Miten luoda Living Style -opas
Elävän tyylin oppaan (LSG) käyttäminen kehityksen edistämisessä on käytäntö, joka saa paljon suosiota, koska sillä on monia etuja, kuten koodin tehokkuus ja UI-yhdenmukaisuus. Mutta miten voit luoda sen? Mitä sinun pitäisi sisällyttää? Ja mistä aloittaisit? Tässä opetusohjelmassa käsittelen nitty-gritty yksityiskohtia luoda elantonsa käyttäen DocumentCSS .
The Beauty of Living tyylioppaita
Vakiotyylin tavoin elävän tyylin oppaassa on joukko standardeja sovellusten tyylien käyttämiseksi ja luomiseksi. Vakiomuotoisen oppaan tapauksessa tavoitteena on säilyttää brändin yhtenäisyys ja estää grafiikan ja muotoilun väärinkäyttö. Samalla tavalla LSG: itä käytetään ylläpitämään sovelluksen johdonmukaisuutta ja ohjaamaan niiden toteuttamista. Mutta mikä tekee LSG: stä erilaisen ja tehokkaamman, se on, että suuri osa sen tiedoista lähtee lähdekoodista, mikä tekee siitä helppoa ja tehokasta kuvastaa sovelluksen kehittymistilaa.

Jopa tänään on mielessä puhua oppia, että voit käyttää sovelluksen lähdekoodia tyyliohjeesi rakentamiseen.
Jos tarkastelet alla olevia esimerkkejä, näet LSG: n yhteiset nimittäjät:
- Luettelo asiakirjoista
- Lyhyt dokumentaatio, jossa on koodinpätkiä ja interaktiivisia käyttöliittymiä koskevat demonstraatiot

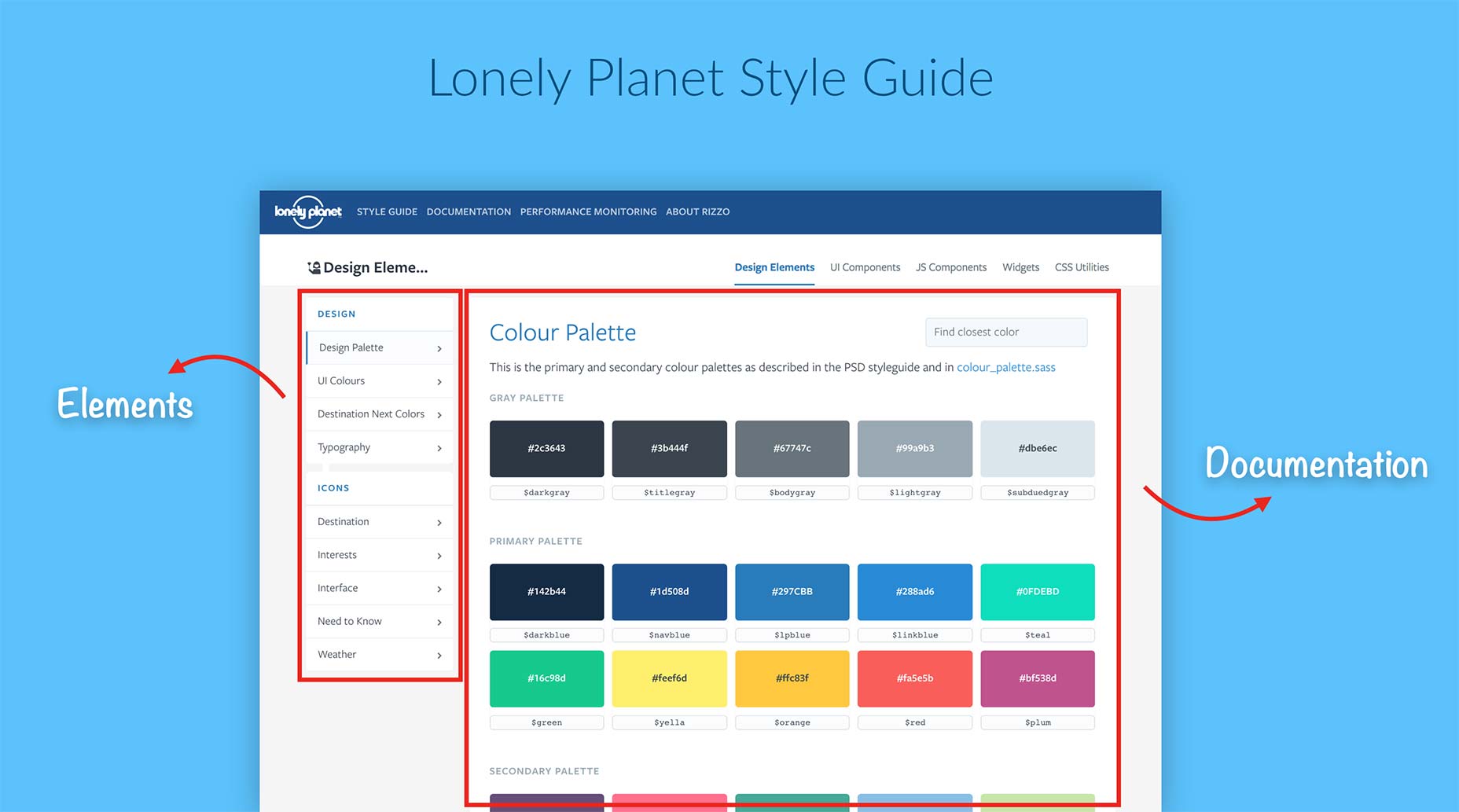
Lonely Planet Style -oppaasta

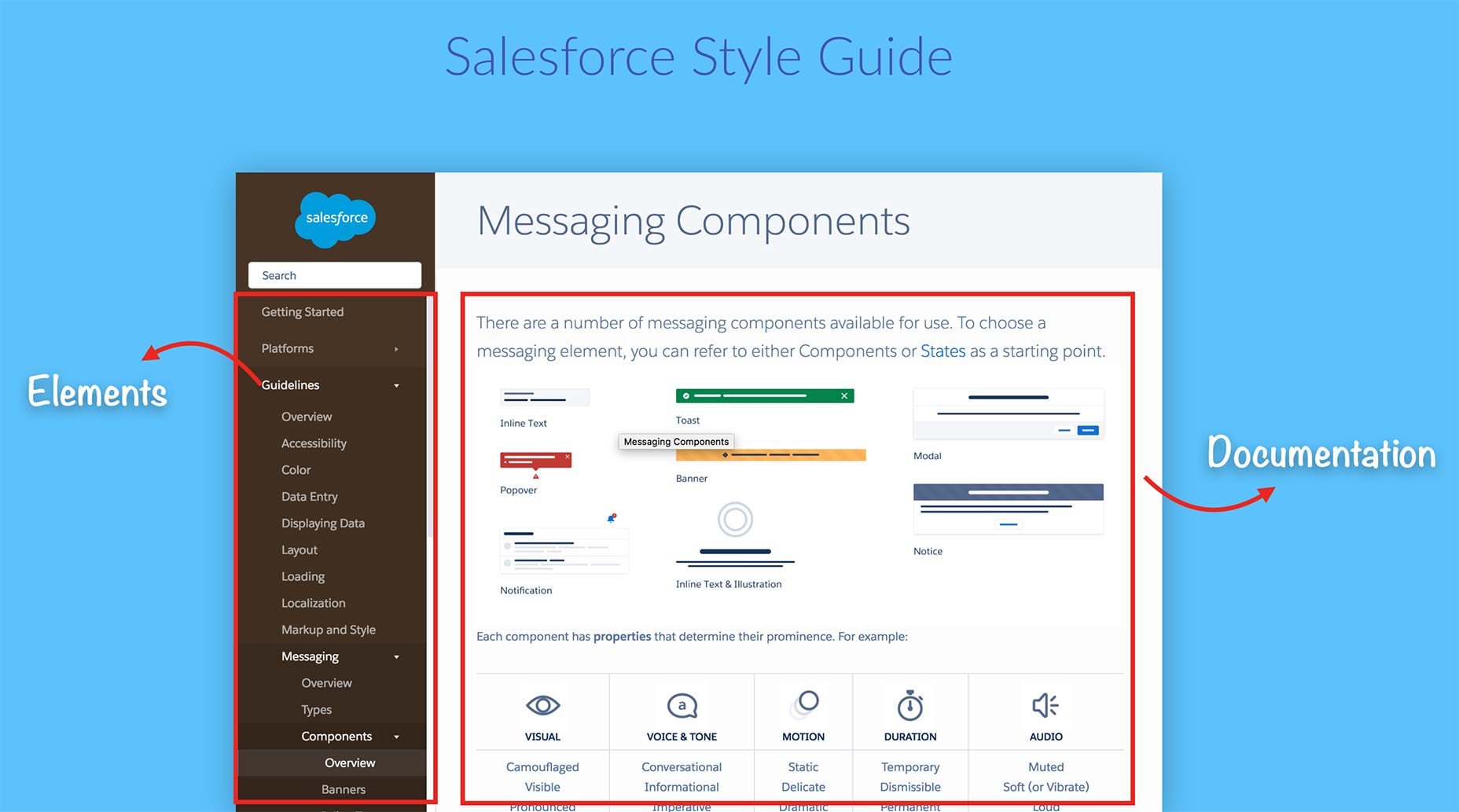
Sales Force Style -oppaassa
LSG: n toinen keskeinen osa on se, että voit käyttää tyyliohjeiden generaattoria automatisoimaan prosessia. Tyyliopasgeneraattori käyttää sovelluksen lähdekoodia syöttääkseen suurimman osan LSG-dokumentaatiosta ja seuraa koodissasi tapahtuneita muutoksia ja huolehtii siitä, että tyylitietoasiakirjat päivitetään hakemuksesi muutoksiin.
Tyyliohjeiden generaattorit
Valittavissa on monia makuja, riippuen koodin kielestä, jonka haluat dokumentoida tai projektin määrityksestä. Seuraavassa on joitain paikkoja etsimään vaihtoehtoja:
- Syvällinen yleiskatsaus Living Style Guide Tools -työkaluista , Robert Haritonov, Smashing -lehti
- Katsaus mallikirjaston generaattoreihin , David Hund, GitHub
- Style Guide Generator Roundup , Susan Robertson, A List Apart
- Tyylioppaatyökalut , Sivuston tyyliohjeisiin
Tässä opetusohjelmassa näytän sinulle, kuinka voit käyttää DocumentCSS: ää LSG: n luomiseen. Bitovi on luonut tämän työkalun avoimen lähdekoodin ja sitä voidaan käyttää missä tahansa projektissa CSS: n dokumentoimiseksi (esim. Less ja SASS tukevat esikäsittelyohjelmat). Jos olet kiinnostunut dokumentoimasta Javascriptia ja muita kieliä, voit helposti tehdä sen DocumentCSS: llä, koska tämä työkalu on DocumentJS: n osajoukko. En peitä tätä osaa tässä opetusohjelmassa, mutta on hyvä muistaa.
Suunnittele tyylioppaasi
Ennen sukellusta LSG: n luomiseen ensimmäinen vaihe on suunnitella, mitä siinä on. Kuten mikä tahansa hyvä sivusto, hyvin jäsennelty informaatiorakenne (IE) on avain.
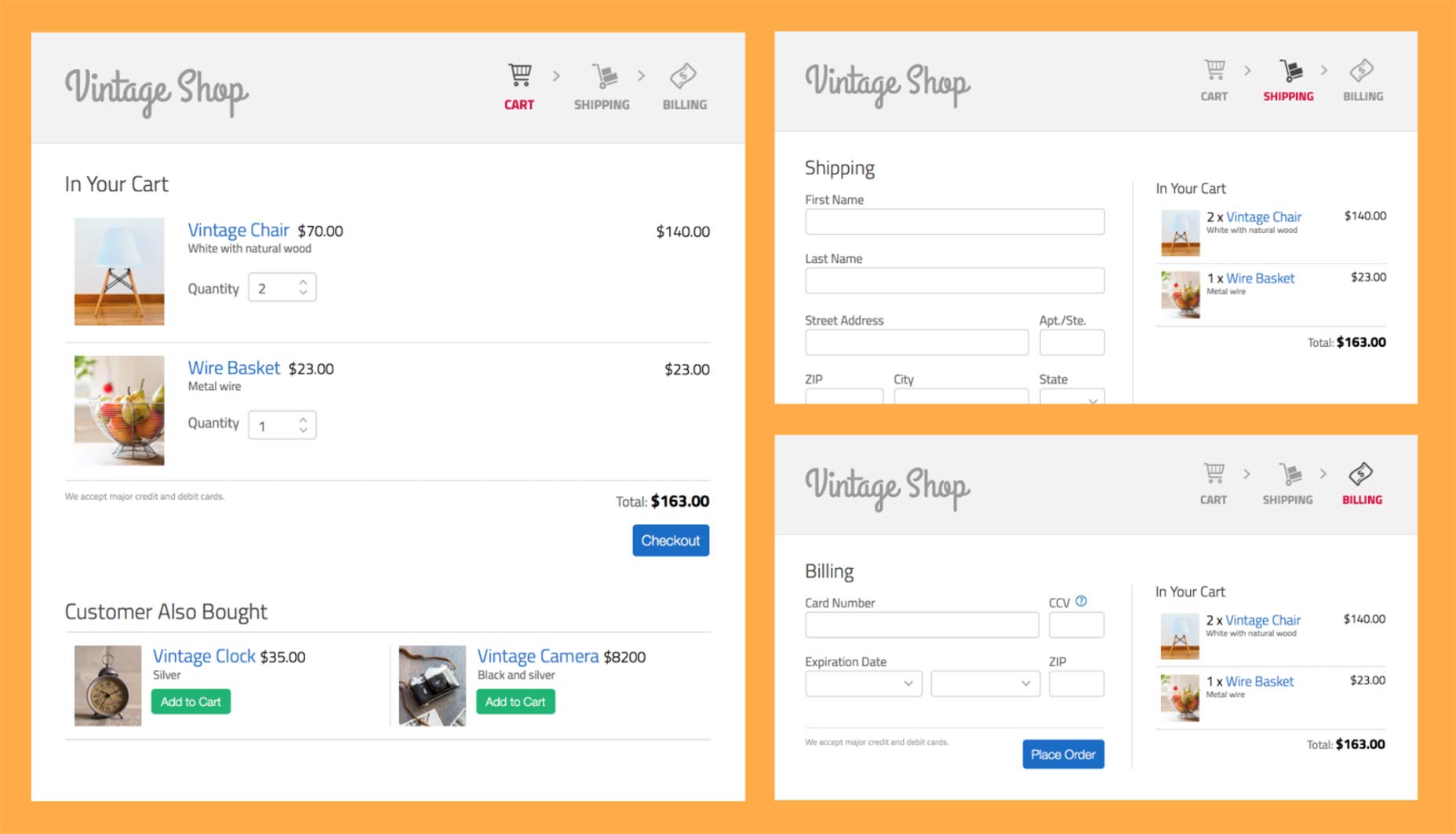
Aloitetaan siis käyttämällä seuraavia esimerkkikoosteita "Vintage Shop" -sovelluksistamme ja tarkkailemalla käyttöliittymän pysyviä elementtejä:

Vintage Shop Mockups
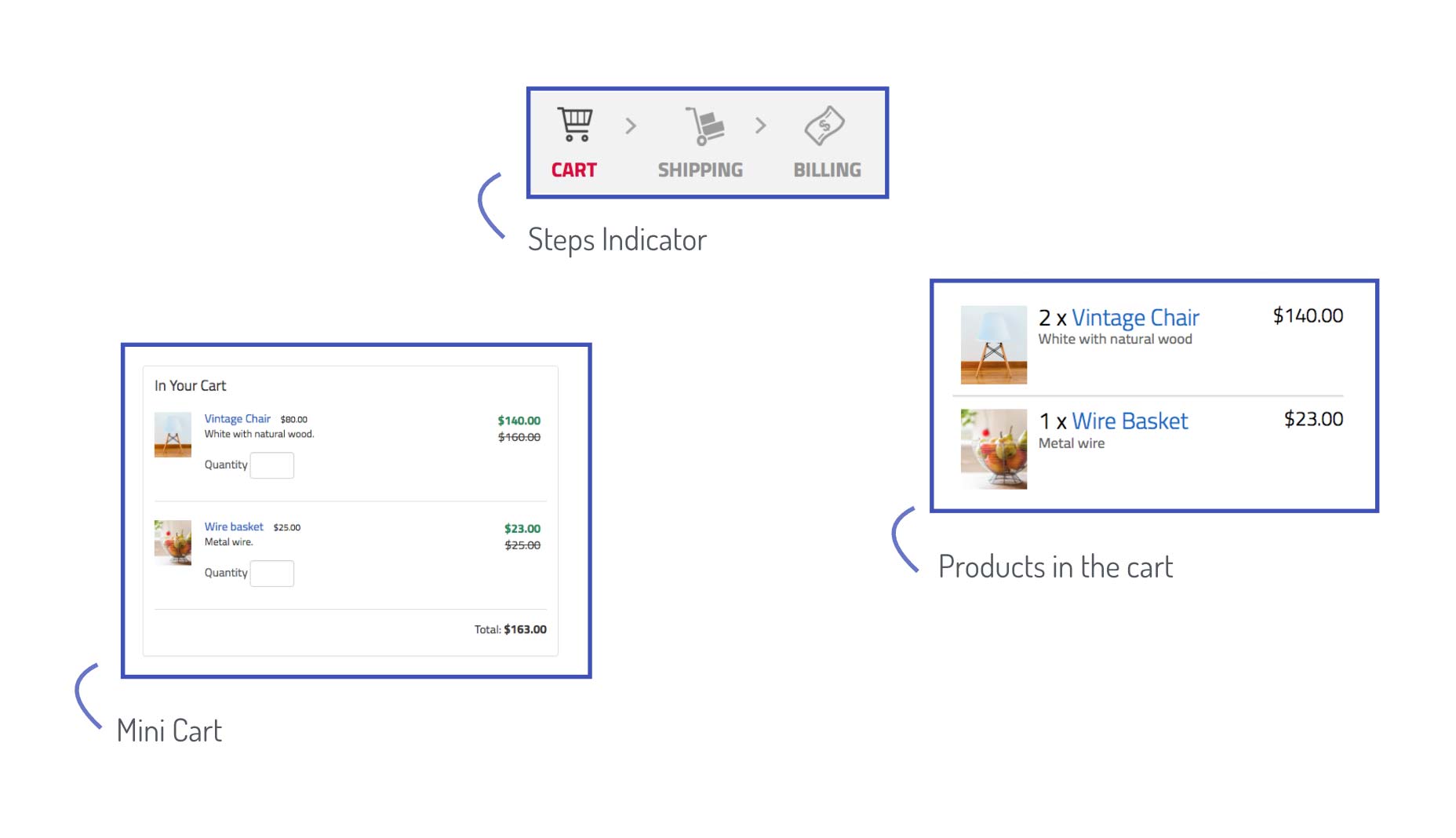
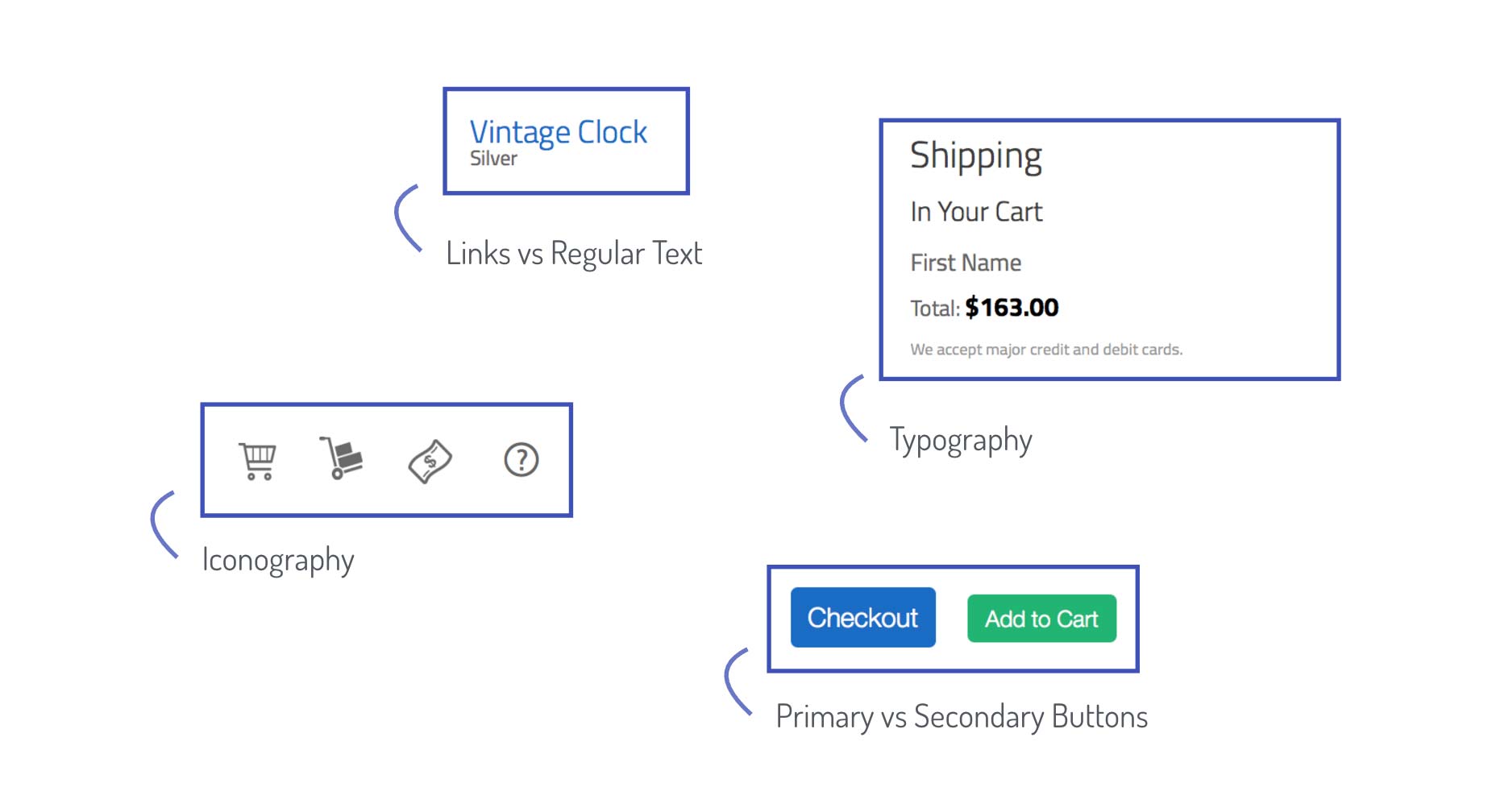
Tässä vaiheessa suosittelen aloittaa suuremmilla elementtiryhmillä, kuten navigoinnilla, kärryllä tai lomakkeilla. Esimerkiksi erotamme suunnittelun näistä kolmesta ryhmästä: vaiheet, mini-ostoskorin ja ostoskorin tuotteet:

Näiden suurempien elementtiryhmien avulla voit aloittaa tarkemmin ja tunnistaa jatkuvat "tyylit". Esimerkiksi typografiaa koskeva yleissopimus ja erityisesti otsikot, alanimikkeet ja linkit vs. säännöllinen teksti on yleissopimus. Painikkeiden väri näkyy myös sivuilla.

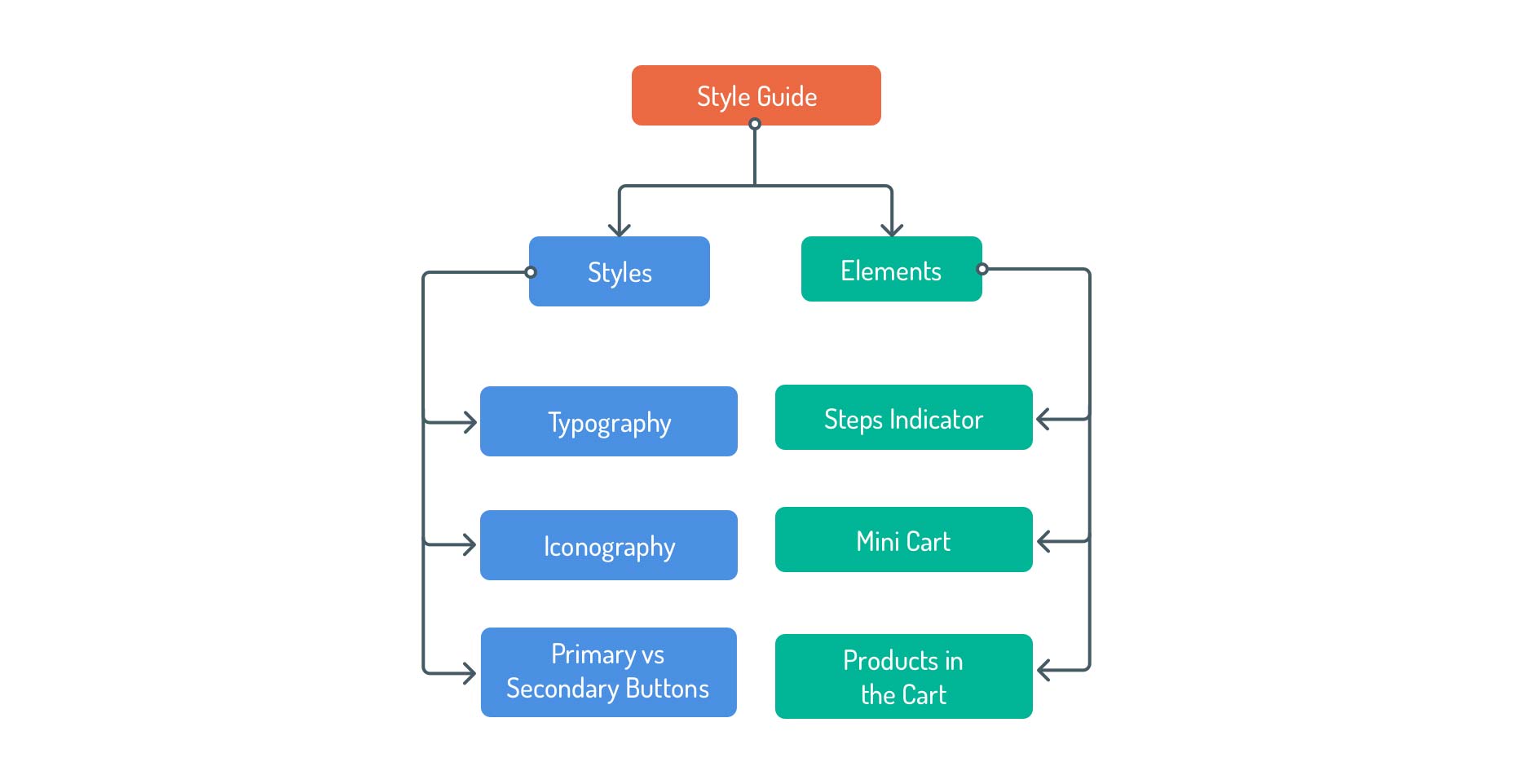
Kun kirjoitat kaikki yhteen, merkitään nämä ryhmät kaavion avulla:

Tarkempia tarkasteluja näihin ryhmiin voit hienosäätää niitä ja muuttaa ne luokkiin, joita voit käyttää tyyliohjeesi kasvaessa. Esimerkiksi:
- "Elements" on hyvin epämääräinen termi, joka voi viitata mihin tahansa HTML-elementtiin, joten tämän ryhmän parempi nimi voisi olla "Komponentit" tai "Moduulit". Nämä ovat edelleen laajoja termejä, mutta ne ovat tarkempia elementtien luonteessa, jotka kattavat.
- "Ensisijainen vs. toissijainen" -painikkeet voivat olla osa "Base Elements" -tekstiä, ja sen väriosa voi mennä "Color Palette" -luokan sisälle.
Lisäksi voit ajatella kategoriaa, johon voit lisätä yleisempää tietoa tyyliohjeestasi. Hyvä esimerkki tästä olisi oppaat-osio, jossa voit kuvata, miten voit osallistua tyyliohjeeseen tai brändäysosaan, jossa voit sisällyttää tuotemerkkiin liittyviä ohjeita, jotka on pidettävä mielessäsi sovelluksen suunnittelussa ja toteutuksessa.
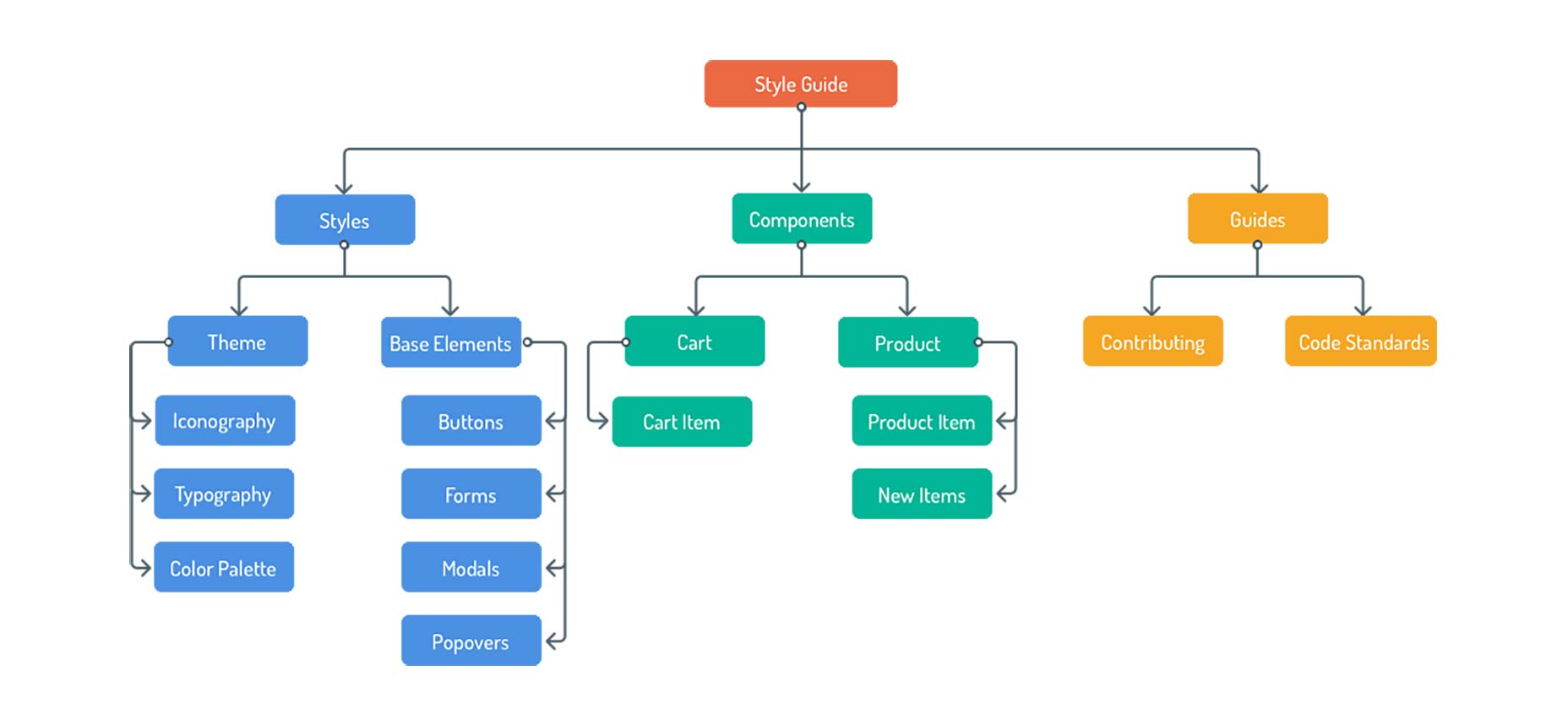
Tässä mielessä tässä kuvio näyttää:

Näet tämän kaavion muodostavan sivustokartan, joka on pohjimmiltaan mitä haluat käyttää suunnitelta luodessasi elävän tyylin oppaasi.
Nyt voit sukeltaa malleihin ja piirtää oman sivustokartan, mukaan lukien niin monta luokkaa kuin luulet olevan hyödyllistä tulevaisuudessa. Voit saada ideoita muista tyylisuunnista ( styleguides.io/examples on suuri resurssi). Kun olet valmis, tarkista tämä kattavampi versio ja vertaile sitä.
Voisit melkein ajatella elävän tyylin oppaan sovelluksesi "pelisäännöt". "Säännön" sisällä on kaikki tarvittavat tiedot pelin "pelattavaksi": Rakennuspalikat ja säännöt uusien lohkojen luomiseen ja rakentamiseen. Sisällytä, miten muut tiimisi jäsenet voivat osallistua siihen ja auttaa pitämään sitä elävänä asiakirjana.

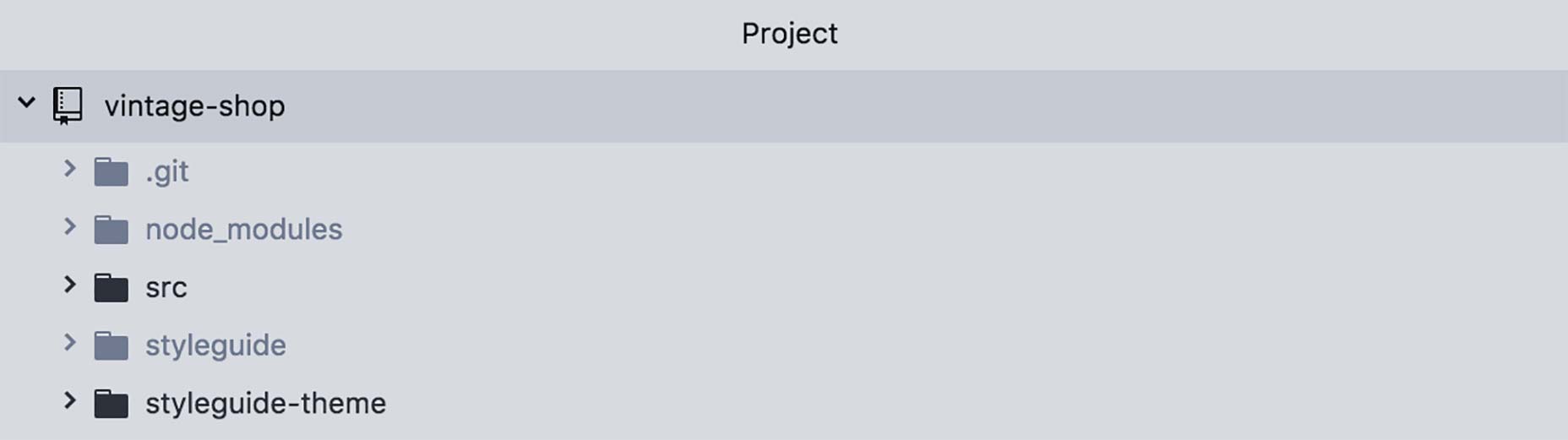
Asennusprosessissa on kolme vaihetta:
1. Solmun asentaminen
Ensinnäkin varmista, että olet Solmu asennettu. Tarvitset ainakin version 6.
2. Sovelluksen asentaminen
Lataa sitten tämä zip-tiedosto: sgdd-tutorial.zip työpöydälle ja purkaa sen pakkaus . Tämä on tärkeää, koska toinen sijainti rikkoisi asennuskomentoja.
Avaa sitten päätelaite ja anna seuraava komento:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Sovelluksen ja sen riippuvuuksien asentaminen kestää muutaman sekunnin.
3. App
Kun asennus on valmis, kirjoita seuraavat komennot:
npm run develop- Uuteen välilehteen kirjoitetaan:
npm run document
Nyt rikkoa tämä alas:
npm run develop


npm run document -- -w
npm run document -- -w

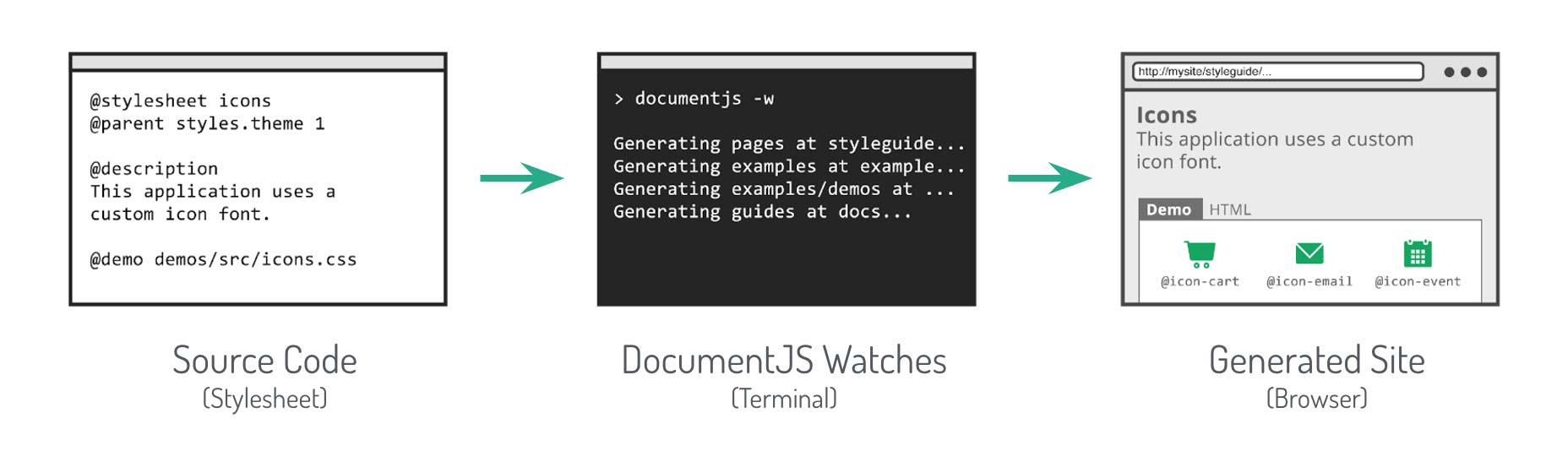
Miten DocumentCSS toimii?
- Lukee kokoonpanossa määritettyjä tiedostoja (tämä opetusohjelma tarkastelee sitä
.lessja.mdtiedostot) - Etsii kommentteja, joissa käytetään erityisiä "tunnisteita" (kuten
@page,@stylesheettai@styles. - Luo html-tiedostoja ja liittää ne sivuston rakentamiseen.

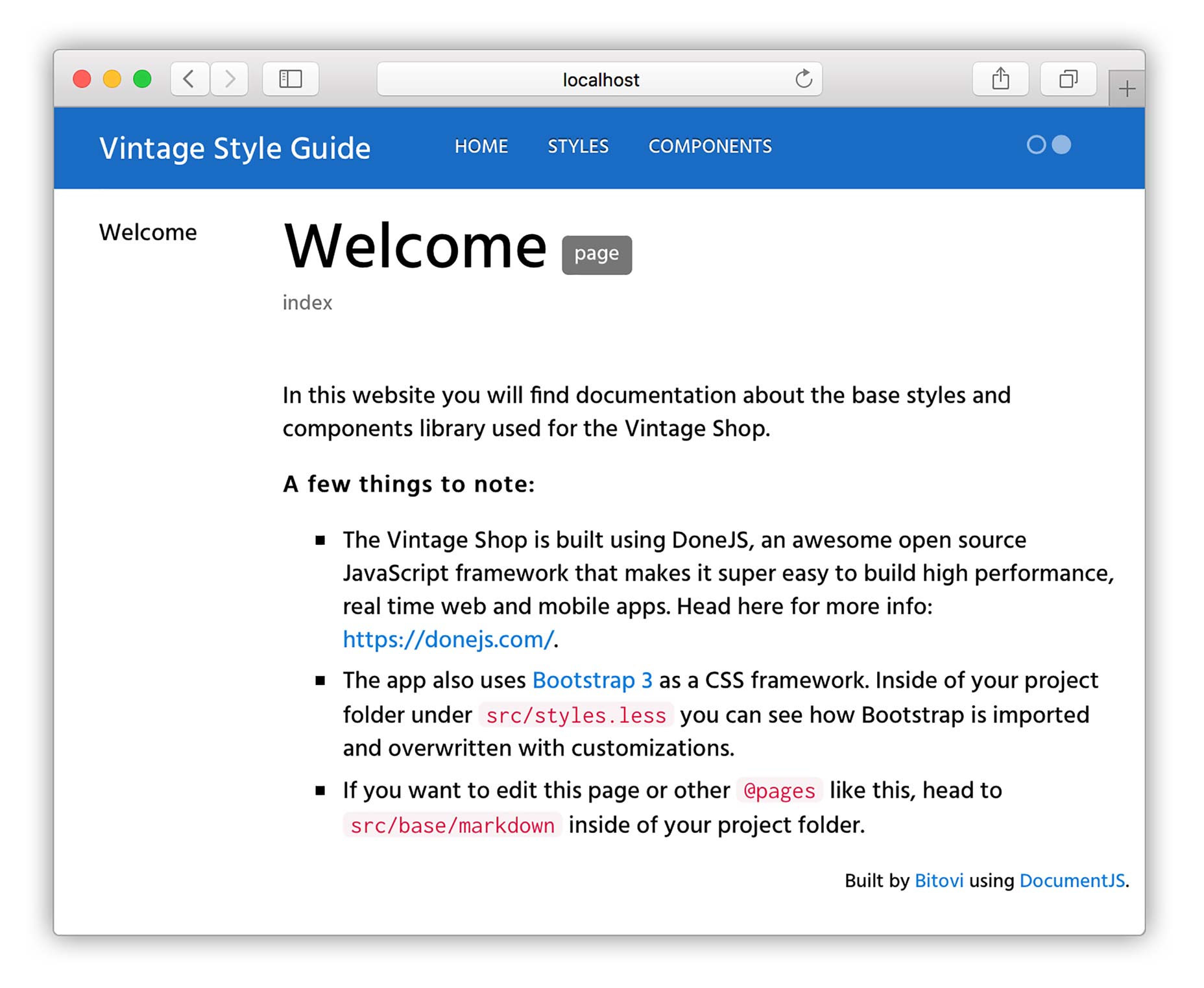
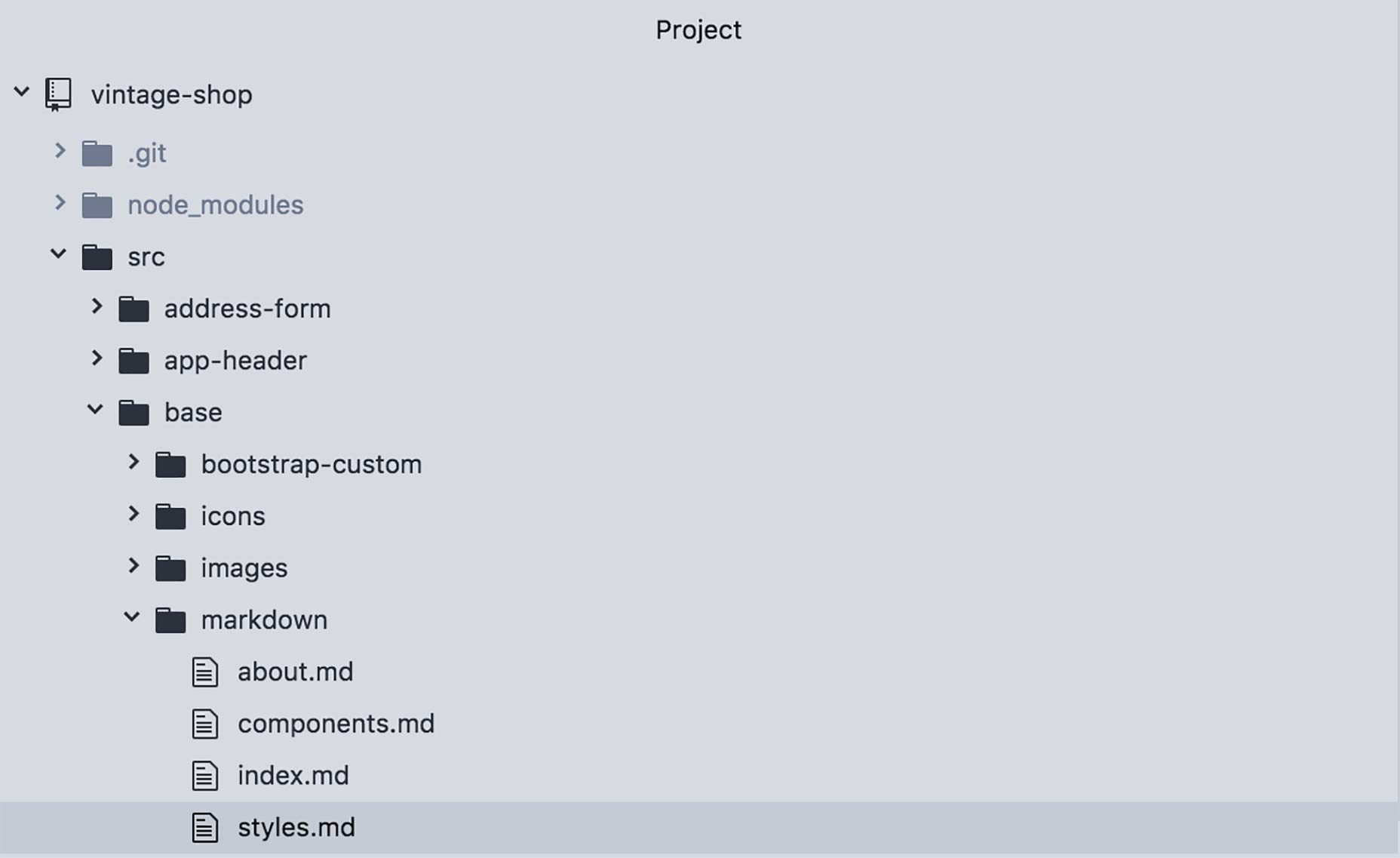
Sivun luominen

base/markdown .md

@page
@page about about
@page @page
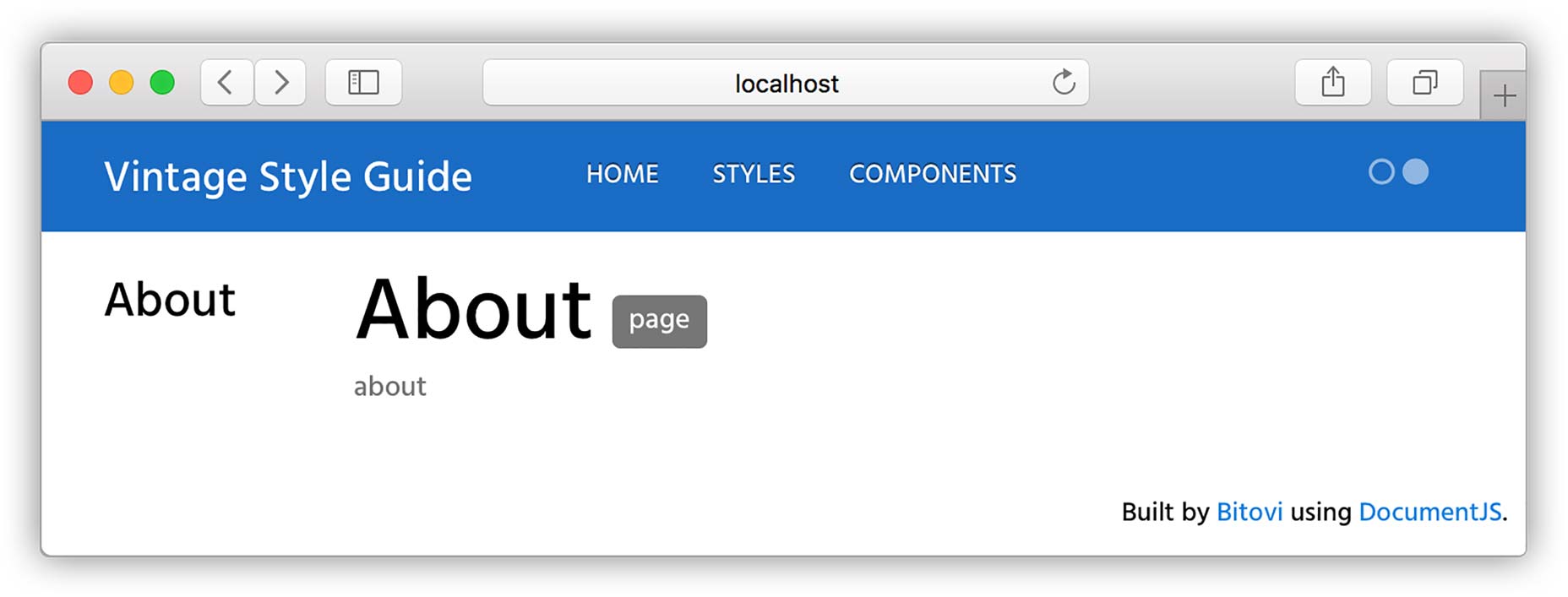
about
About

@page about About@parent index
@parent


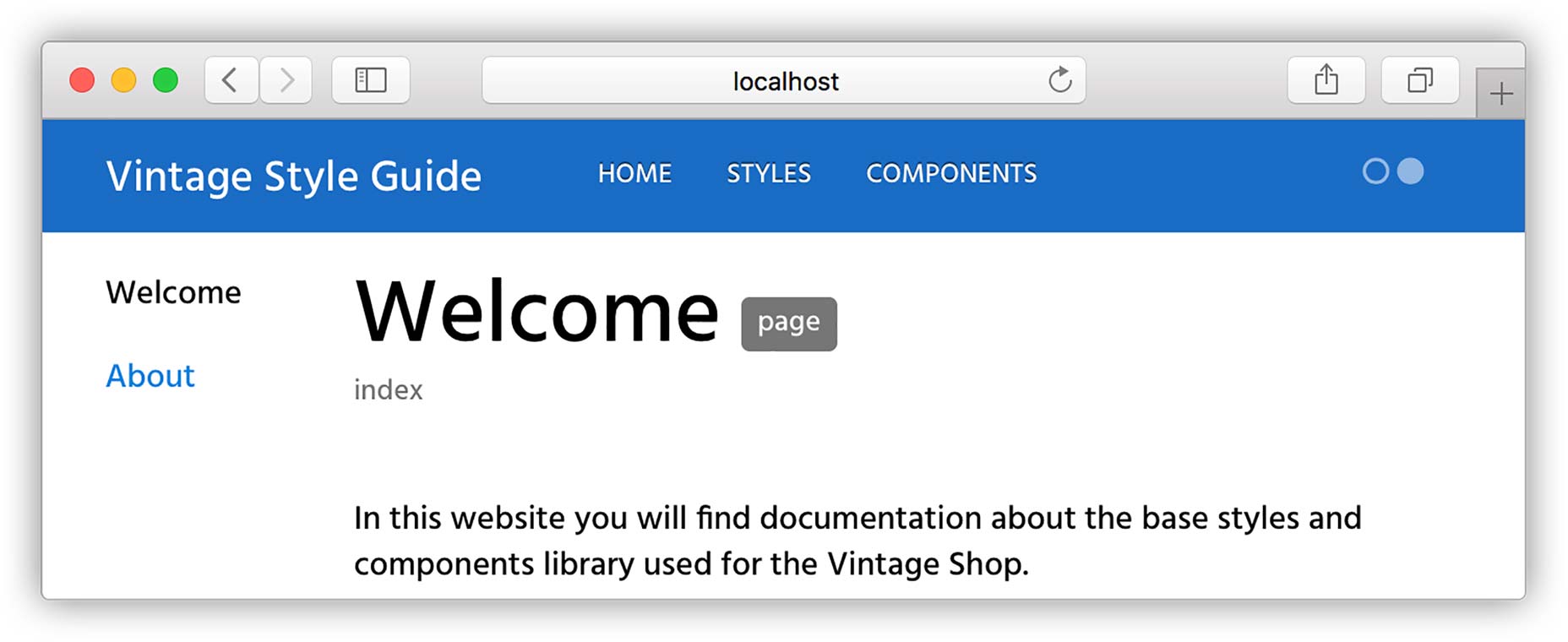
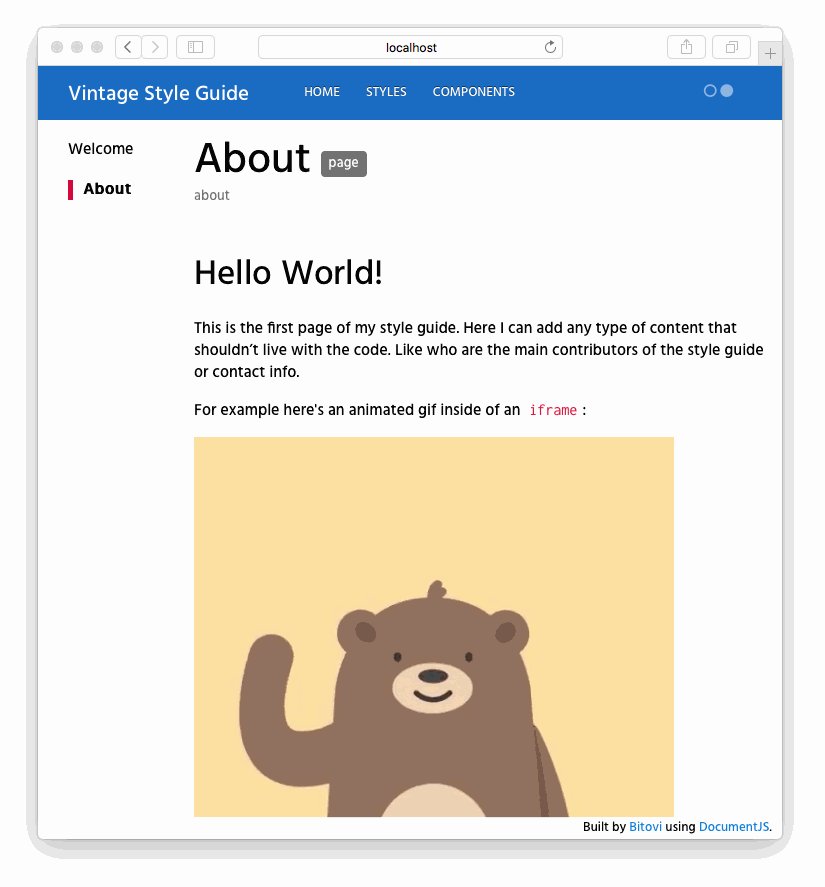
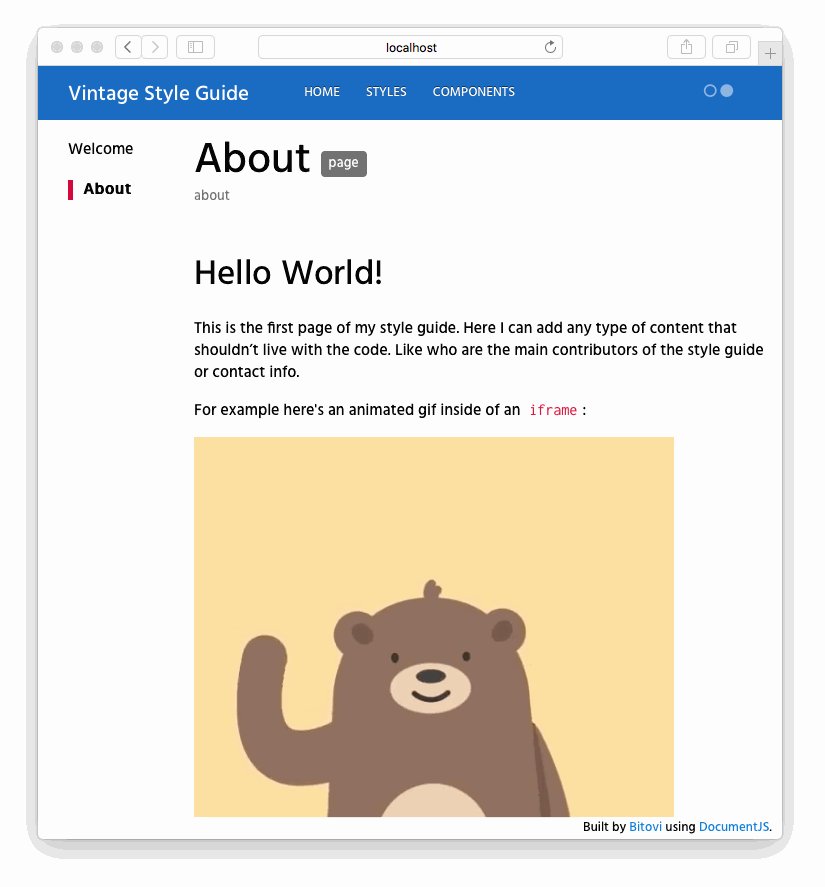
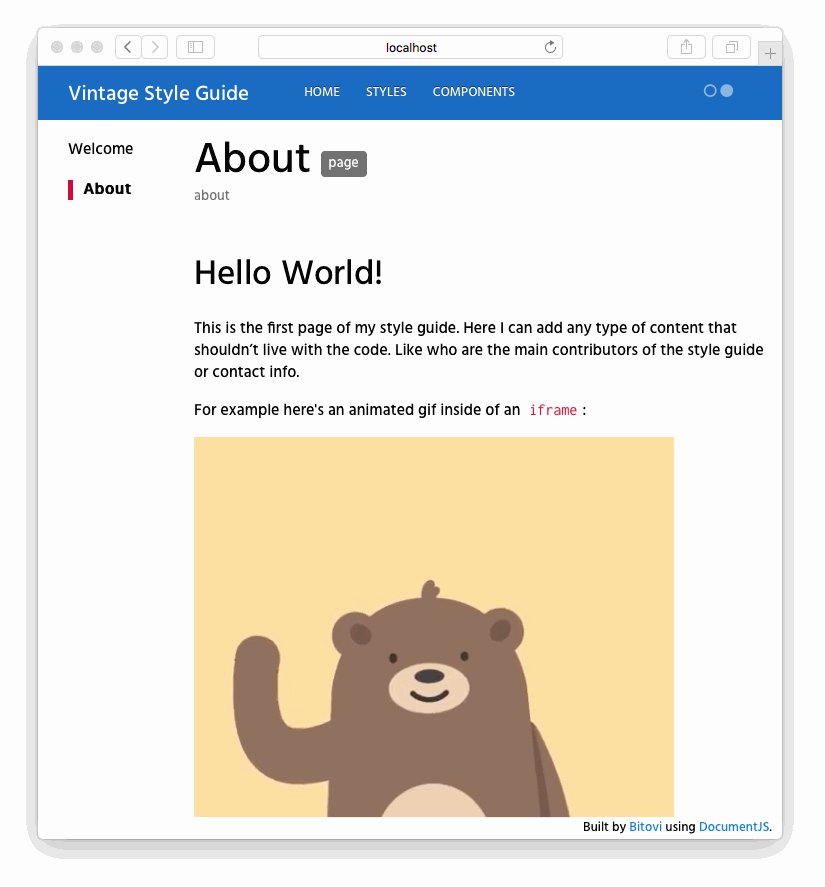
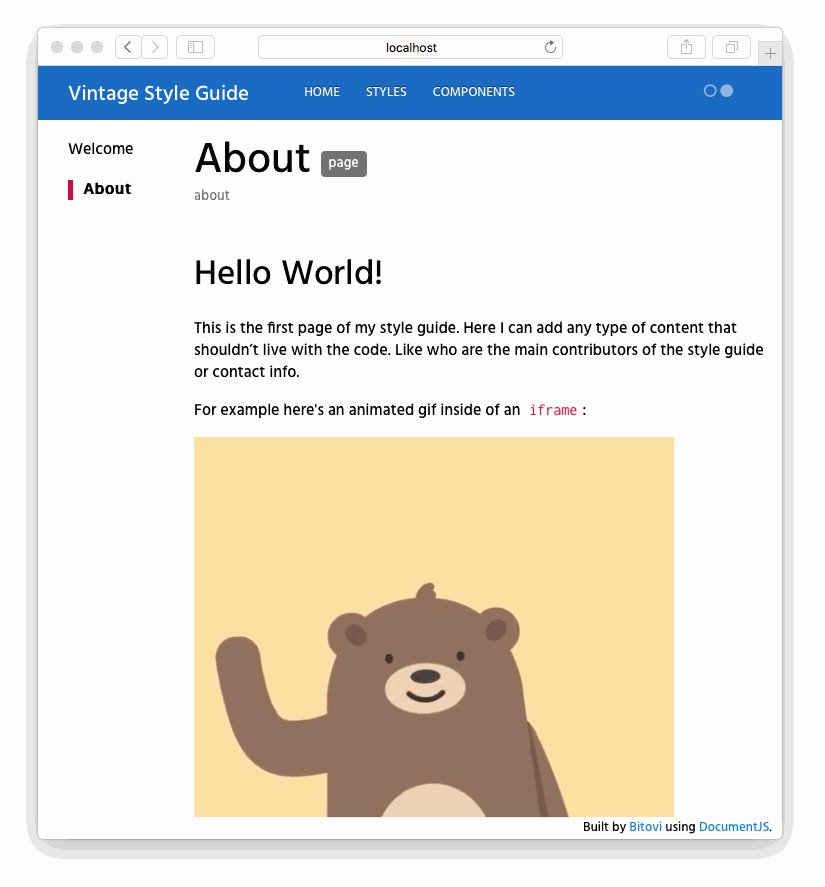
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


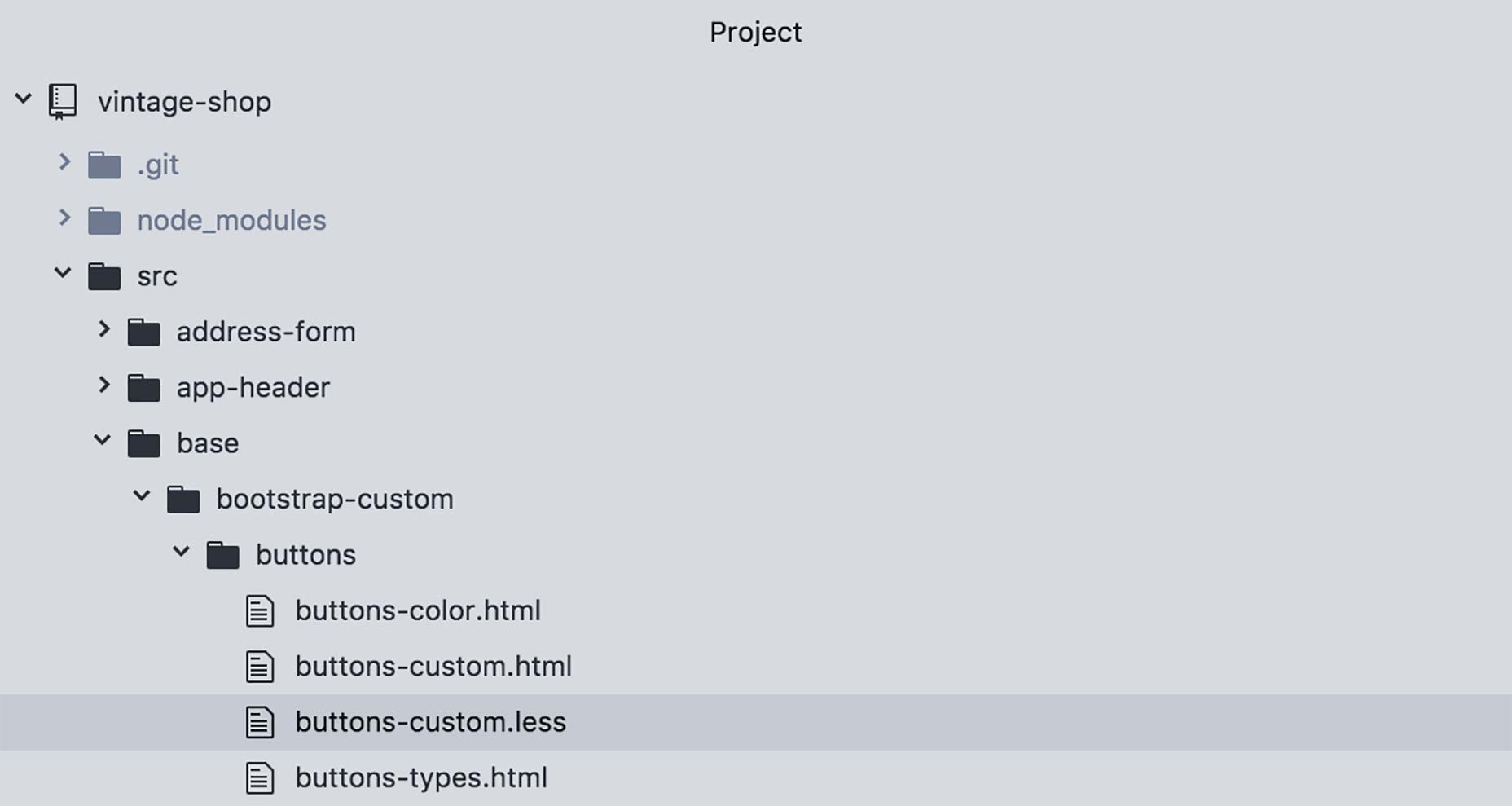
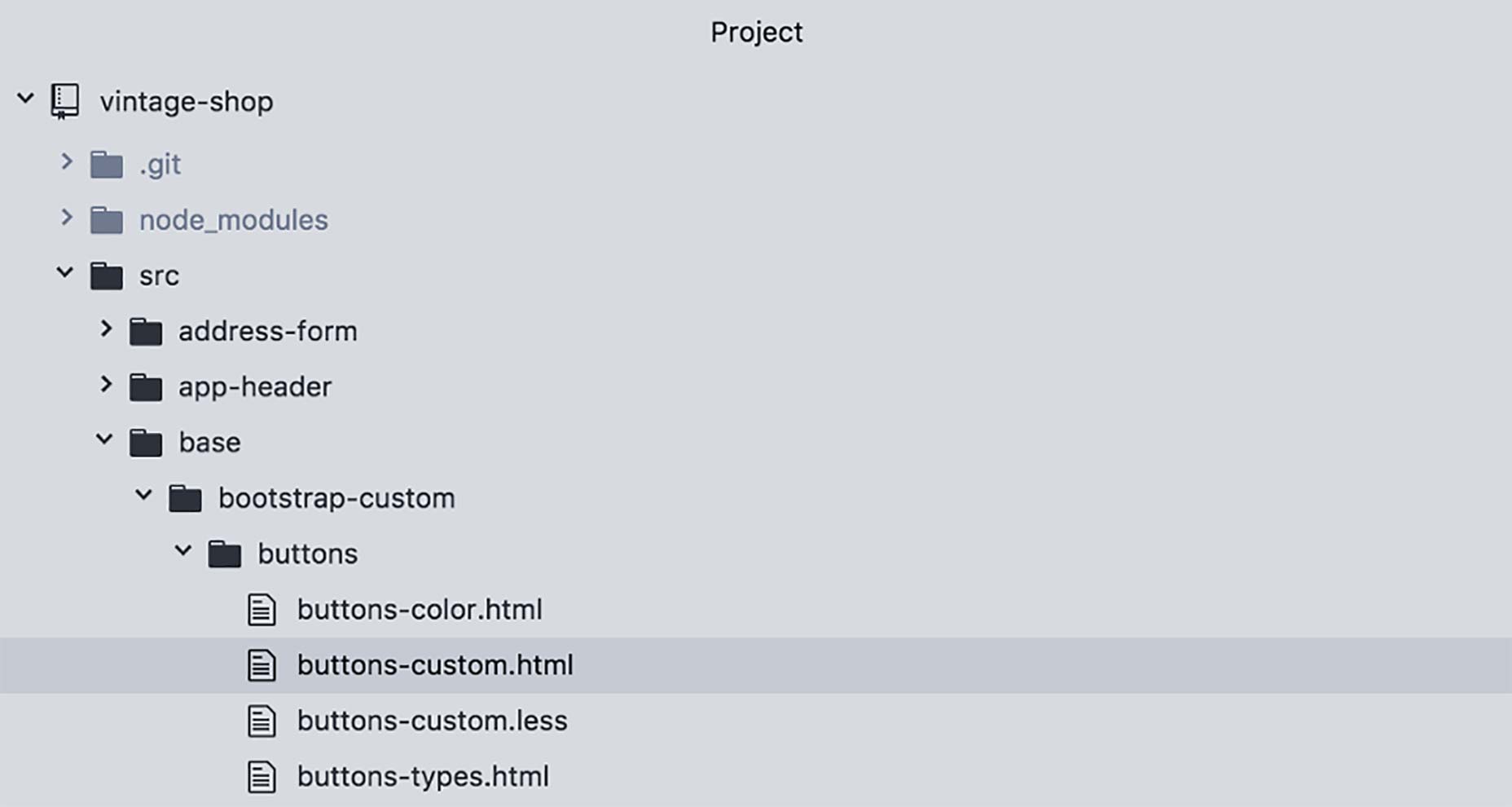
Tyylitaulukon dokumentointi
buttons-custom.less

Lisää tämän tiedoston sisälle ja kommenttilohkon sisälle tunniste @stylesheet jota seuraavat kaksi merkkijonoa:
/**@stylesheet buttons.less Buttons*/ Huomaa, että dokumentaation kommentti on aloitettava /** parserille (tässä tapauksessa JSDoc ) tunnistamaan sen.
Nyt rikkoa tämä alas:
@stylesheet Tunniste @stylesheet ilmoittaa tiedoston tyylitaulukoksi ja kertoo DocumentCSS että tämän tiedoston tiedot olisi näytettävä tyyliohjeessa. Tämä auttaa erottamaan sen muun tyyppisistä asiakirjoista, kuten sivuista, osista ja malleista. ( lue täältä täydellinen luettelo asiakirjatyypeistä ).
buttons.lessTämä on tyylitietokannan yksilöllinen nimi ja sitä käytetään viittauksena muihin tunnisteisiin. Vaikka voit käyttää minkä tyyppistä nimeä, suosittelen käyttämään tyylitiedosto-tiedoston nimeä, koska se auttaa tiedoston löytämisessä dokumentoinnin yhteydessä. Muista, että tämä vaikuttaa asiakirjan url-osoitteeseen. Tässä esimerkissä url on: http://localhost: 8080 / tyyliopas / buttons.less.html
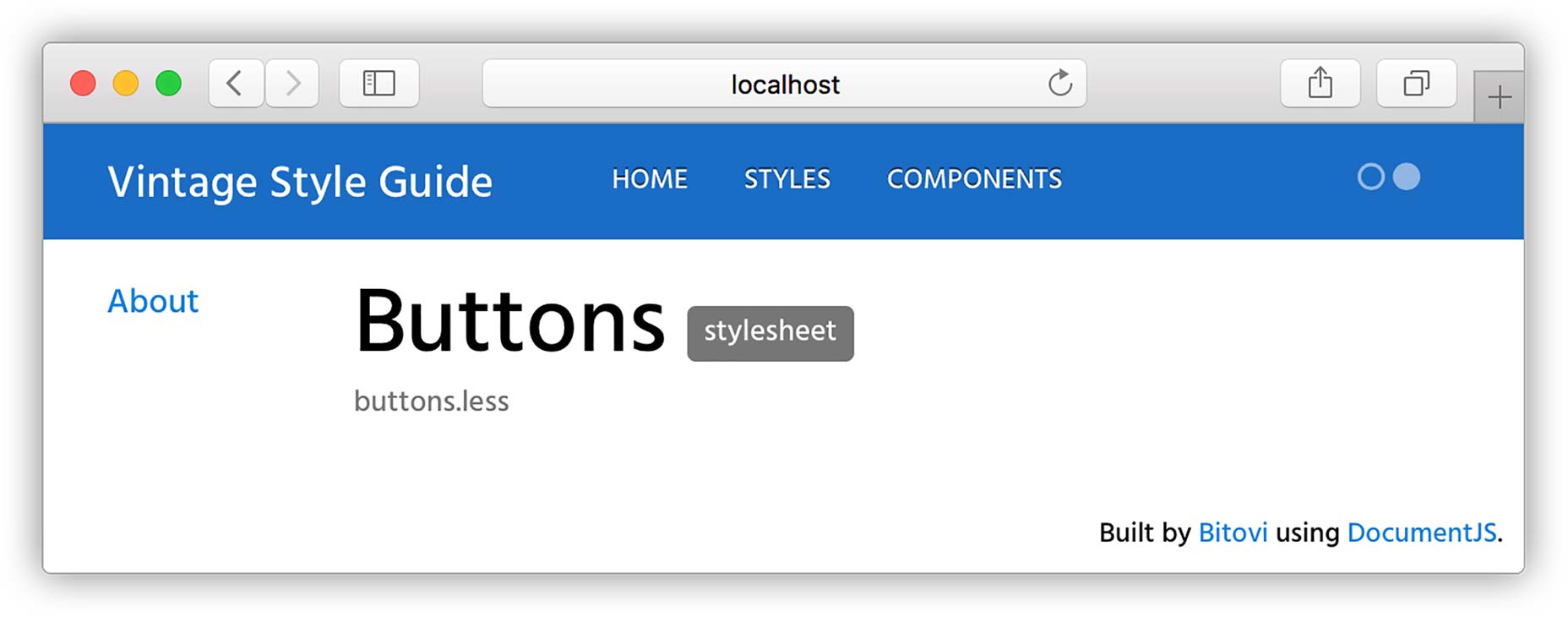
ButtonsSamanlainen sivun luominen , tämä on tyylitaulukon otsikko, jota käytetään näytettyihin tarkoituksiin generoidussa sivustossa. Tässä voit käyttää useita sanoja, joissa on välilyöntejä tai muita merkkejä.
Voit tarkastella äskettäin luotua sivua seuraavasti:
documentjs
Ja sitten mene http://localhost: 8080 / tyyliopas / buttons.less.html nähdäksesi uuden sivun.

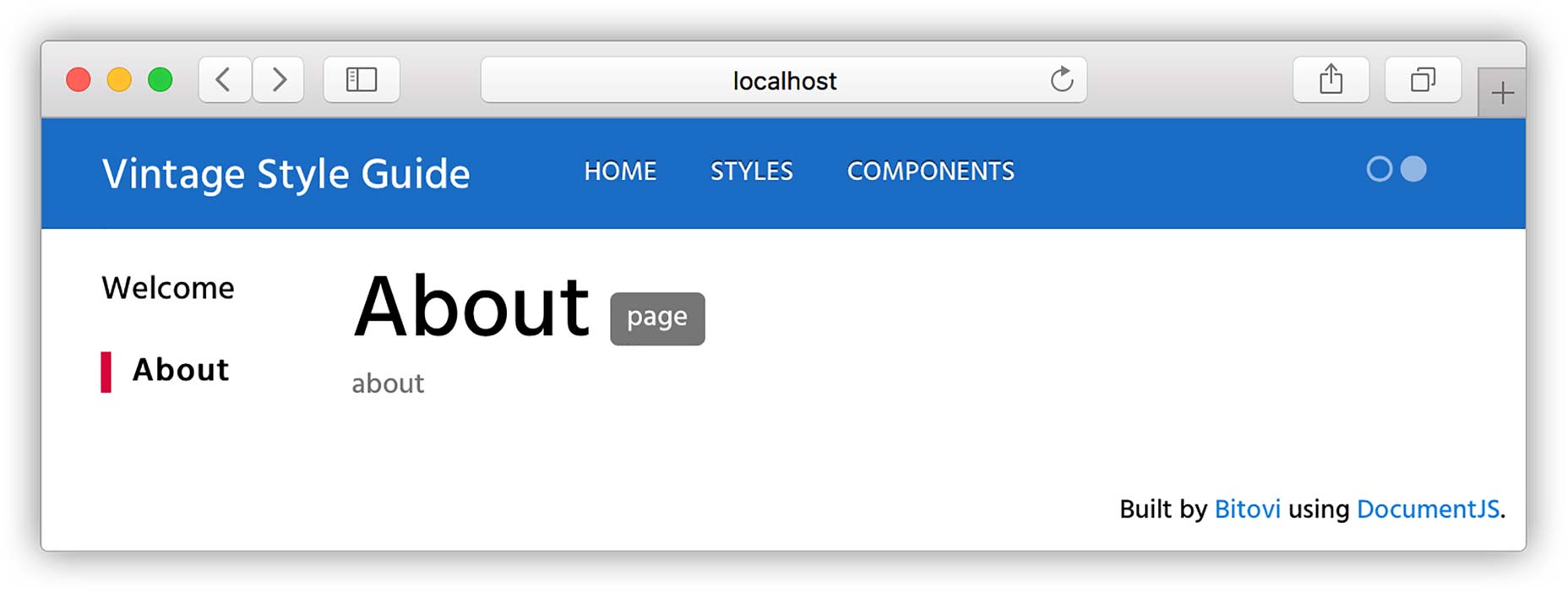
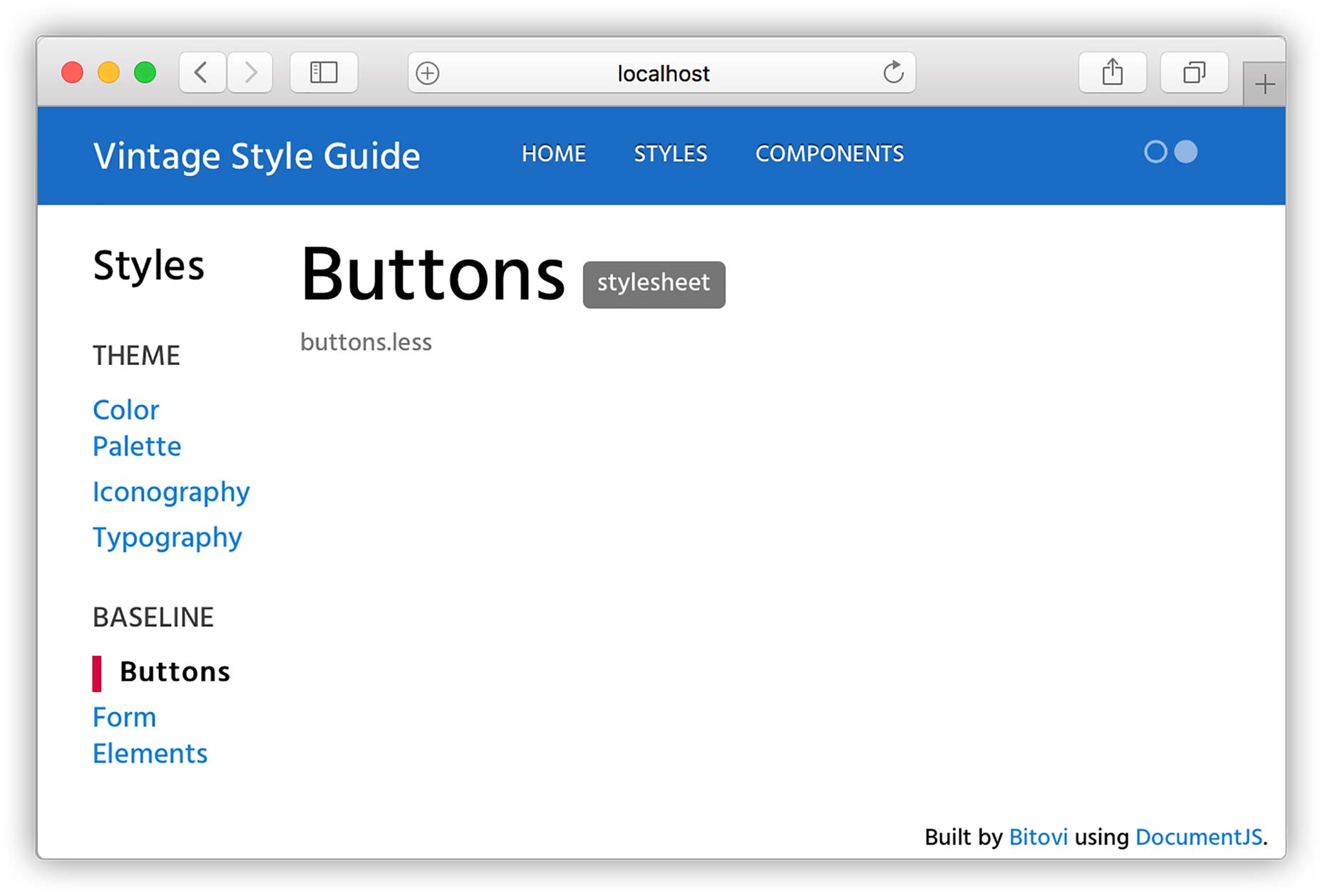
@parent
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Huomaa, että tässä tapauksessa olemme lisänneet .base että sivun pitäisi näkyä sivupalkissa näkyvässä ryhmässä "Baseline" (voit luoda myös aliverkon ryhmiä!).
Asiakirjojen uudelleenkäsittely ja sivun päivittäminen pitäisi näyttää tältä:

Nyt lihavalle osalle! Sivustomme avulla voimme tehdä muutamia asioita:
- Voimme lisätä asiakirjan yleisen kuvauksen
- Voimme lisätä kaikenlaisia sisältöjä sekä markdownin että pelkkään HTML-muotoon
- Ja mikä parasta, voimme lisätä demoja koodimme käyttöön?
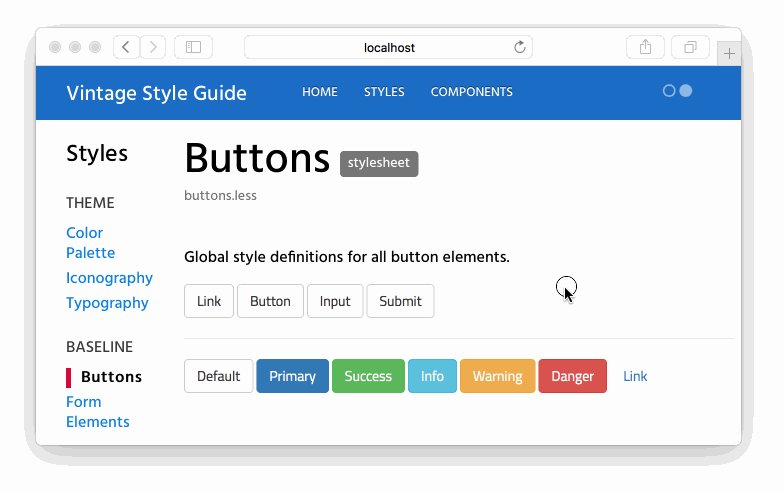
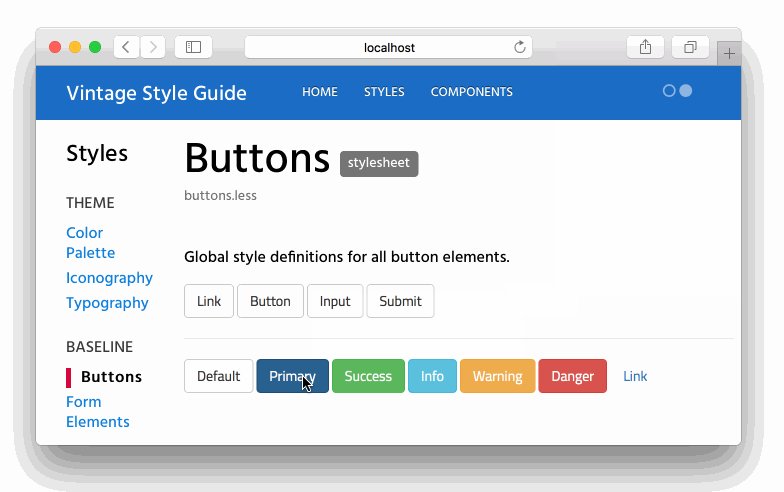
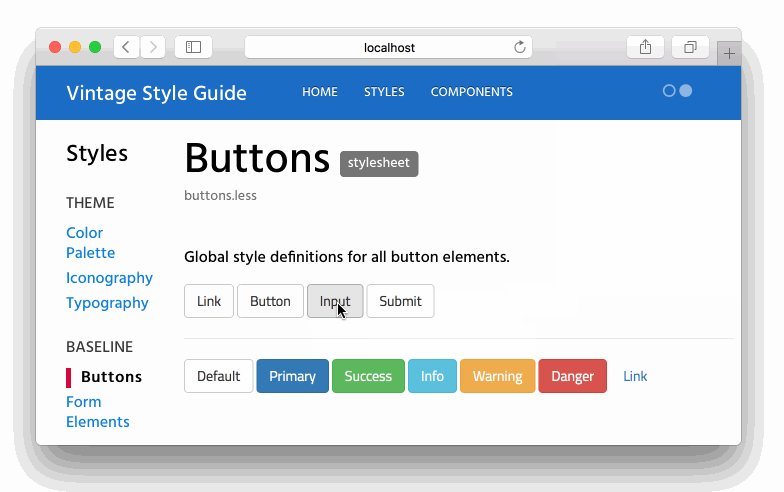
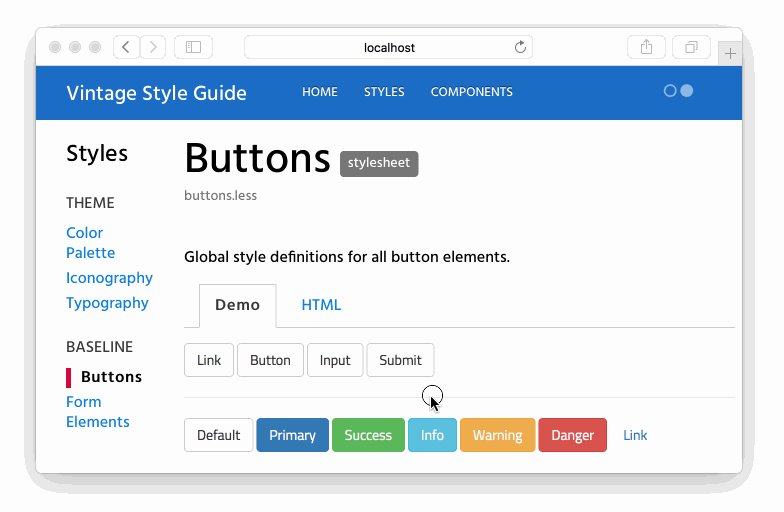
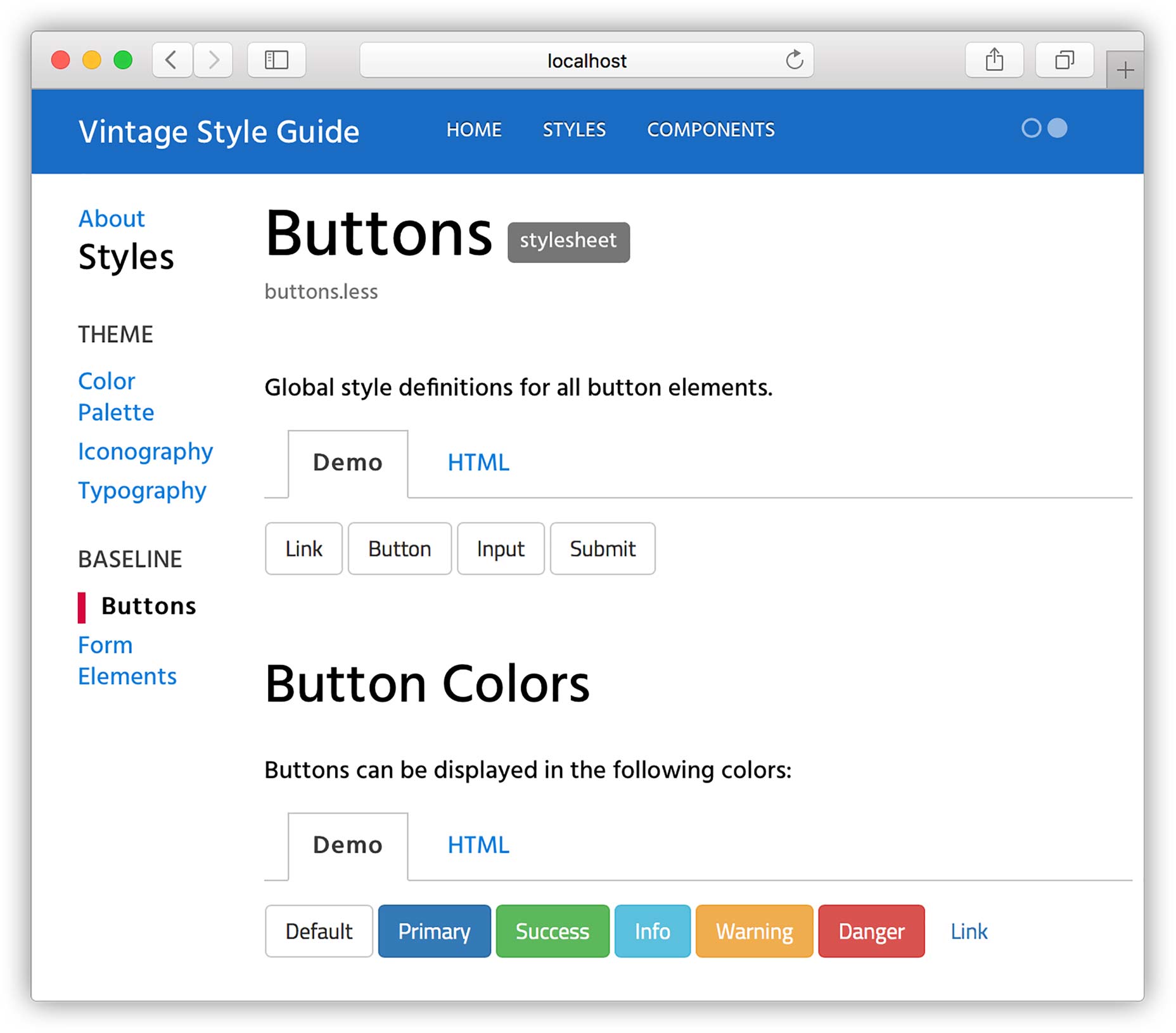
Lisätään lyhyt kuvaus ja esittely painikkeillemme doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Kuten voit nähdä @iframe tunnisteen avulla voit lisätä iframe-tiedoston dokumentointiasi. Tämä demo on oikeastaan vain yksinkertainen html-tiedosto, jossa on komentotunniste, joka tuo sovelluksesi CSS: n suoritusaikaan.
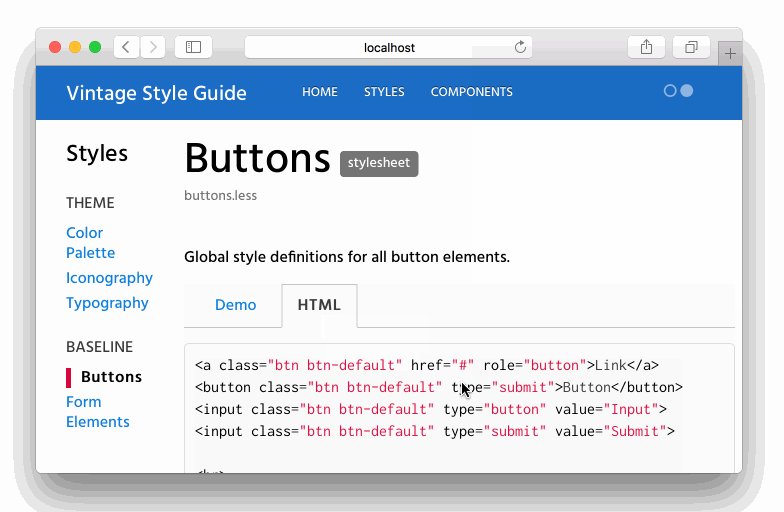
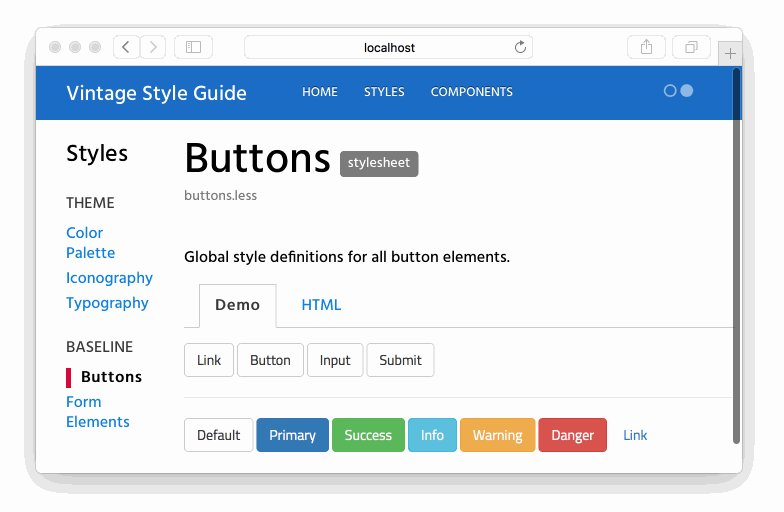
Avaa demo buttons-custom.html :

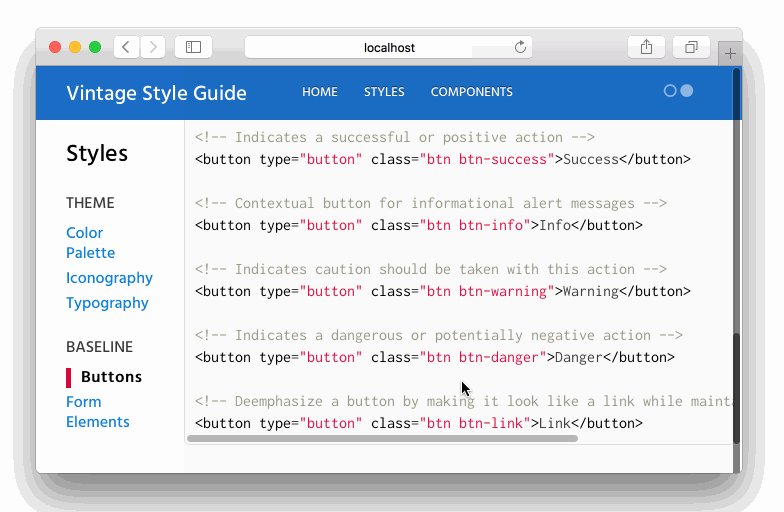
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Ainoa tässä tiedostossa tarvittava asia on komentotunniste, jonka pitäisi olla sama kaikille tässä sovelluksessa luotuasi demoon. Loput koodista ovat merkinnät tyylillä, jotka haluat näyttää demossa.
Lisäksi voit käyttää tunnistetta @demo näyttää myös siinä käytettävän koodinpätkän. Kuten tämä:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Nyt, ennen kuin siirryt banaaneihin tämän kanssa, on pari muuta herkkua, joita voit hyödyntää:
- Tyyliosastojen luominen
- Stylesheet-ryhmien luominen
Tyyliosastojen luominen
Voit luoda tyyliosion käyttämällä tunnistetta @styles . Tämä tunniste on suloinen, koska sen avulla voit jakaa tyylitietokirjaasi järkeviin palasiksi, joista voit puhua ja ymmärtää paremmin.
Esimerkiksi esimerkissämme meillä on tyylit painikkeiden määrittämiseen yleensä, riippumatta käytetystä merkinnästä (joko a vs @styles tunnisteen avulla voimme rikkoa värimääritelmät omiin osiinsa, puhumatta niistä erikseen, mutta voidaksemme hyperlinkkiä suoraan kyseiseen osioon.
Näin se toimii. Samassa tiedostossa buttons-custom.less , aiomme lisätä tagin @styles heti ensimmäisen tyyliluokan jälkeen ja ennen värimuuttujia. Näin se pitäisi näyttää:
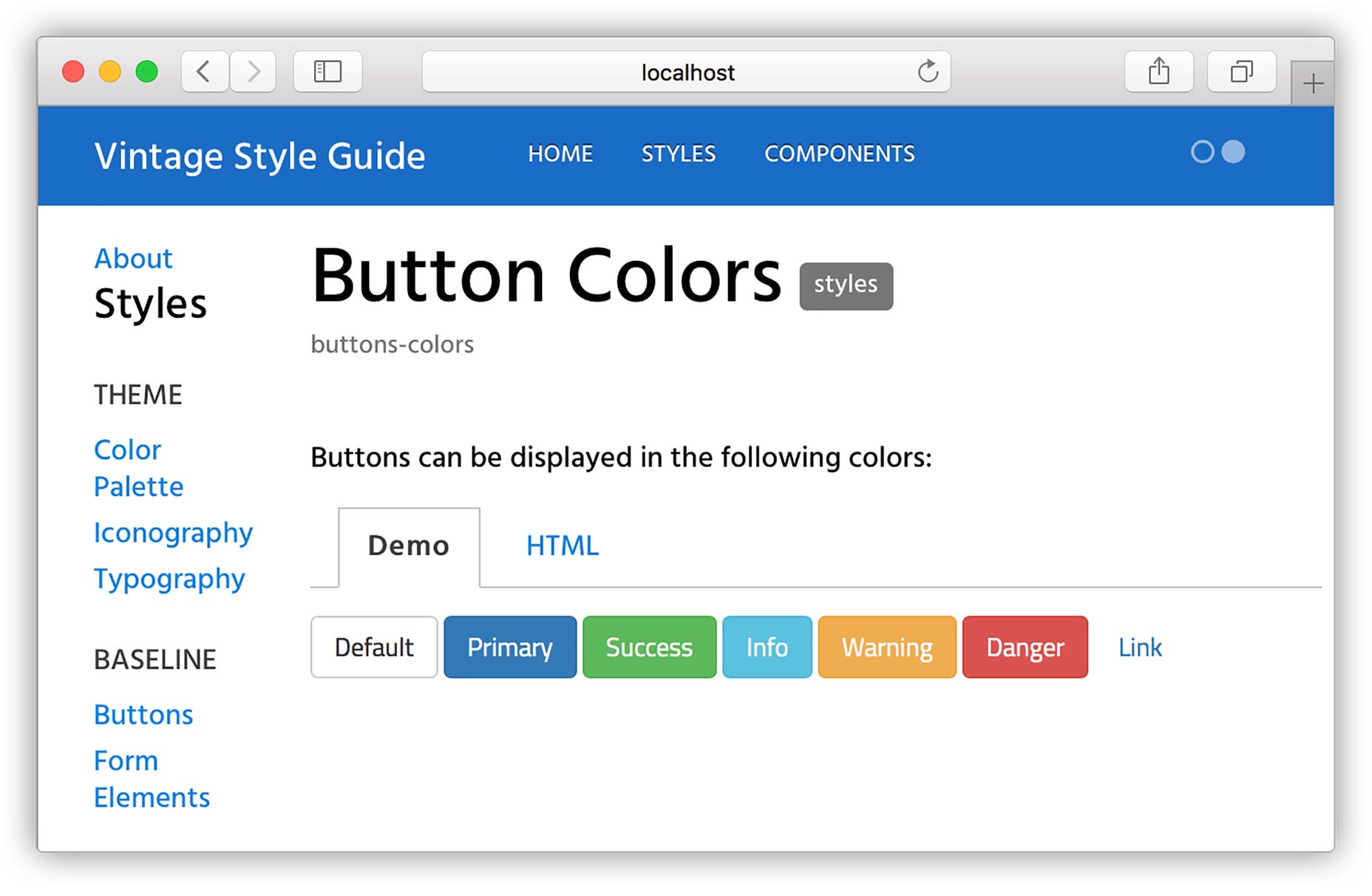
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Päivitin ensimmäisen demo-ohjelman näyttämään vain painotyypit.
- Lisäsin uuden kommenttilohkon käyttämällä
@stylestag. Täällä annan sille ainutkertaisen nimenbutton-colorsja otsikkoButton Colors. Annoin sen myös a@descriptionja lisätään a@demosillä se näyttää vain painikkeen värit.
Ja tässä on tuotos:


Stylesheet-ryhmien luominen
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group @group tag allows you to create a section in the sidebar that appears under the parent section. tunnisteen avulla voit luoda osion sivupalkissa, joka näkyy emoyhtiössä. Esimerkiksi ryhmät: "Teema" ja "Baseline" näkyvät "Tyylit" -osiossa.
styles.themeTämä on ryhmän ainutkertainen nimi. Hyvä käytäntö tässä on käyttää emoyhtiön nimen, tässä tapauksessa "Tyylit" nimeä nimitilassa. Tällä tavoin, jos haluat luoda toisen ryhmän, jolla on sama nimi, mutta toisen osan alla, ryhmän nimi säilyy ainutlaatuisena.
0Tämä on järjestys, jossa ryhmän tulee näkyä, joka alkaa numerolla 0. Jos tilausta ei ole annettu, ryhmien luettelo näytetään aakkosjärjestyksessä.
ThemeTämä on varsinainen nimi, joka näkyy sivupalkissa, joten voit käyttää useita sanoja, joissa on välilyöntejä ja muita merkkejä.
Voit nähdä ryhmät toiminnassa lisäämällä uusi ryhmä seuraavasti:
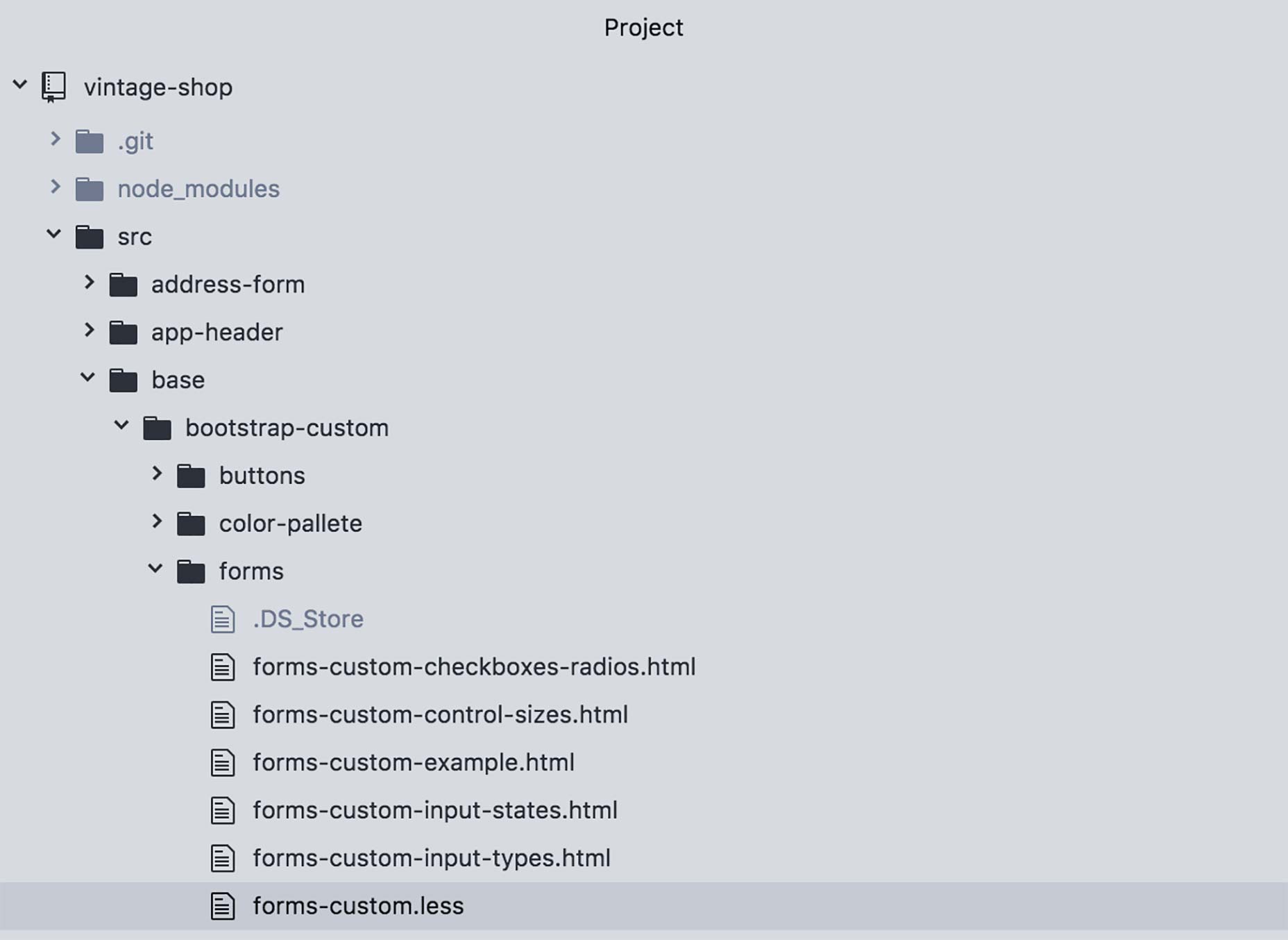
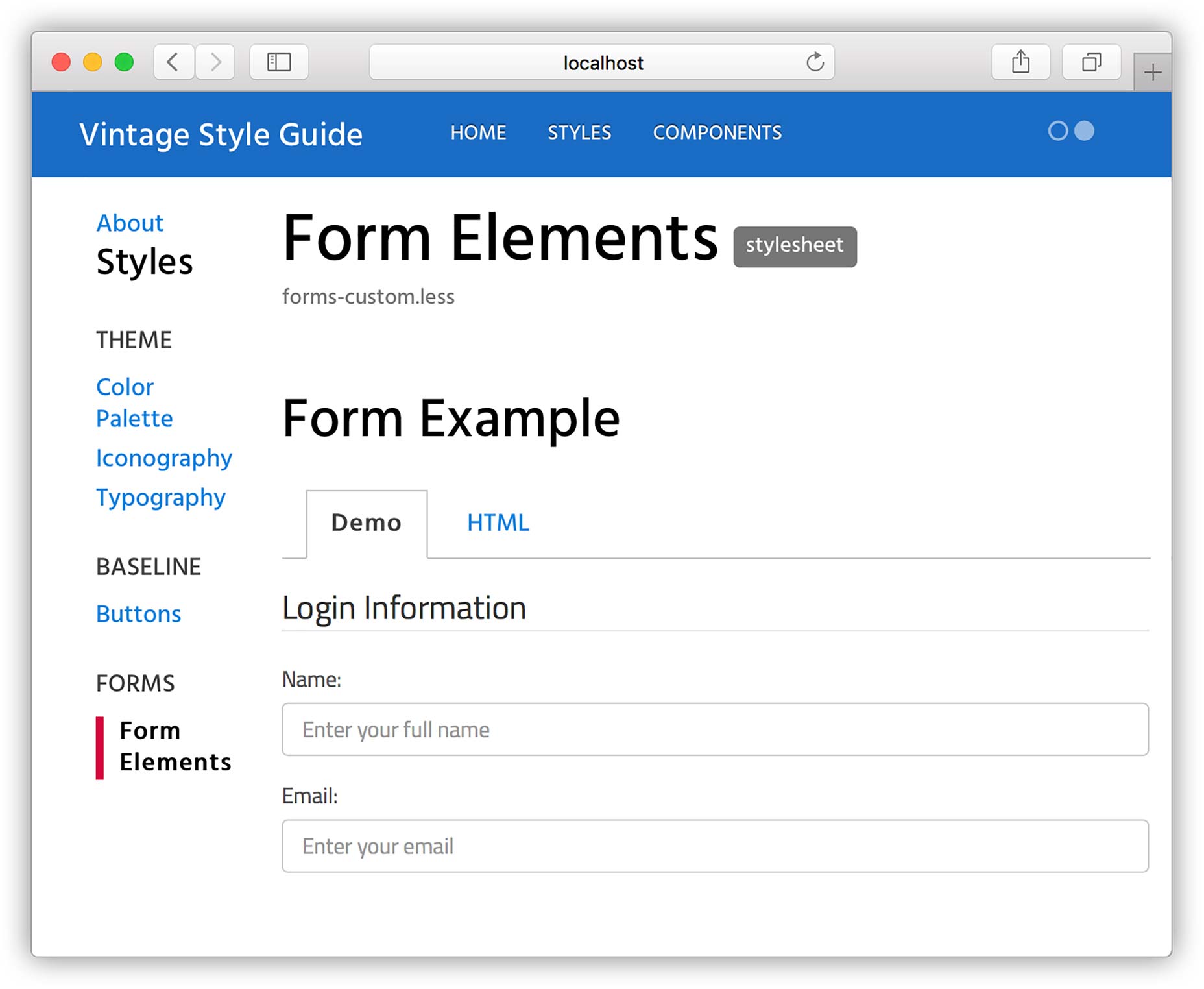
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Paketoida
