5 Psykologian säännöt Jokainen UX-suunnittelija tietää
Kokemusperusteinen muotoilu ... jos määrität työsi suunnittelijana, saatat olla hyvä aika arvioida lähestymistapasi uudelleen.
Nyt ei ole mitään väärää, koska se on kokenut suunnittelija; kokemuksesi voisi olla omaisuus! On kuitenkin tärkeää ymmärtää, että työskentelyssä on monia liikkuvia osia. Tiedätkö esimerkiksi, että sinun ei pitäisi pelkästään suunnitella uudelleen verkkosivustoa? Tai, että väri, joka toimii täsmälleen samalle verkkosivustolle (jossa on sama asia ja samassa markkinarako), vaihtelee, jos yleisö on pääasiassa miespuolinen verrattuna siihen, että yleisö oli pääasiassa naista?
Web-suunnittelussa on psykologinen lähestymistapa, joka perustuu vuosikymmenien tutkimuksiin ja psykologisiin kokeisiin. Seuraavassa on viisi psykologian tukemaa UX-vinkkejä seuraavalle uudelleensuunnittelulle:
1) Weberin laki juuri havaittavasta erosta
Jokainen, joka on käyttänyt Facebookä viimeisten viiden vuoden aikana tietää, että paljon ei ole muuttunut tuona aikana. Facebook on mega-yhtiö yli 350 miljardia dollaria , joten saatat odottaa paljon muuttuneen kolmen vuoden kuluttua. Miksi Facebook säilyttää suunnittelunsa kaikki keskeiset elementit? Vastaus tähän samaan kysymykseen selittää, miksi kaikki suuret verkkosivut, mukaan lukien Google, Twitter ja Amazon, huolimatta suurista budjeteistaan, eivät tee dramaattisia uudelleensuunnitteluja.
Tämä selittyy Weberin lain mukaan vain havaittavalla erolla , jonka mukaan vähäinen asioiden muutos ei johda huomattavaan eroon; jos esimerkiksi katsot lamppua ja valo himmenee tai kirkastuu vain vähän, et todennäköisesti huomaa muutosta - jos se kirkastuu huomattavasti, huomaat muutoksen. Samalla tavalla, jos kuljetat painoa 100 kg, poistamalla siitä 1 kg ei todennäköisesti ole suurta eroa painossa, et todennäköisesti huomaa sitä. Jos poistat 10 kg painosta 100 kg, painon ero tulee kuitenkin heti ilmeiseksi.
Tutkimus osoittaa että emme pidä massiivisia muutoksia nykyisissä rakenteissa ja järjestelmissä, vaikka nämä muutokset hyödyttäisivät meitä, ja on olemassa runsaasti todisteita jotka osoittavat mielenosoituksia, kun suuret sivustot tekevät suuria muutoksia ja uudistetaan.
Yksinkertaisesti sanottuna Weberin laki yhdistettynä luonnolliseen vastenmielisyytemme muutokseen osoittaa, että paras tapa lähestyä uudelleensuunnittelua on hienovaraisesti; tee uudelleensuunnittelu hitaasti ja hienovarainen, muuttuu vähän täällä ja siellä vähitellen - niin, että useimmat ihmiset eivät edes tiedä, että teet uudelleensuunnittelua - kunnes olet täysin uudistanut uudelleensuunnittelun. Vain tämä varmistaa, että suunnitelma on hyvin hyväksytty enemmistön tavoin, mutta hyvä osa yleisöäsi olisi tottunut uudelleensuunnitteluun ennen kuin se on valmis ja hyvin harvat valittavat.
2) Ymmärrä, että voimme vastata väreihin eri tavalla
Vaikka me usein syvemmekin vakaumuksemme ja kokemuksemme, se on toinen asia, joka voi olla tieteellisen testi. Tiedätkö esimerkiksi, että samaa mallia, joka toimii miesleirien yleisölle, ei useinkaan toimi naispuolisten lukijoiden katsojille - vaikka sama sivusto myy samat tuotteet?
Yksi tärkeimmistä tekijöistä, joita kannattaa harkita, kun verkkosivujen uudelleensuunnittelu on yleisöä. Onko yleisö pääosin mies tai nainen? Tämä merkitsee paljon!
Tutkimus on osoittanut, että ihmiset muodostavat mielipiteen asioista 90 sekunnin kuluessa ja että väri vaikuttaa jopa 90 prosenttiin siitä, että ihmiset muodostavat. Värillesi, jota käytät yksin suunnittelussa, voi tehdä siitä epäonnistumisen tai menestyksen.
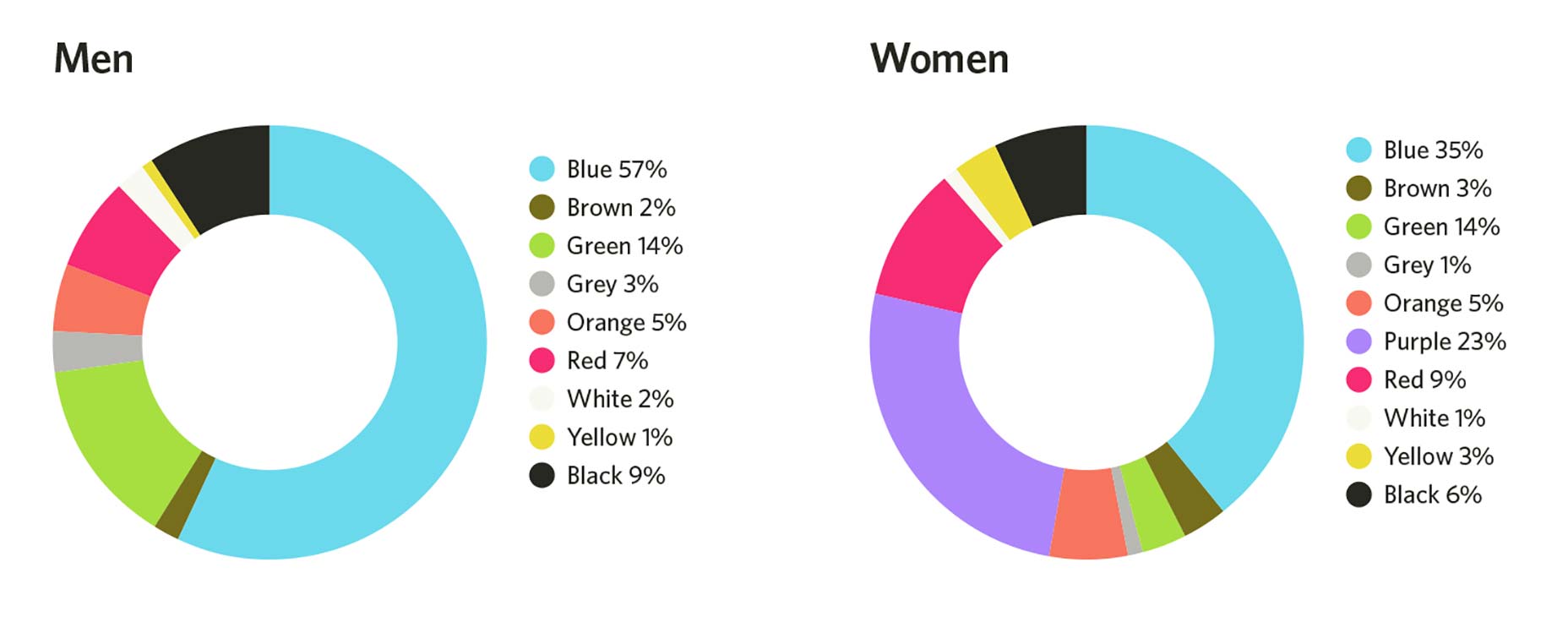
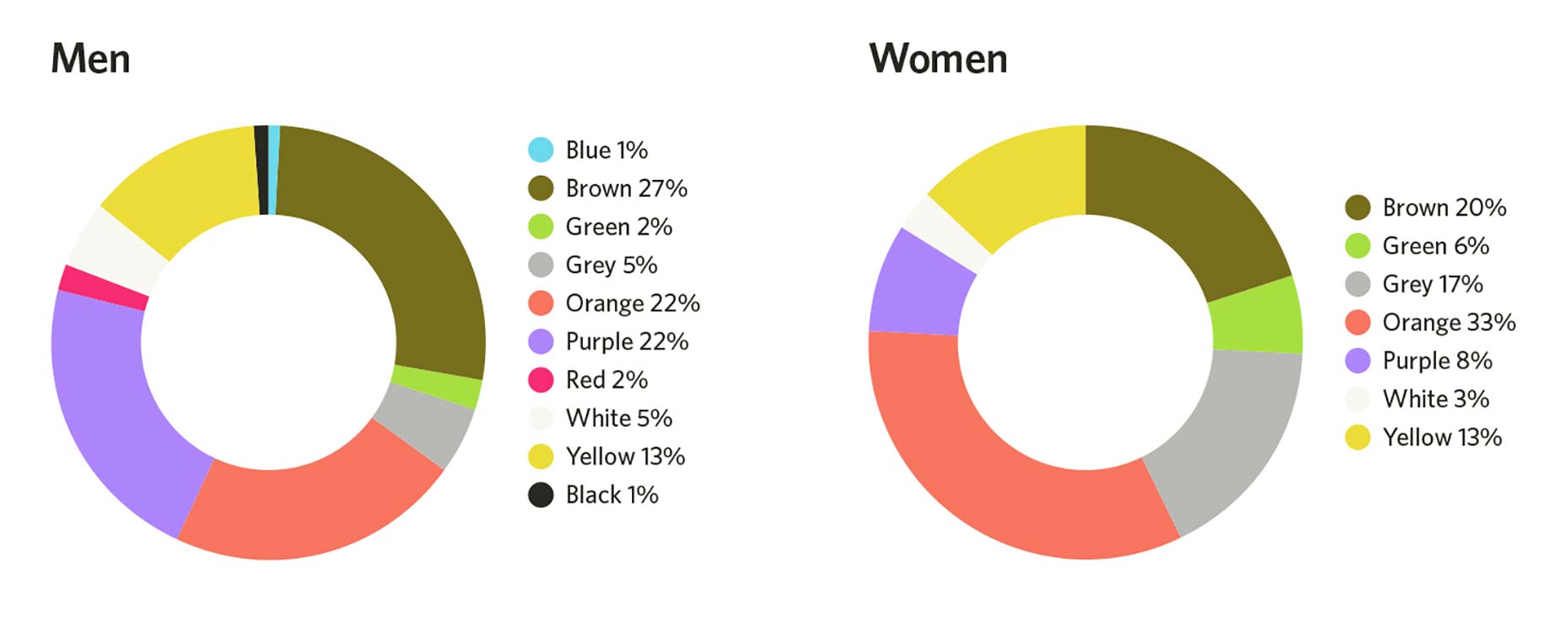
Se sanoi, että on tärkeää ymmärtää, että miehet ja naiset näkevät värejä eri tavalla. Alla olevat grafiikat osoittavat sekä miesten että naisten miellyttävän värin sekä värit, joita he eivät pidä eniten:
Värit, joita he pitävät
Värit, joita he eivät pidä
Kun teet seuraavan uudelleensuunnittelun, harkitse verkkosivujen yleisöä, joka käyttää suunnittelua. Ovatko ne ensisijaisesti miehiä tai naisia? Anna heidän sukupuolensa vaikuttaa käyttämäsi värin mukaan.
3) Aistien sopeutumisen ilmiö
Oletko koskaan miettinyt, miksi et tunne vaatteitasi tai kenkiäsi? Oletko koskaan miettinyt, miksi, vaikka alun perin ärsyttitte, et enää huomaa naapurin koiran jatkuvaa haukkua?
Tämä selittyy psykologisella ilmiöllä nimeltä " aistillista sopeutumista . "Se toteaa, että meillä on taipumus virittää ärsyke, jos saamme toistuvasti alttiiksi sille - aluksi, pidämme sitä ärsyttävänä, mutta myöhemmin emme vain huomaa sitä.
Miten tämä liittyy web-suunnitteluun? Se on yksinkertainen: voit suunnitella verkkosivuston ja käyttää samaa värimallia ja painikkeen väriä tärkeistä osista, joihin haluat käyttäjän ryhtyä toimiin. Koska nämä olennaiset osat sekoittuvat suunnittelun värimaailmaan ja että ihmiset ovat saaneet saman värin koko suunnittelussa, ihmiset ovat luonnollisesti kytkettyjä muokkaamaan niitä - he eivät näe sivusi avainelementtejä , ja menetät tuloksista.
Suunnittelussa tai verkkosivujen uudelleensuunnittelussa on olennaisen tärkeää, että CTA: t erottuvat; jos koko värivaihtoehto on sininen, sinun ei pidä käyttää CTA: n värin sinistä tai korostaa tärkeintä sivun toimintaa. Useimmat ihmiset uskovat väri punainen tai oranssi on tehokkain tulosten lisäämiseksi; se ei ole. Punainen värivaihtoehtoinen sivunpunainen punainen painike muuttuu hirveesti, mutta samalla sivulla oleva väri vihreä painike muuntaa paljon paremmin.
Käytä jotain, joka erottuu olennaisista elementeistä. tällä tavoin se ei aktivoi ihmisten aistinvaraista sopeutumista, eikä sinun muuntaminen kärsi.
4) Tyyppi: suurempi on parempi!
Tekstiä suunniteltaessa usein haastavat ulkonäköä ja valittaa: "Vau, voisinko käyttää serifia?" "Tämä uusi fontti näyttää karkealta! Antakaa minun antaa se kuva! "Paitsi että psykologia osoittaa, että suunnittelussa suurin osa asioista, jotka suunnittelijat antavat tärkeydelle, eivät ole mitä loppukäyttäjät todella pitävät. Miksi me välitämme estetiikasta ja kuinka houkutteleva viimeinen kirjasintyyppi tekee suunnittelustamme, keskimääräinen käyttäjä huolehtii perusasioista, kuten käytettävyydestä.
Pohjimmiltaan keskimääräinen käyttäjä huolehtii paljon fontin koosta kuin fonttityypistä. Itse asiassa tutkimus on osoittanut että ihmiset haluavat tyypin olevan suurempia ja yksinkertaisempia, ja että suurempi tyyppi herättää vahvan emotionaalisen yhteyden lukijoihin.
Pohjimmiltaan ihmiset haluavat yksinkertaista, suurta tyyppiä. Tietojen perusteella saatavilla olevaa tutkimusta , asiantuntijat suosittelevat, että fonttia ei käytetä alle 16 pikseliä.
5) Perceptual set
Onko tämä hirviö tai puu?

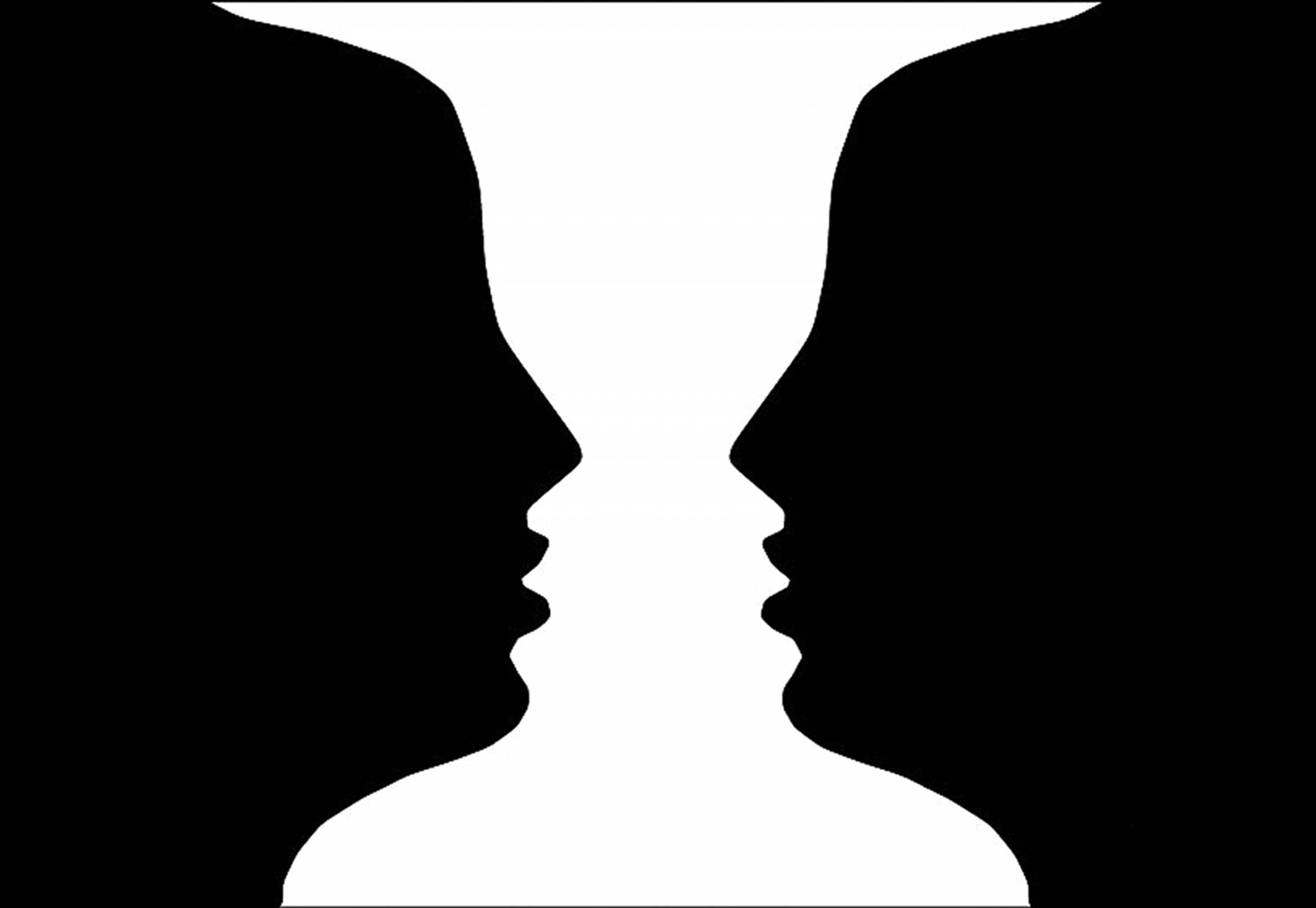
Okei, miten tämä, onko se maljakko vai kaksi kasvot?

Se, mitä näet, vaihtelee kokemuksiasi mukaan; kuten "maljakko tai kaksi kasvot" -kuva, jos olet taiteilija, varsinkin jos olet juuri lopettanut työstämisen maljalla, olet todennäköisesti näkemässä maljakko kuvassa. Jos jätit vain paljon ihmisiä, ja jos et ole nähnyt maljakkoa kuukausina, todennäköisesti näet kaksi kasvot.
Tämä ilmiö selittyy "havaintojoukon teorian" avulla, joka selittää taipumuksemme nähdä tietomme, joka perustuu odotuksiimme, olemassa oleviin tietoihin ja kokemuksiin. Pohjimmiltaan eri kulttuureista tulevat ihmiset näkevät todennäköisesti aivan samanlaisen.
Web-suunnittelijoille on ominaista se, että ihmisillä on tietyt web-suunnittelun odotukset - jotkut yleiset ja jotkut tietyn teollisuuden mukaan. Esimerkiksi useimmilla ihmisillä on tietty odotus siitä, missä sivuston navigointipalkki on (otsikossa), ja asettamalla se muualle (esimerkiksi alatunnisteeseen) sekoittaa paljon käyttäjiä ja johtaa huonoon käyttäjäkokemukseen. Sama koskee kaikkia sivustosi suunnittelun elementtejä.
On hyvä olla innovatiivisia. Kun aiot olla innovatiivisia, varmista, että lisäät vihjeitä ohjaamaan ihmisiä uusista elementeistä. Tärkeintä on testata ihmisten vastaus uusiin elementteihin ja muuttaa helposti mitä tahansa ihmisiä, jotka eivät reagoi hyvin.