6 Ways Illustration parantaa UX: ää
Vanha sanonta "kuva tuhannen sanan arvoinen" on edelleen merkityksellinen nykypäivän kokemuksille. Ihmiset houkuttelevat visuaalisia tekstiä nopeammin, ja tämä valokuvista ja kuvista saatu luonnollinen ominaisuus tekee niistä erittäin hyödyllisiä visuaalisen suunnittelun kannalta.
Nykyaikaisissa käyttöliittymissä molemmat valokuvat ja kuvat muuttuivat toiminnallisiksi elementeiksi sekä tekstin ja interaktiivisten elementtien kanssa. Kuvat ovat monipuolinen tapa luoda ainutlaatuinen muotoilu. Käsin piirretyistä sankarillisista kuvista, pieniin kuvakkeisiin, kaikki piirretty kuva tuntuu taiteelta. Tässä artikkelissa haluan tarkastella joitain havainnollistamistoimintoja nykyaikaisen käyttöliittymän suunnittelusta.
Miten Illustraatiot auttavat parantamaan käyttäjien kokemuksia
Samoin kuin muut visuaaliset elementit, kuva voi olla tehokas viestintäväline. Hyvin kehittyneillä kuvilla on seuraavat edut:
- Voi houkutella käyttäjän huomion ja tuottaa kriittisimmät tiedot helposti ymmärrettävässä visuaalisessa muodossa.
- Voi lisätä selkeyttä monimutkaiselle idealle. Sinun ei tarvitse käyttää sanoja, jos voit antaa nämä tiedot visuaalisesti.
- Voi osallistua käyttäjiin. Kaunis kuva ei ainoastaan houkuttele käyttäjän huomion, vaan se myös kiinnostaa käyttäjiä itse tuotteesta.
- Voidaan pelata käyttäjien mielikuvituksella. On mahdollista yhdistää todellisuus ja mielikuvitus käyttämällä kuvitusta.
6 Ways Illustration parantaa UX: ää
On paljon tapauksia, joissa kuvat voivat parantaa tuotteen käyttökokemusta. Tässä on 6 niistä:
1. Annetaan pääkohta nopeammin
Kuten aiemmin sanoin, kuvilla on erinomainen mahdollisuus selittää ja selkeyttää. WWW-sivustojen ja mobiilisovellusten yhteydessä on tusina tapoja käyttää kuvioita parantamaan UX: ää aivan ensimmäisillä näytöillä. Esimerkiksi onboarding -prosessia voidaan helpommin hyödyntää oppaidenäytöillä olevilla kuvilla. Tällä lähestymistavalla on lisäksi hyötyä mobiilisovelluksille, jotka auttavat välttämään liikaa tekstiä näytöllä.
Kuvahaku: Divan Raj
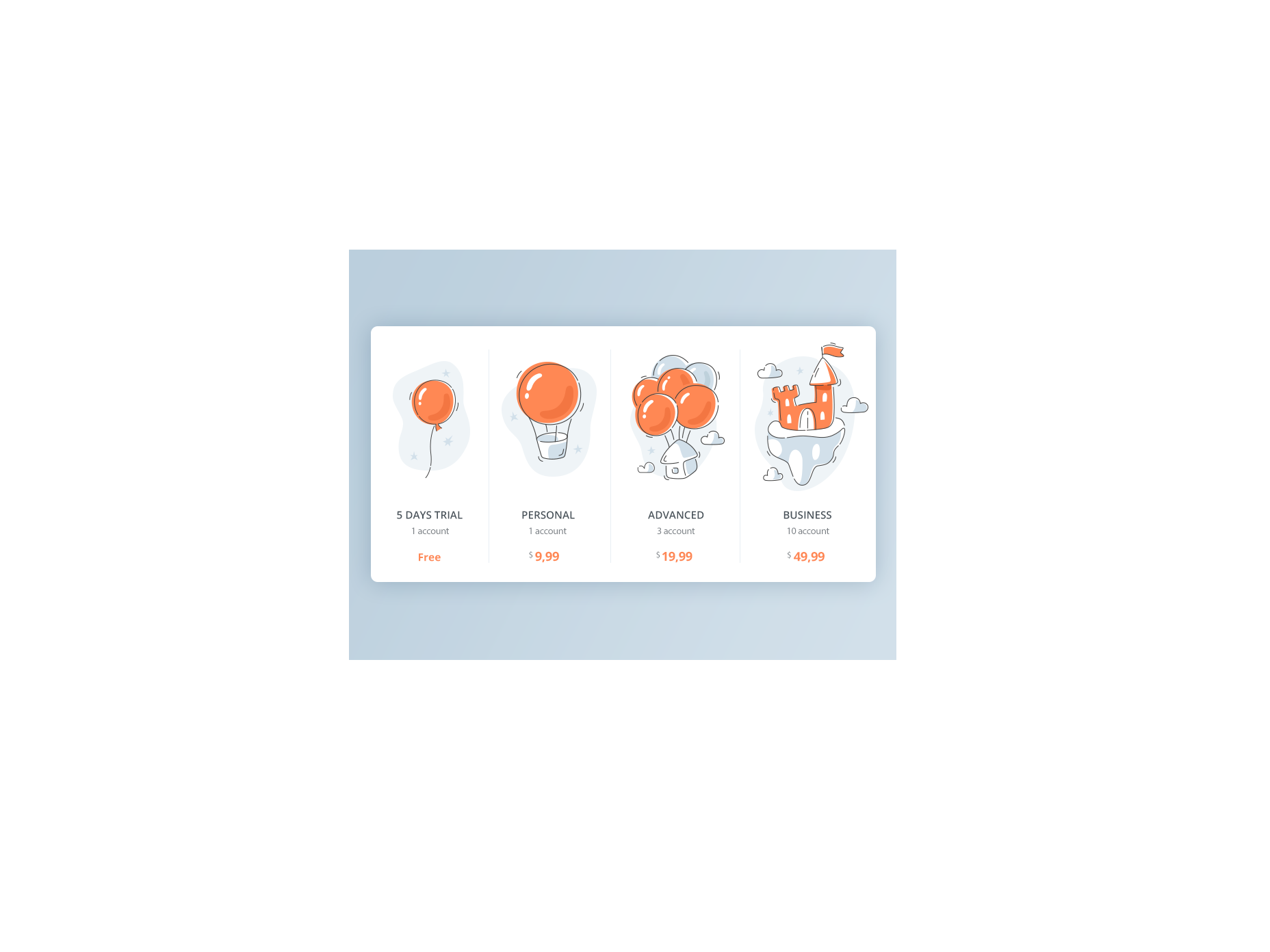
Kuvioiden avulla on mahdollista näyttää ero tuotesuunnitelmien välillä.
Kuvissa näkyy ero palvelusuunnitelmien välillä. Kuvahaku: Dribbble
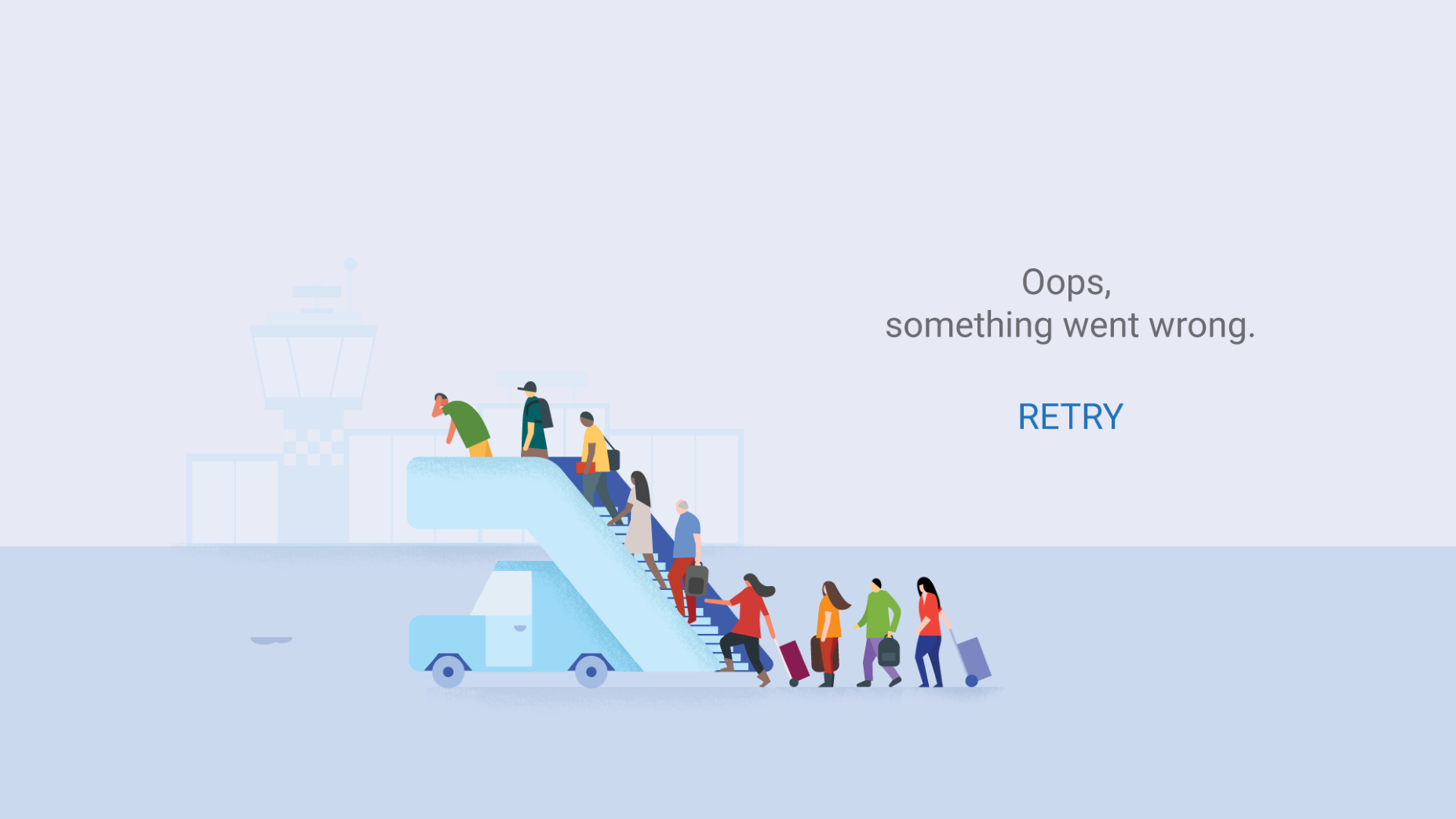
Viimeisenä mutta ei vähäisimpänä, kun käyttäjä joutuu ongelmaan, kuvioita voidaan käyttää lisäämään hieman huumorintajuutta ongelman humanisoimiseksi.
Virhe sivulla Google-lennot. Kuvahaku: Dribbble
2. Luo enemmän muistettavaa kokemusta
Käyttäjinä käytämme säännöllisesti paljon tuotteita, mutta vain harvat niistä luovat todella mieleenpainuvan kokemuksen.
Suunnittelijoina, jos haluamme luoda ikimuistoisen kokemuksen, meidän on opittava ihmisten aivojen toimivuudesta. Barbara Fredrickson ja Daniel Kahneman ehdottivat psykologista heuristista huipputason sääntöä, joka määrää, miten aivot toimivat tiedon kanssa. Huippupäätös valtiot että ihmiset kokevat kokemuksen, joka perustuu pitkälti siihen, miten he kokivat huippunsa (eli sen voimakkain kohta) ja sen lopussa sen sijaan, että ne perustuisivat kokemuksen jokaisen hetken kokonaismäärään tai keskiarvoon. Vaikutus tapahtuu riippumatta siitä, onko kokemus miellyttävä vai epämiellyttävä.
Toisin sanoen, kun muistelemme kokemuksia, meillä ei ole taipumusta muistuttaa koko kokemusta, vaan vain tärkeitä tapahtumia. Miellyttävä kuva on tilaisuus tulla tällaiseksi keskeiseksi tapahtumaksi ja lisätä brändin tunnettuutta.
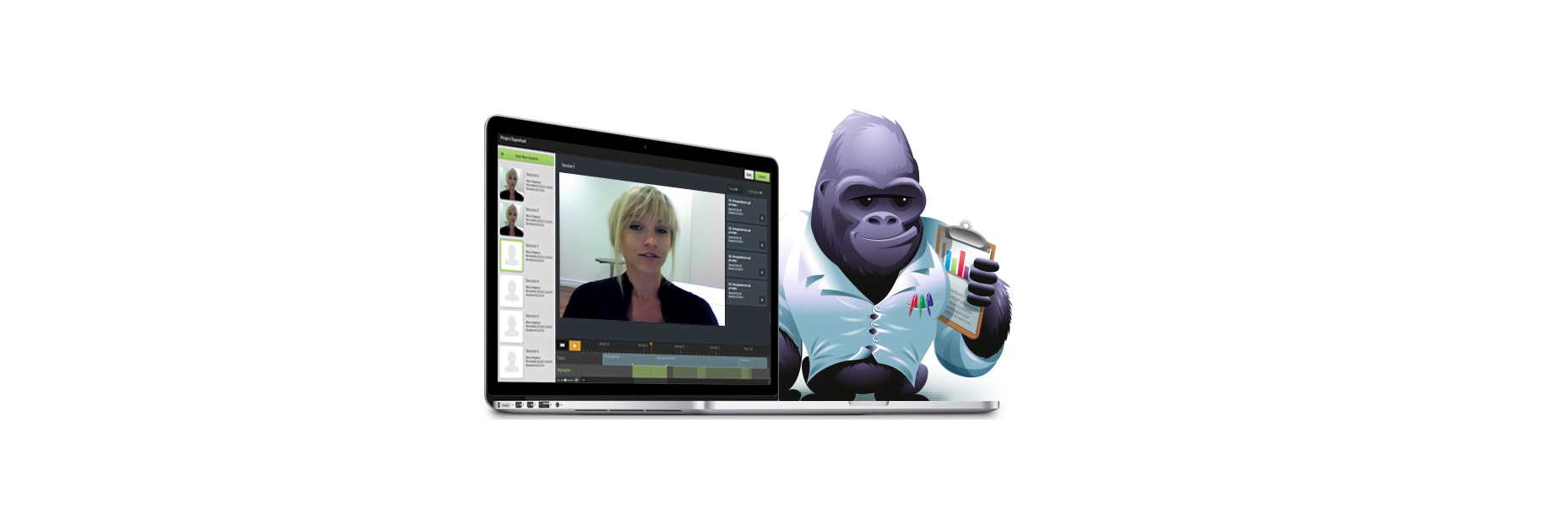
Käyttämällä maskotteja käyttöliittymässä on suosittu tapa soveltaa havainnollisia tekniikoita muotoiluun, jotta voidaan luoda ikimuistoisempi kokemus. Merkkielementit, kuten maskotit, tulevat identiteetin elementteiksi ja käyttäjien ja tuotteen välillä.

Silverback , sovellus Macille, joka tekee Guerrillan käytettävyystestistä helppoa, käyttää havainnollistettua gorillaa maskottiin.
3. Luo suoraa viestintää käyttäjän kanssa
Jokainen käyttäjän vuorovaikutus tuotteen kanssa on matkaa. Jokaisen matkan takana on tavoite, jonka käyttäjä haluaa saavuttaa tuotteen avulla. Joitakin kokemuksia varten on mahdollista muuntaa matka tarinaan, jossa käyttäjä on luonteeltaan ja tavoite on lopullinen kohde. Kuvat voivat toimia välittäjänä käyttäjien ja sovellusten välillä ottamalla käyttäjät kokemukseen.
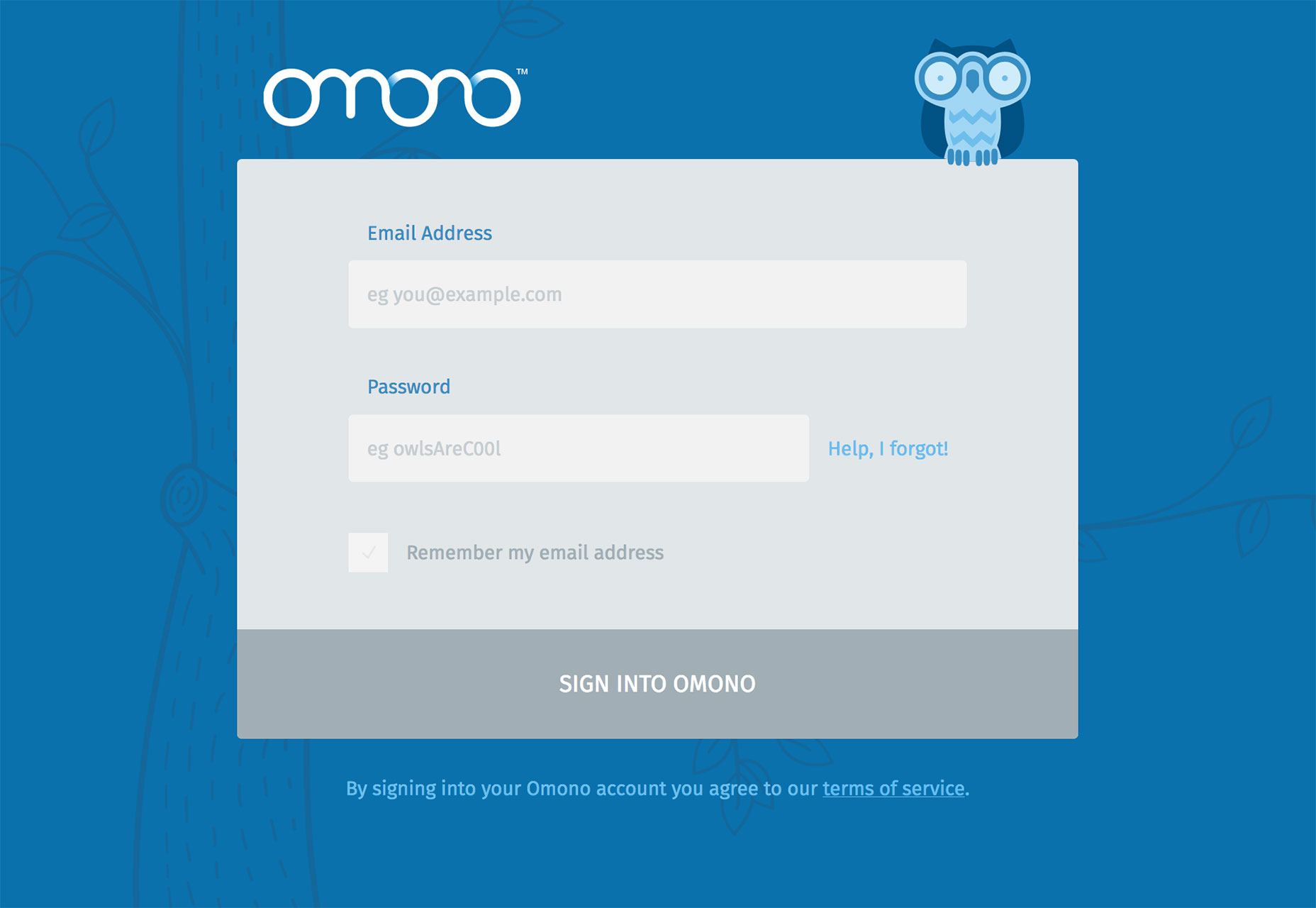
Yksi hyvä esimerkki on Omono . Sovellus käyttää pöllöä, joka ohjaa käyttäjiä käyttöliittymän kautta ja vahvistaa sovelluksen käyttäjäystävällistä luonnetta.
Kuvat voivat tehdä käyttäjältä luottavan heidän tehtäviinsä ja innostaa jatkamaan matkaa.
4. Vahvistetaan nykyistä tyylistä konseptia
Kuvioita voidaan käyttää käyttöliittymässä, jotta voidaan tarjota visuaalista tukea sovelluksen tai verkkosivuston yleisen tyylin käsitteelle. Muiden brändäyselementtien, kuten logojen, kirjasinten, värimallien, kuvitusten lisäksi on merkittävää vaikutusta tuotteen tyyliin. Kun kuva luodaan tyylin mukaan, se tuottaa luonnollisemman ja harmonisen tunteen tuotteesta (ja brändistä yleensä). Mutta sen tapahtuessa kuvitusten tulisi olla johdonmukaisia, kuten ne tulivat samasta lähteestä, vaikka ne olisivatkin eri ihmisten luomia.
5. Eläköön vuorovaikutusprosessi
Kun ajattelemme sovelluksistamme ja verkkosivustoistamme, harvoin kuvittelemme niitä staattisiksi sivuiksi, jotka liittyvät yhteen. Vuorovaikutusten käsite edellyttää, että voimme lisätä animoituja vaikutuksia ja siirtymiä, jotta kokemus näyttäisi luonnollisemmalta. Samoin kuin mikä tahansa muut suunnittelun osat, kuva voi olla rikastettu animaation avulla. Kuvat yhdistettynä animaatioon voivat tuottaa paitsi todella mieleenpainuvia kokemuksia, mutta ne voivat myös tehdä kokemuksesta dynaamisemman.
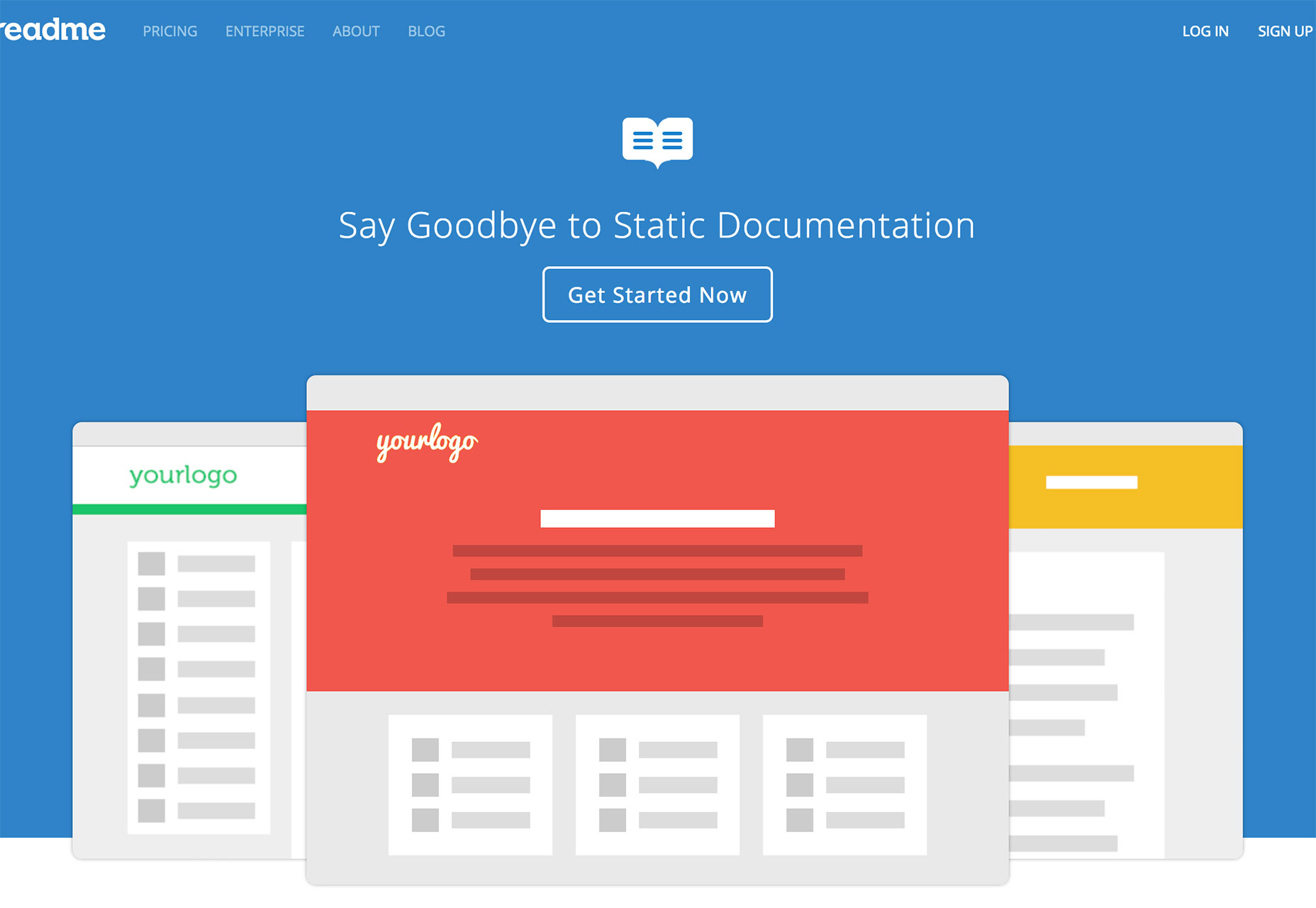
Esimerkiksi, Readme.io , palvelu, joka tarjoaa kauniita dokumentteja maailmalle, tekee käyttäjistä hymyillen joka kerta, kun he syöttävät salasanan. Ihmiset rakastavat sellaisia pieniä kosketuksia, koska he tekevät kokemuksesta enemmän inhimillisiä.
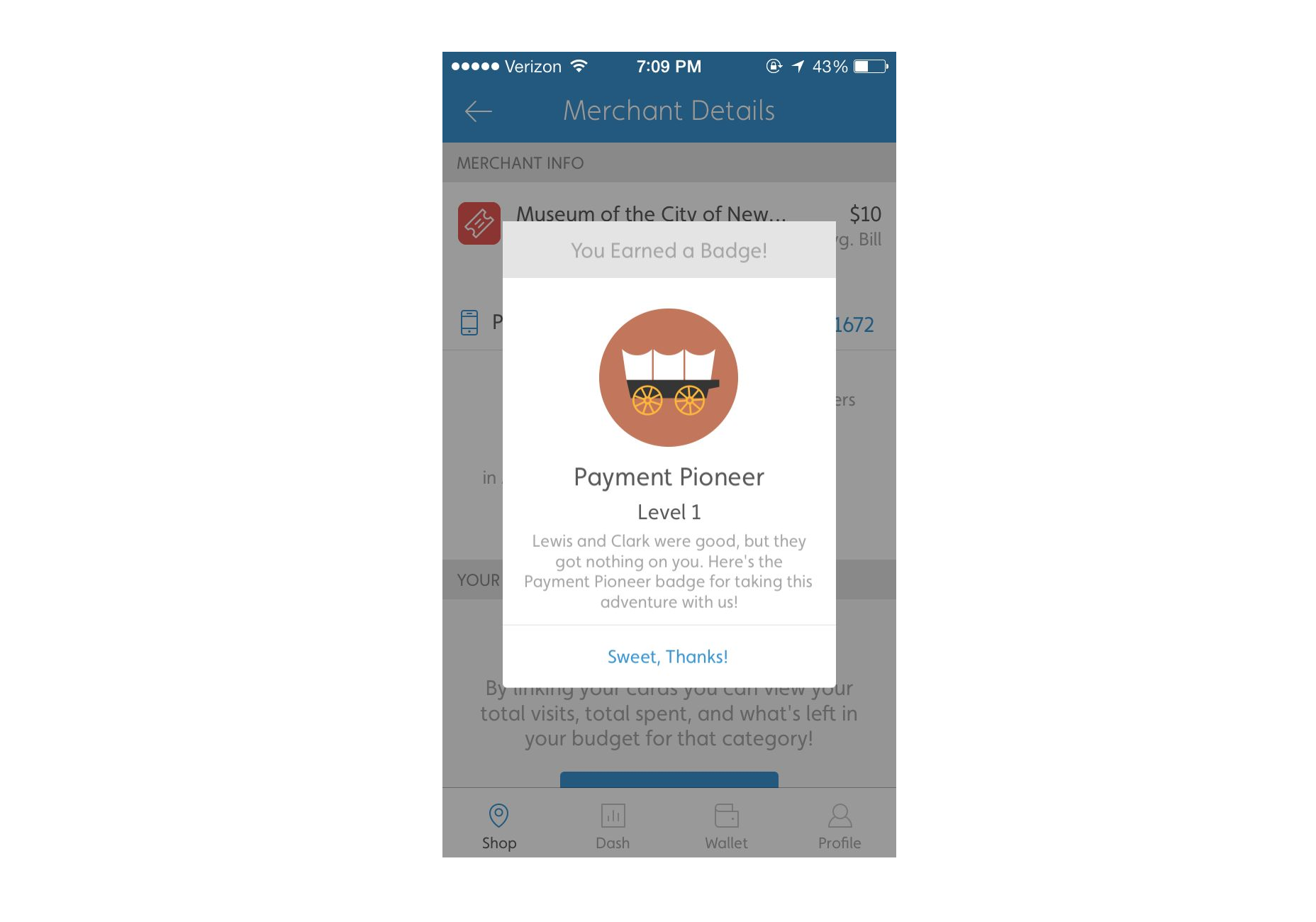
6. Lisää pelin elementtejä UX: ään
Gamification on suosittu tekniikka, jota tuotesuunnittelijat käyttävät käyttäjien sitoutumisen lisäämiseksi. Suunnittelija voi harkita käyttöliittymän käyttötapaa, kun käyttäjä on palkittava jonkin suorituksen saavuttamiseksi.