Onko sivupalkki siirtynyt käyttöaikaansa mennessä?
Uuden muotoilun trendien nykypäivänä ja nopeammin, nopeammin ja nopeammin verkkosivujen nopeuksilla ja liikkuvilla hallitsevuuksilla yksi klassinen sivuelementti on yhä kiinni, vaikka monet voivat jättää sen huomiotta. Noin verkon alkuajoista lähtien ja eri sivustojen tukipilareilla sivupalkilla on ollut pitkäikäisyys.
Monet ihmiset yksinkertaisesti skannaavat tai skimming läpi sisältöä, mutta kaikki eivät kiinnitä huomiota siihen erityisesti F-muotoinen lukutaito, joka osoittaa, että ihmiset yleensä alkavat verkkosivun vasemmalla puolella ja skannaa sivun yli ja alas. Lisää siihen nopeamman sivun latausaikojen kasvava kysyntä ja sivupalkki on helppo sivuuttaa.
Tämä herättää kysymyksen, onko sivupalkki vielä tarpeellista tänään? Se ei ole ensisijainen navigointiväline, ja muut design-elementit, kuten sosiaalisen median painikkeet, ovat yhä tärkeämpiä.
Sivupalkin tarkoitus
Sivupalkki ei koskaan ollut tarkoitus olla sivuston ensisijainen navigointi. Navigointipalkki tai -valikko kulkee tyypillisesti vaakasuoraan sivun yläosassa. Perinteisesti aina sivupalkki poistuu enemmän toissijaisen navigoinnin jälkeen.
Tästä huolimatta sivupalkin tarkoituksena on auttaa käyttäjiä navigoinnissa pääasiassa sivuston tyypin mukaan. Esimerkiksi blogilla on paljon parempaa käyttöä sivupalkin suhteen kuin esimerkiksi dating-sivustolla.
Sivupalkkeja käytetään yleensä sisällön ominaisuuksiin, jotka on korostettava, kuten silloin, kun haluat käyttäjien ryhtyä tiettyyn toimintaan, joka antaa heille mahdollisuuden jatkaa vuorovaikutusta sivustosi kanssa. Esimerkiksi blogi voi pyöristää suosituimpia tai viimeisimpiä viestejään ja näyttää linkit näihin sivupalkkiin. Tämä ei ainoastaan auta käyttäjää navigoimaan sivustosta tehokkaammin, vaan myös kehottaa käyttäjiä mahdollisesti lukemaan sisältöä, joka muutoin olisi kadonnut, jos se ei näkynyt näkyvästi sivupalkissa.
Sivupalkin sijoittaminen
Sivupalkit voidaan sijoittaa sivun vasemmalle tai oikealle puolelle sekä tietyissä yksittäisissä tapauksissa sivun molemmille puolille.
Missä laitat sivupalkin tulee sanella käyttäjän kokemus, kuten kaikkien sivuelementtien kanssa.
Vasen sivupalkki
Kun laitat sivupalkin sivusi vasemmalle puolelle, tiedä, että sinun tulee periaatteessa toimia sivustosi pääavigointipalkissa. Tämä johtuu siitä, että perustettiin klassinen käytettävyystutkimus F-muotoinen lukukuvio Internetissä vahvistetaan, että käyttäjät viettävät suurimman osan ajasta sivun vasemmalla puolella. Koska tässä on silmäpalloja, sen pitäisi olla myös silloin, kun tärkein navigointi on, jos aiot sijoittaa sivupalkin tänne, vain auttamaan niiden käyttökokemusta.
Harkitse myös, että sivun yläreunassa oleva horisontaalinen valikkorivi saattaa olla liian ahtainen, jotta se sopisi kaikkiin navigointiotsikoihin tai luokkiin, jos suunnittelet suurta kauppaa, organisaatiota tai uutissivustoa. Pystysuora sivupalkki / navigointivalikko sivun vasempaan reunaan voi olla ratkaisu.
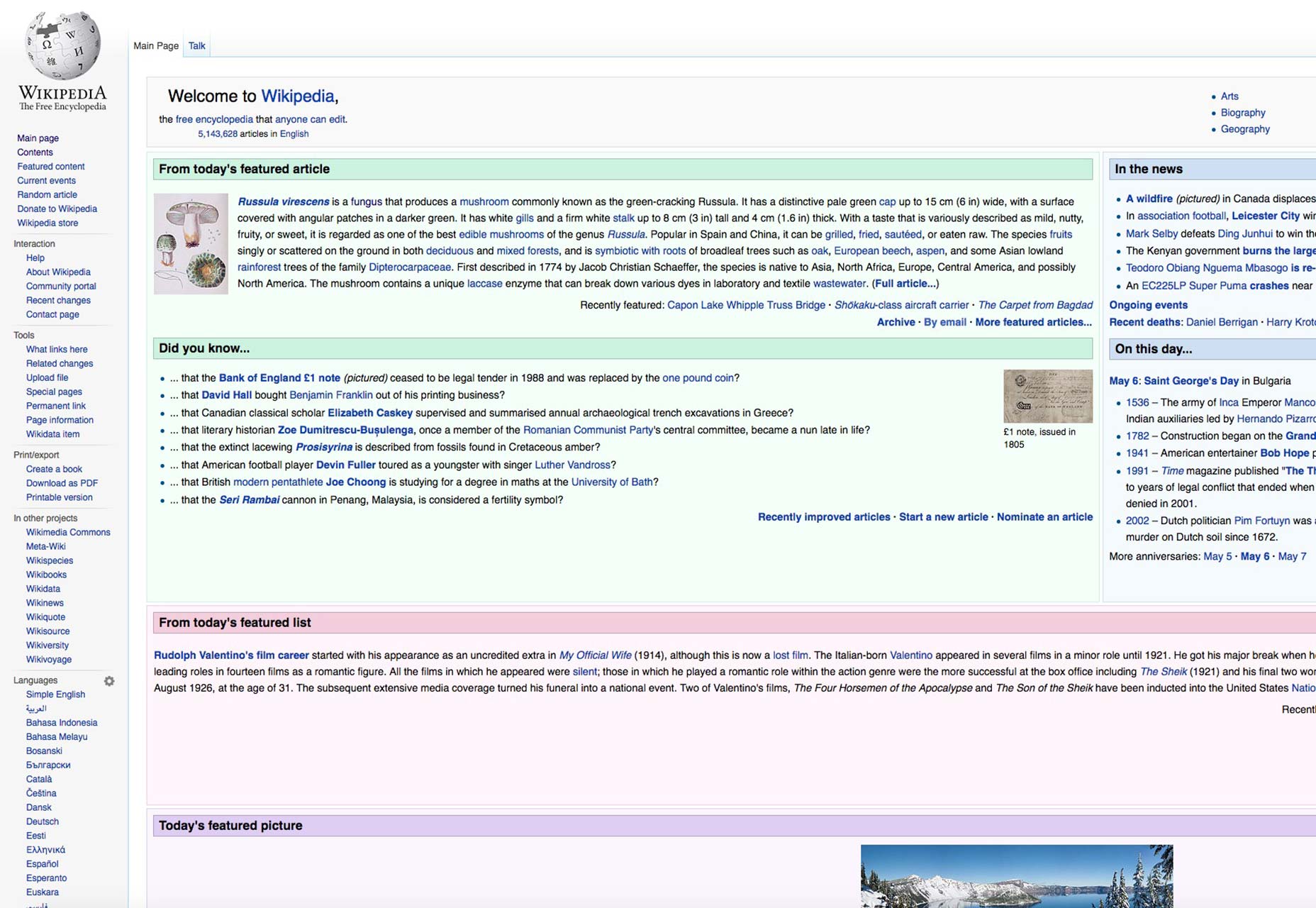
wikipedia havainnollistaa tätä suunnittelutapaa teen: siinä ei ole horisontaalista navigointialuetta ylhäältä, mutta sen navigointipalkki on sen sivujen vasemmalla puolella erittäin pitkä sivupalkki.
Oikea sivupalkki
Oikeanpuoleinen sivupalkki on ehdottomasti yleisempi; kun se on sivun oikealla puolella, se ei toimi pääasiallisena navigoinnina vaan toissijaisena navigoinnina. Jälleen tämä palaa takaisin F-muotoiseen käsittelykuvioon ja miten sivustosi kävijät eivät vain näe sivun oikeaa sivua ensin tai näkyvästi. Se on kuin lukeminen kirjan englanniksi; lukemme vasemmalta oikealle.
Tämä tarkoittaa sitä, että on olemassa hyvät mahdollisuudet, että oikeanpuoleisen sivupalkin sisältö jätetään tai se ei näy yhtä paljon käyttäjiä kuin vasemmanpuoleisen sivupalkin sisältöä. Koska tämä sisältö on toissijainen, sinun ei pidä antaa liikaa tärkeitä tietoja täältä.
Oikeanpuoleisen sivupalkin toissijainen tila selittää, miksi jotkin sivuston sivut, kuten Match.com-sivustot, sijoittavat tosiasiallisesti mainoksia täältä riippumatta siitä, ovatko ne mainoksia Match.com-palveluista tai muista merkistä. Mainoksilla ei myöskään ole yhtä paljon rahallista arvoa kuin mainokset muualla sivulla.
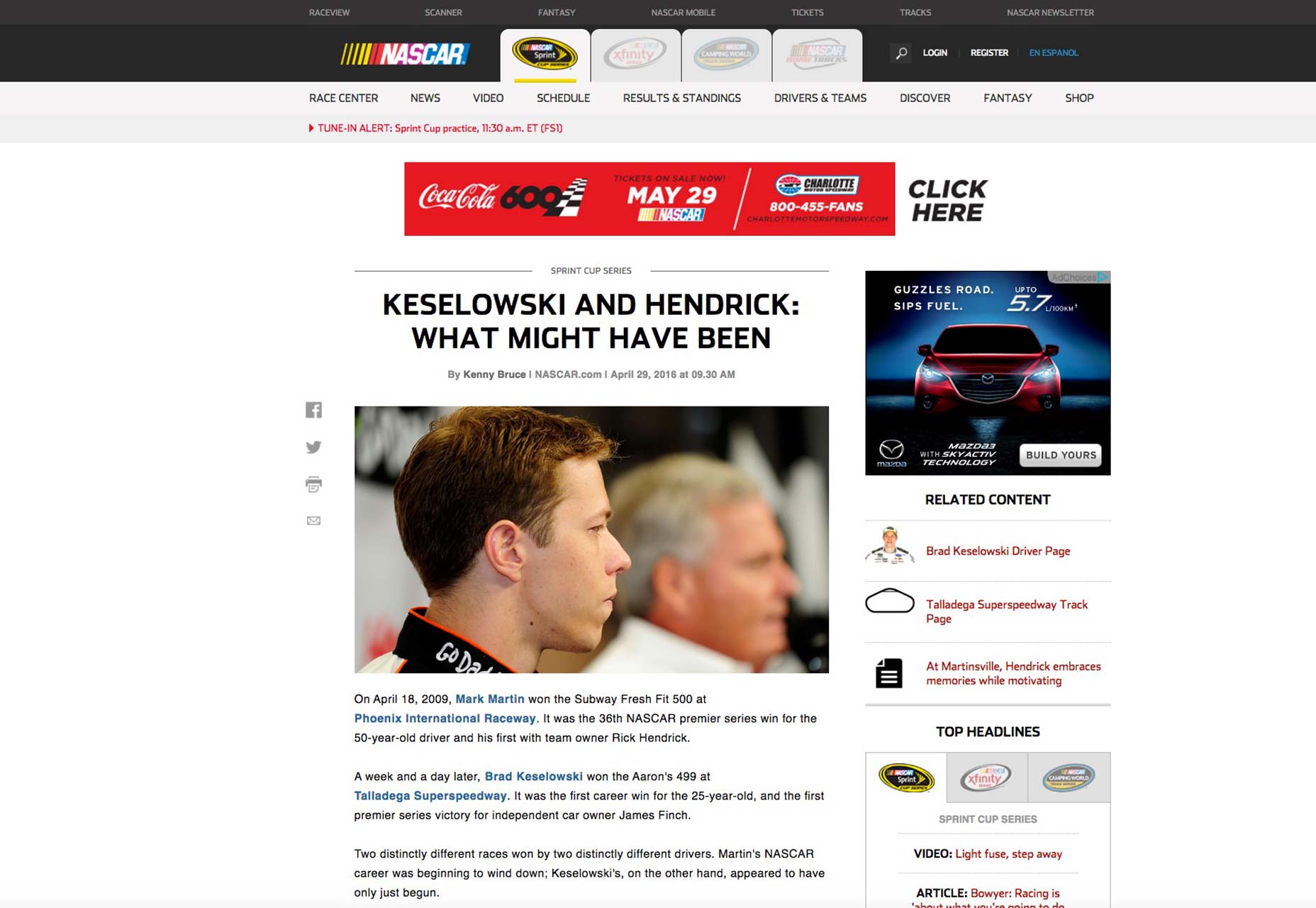
Tietenkin muut sivustot käyttävät oikeanpuoleisen sivupalkin eri tavalla, esimerkiksi korostamaan suosittua ja siihen liittyvää sisältöä sivuston lukijalle. Nascar.com n oikeanpuoleisella sivupalkilla on päivän pääotsikot ja sivun artikkeliin liittyvä sisältö.
Kaksoisjalat
Jotkin sivustot todella käyttävät kahta sivupalkkia, yksi sivun vasemmalla ja oikealla puolella. Tämän lähestymistavan huolenaihe on, että käyttäjällä on liian paljon sivun tietoja, mikä lisää riskiä siitä, että välttämättömät tiedot häviävät sekoituksessa, varsinkin jos tiedot esitetään oikeassa sivupalkissa. Toinen huolenaihe on vaihtaa tärkeät tiedot sivun vasemman ja oikean puolen väliin antamatta tarpeeksi ajatusta siitä, mikä pitäisi olla etusijalla.
On kuitenkin mahdollista, että tämä toimii edelleen. Sinun täytyy laittaa tärkein sisältö vasemmalle sivupalkille, koska siellä vierailijat näyttävät ensin ja eniten. Tämä tarkoittaa navigointia, tärkeimmät verkkosovellukset jne. Sitten oikealla puolella voit sijoittaa toissijaiset navigointielementit, elementit, kuten suosituimmat artikkelit, sosiaalisen median painikkeet, hakupalkki ja niin edelleen.
Sivupalkkien esittely
Tässä on eri tyyppisiä sivupalkkeja internetistä.
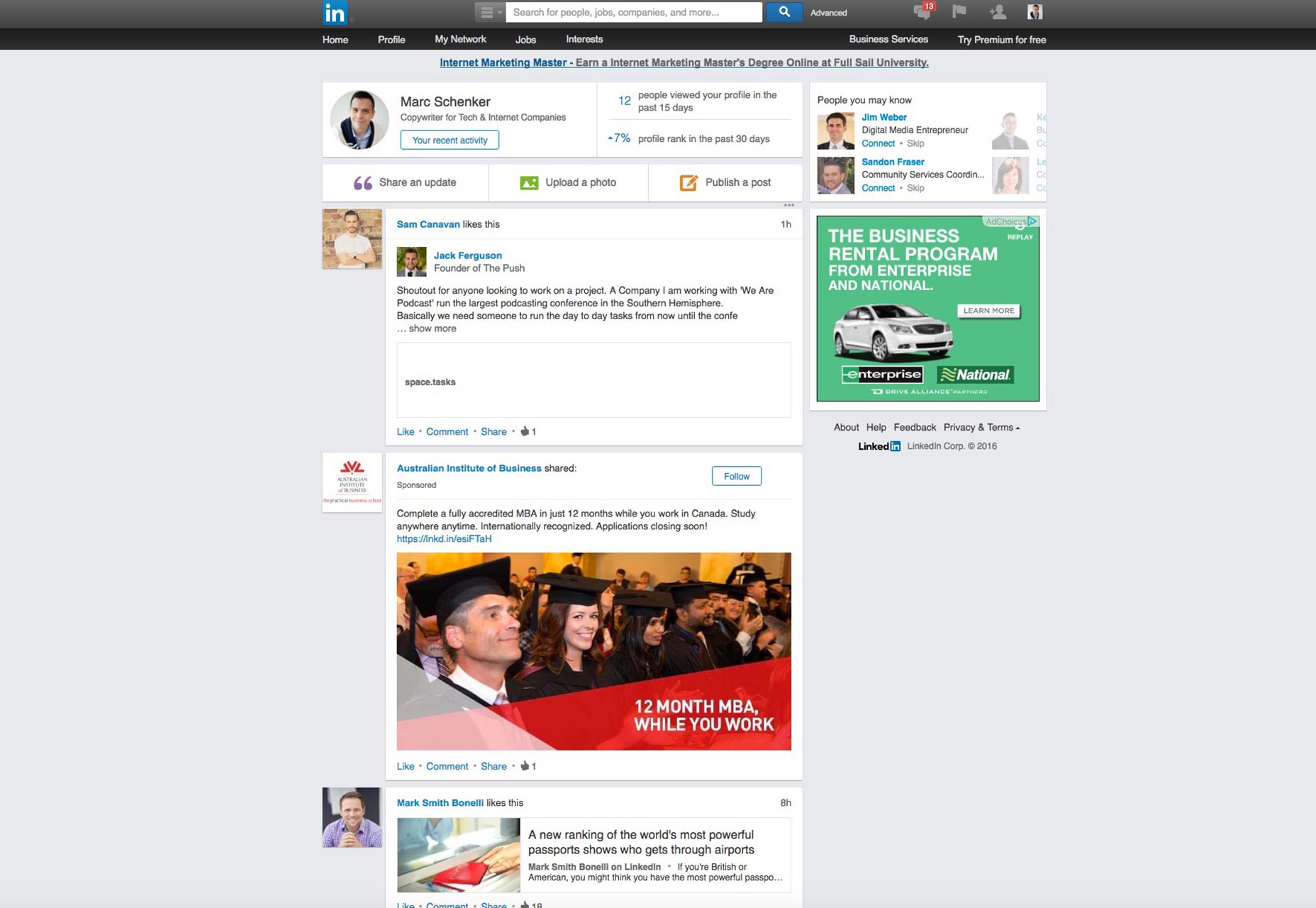
LinkedInin sivupalkki on sivun oikealla puolella ja se tarjoaa suosituksia verkossa olevista ihmisistä, joita voit ehkä tietää.
Viserrys
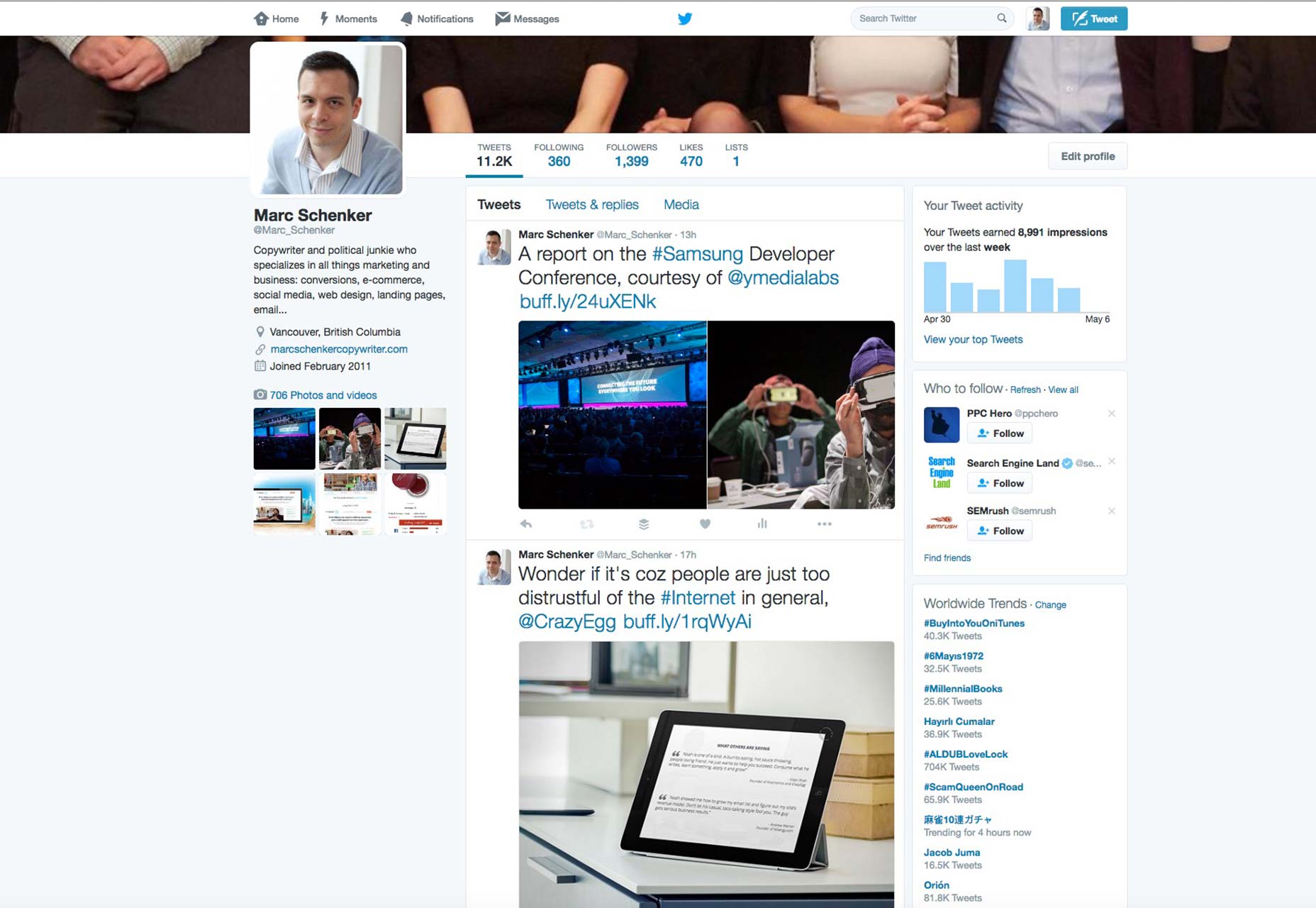
Twitterissä on kaksi sivupalkkia: toinen vasemmalla näyttää profiilisi ja kuvan, kun taas oikealla puolella näkyy näyttökertojen määrä, suositukset seurata ja maailmanlaajuiset suuntaukset.
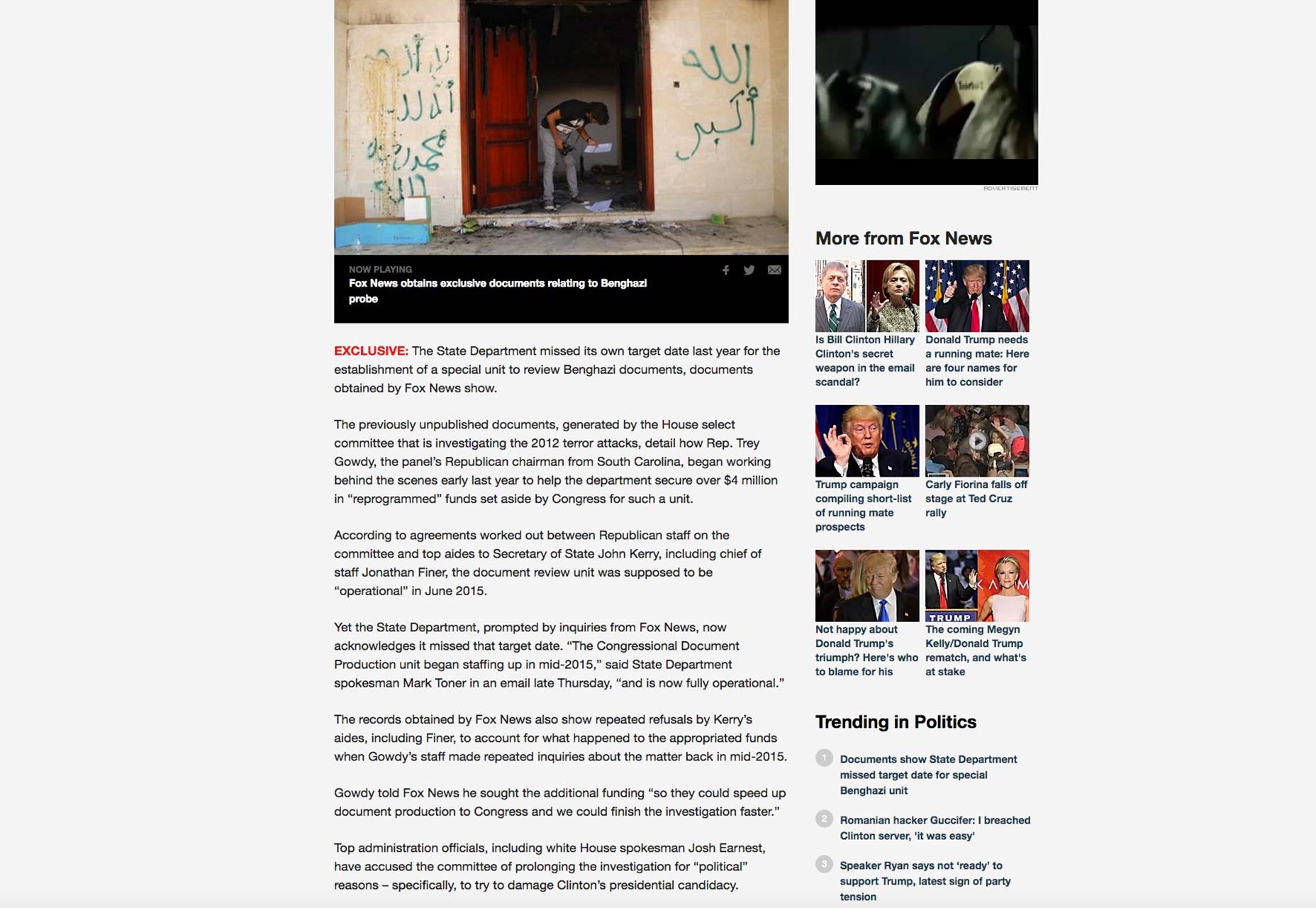
Fox uutiset
Fox News näyttää sen ylimääräisen ja siihen liittyvän sisällön ja sen kuumin, trendikkäitä tarinoita oikeassa sivupalkissa.
Vielä merkityksellistä vuonna 2016
Siellä sinulla on se. Sidebars ovat edelleen merkityksellisiä nykypäivän design-maailmassa, joka näennäisesti hallitsee uuden suunnittelun trendin uutiset toisensa jälkeen. Se vain näyttää sinulle, että kun jotain on UX-keskittynyttä kuin sivupalkki, se voi nauttia hyvästä pitkäikäisyydestä ja olla pitkään jatkossakin keskeinen osa web-suunnittelua.
Se tosiasia, että se on lajittelematon sivutekijä, on ehkä paras testamentti sen korkeasta hyödyllisyydestä. Käyttäjät ovat pitäneet sitä itsestäänselvyytenä, koska he vain odottavat sen olevan siellä, koska se on klassinen elementti, joka on ollut läsnä vuosikymmenien ajan verkossa.
Ilman sivupalkkia tahansa sivustolla olisi yksinkertaisesti vaikeampaa navigoida ja käyttää, mikä vahingoittaisi UX: ää. Se ei ole koskaan hyvä asia mistä tahansa suunnittelijan näkökulmasta!