Kuinka suunnitella UX Millennialsille
Ah, millennials. He tulevat iän ja arvioidaan olevan vuotuinen ostovoima enemmän kuin 200 miljardia dollaria vuoteen 2017 mennessä . Tämä on erittäin merkittävää, varsinkin kun tekijät otetaan huomioon verkkokaupoissa suoraan verkosta.
Joten ei ole mikään yllätys, että jotkut suunnitteluryhmässä ovat myös kiinnittäneet huomionsa erityisesti selvittämään, kuinka suunnitella millennials. Millennials on kasvanut, ja tekniikka, antaa heille ainutlaatuisen tilan verrattuna vanhempia sukupolvia, kuten Gen Xers ja Baby Boomers. Näin ollen suunnittelunäkökohdat olisivat ainutlaatuisia tähän sukupolveen, yksinkertaisesti siksi, että ne, kuten muutkin sukupolvet, tekevät asioita omalla tavallaan.
Suunnittelijat tekisivät hyvin asiakkailleen ja uraansa keskittyäkseen antamaan väestötieteelliselle tiedolle, mitä he haluavat ja odottavat, kun he selailevat sivustoa.
Seuraavassa on muutamia tärkeitä tekijöitä, jotka on otettava huomioon suunniteltaessa vuosituhannen käyttäjille.
Sääntö # 1: tee se liikkuvaksi
Suunnittelijat, jotka haluavat mieluummin ja houkuttelevat tuhatvuotisia käyttäjiä, on suunniteltava liikkuvan ensimmäisen lähestymistavan avulla, sillä heidän on varmistettava, että heidän verkkosivustot näytetään oikein ja saumattomasti mobiililaitteille. Tämä johtuu siitä, että tilastot osoittavat että yli 80% vuosituhanneksista, 18-34-vuotiaat, omistaa älypuhelimen. Verrata tätä vanhempiin väestöryhmiin, kuten 35-54-vuotiaisiin, joissa 68% omia älypuhelimia ja 55 ja yli, joissa vain 40% omistaa älypuhelimen.
Koska vuosituhannekset vievät paljon aikaa mobiililaitteisiin, se on paras tapa laittaa mobiilisuunnittelu ensin sisään.
Joten mikä on hyviä mobiilisuunnittelutapoja? Nämä käytännöt:
- pitää työpöydän sivuston ja mobiilisivuston ydin sisältö samana, jotta käyttäjät eivät sekaisi;
- optimoida mobiililaitteille, vaikka ydinsisältö säilyisi samana, mikä tekee käyttäjän kokemuksesta erittäin tap-and swipe-friendly;
- määritä verkko ja raja-arvot sopivasti mobiilikokemukseen;
- varmista, että mobiilisivustot latautuvat nopeasti, jotta käyttäjät eivät pääse poistumaan sivustosta;
- rajoittaa navigointipintoja, jotta käyttäjät pysyvät mukana sivustossa.
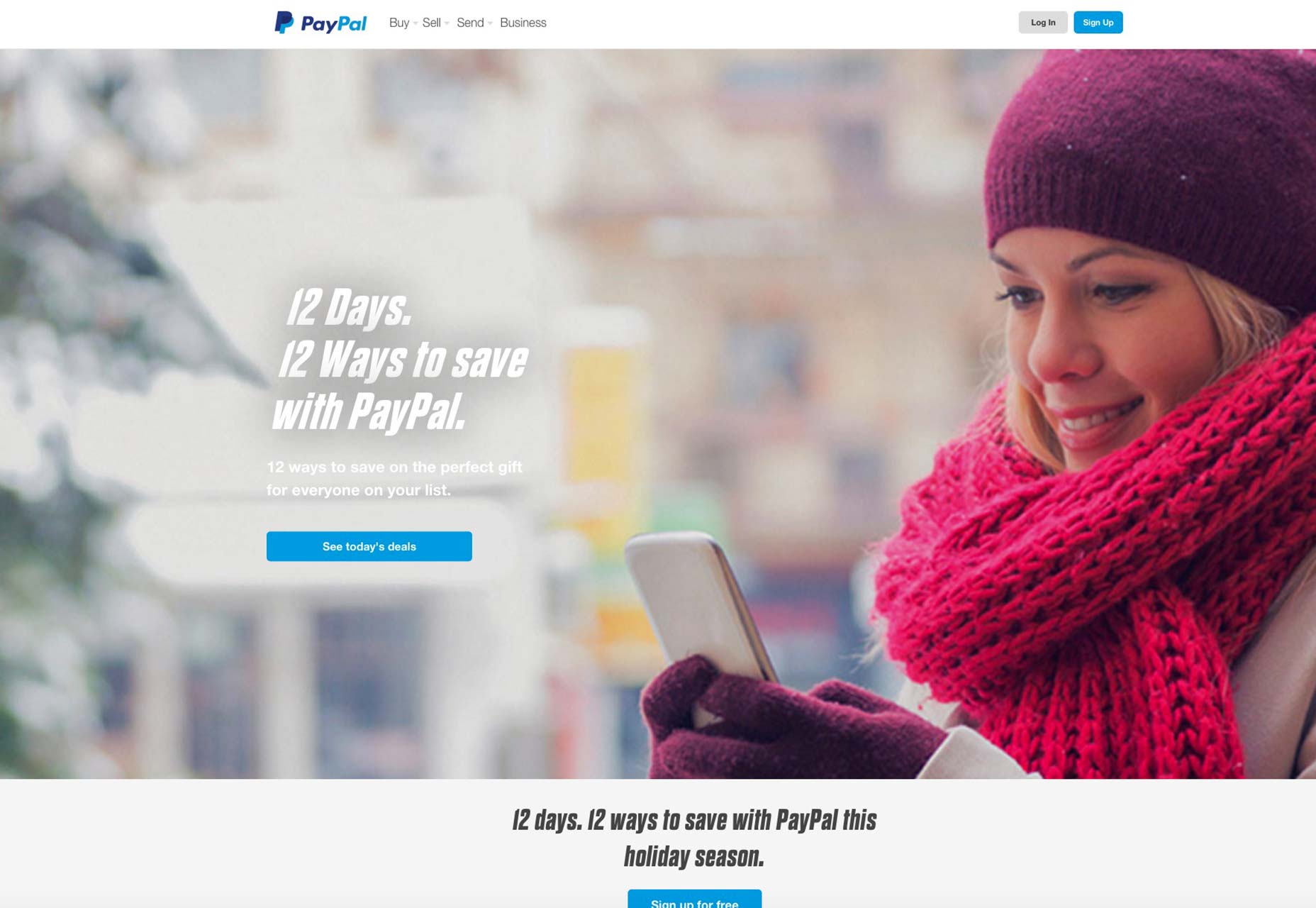
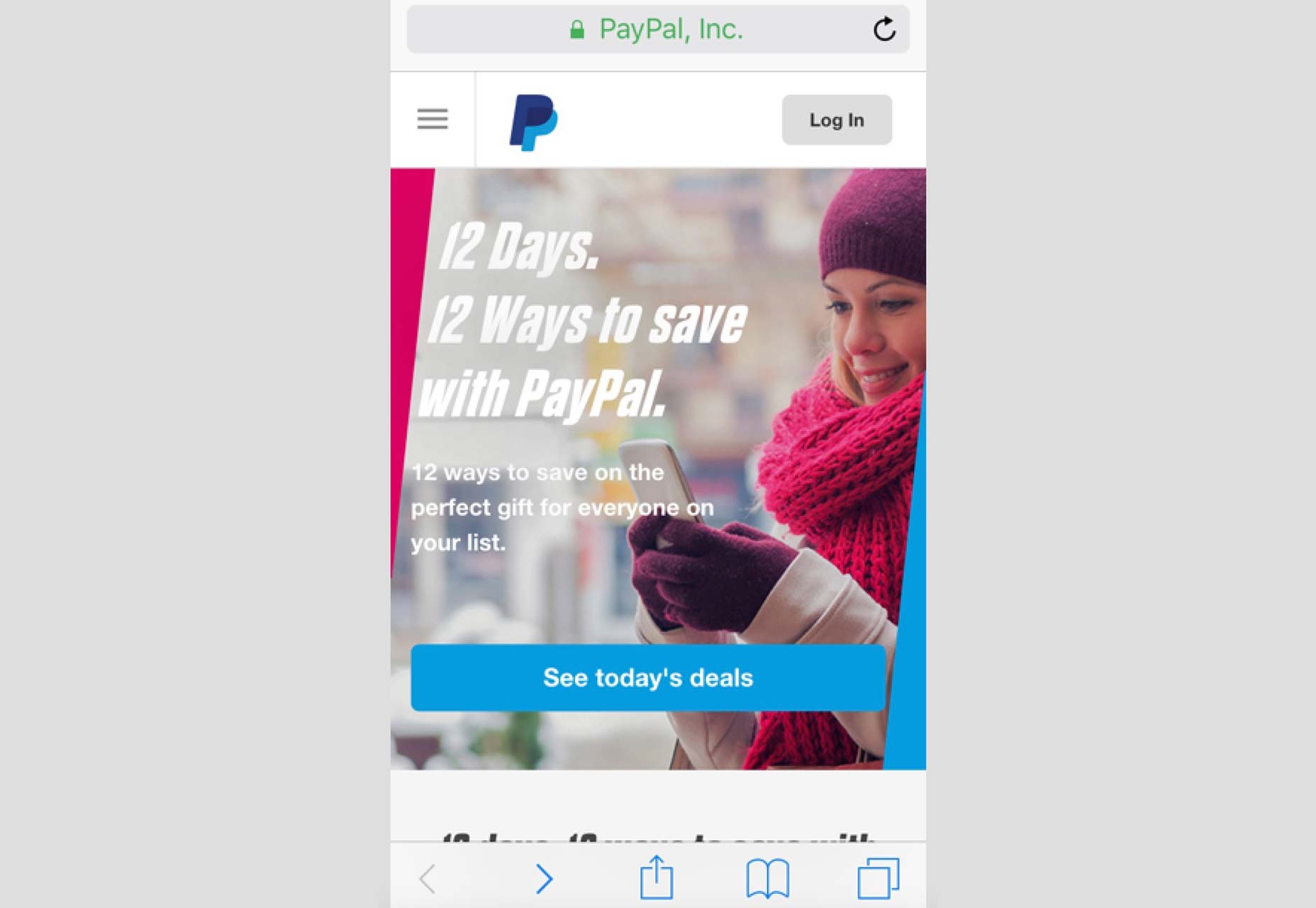
PayPal on sivusto, joka ymmärtää tämän hyvin. Kun vertaat sen mobiilisivustoa työpöytäversioon, huomaat välittömästi, että ydinsisältö on sama, mobiilisivusto latautuu nopeasti ja mobiilisivustosta on vain kaksi navigointipohjaa.
Sääntö # 2: Korosta käyttäjäkokemusta
Tästä seuraa luonnollisesti, että mobiilisivustosi käyttökokemuksen on oltava huippuluokkaa, jos se houkuttelee ja säilyttää millennials. Loppujen lopuksi, niin monta muuta sivustoa siellä, millennials-jotka eivät ole eniten potilaan nippu-vain mennä toiseen sivustoon, jos sivusto on rakennettu on hidas, on glitches tai vain vaikeuttaa heille navigoida.
Koska vuosituhannekset käyttävät niin paljon aikaa matkapuhelimissaan, sinun on annettava niille toisiltaan tuntematon käyttökokemus. Jos näin ei tapahdu, tulot ja dollarit kulkevat asiakkaasi tasosta toiseen sivuston omistajaan, jonka suunnittelija on rakentanut sivuston paremmalla UX: llä.
Ensimmäinen asia, joka vuosituhannen käyttäjien huolella on löytää haluamansa nopeasti ja helposti, niin yksinkertaista sivustosi navigointia! Tämä tarkoittaa tarpeettomien navigointielementtien leikkaamista työpöytäversiosta ja hampurilaisvalikon käyttöä säästää tilaa.
Tämän lisäksi se merkitsee väistämättömien keskeytysten suunnittelua, joko todellisesta elämästä tai muista tuhannen vuoden älypuhelimen kehotuksista. Millennials voi katsoa mobiilisivustoja tai -sovelluksia, kun seisoo konserttinsa mukaisesti tai häiritä jotain muuta mobiilisivustossasi, kuten silloin, kun puhelin soi.
Varmistaakseen, että he voivat siirtyä takaisin sivustoosi ja käyttää sitä tehokkaasti, pitää muotoilu minimalistisena ja perustana, antaen heille juuri tarvitsemansa tehtävät, olivatpa he ostamassa jotain tai selatessaan uutisia. Kun teet tämän, myös pienennät kognitiivista kuormitusta, mikä tekee todennäköisemmäksi, että he voivat lopettaa mitä he tekevät ja täyttävät mobiilisivun tavoitteen.
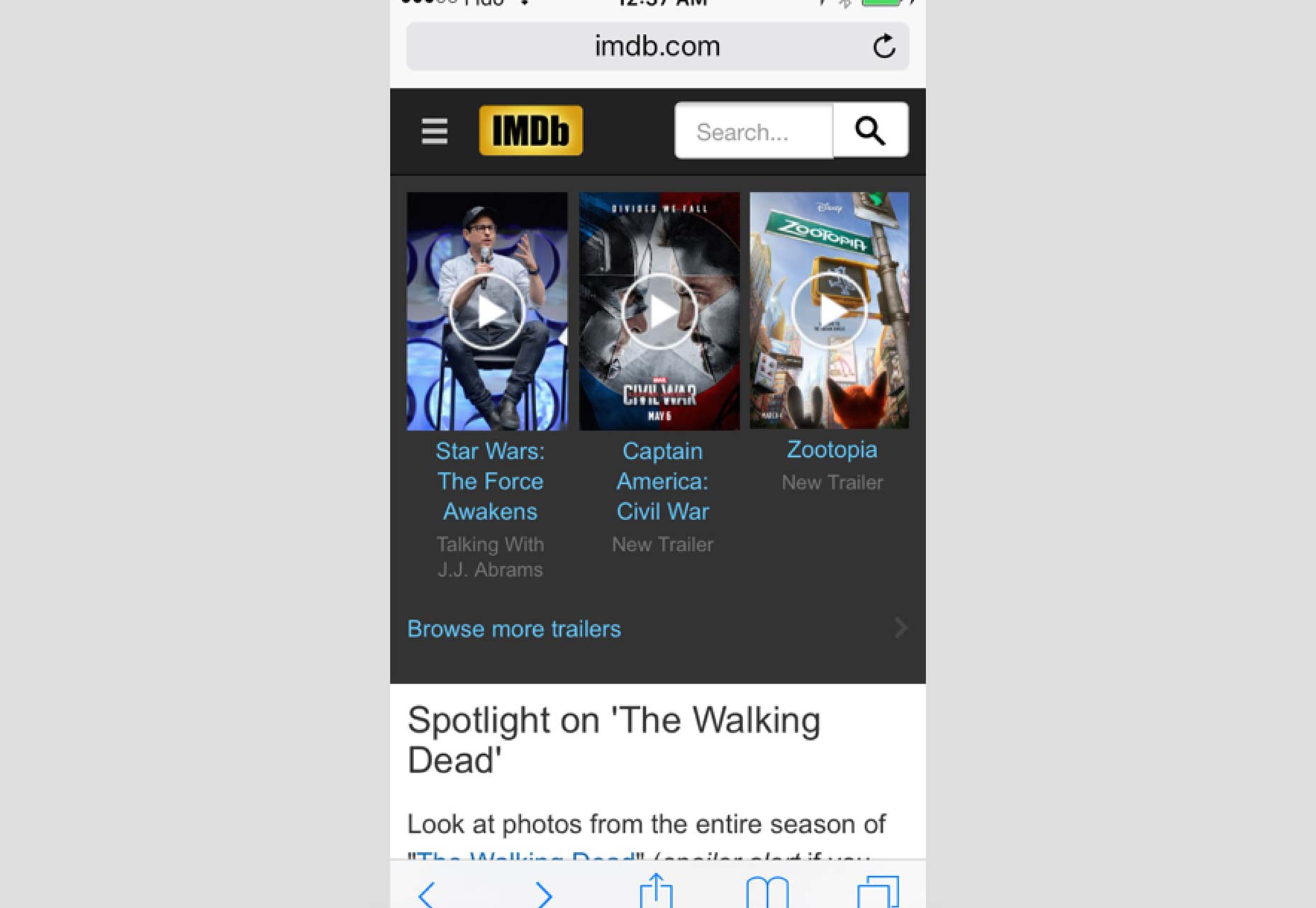
IMDB: n mobiilisivusto on esimerkki tästä UX-fokusta. Navigointi matkapuhelimesi sivustossa on erittäin intuitiivinen, sillä linkit elokuville, näyttelijöille ja televisioille ovat helposti löydettävissä, napsauttamalla ja palataksenne sen jälkeen, kun häiriötilanteet vievät sinut pois sivustosta. Sen sivun asettelut ovat myös erittäin käyttökelpoisia, joten on todennäköistä, että millennials pystyy löytämään mitä he etsivät ilman vaivaa, missä he ovat.
Sääntö # 3: ota käyttöön itsepalveluratkaisut sivustossasi
Millennials ovat instant-tyydytystä, koska ne nostettiin teknologialla niin paljon, että he odottavat asiakaspalvelun olevan yhtä helppoa kuin tweetin lähettäminen tai napsauttamalla toimintopainiketta. Kyselyt osoittavat että millennials haluaisivat tämän itsensä hallitsemattoman teeman mukaisesti, että asiakaspalveluratkaisuista tulee yhä enemmän itsenäisiä lähestymistapoja.
Tämä tarkoittaa, ettei soita numeroon, joka heiluttaa pitkän puhelimen valikon lopulta puhua elävälle henkilölle, eikä se merkitse myös live-chat tai asiakaspalvelun lähettämistä sähköpostitse! Se tarkoittaa millennialinien valtuuttamaan ratkaisemaan asiakaspalvelukysymykset suoraan omalla sivustollaan ja vähentämään haastetta toisen henkilön kanssa.
Joten miten voit suunnitella tämän itsepalvelupisteen asiakkaasi sivustoille?
Sisällytä runsaasti resursseja, kuten erittäin aktiivinen ja säännöllisesti valvottu yhteisö ja keskustelufoorumit sekä sivu, joka on tarkoitettu yksinomaan usein kysyttyihin kysymyksiin, itseopiskeluohjelmiin ja vianmääritysvihjeisiin. Teidän vuosituhannen käyttäjät varmasti arvostavat, että he pystyvät ratkaisemaan ongelmat omillaan paljon nopeammin kuin odotellaan asiakaspalvelun edustaja auttaa heitä ulos.
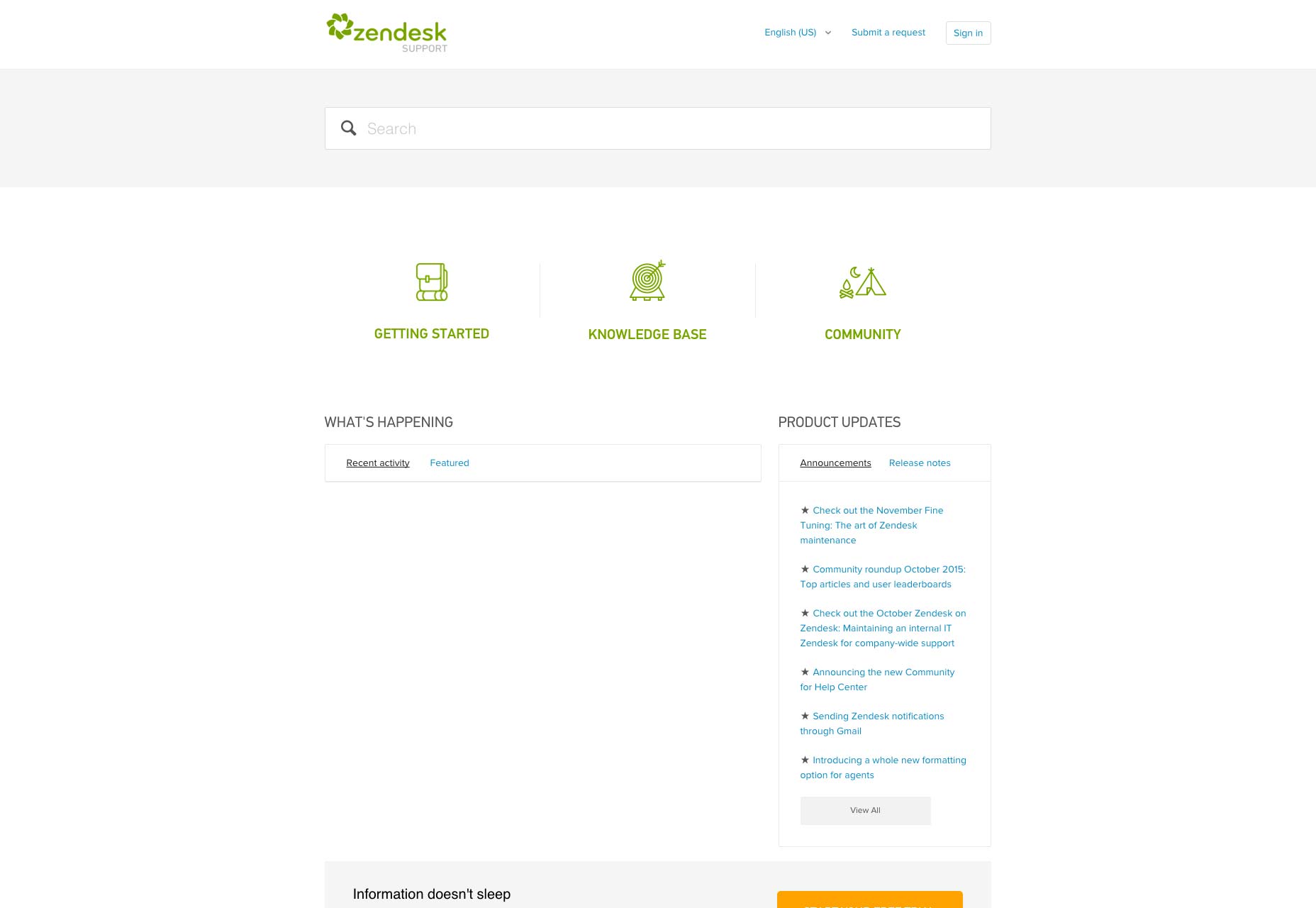
Hyvä esimerkki sivustosta, joka tekee tämän erinomaisesti, on Zendesk. Sen tukisivu on täynnä itsenäisiä palveluvaihtoehtoja, kaikki yhteisön foorumista, joka kannustaa käyttäjiä tekemään kysymyksiä, perusteelliseen tietopohjaan, jossa Zendeskin perusteet on lähetetty helposti luettavassa muodossa. Millennials varmasti arvostavat tällaista tehokkuutta, valvontaa ja resursseja, jotka ovat aina käytettävissä heidän ulottuvillaan aina, kun he tarvitsevat niitä.
Millennials arvostavat näitä muotoiluja
Sinun täytyy tietää kuinka millennials käyttäytyvät Webissä suunnitella niitä tehokkaasti. Tämä koskee sähköistä kaupankäyntiäsi, samoin kuin millennials palaavat samaan sivustoon ja tarkastelevat sitä luotettavana ja miellyttävänä resurssina aikaa ja uudestaan.
Ei ole vaikeata ymmärtää tuhatvuotista käyttökokemusta - sinun tarvitsee vain katsoa, mitä laitetta he käyttävät eniten, ja se sattuu olemaan mobiili. Tämän tietämyksen ansiosta suunnittelusi keskittyminen pitäisi olla matkapuhelimessa ensimmäisenä vuosituhannen sukupolvessa. Joka tapauksessa suunnittelun etusijalla matkapuhelimella on paras web-suunnittelun käytäntö näinä päivinä, sillä useammat ihmiset yleensä myyvät, lukevat ja tekevät tutkimuksia mobiililaitteista!
Joten, jotta voit hankaloittaa asiakkaidesi tuhannen miljoonan dollarin suuruisen tuhannen kulutusvoiman, se on parhaimmillasi suunnittelija hyväksyä nämä säännöt seuraavaan suunnitteluprojektiin.