11 sivustoa, jotka täydellinen UX keskittymällä yksityiskohtiin
Charles Eames sanoi, "yksityiskohdat eivät ole yksityiskohtia. Ne tekevät suunnittelun. "Verkkosivusto on yksityiskohtien yhdistelmä - ja sen sisältö on välitetty niiden kautta. Olipa kyseessä, että se on suunniteltu tarjoamaan tietoa tai toimimaan sovelluksena, hyvin suoritettu sivusto on sellainen, joka on kääntänyt kriittisen silmän kaikesta, kopiosta kuviin ja ulkoasuun.
Tiedot ovat web-suunnittelussa, koska sivuston yleinen esitys ja hyödyllisyys aiheuttavat myönteisiä vaikutuksia. Kaikuakseen Eamesia he tekevät suunnittelun, ja yksityiskohtien huomiotta jättäminen voi olla juuri päinvastainen.
Seuraavassa on useita yksityiskohtia - joista osa liittyy käyttöliittymään, toiset vuorovaikutukseen -, jotka on otettava huomioon seuraavan verkkopohjaisen projektin aikana.
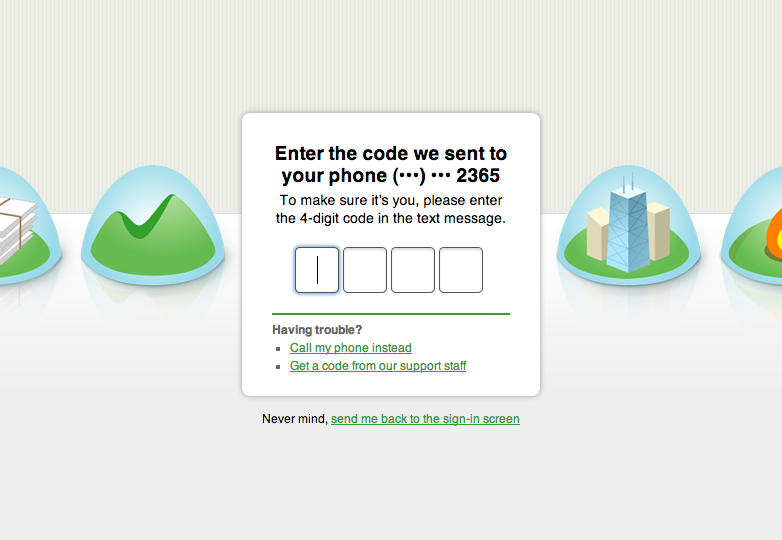
Basecampin salasanan tarkistuksen nopeus
Basecamp on web-pohjainen työkalu projektinhallinnalle. Sen käyttöönoton jälkeen nopeus ja tehokkuus olivat ensiarvoisen tärkeitä.
Verifiointiliitännän, joka on fiksu säästynyt, on tarve painaa "OK" -näppäintä sen jälkeen, kun olet syöttänyt koodin. Jos koodi syötetään oikein, oletusnäyttö tulee automaattisesti näkyviin. Tällaiset pienet toimenpiteet tukevat Basecampin jo ennestään nopeaa suorituskykyä.
Neoteric Designin harjoittelija
Vaikka kolofoneja on käytetty kirjoissa jo 15-luvulta lähtien, niiden tarkoitus on soveltaa verkkoon. Neoterinen muotoilu jakaa verkkosivujensa tuoteselosteet - mitä käytettiin fonttiohjelmista ohjelmointikieliin sisällönhallintajärjestelmään. Jos kävijä miettii, miten sivusto luodaan, kolofon on siisti tapa auttaa tyydyttämään tämän uteliaisuuden tietyn sivuston rakentamisen ominaisuuksista. Se myös todistaa, mitä painatetun viestinnän näkökulmia voidaan hyödyntää web-pohjaisen viestinnän kannalta.
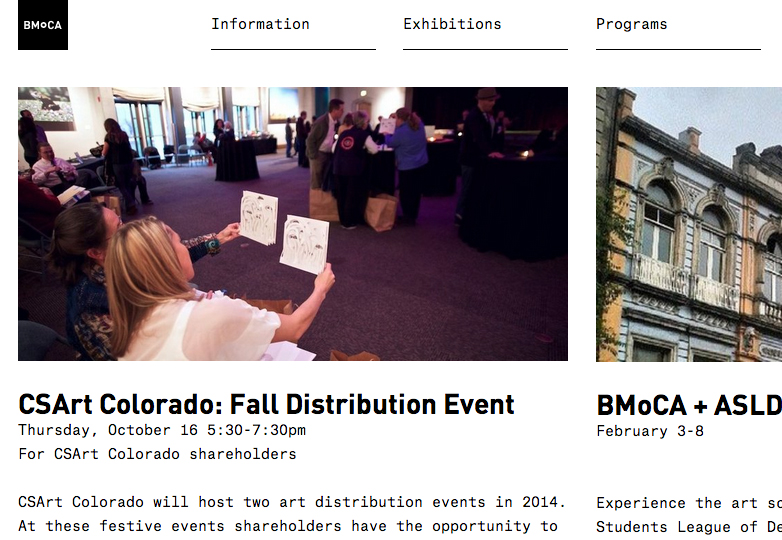
Berger & Föhrin monipuolinen typografinen ruudukko
Upea suunnittelija Massimo Vignelli, joka kuoli toukokuussa 2014, puolusti typografista ruutua, jonka hän määritteli "kirjan alusvaatteeksi" (Brain Pickingsin postista Massimo Vignellille suuren kirjasuunnittelun salaisuudesta). Perusteellisen verkon huomioiminen on maustettu keino pitää sivuston siististi järjestetty.
Grid-pohjainen rakenne näkyy Berger & Föhrin uudelleensuunnittelussa Boulderin nykytaiteen museo . Ilmeinen ero on se, missä määrin typografinen verkko on sovellettu perusteellisesti sivuston sisältöön: se on selkeästi johdonmukainen hakulomakkeelta, navigointialasivulle, kalenterinäkymiin, alatunnisteen tekstiin ja linkkeihin. Enemmän, verkon hyödyllisyys säilyy johdonmukaisena sivuston vasteellisissa tiloissa.
Käytettäessä tiukasti sisältöä järjestettäessä riippumatta siitä, minkä tyyppinen ja mittasuhteinen, typografinen verkko tuo viime kädessä kokonaisvaltaisen koherenssin tunnetta.
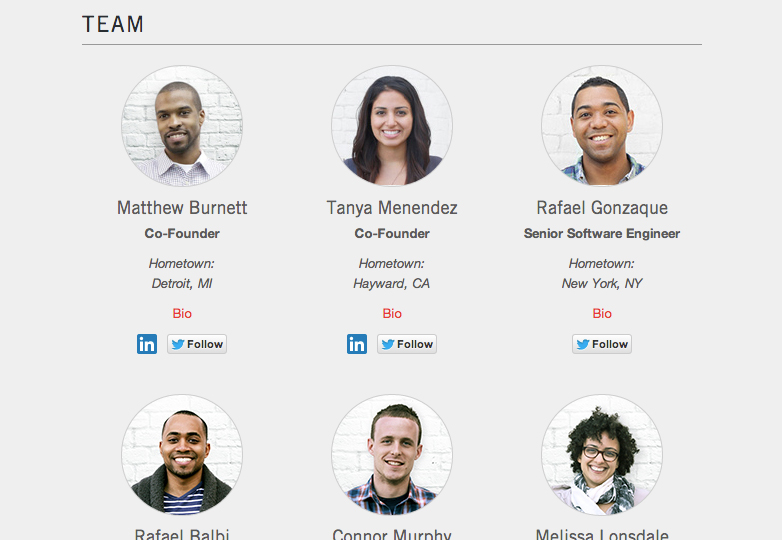
Ylpeys paikkaan, jonka Maker's Row juhlii
Web-suunnittelussa on syntymässä oleva käytäntö, jossa ylpeänä näytetään sivusto, josta verkkosivusto on peräisin. Tämä löytyy yleisesti alatunnisteella, jonka merkitsee "Proudly made in ..." Maker's Row korostaa heidän joukkueensa juuret paljastaen oman kotikautensa osana Team-sivua. Enemmän kuin toimiminen pelkkänä "paikkaperusteisena" informaationa, jakaminen, jossa jokainen tiimin jäsen tuli, ilmaisee kiva paikka.
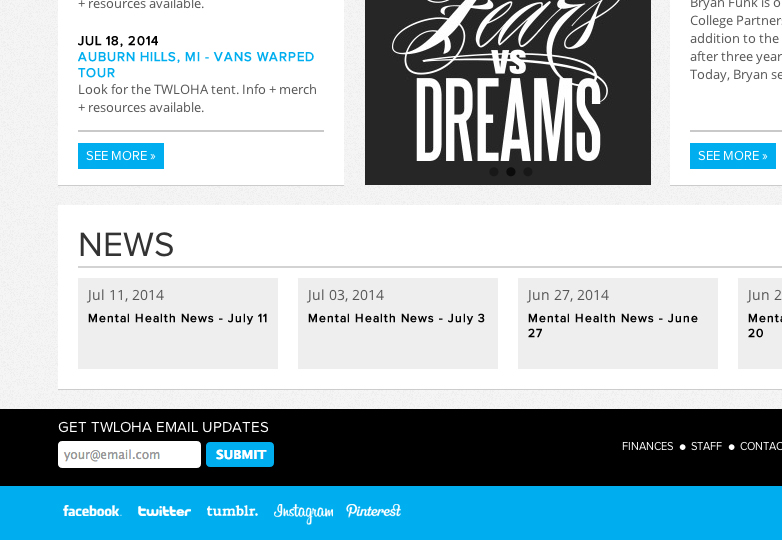
Suora pääsy TWLOHA: sta sosiaaliseen mediaan
Vaikka on tyypillistä näyttää joukko kuvakkeita, jotka yhdistävät sosiaalisen median kohteisiin, TWLOHA käyttää koko sivuston nimen sijaan. Ymmärtäminen on välitöntä. Yksi ilmeinen etu: ei hämmentä kuvakkeita Twitterin "t" ja Tumblr "t".
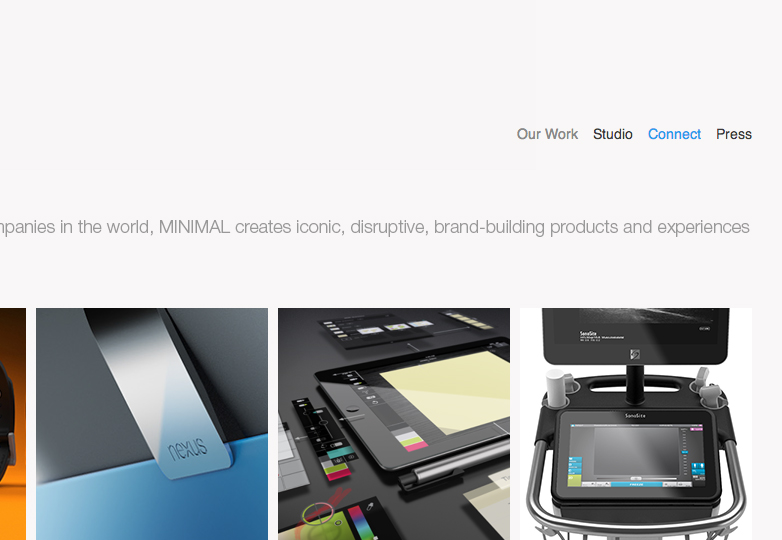
Haluat MINIMALin avulla muodostaa yhteyden
Usein sivustot sisältävät sivun Yhteyshenkilön. Suunnittelustudio MINIMAALINEN haluaa liittyä . Erilainen sana herättää erilainen sävy (joka voisi auttaa tekemään kaiken eron kutsuakseen mahdollisuuden).
"Yhdistä" kuulostaa houkuttelevalta kuin "Yhteys". Lisää ihmistä, vähemmän piilevä.
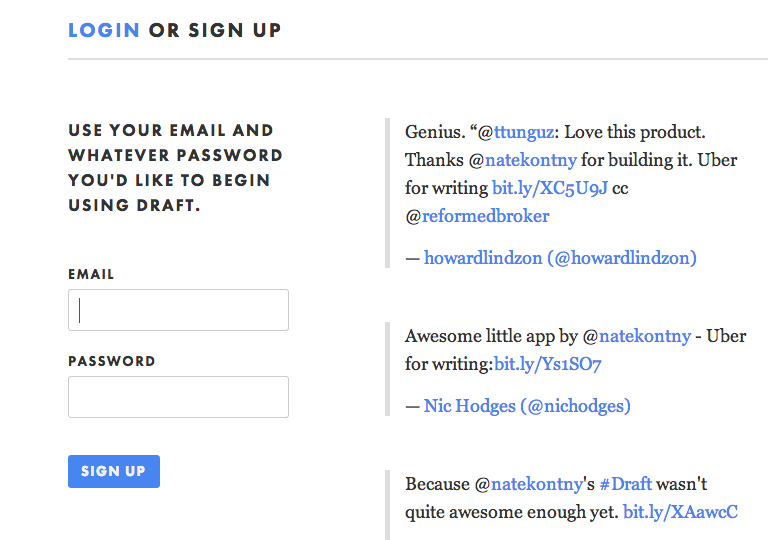
Nudges käyttää Draft
Koska se on hyvin vara-muotoinen, kirjautumis- / kirjautumisjärjestelmä hyödyntää suuria marginaaleja. Nathan Kontny, joka kirjoitti app Luonnos , lisäsivät käyttäjien tunnisteet lomakkeen rinnalla. He voivat ohjata mahdollisen käyttäjän kokeilla, jopa hyväksyä työkalu.
Liiketoiminnan näkökulmasta oppitunti on: älä epäröi ilmaista web-pohjaisen sovelluksen tai palvelun todellisia käyttäjiä.
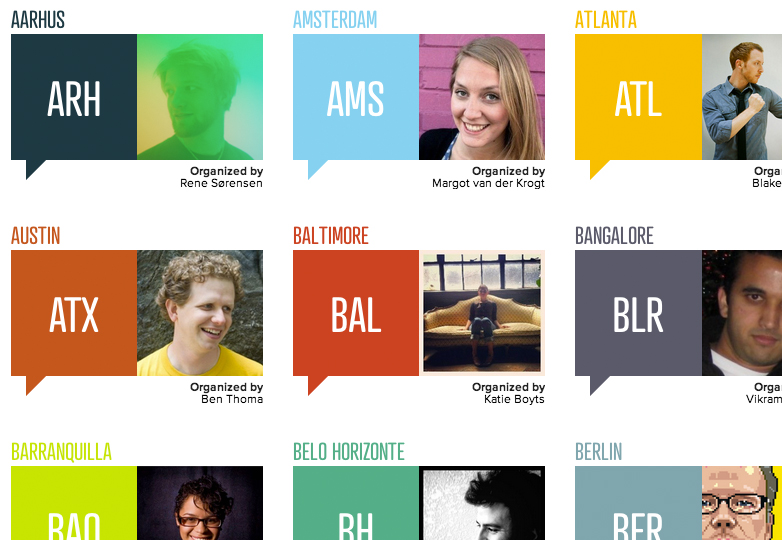
CreativeMorningsin värit
Vieressä sen sijaintiin, jokainen luku CreativeMornings tunnistetaan erillisellä värillä. Tämä elementti säilyy huolellisesti läpi CreativeMorningsin sivuston. Se näkyy luvun avattavassa valikossa. Se korostaa reunoja, muotoja ja muita leikkisä muotoja. Se näkyy animoituna nauhana, kun sisältö latautuu.
Huomattavissa ja hienovaraisissa tavoissa CreativeMorningsin verkkosivusto on tyylikkäästi värinkorotettu.
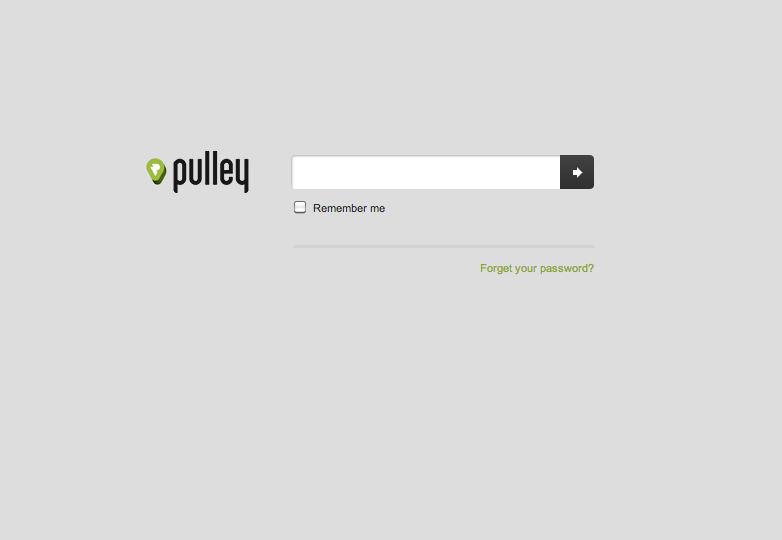
Hihnapyörän erittäin kevyt sisäänkirjautuminen
Saman ryhmän luoma, joka luo luovaan markkinapaikkaan, Big Cartel, luovan alan ammattilaisten esitellä ja myydä taidettaan ja tuotteitaan, Talja , on sähköisen kaupankäynnin sovellus digitaalisten latausten myymiseen.
Sen kirjautumiseen tarvitaan vain salasana. Tämä on tarkoituksella leikattu tapaus web-pohjainen sisäänkäynti erittäin vähentynyt kitka.
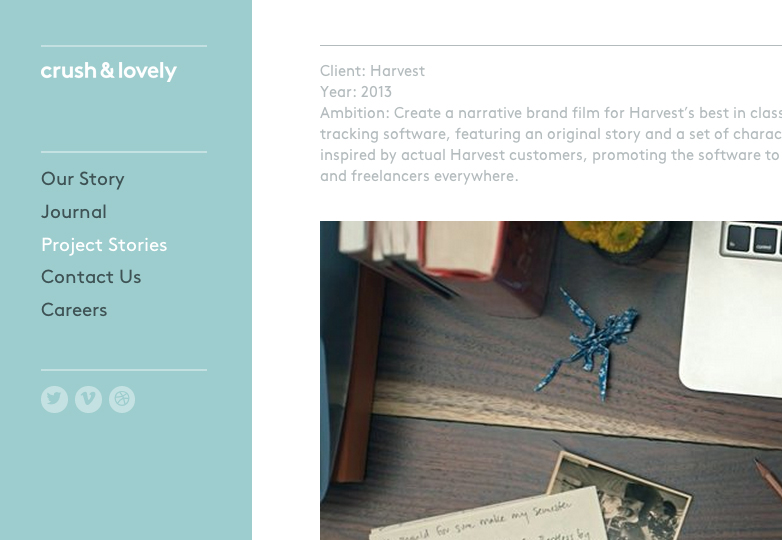
Projektin tarinoita Crush Lovely
Kierrä perinteisiä tarroja, kuten Case studies and Portfolio, luova studio Crush Lovely esittää mitä he tekevät Project-tarinoita. Tämä lähestymistapa puhuu työn kerronnalle. Hankkeessa on lähinnä tarina, joka on sisällytetty alkuun (hankkeen aloitus) ja loppuun (hankkeen toimitus), ja silta narraattisen säiön (prosessi) kanssa.
Tämä ääriviiva valitaan sen jälkeen, kun asiakkaan esimerkki, Project-tarinoiden sarja on valittu sen tarkastelemiseksi. Muitakin merkintävirheitä huomataan: osana ylhäältä tulevaa käyttöönottoa "tavoitteen" sijaan se kutsutaan uudelleen "kunnianhimoiseksi"; osana päätelmää alareunassa, eikä "katso video" käyttäjää kutsutaan "täyttämään valmiin tuotteen."
Kaiken kaikkiaan nämä mukautetut tarrat eivät osoita verkkosivuston kävijälle kuivaa kuvausta yrityksen työstä. Ne auttavat piikien uteliaisuutta ja viittaavat ihastuttavaan tarinaan.
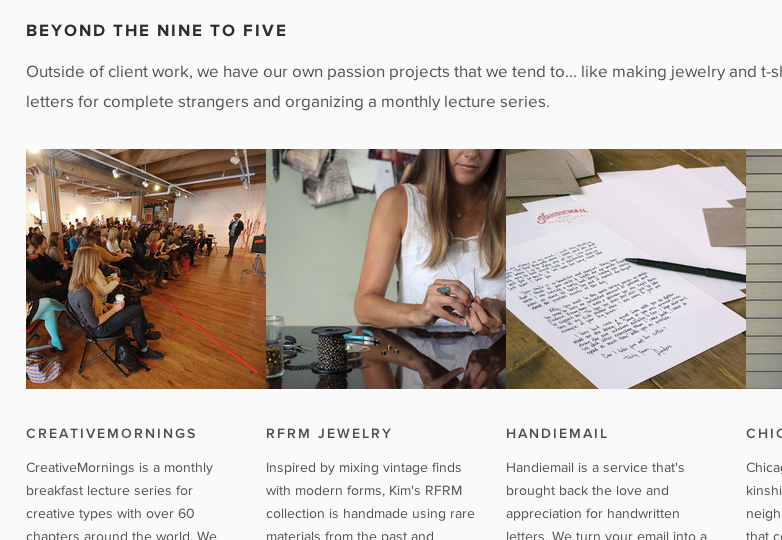
Knoed Creativein sivuprojektit
Tietoja meistä luokkaan liittyy ketjun kuvaus siitä, kuka ja mitä yritys, joka voi sisältää niiden tehtävän / visio / tarkoitus. Knoed Creative lisäsi Beyond yhdeksän-viiden osan, joka jakaa työtä he tekevät puolella. Se houkuttelee sivuprojektien ilmiötä (ja välttämättömyyttä). Se myös monipuolistaa, mitä "meistä" odotetaan näyttävän.
Molemmat näkökohdat puhuvat luovuuden ennakoivasta luonteesta, jotka ulottuvat tavallisen työpäivän ja tilan ulkopuolelle.