Pitäisikö verkossa olla universaali suunnittelujärjestelmä?
Web on monipuolinen foorumi, mutta monimuotoisuus vaikuttaa käytettävyyteen ja käyttäjäkokemukseen. Tutkimme avoimen lähdekoodin suunnittelua koko verkossa.
Toisin kuin mobiilisovelluksissa, webissä ei ole määriteltyjä suunnitteluohjeita, joihin suunnittelija voi viitata. Sen sijaan jokainen web-projekti pyrkii olemaan tyhjä kangas. On olemassa kehyksiä, kuten materiaali, Bootstrap ja muut, jotka tarjoavat perusta, mutta ei ohjeita, jotka ulottuvat koko verkkoon.
Tuloksena on laaja ja monipuolinen verkko, mutta yksi, jolla ei ole yhtenäisyyttä erityisesti käyttökokemuksen suhteen. Navigointi eroaa sijoittelusta, rakenteesta ja kokonaissuunnittelusta. Asettelut vaihtelevat leveydeltä. Tekstin koot ja typografiset asteikot vaihtelevat voimakkaasti. Ja käytössä on laaja valikoima erilaisia komponentteja, vuorovaikutuksia ja käyttöliittymäelementtejä.
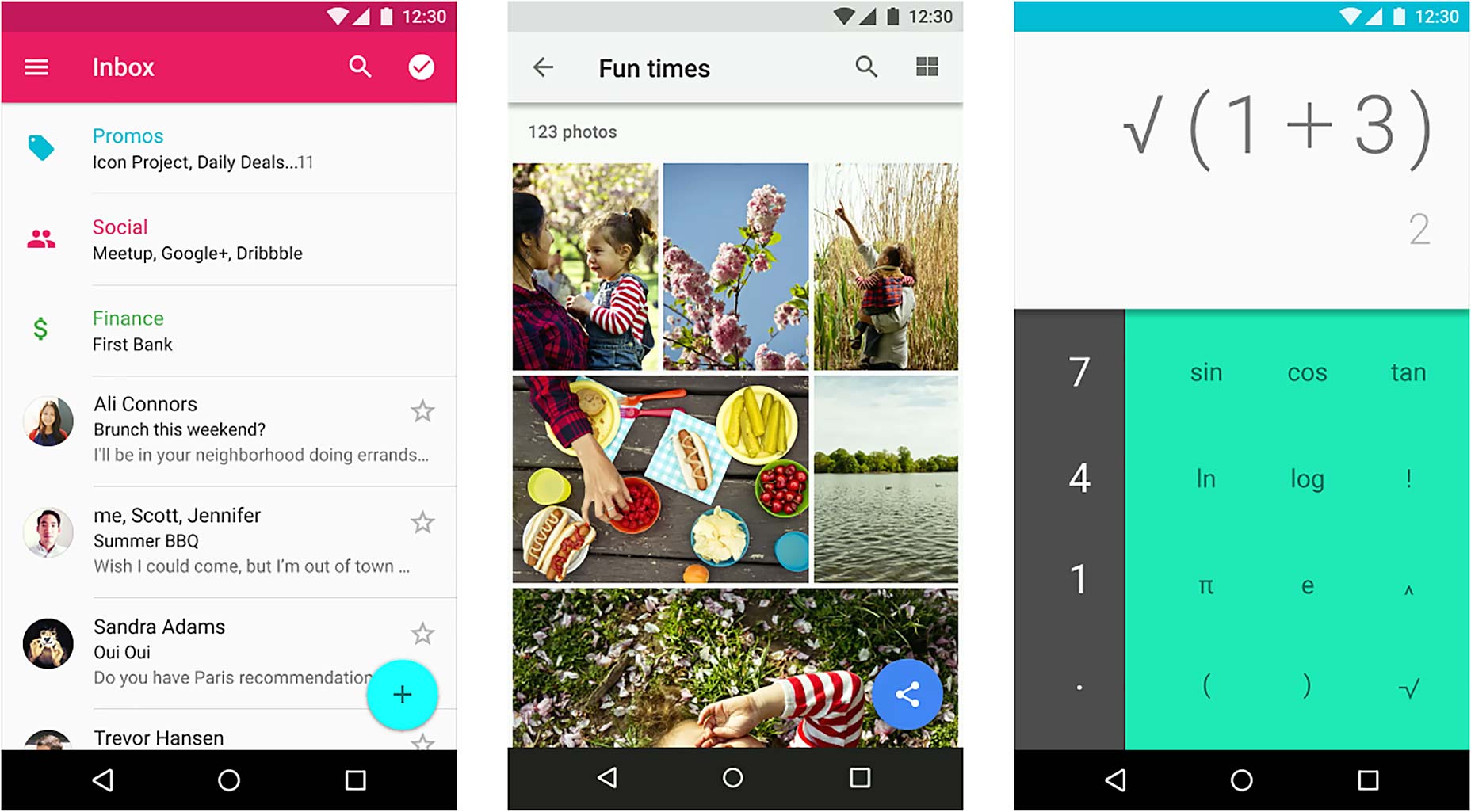
Suunnittelujärjestelmät varmistavat sovellusten välisen johdonmukaisuuden, mikä johtaa yhtenäisempiin tuotteisiin
Verkon asetetun suunnittelijärjestelmän puute johtuu avoimen lähdekoodin luonteesta ja omistajuuden puutteesta. Mikään yhtiöllä tai organisaatiolla ei ole valtuuksia noudattaa ohjeita tai standardeja. Lähin mitä tahansa tai kuka tahansa vaikuttaa siihen, miten me suunnittelemme Google, joka voi vaikuttaa hakuasi rankattuihin tekijöihin, kuten käyttäjäkokemukseen, reagointikykyyn ja koodirakenteeseen. Toisaalta mobiili käyttöjärjestelmät, kuten iOS ja Android, voivat valvoa tiettyjä sovellusrakenteita, käyttäjäkokemusta ja standardeja. Suunnittelujärjestelmät varmistavat sovellusten välisen johdonmukaisuuden, mikä johtaa yhtenäisempiin tuotteisiin ja joka on helpompi käyttää ja ymmärtää loppukäyttäjälle. Se myös parantaa suorituskykyä ja optimointia sekä saavutettavuutta.
Huolimatta tällaisesta määritellystä ohjeistuksesta molemmissa iOS- ja Android-tapauksissa, suunnittelijat löytävät edelleen keinoja erottaa esimerkiksi värien, ulkoasun ja suunnittelun yksityiskohdat. Näissä olosuhteissa on vielä täysin mahdollista saavuttaa erinomaisia ja ainutlaatuisia malleja, jotka vielä kuuluvat suuntaviivojen piiriin.
Vastaavasti verkko on ehdoton tyhjä kankaalle. On kyky ottaa suunnittelua ja käyttökokemusta mihin tahansa haluamaasi suuntaan. Toisaalta se tekee verkosta niin houkuttelevan, monipuolisen ja runsaan. Toisaalta se voi johtaa monimutkaisiin sekavaan kokemukseen, joka on erittäin vaikeasti saavutettavissa, epäjohdonmukainen ja käyttää erilaisia optimaalisia ja pimeitä käyttäjäkokemusta.
IOS: n ja Androidin tapaus osoittavat, kuinka monipuolinen ja monipuolinen digitaalinen tuote tai ekosysteemi voi olla tällaisen sääntelyn ja kohtalaisen tiukkojen ohjeiden mukaan.
Tämä herättää kysymyksen siitä, olisiko avoimen lähdekoodin ohjeistusta otettava käyttöön koko verkossa. Olipa kyse W3C: stä, se on yhtenäinen pyrkimys tärkeimpien selainten välillä tai on suunnitellut ryhmä suunnittelijoita, se voisi parantaa verkkoa kaikille. Sillä olisi vielä suuria mahdollisuuksia tuottaa ainutlaatuisia malleja varmistaen samalla, että verkko saavuttaa paljon hyväksyttävämpiä saavutettavuustasoja ja käytettävyyttä kokonaisuutena. Suunnittelijat ja käyttäjäkokemusalan ammattilaiset voisivat osallistua tähän avoimen lähdekoodin hankkeena, joka edisti koko verkon kehitystä.
Se ei ole vain verkkosovelluksia, joihin tätä järjestelmää pitäisi soveltaa. Olipa kyseessä blogi, portfolio, aloitussivu tai wiki, ne ovat kaikki käyttökelpoisia tuotteita. He tarvitsevat kuitenkin tärkeitä käyttökokemuksia, kuten esteettömyyttä, navigointi-, värikäytäntöjä ja typografian mittakaavaa. Monet yritykset pitävät tällaisia näkökohtia, kun taas monet jättävät heidät huomiotta joko valinnan, laiminlyönnin tai harkinnan puutteen vuoksi. Se on alue, joka on niin hajanaista nykyisessä järjestelmässä, ja se ei toimi asianmukaisesti kaikille. Tämä koskee vammaisia, näkövammaisia tai tietokoneiden ja web-sivujen puutetta. Nämä käyttäjät olisi suunniteltava ensin.
Nykyään tärkein näkökohta on usein suunnitteluominaisuudet: tekee jotain vaikuttavaa, ainutlaatuista ja silmiinpistävää. Usein tämä halu erottaa toisistaan voi johtaa väärennöksiin käyttäjäkokemuksen ja suunnittelun valintoja kuten ainutlaatuisia navigointiratkaisuja, jotka ovat hämmentäviä ja tuntemattomia eniten.
Google on erinomainen esimerkki yrityksestä, joka on kehittänyt joukon suuntaviivoja ja sovelsi niitä ehdottoman johdonmukaisesti mobiili- ja verkkoyhteyksissä. Jos vaihdat Google Keepista iPhonessa ja verkossa Google Drivesta , käyttäjäkokemus ja muotoiluelementit pysyvät yhdenmukaisina. Kun vaihdat verkossa olevien tuotteiden, kuten Play Kaupan tai YouTuben, välillä, se pysyy samana.
Tämä helppokäyttöisyys ja siirtyminen yhdestä tuotteesta tai sivustosta toiseen pitäisi olla mallia, jota muiden on noudatettava. Se asettaa käyttäjälle ensin mahdollisuuden käyttää täysin ymmärrettävää ja ymmärrettävää kokemusta. Google on alkanut ottaa tämän edes askeleen pidemmälle, koska ne esittelevät Android-sovelluksia ja web-pohjaisia vastaavia, jotka toimivat työpöydän koossa. Chromebookien kaltaisten tuotteiden ansiosta laitteiden siirtyminen laitteiden välillä on vielä saumatonta.
Mitä lähemmäksi voimme päästä yhtenäiseen suunnittelujärjestelmään kaikkialla verkossa ... sitä parempaa on ... kaikille osapuolille
Mitä lähemmäksi voimme päästä yhtenäiseen suunnittelujärjestelmään koko verkon kautta, sitä paremmin se on pitkällä aikavälillä kaikille osapuolille. Tämä tarkoittaa, että järjestelmät ulottuvat paljon pidemmälle kuin vain yhdestä yrityksestä.
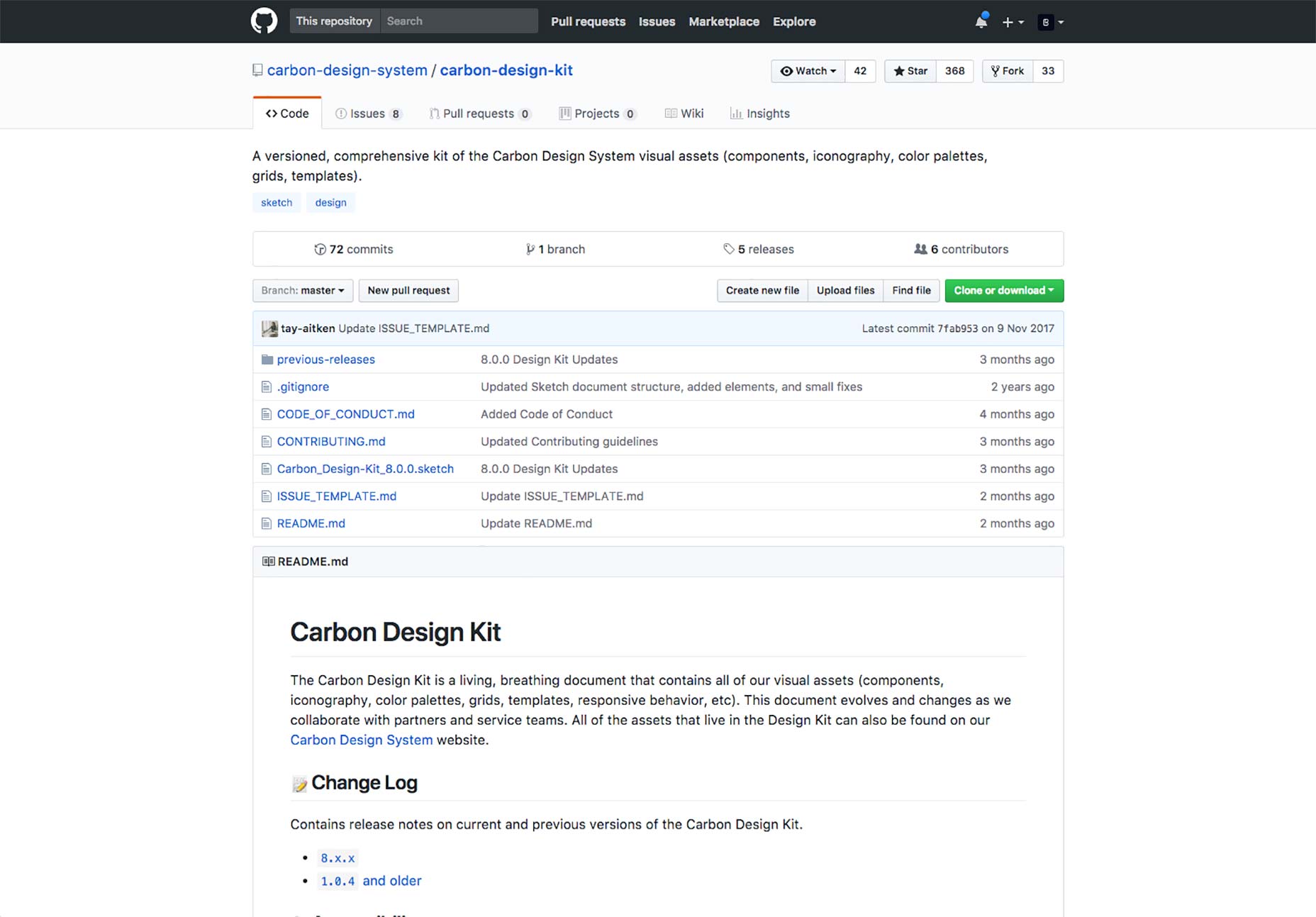
IBM tai Airbnb voivat täydentää suunnittelijärjestelmiään n: n asteen tasolle ja soveltaa niitä erinomaisella johdonmukaisuudella. Heti kun käyttäjä siirtyy toiseen tuotteeseen tai palveluun, niiden suunnittelujärjestelmä on todennäköisesti täysin erilainen, typografiasta ja ulkoasusta, navigointiin liittyvistä käytännöistä. Siksi sitä on tarkasteltava entistä enemmän. Ja sovellukset ovat lähinnä esimerkki siitä, kuinka onnistunut tämä voi olla keino parantaa käyttäjien jokapäiväistä elämää.