15+ innovatiivisia tasasuunnittelupalstat
Ensin huomasin tasaisen värin web-suunnittelun, kun Google alkoi suunnitella sivustoja uudelleen. Tämä tapahtui aikana, jolloin kaltevuudet ja pudotusvarjot olivat kaikki raivoa. Käyttämällä Google-dokumentteja ja Google-kalenteriani, tajusin aina, että näillä sivustoilla oli jotain parempaa ja käyttäjäystävällisempiä, mutta en voinut koskaan laittaa sormeani siihen, mikä se oli. Olen vain jatkanut nauttien ja käyttää palveluita tarpeen mukaan.
Lopulta ajattelin, että olin vain sekaisin sovellusten kanssa, kun huomasin, että painikkeilla ei ollut kaltevuuksia ja kuvakkeet eivät olleetkaan. Ei ollut pudota varjoja eikä oikeastaan mitään muuta kuin tasaisia värejä ja viivoja sisällön erottamiseksi. Rakastin sitä ja otin Twitterissä jakamaan havaintojaani.
Nopeasti tapasin muutamia ihmisiä, jotka eivät vain pitäneet siitä. He eivät ymmärrä sitä, sanoi, että se oli täysin tylsää ja sanoi, ettei se koskaan tartu kiinni. Kiitos hyvyydestä he olivat väärässä.
Tietenkin Google ei ole ensimmäinen merkki, joka käyttää tasomaisia värejä malleissansa. Mutta erittäin tärkeä on, miten he käyttivät sitä, ei pelkästään miksi he käyttivät sitä. Se loi uuden käyttöliittymän. Häiriöitä ei ollut juurikaan, ja estetiikka oli vielä siellä. Se tuntui järkevältä, kun se tapahtui, mutta etukäteen, me rakastimme painikkeitamme ja värimalleja kaltevuuksilla ja varjoilla ja tekstuilla ja paljon muuta.
Tämä tasainen väri-verkkosuunnittelu on trendi juuri nyt, ei vain siksi, että se näyttää hyvältä, mutta koska se on järkevää. Se edistää puhdasta käyttöliittymää, joka on helppokäyttöinen ja ymmärrettävä. Tänään tarkastelemme muutamia verkkosivustoja, jotka käyttävät tätä tasaisen värisuunnittelun periaatetta. Let's hyppää suoraan sisään.
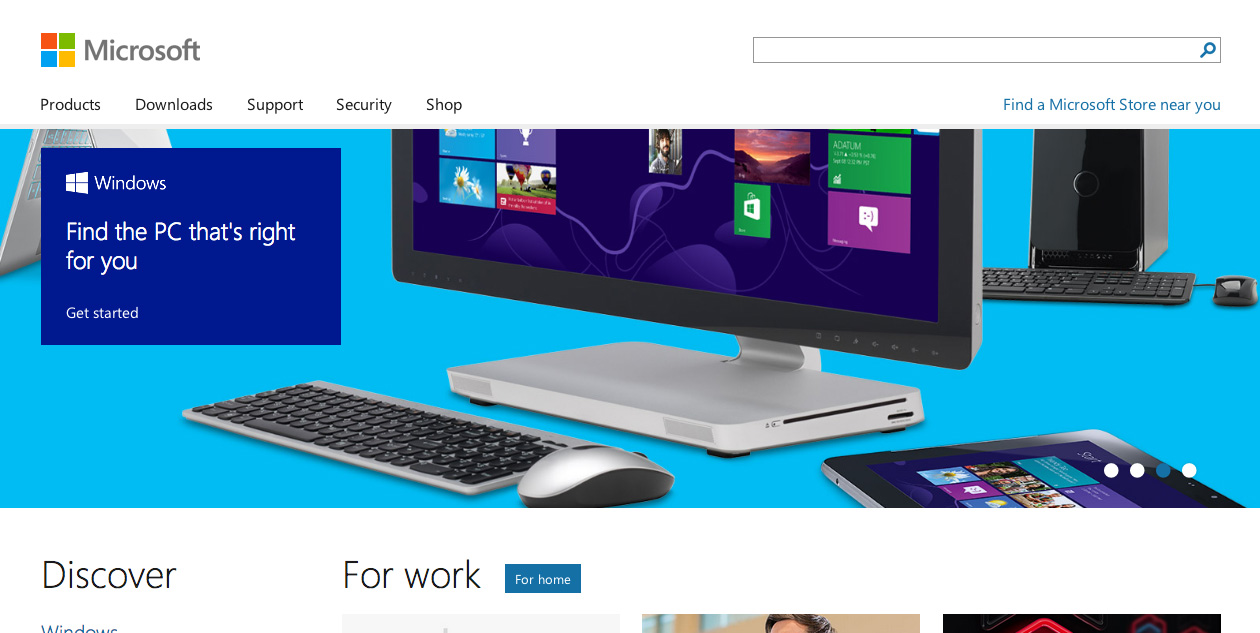
Microsoft Windows
Microsoft on aina ollut ongelmiensa takia aikojen takana, erityisesti kilpailija, kuten Applen. Windows 8 on kehitys, jonka monet ihmiset pitävät litteän suunnittelun menestyksenä. Näyttää siltä, että Microsoft löi lonkan, mitä ihmiset todella halusivat ja miten he todella työskentelivät ja tulivat nykyisen käyttöliittymäsuunnitelmansa kanssa. Jos he eivät saaneet mitään muuta, Microsoft sai varmasti mallin.
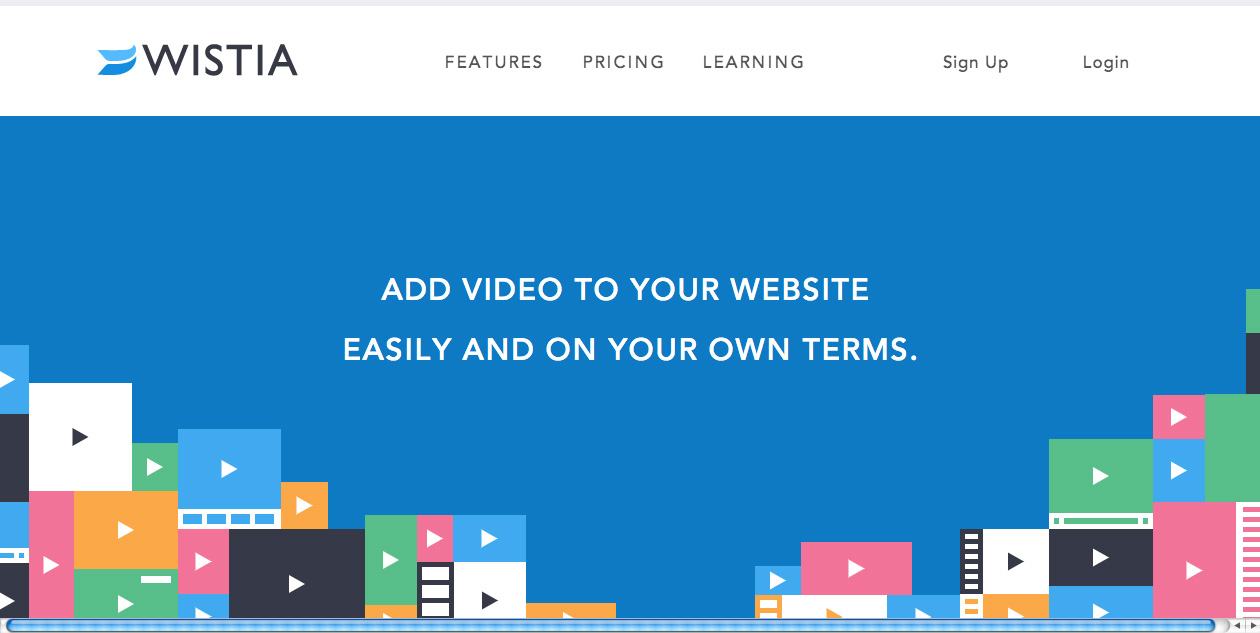
Wistia
Wistia on ammatillinen video hosting, joka on erikoistunut hosting-yrityksiin. Se on mukava niille meistä, jotka haluavat toisenlaisen ulkoasun kuin YouTube-upotetun soittimen ja haluavat myös Flash- ja / tai HTML5-ominaisuuden nähdäksesi videon. He ovat ottaneet tasainen muotoilun uusiin korkeuksiin käyttämällä sitä kokonaan web-suunnittelussaan yhdessä todella hyvien kuvioiden kanssa.
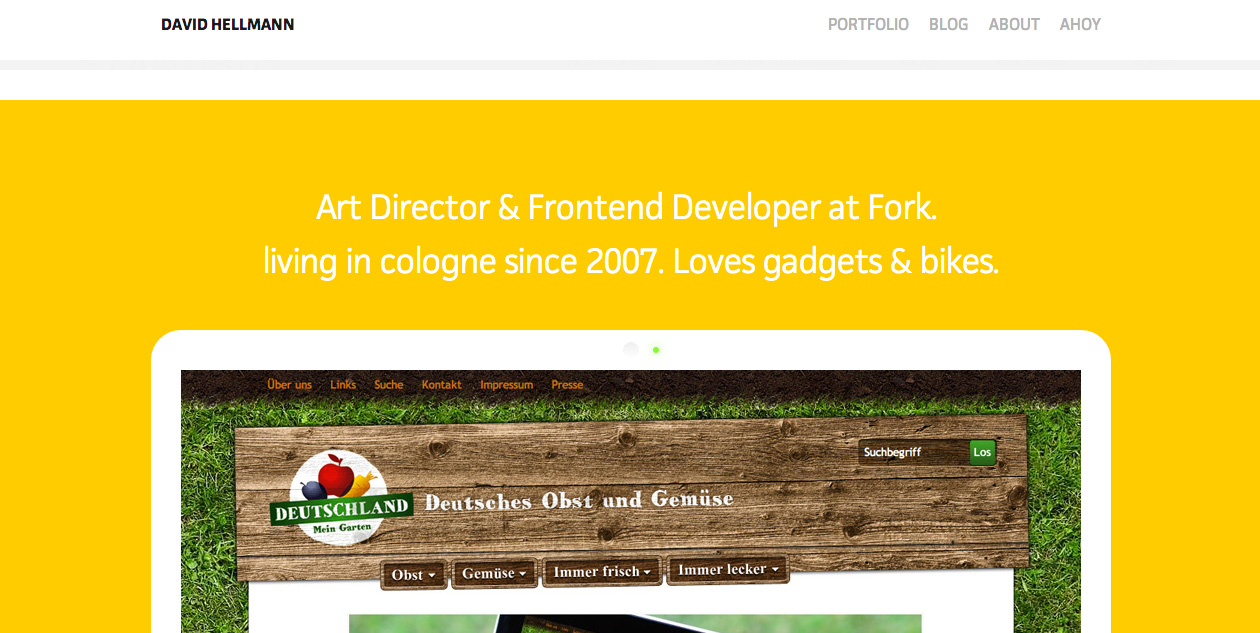
David Hellman
David on taiteen johtaja ja web-kehittäjä, jolla on melko salkku. Monta kertaa näemme valkoisia taustoja, joissa on näitä tasomaisia elementtejä erilaisissa värimallissa. Hellmann kääntyi hieman ylöspäin tarjoamalla tasaista väriä taustastaan eikä vain muille graafisille elementteilleen.
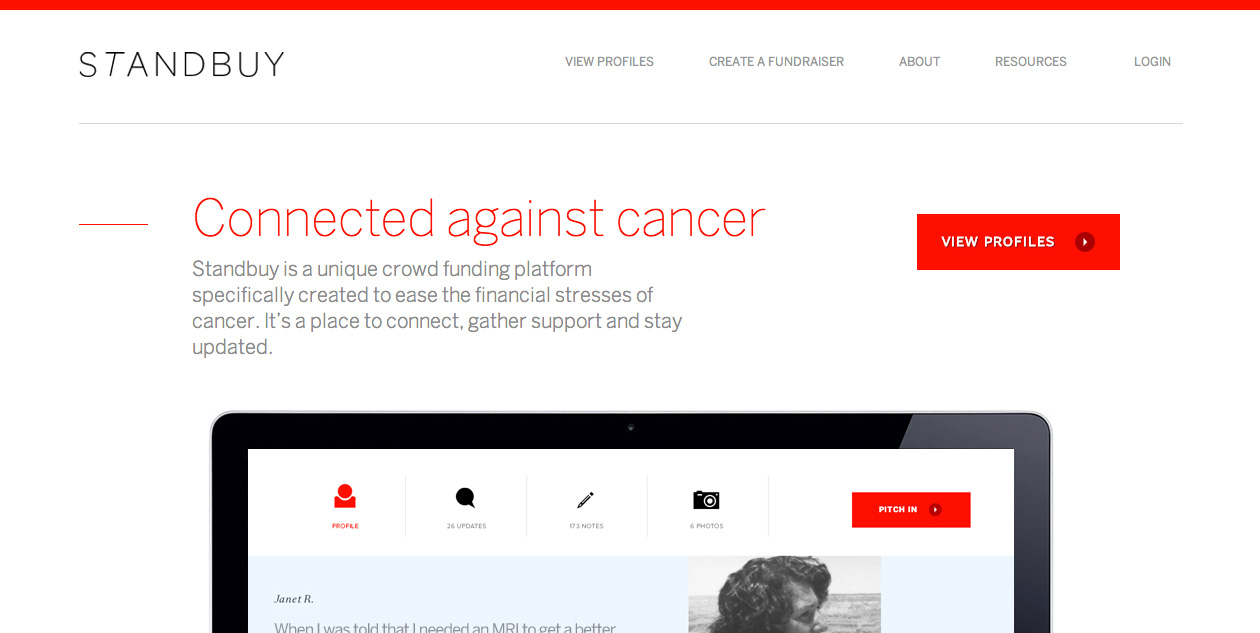
Standbuy
On aina virkistävää nähdä upeita web-malleja sivustoista ja tuotemerkeistä, jotka ovat hyvä syy. Standbuy keskittyy syövän hoitoon liittyvien taloudellisten rasitteiden keventämiseen tällä verkkosivustolla. He käyttävät tasomaista muotoilua suhteellisen säännöllisesti, mutta ne yhdistävät sen suurella typografialla ja kuvilla, jotka todella tekevät sivustonsa pop.
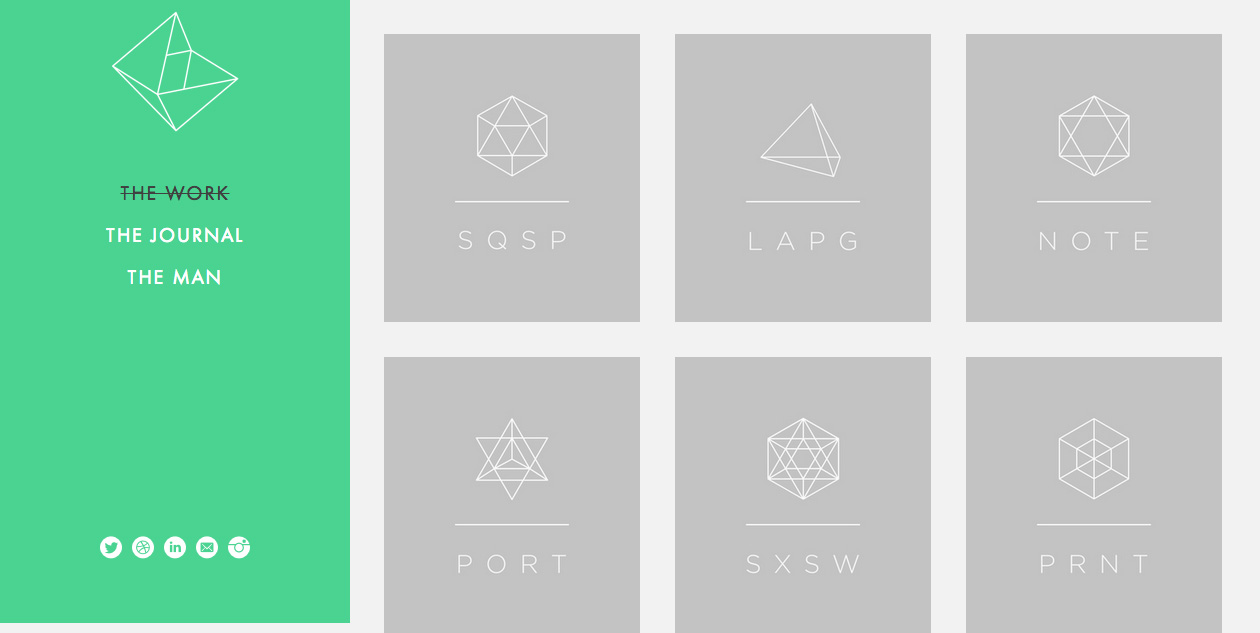
Minimal Monkey
Tämän sivuston nimi, Minimal Monkey, on ilmeisesti paikalla suunnittelussa täällä. Paljon silmän alla tämä on vain yksi tavallinen verkkosivusto, joka käyttää minimalistisia teorioita sivuston luomiseen ja näyttää haluavalta. Ihana asia tässä on, miten voit olla vuorovaikutuksessa sivuston kanssa ja miten se siirtyy. Tämä on hämmästyttävän tasainen iterointi tasomaisen web-suunnittelun.
Neue Yorke
Suurin osa suosikki litteistä värituotteistamme on näistä paljolti värisävyistä, jotka sisältävät vähintään 4 tai 5 eri väriä. Neue York otti toisenlaisen lähestymistavan luomalla erittäin yksinkertaisen värivalikoiman. Paljon kuin Minimal Monkey -verkkosivustolla vuorovaikutus tämän sivuston kanssa on keskityttävä ihmeellisen tasaisen värisuunnittelun ohella.
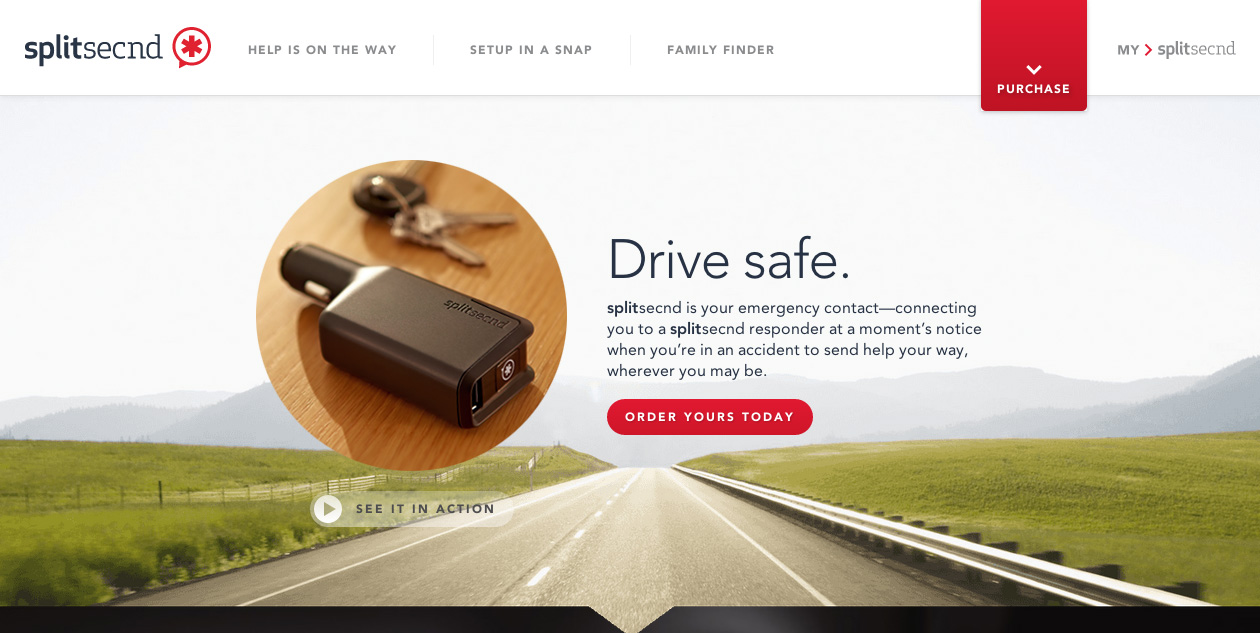
Split Sec
Olet luultavasti miettimässä, miksi tämä sivusto on tässä luettelossa. Kuten näet, ensimmäiset pari painikkeita ovat todella hienovarainen kaltevuudet. Mutta kun siirryt alas, huomaat, että käytetään paljon tasaista väriä. Tämä on hieno esimerkki siitä, kuinka voit saada sekä tasaisen värin että muita tekniikoita elämään yhdessä.
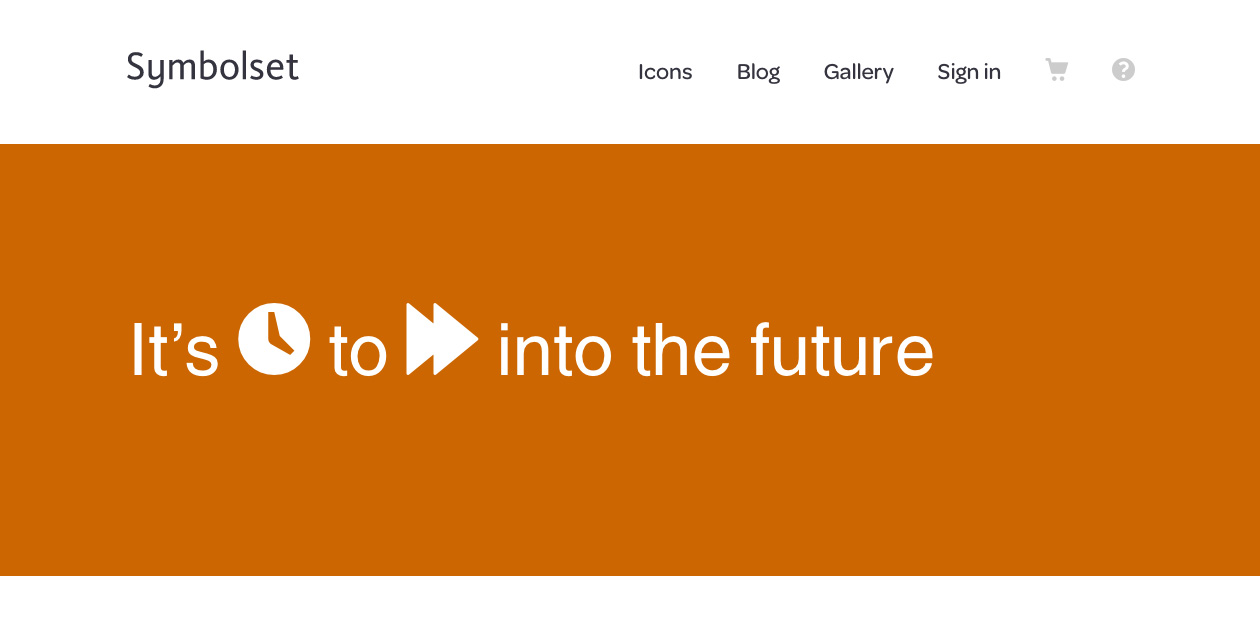
Symbolset
Tasainen web design, joka on yhdistetty ison typografian kanssa, on yksi suurimmista suuntauksista, joita meillä on tänään. Symbolset hyödyntää näitä kahta tekniikkaa osoittaakseen niiden kuvakkeita, joita voidaan käyttää web-suunnittelussa tai missä tahansa suunnittelussa. Pidän todella tästä sivustosta, koska otsikko on tasainen väri, joka siirtyy värikentille. Se on todella siistiä!
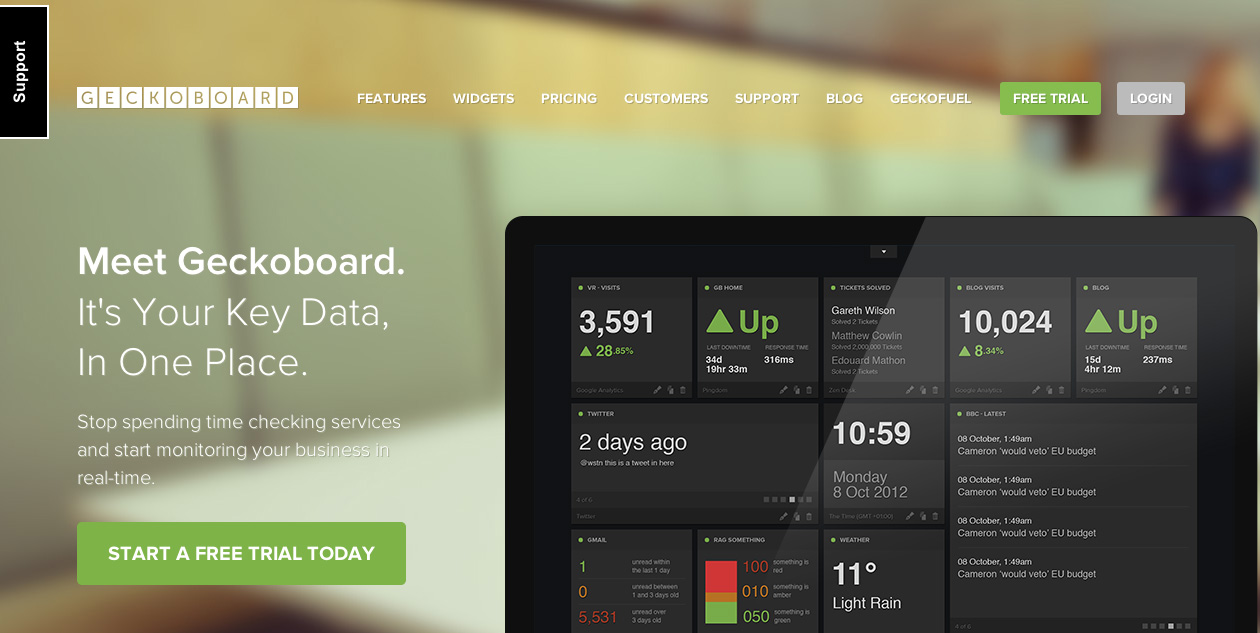
Geckoboard
Tämä palvelu tarjoaa yrityksille ja yrittäjille mahdollisuuden tarkistaa kaikki tilansa reaaliaikaisesti yhdessä paikassa. He ovat päättäneet heikosti käyttää tasomaisia värejä painikkeissaan ja muissa elementeissä. Mielenkiintoinen on, miten nämä suunnittelijat ovat lisänneet hieman tyylikkäästi muotoilua tasaisiin värielementteihin.
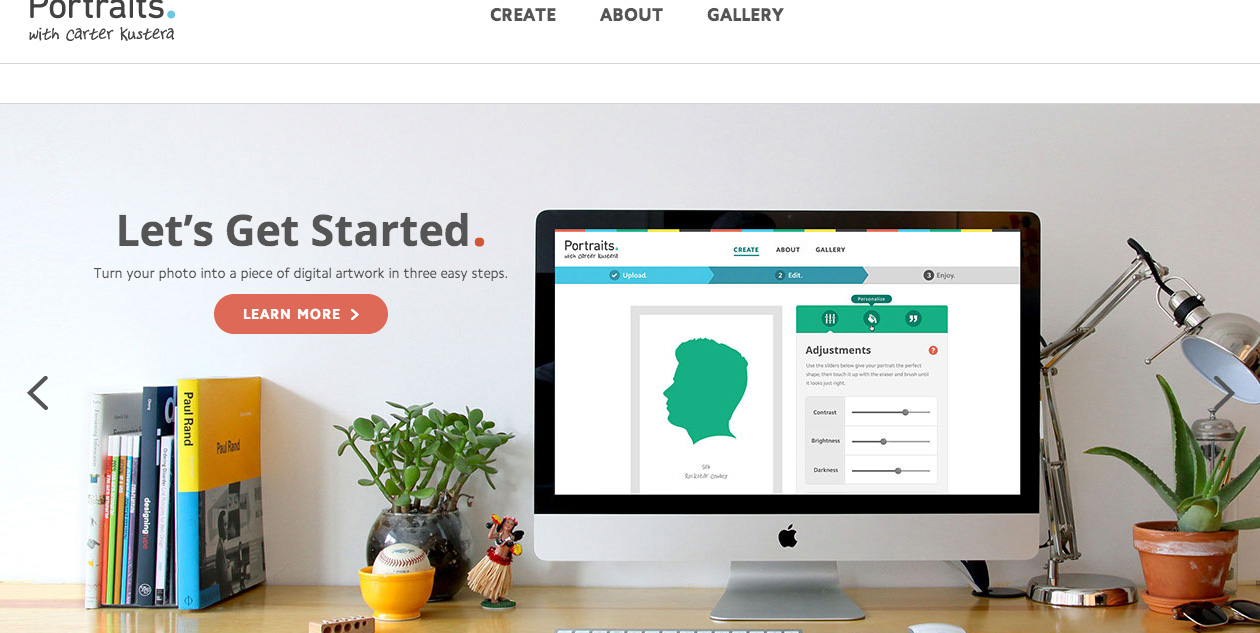
Muotokuvat
Muotokuvat on AOL: n söpö pikku tarjous. He käyttävät litteän värin web-muotoilua täyttämään valkoiset tilansa ja luomaan eri sisältöosioita. Mielestäni tällä sivustolla taas on vuorovaikutus sisällön kanssa, sen esiintyminen ja siirtymiset.
Palatsi
Palatsi on lainannut paljon ihmisistä yli Microsoftin. Sen lisäksi, että he käyttävät litteä väritekniikkaa, he myös asettavat verkkoon aivan kuten kaikki Windows 8: t. Se ei ole sinun tyypillinen värimalli, joka tekee asioista hieman mielenkiintoisempia.
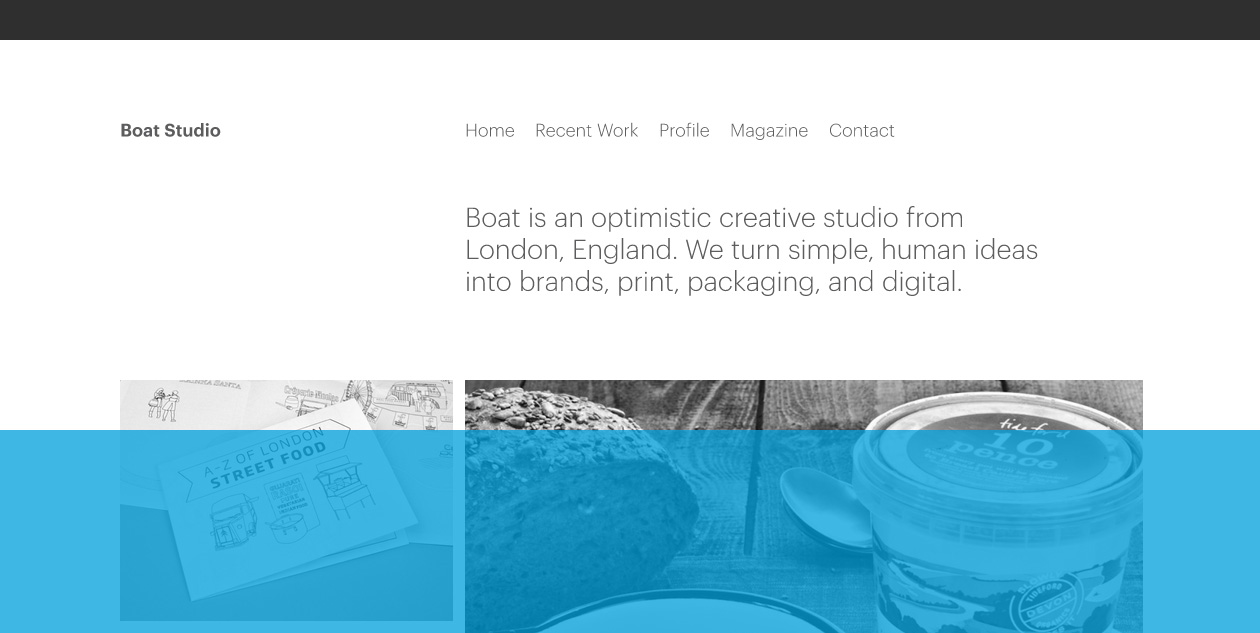
Vene-studio
Joskus kaikki mitä tarvitset on pop-väri, jotta asiat kiinnostaisivat. Vene-studio on rakentanut verkkosivuston, jossa on kuvia pääasiassa harmaasävyllä. Kun aloitat ja lopetat kunkin sivun selauksen, pääset puoliksi läpinäkyvään alueeseen, jossa on tekstiä. Se on loistava iterointi, joka on tasainen väri ja tekee siitä luovaksi brändillesi.
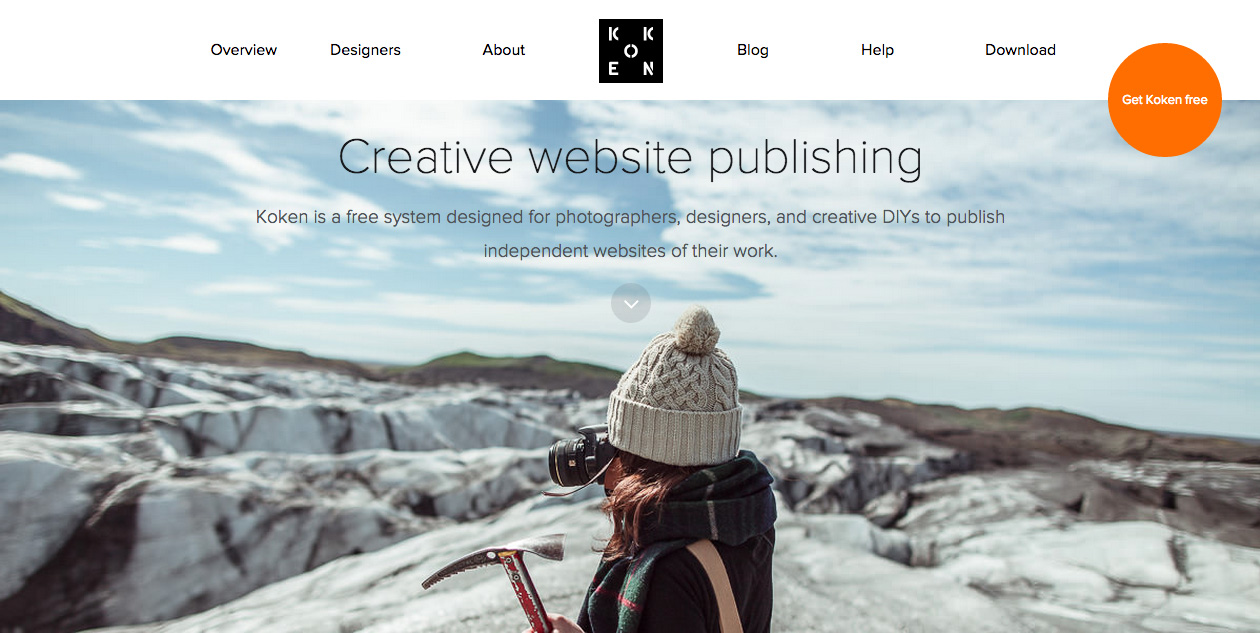
Koken
Koken käyttää erilaisia mielestään luoda erittäin vankka web-sivusto. Aloitamme vaalean värinen otsake ja siirrymme sivun pimeään runkoon. Lopulta päädymme kirkkaasti, tasaisella värillä. Tämä osoittaa, että koko sivuston ei tarvitse olla tasainen väri, vaan se voi käyttää yksinkertaisia elementtejä tämän tekniikan luomiseen.
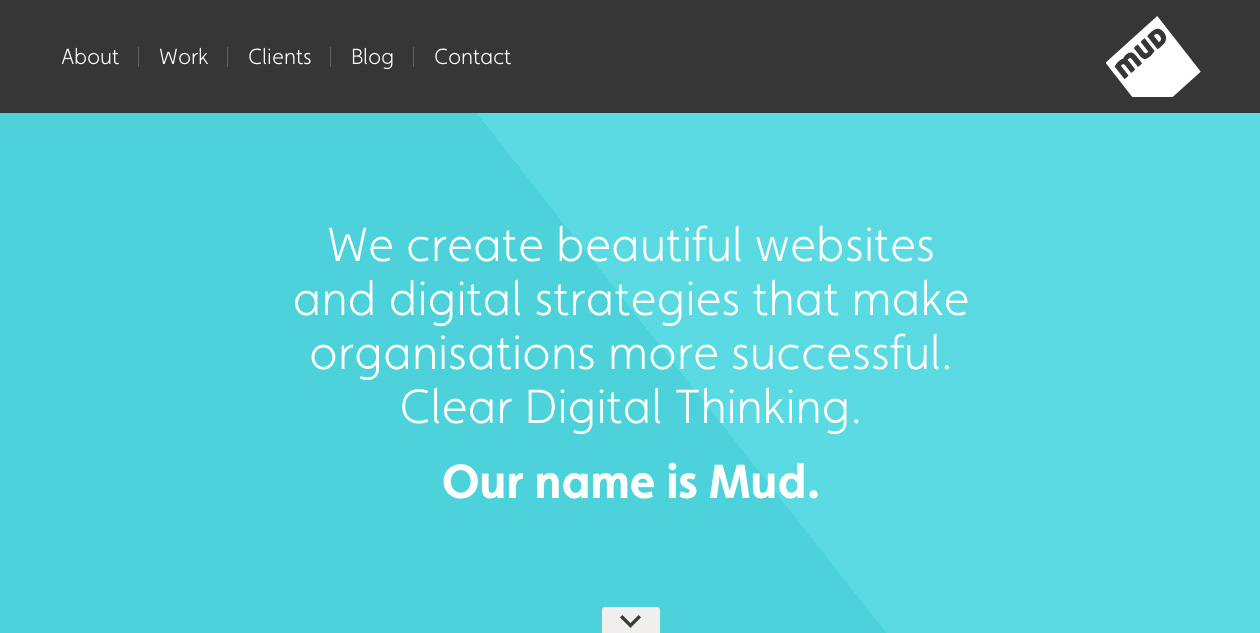
Muta
Tämä sivusto tekee hyvää työtä, joka ottaa tasaisen värin tekniikan ja tekee sen itselleen. He eivät käyttäneet gradienttia tai muita elementtejä parantaakseen, mutta he valitsivat värimaailman ja asettivat kaksi eri väriä toiselle puolelle luoda mukava tausta. Lisäksi he pitivät järjestelmän hyvin yhtenäisiä kaikkialla sivustossa - se ei koske paljon värejä vaan täydentää niitä, joita heillä oli.
The Clocksmiths
Jälleen tämä on sivusto, joka käyttää hyvin yksinkertaista väripalettia, joka ei ole poikkeuksellisen kirkas ja satunnainen, mutta melko yksitoikkoinen. Se toimii niille, koska niillä on niin monia muita ortodoksisia elementtejä, jotka lisäävät niiden suunnittelua. Tällä sivustolla kerrotaan, miten trendi voi silti toimia, kun otat takapenkkiä muihin luovia elementtejä varten.
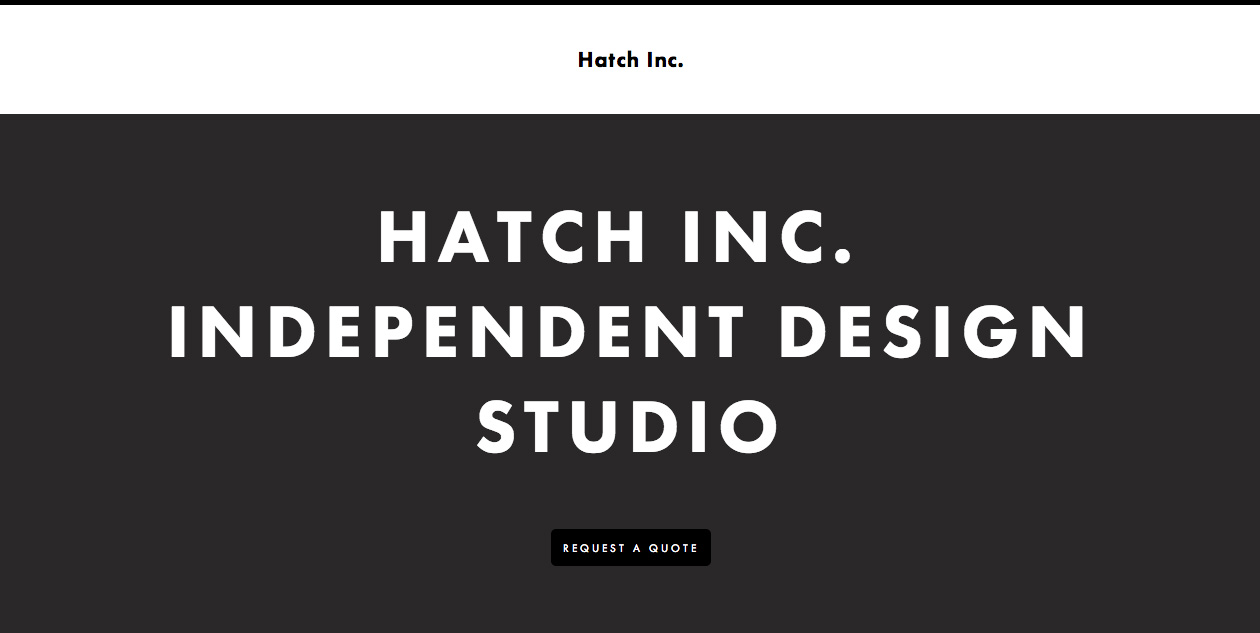
Hatch Inc.
Hatch käyttää valkoista tilaa ja upeita kuvioita, jotka auttavat luomaan ja tukemaan tasaista väriä. Heillä on hyvin yksinkertainen sivusto, jonka he ovat lisänneet jonkin luonteen eri tekniikoilla ja elementeillä.
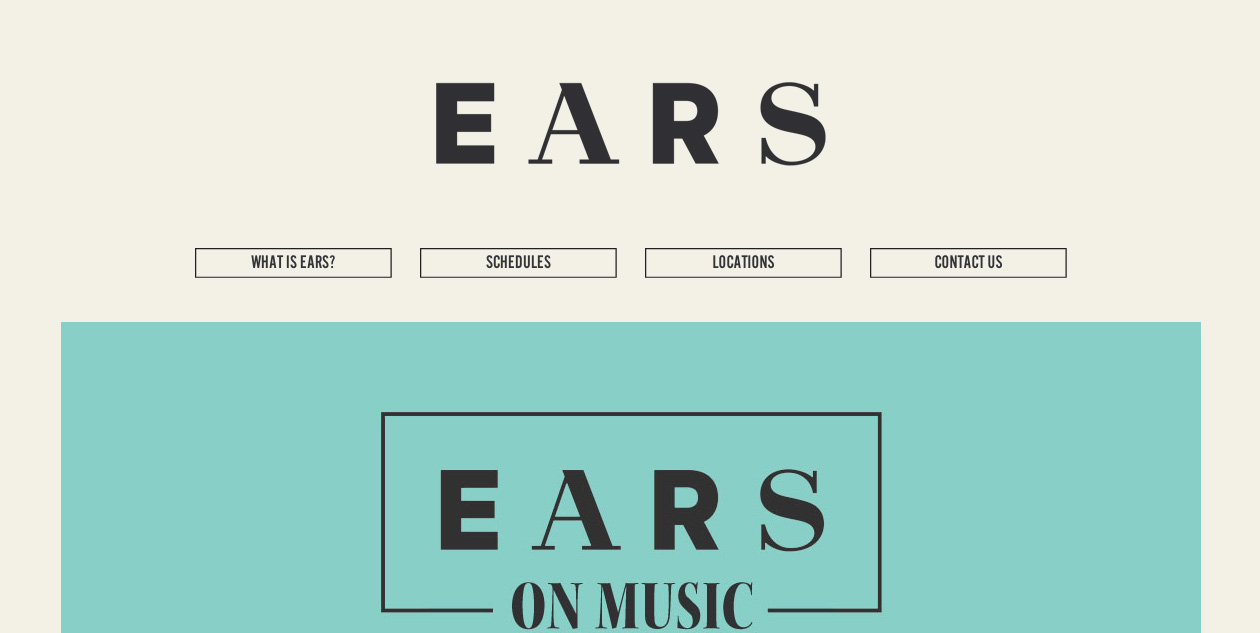
Korvat
Mikä on äärimmäisen suosittu litteän värin web-suunnittelussa ja suunnitteluvaiheessa on suorat linjat, tavalliset laatikot ja ympyrät. On hyvin harvinaista nähdä eri muotoja verkossa. EARS muuttaa tätä retoriikkaa ottamalla mukaan erilainen linjaerotin, joka on hyvin samanlainen kuin EKG-linja. Ja minä rakastan sitä. Huomaa, kuinka he käyttivät vaimennettua väripalettia heidän trendisuhteellaan.
johtopäätös
On vaikea kutsua tasakuvamuotoilua trendiksi, koska se on vain järkevää iterointia luomaan puhtaampi käyttöliittymä. Kuitenkin, kuten näette, on monia eri tapoja tehdä se. Jälleen on äärimmäisen tärkeää, että tasomuotoilu ei ole vain hieno uusi ulkoasu, vaan se on keino säilyttää suunnittelusi johdonmukainen ja käyttäjäystävällinen koko sivustossasi.
Mitkä ovat suosikkisivustoillasi, jotka käyttävät tasomaista väriä? Oletko luonut muotoilun, joka käyttää tasaista väriä? Jaa meihin kommenttiosassa.