6 tapaa Innovatiivinen navigointi parantaa UX: n
Navigointisuunnittelussa on kaksi näkökulmaa: miten sisällön rakenne ja miten tämä rakenne esitetään käyttäjälle. Ilmeisesti nämä eivät ole erillisiä, ja rakenne (yleensä) ilmoittaa esityksestä.
Navigointi käsittää kurataation - vaikka sisällöstä, joka on sisällytettävä, voidaan jo päättää - miten sisältö on ryhmitelty, miten ryhmittymät liittyvät toisiinsa ja miten käyttäjä liikkuu niiden välillä, mikä muodostaa navigoinnin.
Valikko, missä muodossa tahansa, tarjoaa navigoinnin merkkejä. Se kertoo käyttäjälle, missä he ovat sivustossa ja miten päästä muualle.
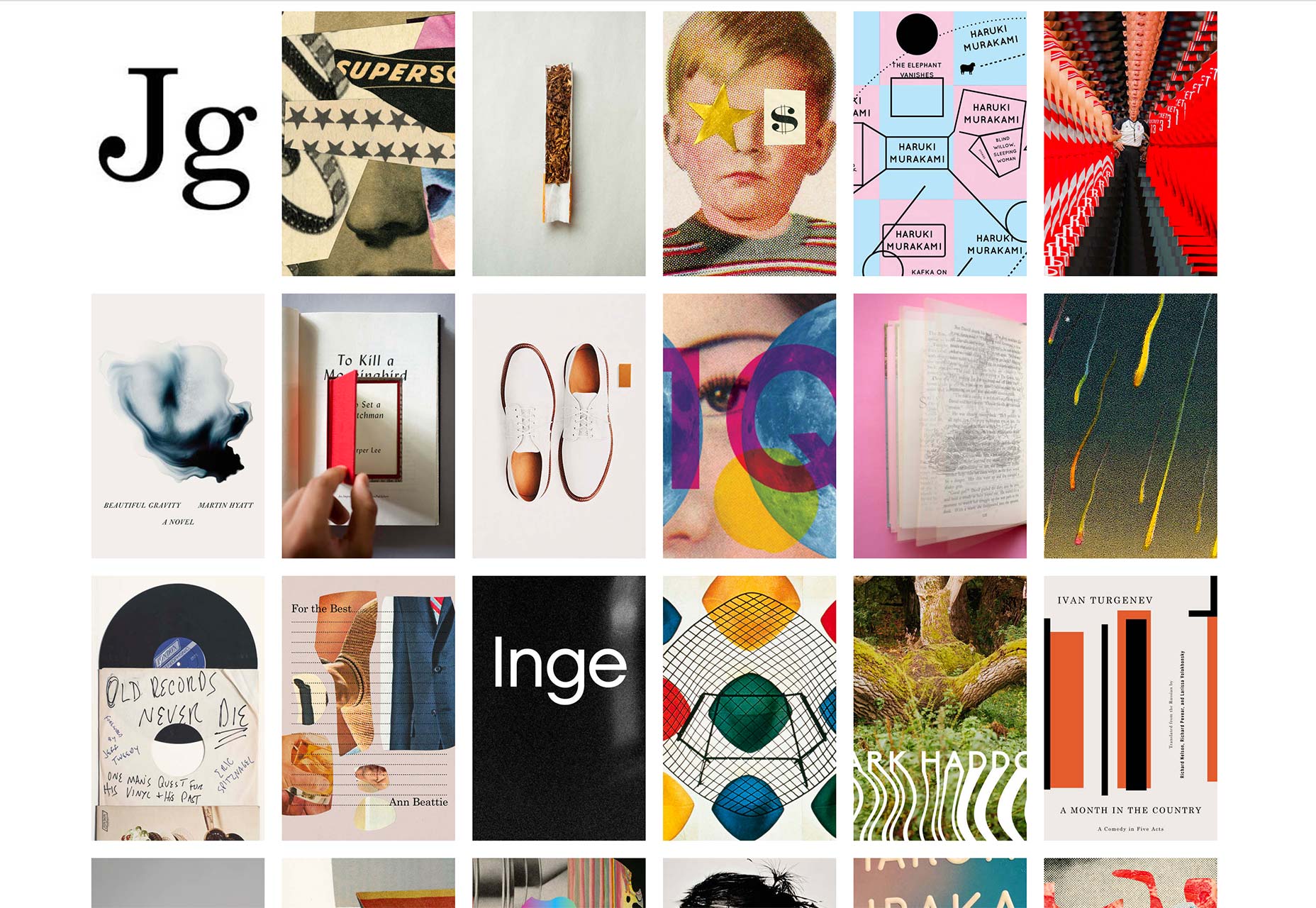
John Gall
John Gall on luultavasti tunnetuin hänen kirjanpuhelinsuunnelmistaan, ja hänen sivustonsa on tässä. Normaalin valikon sijaan saamme verkon "paperbackit", joista kukin on klikattava pikkukuva, joka avaa valitun projektin tiedot. Pienoiskuva hänen alkukirjaimillaan antaa tietoa hänestä.
Jos haluat käyttää tällaista lähestymistapaa, varmista, että esitettävä työ on korkealaatuista
Se on hyvin yksinkertainen, perusmalli sekä visuaalisesti että käyttäytymisessä. Siinä on vähän tekstisisältöä kuin erittäin lyhyet tiedot jokaisesta työstä, sekä ulkoiset ja sosiaaliset mediayhteydet. Tämä sivusto on kyse työstä; jos haluat mielipiteitä ja selityksiä, on muitakin paikkoja, joilla on niitä.
Ja silti se ei tunne kylmää, liian muodollista tai puuttuu persoonallisuutta. Navigointi, kuten se on, ei tunnu vaikealta tai epäselvältä. Sisältö on navigointi, ja tämä antaa sille mukavan käytännön, innoissaan tunteen.
Valitettavasti matkapuhelimeen on hieman pettymys, koska työpöydän käyttäytyminen hylätään edellisen, seuraavan ja indeksin painikkeilla näytön yläreunassa. Kumpikin pettymys, sillä työpöydän käyttäytyminen toimisi hyvin mobiililaitteilla.
Tätä riisuttua tyyliä on vaikea vetää pois, koska se on täysin riippuvainen työn kaliipista. Jos haluat käyttää tällaista lähestymistapaa, varmista, että esitettävä työ on korkealaatuista.
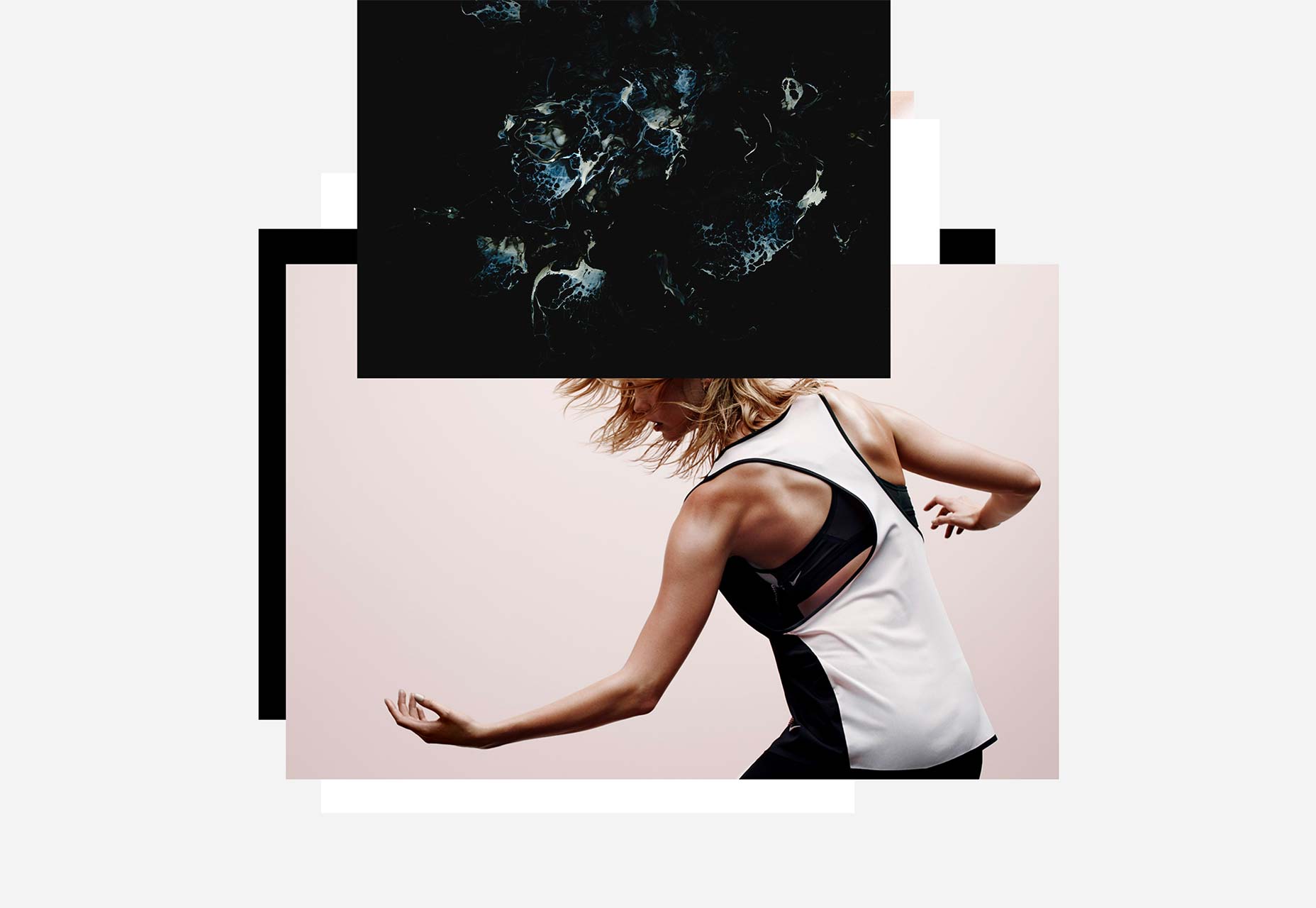
Jordan Sowers
Jordan Sowers 'salkun sivusto on toinen hyvä ottaa pienoiskuvia työn navigointi. Tässä kuvat kerääntyvät päällekkäin ja käyttäjä siirtyy pinoon siirtymään. Napsauttamalla jotain kohdetta avautuu modaali, jossa on enemmän kuvia ja joitain yksityiskohtia. Paalin alareunasta selviäminen kertoo uran ja yhteystietojen lyhyimmän.
Matkapuhelimen käyttäytyminen on identtinen, ainakin siltä osin kuin käyttäjä tietää, mikä on hyvä nähdä.
Koska jokainen modaali sisältää myös linkkejä kaikkiin muihin sisältömodeihin sekä sulkemispainikkeeseen, kaikki sisältö tuntuu heti saatavilla mistä tahansa. Navigointi on yksinkertaista ja selkeää, helppokäyttöinen, mutta erilainen kuin tavallinen, mikä tekee sivustosta mieleenpainuvan. Se herättää käyttäjään osallistumisen tunteen pelkästään napin painalluksella, jäljittelemällä toimintaa flicker-fiktiivisten salkkujen tulostamisen kautta.
Itse asiassa sivuston suunnittelun älykkyys ja sen kiillotettu suoritus vaikuttavat yhtä paljon kuin minkä tahansa työn näyttämiseen.
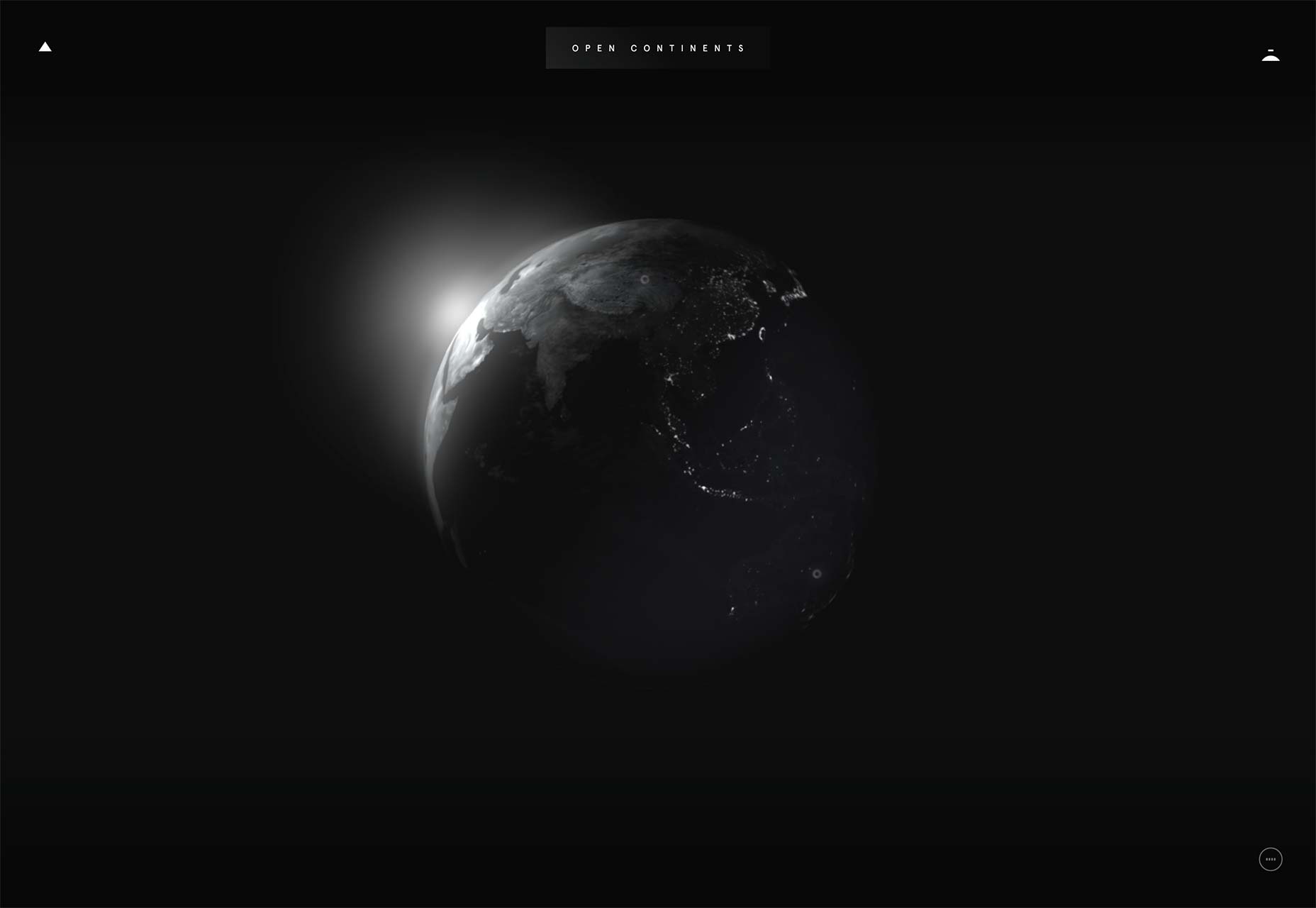
Avaa maanosat
Avaa maanosat on kokoelma lyhytelokuvia ympäri maailmaa, ja hitaasti pyörivä maapallo muodostaa navigoinnin perustan. Ylhäällä ylhäällä oleva kuvake vaihtaa näkymiä maapallon navigoinnin ja yksinkertaisen vaakasuoran linkkiluettelon välillä.
Lista tarjoaa käyttäjälle yksinkertaisemman prosessin, mutta näyttää siltä, ettei hänellä ole luottamusta. Esteettömyys on hyvä syy tarjota yksinkertaistettu vaihtoehto, mutta näiden kahden välillä on hyvin vähän eroa saavutettavuuden kannalta. Maan alapuolella oleva opetus pettää luottamuksen puutteen navigoinnin suunnittelussa, tai kenties luottamuksen puute käyttäjän tiedusteluun.
Navigointi ei saa koskaan olla niin hämärä, että käyttäjä ei pysty käsittelemään sitä itse
Tämä on pettymys. Navigointi ei saa koskaan olla niin hämärä, että käyttäjä ei pysty käsittelemään sitä itse, eikä tässä tapauksessa ole; apua ei ole välttämätöntä. Animoitunut maapallo näyttää siltä, että sen on tarkoitus olla vuorovaikutuksessa. Perinteisen valikon puuttuessa käyttäjä tutkii näytön.
Mobiiliversio ei käytä pyörivää maapalloa, vaan tällä kertaa pystysuuntaista luetteloa tarinoista, joita voit selata ja valita.
Yhdellä tasolla maapallon käyttö saattaa näyttää melko ilmeiseltä, mutta se toimii hyvin ja se on hienosti tehty. "Maapallon" tutkiminen luo yhteyden tunnetta; maapallon näkyvät valot ja maanpinnan yläpuolella oleva pilvi kerros ovat ihastuttavia yksityiskohtia, jotka vetävät käyttäjän sisään. Vaikutus on tuntea kuin sinä matkustat maihin, joista tarinat ovat peräisin.
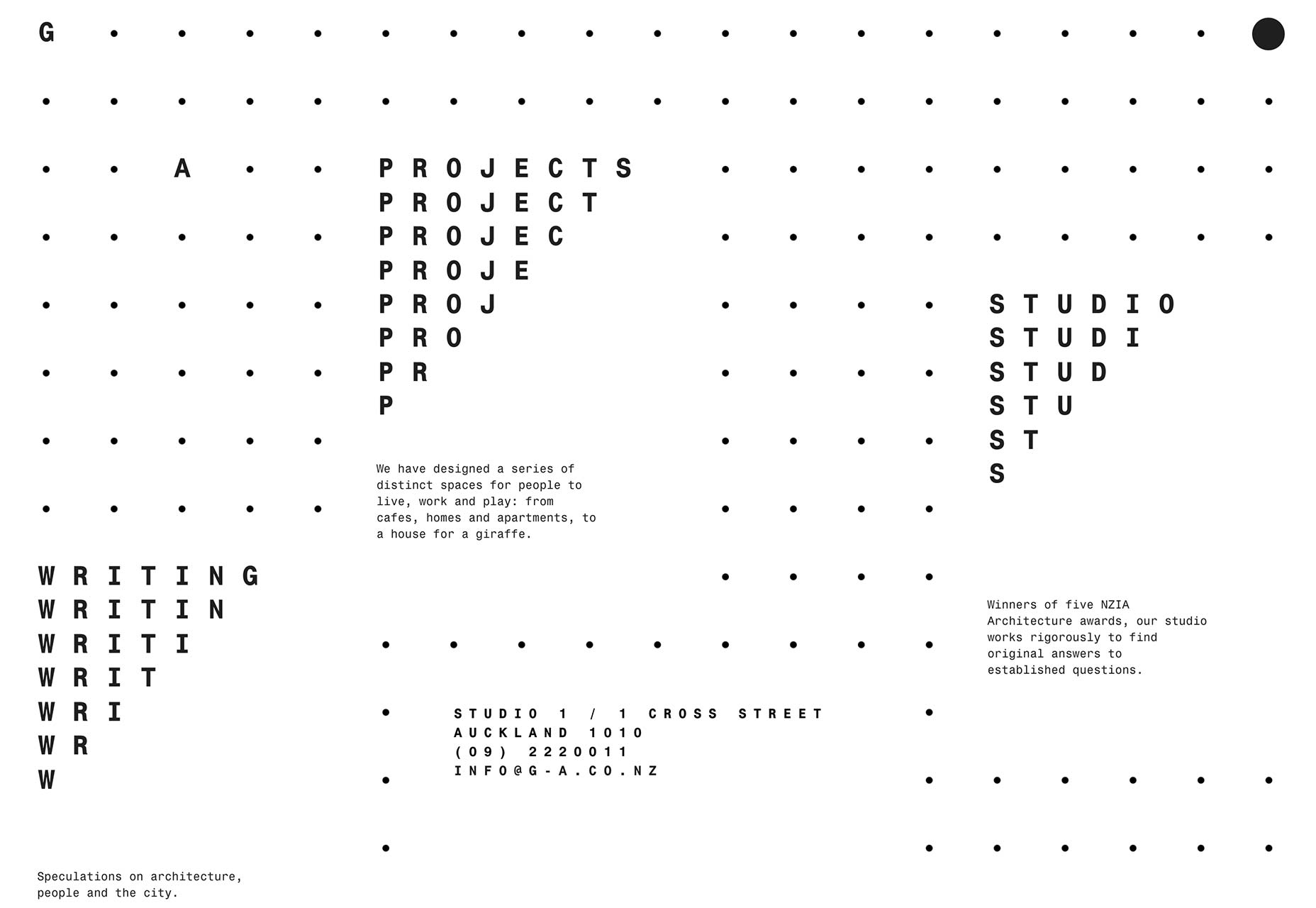
Glamuzinan arkkitehdit
Glamuzinan arkkitehdit käytä koko kotisivua valikossa, jossa kolme pääosion linkkiä levittäytyvät näytön yli. Projektin pääsivu sisältää listattuja projekteja, tekstilinkkejä ja suuria pikkukuvia.
Koska koko sivu on valikko, ei tarvitse turvautua hampurilaisvalikkoon mobiililaitteilla. Vaikka layoutissa on joitain välttämättömiä eroja, mobiilikokemus on visuaalisesti yhdenmukainen työpöydän kanssa.
Kaiken kaikkiaan kokemus on hyvä, ja valikko on mielenkiintoinen, integroituu mukavasti sivuston yleiseen ulkoasuun. On kuitenkin olemassa pari asiaa, jotka vähentävät hieman.
Paikan päällä on hajanaista tunnetta navigointiin, ja selailemalla eri projekteja on helppo menettää laakerit. Tämä ei todellakaan ole ongelma, sillä kaikilla sivuilla on linkkejä sen vanhemman osasivulle ja kotisivulle.
Ongelmallisempaa on, että ulkoiset linkit ja jotkin (ei valikon) sisäiset linkit avautuvat nykyisessä ikkunassa ilman palauttamista, paitsi selainpainiketta. Parhaimmillaan tämä keskeyttää sisällön virran, mikä aiheuttaa hajanaisen kokemuksen ja pahimmassa tapauksessa vie käyttäjän pois sivustosta.
Käyttäjä voi kertoa selaimelle avaamalla linkin uudessa välilehdessä tai ikkunassa, mutta heidän ei todellakaan pitäisi joutua.
Tästä huolimatta se on silti hyvä sivusto. Pistepaperin tausta-asema ja monospace-tyyppinen käyttö luovat naarmuuntuneen selän, luuston tunnelman, mikä mahdollistaa työn todella erottuvan. Navigointi ja valikko ovat rohkeita ja tuntuu moderniin avoimella eikä lineaarisella kerronnalla.
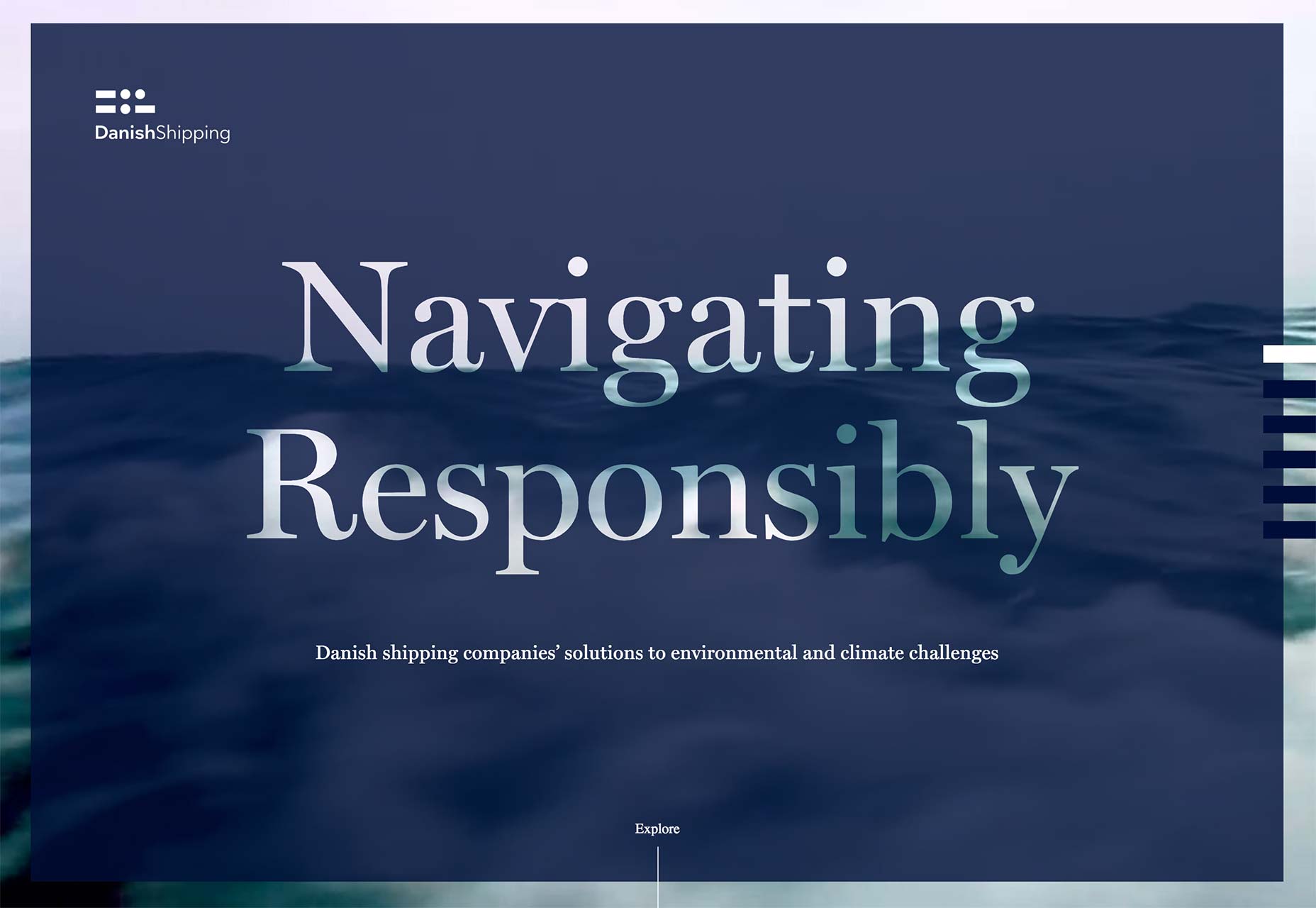
Navigoi vastuullisesti
Toistaiseksi mainituilla sivustoilla on ollut luovan työn esittely, joka luonnollisesti mahdollistaa tai edes vaatii entistä luovampaa lähestymistapaa. Entä useammat yritystyyppiset sivustot?
Navigoi vastuullisesti on luotu Danish Shippingille, jossa esitetään sen jäsenet tekemällä vähentääkseen merenkulkualan vaikutusta ympäristöön. Sellaisena se sisältää paljon tosiasioita ja lukuja, jotka ovat tärkeitä, voivat tehdä melko kuivaa sisältöä.
Sivuston sisältö on jaettu yhdeksi sivuksi jaettuna osioihin, joissa on linkkejä lukemiseen tai tapaustutkimuksiin. Jokainen osa voidaan vierittää valikkoon tai käyttää sitä.
suunnittelu saa aikaan usein vaikeasti havaittavan yrityksen ja ihmisen vaikutuksen samanaikaisesti
Valikossa on visuaalinen maininta Danish Shippingin logosta, joka edustaa DK: n morsiakoodia (Tanskan ISO-2-kirjaintunnus). Avaamisen latausanimaatio tulee valikosta, mikä osoittaa, että sivusto on nyt valmis tutkimaan. Kääntämällä tekstiä hiirellä ja värin muuttamiseksi alas-tilassa valikkorivit ovat sekä toiminnallisesti selkeitä että visuaalisesti vähäisiä.
Mobiililaitteessa käytetään hampurilaisvalikokuvaketta, mutta siinä tapauksessa se sopii yleiseen visuaaliseen tyyliin.
Tämä sivusto on todella mukava työpaikka järjestää ja esittää sen sisältöä houkuttelevalla tavalla, lisätty kiinnostus animaation. Koska animaatiota käytetään ensisijaisesti parantamaan navigointi-määrittelevää osion otsikoita ja liikkumaan valikosta - se on tarkoituksellista, ei vain koristelevaa.
Arkkitehtuuria on kehitetty huolella ja kokonaisvaltainen tunnelma on hyvin järjestetty, liiketaloudellinen ja selkeä. Valikossa lisätään leikkisä elementti, jossa liikkeet muistuttavat kalojen uintia, kun taas osion otsikko animaatiot muistuttavat aaltoja. Tämän seurauksena muotoilu saavuttaa usein vaikeasti havaittavan yrityksen ja ihmisen vaikutuksen samanaikaisesti.
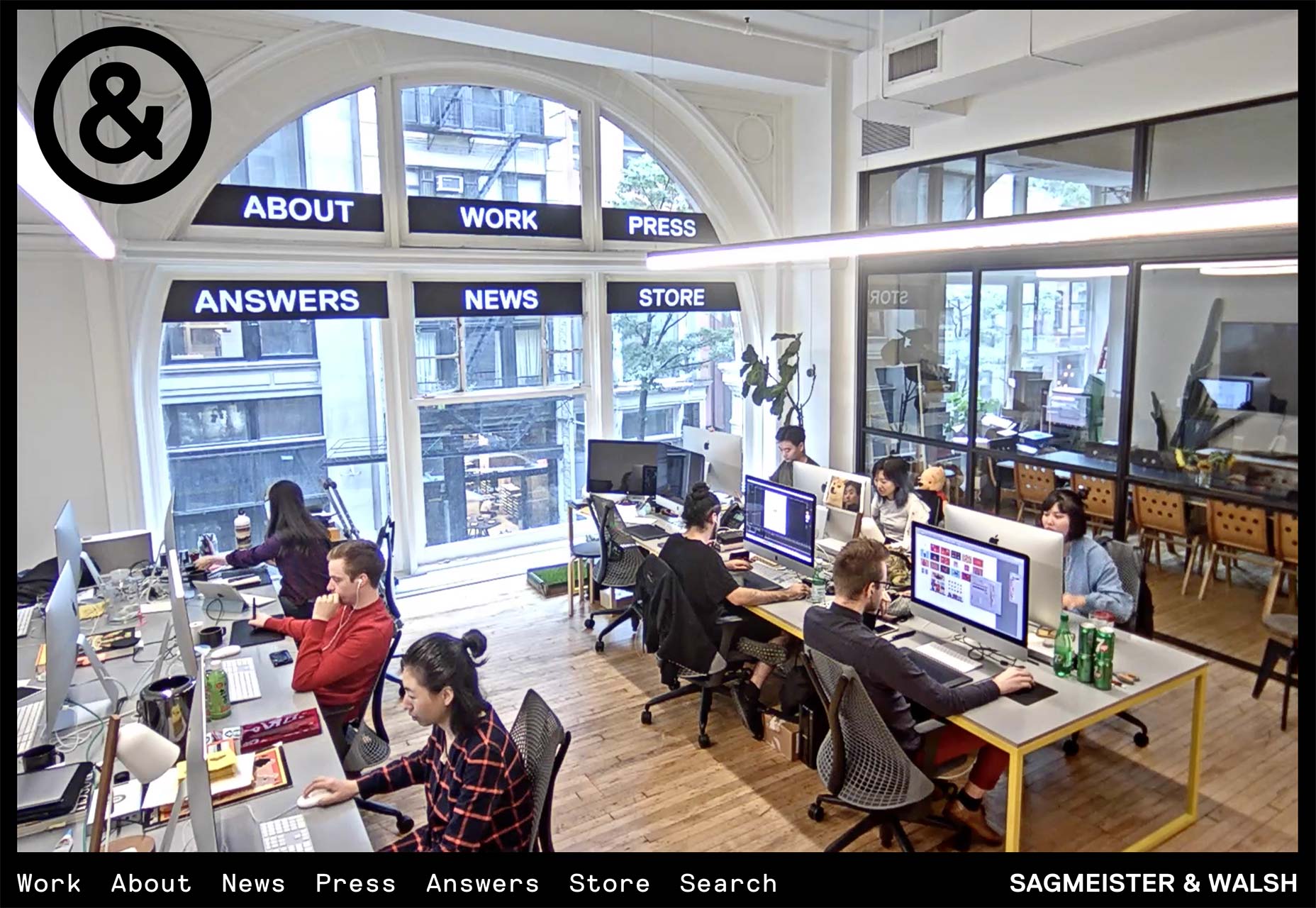
Sagmeister & Walsh
Tämä viimeinen ei ole esimerkki innovatiivisesta navigoinnista, mutta se on kuitenkin kummallista pakottavaa. Suurin osa tällä sivustolla käyttää melko tavanomaista vaakasuoraa valikkoa tahmea otsikko, ja toinen taso valikko liukuu alas sen alle niille sivuille, jos se on tarpeen. Toistaiseksi niin tavallinen, varsinkin kun se muuttuu hampurilainen-ikoni-avautuu listalle matkaviestinnässä.
Hauska / hieman outo ja epämiellyttävä bitti on kotisivulla. Sagmeister & Walshin toimistoista on näköpiirissä mitä näyttää ja toimivat, kuten ylhäältä lisättyjen valikkopainikkeiden avulla.
Ainakin tämä näyttää siltä, jos näet tämän sivun ensimmäisen kerran, esimerkiksi 9.30 GMT. Katsokaa sitä uudelleen klo 11.30 EST: ssä ja huomaat, että nämä "painikkeet" ovat merkkivalot, ja näet todellisia ihmisiä, jotka työskentelevät, elävät (melkein). Oikealla klikkaamalla muutetaan näkymää näyttämään toinen osa toimistosta, ja valikko on maalattu pöydän etuosassa.
Se on kikka, se ei paranna navigointia lainkaan, mutta se on ikimuistoinen. Istuu työpöydällesi tietokoneen eteen katsomassa jotakuta muualta, joka istuu tietokoneen ääressä kuulostaa outoilta, mutta tahdon sen tehdä, jopa vain 5 minuuttia. Aikaisemmat sivustot kaikki lisäävät käyttäjän osallistumisen tasoa, mutta tämä on täysin eri tasoilla. Olet kirjaimellisesti katsomassa niitä toimimaan.
johtopäätös
Hyvä navigointi on huomaamatonta, upea navigointi luo unohtumattoman käyttökokemuksen
Navigointi on kiinteä osa sivuston UX: tä, koska navigoinnin hauskuus luo puitteet käyttäjän kokemukselle. Navigoinnin tulisi ohjata käyttäjää sisällön avulla joko loogisesti tai kerronnallisesti, riippuen sivuston tarkoituksesta.
Tässä tarkastellut sivustot ovat kaikki ylittäneet vain "napsauttamalla tätä x: lle" ja yrittäneet luoda miellyttävän, mieleenpainuvan kokemuksen käyttäjälle. Hyvä navigointi on huomaamatonta, upea navigointi luo unohtumattoman käyttökokemuksen.