@ Font-Face-toteutuksen asetukset
Nykyiset selaimet ovat tällä hetkellä niin laajalti tukeneet Webfontin upottamista, ettei oikeastaan ole mitään tekosyytä olla sisällyttämättä niitä sopiviksi malleissasi. Sisustukseen on saatavana satoja ilmaisia fontteja sekä runsaasti maksullisia palveluita, joiden avulla voit sisällyttää kaupallisia kirjasimia omiin malleihisi.
Monet suunnittelijat, kuten näyttävät, pelkäävät idean @font-face upotus kuitenkin. Vaikka suosio ja tuki viime vuosien aikana ovat, monet suunnittelijat pitävät yhä tavallisesta web-turvallisten fonttien kokoelmastaan suurimmalle osalle niiden malleja. Harvoin, kun he luopuvat mukavuusvyöhykkeestään ja sisältävät verkko-kirjasin, he vain menevät webfont-tilauspalveluun pikemminkin kuin DIY-upotukseen tai jotain Google Web -fontit .
Tässä artikkelissa annan sinulle kaiken tarvittavan tietää omien kirjasinten upottamisen aloittamiseksi ja Google Web -fonttien käyttämiseksi. Koodi itse on yksinkertainen, ja minä myös rikkoa tarkalleen, miksi käytämme koodia, jota käytämme. Annan jopa kymmenen suurta esimerkkiä web-fonttiyhdistelmistä, joita voit käyttää omissa kuvioissasi, jos et ole vielä tyytyväinen kirjasintyyppisiin komboihin.
Fonttien yhdistäminen laillisuuteen
On tärkeää aloittaa keskustelu oikeudellisista kysymyksistä, joita voi esiintyä, kun upotat kirjasimia verkkosivustoosi. Kaikki fontit eivät ole lisensoituja tällaisen käytön, erityisesti kaupallisten kirjasinten, käyttämiseen. Jotkut vaativat laajennettuja lisenssejä, kun taas toiset estävät käytäntöä kokonaan (tai myyvät palvelua käsittelemään upottamista sinulle).
On tärkeää tarkistaa käyttöoikeussopimus, jos haluat käyttää fontteja, joita haluat käyttää @font-face upotus on sallittua. Jos ei, sinun on joko valittava toinen fontti, selvitettävä, onko erillinen lisenssi, jonka voit ostaa tai onko jokin verkkopohjaisista fonttipalveluista mukana valitsemallasi fontilla.
Upotusmahdollisuudet
Fonttien upottaminen @font-face ei ole erityisen monimutkainen, mutta se on monivaiheinen prosessi. On olemassa pari eri tapaa tehdä tämä, mukaan lukien vapaat ja maksulliset palvelut sekä täysin DIY-menetelmä.
DIY upottaminen
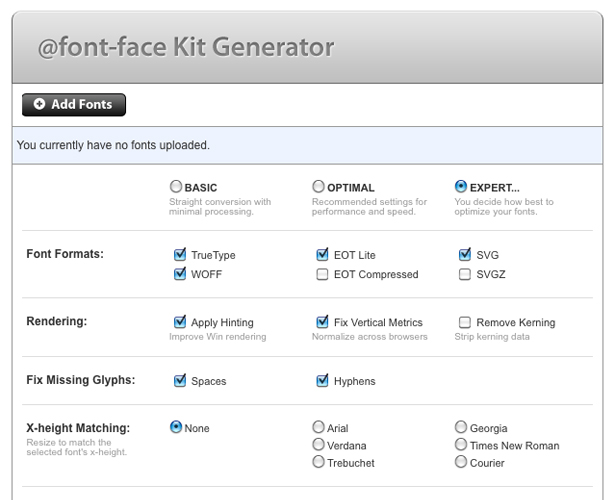
Parhaat tulokset ja kattavin selaintatuet, sinun kannattaa käyttää työkalua, kuten Font-orava @font-face Generaattori. Tämän ilmaisen työkalun avulla voit ladata minkä tahansa fontin, jolla on oikeat käyttöoikeudet, ja muunna se eri tuetuille kirjasintyypeille eri selaimille.
Kun sinulla on fonttisi paketti, haluat ladata sen palvelimellesi, todennäköisesti hakemistoon nimeltä "fonts" tai jotain vastaavaa. Kun se on ladattu, siirryt sivustosi CSS: ään ja sisältävät seuraavan koodin:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Seuraavassa kerrotaan, miten tämä tapahtuu seuraavasti:
font-family: "Dancing Script";
Tässä osassa määritetään fontin nimi, jotta voimme kutsua sen myöhemmin tyylillämme.
src: url("fonts/DancingScript.eot");
Internet Explorer 4.0 ja uudemmat tukevat EOT-tiedostoja. Ilman tätä tiedostoa, sinun @font-face toteutus ei toimi IE: n versioissa, jotka ovat yli 9,0.
src: local("#"),
Tämä linja estää paikallisen fontin lataamisen, jos sellainen on olemassa. Vaikka jotkut ohjelmoijat haluavat paikallisen kirjasinkuorman säästää kaistanleveyttä, mahdollisuudet aiheuttaa ongelmia voivat olla suuremmat kuin edut. Jos jollakin muulla tavoin on paikallisesti asennettu fontti (tai esimerkiksi huonosti laiton versio), se saattaa vaikuttaa jyrkästi siihen, miten muotoilu näyttää. Minun mielestäni on parempi pelata se turvallisesti ja pitää täysin tarkkailla, mikä fontti kuormittaa.
url("fonts/DancingScript.ttf") format("truetype"),
TrueType-fontit ovat yhteensopivia Mozilla 3.5+, Safari 3.1+, Opera 10+ ja Chrome 2.0+ kanssa.
url("fonts/DancingScript.woff") format ("woff"),
Tämä .woff-tiedosto hoitaa IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto ja Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Tämä lopullinen muoto hoitaa Safari 3.1+, Opera 9+ ja Chrome 0.3+. SVG on myös välttämätön iPad ja iPhone Safari, sillä se ei tällä hetkellä toimi muiden fonttien kanssa.
Fonttien useat tiedostomuodot ovat tärkeitä selaimesi yhteensopivuuden kannalta. Olemme jättäneet OpenType (otf) -fontit täältä, koska ne eivät lisää mitään yhteensopivuutta, jota ei ole olemassa TrueType-fonttien kanssa (ja TrueType-kirjasimet ovat yhteensopivia Chromen kanssa, mutta OpenType-kirjasimet eivät ole).
Nyt, kun olet valmis soittamaan kirjasimen CSS: ssä, käsittelet sitä aivan tavallisella web-turvallisella kirjasimella.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Varmista, että olet määrittänyt varmuuskopiot, jotta web-kirjasin ei jostain syystä lataudu (tai kävijääsi ei käytä tukematonta selainta), mutta sinulla on ainakin jonkin verran valtaa sivuston näyttämisestä. Jos et, niin oletusfontti latautuu ja aivan liian usein se on monospace-fontti, kuten Courier New.
Google Web -fontit -sovellusliittymä
Vain muutama kuukausi sitten, Google Web -fontit -sovellusliittymä sisälsi vain pari tusinaa fonttia. Oli hienoa, jos kirjasin jota haluat käyttää, oli mukana, mutta muuten se ei ollut kovin käytännöllistä. Se on muuttunut.
Googlessa on nyt yli 230 fonttiperheä, joista useat ovat tyylejä tai painoja. Ja he voivat vapaasti käyttää. Tämä on erinomainen resurssi suunnittelijoille, jotka haluavat käyttää Web-fontteja, mutta eivät välttämättä halua hallita fonttejaan itseään (mahdollisesti kaistanleveysongelmien vuoksi).
Google tarjoaa kolme erilaista menetelmää sisällytetyille kirjasimille: tavanomainen menetelmä, joka käyttää linkkiä CSS-tyylitaulukkoon head , an @import menetelmä ja JavaScript-menetelmä.
Riippumatta siitä, mistä päättää käyttää, sinun ei tarvitse rekisteröityä mistään erityisestä tilistä, ja grabbing fonts on yksiportainen prosessi (vain löytää haluamasi fontti ja napsauta sitten "Quick-use" saadaksesi koodi).
Fonttipalvelut
On olemassa useita muita fonttipalveluita, kuten Typekit ja Fonts.com-Web-fontit , joista suurin osa on liittymispohjaista. Heidän palkkionsa vaihtelevat melko laajasti, samoin kuin heidän ehdot. Katseimme ne yksityiskohtaisemmin a edellinen viesti .
Tärkein syy käyttää jotain näistä palveluista on se, että mitä tahansa kirjasintyyppiä, jota haluat käyttää (tai sinun on käytettävä asiakkaan määrittelyjen vuoksi), ei ole lisensoitu @font-face upotus, mutta se on saatavissa jonkin näistä palveluista. Koska jotkin palvelut ovat itse tyypin valimoiden tarjoamia, tarjolla on laajempi valikoima.
Useimmiten nämä palvelut toimivat samoin kuin Googlen Web-kirjasovellusliittymä, kunhan upotus menee, mutta kullakin on oma erityinen menetelmä. Toinen lisäetu on se, että saat tukea, jos sinulla on ongelmia upottamalla tai käyttämällä fontteja.
Milloin @ font-face
Koska suhteellisen laaja tuki, @font-face voidaan käyttää lähes kaikilla verkkosivuilla. Se on erinomainen tapa erottaa muuten yksinkertainen ja puhdas muotoilu miljoonista muista yksinkertaisista ja puhtaista kuvioista. Se voi myös lisätä ylimääräistä luonnetta visuaalisesti monimutkaisempia malleja. Ei oikeastaan ole mitään tekosyytä olla käyttämättä suurta fonttia ainakin otsikoista sivustoillasi.
Tietenkin kaikki nämä uudet vaihtoehdot voivat olla todella pelottavia suunnittelijoille, jotka eivät ole asiantuntijaryhmiä. Mutta onneksi siellä on paljon resursseja yhdistämällä fontteja, jotka auttavat sinua keksimään omia yhdistelmiä. Tällä välin alla on kymmenen yhdistelmää, joita voit käyttää tällä hetkellä, joka koostuu vapaista kirjasimista joko Font-orava tai Google Web -fontit API.
Mahtavia webfont-komboja
Jos et ole varma, mistä aloittaa kirjasimien yhdistäminen, kokeile näitä komboja kokoon.
Sarjakuva-sivusto
Nyt on olemassa täysin nolostus koskaan käyttämään Comic Sansia verkkosivuilla!
Komika-osasto | Colaborate Light | Komika Teksti

Klassinen, tyylikäs sivusto
Tämä yhdistelmä on klassinen ja tyylikäs, mutta yhdistettynä oikeaan taustaan ja värimaailmaan, se voi myös näyttää tuoreelta ja nykyaikaiselta.
Tanssin skripti | Droid Serif | Droid Sans

Grunge-sivusto
Grunge-tyyppi on jätetty parhaiten otsikoihin, mutta se ei tarkoita sitä, ettet löydä myös muita suuria kirjasintyyppejä.
Copystruct | cicle | miso

Yksinkertainen ja puhdas sivusto
Yksinkertainen ja puhdas tarkoittaa Helveticaa. Ei enää.
Oswald | Näyttelijä | Terminaali Dosis Light

Lisää grunge
Tässä on toinen vaihtoehto grunge-tyyppisille sivustoille. Tämä toimii myös hyvin kuvatulla sivustolla.
FFF TUSJ | Tappelupukari | Perspective Sans

Retro-sivusto
Tämä yhdistelmä huutaa Amerikan puolivälissä.
yellowtail | Josefin ei ole puolikiinteä 600 | Rokkitt

Naisellinen sivusto
Feminiinistä ei välttämättä tarvitse olla samanlaista. Näiden kirjasintyyppien yksityiskohdat antavat feminiinisen kosketuksen ilman wimpyä.
Leckerli One | pätkä | lakastumaton kukka

Tyylikäs ja moderni sivusto
Funky-kirjasimet lisäävät paljon merkkejä. Varmista vain, että pidät luettavuuden mielessä.
lasikampelan | Andika | puritaani

Virallinen sivusto
Muodollisempi sivusto vaatii enemmän muodollista typografiaa. Tässä on yhdistelmä virallista komentosarjaa, jossa on perinteiset serif ja sans serif -kirjasimet.
Mandariini | Crimson Text | Rosario

Ainutlaatuiset ja modernit kohteet
Toinen ainutlaatuinen, tyylikäs kirjasinparit. Nimen ja ruudun fonttien terävien kulmien välinen kontrasti meta-fontin pyöreillä reunoilla on mukava kosketus ja lisää paljon kiinnostusta.
Geostar | Kelly Slab | Comfortaa

johtopäätös
Kuten jo mainittiin, ei oikeastaan ole mitään tekosyytä tehdä yhteistyötä @font-face enää. Hyvän typografian sääntöjä sovelletaan edelleen, ja kaikki, mitä tiedät websafe-fonttien yhdistämisestä, jatkuu. Sinulla on vain paljon vaihtoehtoja nyt!
Kuinka usein käytät @ font-face -ohjelmaa omissa projekteissasi? Teetkö DIY: ta vai käytätkö palvelua? Jaa kokemuksia ja vinkkejä kommentteihin!