Device-agnostiset lähestymistavat reaktiiviseen muotoiluun
Tekniikka, tekniikka ja terminologia muuttuvat jatkuvasti web-suunnittelussa, ja pysyminen heidän kanssaan on ratkaisevan tärkeää menestyksen kannalta online-suunnittelussa ja kehityksessä.
Laiteagnostinen ja reagoiva muotoilu ovat kahta nykyisestä kuumasta termistä, joita ympäröi teknologiapiirejä ja usein samassa lauseessa.
Kun yhä useampia internet-yhteensopivia mobiililaitteita käytetään yhä enemmän, web-suunnittelijoita ja kehittäjiä kannustetaan pitämään työtä reagoivana; sisällön ja suunnittelun elementtien mukauttaminen laitteiden käytön rajoituksiin. Kuitenkin merkinnän reagoiva muotoilu tekniikaksi, joka käyttää laitteen agnostista lähestymistapaa, on hankala yritys.
Mikä on täsmällisesti laite-agnostinen lähestymistapa, ja onko se jopa välttämätöntä tunnistaa sen lähestymistavaksi herkälle suunnittelulle?
Laite-agnostisen määrittely
Me kaikki tunnemme termi reagoiva muotoilu, ja toivottavasti tiedät, mikä laite on, mutta entä agnostikko?
Dictionary.com määrittelee agnostisen "henkilöksi, joka katsoo, että lopullisen syyn olemassaolo, kuten Jumala, ja asioiden olennainen luonne ovat tuntemattomia ja tuntemattomia tai että ihmisen tieto rajoittuu kokemukseen".
PC Magazinen mukaan laiteagnostinen tarkoittaa yksinkertaisesti "ole sidoksissa tiettyyn laitteeseen. Sama kuin koneesta riippumaton. "
Toisin sanoen sivustosi, jota olet rakentanut, ei ole riippuvainen siitä, mistä laitteesta se näkyy.
Laitteiston tai ohjelmiston, joka on laiteagnostinen, on yhteensopiva kaikkien järjestelmien kanssa eikä vaadi manuaalista muuttamista useilla kädessä pidettäviin laitteisiin, kannettaviin tietokoneisiin tai työasemiin.
Kun Ethan Marcotte otti ensimmäisen kerran käyttöön termi "reagoiva muotoilu" tekniikan sanastoksi, hän kirjoitti, "Responsive design ei ole kyse" mobiililaitteiden suunnittelusta ". Mutta kyse ei ole myöskään "työpöydän suunnittelusta". Pikemminkin se koskee joustavampaa, laiteagnostista lähestymistapaa web-suunnitteluun. "
Vastuullinen muotoilu on laiteagnostista, koska se keskittyy käyttäjien tarpeisiin laitemasta riippumatta. Se ei ole kuitenkaan niin yksinkertaista. Googlen mukaan Meidän Mobile Planet 2012 Tutkimus, miten kävijä käyttää ja käyttää sivustoa, vaihtelee käytettävän laitteen, ympäristön, päivän ajankohdan ja muiden "käyttöympäristön" tuntemien tekijöiden mukaan.
Kun yritykset ja tutkijat paljastavat käyttäjäympäristön yksityiskohdat herkässä suunnittelualueessa, suunnittelun tärkeys käyttäjien tarpeiden tukemiseksi ja tehtävät, joita he todennäköisesti haluavat suorittaa, käy ilmi. Siksi käsitys todellisesta käytöstä agnostisesta lähestymistavasta herkälle suunnittelulle on virheellinen.
Miten laite-agnostinen lähestymistapa poikkeaa mobiililaitteiden ensimmäisestä ja perinteisestä web-suunnittelusta
Laite-agnostinen lähestymistapa web-suunnitteluun ja erityisesti herkälle suunnittelulle eroaa muista lähestymistavoista, koska laite tulee toissijaiseksi. Sisältö on keskipiste.
Vaihtoehtoisesti perinteisessä web-suunnittelussa tehdään runsaasti ruudun kehyksiä ja elementtejä ja miten se kehittää sisältöä, joka on melkein jälkivaikutelma.
Mobiili-ensimmäinen ajatuskoulu pyrkii suunnittelemaan mobiilikokemuksen ensin ja keskittymällä uudelleen laitteeseen.
Laite-agnostinen lähestymistapa herkälle suunnittelulle tarkoittaa olennaisesti unohtaa laitteen. Tämä vaikuttaa verkkosomainonnan luomiseen, jossa suunnittelu-, kehitys- ja sisällönmuodostuspaikat muuttuvat. Vastuullinen muotoilu myös keskittyy sisällön luomiseen, mutta laitekohtaisten parametrien asettaminen paikalleen. Esimerkiksi "pienimmän näytön suunnittelu" -koulu muistuttaa, että pidämme näytön kokoa mielessä tulostus- ja kuvatiedoston luomisen aikana.
Laite-agnostismi, reagoiva suunnittelu ja käyttäjän sisältö
Käyttäjien tarpeiden ennakointi on tärkeä osa affektiivisten verkkosivujen suunnittelua ja sisällön luomista. Responsive-suunnittelu, jossa on tiukasti laiteagnostinen lähestymistapa, voi esittää laitteen parhaiten sopivan sisällön näytölle, mutta onko tämä sisältö, jonka käyttäjä haluaa?
Se ei näytä olevan: Googlen Our Mobile Planet 2012 näyttää, että käytettävissä olevat tiedot ja mobiilikäyttäjien loppuun saattamat tehtävät eroavat käytettävissä olevasta laitteesta.
Tästä syystä täysin laiteagnostinen lähestymistapa on tehottomana, koska se pyrkii tarjoamaan saman käyttökokemuksen ja sisällön laitteesta riippumatta. Sen sijaan mallin pitäisi sopeutua laitteeseen tarjoamaan tehtäviä, joita käyttäjä todennäköisesti haluaa suorittaa tällä laitteella.
Lisäksi käyttäjän tarpeiden ennakointi edellyttää yleensä käyttäjän sisällön luomista käyttäjän toimintojen, liikkeiden ja sisältöön liittyvien tietojen perusteella. Mutta miten analysoitat niiden toimintaa, jos sisältö ei ole vielä olemassa?
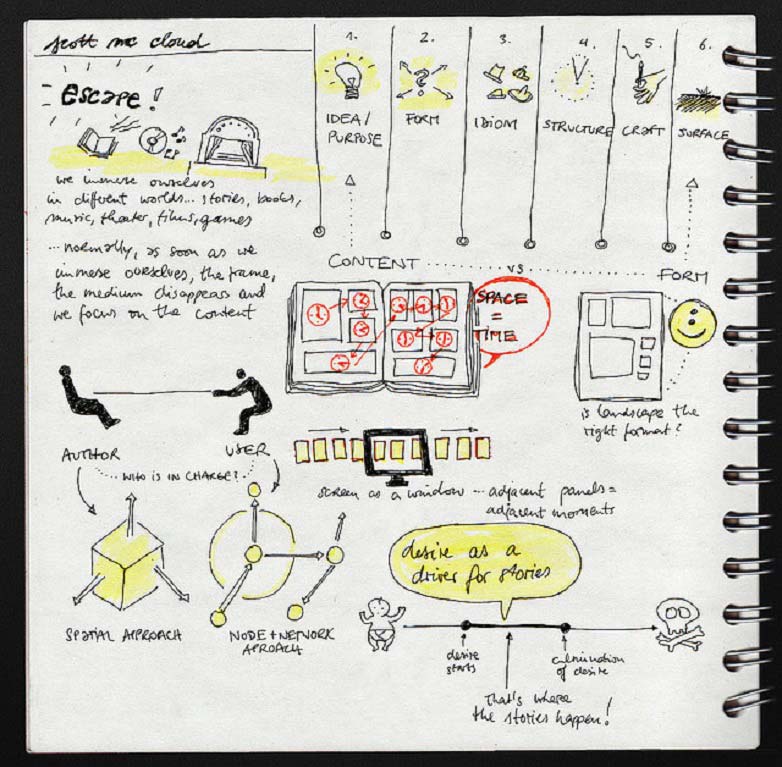
Scott McCloudin muistiinpanoja osoittavat suunnittelun samanaikaisen luonteen nykymaailmassa.
Yksi ratkaisu voi olla "paras arvaus" -menetelmä ja yksinkertaisesti aloittaa sisällön julkaisu, arvioida käyttäjän toimintaa ja suorittaa tehtävän analyysi. Tätä voidaan tukea järjestämällä projektilauseita tyypillisestä muotoilusta, kehityksestä, sisällön luomisjärjestyksestä sisällön luomiseen, suunnitteluun ja kehittämiseen. Sisällön hierarkian muuttaminen ensin sisällön käsittelemiseksi, sitten navigointi, nostaa sisällön päätöksentekoa.
Vaikka tämä kuulostaa hyvältä, loistavien verkkosivustojen luominen tämän päivän laajenevassa teknologiaympäristössä saattaa vaatia enemmän kuin järjestää uudelleen luomistyö. Se voi vaatia siirtymistä sivuston suunnittelun peräkkäisestä järjestyksestä sisällön, kehityksen ja suunnittelun samanaikaiseen työskentelyyn, ja tiimin jäsenet ovat vuorovaikutuksessa kaikkien vaiheiden kanssa.
johtopäätös
Nykyisen mobiilikäytön räjähdyksen yhteydessä Internetiin pääsemiseksi voidaan väittää, että kaikkea suunnittelua tulisi lähestyä laitteen agnostisen suodattimen avulla ja että termi itsessään tulee tarpeettomaksi. Laitemagnostisuus on tulossa absorboitumaan herkän suunnittelun keskeisiin elementteihin, ja on aivan mahdollista, että pian ei ole enää tarvetta tunnistaa sitä erikseen ja pitää sitä erityisenä lähestymistapana.
Samanaikaisesti laitteen agnostismi ja reagoiva muotoilu ovat ilmaisuja, jotka heijastavat käyttäjän sijaan laitetta. Sen sijaan, että keskityttäisiin laitteen tarpeiden tyydyttämiseen, käyttäjän tarpeet olisivat ensisijaisia, koska sivustot ovat ihmisten, ei koneiden, tarpeita vastaavia!
Käyttäjän päätös tehtävän suorittamisesta voidaan helpottaa reagoivan web-suunnittelun ansiosta, jolloin he voivat helposti käyttää tehtäviä, joita he todennäköisesti haluavat suorittaa. Vastuullinen muotoilu voi olla sekä laiteagnostinen että kontekstiin reagoiva, tehokkaasti tarjoamalla nykyiselle laitteelle optimoidun sisällön. Optimoinnin tulee olla tehtävä- ja kontekstianalyysissä, joten käyttäjä saa sisällön, jonka he todennäköisesti tarvitsevat suorittamaan tehtävät, joita laite käyttää ympäristössään. Viime kädessä web-suunnittelun elokuvassa sisältö on tähti, ja muotoilu on tukeva toimija, ja koko asia tuotetaan käyttäjän katseluelämälle.
Pidätkö laitteita suunniteltaessa sivustoja? Onko mahdollista koskaan olla todella laiteagnostisia? Kerro meille, mitä mieltä olet kommenteissa.