10 vinkkejä ja resursseja upean web-esityksen luomiseen
Visuaalisesti upea esitys antaa sinulle positiivisen vaikutelman yleisölle, oletteko sitä käyttäessäsi markkinoitaessa tuotetta, esittämässä palveluita tai viestittäessäsi tietoja.
Nykyään web tarjoaa lukemattomia ratkaisuja ja menetelmiä tietojen toimittamiseen laajalle yleisölle kysyntään.
Valinnat sisältävät Flash, PDF, video, kuvaesitykset ja jQuery. Riippumatta siitä, mikä muoto valitset, esityksen itsensä on oltava vakuuttava, helppo seurata ja yhteensopiva useiden laitteiden kanssa, jotta sillä olisi eniten vaikutusta.
Nykyaikaisten tekniikoiden avulla suunniteltu web-esitys tarjoaa korkeatasoisen vuorovaikutuksen, nopeat latausajat ja reagointikyky, jota työpöytäesitys ei voi tarjota. Esityksestänne valitsemasi muoto on kuitenkin vähäinen, jos esitys itsessään ei ole tehokas. Seuraavassa on muutamia ohjeita, joiden avulla voit varmistaa, että esityksesi on ikimuistoinen ja välittää haluamasi viestin:
1. Pidä se lyhyt ja makea
Kaista puu pois esityksestäsi ja päästä alas asiaan, joka on tärkeätä. Jos puhut tai kertoo, suurin osa siitä, mitä haluat kommunikoida, tulee sinusta henkilökohtaisesti. Korosta tärkeimpiä viestejä ja aiheita esittelyn diaseilla käyttämällä mahdollisimman vähän tekstiä.
2. Tyyli tyylikkäästi
Miellyttävä muotoilu ja keskitetyn asettelun avulla voit määrittää esityksen yleisen tarkoituksen. Sinulla on valta ohjata kävijän silmät, joihin haluat heidät menemään, kun suunnittelet kutakin diaa. Valitse taustat, jotka tarjoavat riittävän kontrastin ja eivät häiritse tekstiä. Säilytä yhtenäinen väripaletti ja tartu väreihin, jotka eivät ole kovia silmille.
3. Käytä lihavoitua typografiaa ja oikeaa hierarkiaa
Esityksen on oltava luettavissa useilla laitteilla. Käytä pieniä määriä ilmaisia fontteja niiden paino ja tyyliin ja käytä tehosteita, kuten kaltevuuksia tai varjoja, jotta ne voidaan erottaa taustasta.
4. Kuvatkaa kohtaasi
Kaaviot, infographics, valokuvaus ja taide voivat osoittaa, mitä sinulla ei ole tilaa sanoa tekstiä tai lisätä painotusta aiheeseen. Älä pelkää pistää vähän huumoria täällä ja siellä sopivaksi aiheeseen.
5. Anna lukijaohjaus
Aina sallia lukijoiden siirtyminen diojen välillä tai keskeyttää esityksesi. Slide-show-tyyliratkaisuissa on tavallisesti hallintasarja - rakentaa samankaltaisia asetuksia HTML-esityksissään tai missä tahansa muodossa, joka ei käytä sulautettua soitinta.
Näin se tapahtuu
Sinulla on useita vaihtoehtoja esityksen luomiseen ja esittämiseen verkkosivustollasi. Voit käyttää Web-suunnittelutaitojasi luomaan esityksen Photoshopissa ja lähettämään sen sitten Flickrille tai Picasalle kuvaesityksen luomiseksi, mutta esityksessäsi ei ole mitään vuorovaikutteisuutta. Voit luoda perusesityksen Keynotessa tai PowerPointissa ja lähettää sen jakamispalveluun, mutta rajoitat katsojasi niille, joilla on oikeat selaimen lisäosat.
Toinen vaihtoehto on luoda diat HTML- ja CSS-tiedostoilla, sitten esitellä ne yksittäisten verkkosivujen, PDF- tai jQuery-diaesityksen kautta. Helppokäyttöisten ja reagoivien tekniikoiden avulla suunnitellut HTML-esitykset ylittävät minkä tahansa muun vaihtoehdon, koska ne ovat todella skaalautuvia ja käytettävissä kenelle tahansa, missä tahansa millä tahansa laitteella. Paranna tätä asetusta tarjoamalla latausversion offline-katselua varten.
Seuraavassa on kourallinen ilmaisia resursseja upeiden esitysten luomiseen eri muodoissa.
Prezi
Prezi on todella ainutlaatuinen esityseditori, joka luo dynaamisia ja moniulotteisia dioja tekstin, kuvien, videoiden tai asiakirjojen avulla. Katselijat voivat zoomata sisään ja ulos tarkastelemaan jokaista korkean resoluution elementtiä hyvin intuitiivisessa käyttöliittymässä. Haittapuoli? Prezi on Flash-ratkaisu, joka ei hyödytä iOS-laitteiden katsojia.
Google Docs
Google Docs tarjoaa puhtaan ja yksinkertaisen käyttöliittymän diaesitysten ja esitysten luomiseen, joilla on samankaltaisia ominaisuuksia kuin keynotessa tai PowerPointissa. Esityksiä voidaan jakaa yksittäisten henkilöiden, tiettyjen ryhmien kanssa tai lähettää Google+ -palveluun. Googlen Julkaiseminen -ominaisuuden avulla voit upottaa esityksen mihin tahansa verkkosivulle iframe-kehyksestä ja käyttää selaimen alkuperäisiä ominaisuuksia diaesitysten näyttämiseen. Haittapuolella ei ole pääsyä Googlen kirjasinkirjastoon, joka pakottaa sinut käyttämään kuvia suurimmalle osalle dian suunnittelusta.
Empressr
Empressr on multimediasovittelustyökalu, jonka avulla voit sisällyttää videoita, tekstiä, kuvia tai ääntä täydelliseen kokemukseen. Empressr isännöi esityksesi ilmaiseksi ja tarjoaa suoran jakamisen useille alustoille tai upottamalla sivustoosi. Lisäetuena Empressr tarjoaa analyysit esitysnäkymien seuraamiseksi. Empressr-tiedostoja luodaan Flashissa, eikä ladattavissa ole vaihtoehtoa.
280 diat
280 diat voi luoda esityksiä useista olemassa olevista tiedostotyypeistä tai tarjoaa helppokäyttöisen käyttöliittymän luoda tyhjästä. Flickr- ja YouTube-palveluiden kuvat ja videot voidaan sisällyttää sisäänrakennetun median haun kautta tai voit lisätä omia. Fontin valinta on hieman laajempi kuin Google-dokumentit, mutta silti itsesi on rajoitettu suunnittelemaan dioja paikallisesti ja lähettämällä ne sitten parhaisiin tuloksiin. Esitykset muunnetaan PowerPoint-muotoon ladattaviksi tai jaettuina suoraan SlideShare-sovellukseen, joka on toinen Flash-diaesitysvaihtoehto.
PreZentit
PreZentit on loistava ratkaisu selaimesi yhteensopivien HTML-esitysten luomiseen. Tiimin jäseniä voi kutsua yhteistyöhön esityksessäsi reaaliajassa ja voit valita, onko esityksesi julkinen vai yksityinen. Jokainen esitys saa oman URL-osoitteen, ja se voidaan jakaa tai upottaa missä tahansa, tai voit ladata muokataksesi offline-tilassa ja lataamalla sen omalle palvelimellesi.
Luo oma
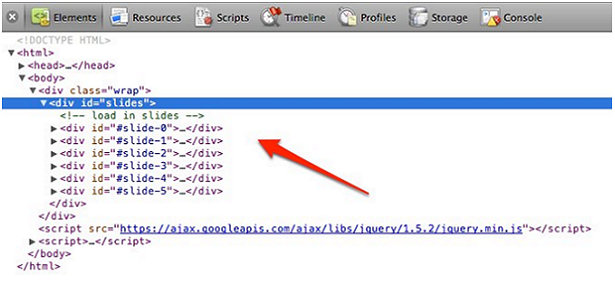
Jos todella haluat näyttää taitojasi ja hämmentää yleisöäsi, luo oma esityksesi web-suunnittelutaidoilla. Jeffrey Way tarjoaa erinomaisen tutoriaalin HTML - ja CSS - sivujen luomiseen tämä Nettuts artikkeli . Hän rakentaa jokaisen sivun HTML: llä, upotetuilla fonteilla ja kuvilla ja käyttää Ajax-, jQuery- ja CSS3-tekniikoiden yhdistelmää tuottamaan tyylikkäitä ja vuorovaikutteisia dioja, jotka ovat yhteensopivia minkä tahansa selaimen tai näytön koon kanssa. Tämä tekniikka on varma voittaja, jos olet tyytyväinen JavaScriptin käyttämiseen.
Mitä online-diaesitys- ja esitysohjelmistoja käytät? Kerro meille kommentit!