UI Vs UX: Mikä on ero?
UI on satula, kiemurat ja hallitsijat.
UX on tunne, että saisit pystyä ratsastamaan hevosen ja köyden karjassasi.
Ainakin he sanoivat vanhoina päivinä. Pikemminkin, että halusin sanoa. Huolimatta siitä, kuinka yksinkertainen, joka on saattanut kuulostaa, on olemassa monia komplikaatioita ja väärinkäsityksiä, kun on kyse UI: n ja UX: n suunnittelun välisistä eroista, ja ne aiheuttavat suunnitteluryhmän menevän sekaannusta aina, kun heidät nostetaan.
Mielenkiintoinen muistiinpano on, että olen löytänyt ihmisiä, jotka työskentelevät Interaction Designer -työhön liittyvillä töillä, jotta heille maksetaan enemmän yksinkertaisesti, koska he tietävät ja toimivat näiden kahden kentän välisten erojen suhteen (tyypillisesti harvoin molemmat). Ja itse asiassa, mielestäni on olemassa enemmän eroja näiden roolien ihmisissä kuin UI- ja UX-suunnittelun ideoita.
Let's hyppää suoraan standardoitu määritelmä, että yritämme metaforisesti käsitellä. Yksinkertaisesti määritelty käyttöliittymäsuunnitelma on osa tuotetta, joka kohdistuu käyttäjään tarkastellessaan sivustoa, ja käyttäjäkokemus on, miten he tuntevat, kun he katsovat sivustoa, eli laajalti.
Vielä tarkemmin, hyvä käyttökokemus on puun läpi kulkevan poran taiteen tai laivamallien purjehdus veden läpi vaivattomasti. Tunteet, jotka ne antavat, ovat vertaansa vailla, koska ne toimivat vain yksinkertaisina. Vaikka kontrasti, sen levyn muoto, joka auttaa sitä tekemään aallon päälle kääntyvät, on hyvä käyttöliittymä, ja yläraja-alusvaha, jotta et irtoa, on myös hyvä käyttöliittymä. Lyhyesti sanottuna koko pakkaus on se, mikä tekee siitä hyvän UX: n, kun taas hyvä käyttöliittymä on aina tärkeä sisäinen elementti.
Ennen kuin jatkat, haluaisin vain sanoa, että tämä artikkeli perustuu yksin mielipiteeseeni ja ei millään tavoin yritä tehdä suuria mahtavia lausuntoja siitä, millä tavalla tahansa pitäisi olla. Yritän kouluttaa lukijoita eri kenttien eri elementeistä, jotka perustuvat omiin kokemuksiinni, mutta en kuitenkaan ole millään tavoin yrittänyt estää omia näkemyksiänne, jos ne eroavat tässä artikkelissa mainituista. Kaikki metaforat ovat asioita, jotka luulen liittyvän, ja jos luulet, että he eivät ole vapaita ilmoittamaan kommentissa, mutta muista antaa myös oma. Se aina auttaa lukijaa, jos hänellä on useita lähteitä, jotka antavat aiheen tietoja.
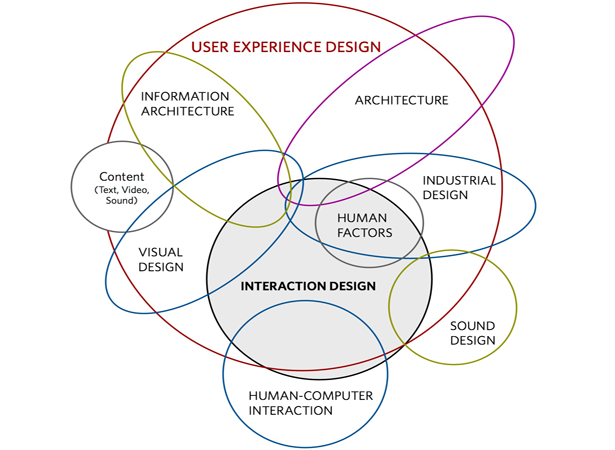
Let's break it down
Dan Saffer oli ystävällinen, jotta voimme käyttää kuvaa. Kiitos, Dan!
ylimalkainen toteamus
Katsokaa vain sitä kuvaa; se on niin loistava esimerkki siitä, kuinka paljon on sisällytetty käyttäjäkokemukseen. Nyt voit kertoa, miksi näiden roolien ihmisten on kyettävä ajattelemaan kriittisesti ja luovasti lähes vakio-osalla. Älä kuitenkaan heitä pois, jos olet vähän hämmentynyt näin pitkälle, koska meillä on lähinnä UX- ja UI-muotoilua fyysisiin tuotteisiin, kuten surffilautaan tai hevosen kaltaisiin eläimiin.
Syynä tähän on se, että tämä on tietenkin hieman hämmentävä aihe, ja se on pääosin siitä syystä, että se on voimakkaasti murtunut. Toisin sanoen pienet palaset muodostavat suuremman näkymän toisesta, ja ne voivat olla hämmentävää tai haastavaa paljon ihmisille. Mutta jopa suunnittelijoilla on vaikeuksia sen kanssa, joten älä tunne pettymystä.
Kuvitellaan, että muutat ne ajatukset, joista jo puhumme web- tai mobiilitiloista. Käyttöliittymä olisi sarja nappeja ja miten ne näyttävät, ja UX sanoisi, että painikkeen pitäisi painaa fyysisesti, kun napsautat sitä. Napsauttamisen reagointikykyä ja sen jälkeen, kun 2D-sivustolla painettu painike on niin tyydyttävä, miten suunnittelija ei voi tehdä sitä? No, se tapahtuu koko ajan, ja luulen, että saamme hemmotella niitä, jotka tekevät.
Esimerkiksi minulle on tullut tonnia sivustoja, joissa on mukavia suuria kauniita painikkeita, joiden varjot ovat alla, kuten ne ovat vain kutinaa, jota napsautetaan, ja silloin, kun teet niin, ne eivät sijoita sivulle. Ei reagoivaa animaatiota, ja tiedän vain, että minusta tuntuu pettyneenä kyseisen tuotteen suunnittelussa tai suunnittelija.
Nyt en usko, koska se on eräänlainen kummallinen napin elitisti, mutta sen sijaan mielestäni se johtuu siitä , kuinka tehokas käyttäjäkokemus on. Uskon, että kun pääsemme kosketuksiin käyttäjäkokemuksen kanssa, joka on niin ylhäältä päin ja niin hämmästyttävää (koska painikkeet, jotka ovat sisäänvedettyjä, jostain syystä), me kirjaimellisesti tuntuu, että kaiken pitäisi olla niin mahtava. Tietenkään en arvioisi koko tuotetta, koska jotkut painikkeet eivät paina alaspäin, mutta se on suuri osa sitä, miltä minusta tuntuu, että tietty hetki painaa sitä painiketta.
On olemassa paljon ulkopuolisia tekijöitä, jotka vaikuttavat siihen, miten tunnemme verkkosivuilla joka kerta, ja meidän on tehtävä kaikkemme varmistaaksemme, että verkkosivusto esittelee niin, että hillitsemme kaikkia ulkopuolisia vaikutteita olemasta yhtä ilmeinen koska UX: n sisäinen vaikutus on. Yleisesti aina ajattele UX: ää sateenvarjoksi, joka kerää kaikki tuotteesi kokemukset, nyt, tulevaisuudessa (vaikkakin jotkut strategiat) ja aiemmin.
Se on väitetysti ajoittain uudelleen, joka perustuu kaikkiin tämän UX: n ja vuorovaikutuksen puhujiin, miten joku tuntuu 2D-sivustolla todella tärkeäksi? Jos yrität saada tuloksia, se on; jos yrität saada ihmisiä kiehtumaan tuotteesta tai blogistasi, se on; jos yrität saada ihmiset ymmärtämään, se on; jos yrität saada ihmiset kuuntelemaan sinua, se on; jos yrität saada ihmiset levittämään viestisi, se on; jos yrität saada ihmisiä tekemään melko paljon, niin kyllä, se on erittäin tärkeä.
Olen varma, että voitte kertoa itsellenne, mutta syynä siihen, että meillä on usein näennäisesti tarpeeton keskustelu, on, että suunnittelijat, jotka ovat yhdessä alalla, eivät todellakaan osaa määritellä itseään. Ja hyvästä syystä. Suunnittelijat usein päätyvät tekemään useita erilaisia työpaikkoja suunnittelualueen sisällä, ja siksi onkin vieläkin tärkeämpää löytää joku, joka tietää tarkalleen, mitä he tekevät parhaiten ja miten he sopivat tiimiin - ellei tietysti etsit kaikkien kauppojen jack.
UX: suunnitteleminen tunneille
Suunnitteluteollisuuden ulkopuolelle ihmiset ovat todella emotionaalisesti suunnittelussa. Mikä tekee siitä ei-aivot, kun ajattelet kuinka tärkeä suunnittelija työ todella on. He tekevät enemmän kuin vain laittaa mukava ilo asioihin. Ne voivat kirjaimellisesti luoda koko tunteen tuotteen ympärille, ja sen pitäisi .
Suunnittelija on yksi tiimisi tärkeimmistä ihmisistä, ja sitä pitäisi kohdella sellaisenaan. Merkittävä esimerkki, Mark Zuckerburg pitää Facebook-lyijyjen suunnittelijoiden työpöydissä useita jalkoja työpöydästäan, kun hän on töissä. Insinöörit ovat tärkeitä, mutta ne ovat mitä käyttäjät eivät näe. Niiden vaikutukset ovat epäsuoria, kuten sivuston nopeus ja tietokannan arkkitehtuuri, mutta suunnittelija ilmaisee itseään erittäin paljon tuotteestasi - ja siitä on jotain sanottavaa.
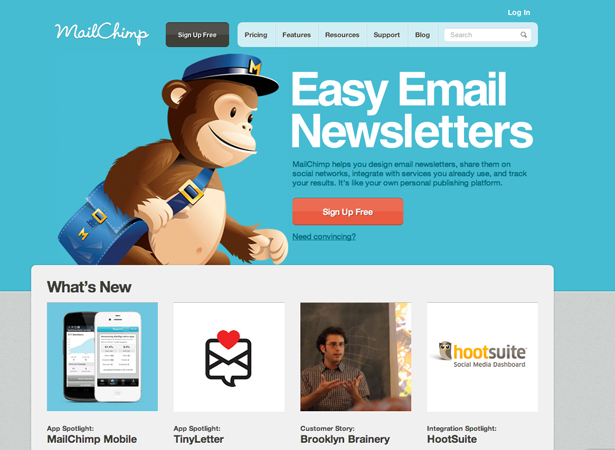
Yksi niistä ihmisistä, jotka suunnittelevat paljon, on Aaron Walters, joka tekee erilaisia keskusteluja ja kirjoja, mutta yhtä tärkeä on hänen työnsä johtajana UX-suunnittelija MailChimp . Nyt puhu hämmästyttävästä tuotteesta. Ilman tietämättä mitään hänestä tai siitä, mitä hän puhuu tai kirjoittaa, vain päästä yli sivulle tai katso yllä olevaa kuvaa ja kerro minulle, jos se ei herättäisi tunneperusteista vastausta sinulta. No, tiedän sen, että voimme vain leikata kaivaukseen.
Hän on kyse siitä, mitä nimeltään Designing for Emotion ja hän puhuu siitä melko usein. Haluat, että suunnittelusi keskittyy käyttäjän tunteiden ja tunteiden ympärille, kun hän saapuu sivustoosi. Ei vain sitä, mitä hän tuntee ulkoisesti (enemmän myöhemmin), mutta mitä tunteita haluat sivustosi välittää hänelle ja / tai saada hänet tuntemaan.
Tämä on erittäin ilmeistä, kun käytät MailChimpin palvelua tai kun navigoit tuotteen sivuilla. Tulet heti näkemään, että se on yksi parhaiten suunnitelluista verkkosivustoista siellä, ja yksinkertaisen muodon luominen melko monimutkainen muoto on yllättävää. He kulkevat sinut läpi kaiken oppaineen, värikkäässä ja askel askeleelta, ja et ole koskaan jäänyt yksin pimeässä. Ne kokonaan kiertävät tuotteen lähettämällä sinulle esimerkkejä ja vinkkejä siitä, miten voit parantaa lomakkeitasi tai muodostaa käyttäytymisesi tai miten kaapata muita tuotteen alueita parhaalla mahdollisella tavalla sen käytön jälkeen. Ja he eivät vain tee sitä antamalla sinulle valtavia modaalisia ikkunoita, jotka estävät poistumisesi sivustolta kirjauduttuasi, mutta he antavat sinulle kauniita muistutuksia.
Koska muistan, kaikki on tärkeää. Koko tuote on UX, yksittäinen osio on käyttöliittymä. Baseballin heittämisen ilo on käyttäjäkokemusta, ompeleminen ja pallomainen muoto on käyttöliittymä.
UX ja UI: tiimin sisällä
Mielestäni WWW- tai mobiiliprojektiin työskenteleminen UX-suunnittelija on todella luova johtaja. Vaikka usein johtava tiimijarakenne on luova johtaja, se toimii läheisessä yhteistyössä perustajajoukkueiden kanssa tunnistaakseen luovat näkemyksensä, ja sitten hän puristaa sen luovaan suuntaan ja siirtää sen alas UX-suunnittelijaa kohtaan. jotka tapahtuvat sivustolla apuna ja johtaessa käyttöliittymän tiimiin.
Luulen, että särökehitysympäristössä luova johtaja voidaan kuitenkin korvata UX-johtoon, jos hän on kunnossa tällaisella vastuulla. Yksinkertaisesti siksi, että he tekevät paljon samasta asiasta, ja heillä on paljon samaa asiantuntemusta minun POV: stäni. Vaikka taas, tämä on vain minun mielipiteeni.
Todellisuudessa sinun pitäisi asentaa ne missä tahansa mielessäsi heidän pitäisi sopia projektiin, mutta ihanteellisesti he eivät olisi yhteisiä UI / UX-henkilöitä, elleivät he olleet poikkeuksellisen lahjakkaita. Haluaisin tietää, mitä kommentaattorit ajattelevat tästä erityisesti. Monet teistä lukevat ovat luultavasti suunnittelijoita tai pyrkivä muotoilijoita, laskutko itsellesi sekä UX- että UI-suunnittelijaksi? Vai luuletteko, että näiden kahden välillä pitäisi olla eroja?
Todelliseen projektiin menee, UX-suunnittelija pitäisi olla siellä alusta loppuun saakka. Hän on kriittinen projektin elinkaaren aikana. Hankkeet, joita ilman heistä usein osoittautuvat Google Video -ohjelmasta, ilman tunteita.
Vaihtoehtoisesti projekteilla, joilla on UX-henkilö / tiimi, jota kutsutaan kokonaisuudessaan, näyttävät Zendesk , aivan kauniin ja lopulta olla ilo käyttää. Sivuhuomautus: mene ZenDeskin sivustoon ja klikkaa oikeassa yläkulmassa olevaa "Kokeile sitä ilmaiseksi" -painiketta. Näin napin on vuorovaikutuksessa. Myös toisena sivupohjana, ilmeisesti olen pakkomielle painikkeilla.
Toinen muistaa on se, että käyttöliittymä on käytännössä työkalu, jota käytät ja ihmiset, jotka työskentelevät sen kanssa, ovat yhtä tehokkaita kuin pora tai vasara rakennustyöhön. Muista aina valita sopivat suunnittelijat työhön, vaikka usko, että UX on tärkeämpi. Sinun on pidettävä mielessä, että tämä on fraktaaliyritys ja että yhden haaran alttius vaikuttaa kaikkiin muihin.
Basecamp on toinen esimerkki suuresta UX: stä, ja itse asiassa heillä on suuri insinööritiimi, jolla on suuri paino myös UX: lle. Tyypillisesti insinöörit eivät varsinaisesti osaa tehdä hyvää UX: ää, * yskää * Googlea * yskää *, mutta tässä tapauksessa 37signalsin suunnittelutehdas ja upeat suunnittelijat tekevät aivan uskomaton tehtävän koordinoida ideoita luoda yksinkertaisimmat ja mahtavia projektiyhteistyösovelluksia. Uusi Basecampin on oltava yksi vähiten vastustuskykyisistä sovelluksista, joita olen koskaan käyttänyt (nouset ylös ja mene niin nopeasti).
UX: mitä se tarkoittaa käyttäjillesi ja sinä
Olemme koskettaneet tätä hieman koko artikkelissa näin pitkälle, mutta se on tarpeeksi tärkeä omistautua omalle osajoukolleen. Yksinkertaisesti ja suoraan eteenpäin laitettu, jos sinulla ei ole tunteita sivustossasi, lukijat tulevat tunteeton ja välinpitämätön kohti sitä. Mitä enemmän lukijat saavat sivustosi tai tuotteen tunnetta, sitä enemmän he ovat aivojen tasolla ja sitä enemmän he haluavat käyttää sitä, palata takaisin, kertoa ystäville tai vain ylpeillä ilahduttaa sinua tervehdyksillä palvelut / tuote / tai sivusto.
Asia on kuitenkin, se on usein catch-22-skenaario. Rakennamme pikseleihin, kaltevuuteen, loistoon ja keinotekoiseen syvyyteen, ja se voi usein aiheuttaa meille itsellemme tyydyttävän, kun meillä on "tunne" tuotteitamme kohtaan. Ohjelmisto-as-a-palveluiden markkinat auttoivat parantamaan tätä, ja ennen sitä erityisesti se oli todella osuma tai kaipaus.
Nyt se alkaa kuitenkin jarruttaa, kun palvelu ei auta sinua tuntemaan jotain. Se on catch-22: vaikka tämä on tasapikseli täytetty maailma, jossa työskentelemme missä emme koskaan saa fyysisesti koskettamalla sitä, mitä rakennamme (ikinä), meidän pitäisi silti tuntea, että se on osa meistä ja itseämme laajennusta. Suunnittelijat tuovat paljon tunteita siihen, mitä he tekevät joka päivä, ja hyvät tekevät, ja se on todella ilmeinen. Tämä tulee olemaan erityisen tärkeä, koska web jatkaa kasvuaan ja kypsyy lähivuosina.
Itse asiassa näen verkon, jossa kaikki sivustot ja tuotteet suunnitellaan sellaisella ilahduttavalla ja tunteellisella tavalla, että ne voivat kirjaimellisesti tulla vuosien aikakauslehtiin. Web 2.0 näytti olevan kaikki loistavia logoja ja sosiaalista vuorovaikutusta verkossa kokeiluna - mutta verkon tulevaisuus on paljon tärkeämpi ja kriittisempi. Muutaman vuoden kuluttua verkon kypsyys vaatii vain kypsyyttä kaikista tuotteista ja sivustoista, jotka elävät siinä ja oikeutetusti. Tämä leikkaa osapartikkelit tai tuotteet hyvin nopeasti. Valitset yrityksen intranetistä, tehtäväluettelostasi, lomakkeen luojasi ja mitä muita työkaluja tarvitset perustelluilla tunteilla ja siten myös sen toiminnoilla.
Joten odota hetki, jos kyseessä on tunne, ei se johda toimivuudesta? Olisinko liittänyt nämä kaksi asiaa? Mielestäni kyllä minun pitäisi olla, koska ne ovat uskomattoman riippuvaisia toisistaan. Koska raaka-aineen maturiteetti kasvaa ja siten tuotesuunnittelun voimakas kypsyys kasvaa, niin tuotteen toimintojen kypsyys kasvaa. Se on orgaaninen ja toisistaan riippuvainen sateenvarjotehoste.
Kukaan meistä ei halua lyödä päätä katolla, niin mitä jos katto ei ole olemassakaan? Entä jos se nousi 10 000 jalkaa? No, voisit tehdä mitään - pikselien maailmassa, jossa ei ole painovoimaa. Kaikkien UX: n ja UI: n suunnittelijoiden suhteet ovat todella tärkeitä, koska he ovat tämän kypsän verkon työntöjä.
Kyllä, tietenkin myös protokollat, tietokantaarkkitehtuuri ja insinöörit, mutta viime kädessä ihmiset, jotka luovat uskomattoman kypsän näköisiä asioita, he ovat ihmisiä, jotka houkuttelevat maailmanlaajuisia asiakkaita.
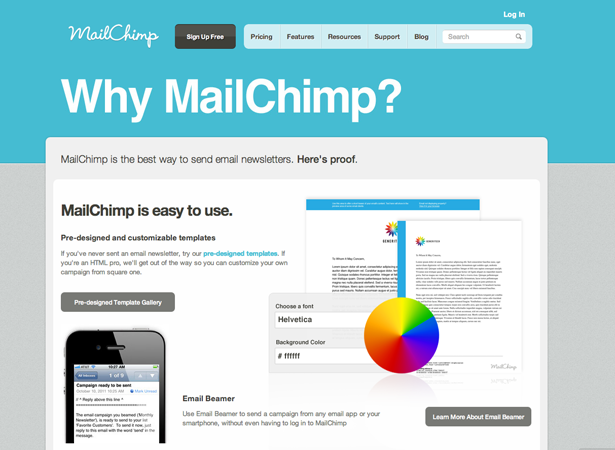
Ja tämä ei ole pelkästään kuvista tai suunnittelusta ja CSS: stä, vaan myös copywritingistä. Tutustu edellä olevaan MailChimp-kuvaan. Se on yksinkertainen, puhdas, tyylikäs ja siinä ei ole BS: tä. Näin kopio pitäisi olla ja tulee olemaan, kun vaadimme sen olevan niin. Voisit olla yksi niistä ihmisistä, jotka auttavat meitä pitkin matkaa, vaatimalla sen olevan niin.
UI: linja ja sen käyrät
Käyttöliittymä on kiehtova konsepti, joka on todella mullistanut verkon, kuten olemme tunteneet Web 2.0 -päivinä. Kuten voit epäilemättä kertoa, olen tehnyt paljon kiitosta UX: stä tämän artikkelin aikana, mutta minun on sanottava, että ilman käyttöliittymän perusvälineitä se ei tarkoita mitään. Muistatko kuinka fraktaalit toimivat tieteen luokassa? Kuinka kristalli voidaan muodostaa ilman, että ensimmäinen keskusosa on muodostettu ensin?
Kun kaikki päättivät, että todellinen kauneus verkossa merkitsi paljon, se todellakin vei meidät paljon meistä (hevoset taas, tiedän), mutta se todellisuudessa teki. Me kaikki huomattu, me kaikki alkoi tulla pakkomielle näitä tuotteita, jotka on suunniteltu näiden hämmästyttävän vähän UI-puolia, että sellainen on tullut liian kuluneet jo. jQuery on vaikuttanut, CSS: n vastaaviin mediakyselyihin on vaikuttanut vaikutus, joten myös todellinen muotoilu.
Mielestäni yksi meistä ihmisistä on se, että emme todellakaan ota asioita vakavasti, ennen kuin ne ovat täysin kiillotettuja. Ja no, tämä voi liittyä edelliseen kappaleeseen verkon kypsyydestä, mutta se liittyy myös enemmän siihen, miten käyttöliittymä on kehittynyt.
Esimerkiksi emme koskaan alkaneet ottaa Internetiä viestintämenetelmänä, kunnes saimme ammattimaisia sähköposti- ja chat-asiakkaita. Emme ole koskaan alkaneet ottaa autoja vakavasti, kunnes Henry Ford tuli tuotantolinjaan. Emme ole koskaan alkaneet ottaa jäätelöä vakavasti, kunnes Cold Stone. Okei, ehkä viimeinen oli venytys - mutta saatte sen.
Kiitämme kypsyyttä, ja kun kyseessä on käyttöliittymä, mikään ei todellakaan ole kasvattanut käyttäjää (front-end) verkosta enemmän nykyiseen, nykyään kuin käyttöliittymän suunnitteluun. Olemme nyt käyttäneet verkkoa vakavammin kuin koskaan, ja se tulee epäilemättä vain lisääntymään. Harkitse, kuinka paljon teemme nyt verkossa. Me hallitsemme tehtäviä, kokouksia, katsomme videota, toimimme vuorovaikutuksessa verkottumisen, pelaamisen ja kirjaimellisesti tekemällä mitä tahansa verkossa. Paitsi että se on parempaa luonnonvaroista, se on yksi hauskemmista tavoista tehdä asioita. Kysy itsellesi, miksi se on niin hauskaa, ja vastaus, jonka tulet aina palaamaan, on se, että se on usein niin kaunis.
Olemme rajoitetusti päivittäiseen offline-elämäänmme resursseilla, kuten puu, kaasu, öljy, paperi jne. - mutta verkossa olemme täysin ilmaisia. Meidät vain rajoittavat suunnittelijoiden ja ohjelmoijien luovuutta. Olemme siirtymässä uuteen online-aaluun ja siihen, mitä me teemme ja mielestäni meidän pitäisi antaa kollektiivinen "kiitos" UI-suunnittelijoille siitä (ja insinööreistäkin! En jättä sinut ulos, mutta tämä artikkeli on noin suunnittelijat, kun kaikki).
UI ja UX: todiste on vanukas
En ole yksi niistä, jotka nauttivat jatkavansa näiden kahden kentän jatkoa, mutta todellisuudessa ehdot ovat täysin erilaiset. Älä anna työpaikan lähettämistä tai joku kertoa, että UI on yhtä kuin UX.
Yllä oleva kuva on mielestäni UI: n työ, mutta minulla ei ole minkäänlaista tunne olemasta siellä tai katsomassa sitä. Vaikka sillä on mukava kiillotettu käyttöliittymä, syy siihen, etten tunne, on se, että se on osa UX: tä, mutta se ei ole kokonaisuudessaan UX. UX on kokonainen tunne, josta saan nähdä tilini kaikki yhdessä paikassa Minttu . Käyttöliittymä on yksi sivun kaaviosta.
Sivun käyttöliittymän elementit näyttävät olevan kulkeneet läpi koko tämän artikkelin, mutta anna minun palauttaa esiin, että se ei ole vaikutelma, jonka yritän antaa. Rakastan UI-elementtejä, ja jälleen on erittäin tärkeää, että ymmärrämme, että käyttöliittymä on erittäin tärkeä osa UX: tä. Käyttöliittymä voi tehdä sivustosi näyttävän kauniilta, ajatella ZenDeskia, ja silti ilman UX: tä se voi olla kuin Digg on ilman yhteisöä. Se on tunteeton. Jos UI: n takana ei ole yhteisöä ilman UX: ää, joka ilmaisee tunteen uudelleen, niin kirjaimellisesti ei ole mitään. Kyllä, joskus hyvät UI-kaverit ovat niin hyviä, että he vahingossa luovat UX: n tuntematta sitä, mutta he ovat harvoja ja kaukana toisistaan.
Tuo se kaikki yhteen
Todellakin, puhumalla näistä kahdesta kentästä erikseen on hienoa vähän mielenterveyttä, mutta ne ovat täysin yhteydessä siihen, miten he työskentelevät . Ne ovat kenttiä, joita ei koskaan pitäisi erottaa työpisteessä, ja ne ovat aloja, joilla nämä kaksi työpaikkaa tekevät mainokset eivät toimi eri direktiivien kanssa.
Suunnittelumaailmassa on paljon toisistaan riippuvainen näkökulma, mutta tämä ei todellakaan ole yksi niistä ajankohdista. Samoin kuin Creative Director tai Scrum Master ei halua jättää tiimiään toimimaan yksin, UI- ja UX-puolueet eivät saa koskaan toimia itsenäisesti ilman koordinointia toisilta. Uskon vakaasti siihen, että menneistä kokemuksista.
Lyhyesti sanottuna olen sitä mieltä, että UI ja UX ovat paljon keskustelunaiheisia aiheita, ja se on rehellisesti todellinen, kun on kyse keskustelusta. Se lisää molempien osapuolten tietämystä keskustelusta molemmista aiheista, joihin se kuuluu. Se on todella hämmästyttävä tilannekohtainen aihe, jonka pitäisi keskustella suunnittelijan ystävien kanssa, jos voit tai kun saat mahdollisuuden. Tiedän, että minulla on ollut monta päivällistä keskustelua tämän asian suhteen, ja se voi osoittautua melko lämmitetyksi vain siksi, että toinen uskoo, että toisen metaforat eivät näytä tarkasti sitä, mikä ero on (miksi sain vastuuvapauslausekkeen artikkeli).