4 yksinkertaista tapaa suunnitella killer Call to Action-painikkeita
Call to Action -painikkeilla, jotka ovat helposti nähtävissä ja ymmärrettävissä, tekevät valtavan suuren eron asiakkaasi muuntokertoimista. Näiden painikkeiden suunnittelussa on ehdottoman tärkeää harkita monenlaisia tekijöitä. Jotkut niistä sisältävät värin, kontrastin, painikkeen kopion ja edes jos haluat sisällyttää joitain suunnattuja vihjeitä aivan painikkeen vieressä.
Lyhyesti sanottuna, jos elementti, joka vie pienen paikan verkkosivustollasi, sinun on sijoitettava suhteettoman paljon aikaa ajatellen, miten se parhaiten esitetään käyttäjillesi. Joo, toimintopainikkeita kutsutaan niin tärkeiksi. He ovat loppujen lopuksi sivujen tähdet, olivatpa heidän tarkoitus saada sivuston kävijät ostamaan jotain, allekirjoittamaan jotain tai napsauttamalla.
Ne edustavat sivusi tavoitetta. Jokaisella sivulla pitäisi olla tavoite. Esimerkiksi aloitussivulla päämääränä on saada johtaa napsauttamalla päätuotteeseen tai palvelusivulle. Älykkäästi suunniteltu painike, joka ottaa huomioon, miten kävijät haluavat ostaa tai allekirjoittaa jotain, on jokaisen suunnittelija pyrkii.
1) Suuntaviivat
Ihmisiksi meillä on vain kiireinen vastaus silmien suuntaan voimakkaana tapana saada meidät. Ajattele sitä: Kun näet, että joku katsoo jotain, joka ei ole näkökentässäsi, olet automaattisesti utelias juuri siitä, mitä hän katsoo. Tätä samaa suuntaa-antavaa periaatetta voidaan soveltaa saumattomasti verkkosivustollesi, jonka voit luoda asiakkaillesi.
Kyllä, suunnatut vihjeet voivat olla selkeämpiä nuolia ja jopa sormia osoittamalla toimintopainikkeita, mutta jotain, joka on ainutlaatuinen ja suhteellinen sivustosi kävijöille, siirry kuvaan henkilöstä, joka tarkastelee soittamista toimintopainikkeisiin. Et voi mennä vikaan.
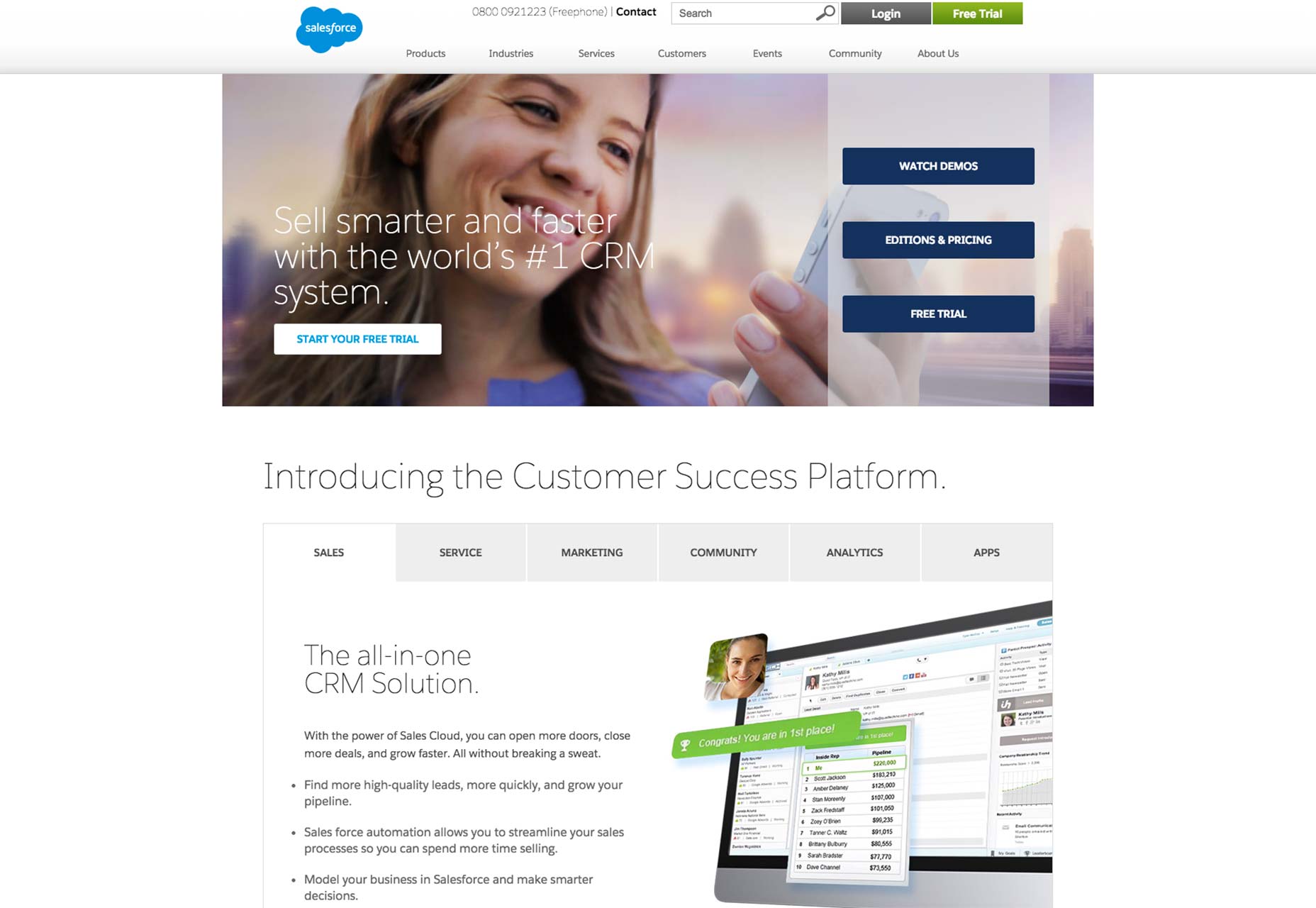
Tämän selkeän esimerkin puolesta käännymme Salesforcen kotisivu . Salesforce on San Franciscossa toimiva maailmanlaajuinen cloud computing -yhtiö. Haluamme erityisesti, että näet yhden mega-kuvan kotisivulla: tuntuu siltä, että nainen on katsellut älypuhelintaan, millä on mobiili liiketoimi.
Vaikka tämä on varmasti uskottava tulkinta, kuva myös kaksinkertaistuu kuin salamainen mutta vielä voimakas suuntaava vihje. Kun sivuston vierailijat näkevät naisen katsomassa puhelinta kädessään, heidän silmänsä seuraa luonnollisesti hänen katseensa etusivun oikealla puolella. Niin kuin he tekevät, heidän silmänsä väistämättä joutuvat kolmeen toimintonäppäimeen kutsumiseen kasvojensa ja käsiensa välissä.
Kiitos, missä hänen katseensa osoittaa, johtaa on todennäköisempi havaita puhelun toimintopainikkeille. Päivän päätteeksi tämä tuo lisää tuloksia ja lisää myyntiä verkkosivustoon.
2) Todella yksinkertainen painikkeen suunnittelu
Kun painat painikkeita mahdollisimman yksinkertaisesti, poistat mahdollisuudet, että sivustosi kävijät, ostajat ja lukijat sekaantuvat. Kun he ovat hämmentyneitä, he eivät yleensä seuraa toimenpidettä, jota painike kopioi. Joten asiakkaan painikkeen suunnittelun minimointi on mitä kaikkien web-suunnittelijoiden pitäisi pyrkiä.
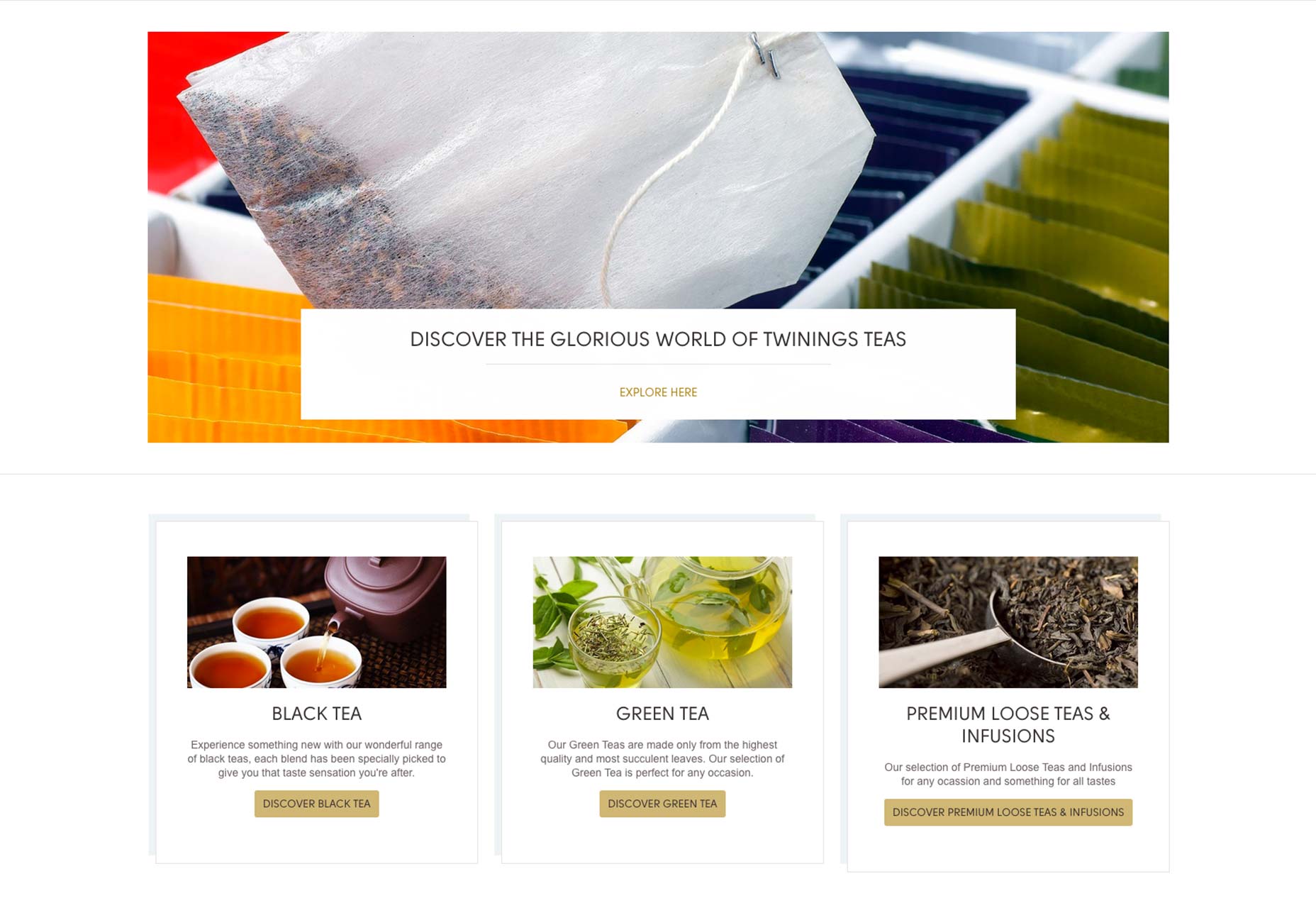
Katsotaanpa Twiningin sivusto miten merkki voi tehdä tämän oikein.
Taitoksen yläpuolella olevasta etusivulta näemme useita yksinkertaisia painikkeita merkkituotteissa, jotka selkeästi kommunikoivat täsmälleen mitä saavutat klikkaamalla niitä. Painikkeet näyttävät myös painikkeilta pyöristetyn suorakaiteen muotoilun ansiosta ja mustalla kultaisella värikontralla ne ovat mahdollisimman pienet.
Lyhyesti sanottuna Twiningin asiakkaiden on lähes mahdotonta ymmärtää väärin, että painikkeet ovat toimintopainikkeita.
3) hyvin määritelty mikrokoppi
Mikrokopio on toimintamuodon tähti, koska se käyttää toiminta-orientoituja verbejä innostaa ihmisiä liikuttamaan. Kiinteistöjen määrä, jonka web-suunnittelijoiden on suunniteltava älykkäitä tarroja, on hyvin rajallinen, joten mikrokopioiden on oltava lyhyitä ja pisteitä. Mikrooppi, jonka avulla sivuston kävijät tietävät tarkalleen, mitä he napsahtavat, on voittaja, koska se ei tuhlaa aikaa.
Joskus mikrokopia voidaan jättää huomiotta, mikä on valitettavaa. Huolimatta kaikesta painon suunnittelusta, väreistä ja edullisuuksista huolimatta kopion ei tarvitse kärsiä. Sivustot, joiden mikrokoppi kärsii, ovat sivustoja, joiden muuntokurssit kärsivät.
Tiedät, että sinulla on onnistunut mikrokopio, kun sinulla on eri puhelu toimintopainikkeille vierekkäin, mutta sivuston kävijät voivat heti kertoa mitä kunkin painikkeen tarkoitus on.
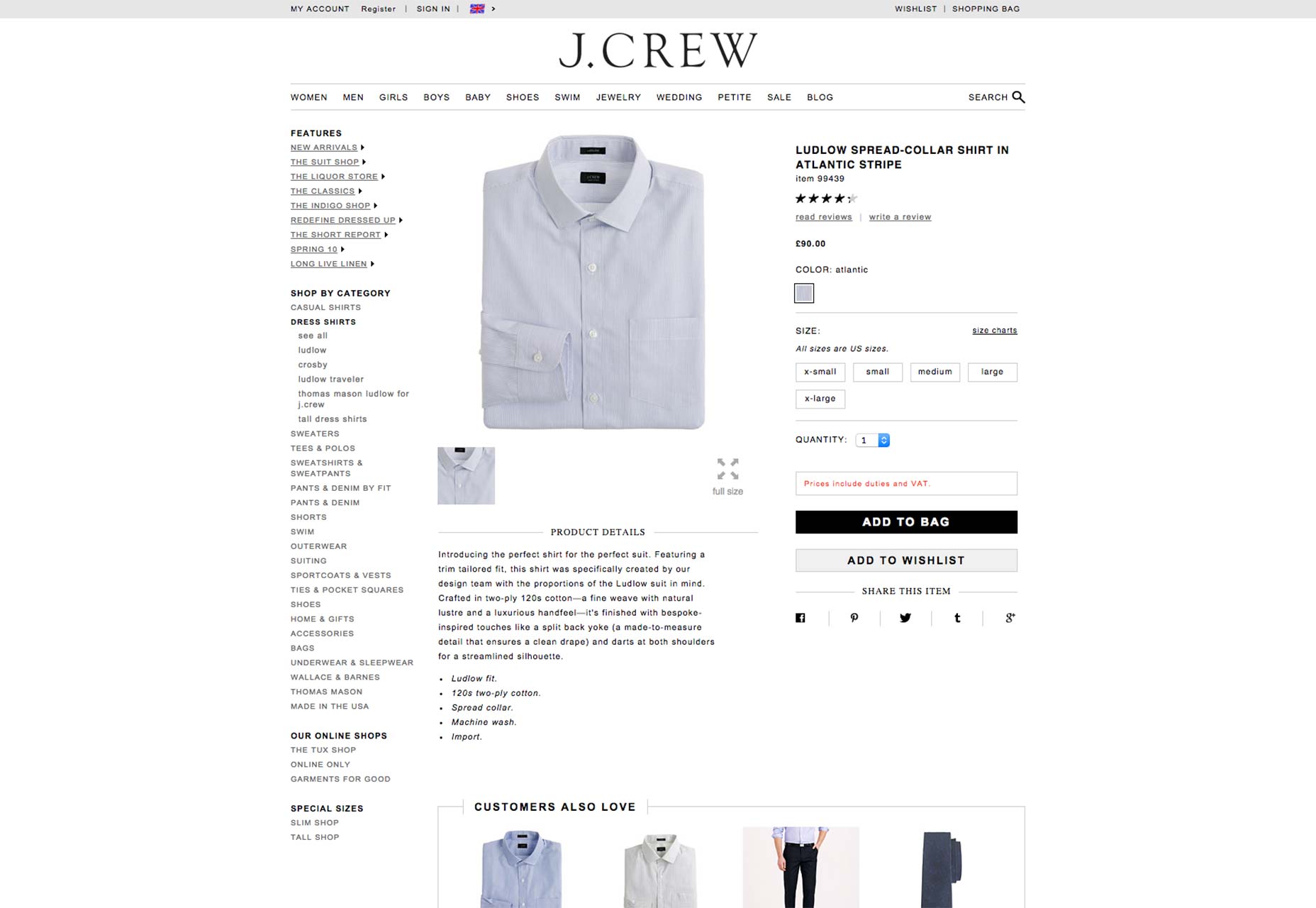
Hyödyllinen esimerkki tästä löytyy J. Crew: n tuotesivu sen levitettävälle paidalle. Ostajien huomion kohteena on kaksi painikkeita: "Lisää pussiin" ja "Lisää toivomuslistaan" -painikkeilla.
Koska molemmat ovat hyvin selkeästi merkittyjä, ostajat eivät kuitenkaan ole hämmentyneitä ja voivat saavuttaa tavoitteensa varmemmin kuin koskaan. Hyvin määritelty painikekopio, josta ei ole epäilystä siitä, mitä käyttäjän toiminta saavuttaa, on aina voittaja.
4) Värikontrasti
Ostajat ovat epäluotettavia, joten käyttäjäkokemusta on räätälöitävä heille. Toisin sanoen, ostaessasi jotain asiakkaasi verkkokaupasta pitäisi olla helpoin ja selkein asia maailmassa. Jotain perustavanlaatuista kuin värikontrasti voi huomattavasti parantaa kävijöiden kokemuksia sivuston vierailijoille.
Värikontrasti, joka toimii, voi piirtää asiakkaiden silmät toimintopainiketta ja tehdä siitä erottua muulla tavalla meluisasta taustasta. Kun ostajat löytävät helposti, mitä he tarvitsevat napsauttamalla ostoksen tekemistä, tietenkin sivuston muuntokurssit tulevat nousemaan jyrkästi.
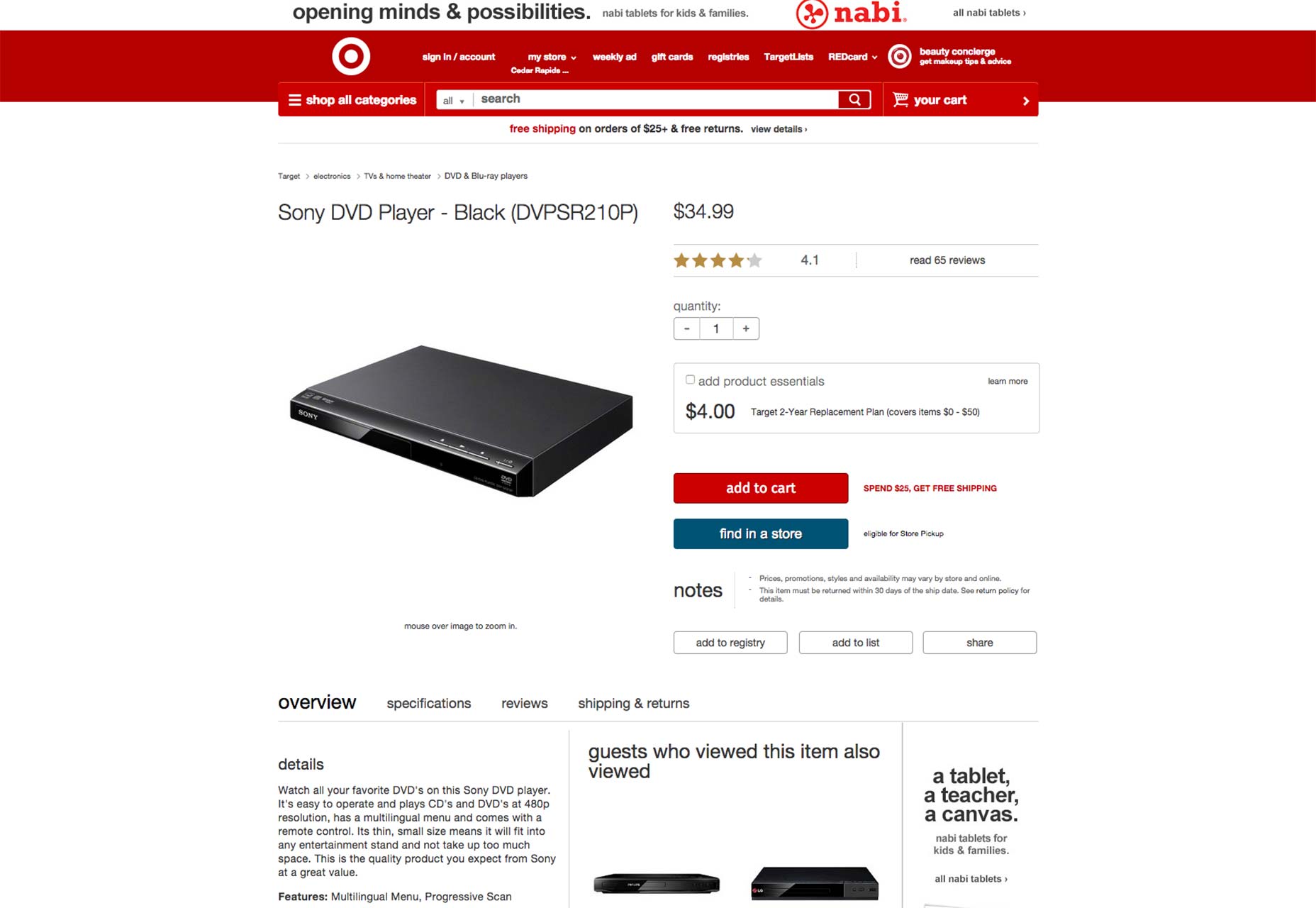
On Kohde tuotesivu Sonyn DVD-soittimelle, toimintopainikkeille - "lisää ostoskoriin" ja "löytää kaupasta" - käytä väripontrastia suurella teholla. Värikontrastin on helppo värjätä valkoisella punaisella ja valkoisella sinisellä, mutta se onnistuu piirtää ostajan silmän painikkeeseen. Se, että tausta on täynnä valkoista tilaa, auttaa vain parantamaan kontrastia entisestään.
Lähtökohtana
Call to action -painikkeet ovat välttämättömiä, kuinka paljon rahaa asiakkaasi sivusto tekee. Kaikkien web-suunnittelijoiden on ymmärrettävä, että heidän mallinsa tavoitteena on oltava aina enemmän tulosten tukemista. Verkkokauppasivustoille, jotka tulevat myyntiin. Uutissivustoilla, jotka tulevat liittymään esimerkiksi uutiskirjeisiin ja muihin vastaaviin asioihin. Tärkeintä on, että tulot ovat tärkeimpiä, ja toimintopainikkeiden kutsuminen on tuettava tätä tavoitetta koko ajan.
Tästä syystä on investoitava paljon ajatusta toimintopainiketta suunniteltaessa. Vaikka verkkosivuilla on todella pieni tila, sen merkitys on mittaamaton. Kaikki väreistä napin kopioihin mihin tahansa suunnattomiin vihjeisiin tekee tai murtaa sen tehokkuuden.
Toimittaakseen asiakkailleen suunnittelijoiden on tarkasteltava vain niiden painikkeiden ulkonäköä ja ulkoasua aina asioiden käytännön puolelle. Tukeeko tämä painike todennäköisyys, että johtajat napsauttavat ja tulevat todellisiksi tuloksiksi? Tällaiset ajattelijat tekevät suurta palvelua asiakkailleen, ja heitä on syytä kiittää. Suunnittelijat, jotka eivät ajattele tähän mennessä, tarvitsevat parantamaan prioriteettiaan ja tulevat asiakkaidensa kautta aina kun he työskentelevät projektissa.