Kuinka suunnitella Checkout UX Like Pro
Kassalla oleva kokemus on todennäköisesti verkkokaupan tärkein osa. Jokainen hikka ja asiakas saattavat häiritä, pettää tai jättää yrityksesi (joka maksaa palkkanne) arvokkaista tuloista. Sen on oltava täydellinen. Käyttäjäkokemuksen suunnittelija on sinun tehtäväsi varmistaa, että checkout-kokemus on saumaton ja tehokas. Ei virheitä.
Tässä artikkelissa haluaisin keskustella kassan suunnittelusta ja useista periaatteista, jotka tekevät parhaan ostopäätöksen. Tiedän. Kun kuulet "checkout design", olet todennäköisesti hyppäämällä iloa ...
... mutta siellä kumi täyttää tien, kun se tulee tehdä rahaa verkossa. Ilman kassasta sinua ei makseta. Joten on parempi olla hyvä.
Jotta voisin vastata tähän kysymykseen siitä, mikä tekee parhaasta kassatestauksestani, etsin kolme veteraani UX-suunnittelua tärkeimmistä verkkokaupan tuotemerkeistä: ThinkGeek, Shopify ja REI. Nämä yritykset näkevät miljoonia ja miljoonia dollareita, ja käyttäjät kulkevat päivittäin kassallaan. Kolme ihmistä olivat:
- Matt Chwat , Käyttäjäkokemuksen johtaja ThinkGeek . Matt on ollut ThinkGeekissa, Internetin # 1 suurimmassa (ja nerdiest) verkkokaupassa yhdeksän vuotta. Hän on niin paljon etupään kehittäjä kuin hän on UX-suunnittelija.
- Kevin Clark , Design Lead osoitteessa Shopify . Kevin Clark on Design Lead -yritys Shopifyin Montreal-pohjaisella ostokokemusryhmällä. Hän valvoo sähköisen kaupankäynnin foorumin kassatarkkailusta vastuussa olevaa ryhmää. Heti kun käyttäjä napsauttaa ostoskorin kuvaketta, olet syöttänyt Kevinin tiimin verkkotunnuksen. Kaikki sähköpostitallenteista, kauppias-asiakas-vuorovaikutuksesta elävän tilauksen tilasivulle - jos ostat jotain Shopify-sivustossa, on outoa, Kevin ja hänen tiimillään on käsi.
- Catherine Ho , Senior UX suunnittelija osoitteessa REI . Aiemmin Intuitissa Catherine on ollut REI: n kanssa kahden vuoden ajan Seattlessa. Hän rakastaa UX: tä, koska se keskittyy ihmisiin ja se on sekä teknistä että luovaa. Hänen roolinsa REI: ssä on hybridisaatio tutkimuksen ja suunnittelun välillä. Hänen projekteissaan on ollut myymälän laitteita, kuten iPod touchin POS-järjestelmään, iOS-sovelluksiin ja jäsenyyteen ja tileihin, erityisesti uudelleensuunnitteluun kirjautumis- ja muokattujen kokemusten suunnittelusta.
Kaikissa keskusteluissani huomasin 5 yhteistä periaatetta, jotka on muistettava suunnitellessasi saumattomia kassaleita.
1. Shopify: n kolme kultaista standardia checkout kokemus: helppo ymmärtää, yksinkertainen ja nopea
Vuonna 2016 Kevin Clark ja hänen tiiminsä olivat vastuussa redesigning checkout kokemus kaikille Shopify sivustot. Se on melkein puoli miljoonaa myymälöissä. Ecommerce-tilan kaavion kärjessä odotukset olivat korkeat.
Teemaryhmien kanssa läheisessä yhteistyössä Kevin ja hänen tiiminsä keskittyivät standardisoimaan Universal Shopify -korttikokemuksen. Se on sama kaikissa Shopify-teemoissa.
Käyttäjien on tuntea olevansa turvallisia ja mukavia, kun he käsittelevät rahaa. Kassapistokokemuksen on oltava johdonmukaista ja tuttua kaikissa verkkokaupoissa.
-Kevin Clark, Shopify
Turvallisuuden perustavanlaatuisen tunteen lisäksi Shopify-ostokokemuksen tulisi olla helposti ymmärrettävää, yksinkertaista ja nopeaa.
Paras tapa suunnitella jotain kaupallisiksi ja prosessipohjaisiksi kuin kassalle on testata kaikkea.
Esimerkiksi, jotta voidaan testata oletus siitä, kuinka monta vaihetta pitäisi olla kassatapauksessa, hän ja hänen tiimensä tekivät testin, jossa verrataan yhden sivun, kahden sivun ja kolmen sivun kokemuksia - joista kullakin on samat tiedot.
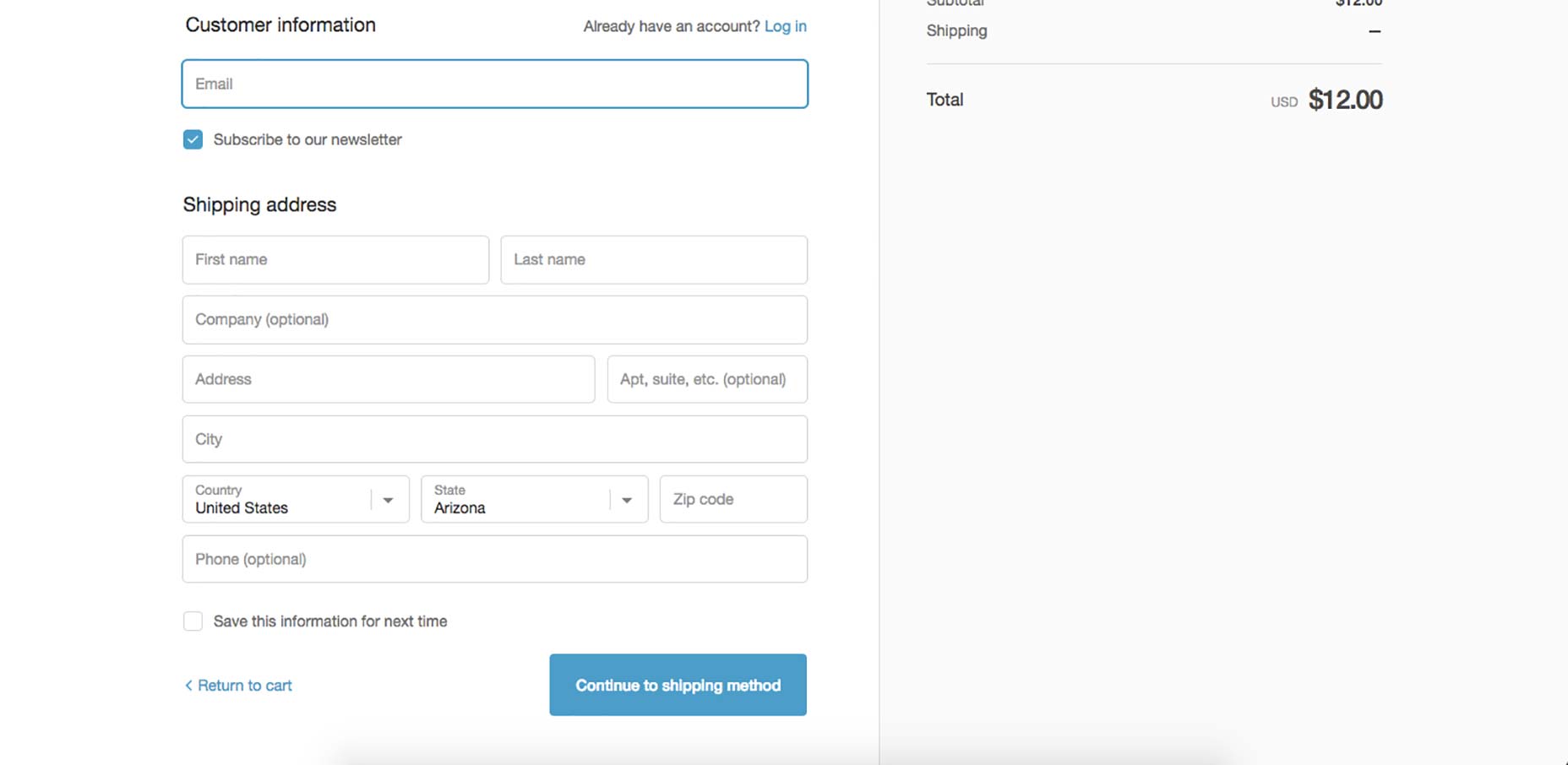
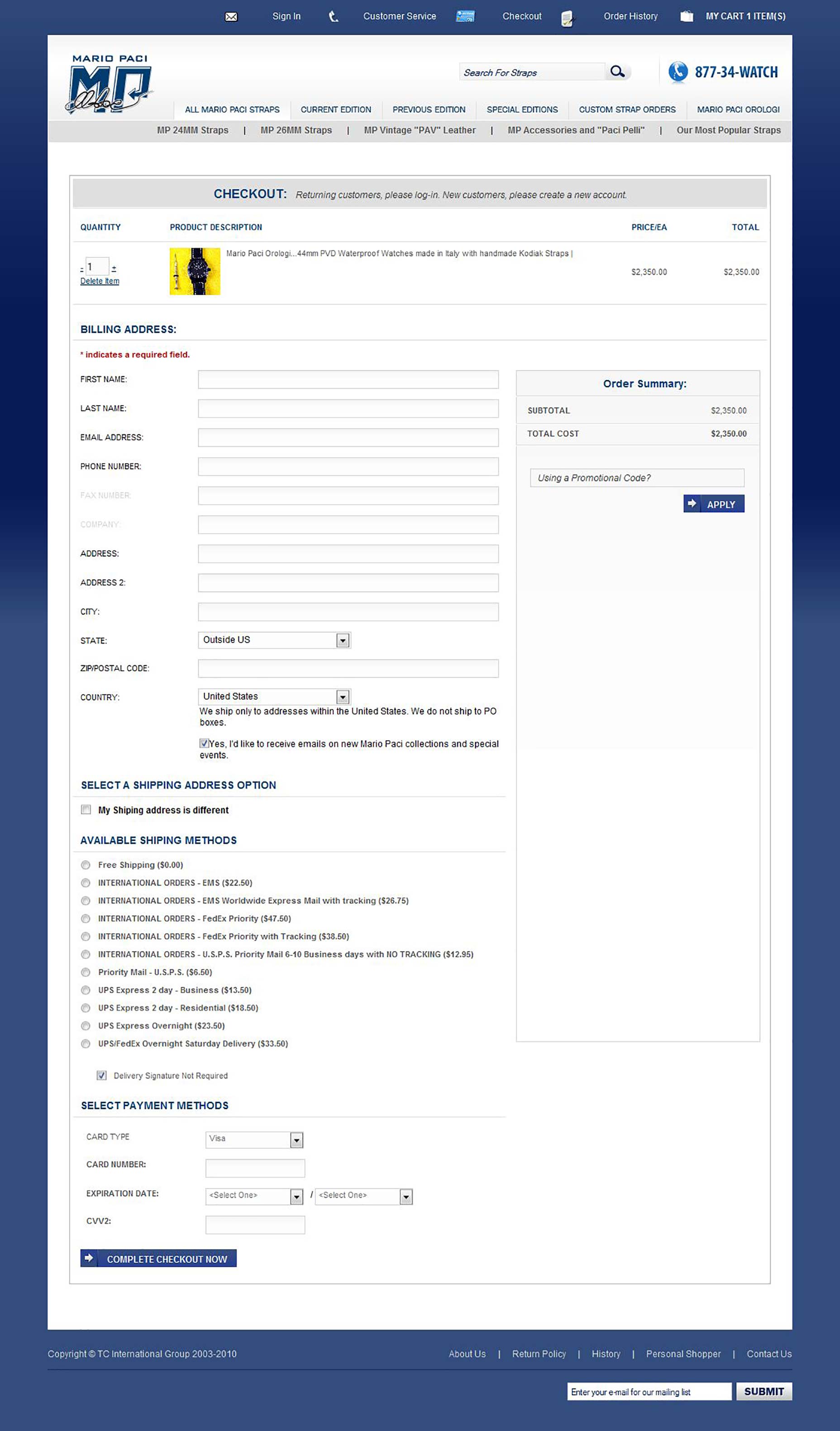
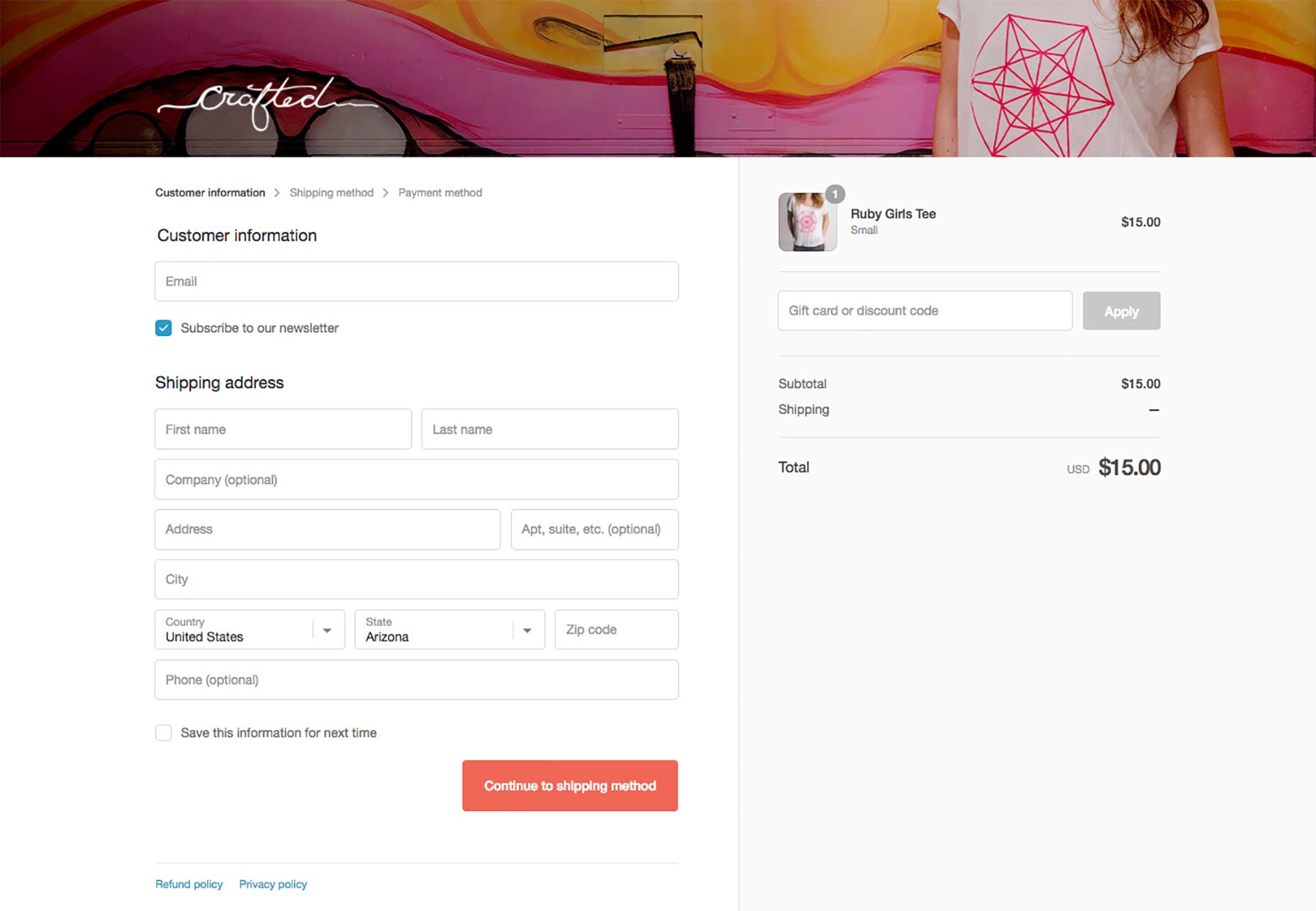
Esimerkki yhden sivun kassasta:

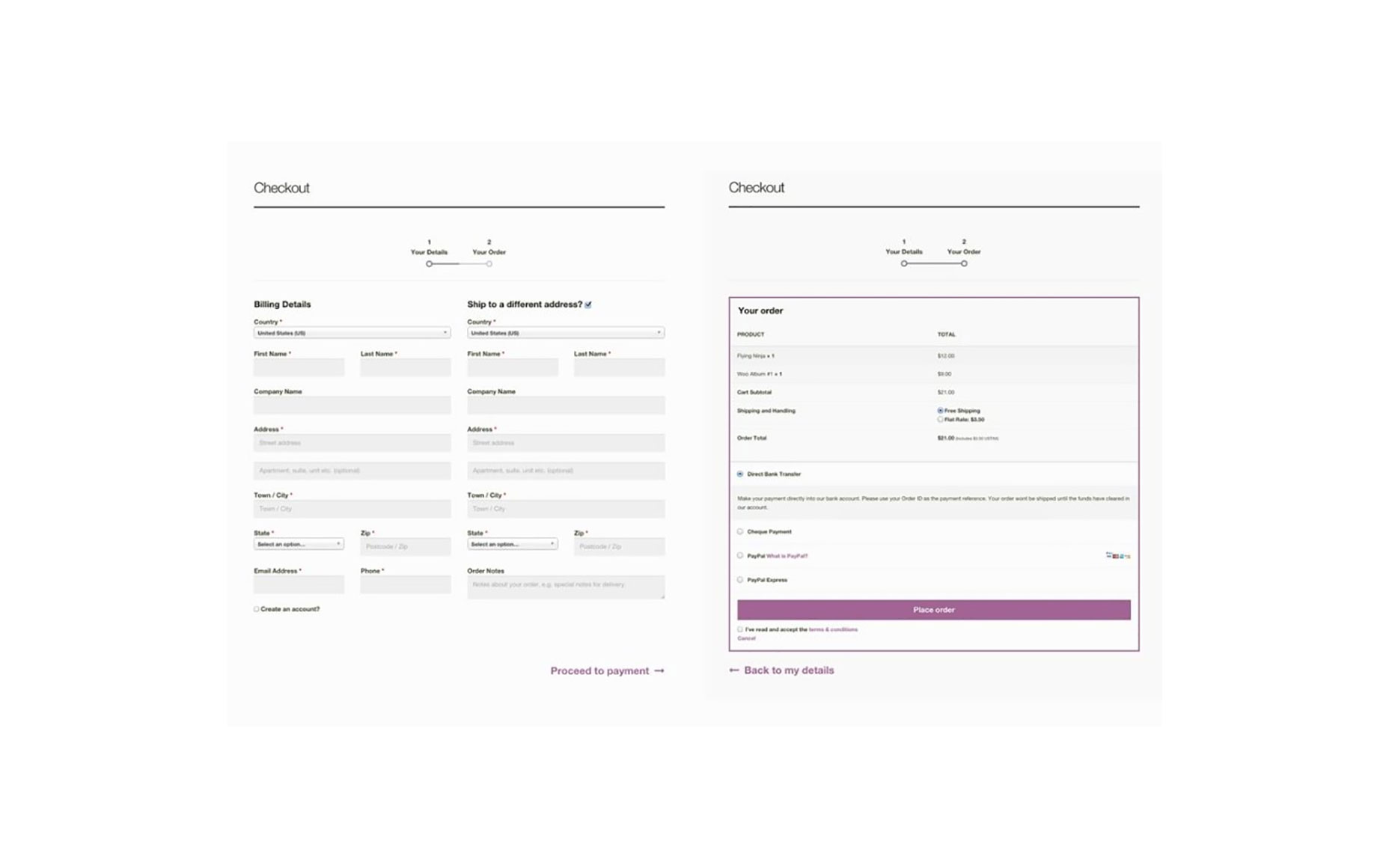
Esimerkki kahden sivun kassasta:

Tulokset osoittivat, että yksi sivu tuntui ylivoimaiseksi käyttäjälle, koska se esitti liikaa tietoa yhdelle sivulle, kaksi sivua jakautuivat epävarmasti ja kolme sivua tuntui yksinkertaiselta ja helpolta.
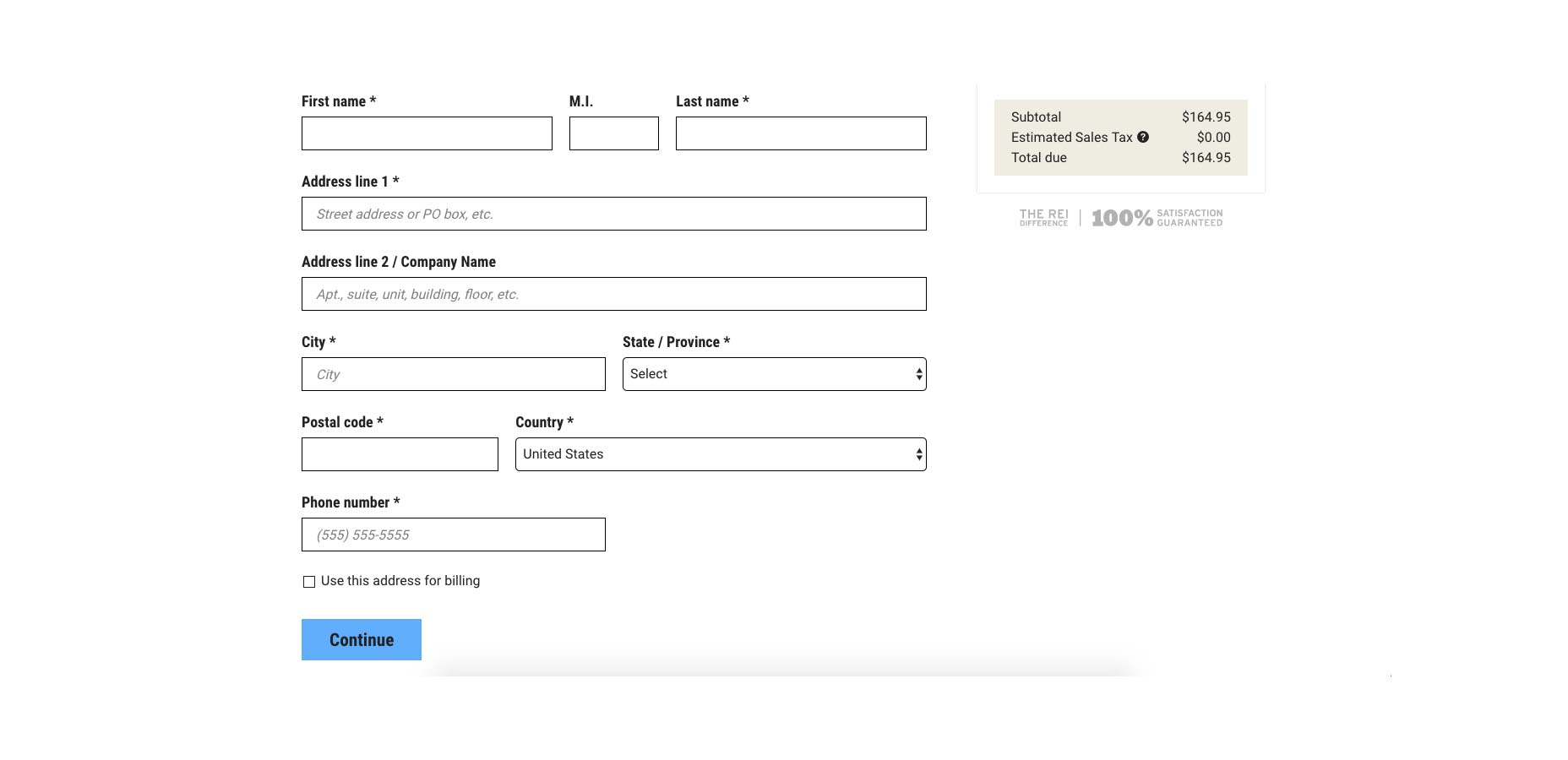
Kolme vaihetta ovat Asiakastiedot, Toimitusmenetelmä ja Maksu:

Olemme oppineet, että ryhmittämällä asiaan liittyvät tiedot yhdessä palasina ja asettamalla se loogiseen järjestykseen antaa käyttäjälle mahdollisuuden keskittyä yhteen tehtävään kerrallaan. Raja on kuitenkin rajoitettu. Et halua mennä liian pitkälle, kuten ottaa kymmenen askelta checkout kokemus.
-Kevin Clark, Shopify
Nämä kolme vaihetta asetetaan kiviin kaikilla sivustoilla. Mutta muu kuin tämä, tallentaa omistajat ovat sallittuja kourallinen muokkauksia vastaamaan brändinsä.
Katselimme tuhansia ja tuhansia myymälöitä ja päätimme, että voimme jäljittää lähes jokaisen myymälän suunnittelun antamalla käyttäjälle viisi oletusasetusta: fontit, aksenttivärit, painikkeen värit, otsikkokuvan ja logon.
Mutta räätälöinnillä Kevin suosittelee, ettei se liioittele sitä:
Älä anna käyttäjille niin paljon köyttä, että he ripustavat itsensä.
Sen sijaan olisi luotava valvontatoimenpiteitä, jotta voidaan suojata lineaarinen kokemus, joka on johdonmukainen, tuttu ja turvallinen. Esimerkki tästä on Shopify-järjestelmä, joka tietää, mitä värejä käytetään ja jota ei käytetä kontrastisalgoritmissa (ts. Kevyt teksti tummalla taustalla) ja säätää luettavuuteen.
Kassajärjestelmä Kevin ja hänen tiiminsä loivat perustan tulevaa työtä varten. Se on komponenttipohjainen järjestelmä, joten uusia komponentteja voidaan lisätä, kuten kenttiä ja painikeosia, ja ominaisuuksia voidaan muokata tai lisätä ilman koko järjestelmän uudistamista.
2. Perimmäinen tavoite: "kitkattomuus"
Windowsin ja Internet Explorerin isä, entinen Microsoftin legenda Steven Sinofsky on tällä hetkellä neuvoa yrityksiä kuten Product Hunt, Box ja on Andreessen Horowitzin hallituksen jäsen. Hän on suunnittelija sydämessä ja tuotekehityksen päällikkö. Hänen tehtäväänsä Kitkaton tuotesuunnittelu , hän huomautti erotuksen minimalismista ja kitkattomasta suunnittelusta.
Hän kirjoitti, että vaikka minimalistinen muotoilu vähentää kokemuksen pinta-alaa, kitkaton muotoilu vähentää kokemuksen edellyttämää energiaa. Tämä on erityisen tärkeää kassakaapin suunnittelussa.
Hän antaa 6 kitkattoman muotoilun periaatetta:
- Päätä oletusasetusten sijasta
- Luo yksi polku ominaisuuteen tai tehtävään
- Tarjoa personointi eikä räätälöinti
- Tartu tekemiesi muutosten kanssa
- Rakenna ominaisuuksia, ei futteriä
- Arvaa koko ajan oikein
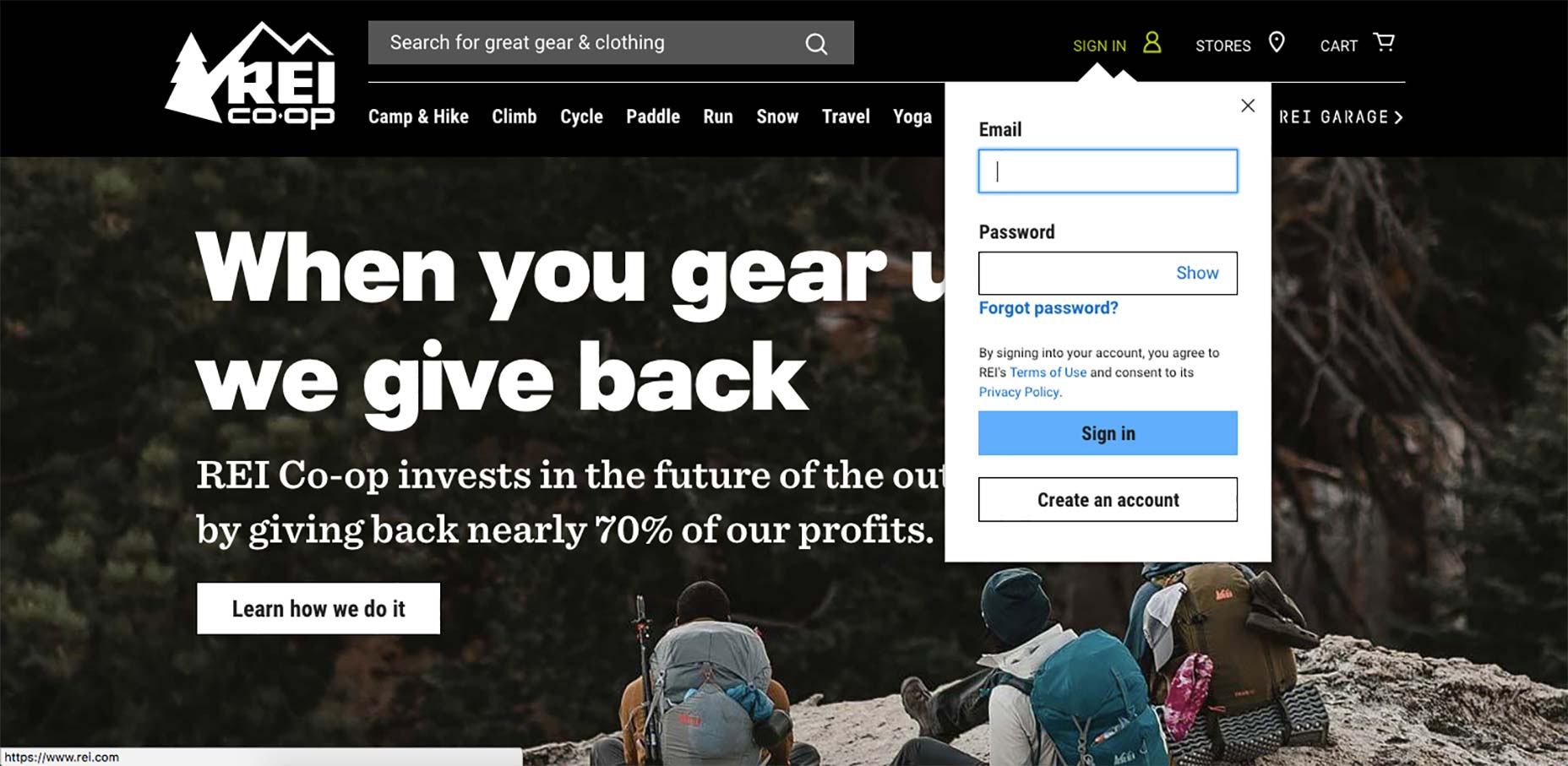
REI: ssä Catherine otti äskettäin esimerkin projektin kitkattomasta suunnittelusta. Hänen ryhmänsä huomasi, että kun asiakas on valmis lisäämään tuotteen ostoskoriin, kirjautumislähetys lähettää asiakkaalle uuden verkkosivun, mikä rikkoo ostokokemusta. Tämän korjaamiseksi hän A / B testasi kirjautumisikkunan, joka avasi pudotusvalmistusmodalin, pitäen kokemuksen sivullakin sen sijaan, että hän lähettäisi ostajan uuteen kirjautumissivulle.

Tietojen analysoinnissa ei havaittu eroja liikenteessä tai pudotuksissa, joten he pitivät sitä yllä. Vierailijat voivat kirjautua sisään ja jatkaa ostoksia samalta sivulta menettämättä paikkansa. Tämä on esimerkki Sinofskyn # 2 -periaatteesta: Luo yksi polku ominaisuuteen tai tehtävään. Sen sijaan, että luotaisiin haarukka tien sisään kirjautumiseen tai jatkaa ostoksia, käyttäjän polku on yksipuolinen.
On syytä mainita myös Sinofskyn # 5 -periaate: Rakenna piirteitä, ei futzers. Mikä koira on "futteri"?
Jalkapalloilija on sana "futzing" (joka luultavasti kuulostaa sinulle tutummalta), joka on kätevästi naamioitu substantiiviksi. Se on asia, joka tekee hyödyttömän huijauksen ja tuhlaa aikaa.
Täällä suunnittelijat löystyvät. Kuinka määrität ominaisuuden ja futsalin välisen eron? Kuten Sinofsky viittaa, se edellyttää herkkää tasapainoa antaa käyttäjälle, mitä he haluavat, mutta ei niin paljon, että se ylittää heidät.
Hyvä tapa havainnollistaa tätä on tarkastella ylhäältä syitä, joiden vuoksi ostajat luopuvat ostoskärryistä. Haluaisin korostaa kahta ostoskorin hylkäämistutkimusta ja vetää näkemyksiä molemmista.
Sisään ensimmäinen tutkimus (2013), maksuoperaattori Worldpay selvitti, miksi ihmiset jättivät verkkokauppaketjunsa maksamatta.
Kuusi niistä syistä liittyy tähän tasapainoon ominaisuuksien ja ajokorttien välillä. Tarkista se:
- "Verkkosivujen navigointi on liian monimutkaista" ... Liian monta futaria.
- "Prosessi kesti liian kauan" ... Liian monta futaria.
- "Liiallinen maksujen turvatarkastus" ... Liian monta futaria.
- "Huolta maksun turvaamisesta" ... Ei tarpeeksi.
- "Toimitusvaihtoehdot olivat sopimattomia" ... Ei tarpeeksi.
- "Ulkomaan valuutassa esitetty hinta" ... Ei tarpeeksi.
Toisin sanoen yritykset menettävät tuloja, koska ostajat lähtevät, kun on liian paljon futaria ja ei ole riittävästi ominaisuuksia.
Jonkin sisällä vastaavaa tutkimusta Baymard Institutein 2016 suorittamassa käytettävyystutkimuksessa vuonna 2016 todettiin, että 27 prosenttia Yhdysvaltain verkkokaupoista hylkäsi kärryt vain "liian pitkällä / monimutkaisella kassaprosessilla". ”
Baymardin vertailutietokanta paljasti, että Yhdysvaltojen keskimääräinen checkout -virta sisältää 23,48 muotoelementtiä, jotka näytetään käyttäjille oletuksena. Kuitenkin tutkimuksen tulokset osoittivat, että keskimääräinen kassapituus voidaan lyhentää 20-60%.
Kassatutkimuksen kvalitatiivinen 1: 1 -tyyppinen moderni käytettävyystestaus ja silmätutkimustutkimus osoittivat, että ihanteellinen kassavirta voidaan pienentää jopa 12 muotoelementtiin (7 lomaketta, 2 valintaruutua, 2 pudotusaluetta ja 1 valintanappi interface).
Kuinka monta lomaketta elementtejä on kassalla? Kaikki yli 12: t voivat ilmaista futuurien läsnäolon kassavirrassa. Kuinka vähentät lomakekomponenttien määrää? Ainutlaatuinen testaus on äärimmäinen vastaus, mutta nyt seuraavat vaiheet riittää.
3. Tietojen säilyttäminen
Tässä on kysyttävää kassavarusteiden suunnittelijoilta: miten käytät tietoja koko kassaprosessin aikana?
Matt ThinkGeekissa uskoo, että parhaat checkout -kokemukset keräävät vain tarvittavat tiedot ja ylläpitävät niitä sitten loppuun asti:
Tämä on erityisen tärkeää tilinhaltijoille. Älä kysy sähköpostia uudestaan, ja täytä etunimi, kun sinulla on jo.
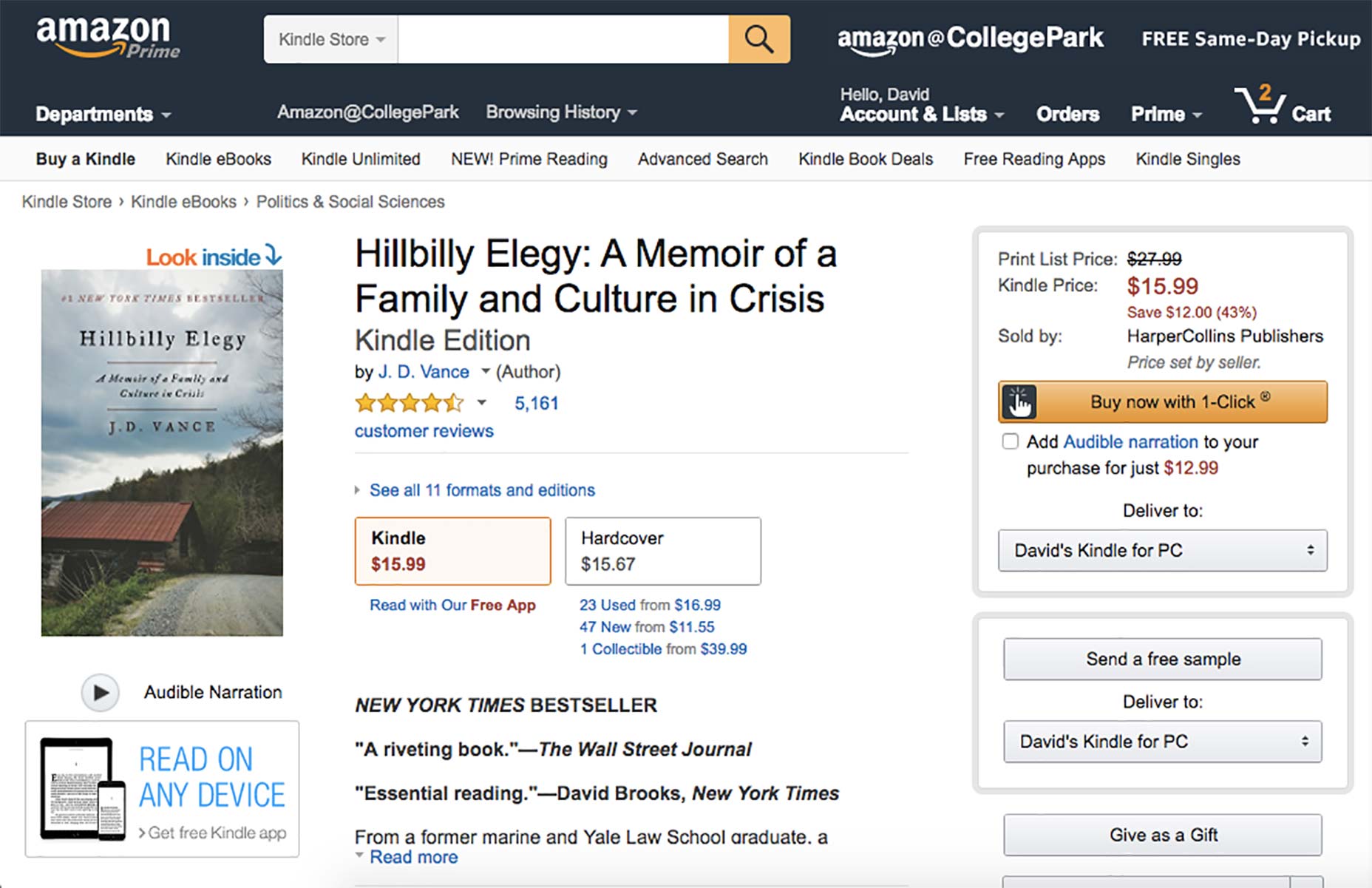
Jos tietokannassasi on tietoja asiakkaasta, käytä sitä pienentämään niiden kenttien lukumäärää, jotka hänen on täytettävä. Amazonin yhden napsautuksen ostotoiminto on erinomainen esimerkki tästä.
Tunnistamalla asiakkaan tiedot, se voi oikein "arvailla" käyttäjän haluamasi lähetystavan, osoitteen ja maksutieton, jolla käyttäjä ei ole lisännyt työtä. Yhden napsautuksen myyntitarkastuksella ei ole mahdollisuuksia chokepointeihin.
Shopify ylläpitää tietoja "tarkistuspisteillä". Tarkoituksena on, että jos käyttäjä etenee Shippingin läpi mutta laskee maksun aikana, kerätyt tiedot säilytetään ja käyttäjä voi noutaa matkansa heti, kun he jättävät pois.
4. Anteeksi muotoilu
Viimeinen yhteinen lanka kaikkien kolmen tuotemerkin välillä oli ajatus "anteeksiantamuksesta" - missä suunnittelija pyrkii estämään virheitä kassaprosessissa. Sen sijaan, että se olisi tiukasti virheellisiä, hienot kassat antavat käyttäjien päästä irti olemasta, koska heillä ei ole parempaa sanaa, laiska.
Alla on kolme esimerkkiä "anteeksiantamuksellisesta suunnittelusta" kassavirrassa: 1) lahjakorttien ja alennusten lisääminen, 2) "Lähetä" -painikkeen poistaminen käytöstä ja 3) puhelinnumeroiden syöttäminen.
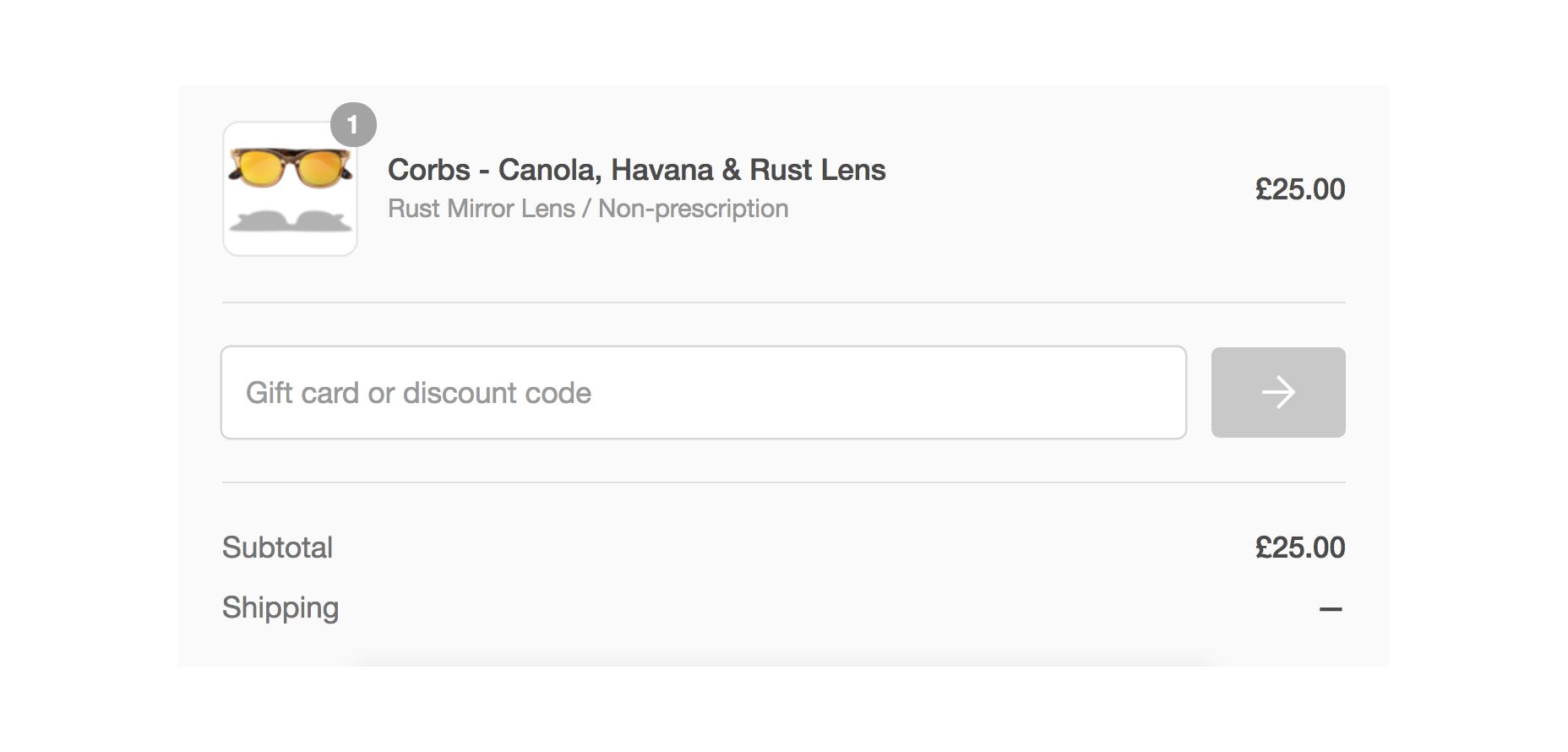
Ensimmäisessä esimerkissä kaikki kolme tuotemerkkiä ovat lahjakortteja ja alennuksia - vakiintuneita työkaluja verkkokaupan sulkemiseen. Mutta tyypillisesti, ei ole aina selvää, mistä syötät koodit tai lunastaisit kortit.
Kevin Clarkin mukaan:
Yleensä he ovat kahta erillistä kenttää ja ihmiset eivät vastaa niitä koko ajan.
Shopifyissa huomattava tekninen työstö antoi käyttäjille mahdollisuuden liittää lahjakortti tai alennuskoodi samaan kenttään ja järjestelmä lajittelee ne automaattisesti. On mahdotonta tehdä virhe.
Toiseksi, joskus myymälät poistavat tai "harmahtavat" lähetä / jatka -painiketta, kunnes käyttäjä täyttää kaikki vaaditut kentät.
Pitäisikö sinun tehdä tämä? UX-yhteisössä on kiivas keskustelu siitä, jätetäänkö submit / continue-painike käyttöön, mutta epävirallisen mukaan tutkimus yksi käyttäjä Stack Exchangeissa, noin 5% tai vähemmän pienistä verkkosivustojen näytteistä pidä submit / continue-painiketta käytöstä.
Shopify-, ThinkGeek- ja REI-painikkeilla lähetys / jatka-painike on aina käytössä, vaikka puuttuvat tiedot olisivatkin. Miksi? Kolmesta syystä:
- Se estää käyttäjän sekaannusta. "Himmennetty" -painike kertoo ostajalle, että jotain on väärin, mutta ei osoita, missä tarkalleen ja lähettää käyttäjän sokean metsästyksen virheestä. Aktiivinen painike välittäisi napsautettavuuden, mikä johtaisi yksinkertaiseen viestiin (usein punaisella) kenttään, joka tarvitsee kelvollisen syötteen.
- Se on käytettävissä. Joissakin tapauksissa (harvinainen) käyttäjällä saattaa olla Javascript käytöstä selaimessa, mikä estäisi dynaamisen tilamuutoksen käytöstä, kun painike on poistettu käytöstä.
- Se estää kehittäjän virheen. Voimassa oleva käyttökohde tai panos, joka olisi pitänyt aktivoida submit / continue-painikkeen, olisi voinut olla kadottanut (eli kansainvälisyys), joka sitoisi ostajan ilman vaihtoehtoja, vaan päivittää tai lopettaa.
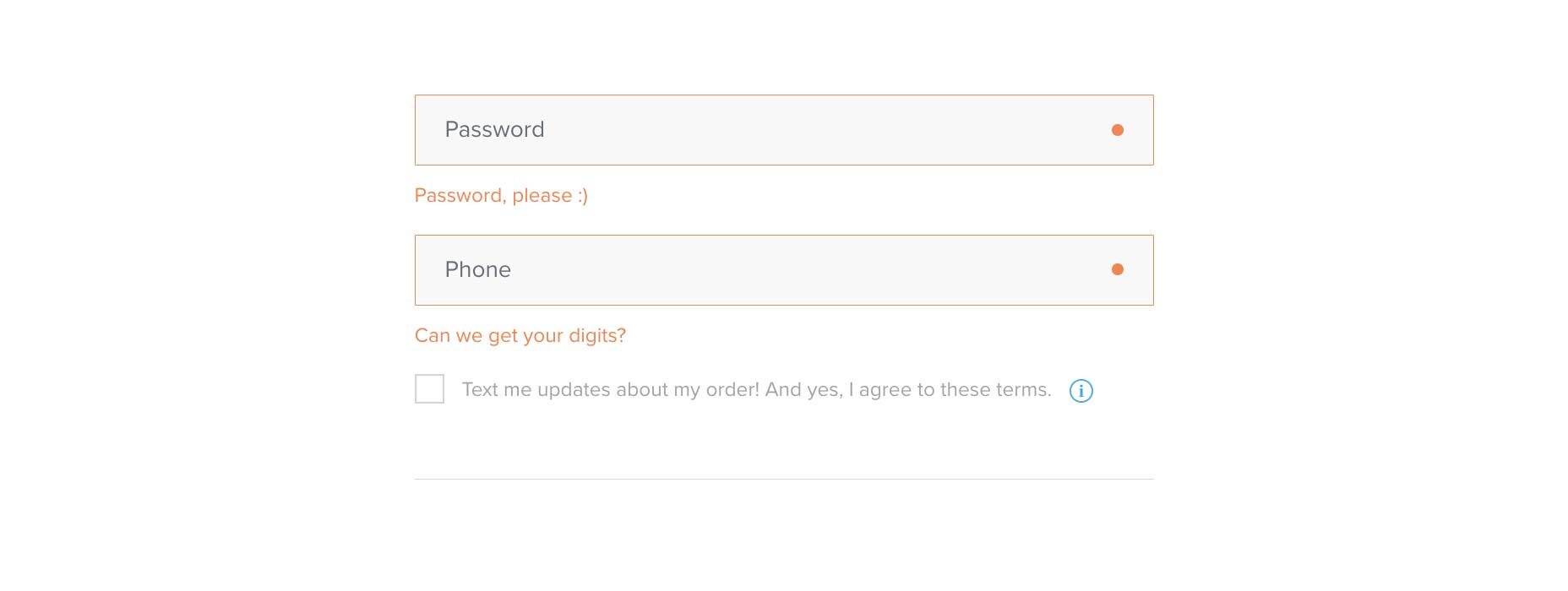
Warby Parker tekee erinomaista työtä kääntämällä tavallisesti häiritsevää mahdollisuutta hienosti ilmaista jotain brändin persoonallisuutta.
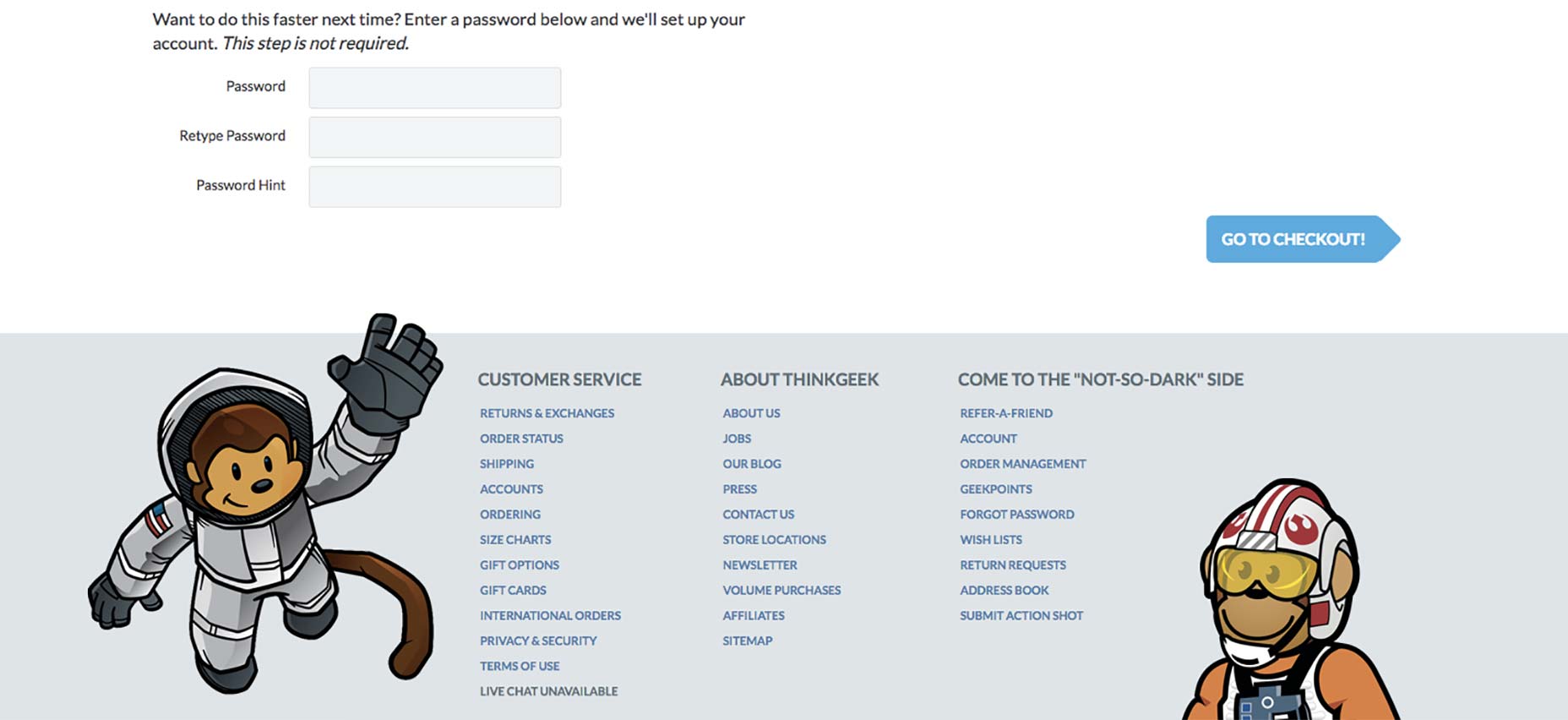
ThinkGeek-kassat-sivu ylläpitää aktiivista "Go to checkout" -painiketta, vaikka kentät ovatkin tyhjät.
"Jatka" sininen painike on aktiivinen tyhjänä REI-kassalla.
Kaikki Shopify-myymälät pitävät sinistä "Jatka lähetystapaa" -painiketta aktiivisena kaikkina aikoina.
Lopuksi kolmanneksi esimerkki anteeksiantamuksesta on puhelinnumeroita. Yksi käyttäjä lähetti seuraavan ongelman Stack Exchange :
Tällä hetkellä minun verkkosivuillani käyttäjät tarvitsevat syöttää puhelinnumeronsa hyvin erityisessä muodossa (555-555-5555). Jos unohdat viivat, se katkeaa. Onko kenelläkään hyviä ehdotuksia siitä, miten olla joustavampia ja sallia käyttäjien syöttää millään tavoin valitsemallaan tavalla, mutta silti antaa järjestelmän tunnistaa, jos se on todellinen puhelinnumero. Miten puhelimen laajennuksia käsitellään?
Virheellinen suunnittelu edellyttää tätä erityismuotoa (eli merkkien lukumäärää, viivoja vs. ajanjaksoja, välilyöntejä). Anteeksi antavat käyttäjät voivat syöttää sen haluamallasi tavalla ja antaa järjestelmän selvittää, mikä numero on.
Käyttäjällä on vähemmän todennäköisyyttä "tehdä virheitä" antamalla maksimaalisen joustavuuden puhelinnumeron kirjoittamisessa.
Toinen käyttäjä vastasi miten korjata tämä, käyttämällä anteeksiantavaa muotoilua:
Paras tapa käyttää käyttäjäkokemusta on antaa käyttäjän kirjoittaa puhelinnumeron muotoon, johon he ovat parhaiten. Älä rikkoa sitä erillisiin kenttiin, älä pakota maskia, anna sen kirjoittaa vapaamuotoiseksi. Sitten, kun käyttäjä on päättänyt syöttää kentän (jättäen kentän tietojen lähettämiseen), alusta numerot tavalliseen muotoon.
Koska puhutaan verkkosivustosta, voit muodostaa muodon hämärtymispaikassa Google-libphonenumerolla http://code.google.com/p/libphonenumber/ projekti. Tämä työkalu käsittelee kansainvälisiä puhelinnumeroita ja monenlaisia formaatteja.
Syy, miksi tämä lähestymistapa on parempi käyttäjäkokemuksen kannalta, on se, että käyttäjän henkinen malli pysyy muuttumattomana ja antaa heille mahdollisuuden sanoa "Älä tee minua ajattelemaan". Masking ja erilliset kentät pakottavat henkisen mallin puhelinnumeroille käyttäjille ja vaatii enemmän ajattelua.
Samalla tavalla kuin lahjakorttien esimerkki, puhelinnumerot olisi hyväksyttävä missä tahansa muodossa, jotta kuluttajat voisivat jatkaa "ajattelematta" tai mietitään, olisivatko ne oikeita.
Anteeksi antaman suunnittelun avulla voit vähentää kassavirran kenttien lukumäärää, mikä auttaa poistamaan valituksen, jonka mukaan yksi neljälle asiakkaalle ilmaisi Baymardin kassapäällikön käytettävyystutkimuksen (liian pitkä / monimutkainen kassaprosessi)
5. Yhteiset checkout-suunnittelun virheet vältettävä
Lopuksi kolme verkkokaupan asiantuntijaa mainitsivat ja varoittavat kolmea yksinkertaista virheestä, joita he ovat havainneet, kun he suunnittelivat maksupalveluja:
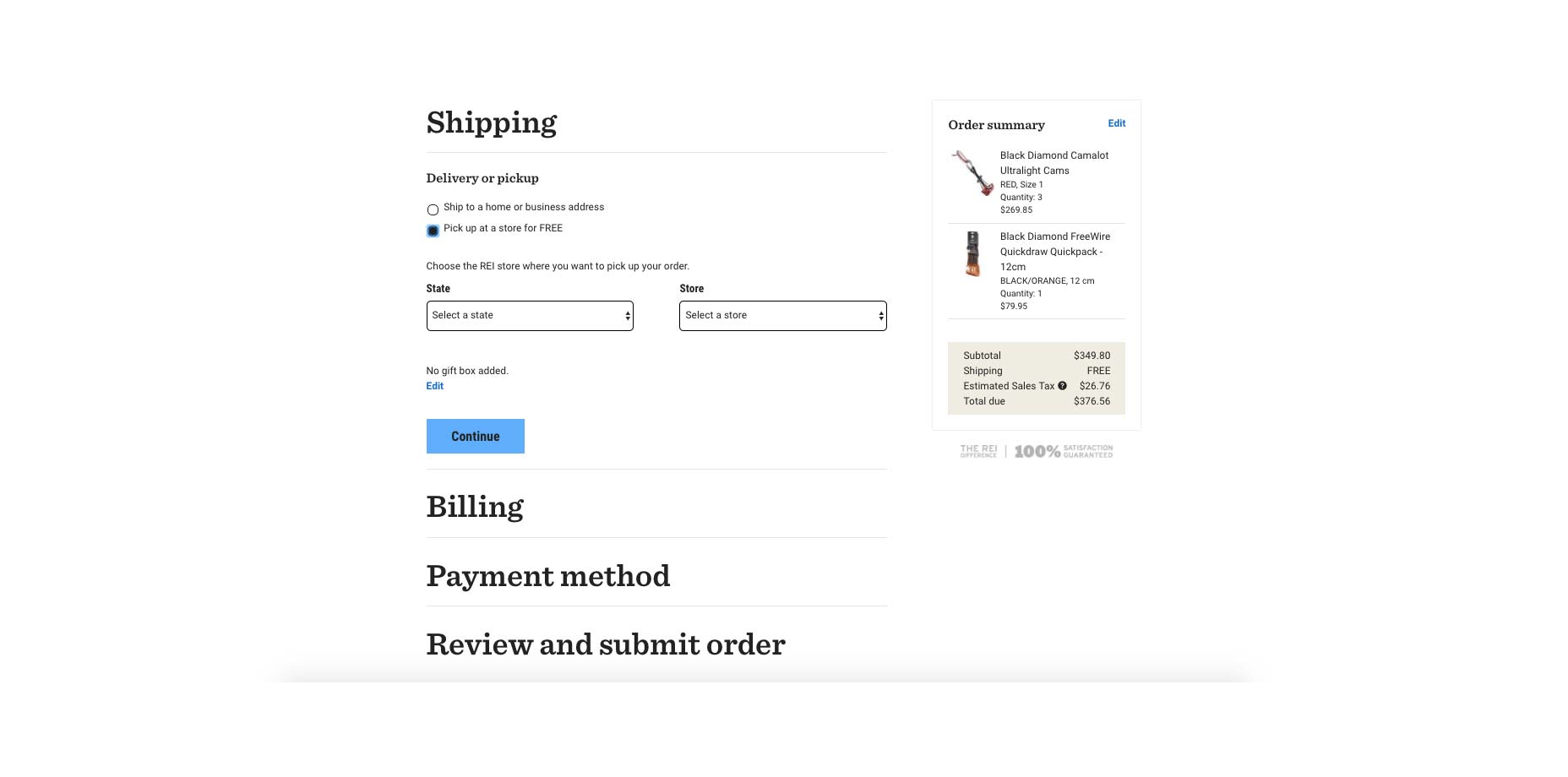
Virhe # 1: Älä sisälly tilausten tarkistamiseen. Aseta asiakkaasi kengät, jotka tylsästi täyttävät tiedot vain saadakseen itsensä epäileviksi, että he tilasivat oikean kohteen tai määrän. Jos et näe mahdollisuutta tarkistaa tilaustaan ennen ostoa, heidät johdetaan takaisin ja aloitetaan uudelleen tai, jos on pahempaa, luopua. REI pitää shopperin ajan tasalla läpi koko kassaprosessin kelluvassa "Tilauksen yhteenveto" -ruudussa ja selkeän tilaisuuden tarkistaa ennen tilauksen tekemistä.
Sen lisäksi, että tilauksen yhteenveto näytetään oikealla jatkuvasti kassaprosessin aikana, REI sisältää lopullisen tarkistuksen tilauksen tekemisen yhteydessä.
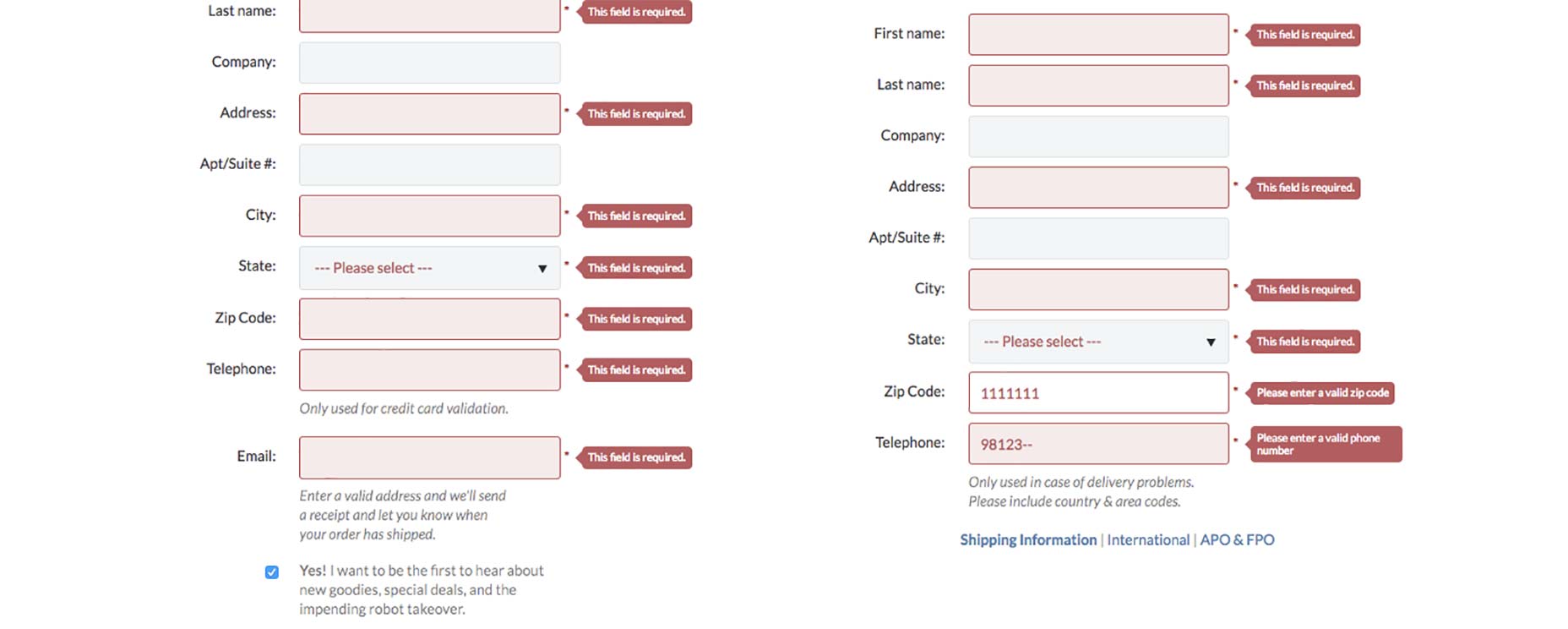
Virhe # 2: Väärät virheilmoitukset. Asiakkaan on helppo syöttää tietoja väärin kassalla oleviin lomakkeisiin. Sen sijaan, että näytit virheellistä tai muuta epäspesifistä kopiota, käytä mukautuvia virhesanomia. ThinkGeekin virheviestien päivitys suoritetaan "Tämä kenttä on pakollinen" -valintaruutu "Anna kelvollinen [tyhjä]", jotta voit näyttää asiakkaan mistä ja miksi virhe esiintyy.
ThinkGeek mukauttaa virheilmoituksensa ilmoittamaan tarkempia ohjeita.
Virhe # 3: Ei mobiiliystävällinen. Jos myyt verkossa, tämä ei ole aivokahtaa. Ole kiltti. Jos sinulla on verkossa oleva kassalle, älä aseta asiakkaita liikkumiseen ja ulkoiluun, houkuttelemiseen ja silmiinpistävään kassatilaan.
Takeaways ja toiminta kohteita
Selaukset ovat osa verkkokaupan kokemusta. Viimeisenä vaiheena, ennen kuin tuote on ostettu, et halua mitään menemästä väärin. Olin iloinen kuulla Mattista, Kevinista ja Catherinesta viidestä periaatteestaan, jotka he ovat suunnitelleet asiakkaidensa verkkokaupasta:
- Jotta saat parhaan kassatuloksen, varmista, että kassasi on johdonmukainen, tuttu ja turvallinen. Onko kassasi antaa käyttäjälle tunteen perehtyneisyydestä ja turvallisuudesta?
- Lopullinen tavoite on kitkattomuus. Siirry Sinofskyn 6 periaatteeseen ja arvioi kassapistokokemuksesi kiinnittäen erityistä huomiota # 2 ja # 5. Onko mitään ominaisuuksia puuttunut vai onko jokin futteri poistettavissa?
- Kun käyttäjä käy läpi ostoprosessin, ylläpitää tietoja, jotta se olisi helppoa ja intuitiivista. Mutta muista, jos et voi keksiä oikein joka kerta, älä arvaa. Mitä tietoja sinulla jo on, että voit tallentaa käyttäjän painikkeet ja tehostaa ostoprosessia?
- Käytä anteeksiantavaa muotoilua, jotta käyttäjät eivät tuntisi tekevänsä virheitä. Kannattaa ylimääräinen pyrkimys rakentaa anteeksiantavaa toimintoa, kun näet parempia tuloksia. Onko sinulla analyysit kytketty kassalle? Missä suurin hylkäyskohde on? Kuinka voit poistaa tämän esteen?
- Vältä yksinkertaisia virheitä. Jopa parhaat suunnittelijat eivät ole voittamattomia näkemään yksityiskohtia, varsinkin kun kyseessä on jotain "tylsää" kuin checkout-suunnittelua. Ajoittain käy läpi sivustosi kassaprosessia incognito-tilassa työpöydällä, tablet-laitteella ja mobiililaitteella ja kysy itseltäsi, "Voisiko tämä olla helpompaa? Helpompaa? Intuitiivisempi? "