10 vinkkejä suunnitellun ostoskorin suunnitteluun
Tässä mielessä on yhä tärkeämpää kiinnittää huomiota sähköisen kaupankäynnin verkkosivujen käytettävyyteen .
Kun asiakkaat haluavat ostaa tuotteen, he haluavat, että prosessi on nopeaa ja helppoa, ilman vaivaa.
Tässä on 10 vinkkejä, joiden avulla voit luoda hyödyllisiä sähköisen kaupankäynnin ostoksia ja ostoskärryjä .
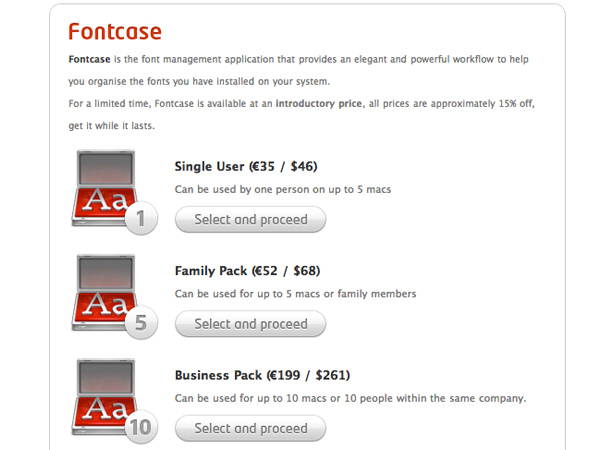
1. Täysi sivu ja pienet vaunut
Ostoskärryissä on usein kahta muotoa, täysin toimiva kori, joka on omassa sivussaan ja "mini" ostoskärry, joka yleensä sijaitsee sivupalkissa tai sivun kerroksen yläpuolella. Paras tapa on sisällyttää molemmat .
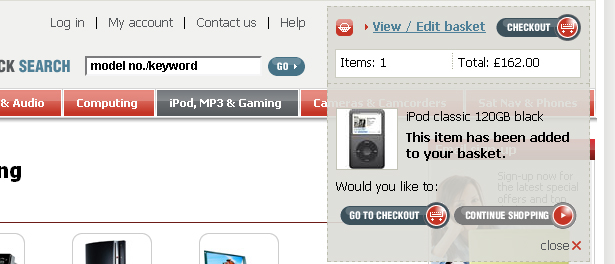
Mini-ostoskärryt näyttävät tietoja pienellä alueella, joka ei poista muusta ulkoasusta. Tässä on erinomainen esimerkki käyttökelpoisesta mini-ostoskärrystä.
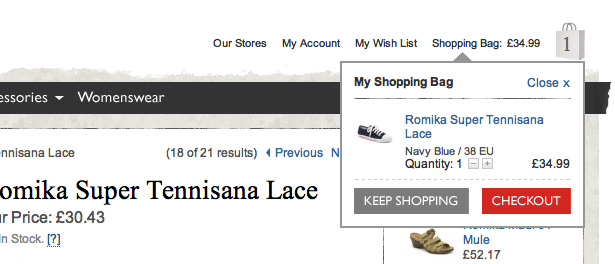
Kun tuote on valittu, kohde näkyy välittömästi mini-koriin. Kun ostokset jatkuvat, tiedot vähenevät ja vain esineiden määrä ja kokonaishinta näkyvät. Lisäksi mini-koriin on linkki nähdäksesi koko sivukartan.
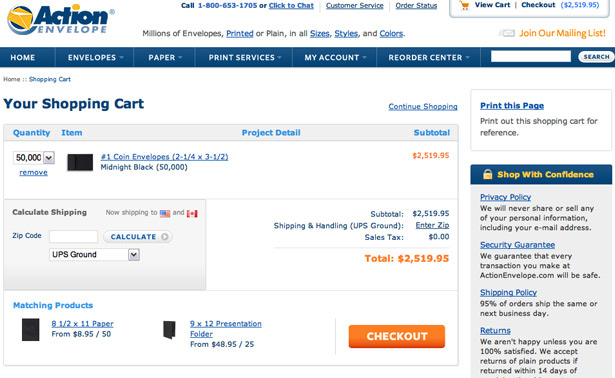
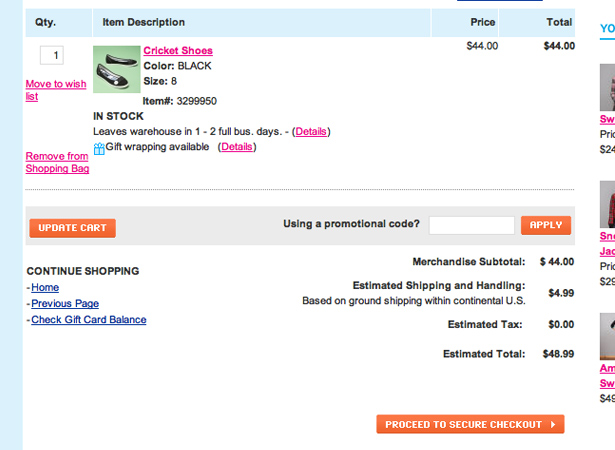
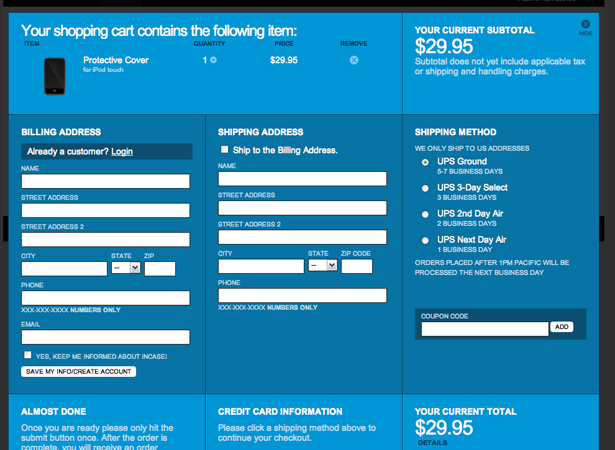
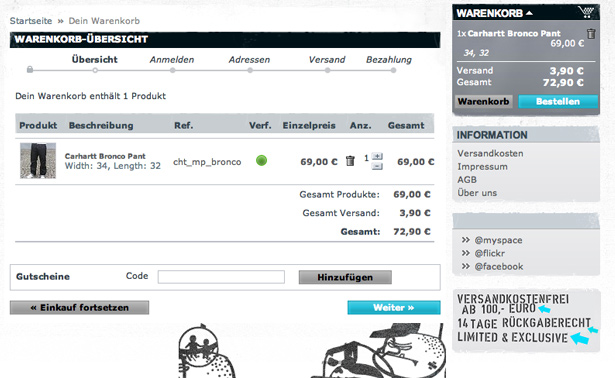
Koko sivukartan avulla voit antaa enemmän tietoa ja enemmän vaihtoehtoja kuin mini-kori. Esimerkiksi tiedot, kuten tuotetiedot, poistot / muokkaukset, verohinnat ja toimitusvaihtoehdot, voidaan sisällyttää koko sivukarttaan. Alla oleva sivun koko sivukartta näyttää myös minikartan oikeassa yläkulmassa.
2. Kassalle: vaihe vaiheelta tai yhdeltä sivulta
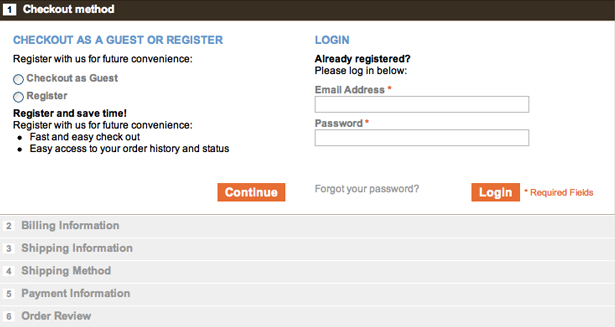
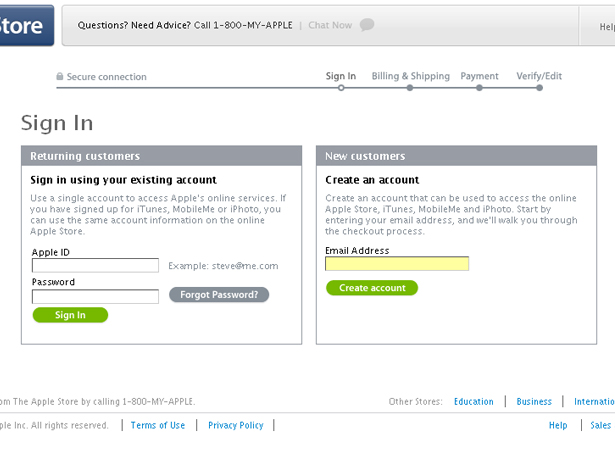
Vaiheittaisen menetelmän avulla asiakas voi seurata kassaprosessia helposti. Tutustu alla olevaan Apple.com-kassalle. Kassapäätösmenettely suoritetaan neljässä eri vaiheessa: kirjaudu sisään, laskutetaan ja kuljetetaan, maksetaan ja lopuksi tarkistetaan / muokataan.
Tämä on hyvin jäsennelty prosessi, ja sinun pitäisi varmasti harkita jotain vastaavaa tätä suunniteltaessa vaiheittaisia maksuja.

Vaiheittaisen prosessin lisäksi toinen vaihtoehto on sisällyttää ostoskori, henkilökohtaiset tiedot ja toimitus- / laskutustiedot yhdelle sivulle.
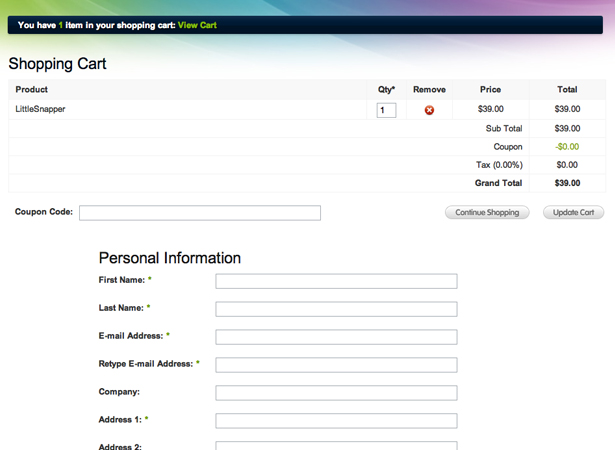
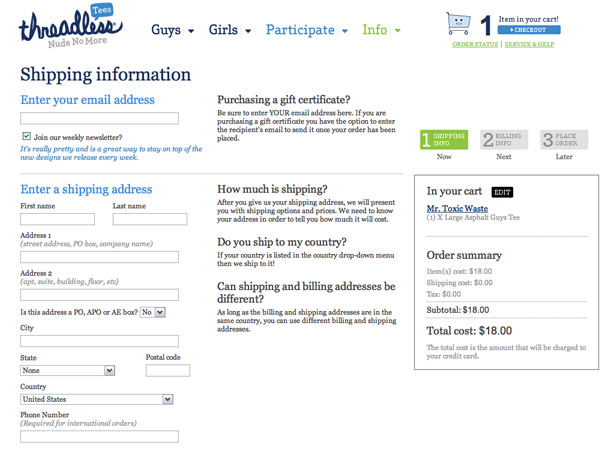
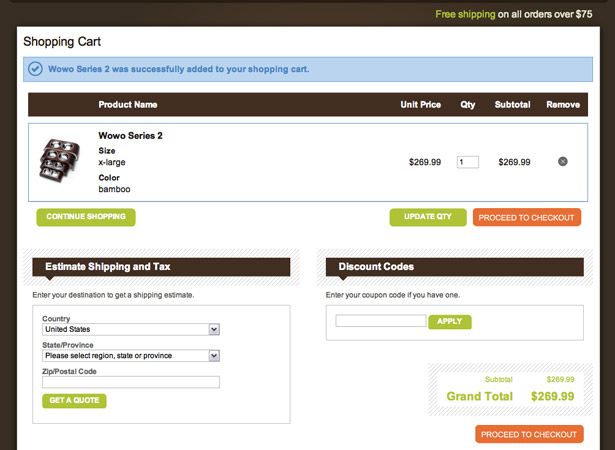
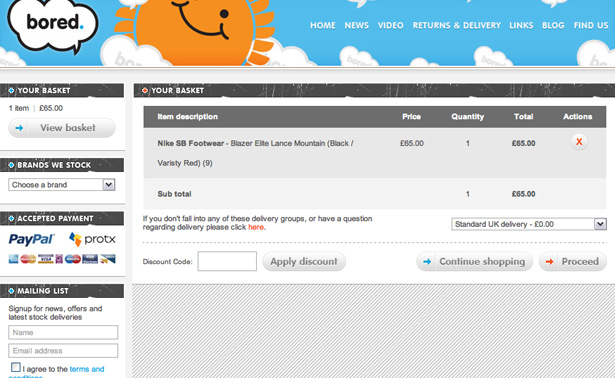
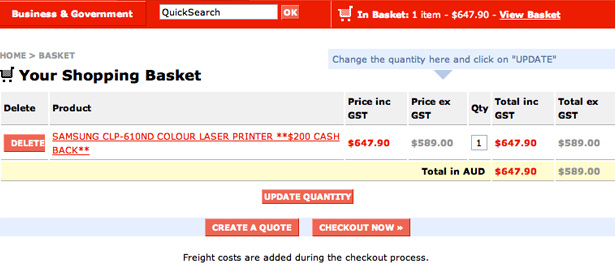
Tämä voi toimia hienosti, jos se on tehty hyvällä asettelulla. Seuraava sivusto käyttää hyvää yhden sivun kassaprosessia. Yläosassa on taulukko, joka sisältää ostoskorin, jossa on alla olevat ostotiedot.
3. Linkki mini-koriin täyteen koriin kuvakkeella
Muodostettaessa ostoskoria on hienovaraisia ominaisuuksia, jotka vaikuttavat asiakkaan kokemukseen. Mini-koriin napsauttamalla pitäisi linkittää koko koriin, ja mini-kärjen vieressä on oltava kuvake, joka kiinnittää asiakkaan huomion mini-koriin ja tähän linkkiin.
Seuraava sivusto on täydellinen esimerkki tästä. Nämä painikkeet ovat vieraalla kielellä, mutta ostoskorin kuvaketta voi helposti tunnistaa kuka tahansa.
4. Tee kassalle / lisää ostoskoriin painikkeet ilmeinen
Kun suunnittelet verkkokauppaketjun ja ostoskorin, on tärkeää sisällyttää helppokäyttöiset linkit asiakkaan ohjaamiseen kassaprosessin kautta. On parasta käyttää suuria ilmeisiä painikkeita . Varmista, että painikkeissa on selkeä ja ymmärrettävä teksti, kuten "Lisää ostoskoriin" tai "Jatka kassalle".
Alla olevat painikkeet ovat hyvin tyylikkäitä ja hyvin sijoitettu suoraan kunkin tuotteen tietoihin. Jos asiakas ei löydä kassapainiketta, he eivät voi ostaa tuotetta.
5. Käytä luettavissa olevaa taulukon perustana olevaa asettelua
Koko ostoskorin suunnittelussa on aina parasta käyttää taulukkopohjaista rakennetta. Asettelun pitäisi tehokkaasti näyttää tiedot keskeytyksettä. Käytä tavallisia fontteja ja vältä monimutkaisia taustoja .
Varmista, että käytät voimakkaita reunoja erillisten solujen kanssa, mutta älä harjoita rajoja. Ostoskorin taulukon tulisi olla helposti nähtävissä ilman häiriöitä muista elementeistä tai monimutkaisesta muotoilusta.
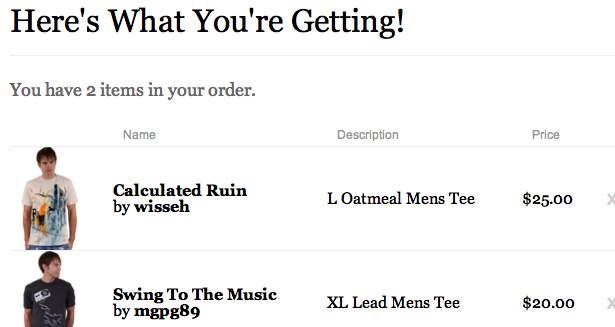
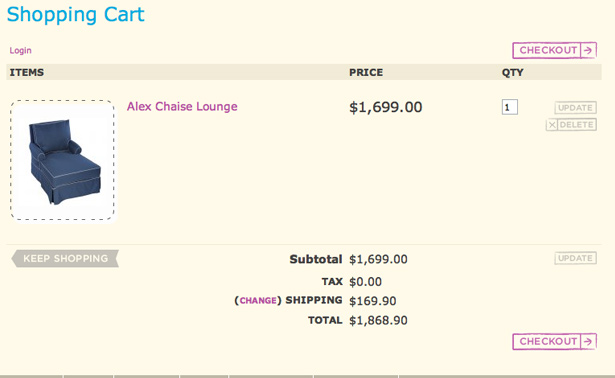
Tämä on erittäin puhdas kori. Taulukko on helposti luettavissa ja sisältää kaikki tarvittavat elementit. Vielä tärkeämpää on huomioi kuva. Tuotteen kuva antaa asiakkaalle hyvän kuvan siitä, mitä he ostavat , mikä voi auttaa asiakkaita vahvistamaan, että he todella ostavat haluamaasi tuotetta.
6. Jatka ostosten linkkiä
Yksi ominaisuus on edelleen Shopping- linkki. Kun napsautat, linkin pitäisi tuoda asiakkaan takaisin kauppaan ja luetteloon. Tämä on tavallisesti täyden ostoskorin taulukon alla, jossa asiakas voi helposti löytää sen.
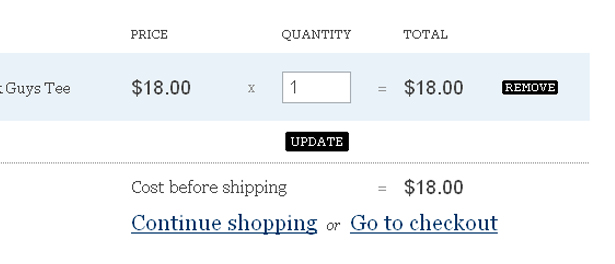
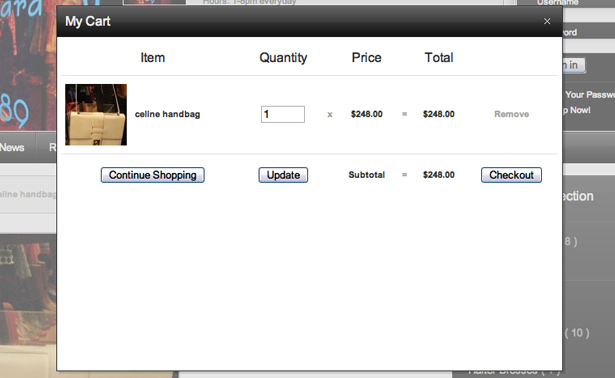
Alla olevassa esimerkissä näkyy "Jatka ostosten tekoa" ja "Siirry kassalle" -linkit. Huomaa, kuinka helppoa on löytää nämä.
7. Vältä liian monta kenttää
Keskivertokuluttajalle ei ole enempää ärsyttävää kuin täyttää tarpeeton määrä syöttökenttiä lomakkeessa. Haluat, että kassaprosessi on mahdollisimman helppoa, koska jos asiakas ei löydä sitä kätevää, he eivät todennäköisesti enää osta sivustoa.
Pidä syöttökenttien määrää mahdollisimman pienenä , aseta samankaltaiset syöttökentät ryhmiin ja anna otsikot jokaiselle osalle. Asianmukainen määrä valkoista tilaa auttaa myös tekemään lomake tuntuvammaksi.
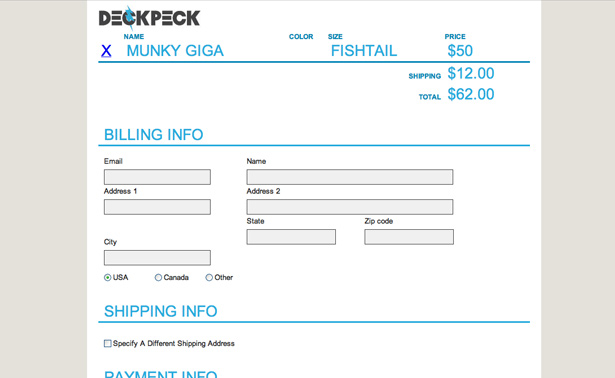
Seuraava lomake on pieni ja sisältää pienen määrän syöttökenttiä.
8. Anna runsaasti apua elementtejä
On monia paikkoja, jotka auttavat elementtejä sisällyttää ostoskorisi ja kassaprosessiin.
Ostoskorissa on nopeat vinkit siitä, miten parhaiten käytät cartin ominaisuuksia ja selität kassaprosessin. Ostoskorin etiketit ja kassalla oleva lomake voidaan selittää työkaluviivoilla .
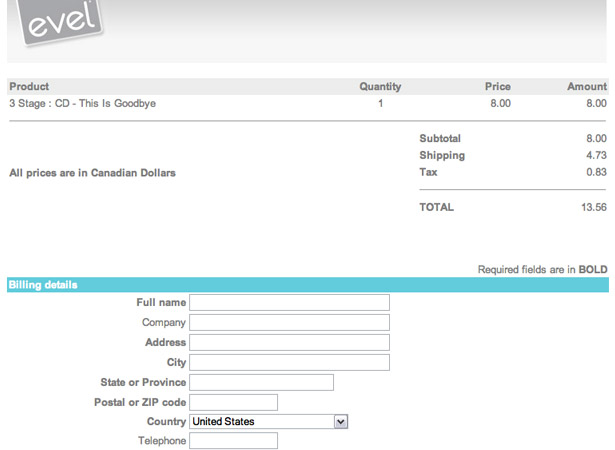
Kassalle -sivulla voit sisällyttää esimerkkitekstiin , mitä jokaiseen syöttökenttiin tulee sisällyttää, sekä esimerkkejä erityisistä laskutustiedoista, kuten kuvasta, jossa näkyy, missä CVD-numero luottokortin takana sijaitsee.
Alla olevassa lomakkeessa syöttökentillä on selittävä esimerkkiteksti ja keskimmäinen sarake sisältää hyödyllisiä lisätietoja.
9. Anna Visual Support
Visuaalinen tuki voi olla mikä tahansa kaavioista yksinkertaisiin kuvakkeisiin. Kuva, jossa näkyy tilinumero luottokortilla, auttaa asiakkaita laskutustietojen syöttämisessä. Tekstiä tukevat kuvakkeet auttavat helpottamaan lomakkeen skannausta.
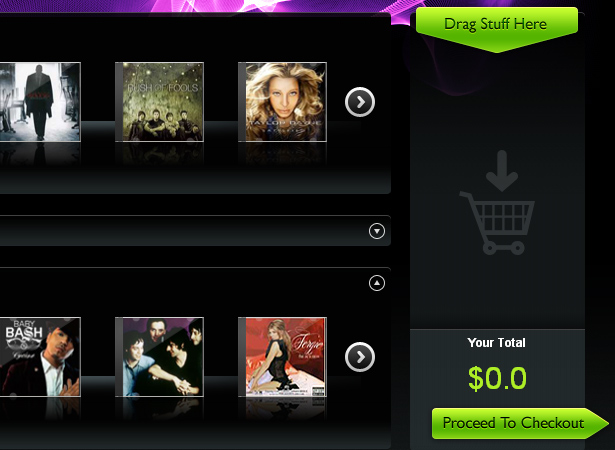
Seuraava kuva näyttää erittäin kätevän napsautuksen ja vedä cart . Kuvakuvakuvakkeen kuva kertoo asiakkaille, että ne voivat vetää tavaroita ostoskoriin. Cartissa on myös etiketti, joka sanoo "Vedä asiat täällä".
10. Sisällytä aina varmennussivu
Kassaprosessin tärkein ominaisuus on varmasti varmistus ja muokkaus sivu viimeiseksi askeleeksi. Yleensä asiakkaat haluavat vahvistaa, että he ostavat oikeita kohteita. Jokaisella hyvällä kassaprosessilla on tämä ominaisuus viimeisenä tilaisuutena asiakas tarkistaa tilauksensa ennen kuin he sitoutuvat siihen maksuprosessin kautta.
Vahvistussivulla tulee sisältää kaikki tuotteen tiedot taulukossa, joka on samanlainen kuin koko sivun kassalle. Asiakkaan pitäisi pystyä perumaan tilauksensa tai voit käyttää "Jatka ostosten" -linkkiä lisätäksesi lisää kohteita. Tee painike prosessin loppuun saattamiseksi hyvin ilmeiseksi, eliminoimalla jopa hämmennystä.
Hyödyllisten korien ja maksujen esittely
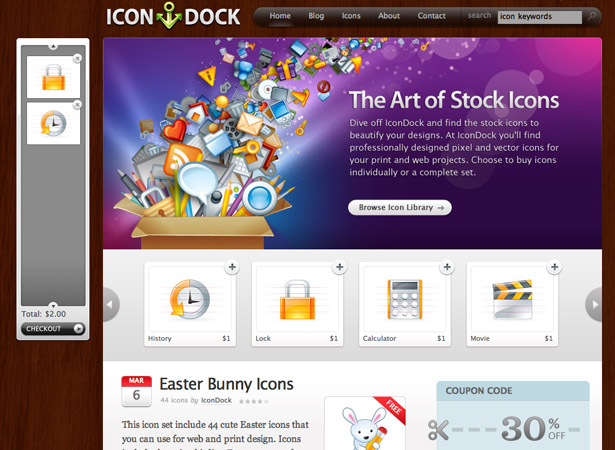
IconDock - Tällä sivustolla on erittäin käyttökelpoinen ja kätevä ostoskärry. Sinun tarvitsee vain klikata ja vetää kohdetta paneeliin. Se laskee automaattisesti määrän ja on erittäin nopea ostosratkaisu.
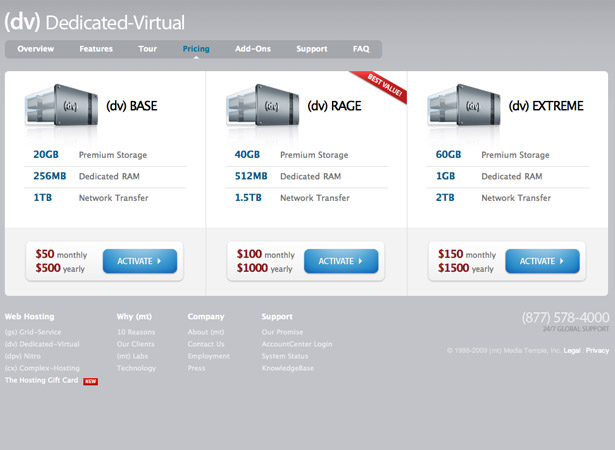
MediaTemple - Tässä on erittäin mukava hinnoittelutaulukko, joka sisältää selkeitä kassapainikkeita, joissa on hyvä sijoitus.
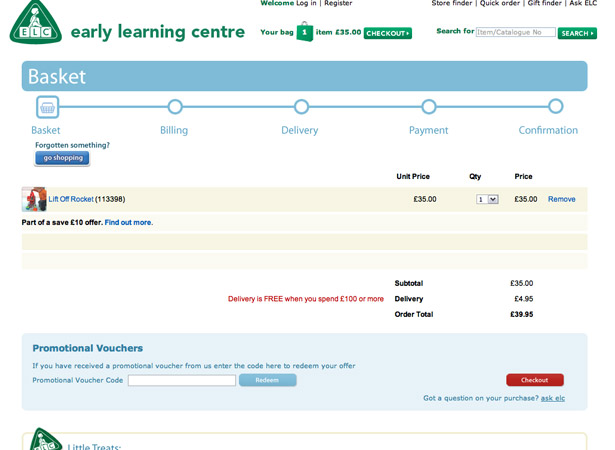
Early Learning Center - Tällä sivustolla on erinomainen täysi cart, mini-kori ja vaiheittainen kassaproseduuri, joka on kuvattu aikajanalla.
Roxy - Tämä on yksinkertainen kärry, ja sillä on myös hyödyllinen mini-kori, joka näyttää asiakkaalle käynnissä olevan kokonaismäärän.
Mia & Maggie - Tämä on mukavasti muotoiltu, helposti luettava kori, joka sisältää suuren kassapainikkeen.
Mia & Maggie - Tässä on toinen esimerkki Mia & Maggiesta, joka on kassalle. Tämä kassalla on vaiheittainen prosessi yhdellä sivulla, joka on erittäin älykäs ja käyttökelpoinen ulkoasu.
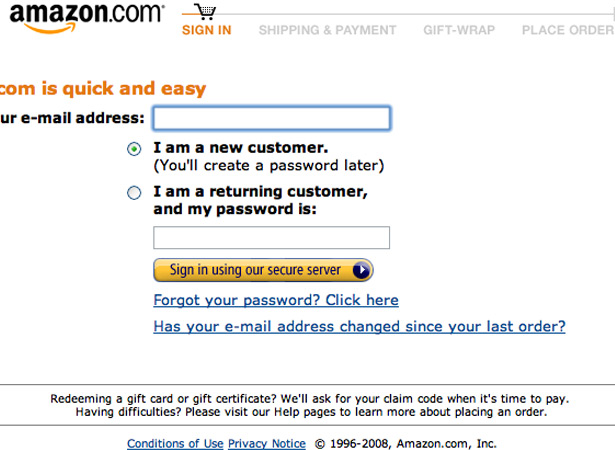
Amazon - Amazon on jälleen suosittu sähköisen kaupankäynnin sivusto, joka käyttää vaiheittaista prosessia.
Evel - Tämä on hyvin käyttökelpoinen ja nopea kassalle ilman liian monta kenttää. Huomaa myös, että ostoskorisi on lomakkeen yläpuolella, joka voi olla kätevä joillekin asiakkaille.
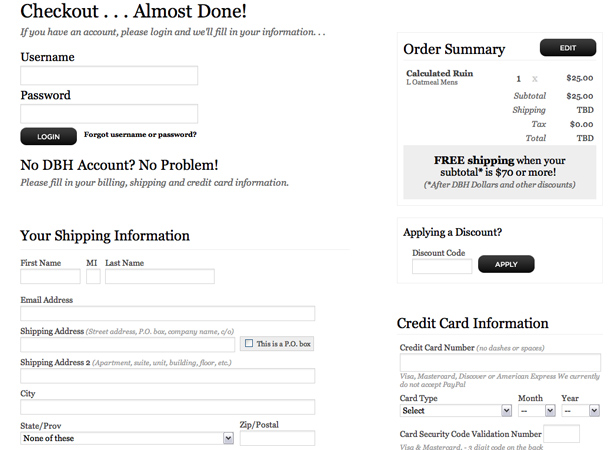
Design by Humans - Toinen esimerkki täydellisestä yhden sivun kassasta. Tämä sisältää tilauksen yhteenvedon, joka voi olla erittäin hyödyllinen. Lukuisia apuelementtejä on myös koko lomakkeessa.
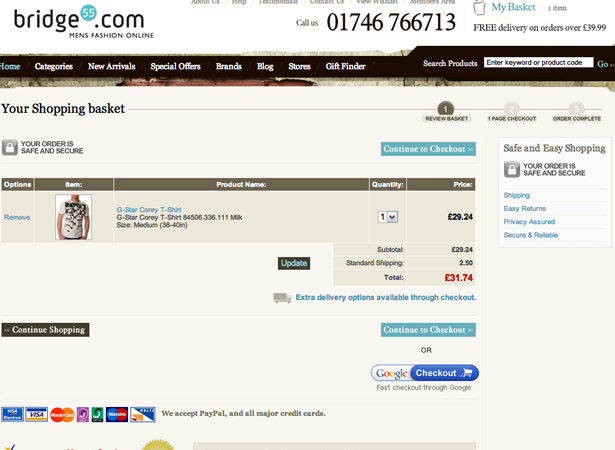
Bridge55 - mukava ostoskärry, jolla on kuva tuotteesta.
Cosmic Soda - Hyvä verkkokauppasivusto, jossa käytetään sekä mini-koriä että täysi ostoskoriin.
Incase - hyvin järjestetty kassalle, jossa on vähäinen määrä kenttiä.
Shoon - suuri mini-kori, joka näyttää ponnahdusikkunan, joka sisältää lisätietoja, kun napsautetaan "Lisää ostoskoriin" -painiketta.
Wunderbloc - lightbox-ostoskori.
Bored of Southsea - Hyvä mini-kori ja järjestetty täysi ostoskoriin.
Subnormalit - Mini- ja täyden korien käyttö ja vaiheittainen kassaprosessi.
AlphaStore - Pöytärakenne ja minikärryt, joilla on tunnistettava ostoskorin kuvake.
Me & Mommy-to-be - Kauniisti muotoiltu kori, joka ei ole ylhäältä sisustuksella.
Kirjoitettu yksinomaan WDD: n puolesta Matt Croninilta Spoonfed Design .
Mitkä vinkit ovat tärkeimpiä suunniteltaessa verkkokauppaa? Jaa kommentit kanssamme.