Suunnittelu Edge-koteloille
Kun suunnittelemme tuotteitamme, suunnittelemme usein onnellinen polku-skenaario, ihanteellinen käyttäjän virtaus ilman esteitä. Mutta todellisessa elämässä on tilanteita, jotka eivät mene suunnitelmaan. Tällaisia olosuhteita kutsutaan "reuna-asioiksi".
Edge-tapaukset saattavat olla melko harvinaisia, mutta niillä on merkittävä vaikutus käyttökokemukseen. Käyttäjät muistavat harvoin positiivista vuorovaikutusta, mutta he muistan usein negatiivisia kokemuksia; jos ette valmistaudu tällaisiin tilanteisiin, koko kokemus voi olla nopeasti pudota alas .
Tässä artikkelissa aion jakaa joitain reunakohtaisia skenaarioita, joita sinulla on ehkä käsitellä, ja miten voit suunnitella niitä omissa malleissasi. Reunaehtojen käsittelyyn on kaksi perusmenetelmää:
- Estää reunakotelot
- Tukien etureunan skenaarioita
Kun otetaan huomioon valinta, on aina parempi estää reunakotelo tapahtumasta. Joissakin tapauksissa tämä voidaan tehdä vähentämällä järjestelmän monimutkaisuutta (esim. Rajata niiden toimintojen tai toimintojen lukumäärää, joita käyttäjät voivat suorittaa, kun ne toimivat vuorovaikutuksessa järjestelmän kanssa); vähemmän monimutkaisuus vähentää mahdollisuutta reuna-asioihin. On kuitenkin olemassa aikoja, jolloin on mahdotonta estää reunatapauksia, joten usein huomaat, että tukireunat ovat parhaita vaihtoehtoja käyttäjille:
1. Combat Delayed Loading
Koska tekniikka mahdollistaa nopeamman kokemuksen, käyttäjien odotukset ovat vähentyneet. Viimeisimmän Googlen kyselyn mukaan 2/3 matkaviestinverkon käyttäjät kertovat, että nopeudella, jonka lataaminen edellyttää, on suurin vaikutus kokonaiskokemukseen. Käyttäjien odotusten täyttämiseksi sinun on tehtävä kaikkensa, jotta sovelluksesi / sivustosi latautuu mahdollisimman nopeasti. Mutta riippumatta siitä, kuinka vaikeasti yrität, tilanteissa, joissa et voi noudattaa nopeusohjeita, tulee olemaan tilanteita. Hidas latausaika saattaa johtua rajoitetusta internetyhteydestä. Jos voit parantaa todellista suorituskykyä, yritä ainakin luoda käsitys nopeudesta - kuinka nopeasti jotain tuntuu olevan usein tärkeämpää kuin kuinka nopeasti se todellisuudessa on.
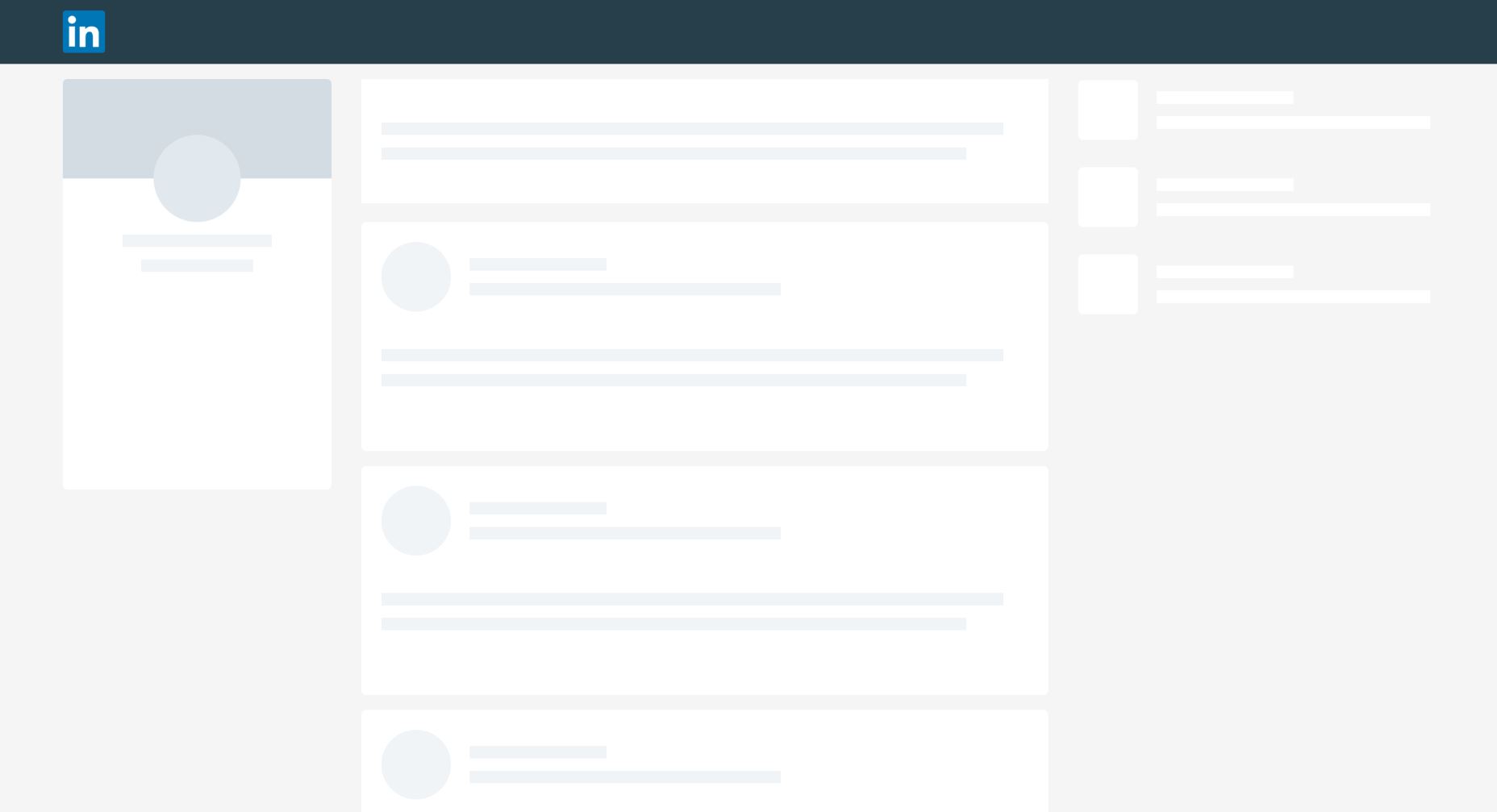
Yksi tekniikka, joka voi auttaa sinua sen kutsutaan skeleton näytöt . Luurankoasennus on sivusi versio, joka näkyy sisällön lataamisen aikana. Skeleton-näytöt antavat käyttäjille vaikutelman nopeudesta (useimmat käyttäjät uskovat, että lastaus tapahtuu nopeammin kuin se todellisuudessa on).
LinkedIn käytä luurangon näyttöjä antamaan vaikutelman nopeudesta.
Tarkista tämä Codepen esimerkki luurankoefektistä puhtaassa CSS: ssä. Pulsaamisen vaikutus antaa käyttäjälle tunteen, että verkkosivusto on elossa ja sisältö latautuu.
2. Suunnittele tyhjät valtiot
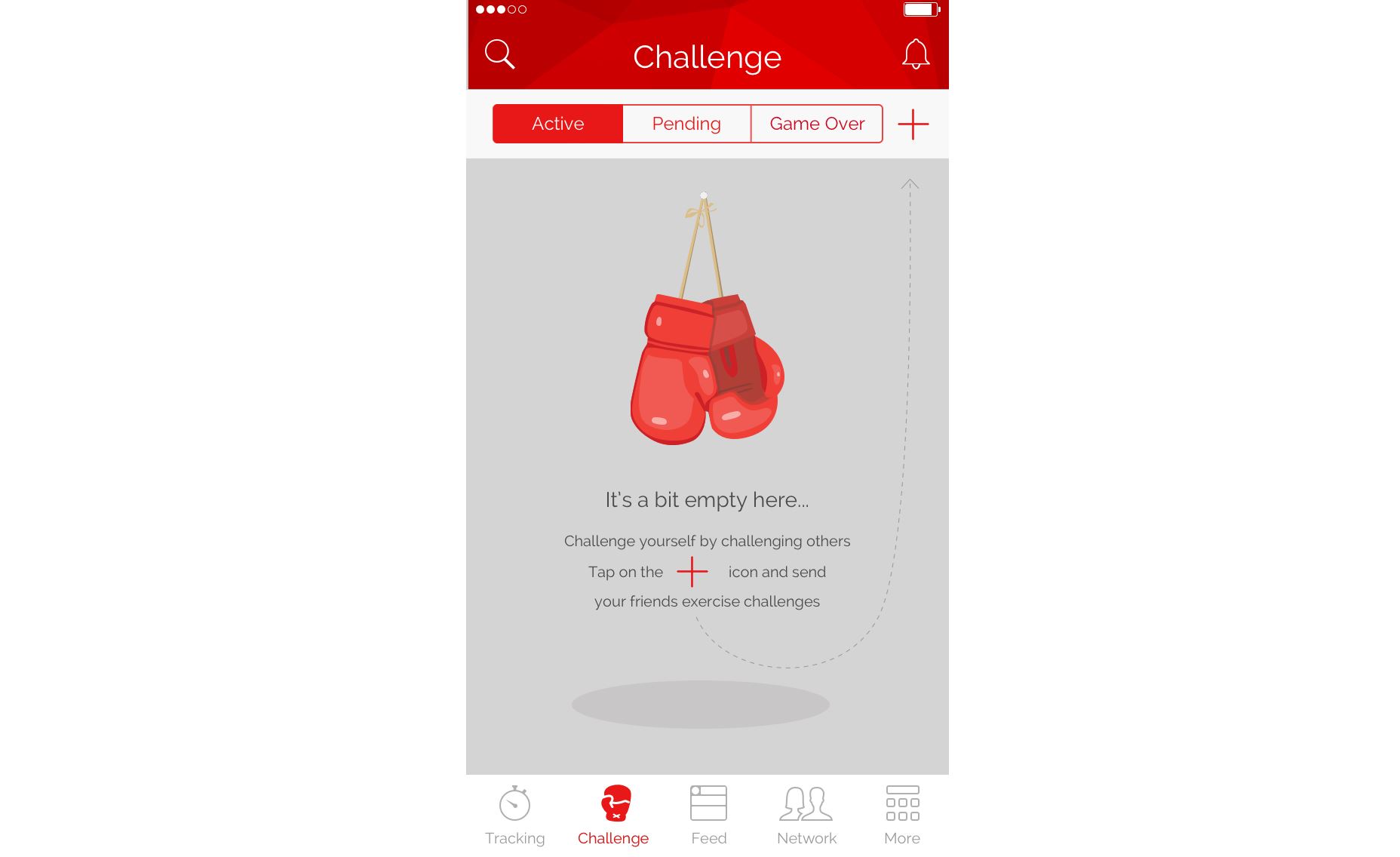
Sovelluksessa tai verkkosivustossa olevat yksittäiset ruudut, joiden pitäisi olla täytetty tietyssä tiedostossa, eivät näy missään tapauksessa. Esimerkiksi sovellushaasteisiin liittyvä käyttäjäruudussa oleva näyttö on tyhjä ensimmäisen kerran (vain siksi, että käyttäjillä ei ole vielä haasteita). Suunnittelijoina meidän on miettiä, miten sivu näyttää tässä tapauksessa. Tyhjä sivu ei ole oikea tapa tehdä. Sen sijaan voimme antaa ohjeita sivun täyttämiseen tiedoilla. Khaylo Workout iOS on erinomainen esimerkki siitä, kuinka tyhjää tilaa voidaan käyttää kontekstin luomiseen.
Sivun tyhjää tilaa voidaan käyttää selkeisiin ohjeisiin siitä, miten pääset alkuun.
3. Osoita Käyttäjän tai järjestelmän virheitä
Jokainen käyttäjän vuorovaikutus järjestelmän kanssa voi olla mahdollinen virheen lähde. Virheilmoitukset ovat erityisen yleisiä, kun käyttäjien on annettava tietoja. Olen jo maininnut, että on parempi estää virheiden esiintyminen ensinnäkin ja tätä sääntöä olisi sovellettava käyttäjän syötteisiin. Mutta kun on kyse käyttäjän panoksesta, meidän on keskityttävä käsittelemään seuraavia mahdollisia ongelmia:
- Käyttäjän syöttämä tieto ei ole kelvollinen. Käyttäjä saattaa esimerkiksi vääristää luottokortin numeron kassan aikana. Tässä tapauksessa sovelluksessa on oltava yksityiskohtaiset virheilmoitukset, joiden avulla käyttäjät voivat havaita ongelman lähteen.
- Järjestelmä ei pysty toimimaan teknisen ongelman vuoksi. Tässä tapauksessa virheilmoituksen on mainittava, että se on järjestelmän ongelma, ei käyttäjän. Tämä estää käyttäjiä lähettämästä tietoja uudelleen.
Kummassakin tapauksessa sinun on varmistettava, että sovellus käsittelee virheitä gracefully. Virheviestit olisi kirjoitettava selkeään, helppokäyttöiseen kielelle (jollakin kielellä ei sallita), ja järjestelmän pitäisi tarjota tarkka ratkaisu (tämä saattaa olla ohje tai jotain muuta, joka voi auttaa).
4. Nolla tulokset löydettiin
Useimmat sähköisen kaupankäynnin verkkosivustot ja sovellukset tarjoavat hakutoiminnon. Ja yksi yleisimmistä käytettävyyteen liittyvistä ongelmista hakutoiminnon kanssa on silloin, kun käyttäjä näkee tyhjän sivun, jossa on "0 tulosta." Jättäen joku sivulta ilman tuloksia voi olla turhauttavaa. Varsinkin jos he ovat yrittäneet etsiä pari kertaa.
Jos suunnittelet hakutoimintoa, harkitse seuraavia tekniikoita:
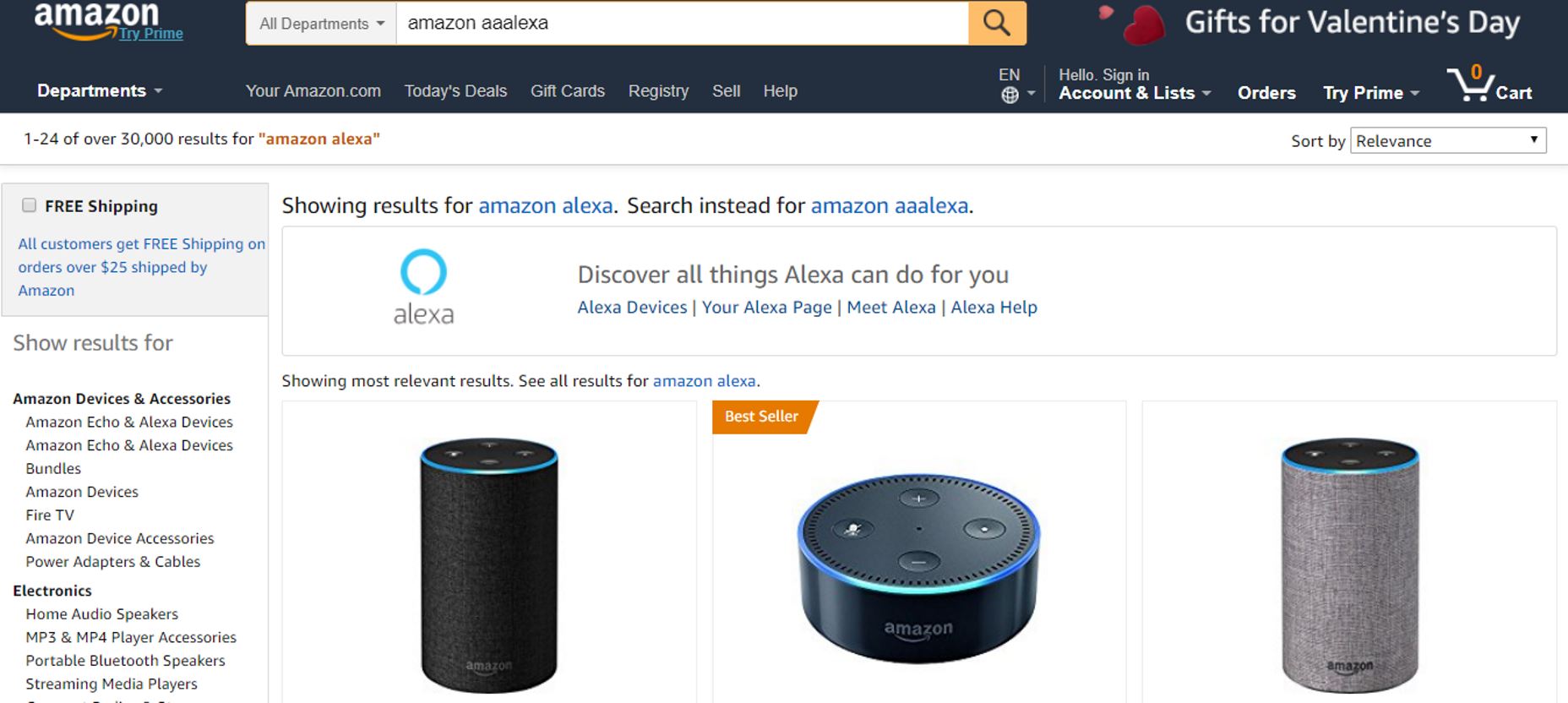
- Oikoluku ja ehdotukset. Joskus käyttäjät eivät saa tuloksia vain siksi, että he vääristivät hakukyselyn. Se on todella hyödyllinen, kun järjestelmä havaitsee virheellisen kohteen ja tarjoaa hakutulokset todennäköisimmän kyselyn perusteella. Toinen hyödyllinen tekniikka, joka todella auttaa käyttäjiäsi, on automaattisen täydennysvihjeitä. Tämä vähentää kirjoittavien käyttäjien vaivaa ja estää heitä kirjoittamasta väärä kysely.

Amazon ymmärtää, että käyttäjä tarkoitti "Amazon Alexa" tässä kyselyssä
- Tarjoa arvokkaita vaihtoehtoja. Jos hakutuloksia ei ole, voit tarjota esillä olevaa sisältöä tai muuta arvokasta vaihtoehtoa. Esimerkiksi sähköisen kaupankäynnin sivuston yhteydessä tämä saattaa olla vastaavan luokan tuotteita.
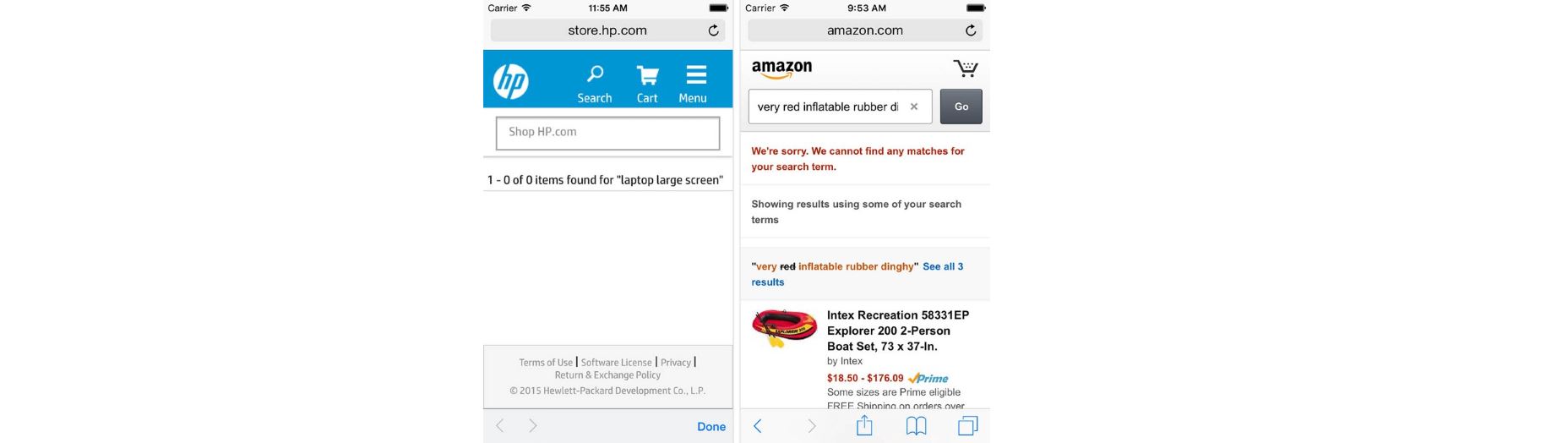
Vertaa vain nollaa hakutulossivua HP: stä ja Amazonista. HP: n nolla tulossivu on umpikuja käyttäjälle. Sitä vastoin Amazon tarjoaa ehdotuksia etsimistä varten ja edistää siihen liittyviä tuotteita.
Miten löytää Edge tapauksia
Jotkut suunnittelijat uskovat, että reuna-asioiden suunnittelu on samanlainen kuin odottamaton. Itse asiassa valtaosa reuna-asioista voidaan ennustaa ennen tuotteen vapauttamista. Kaksi tekniikkaa voi auttaa sinua:
- Suunnittelun tarkistus: Suunnittelun helpottamiseksi kannattaa etsiä proaktiivisesti reuna-asioita. Suunnittelun tarkistus on erittäin hyödyllinen tekniikka, joka voi auttaa tuotetiimiä löytämään monia mahdollisia reuna-asioita. Suunnittele suunnittelu uudelleen jo tuotesuunnitteluprosessissa. Parempia tuloksia varten on hyvä kutsua kehittäjiä ja muita tiimin jäseniä osallistumaan tällaisiin istuntoihin.
- Testaaminen todellisilla käyttäjillä: Kun etsit reuna-asioita varhaisessa vaiheessa muiden tiimijäsenten avulla, se on erinomainen tapa, jolla ei ole taipumusta löytää kaikkia mahdollisia kitkakertoimia. Vain testaaminen todellisilla käyttäjillä auttaa sinua selvittämään, miten ihmiset todella käyttävät tuotteitasi ja mitä ongelmia he kohtaavat. Samalla kannattaa sanoa, että tiukasti valvotun käytettävyystestauksen avulla ei paljasteta paljon etureunoja vain siksi, että käyttäjiä usein kehotetaan tekemään ja missä järjestyksessä. Joten on parempi antaa käyttäjille mahdollisuus kokeilla järjestelmää antamalla heille enemmän aikaa ja joustavampia tehtäviä.
johtopäätös
Kun suunnittelemme tuotteita, käytämme Pareton periaatetta usein suunnitteluun. keskitymme käyttäjien enemmistön tarpeisiin, soveltamaan 80/20 sääntöä ja kehittämällä käyttäjäkokemusta todennäköisimmälle vuorovaikutussuunnitelmalle. Useimmissa tapauksissa voimme luoda käyttäjillemme hyvän käyttökokemuksen. Mutta huomiota yksityiskohtiin on se, mikä erottaa erinomaisesti hyvän suunnittelun. Suunnittelu reunakoteloille on erinomainen esimerkki yksityiskohdista.