Kuinka tehdä Photoshop-kokoonpano
Jokainen voi mahtua yhteen muutaman valokuvan ja tekstuurin ja luoda humdrum-montaasi.
Voit nostaa esiin tämän lisäksi muutamia yksinkertaisia temppuja käyttämällä Photoshopin mahtavia työkaluja.
Tee se oikein ja tyylillä on kymmeniä sovelluksia staattisesta navigoinnista tai grafiikasta animoitujen bannereiden ja vuorovaikutteisten kollaaseiden kautta.
Olen valinnut musiikillinen teeman, sillä tyyli toimii todella hyvin bändi-grafiikalle tai musiikkipohjaisille sivustoille.
Tämä opetusohjelma kertoo, miten luodaan suuri Photoshop-kokoelma 19 vaiheessa, joten aloittakaa ja pidä hauskaa sen kanssa.
Vaihe 1
Vaikka tavoitteena onkin soveltaa grafiikkaa verkkosivustoon, minusta on parasta työskennellä 300 dpi: ssa, koska se mahdollistaa tarkemman työskentelytavan.
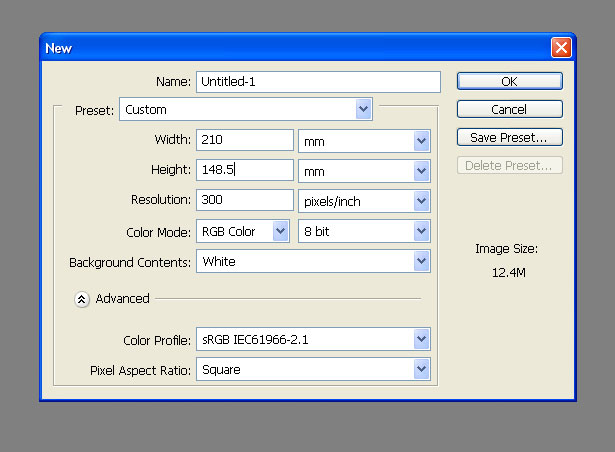
Tässä opetusohjelmassa asetan kankaan A5-maisemaksi (210mm x 148.5mm) 300 dpi: n työskentelyssä RGB- tilassa.
Vaihe 2
Hanki tämä kuva a bändi osoitteesta sxc.hu (suuri resurssi ilmaiseksi valokuvatausta varten, tarkista aina käyttöoikeudet) tai toinen haluamasi kuva.
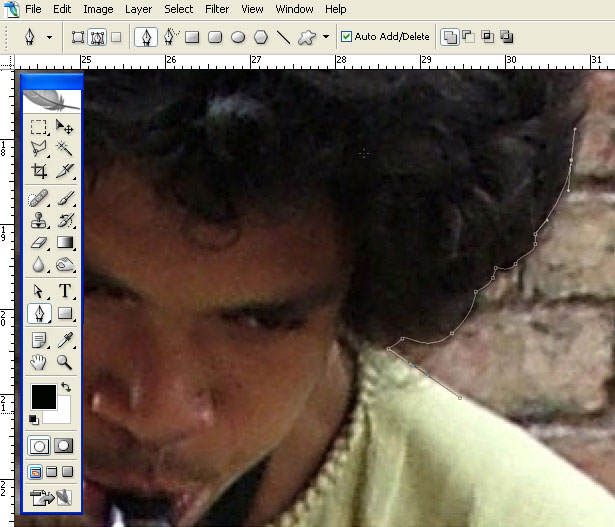
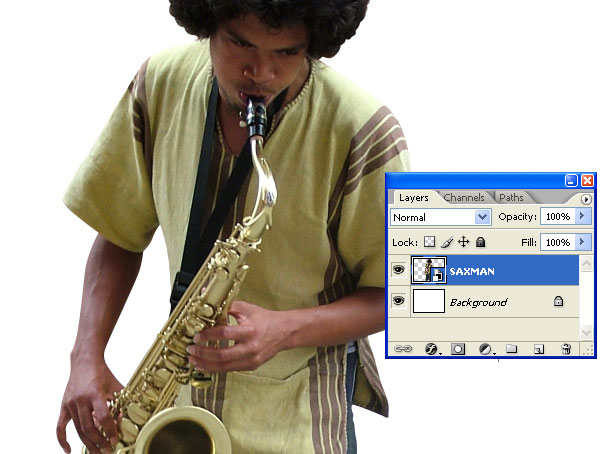
Meidän täytyy leikata Sax-pelaaja keltaisena. Meidän ei tarvitse olla erittäin tarkkoja täällä, joten älä huoli hiuksista liikaa. Käytä Pen Tool -työkalua , aseta se reitteihin , suurenna 300% ja aloita piirustus Saksin miehen ympärille.
Vaihe 3
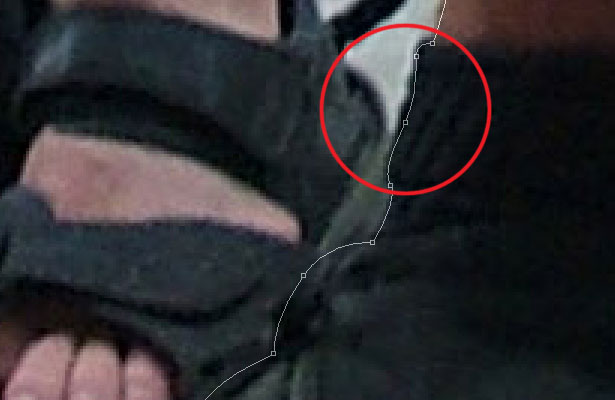
Koska lopulta vähennämme näitä grafiikoita näytön tarkkuuteen, sinulla on varaa jättää pois joitain pienempiä yksityiskohtia ja olla hieman löysä.
Päätä ja sulje reitti linkittämällä kaksi avointa päätepistettä.
Vaihe 4
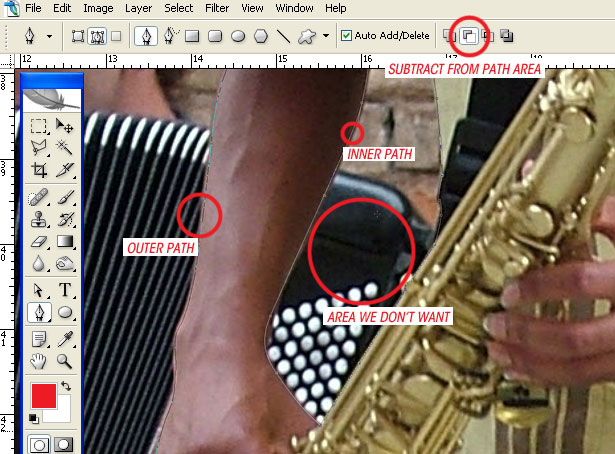
Älä unohda käyttää vähennä polkualuetta vähentäessäsi suljetun reitin aluetta.
Vaihe 5
Luo valinta valmiista reitteistasi ( Ikkuna> Reitit - sitten Ctrl + Napsauta Reitin pikkukuvaa) ja kopioi ja liitä se tyhjään kudokseen.
Kun rakennamme kokoonpanoa, on hyvä käytäntö merkitä kaikki kerrokset (olen mennyt "SAXMAN": iin, rakastan pääkapasiteettia jostakin syystä, näyttää järkevämmäksi) ja muuttaa ne Smart Objects ( Layer> Smart Objects> Group into Uusi Smart Object ).
Älykkäät objektit antavat meille mahdollisuuden muuttaa kokoa ja kokoa olematta vaikuttamatta laatuun, vaikka et vieläkään voi puhaltaa sitä fyysisen koonsa yli liikaa menettämättä laatua.
Vaihe 6
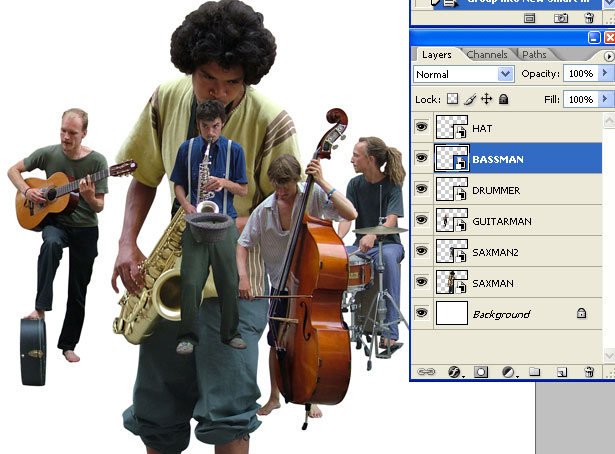
Hanki tämä bändikuva ja leikkaat muut bändin jäsenet samalla tavalla ja liitä ne dokumenttiin. Merkitse kaikki kerrokset (SAXMAN2, GUITARMAN, DRUMMER ja BASSMAN) ja muokkaa niitä Smart Objectsiksi .
Vaihe 7
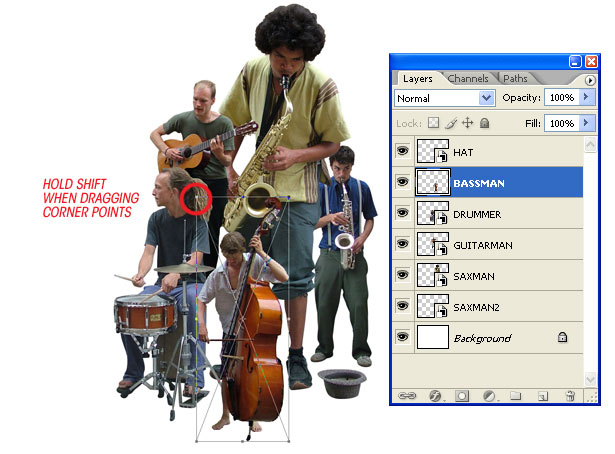
Muuta kokoa ja kierrä kaikkia elementtejä, kunnes koostumukselle on voimakas polttopiste.
Voit siirtää kerroksia kerrosten paletti ylös ja alas etualalle ja taustalle. Valitse muokattava kerros ja paina CTRL + T -painiketta saadaksesi vapaata muunnosta rajausruutua .
Pidä vaihtonäppäintä (ylläpitää kuvasuhdetta) ja vedä kulmapistettä kokoa varten.
Vaihe 8
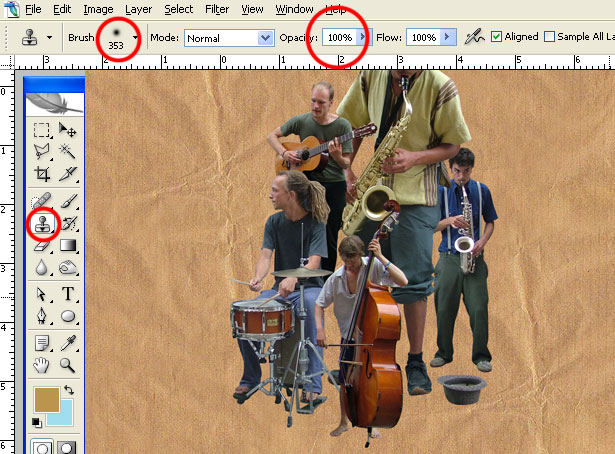
Tarvitsemme taustan, joten saan Tämä osoitteesta sxc.hu, mutta voit käyttää mitä tahansa muuta taustatietoa.
Valitsema tausta ei riittänyt täyttämään kuvaa, joten valitsin kloonityökalun ja massiivisen (353 pikselin halkaisijan), pehmeän harjan, kloonatakseen sen.
Määritä lähdepisteen uudelleen määrittäminen pitämällä ALT-näppäintä ja valitsemalla jonkin verran tekstuuria. Jos sekoitat lähdepisteen, olet todennäköisesti kloonata toistuvia kuvioita tekstuurin sisällä.
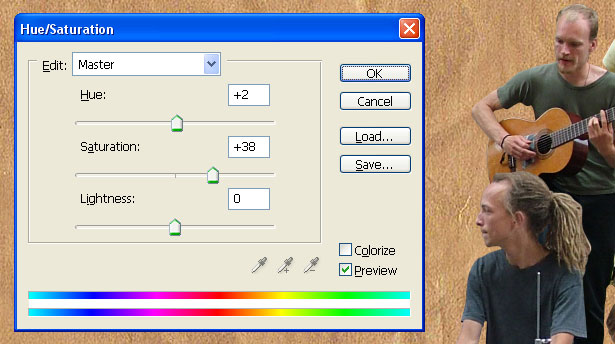
Kun olet valmis, voit tuoda Hue / Saturation -ikkunan näkyviin napsauttamalla CTRL + U-kuvaketta alla olevan kuvakaappauksen avulla.
Vaihe 9
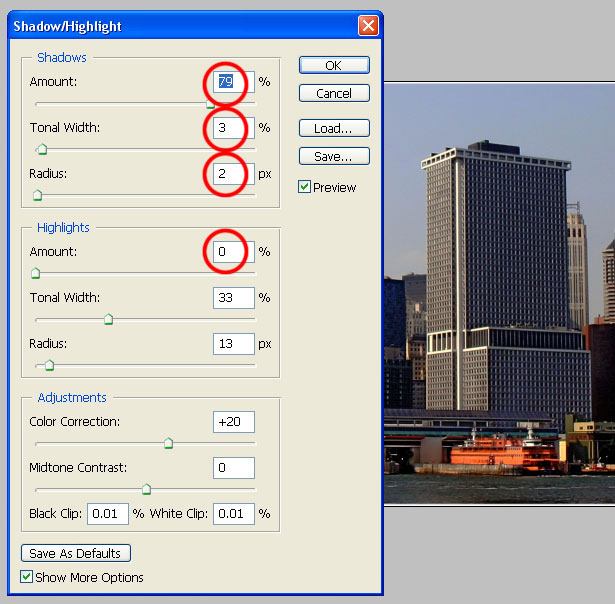
Tartu itsellesi a taivaanrantaa kuva kuten se, jota käytin sxc.hu:lta. Varjoja on hieman ankara, joten siirry kohtaan Kuva> Säädä> Varjo / Korosta ja aseta se kuvan alla olevaan kuvakaappaukseen.
Leikkaa se niin kuin ennen ja liitä se työdokumenttiin, nimeämällä kerros BUILDINGS.
Älä leikkaa jokaisen maston tai antennin ympärille, hanki perusrakennelmat ja nosta se pohjaan.
Vaihe 10
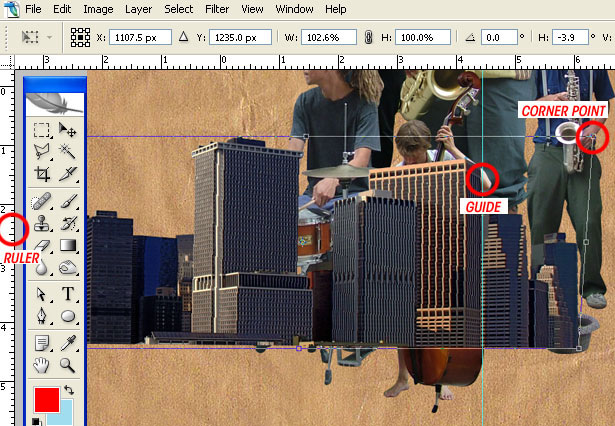
Nyt kun rakennukset on katkaistu, voimme nähdä, että oikealla puolella on jonkin verran näkyviä vääristymiä.
Paina CTRL + R saadaksesi hallitsijat, jos ne eivät ole jo näkyvissä ja vedä pystyviiva vasemmalta puolelta.
Valitse BUILDINGS-kerros valitsemalla CTRL + T painamalla Transform raja -ruutua .
Pidä CTRL + SHIFT ja tartu oikeaan yläkulmaan vetämällä sitä itsenäisesti (mutta kiinnitettynä vaakasuoraan tasoon), kunnes rakennus vastaa vertikaalista ohjainta.
Vaihe 11
Järjestä rakennukset bändikerrosten taakse. Yritä kääntää ne vaakasuoraan ja koon mukaan uudelleen sekoittaen. Valitse kaikki kerrokset kerrokset-paletista ja siirry kohtaan Layer> Rasterize> Rasterize all layers .
Vaihe 12
Saada tämä puu sxc.hu ja piirrä sarjakuva puumainen polku sen osan ympärille. Käytä sitten kloonaustyökalua kloonata taivaan alueet, jotka näkyvät lehtien läpi.
Kopioi ja liitä puu asiakirjaan ja aseta se rakennusten joukkoon.
Vaihe 13
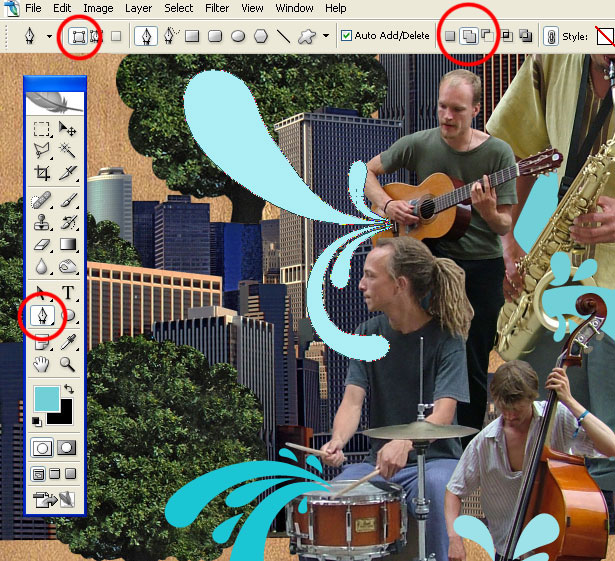
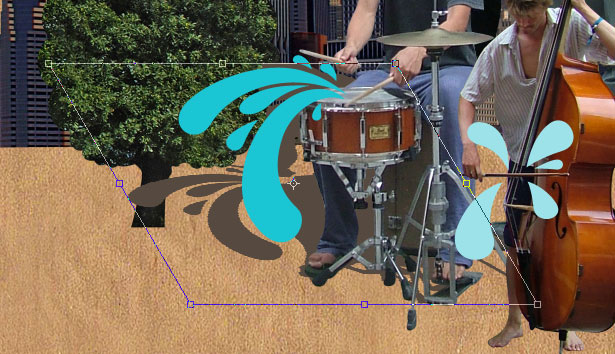
Aika lisätä hieman väriä. Valitse Kynätyökalu ja aseta se Muoto-tasoiksi sijaan Polkuja.
Valitse haluamasi etualan väri, jota voi muuttaa myöhemmin, jos et ole tyytyväinen ensimmäiseen valintaasi.
Aloita nyt piirros ja mieti tapoja, joilla kuviointikerros toimisi valokuvasi kanssa. Jos haluat pitää sen yksinkertaisena, klikkaa Lisää muoto -aluetta (+) -kuvaketta piirrettäessä muotoja, jotka kulkevat yhteen. Tämä pitää ne samassa kerroksessa.
Vaihe 14
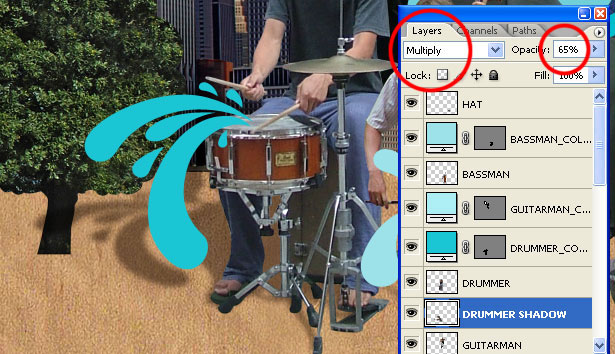
Aiomme lisätä varjoja etualan elementteihin (Band-kerrokset, Muodot-tasot). Me käsittelemme vain yhden kerroksen ja voit toistaa prosessin muille tasoille.
Otetaan DRUMMER-kerros. CTRL + Luo valinta napsauttamalla DRUMMER-kerroksen pikkukuvaa. Tee sama DRUMMER-muotokerrokselle.
Luo kerros DRUMMER-kerroksen alle ja täytä se värillisellä numerolla # 56493f (kirjoita tämä värivalitsin -ikkunaan R, G, B-arvot).
Paina CTRL + T saadaksesi vapaamuotoisen muokkausruudun, pidä CTRL-näppäintä ja vedä ylhäältä keskeltä alaspäin ja vasemmalle, kuten 5 O'clock varjo.
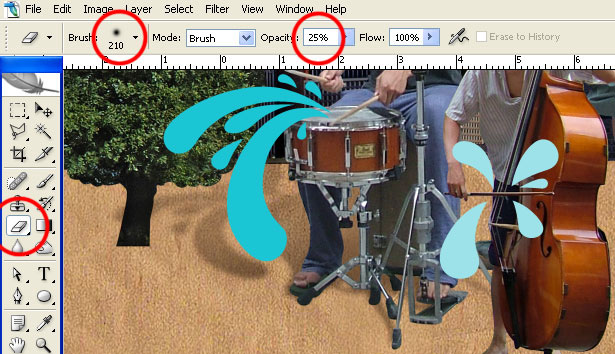
Hi-hat stand jalat eivät täsmää, joten pyyhki mitä näkyy paikoilla käyttäen Eraser Tool ja redraw kanssa Polygonal Lasso Tool , täytä sitten samaa väriä.
Käytä 5 Pixel Gaussian Blur Shadow-kerrokseen ja aseta Layer Blending -tilaksi Multiply . Pienennä kerroksen peittävyyttä 65%: iin.
Ota lopuksi pehmeä reuna-eraser , aseta harjan peittävyys alaspäin 25%: iin ja höyry varjon loppupäähän.
Vaihe 15
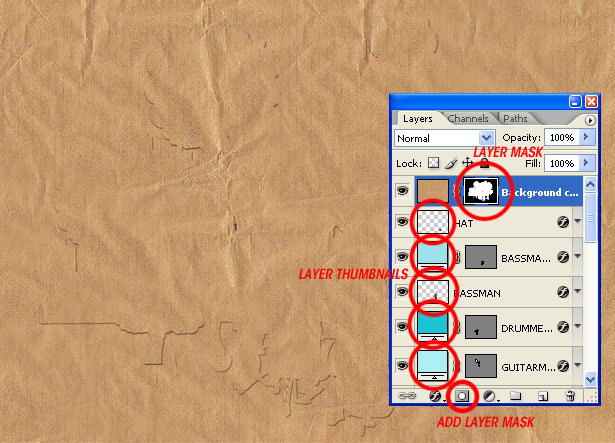
Kopioi taustakerros (valitse se, siirry sitten Taskoon> Kopioi taso ) ja vedä se tasojen paletin yläosaan.
Sitten CTRL + VAIHTO + Napsauta kaikkia kerroksen pikkukuvat, paitsi varjosi, taustat ja taustan kaksoiskappale, jonka olet juuri tehnyt.
Tämän pitäisi luoda valinta kerroksistasi. Tästä valinnasta käytetään Layer Mask -toimintoa Taustan kaksoiskappaleeseen.
VAIHE 16
Vaihda Tausta, kaksoiskerroksen sekoitus -tilaksi Soft Light , kopioi sitten kerros ja muuta sen tilaksi Väri . Vähennä tätä toista kopiota (Väri) peittävyys 20%: iin. Tämä sulauttaa elementit hieman paremmin.
Lopuksi vähennä kaikki värilliset Muotokerrosten läpinäkyvyys alaspäin 90%: iin.
Vaihe 17
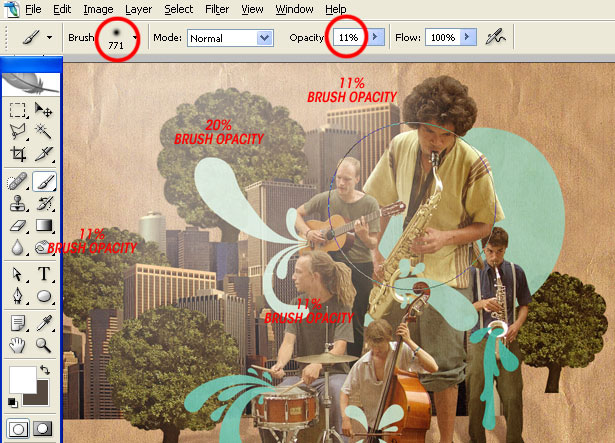
Luo uusi taso Tasot-paletin yläosaan ja kutsu se GLOWksi. Valitse Paintbrush-työkalu ja käytä suurta, pehmeää harjaa, joka on täynnä valkoista piirtääksesi joitain ukkosiltoja.
Sen sijaan, että vetämällä harjaa kangasta ympärille, leikkaa se alas, muuttamalla läpikuultavuutta ottaessasi ulos alkukohdasta.
Vaihe 18
Luo toinen uusi kerros, jota kutsutaan KELTAINEN VAPAA, käytä samaa harjaa, joka on täynnä keltaista (ffcc00) ja piirrä, mistä olet kiinnostanut. Vaihda Layer Blending -tilaksi Overlay .
Jos olet ylittänyt nämä kerrokset, vedä tasokerrointa takaisin kosketukseen.
Vaihe 19
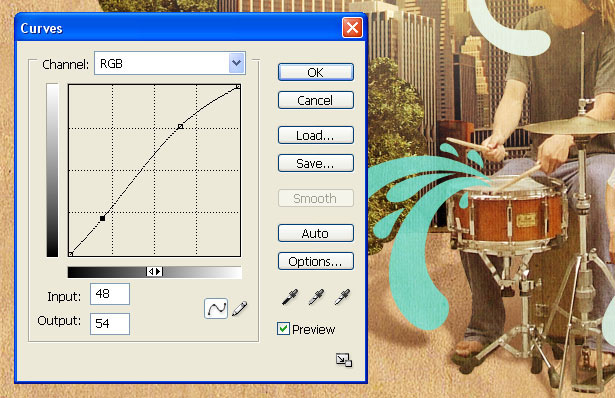
Lopuksi lisätään muutamia säätökerroksia Tasot-paletin yläosaan. Ensimmäinen on Curves-kerros ( Layer> New Adjustment Layer> Curves ).
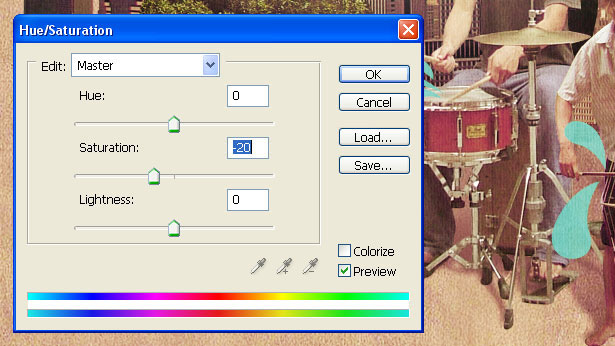
Sitten värisävy / kylläisyyskerros .
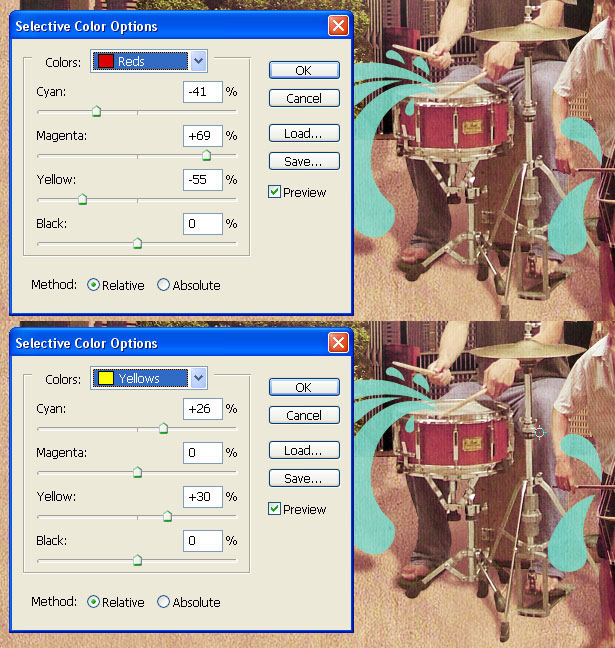
Lopuksi valikoiva väri kerros.
Lopullinen kuva
Kirjoitettu yksinomaan WDD: lle JamesZilla . Hän on kuvittaja ja graafinen suunnittelija Yhdistyneestä kuningaskunnasta.
Oletko seurannut tätä opetusohjelmaa? Haluamme nähdä tulokset, lähetä ne kommentteihin.