4 yksinkertaista vaihetta Perfect Web Navigation
Elokuvien tarkistamisesta, Photoshop-vinkkien lukemisesta, päivittäisten uutisten tarkistamisesta löytyy melkein mitä tahansa tietoa, jota etsimme Internetissä. Yksi osa verkkosivustoa, joka on erityisen tärkeä auttaa meitä löytämään etsimäsi, on sen navigointi.
Kun käytämme verkkosivustoa, käytämme sen navigointiin, jotta voimme löytää etsimämme. Valitettavasti monet sivustot ovat navigointi, joka ei ollut erityisen suunniteltu. Varmista, että se voi toimia riittävän hyvin, jotta saataisiin etsimämme tieto, mutta usein vain hämmennyksen jälkeen ja käyttämällä tätä klassista menetelmää etsimällä verkkoa tunnetuksi kokeeksi ja virheelliseksi - voimme tehdä niin.
Jos verkkosivuston navigointi on huonosti organisoitua, sekavaa muotoilua tai liian monia linkkejä, se vähentää kykyämme käyttää sitä etsimällä sitä, mitä etsimme nopeasti ja helposti. Ilmeinen ja intuitiivinen navigointi on yksi suuren verkkosivuston tärkeimmistä rakennuspalikoista. Alla luetellut käytännöt auttavat luomaan tehokkaampaa navigointiasi osana verkkosivustoasi.
1. Tee selväksi
Kun sivuston kävijä ei tiedä, mitä odottaa, kun napsautat linkkiä tai miten helposti löydät etsimäsi, sekaannusulokset. Vähennä hämmennystä suunnittelemalla sivustosi navigointi, jotta kävijät voivat helposti ymmärtää niitä.
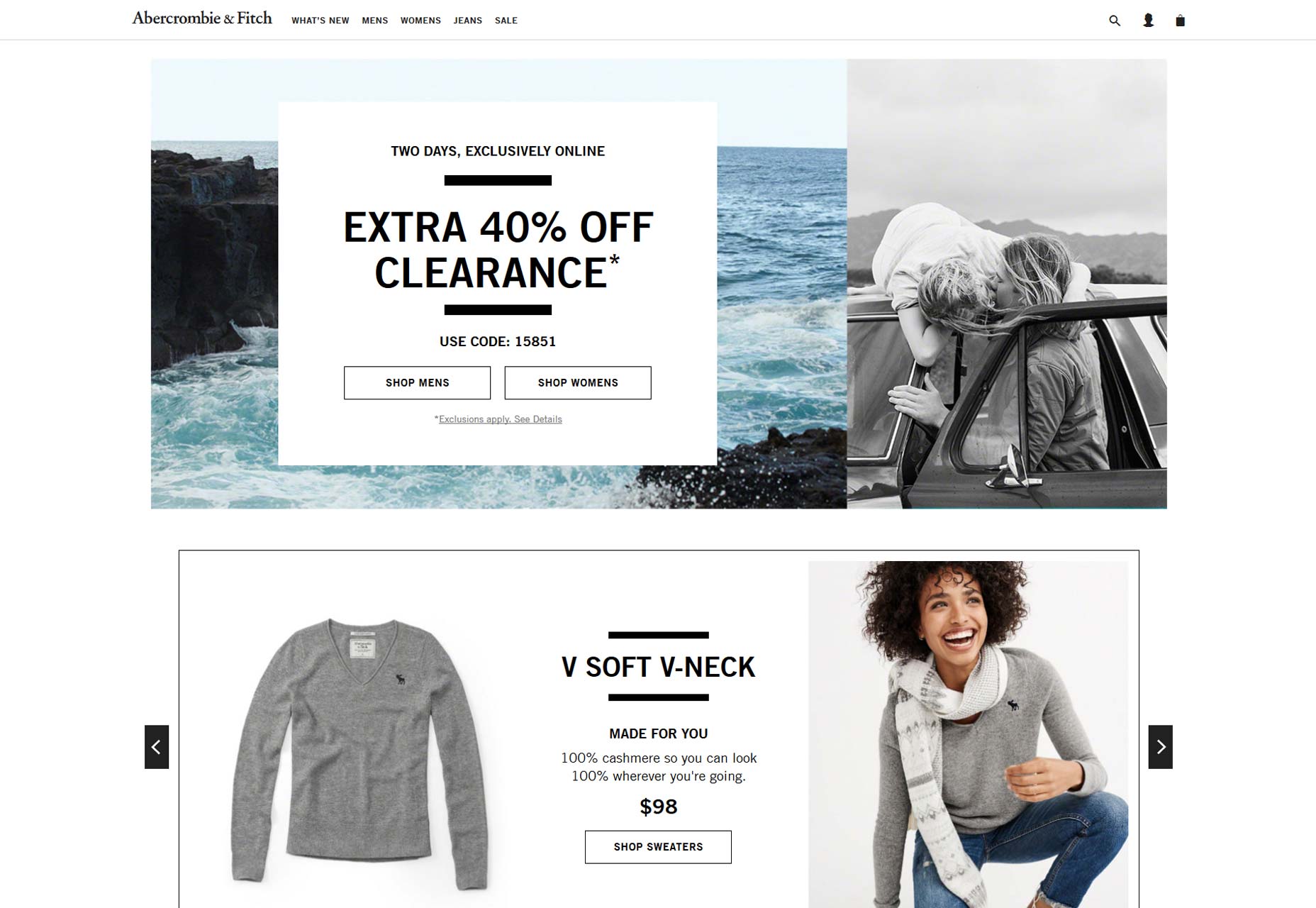
Abercrombie & Fitchin verkkosivusto tarjoaa esimerkin tästä käsitteestä. Heidän navigointi on helppoa ymmärtää heti, kun kävijä saapuu heidän verkkosivuillaan.
Selkeiden ilmeisten selkeiden tarrojen käyttö antaa kävijöille mahdollisuuden tietää, mitä yrityksesi tekee. Alusta lähtien he tietävät, että he ovat oikeassa paikassa ja miten päästä sinne, missä he haluavat. Huolellisesti harkitse terminologiaa, jota käytät sivustosi navigointiin, jolloin vierailijat löytävät etsimäsi helposti.
Vältä esimerkiksi sisällön muotoilun luomista esimerkiksi videon sivun sijaan, luo "miten" -osiosta aiheittain erotettu sisältö. Käyttäjien on helppo löytää mitä he etsivät kuvaamalla sisältöä termeissä, joita he käyttävät. Sivustosi kävijät eivät todennäköisesti etsiä videoita, mutta he saattavat etsiä vinkkejä tuotteen käyttöönotosta tai tietyistä ominaisuuksista.
Selvitä kävijöille, mitkä kohteet ovat navigointiesineitä. Tarkkuus ei auta sivustosi kävijöitä siihen, missä he haluavat. Esimerkiksi, vaikka se saattaa näyttää hyvältä sinulle, jolloin linkit hiukan tummempaan harmaan sävyyn kuin verkkosivusteksti, ei auta luomaan suurta käyttäjäkokemusta. Älä anna kävijöitä työskentelemään sivustossasi.
2. Pysykää johdonmukaisena
Olen varma, että olet ollut sivustoissa, joissa näyttää siltä, että osa niiden navigoinnista oli kiinnitetty jälkipakoksi tai se ei kuulu siihen. Tämä johdonmukaisuuden puute vähentää sivuston kävijöiden luottamusta ja lisäksi se heikentää käyttökokemuksen laatua. Jos jotain vain näyttää kiinni sinulle, se todennäköisesti näyttää saman tai pahempaa asiakkaille.
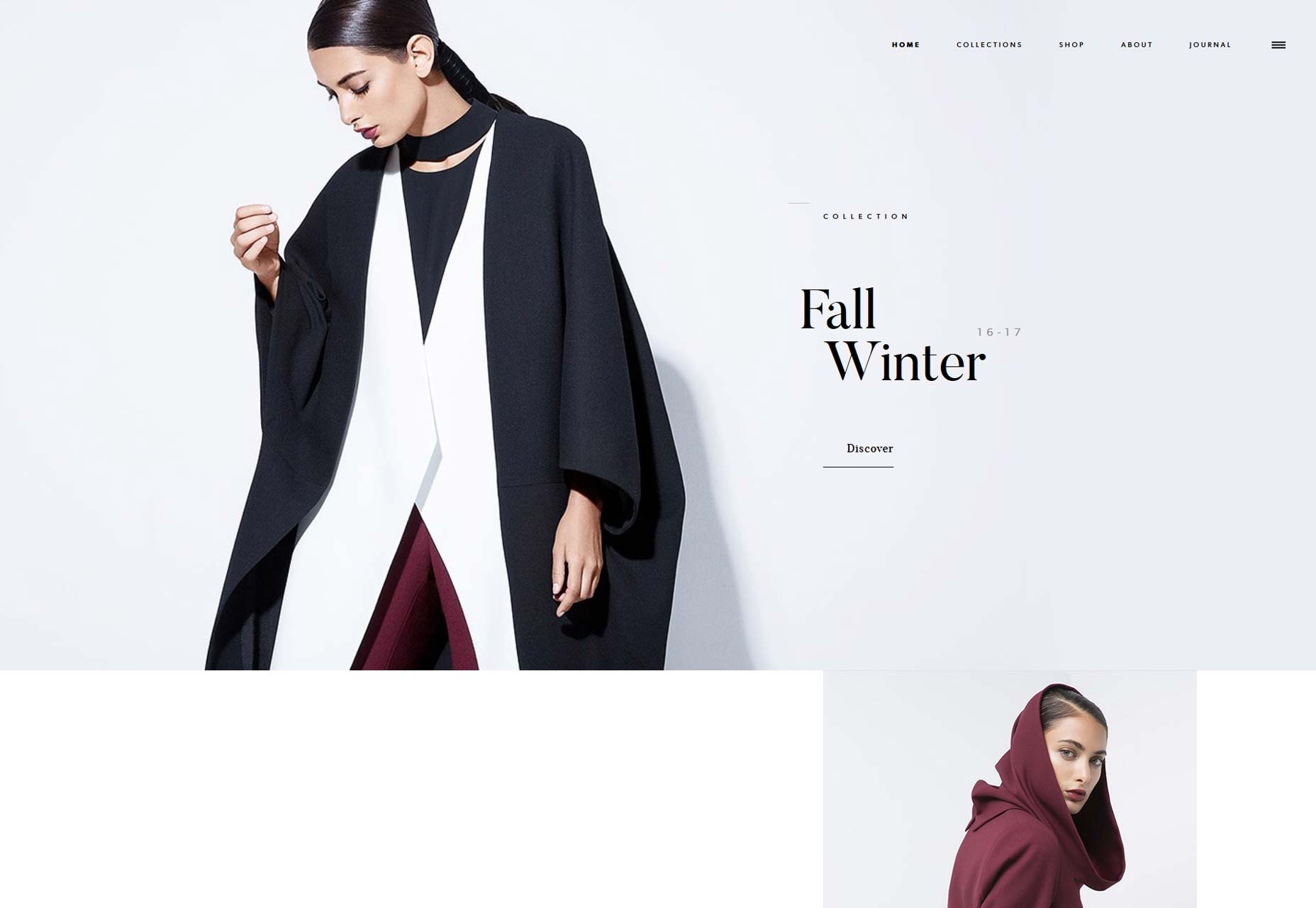
Bouguessen verkkosivuston mukava ja puhdas navigointi on johdonmukainen ja auttaa parantamaan kävijöiden kokemuksia heidän sivustollaan.
Toinen ongelma, joka pyrkii heikentämään navigoinnin laatua, sisältää valikoissa olevia kohteita, jotka eivät ole linkkejä, varsinkin kun ne näyttävät olevan. Kun kävijät klikkaavat valikkokohtia, jotka eivät liitä sitä, lisää sekaannusta ja siten turhautumista. Käytä visuaalista rakennetta, jotta voit näyttää, mitkä kohteet ovat linkkejä ja jotka eivät esimerkiksi ole otsakkeita osana mega-valikkoa, käyttävät eri kirjasintyyliä, väriä tai välilyöntejä, jotka osoittavat, että ne ovat otsakkeita eikä linkkejä.
Toissijainen navigointi on myös suunniteltava johdonmukaisesti verkkosivustosi kautta. Käytä samaa huomiota ja huomiota toissijaiseen navigointiin ensisijaisen navigoinnin yhteydessä. Riippumatta siitä, mistä kävijöistä pääsee sivustossasi, haluat antaa hyvää kokemusta.
Jos sinulla on ensisijaisesti tärkeitä sivuja, jotka haluat olla helpommin käytettävissä, luo ominaisuuslohko kotisivulle tai osion aloitussivulle. Verkkopalvelun kävijät kiinnittävät huomiota näihin lohkoihin, kun taas valikossa olevat kohteet yrittävät korostaa kohteita.
3. Pidä se tiivis
Vältä luomasta valikoita liian monta kohdetta. On parasta, jos voit rajoittaa valikoiden sisältämien kohteiden määrää seitsemään. Vähemmän kohteita, joista voit valita, on parempi verkkosivustosi kävijöille. Se luo kävijöidesi vähemmän mielentervaa, kun he tekevät päätöksiä ja lisäävät mahdollisuuksiaan siirtyä eteenpäin.
Tutkimus on osoittanut, että ihmisen aivot käyttävät hajautusmenetelmää parantaakseen palautumista. Räjäyttämällä tiedot relevantteihin ryhmiin tai palasiksi, se antaa meille mahdollisuuden ymmärtää ja muistaa paremmin. Tämä on erityisen tehokas tekniikka suuremmille verkkosivustoille, jotka tarvitsevat enemmän kuin seitsemän valikkokohdetta. Rikkomalla valikkokohdat ryhmiin autat verkkosivujen kävijöitä.
Muista, että aina, kun poistat kohteen valikosta tai elementistä sivullesi. teet kaiken muun hieman näkyvämmin. Kun poistat jotain, lisää muita kohteita todennäköisemmin näkyviin ja klikkaamalla niitä. Arvioi tarkasti, mitä todella tarvitset osana verkkosivustoasi ja ole valmis poistamaan kohteet, joita sinun ei tarvitse tehostaa ja parantaa kokemusta.
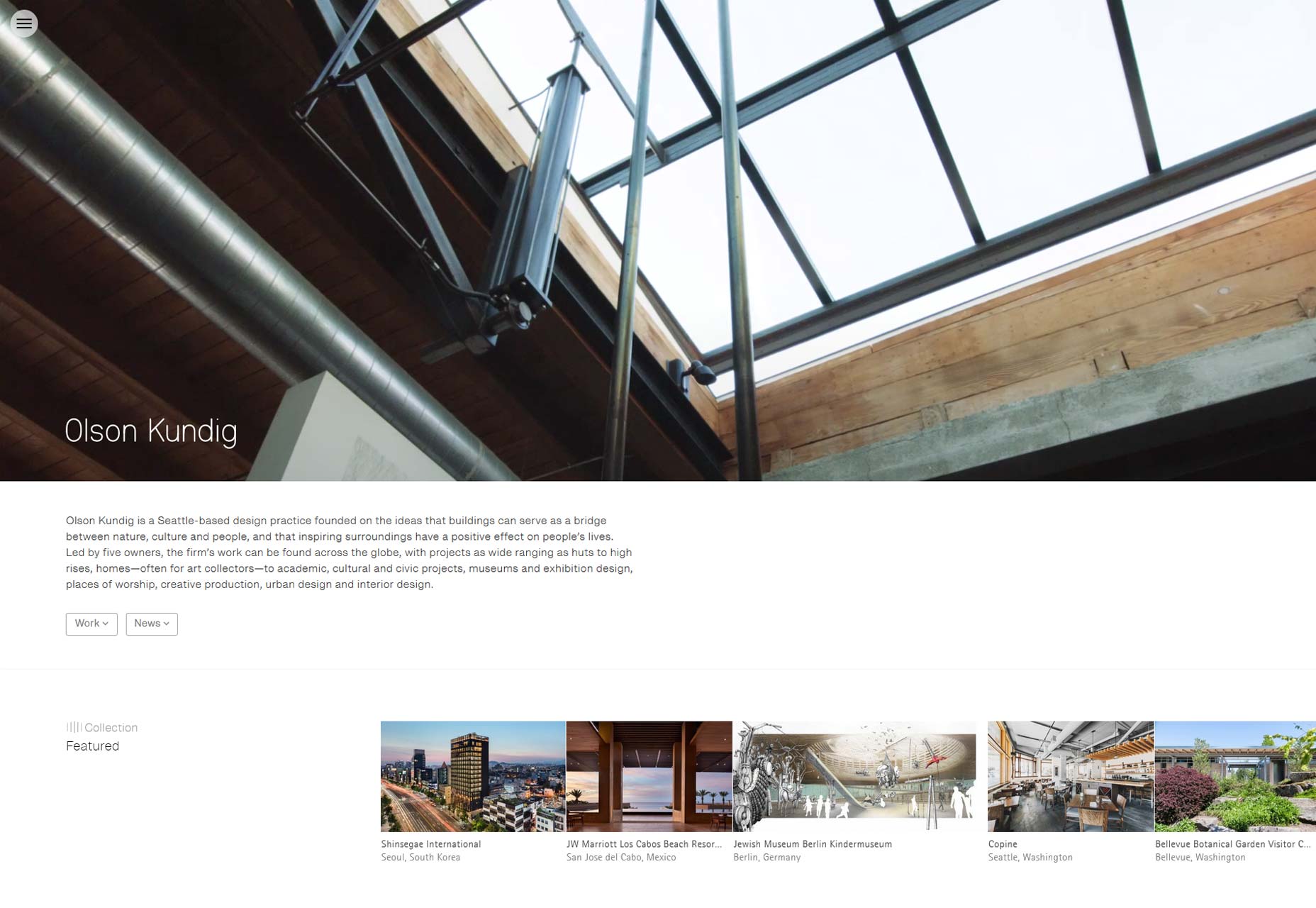
Olson Kundigin verkkosivusto tarjoaa erinomaisen esimerkin verkkosivustosta, jossa on virtaviivaista navigointikokemusta.
Lisäksi haluat harkita navigointiin käyttämääsi järjestystä. Aivan kuten muillakin elämänaloilla, esineet alussa tai lopussa näkyvät käyttäjille. Käyttäjän huomio ja säilytys ovat korkeimmillaan luettelon alussa tai lopussa. Tämä johtuu peruspsykologiasta. Ihmisiksi meidät kiinnitetään muistiin alkuilla (primacy) tai lopussa (viimeaikainen).
Käytä tätä ilmiötä ja aseta tärkeät kohteet valikon alkuun tai loppuun. Asentamalla asiakkaille tärkeitä kohteita näillä alueilla voit helpottaa kävijöiden käyttämistä verkkosivustollasi. Jos et ole varma, mitkä kohteet ovat asiakkaidesi kannalta tärkeimpiä, tutustu analyysiisi ja näet, mitkä sivustosi sivut saavat eniten liikennettä.
4. Käytä tasainen arkkitehtuuri
Suuri navigointi alkaa hyvin harkitulla tietoarkkitehtuurilla (IA). Koska pidät sivustosi organisaatiota, haluat säilyttää arkkitehtuurin niin tasainen kuin mahdollista. Salli sivustosi kävijät saavuttamaan sivun yhdellä tai kahdella klikkauksella.
Kun sinulla on vähemmän tasoja, se on nopeampi, helpompi ja vähemmän hämmentävää, jotta asiakkaasi pääsevät haluamaasi paikkaan. Rajoita tasojen määrää, jotta navigointi olisi helppoa kävijöille.
Jotta voit organisoida sivustosi, erilliset sivut ryhmiin ja ryhmien sisällä olevien ryhmiin kuuluvien ryhmiin kuuluvien ryhmien sijasta, luo mahdollisimman pienin mahdollinen organisaatio. Sisällön konsolidointi tarvittaessa, ehkä jopa harkitsemalla sivujen ryhmittelyä eri tavalla kuin tällä hetkellä, mutta varmista, että ryhmittymät ovat yhdenmukaisia asiakkaidesi näkemysten kanssa. Odd-ryhmittymät, joilla ei ole järkeä käyttäjille, eivät auta sinua, vaikka ne auttaisikin helpottamaan sivustosi hierarkiaa.
Käytä visuaalista muotoilua, jotta käyttäjät ymmärtäisivät hierarkian, kun he katselevat valikkoasi. Fonttityyppien, koon, värit ja välilyöntien käyttäminen voi auttaa kävijöitä ymmärtämään navigointitasoja. Selvästi erotella toissijainen navigointi tavalla, joka erottaa sen ensisijaisesta navigoinnista harmonisella tavalla.