Sovelletaan Dieter Ramin kymmenen periaatetta Web-suunnitteluun
Saksalainen teollinen insinööri Dieter Rams on yksi 20. ja 21. vuosisadan vaikuttavimmista suunnittelijoista. Hänet tunnetaan parhaiten Braunin kuluttajatuotteista.
Niistä on T3-taskupääte, joka perustuu Apple iPodin suunnitteluun, ja 606-universaali hyllyjärjestelmä.
Eräänä päivänä, kun tarina menee, hän kysyi itseltään: "Onko minun muotoilu hyvä suunnittelu?" Hänen vastauksensa tähän kysymykseen herätti hänen kuuluisia kymmenen periaatetta. Hänen eettos on modernien suunnittelijoiden mantra: vähemmän ja enemmän.
Nämä periaatteet ovat syntyneet teollisuustekniikan alalla, mutta niitä voidaan soveltaa myös web-suunnitteluun.
Hyvä muotoilu on innovatiivinen
Innovatiivinen muotoilu tarjoaa pitkäaikaisia, kestäviä ratkaisuja jatkuvasti kehittyviin ongelmiin. Esimerkiksi liikkuvan vallankumouksen alussa luotiin erillinen verkkosivusto mobiililaitteille, kunnes vastaava web-suunnittelu tuli mukaan. Responsive web design mahdollistaa verkkosivuston näennäisesti "sopeutumaan" mihin tahansa näytön kokoon CSS-mediakyselyillä.
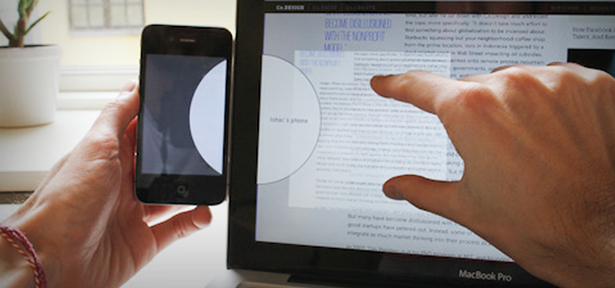
Ishac Bertran kehittää fiksu ja intuitiivisempi tapa synkronoida median useisiin laitteisiin. Tässä kuvassa näkyy valkoinen ympyrä, kun puhelin asetetaan näytön viereen. Käyttäjä yrittää tallentaa web-artikkelin myöhemmin lukemalla korostamalla sisällön sormillaan ja vetämällä ne ympyrään. Pilvi huolehtii tiedonsiirrosta taustalla.
Innovatiivinen muotoilu on myös toteuttamiskelpoinen ja toimiva. Se on yksinkertainen, ja se tekee sen mitä sen pitäisi tehdä. Samaan aikaan innovatiivinen muotoilu on tyylikäs ja esteettisesti miellyttävä.
Miten voit tuottaa innovatiivista muotoilua? Älä anna trendien ansaan sinua. Varasta ideoita ja paranna niitä. Älä kopioi; pikemminkin innoitusta muiden työstä. Luomasi ei tarvitse herättää renessanssia, mutta sen täytyy erottua.
Yleissopimus on ystäväsi, mutta älä anna sen estää luovuutesi. Se on oiva sääntöjen ja ohjeiden mukaan, mutta on myös hyvä rikkoa ne innovaatioiden vuoksi.

Ajattele laatikon ulkopuolella.
Hyvä rakenne tekee tuotteesta hyödyllisen
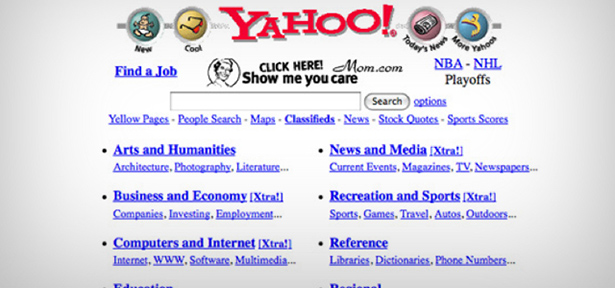
Mikä käyttö on erittäin kaunis sivusto, jos käyttäjät eivät pidä sitä hyödyllisenä? Yahoo: n vanhanaikainen versio on horjuva nykypäivän standardien mukaan, mutta aikakauden selainrajoituksista huolimatta se oli erittäin käyttökelpoinen. Se toimii kuten se pitäisi: online-hakemisto.

Yahoo! Kotisivu noin 1997
Tutki ensin; suunnittelu myöhemmin. Ymmärtää kohderyhmäsi tavoitteet, tarpeet ja käyttäytyminen. Aseta itsellesi kengät.
Tee mallit yksinkertaisiksi, mutta eivät tyhjiä. Älä lisää lisäominaisuuksia ominaisuuksien lisäämiseen. Käytä koristeellisia elementtejä näyttämään verkkosivun tärkeät näkökohdat, etkä näytä Photoshop-lahjojasi.
Tee sisällöstä luettavissa. Opi hyvien typografioiden periaatteet. Käytä enintään 2-4 fonttia. Suunnittele sivuasi perusviivan alapuolella.
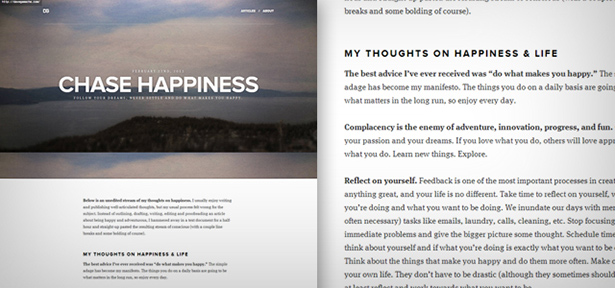
Dave Gamache: n blogi käyttää tehokasta typografiaa auttaakseen käyttäjiä keskittymään siihen, mitä hänellä on sanottavana.
Hyvä rakenne on esteettinen
Estetiikka on visuaalista harmoniaa. Se ei viittaa pelkästään "kauniiksi". Jokainen verkkosivun osa on sijoitettava, kooltaan tai väriltään syystä. Jos se ei ole tarkoituksenmukainen, se vain naksauttaa sivua, eikä siihen lisätä esteettistä arvoa.
Miten luodaan esteettinen muotoilu? Aloita käytä merkityksellisiä värejä. Päätä värimalleesi huolellisesti; älä pelkää kokeilla muita paletteja. Sivustosi valitsemat värit määrittelevät osan sen tarjoamista kokemuksista. Tutkimusväri-teoria ja sävyjen psykologia.
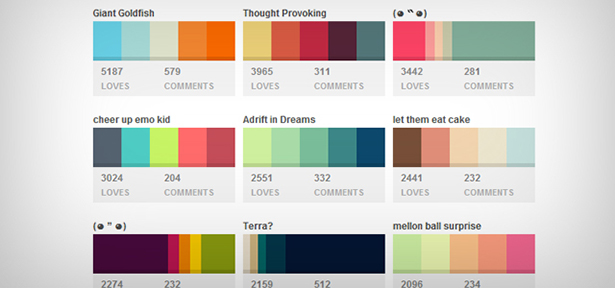
Colourlovers on hyvä paikka saada väriinspiraatioita. Luo omat paletit ja tallenna ne myöhemmin.
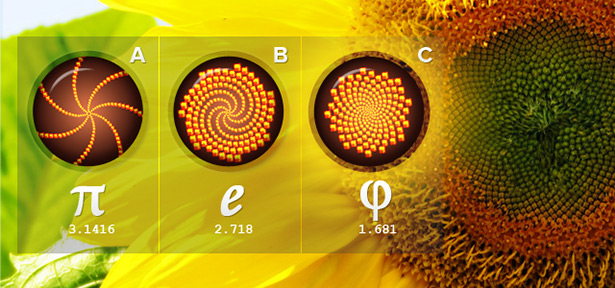
Luonnolla on myös epätavallinen lahjakkuus värimaailman rakentamiseen - auringonlaskuja, kasveja, eläimiä ja maisemia. Nämä luonnolliset esineet (mukaan lukien ihmisominaisuudet), jotka seuraavat kultaista suhdetta, ovat kauniita asioita.

Tämän kauniin auringonkukan siementen kuvio ohjataan kultaisella suhdeluvulla. Vasemmalla olevat mallit A ja B ovat mitä siemenkierteet näyttäisivät, jos Luonto olisi käyttänyt eri irrationaalisia numeroita. Kuvio C osoittaa kultaisen suhteen työssä.
Hyvä rakenne tekee tuotteesta ymmärrettävän
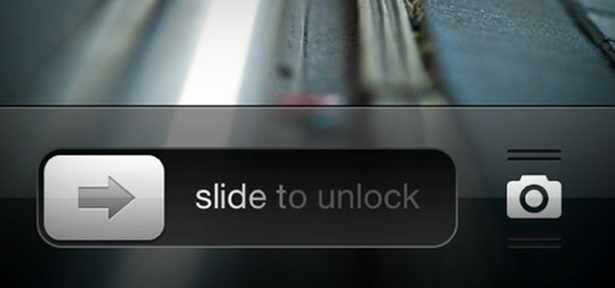
Jos haluat tietää jotain ymmärrettävää, tutustu iPhonen lukitusruutuun. Oletko koskaan huomannut, että hieno hehku liukusäädintä pitkin, joka liikkuu suunnassa, johon liukuu? Herkkä mutta hyödyllinen.

Nuoli ja animoitu hehku kertovat, että sinun on liu'utettava nappia oikealle puhelimen lukituksen avaamiseksi.
Navigointi on ensimmäinen asia, jota käyttäjä etsii vierailtaessa verkkosivustoa. Verkkokäyttäjillä on lyhyet huomiota herättävät ja hauraat temperamentit; jos he eivät ymmärrä, miten kotisivut toimivat muutamassa sekunnissa, he lähtevät. Kun näin tapahtuu, viimeinen tunne, jonka he yhdistävät brändisi kanssa, on turhautuminen, mikä (luonnollisesti) on haitallista yritykselle.
Tee valikot näkyvästi ja käytä tarkkoja tarroja. On myös hyvä kuvata prosesseja tai vaiheita sen sijaan, että ne sanelisivat niistä. Määritä kohdekäyttäjien asiantuntemuksen taso ensin. Tone asioita lapsille; olla selkeää, kun käsitellään älykkäämpää väestöä.

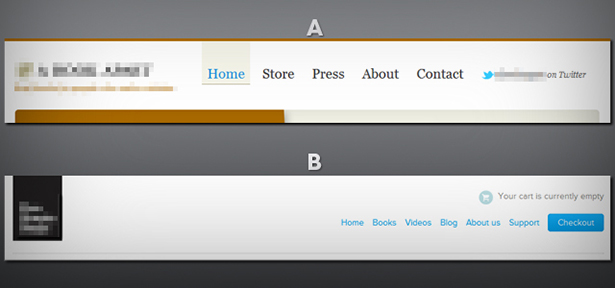
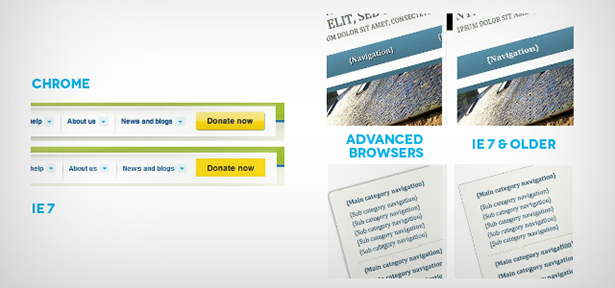
Kaksi samanlaista verkkosivustoa, joilla on erilaisia persoonallisuuksia. Yksinkertaisesti navigointivalikon perusteella voitko kertoa, mikä on asiakaslähtöisempi?
Hyvä muotoilu on huomaamaton
Hyvä verkkosivujen suunnittelu ei koskaan kiinnitä enemmän huomiota itselleen kuin on tarpeen. Sen sijaan sen pitäisi valvoa käyttäjän tavoitteita.
Käyttäjien on voitava helposti löytää sivustollaan tarvittavat tiedot. Otetaan tapaus Victoria Secretin tapauksessa; Victoria's Secret -myymälä on suunniteltu siten, että kassakauppias sijaitsee myymälän takana. Tämä antaa asiakkaalle runsaasti mahdollisuuksia - ei-toivottuja - tarkastella muita tuotteita kaupassa ja häiritä esineitä, jotka ovat myynnissä. Tämä lisää mahdollisuuksia lisätä heidän koriin jotain.
Online, se on erilainen. Kassaprosessi on yksinkertainen, turvallinen ja nopea. Tavoitteena on saada asiakas ostamaan mitä haluaa mahdollisimman nopeasti. Ei ole tarvetta.

Tiilen ja laastarin Victoria's Secret kokemus korostaa kassaprosessia. Kuva: Dwight Burdette.
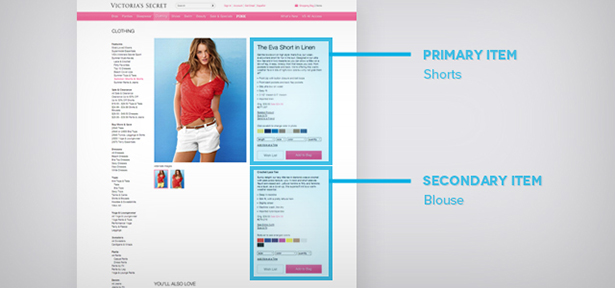
Asiakkaan ei tarvitse etsiä puseron, jota kuvassa oleva malli käyttää. Monet verkkokauppasivustoilla puuttuvat tästä. Prosessin etsiminen toisesta tuotteesta on itsestään häiritsevä: se estää asiakkaalta ostoa ja voi jopa johtaa turhautumiseen.
Suunnittelijana voit ohjata huomiota tai antaa sen vaeltaa paikoillaan. Älä käytä värejä, jotka törmäävät sivuihin, jotka sisältävät tärkeitä tietoja. Sen sijaan käytä värejä maalata silmänpolku seuraamaan ja ohjaamaan käyttäjiä siihen, mikä on tärkeää. Tavoitteena on sukkinaisuus ja yksinkertaisuus. Yllä olevassa esimerkissä Victoria's Secret -verkkosivustolla ei ole mainoksia ja se toimii puhtaana. Navigointi, vaikka laaja, on tarkoitukseltaan hienovarainen. Näin asiakas keskittyy kahteen osaan: tuote ja ostotapa.
Hyvä suunnittelu on rehellistä
Joillakin verkkosivustoilla on elementtejä, jotka johtavat alivaltaisesti kävijöitä piilotettuihin sivuihin tai tempaavat asiakkaita tekemään ei-toivottuja toimia. Mieti esimerkiksi tilauslomakkeiden monimutkaisia opt-out-lausekkeita. Kaksikeskustelu ja useita negatiivit on jäsennettävä, sitten pienet valintaruudut (jotka on piilotettu kohdassa tietenkin), jotka sijaitsevat ja tarkistetaan tai valitaan.
On täysin hyväksyttävää käyttää suunnitteluperiaatteita, jotta käyttäjät voivat tehdä päätöksiä ja kohdistaa ne tiettyyn suuntaan, mutta aina ole varovainen, ettet ota sitä liian pitkälle. Se on epäeettistä käyttää näitä periaatteita suoranaisesti tekemään päätöksiä vierailijoille. Suosittele myyntiä on hyödyllistä; käytä oletusasetuksia hiipumaan sen ostoskoriin juuri ennen kuin checkout on harhaanjohtava. Rehellisen muotoilun pitäisi olla kuin ostosavusta hyväkuntoisessa tavaratalossa - ei tavaraa karnevaalitarkastaja.

Subliminal -voima on vahva tällä sivulla. Huomaa, kuinka kolme nuolta (mukaan lukien kuvion muoto) osoittavat kirjautumisruutuun, kun taas yksi osoittaa "Uuden kodin ostaminen". Näitä kutsutaan suuntaaviksi vihjeiksi. He ovat subliminalistisia mutta eivät harhaanjohtavia.
Tämä rehellisyys tarkoittaa avoimen lähestymistavan tarjoamista käyttäjille antamalla heille valintoja ja selventämällä elementtien tarkoitusta. Linkit navigointiin tulisi aina johtaa oikeisiin sivuihin. Nimikkeiden pitäisi kuvastaa todellista sisältöä. Älä koskaan käytä tummia malleja; se on epäeettistä ja polttaa sinua pitkällä aikavälillä.

Variantti "hiipu koriin" anti-kuvio. Tämän käyttäjän mukaan toisen Ryanairin vierailun yhteydessä saman lipun hinta lähes kaksinkertaistuu. Selaimen evästeiden poistaminen asettaa hinnan takaisin alkuperäiseen arvoonsa.
Hyvä suunnittelu on pitkäikäistä
On ohut viiva välillä trendikäs ja mikä on hyvä. Monet suuntaukset ovat perusteltuja, mutta yksi asia on edelleen varma: ne tuntevat itsensä vanhentuneina jonkin ajan kuluttua. Hyvä suunnittelu, toisaalta, on vankka ja ikivihreä.
Kuinka luot kestäviä malleja? Vältä trendit, kuten rutto! Säilytetään perus käytettävyys ja rakenne. Web-trendit tulevat ja menevät, mutta käytettävyyden ja käyttäjäkokemuksen periaatteet pysyvät samoina.
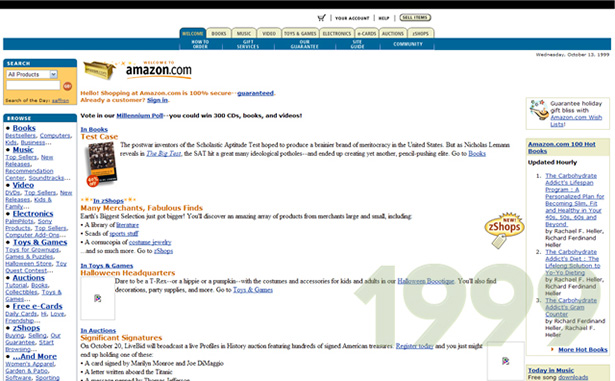
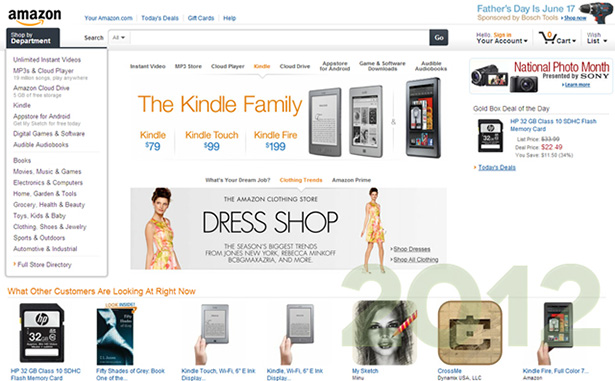
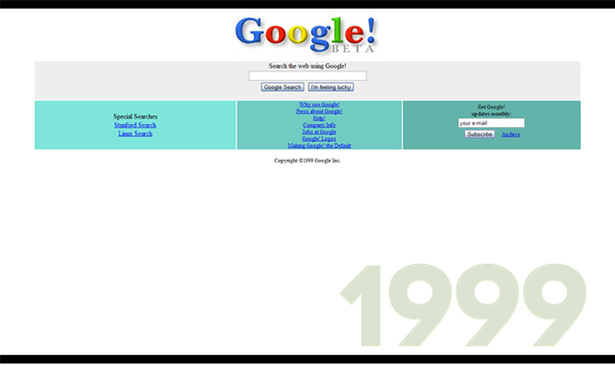
Ottakaa hätkähdä joitain verkkosivustoja, jotka ovat säilyttäneet perusrakenteensa vuosien varrella. Sattumalta he ovat myös maailman vaikuttavimpia tuotemerkkejä.
Amazon




Omena


Hyvä rakenne on perusteellinen, viimeiseen yksityiskohtiin asti
Jokainen elementti verkkosivuilla pitäisi olla syystä. Mitään ei saa luoda, sijoittaa tai muuttaa mielikuvituksella. Ylpeys synnyttää tyylikkyyttä, kestävyyttä ja ajattomuutta.
Jotta elementit olisivat perusteellisia, anna jokaiselle elementille sama hoito ja huomio, että haluat koko sivun. Jokainen pikseli olisi tärkeä sinulle suunnittelijana. Korjaa virheesi - älä piilota niitä. Luo suunnitteluprosessi, joka toimii sinulle ja seuraa sitä sydämellisesti.

Käytä tarkistuslistaa, jos tarvitset.
Hyvä suunnittelu on ympäristöystävällistä
Optimoi käyttäjäkokemusta uhraamatta. Pienennä koko sivun lataamiseen käytettävää kaistanleveyttä käyttämällä optimoidun merkinnän, web-optimoidut kuvat ja minified JavaScript ja CSS. Mitä vähemmän aikaa käyttävät käyttäjät odottavat verkkosivustosi lataamista, sitä enemmän aikaa heillä on nauttia. Samalla voit jopa auttaa vähentämään käyttämästäsi energiaa palvelemalla ja tekemällä verkkosivustoasi, mikä vähentää sen "hiilijalanjälkeä".
Verkkosivuston tulisi olla käyttökelpoinen ja esteettinen riippumatta laitteen, alustan ja selaimen ympäristöstä, jossa se näkyy. Käyttäjäkokemus muuttuu, kun ympäristö muuttuu ja suunnittelusi pitäisi pystyä selviytymään. Sovella reagoivan web-suunnittelun periaatteet, graceful degradation tai progressive enhancement.

Graceful hajoaminen on käytäntö rakentaa verkkosivusto niin, että se tarjoaa hyvän käyttäjäkokemuksen nykyaikaisissa selaimissa, mutta heikentää gracefully niille, jotka käyttävät vanhempia selaimia. Suunnittelu ei ehkä ole yhtä miellyttävä tai kaunis, mutta vanhat järjestelmät voivat silti nauttia perustoiminnoista. Vaikka on mahdollista "sopeuttaa" vanhoja selaimia sopeutumaan (esim. Pyöristetyt kulmat), se voidaan saavuttaa vain kustannuksella.
Hyvä muotoilu on mahdollisimman pieni
Vähemmän on enemmän. Monille suunnittelijoille se on kuitenkin erittäin helppo päästä mukaan lisäämällä koristeellisia yksityiskohtia.
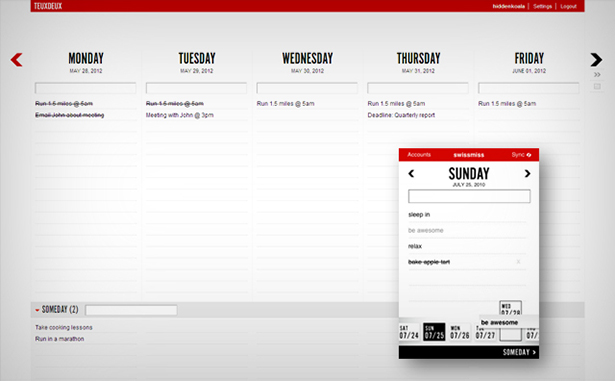
TeuxDeux on online-tehtävänhallintasovellus, joka on erittäin puhdas, minimaalinen mutta erittäin intuitiivinen käyttöliittymä. Tässä on kuvakaappaus sen toiminnassa yhdessä sen iPhone-sovelluksen kanssa.
Tyylikkäämisen minimointi vaatii suurta ponnistelua - entistä vaivattomampaa kuin elementtien lisääminen. Avain yksinkertaisuuden saavuttamiseen on kiinni suunnittelusi perustekijöistä. Poista kaikki, mikä ei edistä käyttäjän parempaa kokemusta. Vähemmän, voit saavuttaa enemmän.
Määritä sivustosi käyttötarkoitus etukäteen. Sivustollasi on oltava vahva yhteyspiste. Kun lisäät suunnittelun elementtejä sivustoosi, jatka kysyä itsellesi kysymyksiä niiden tarkoituksesta. Tämä vahvistaa tai täydentää sivustoni tavoitteita? Kuinka sen puuttuminen vaikuttaa yleiseen suunnitteluun? Onko tämä elementti tarpeen tai yritän vain täyttää tilaa?
Yksinkertaista värivalintoja. Minimaalisen muotoilun luominen ei tarkoita, että olet juuttunut mustalle ja valkoiselle paletille. Käytä pieniä värejä värin maalata polku käyttäjän silmät seurata.
Etsi vika-alueita. Tartu vapaaehtoistyöhön tai osaan ammattilaisia ja anna heille luettelo tehtävistä (eli ostakaa kirjasi kaupasta, ota yhteyttä kyselyyn tai tilata blogisi). Tarkkaile tarkasti, onko nämä helposti saavutettavissa. Älä anna heille mitään vihjeitä tai vinkkejä; vain tarkkailla. Oliko he tiedä, mistä napsautettaisiin? Kuinka monta kertaa he napsauttivat "Takaisin" -painiketta? Menettivätkö ne? Kuinka kauan he tarvitsivat tehtävää?
johtopäätös
Hyvä suunnittelu on kaikkien näiden periaatteiden synteesi. Sovellettuina web-suunnittelussa nämä voivat olla tehokkaita työkaluja luomaan ainutlaatuisia, ikimuistoisia ja tehokkaita kokemuksia käyttäjille. Opi heitä sydämellisesti.