Ultrakevyt oppaan tietorakenteeseen
Tietoarkkitehtuuri on osa taidetta ja tiedettä. Haluatko palkata oma IA-ammattilainen tai vain anna IA: n tapahtua projekteissasi, jos suunnittelet asioita sisällöllä, käytät IA: ta.
Mutta kun voit vain sellaista "antaa sisällön tapahtua", millään tavoin mielestäsi on järkevää hankettasi tuolloin, hyvin suunniteltu, hyvin järjestetty sisältösirakenne voi tehdä sivustostasi äärettömän käyttökelpoisen. loppukäyttäjät.
Vaikka jokaisessa hankkeessa ei voi olla erillistä IA: ta, hyvän tietorakenteen taustalla olevien perusperiaatteiden ymmärtäminen voi olla pitkä matka siihen, että sivustosi sisältö on mahdollisimman helppoa ja mahdollista käyttää.
Mikä on tietorakenne?
Tietoarkkitehtuuri käsittää muutamia asiaan liittyviä käsitteitä. Ensinnäkin se on yhteisten tietojen rakenne. Näin sivuston, intranetin, verkkoyhteisön tai muun digitaalisen tilan sisältö on järjestetty ja merkitty.
Kyky luoda tietorakenne, joka helpottaa käyttäjien löytämää etsimääsi, on avain minkä tahansa tietoarkkitehdin kannalta
Lisäksi se on taito ja tiede näiden digitaalisten ominaisuuksien järjestämisessä ja merkitsemisessä. Kyky luoda tietorakenne, joka helpottaa käyttäjien löytämää etsimääsi, on avain minkä tahansa tietoarkkitehdin kannalta. Heidän on oltava vakaasti kiinni siitä, miten käyttäjät todennäköisesti pääsevät sivustosi, sovelluksensa tai intranetin tietoihin. Heidän on myös oltava hyvät käsitykset siitä, miten tunnistetaan ja järjestetään tiedot, joita käyttäjät haluavat käyttää tavalla, joka on loogista ja järkevää.
Lopuksi on olemassa tietoarkkitehtuuriyhteisö, jonka tarkoituksena on tuoda muotoilun ja arkkitehtuurin käytäntö digitaaliseen maisemaan. Tämä yhteisö koostuu harjoittajista, tutkijoista ja opettajista, jotka haluavat tuoda hyvän informaatiotekniikan merkityksen käyttäjäkokemusalan eturintamalle.
Arkkitehtuurin analogia
Hahmottelemaan, millaista tietorakenteiden arkkitehtuuristrategiaa tarvitaan tietylle hankkeelle voidaan ajatella samalla tavoin kuin rakennuksen arkkitehtoniset piirustukset.
Keskimääräinen talosi, keskimmäisellä kadulla, keskimääräisessä kaupungissasi, voi hyvin olla rakennettu varastokuvioinnin avulla. On olemassa kymmeniä, ellei satoja muita asuntoja, jotka on rakennettu samasta perusohjelmasta eri puolilla maata. Ja hyvä joukko varastokuvioita voi tuottaa kodin, joka on täysin toimiva ja samalla myös taloudellinen.
Tietenkin jokainen näistä kodeista on erilainen tapaan, jolla ne olivat valmiit, niiden suhde niihin osiin, joihin he olivat rakentaneet, ja tapaa, jolla jokainen asukas käyttää niitä.
Laatikon ulkopuolelta ratkaisut voivat olla loistava tapa luoda verkkosivusto tai intranet, joka sopii suurelle osalle asiakkaita siellä. Pienet muutokset ja mukautukset voivat olla kaikki, mitä tarvitaan, jotta ratkaisu sopisi täydellisesti. Näissä tapauksissa usein UX-pro- tai front-end-suunnittelija pystyy täysin tekemään nämä mukautukset ilman erillistä IA: ta.
Seuraavaksi meillä on enemmän suuria muokkauksia. Varastoratkaisu on lähellä tarvittavaa, mutta se vaatii hieman enemmän kuin keskimääräisen kaluston suunnitelma. Muokattuja asuntoja rakennetaan usein niin, että varastosuunnitelma muuttuu, joskus huomattavasti, vastaamaan tulevia matkustajia. Huone voidaan lisätä tai poistaa. Keittiö voi siirtyä talon toisesta alueesta. Kaksi huonetta voidaan yhdistää muodostamaan suuremman, tai suuremman huoneen jakaminen voi luoda kaksi pienempää. Arkkitehti on yleensä mukana tekemässä näitä muutoksia, koska ne edellyttävät joskus suuria rakenteellisia muutoksia.
Tällaiset ratkaisut koskevat myös IA-maailmaa. Yhteinen IA-malli saattaa olla lähellä tarvittavia, mutta se saattaa vaatia parempaa uudistusta, jotta se todella sopisi projektin tarpeisiin. Ehkä mukautettu moduuli on lisättävä, jotta se todella toimii sen tapaan. Tai ehkä se on liian monimutkainen ja sitä on yksinkertaistettava. Tietoarkkitehti voi tunnistaa muutokset, jotka on tehtävä ja laatia suunnitelma niiden tekemiseksi.
Taajuuden huippu on täysin mukautettu muotoilu ... [se on] kallein ratkaisu ... mutta myös ainoa, joka todella täyttää asiakkaan tarpeet
Taajuuden yläpäässä on täysin mukautettu muotoilu. Arkkitehtuurin analogiassa tämä olisi kokonaan omaperäinen piirros suunniteltu alusta. Arkkitehti istuisi tulevan matkustajan kanssa arvioimaan heidän tarpeitaan ja sitten (toivottavasti) kuulemaan insinööriä ja rakentajia varmistaakseen, mitä he haluavat luoda. Se on kallein ratkaisu yleensä, mutta myös ainoa, joka todella täyttää asiakkaan tarpeet joissakin tapauksissa.
Sama tapahtuu suurilla verkkosivuilla. Esimerkiksi käynnistys ei todennäköisesti pysty tekemään ristiriitaista ratkaisua, vaikka se olisi räätälöity. He tarvitsevat ratkaisun, joka on omistettu liiketoimintamalleilleen ja äärettömän skaalautuva sopeutumaan, kun he (toivottavasti) kasvavat. Tämä on paikka, jossa oma tietohallinto (tai IA-tiimi) voi todella loistaa.
Hyväksytty, on päällekkäisyyksiä. Löydät pienen projektin, joka tarvitsee IA: n erikoistunutta lähestymistapaa tai suurta, joka voi helposti sovittaa out-of-the-box-ratkaisun. Siksi strategiaa on kehitettävä alusta alkaen, jotta oikeaa työkalua voidaan käyttää alusta alkaen sen sijaan, että yritettäisiin pakottaa parhaan sisällön malleja tiettyyn kehykseen tai välineeseen sen jälkeen.
Mitä IA tekee koko päivän?
Vaikka toisinaan hankkeen tietorakenteesta vastaava henkilö vetää kaksinkertaisen tehtävän useammalla kuin yhdellä roolilla, on muitakin aikoja, kun on oma henkilö. Joten mitä tämä henkilö tekee koko päivän?
Ensinnäkin he yleensä toimivat siltana projektin suunnittelun ja teknisten ryhmien välillä. Heidän on varmistettava, että suunnittelijat tarjoavat sisällön asianmukaisen järjestämisen. Heidän on myös varmistettava, että tekninen tiimi toteuttaa kyseiset mallit oikein.
Lisäksi ne voivat joutua toimimaan yhteyshenkilönä, kun joku tai joku kokee ongelmat, jotka vaikuttavat siihen, miten sisältöä voidaan palvella loppukäyttäjälle.
Tietoarkkitehti vastaa myös siitä, miten hankkeen tiedot järjestetään ja merkitään parhaiten loppukäyttäjien tarpeisiin. Tämä on uskomattoman tärkeä rooli, sillä huono sisältöorganisaatio voi pilata käyttäjän kokemuksen ja jättää ne turhautuneiksi. He todennäköisesti toimivat hyvin läheisessä yhteistyössä projektipäällikön kanssa.
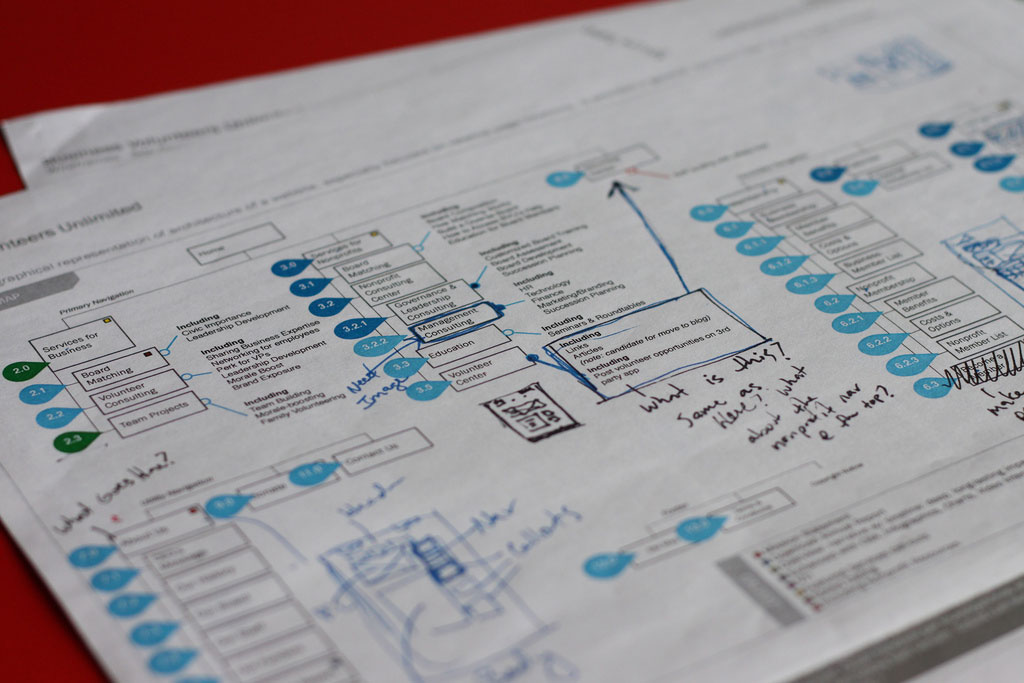
Viimeinen asia, jota monet arkkitehdit tekevät, on luoda wireframeja ja sivustokarttoja ohjaamaan tiimiä projektin kehityksestä. Luodut lanka-arkit ovat usein pelkästään apuohjelmia, ja suunnitteluryhmän lisäävät graafiset elementit. Ne voivat kuitenkin näyttää käyttäjän virtausreittejä sivuston kautta, samoin kuin miten tietyt näkökohdat toimivat.
Näissä tapauksissa luodut sivustokartat voivat olla osa lopullista sivustoa tai ne voivat olla vain sisäisiä organisaatioasiakirjoja.
Tietorakenteen arkkitehtuurin periaatteet
Dan Brown on harjoittanut informaatiorakennetta yli kaksikymmentä vuotta ja on laatinut kahdeksan IA-periaatetta, jotka ovat hyvä paikka aloittaa, kun oppii hankkimaan kiinteää sisältöarkkitehtuuria projektille. Hänen Kahdeksan tietotekniikan periaatetta (PDF) laatii IA-teollisuuden teoreettisen kehyksen ja tekee seuraavat oletukset:
- että IA: n painopiste on ennen kaikkea tiedon rakenteen ja varsinaisen käyttöliittymän suunnittelun toisessa (jos ollenkaan);
- että IA ymmärtää, miten ihmiset todella käyttävät sisältöä ja miten rakenteen pitäisi toimia tukemaan sitä;
- että IA tarttuu hankkeen sisällön ja toimivuuden alueeseen ja miten sitä on jäsennettävä.
Esineiden periaate
Esineiden periaate kertoo, että sisältöä pitäisi käsitellä kehittyvänä tekijänä, jolla on oma elinkaari. Eri sisältöllä on erilaisia attribuutteja ja käyttäytymismalleja, ja tämä on tunnustettava, jotta kyseistä sisältöä voidaan hyödyntää parhaalla mahdollisella tavalla.
Sinun pitäisi aloittaa jokaisen projektin tunnistamalla, millaisia sisältöjä läsnä. Tämä merkitsee sekä laajaa että rakeisempaa.
Esimerkiksi verkkokauppasivustossa saattaa olla sisältöä, joka sisältää tuotteita eri luokissa (laaja), mutta jokaisella tuotteella on myös erilaisia sisältöjä: otsikko, kuvaus, tekniset tiedot, hinnat ja niihin liittyvät kohteet. Tämän tyyppisellä sivustolla voi olla myös muita sivuja, kuten sivun, usein kysyttyjä kysymyksiä, asiakaspalvelusivua jne. Kaikkien näiden sisältötyyppien luettelo ja niiden yhdistäminen ovat ensimmäinen askel suunnitellessasi parhaiten sivuston tiedot.
Valintojen periaate
Valinnan periaate tarkoittaa, että sinun pitäisi tarjota käyttäjille mielekkäitä valintoja. Sinun on kuitenkin varmistettava, että nämä valinnat ovat keskittyneet jotain erityistä. Liian monta valintaa voi ylittää käyttäjän ja heikentää heidän kokemustaan sivustossasi.
Tiedot olisi järjestettävä hierarkioihin, välttäen pitkiä vaihtoehtoja, jotka voivat olla hankalia lajitella. Sisällön luokittelu ja alikategorisointi on paljon tehokkaampaa, jos sinulla on enemmän kuin kourallinen vaihtoehtoja aluksi.
Ilmoittamisen periaate
On tärkeää antaa käyttäjille tarvittavat tiedot. Varmista kuitenkin, että tunnistat tarvittavat tiedot, eivätkä vain anna heille tietoja, koska sinusta tuntuu. Anna heille tarvittavat tiedot, jotta heillä olisi käsitys siitä, mitä he voivat odottaa löytävän, kun he syövät syvemmälle sivustoosi, enempää tai vähemmän (tätä kutsutaan progressiiviseksi paljastumiseksi).
Rajoittamalla tietoja, joita he näkevät kerrallaan, annat käyttäjälle paremman vastaanoton, mitä he näkevät. Kummankin sivun kymmenen sivun kappaletta on paljon helpompi sulattaa kuin yhdellä sivulla, jossa on kymmenen tekstiosaa. Käytä työkaluja, joiden avulla voit ohjata käyttäjiäsi sisältöäsi siten, että se on helppokäyttöinen ja helppokäyttöinen.
Tärkein konsepti tässä ei ole ylikuormittaa käyttäjääsi yrittämällä kerätä kaikki tietyn osan yhdestä sivusta. Ohjaa heidät tiedon kautta tavalla, joka tekee siitä helppoa sulattaa ja muistaa.
Esimerkkejä esimerkkeistä
Kuvien sisällön kuvaus tietoryhmässä esimerkin avulla helpottaa käyttäjien ymmärtämistä, mitä he saavat. Se parantaa huomattavasti käyttäjäkokemusta.
Esimerkiksi, kun selaat luokkia Amazonissa, ne näyttävät usein kyseiseen luokkaan kuuluvia tuotteita. Näin on helppo tunnistaa oikea kategoria välittömästi, varsinkin jos et ole täysin varma siitä, mitä kyseistä luokkaa kutsutaan.
Tämä periaate on hieman vaikeampi käyttää joissakin tilanteissa riippuen tarjotun sisällön tyypistä. Mutta ajattele, miten voit sisällyttää sen luokkakategorioihin ja valikoihin, koska se tarjoaa suuren lisän käyttäjän tyytyväisyyteen, kun se tehdään hyvin.
Etuovien periaate
Puolet kävijöistäsi todennäköisesti saapuu sivustoosi muulla kuin kotisivullasi. Tämä tarkoittaa sitä, että jokaiseen sivulle, johon he kohtaavat, pitäisi sisältää joitain perustietoja, jotta he tietäisivät, millaista sivustoa he ovat. Se tarkoittaa myös, että jokaisella sivulla on oltava vähintään ylätason navigointi sekä navigointi aiheeseen liittyviin sivuihin.
Sivustosi sisäisillä sivuilla on kaksi päämäärää: hakukoneiden tulokset ja sosiaalisen median linkit. Kummassakin tapauksessa käyttäjälle voi olla vain vähän tietoa sivustosta tai organisaatiosta, paitsi että he etsivät tietoja jonnekin sivuilla, johon he ovat tulleet.
Jos he eivät löydä sitä nopeasti, he eivät todennäköisesti pidä pitkään.
Yksi takeaway tästä on, että sinun ei tarvitse kopioida kaikkia tietoja kotisivusi puoleen, koska puolet kävijöistä, antaa tai ottaa, eivät laskeudu sinne, eivätkä edes koskaan näe sitä lainkaan.
Usean luokittelun periaate
Moninkertainen luokitus tarkoittaa, että käyttäjien on voitava selata sisältöä sivustossasi eri tavoin. Eri ihmiset todennäköisesti käyttävät eri tapoja löytää tietoja sivustossasi.
Esimerkiksi jotkut käyttäjät voivat siirtyä suoraan hakutoimintoosi, kun taas toiset haluavat selata. Mutta sen lisäksi, jotkut käyttäjät saattavat haluta selata tietyn määritelmän mukaan, kun taas toiset haluavat selata toista.
Esimerkiksi verkkokauppasivustolla, joka myy vaatteita, yksi käyttäjä voi haluta tarkastella kaikkia sivustossa olevia leningejä, kun taas toinen käyttäjä voi haluta tarkastella kaiken, joka tulee suurikokoiseksi, ja vielä toinen käyttäjä haluaa selata hintoja alue.
Käyttäjien käyttö monissa eri vaihtoehdoissa johtaa tyytyväisempään käyttäjään.
Tarkennetun navigoinnin periaate
Navigointivalikoita ei pitäisi määrittää, missä ne näkyvät, vaan ne, jotka ne sisältävät. Valikot ovat ensisijainen tapa, että useimmat käyttäjät löytävät sisältöä sivustossasi. Monissa tapauksissa sivustossa voi olla useampi kuin yksi navigointivalikko, jotta eri sisältötapoja voidaan käyttää.
Sinulla voi olla aihepiiriin perustuva navigointi (usein sivuston tärkein navigointi); sisäisten sivujen valikot, jotka osoittavat, kuinka nykyinen sivu on luokiteltu, sekä niihin liittyvät sivut; valikko, joka tarjoaa myynti- tai markkinointiyhteyksiä; ja jopa kausiluonteisia tai ajankohtaisia valikkoja, jotka tarjoavat sisältöä, joka saattaa liittyä tietyn ajan.
Pidä jokaisessa navigointi-valikossa joka tapauksessa helpompi käyttää.
Kasvun periaate
Valtavasta osasta sivustoja sisältö on fluidi, muuttuva asia. Sivustolla oleva sisällön määrä voi olla vain pieni murto-osa siitä, mitä sinulla on huomenna, ensi viikolla tai ensi vuonna.
Järjestä sisältösi siten, että se kasvaa ajan myötä. Sinun navigointi-valikkojen ja yleisen informaation arkkitehtuurin pitäisi pystyä skaalata monien sisältöjen sopeuttamiseksi hankkimatta hankalia tai hankalia.
Istu alas ja harkitse, mitä sisältöä voidaan lisätä tulevaisuudessa, mukaan lukien täysin erilaiset sisältötyypit, eivätkä pelkästään laajennukset siitä, mitä sivustolla on nyt. Ajattele, miten tämä ylimääräinen sisältö on vuorovaikutuksessa nykyisen sisällön kanssa, miten ne ovat yhteydessä ja miten ne voidaan integroida onnistuneesti ilman, että on tarpeen suunnitella uudelleen koko sivustorakenteen sisältörakenne.
Nämä periaatteet ovat avainasemassa tehokkaiden informaatiorakenteiden luomisessa. Vaikka jokaisella projektilla ei ole kaikkia periaatteita yhtä painoarvoa, kunkin hankkeen kunkin vaiheen alussa ja kunkin projektin aikana arvioitava ja arvioitava kokonaisuudessaan parempi informaatiostrategia. Ja parempaa informaatiorakennetta yhtä onnellisilta käyttäjiltä.
Kuvaa, mistä aloittaa
Kun aloitat mihinkään uuteen projektiin, sisällön rakenne ja organisaatio ovat tärkeä tekijä määritettäessä, miten edetä muuhun sisältöön.
Sinun tulisi myös ymmärtää, että asiakkaasi tavoitteet voivat tänään muuttua ja kasvaa ajan myötä
Ensimmäinen asia, joka on otettava huomioon, on hankkeen tarkoitus ja tehtävä. Verkkokauppasivuston tarkoituksena on esimerkiksi saada kävijät tekemään ostoksia. Selvitä, mikä on hankkeen tarkoitus ja tehtävä nyt ja mitä tulevaisuudessa tahansa uuden hankkeen alkaessa.
Tämä on läheisessä yhteydessä siihen, että saat käsityksen asiakkaasi tavoitteista. Sinun tulisi myös ymmärtää, että asiakkaasi tavoitteet voivat tänään muuttua ja kasvaa ajan myötä. Yritä saada päähän siitä, mistä he näkevät projektin kuuden tai kahden vuoden kuluttua, ei vain siitä, mitä haluavat saavuttaa juuri nyt.
Lopuksi sinun on hyvä tunne hankkeen loppukäyttäjät. Teknisesti miellyttävät käyttäjät, joilla on jo jonkin verran tietoa www-sivuilla olevista tiedoista, ovat täysin erilaiset tarpeet kuin aloittelijat tiettyyn aiheeseen, joilla ei ehkä ole teknistä tietämystä. Jos et tiedä millainen käyttäjä aikoo käyttää sisältöä, et voi rakentaa sisältöä asianmukaisesti vastaamaan heidän tarpeisiinsa.
Kun olet käsitellä näitä asioita, voit alkaa suunnitella sisältöstrategianne konkreettisemmalla tavalla.
Kuinka käyttäjät löytävät sisältöä
Käyttäjät voivat hakea tietoja verkkosivustosta neljällä tavalla. Näiden eri sisältötyyppien välillä saattaa olla jonkin verran päällekkäisyyttä, mutta niiden luokittelu tällä tavalla antaa sinulle hyvän lähtökohdan heidän erilaisten tarpeidensa tarpeisiin. (Ensimmäiset kaksi ovat osa vakiintunutta arkkitehtuurikäytäntöä, kaksi jälkimmäistä on keksitty Donna Spencer.)
Tunnetut item
Tässä etsimässä kuvassa käyttäjä tietää tarkalleen, mitä he etsivät, he osaavat kuvata sitä, ja he saattavat jopa tietää missä alkaa etsiä. Nämä ovat IA-ammattilaisen unelma.
Nämä käyttäjät eivät todellakaan tarvitse käsiä. He todennäköisesti etsivät sivustosi hakutoimintoa tai sukeltavat suoraan valikkoihin. Niin kauan kuin tietosi ovat hyvin organisoituja ja loogisia ja / tai hakutoiminto palauttaa kaikki tärkeät tulokset, näillä käyttäjillä on todennäköisesti vain vähän ongelmia löytääkseen, mitä he tarvitsevat sivustossasi.
tutkiva
Koekäyttäjällä on käsitys siitä, mitä he tarvitsevat tietää, mutta heillä ei ehkä ole paljon tietoa siitä, miten hän todella löytää sen tai mistä aloittaa. He voivat sukeltaa sivustosi valikkoihin, jotta näet, että jos jotain näyttää siltä, että se saattaa olla merkityksellinen (tässä on hyvin harkittu tarrat), tai he voivat yrittää etsiä.
Haku, joka ehdottaa auto-ehdotuksia, on suuri etu näille vierailijoille. He saattavat tietää avainsanan tai kaksi, ja haku, joka ehdottaa, että niihin liittyvät termit auttavat kaventamaan tuloksiaan, on todennäköisesti valtava apu heille ja antaa heille paremman käyttökokemuksen.
Tuntematon
Tuntematon käyttäjä ei oikein tiedä, mitä he tarvitsevat. Heillä saattaa olla epämääräinen idea, tai he saattavat ajatella tietävänsä, mutta he eivät tiedä tarpeeksi tehokkaasti löytämään sitä ilman jonkin verran apua. Tämä on yleistä monimutkaisemmissa toimialoissa, kuten laillisista tai taloudellisista.
Se voi olla läsnä myös monissa koulutusasioissa, joissa käyttäjät voivat etsiä ratkaisua ilman, että heidän ongelmansa todella ymmärretään.
Tämä voi olla ilmeistä myös silloin, kun joku muu on lähettänyt sen viereen tai kun kävijä haluaa pysyä ajan tasalla aiheen tai teollisuuden kanssa.
Joka tapauksessa sinun on löydettävä tapa ohjata kävijöitä sisältösi kautta, jotta he voivat selvittää sekä tarvitsemansa että sen löytämisen. Näin se voi vaihdella riippuen kunkin skenaarion erityisestä todennäköisyydestä.
Esimerkiksi miten ohjata kävijää uutissivustolla on täysin erilainen kuin miten ohjata heitä sivuston sisällön kautta, joka tarjoaa taloudellista neuvontaa. Tärkein samankaltaisuus on kuitenkin, että käyttäjä tarvitsee enemmän ohjausta.
Uudelleen havainto
Nämä ihmiset etsivät asioita, jotka he ovat jo nähneet, ja he saattavat tai eivät ehkä tiedä tarkasti, miten löytää nämä asiat uudelleen. Tällaisia vieraita on kaksi eri tapaa.
Ensimmäinen tapa on tallentaa käyttäjille sisältöä passiivisesti (kuten verkkokauppasivustosta äskettäin katsottu osio). Tällainen järjestelmä ei vaadi käyttäjältä mitään toimia, mutta se voi myös olla rajoitettu sen tehokkuuteen. Voit esimerkiksi tallentaa viimeiset viisi sivua käyttäjän käynteihin, mutta mitä jos haluamasi asia on kymmenen sivua sitten? Tai viisikymmentä? Heidän täytyy löytää se itsestään.
Toinen on tarjota aktiivisia työkaluja vierailijoille, jotka käyttävät sisältöjen tallentamiseen, jotta he voivat helposti löytää sen myöhemmin. Tämä voi olla esimerkiksi "tallentaa myöhempää" -toimintoa, haluamaasi luetteloa, suosikkeja tai jotain vastaavaa. Nämä aktiiviset ratkaisut voivat helpottaa käyttäjien löytävän paljon tärkeämpää sisältöä kuin automatisoitu ja passiivinen ratkaisu.
Tietenkin on mahdollista yhdistää molemmat menetelmät, sekä passiivisesti tallentamalla viimeisintä sisältöä että käyttäjille helppo tapa säästää sisältöä, jota he pitävät tärkeinä myöhempää käyttöä varten.
Mallien sisältöorganisaatio
Verkkosivustossa tai vastaavassa projektissa on kuusi perusmallia sisältöjen järjestämiseen ja jäsentämiseen. Näitä malleja voidaan joskus yhdistää, riippuen tarkasta rakenteesta (vaikka yleensä niitä käytetään projektin eri osissa eikä samanaikaisesti), vaikka niitä voidaan käyttää myös kokonaan omin päin.
Yksi sivu
Yhden sivun sivusto asettaa kaiken sisällön ja tiedot vain yhdelle sivulle. Tämä toimii parhaiten sivustolla, jolla on rajoitettu sisältö ja hyvin tarkka tarkoitus. Yhden sivun sivustot jakautuvat yleensä eri osioihin, usein navigointiin kunkin aiheen permalinkeihin.
Yksittäiset sivut ovat tavallisia, kuten henkilökohtaisia verkkosivustoja, yksittäisten tuotteiden (joko digitaalisia tai fyysisiä) sivustoja ja vastaavia sivustoja. Voit myös nähdä ne stand-along alasivuilla suuremmalla sivustolla.
tasainen
Tasomaisia rakenteita nähdään useimmiten pienillä sivustoilla, joissa on vähemmän kuin kymmenkunta sivua. Sivullisella sivustolla kaikki sivut ovat keskenään vaihdettavissa, eli on vain yksi taso navigointiin. Tällainen sivusto on yleisimpi asioista, kuten salkut ja toimistosivustot, yksinkertaiset liiketoimintosivustot ja verkkokauppasivustot, joissa on vain muutamia tuotteita.
Litteät kohteet ovat merkittävästi vähemmän käyttökelpoisia, kun ne kasvavat koossa. Jos harkitset litteän sivuston käyttöä, varmista, että sisältö ei lopulta kasva siihen pisteeseen, että tällainen rakenne olisi hankala.
Indeksi
Indeksisivustot ovat samanlaisia kuin litteät sivustot, vaikka niillä on usein luettelo kaikista sivuston sivuista keskeisellä paikalla. Tällöin sivustoja, joissa on entistä suurempi määrä sivuja, voidaan käyttää yhä läheltä tasainen sisältörakenne, joka pitää ne yksinkertaisina.
Jälleen tällaiset rakenteet sopivat parhaiten sivustoihin, joilla on erityinen tarkoitus, kuten verkkokauppasivustossa, yrityssivustossa, portfoliossa tai sivustossa, joka opettaa hyvin erityisellä aihealueella.
Päivänkakkara
Daisy-rakenne näkyy tavallisimmin sellaisissa asioissa kuin web-sovellukset, vaikka se näkyy myös koulutuskohteissa joskus. Daisy-rakenne tarkoittaa, että käyttäjät palaavat keskipisteeseen (kuten kotisivulle tai aloitussivulle) sen jälkeen, kun tietyt tehtävät suoritetaan sivustossa.
Esimerkiksi tehtäväluettelosovelluksen tapaan käyttäjät voidaan palauttaa tehtäväluetteloon tehtävän suorittamisen, tehtävän muokkaamisen tai uuden tehtävän lisäämisen jälkeen. Samoin oppimissivustossa käyttäjät saattavat palautua keskustan keskukseen, kun he ovat oppitunteja.
Tiukka hierarkia
Tiukan hierarkian avulla sivuja voi käyttää vain heidän vanhempasivultaan. Tämä voi olla erinomainen rakenne sivustoille, jotka haluavat ohjata käyttäjiä tiedottamalla hyvin tarkasti, antamatta heille mahdollisuutta siirtyä eteenpäin.
Tämän vuoksi tällaiset rakenteet toimivat hyvin koulutuskohteissa, joissa yksi oppitunti rakentuu viimeiseen. Ainoastaan, että käyttäjät voivat käyttää uutta sivua emosivultaan, estät käyttäjiä jättämästä etukäteen tietoja, joita he eivät ehkä ymmärrä.
Moniulotteinen hierarkia
Tiivis hierarkia liittyy moniulotteiseen hierarkiaan, joka tarjoaa käyttäjille useamman kuin yhden tavan käyttää tiettyä sisältöä. Tämä on yksi yleisimmistä organisaatiomalleista, osittain sen täytäntöönpanon helppouden takia.
Moniulotteiset hierarkiat voivat myös olla vaikeinta vetää pois. Koska vaikka haluat sallia käyttäjille useita tapoja käyttää sisältöä, haluat silti ohjata niitä loogisten polkujen avulla aina, kun on järkevää tehdä niin. Jos haluat valita, milloin ja mihin sisältöön pääsee, tulee tasavertainen osa taidetta ja tiedettä.
Moniulotteiset hierarkiat yksinkertaisimmillaan sisältävät sivuja, jotka ovat pääsääntöisesti pääsivuiltaan sekä keskeisestä navigointivalikosta (usein myös alivalikoista).
Monimutkaisimmillaan sinulla on Wikipedia-sivustoja, joissa sivut on linkitetty toisiinsa kontekstuaalisilla tavoilla, sillä yksi sivu mainitaan toisessa. Tämä kutoo monimutkaisen verkon sidoksissa olevan sisällön, joka nähtävästi jatkuu ikuisesti (ja kaikkiin käytännön tarkoituksiin, ei).
Näitä sisällön järjestämiseen käytettäviä vaihtelevia menetelmiä voidaan mukauttaa ja hybridisoitua tietyn hankkeen tarpeisiin tai hankkeen tiettyihin osiin. Jos sinulla esimerkiksi oli koulutus-verkkosivusto, suurin osa sivustostasi käyttää tiukkaa hierarkiaa, mutta yksittäiset osuudet saattavat käyttää tiettyjä oppitunteja sisältävän päivänkakkukuvion.
Organisaatio- ja merkintäsopimukset
Siellä ei ole mitään, joka kertoo, että sivustosi tietyt sivut on nimettävä tiettyihin asioihin. Samaan aikaan tiettyjen yleissopimusten seuraaminen voi helpottaa sivuston selaamista ja ohjaamista sisällön järjestämiseen.
Jos päätät harhauttaa tavanomaisia merkintätapoja, varmista, että sinulla on erittäin hyvä syy siihen
Esimerkiksi kun käyttäjä etsii yhteystietoja, ensimmäinen asia, johon he etsivät, on sivu, linkki tai osio, joka kertoo "ota yhteyttä", "ota yhteyttä" tai jotain vastaavaa. He todennäköisesti myös tunnistavat linkin "yhteyttä" tai "sähköposti". Mutta kutsumalla sitä jotain "tavoittaa", "palautetta" tai jotain muuta vähemmän käytettyä termiä, tulee tekemään käyttäjältä ylimääräisiä ponnisteluja, jotta he löytävät etsimäsi. Ja se voi johtaa siihen, että ne vain navigoivat muualle (kilpailijalle ehkä) turhautumisen vuoksi.
Samoin "noin" -sivua on helppo löytää, jos soitat siitä "noin", "joukkue" tai jotain edellä mainittuja viivoja.
Jos päätät poiketa tavanomaisista merkinnöistä, varmista, että sinulla on erittäin hyvä syy tehdä niin ja että tarroillasi on vielä järkeä sivuston ja sisällön yhteydessä.
Samaa on sanottava tietyn sisällön järjestämiseksi. Esimerkiksi "apu" -osiossa voi olla tietopohja, yhteydenottolomake, foorumi ja / tai käyttöopas. Jos käyttöoppaasi on täysin eri osassa (jopa sen oma osio), voit sekoittaa käyttäjän.
Katsokaa, miten muut sivustot järjestävät sivustojaan ja noudata vastaavia malleja, ellei sinulla ole syytä tehdä asioita eri tavalla.
Suuri sivusto vs. pieni sivusto
Vaikka hyvä organisaatiorakenne on tärkeä sivustosi koosta riippumatta, sitä enemmän sivuston sisältöä, sitä organisaatiota tulee tärkeämpiä.
Kuvittele, onko Wikipediassa linkkejä jokaiseen artikkeliin. Kuvittele, että sinun tarvitsee tehdä erillisiä hakuja jokaisesta uudesta aiheesta. Se olisi äärettömän helppokäyttöinen, varsinkin kun otetaan huomioon lisätietojen määrä, joita voit tällä hetkellä käyttää vain yhdellä klikkauksella.
Sitä vastoin sivusto, jossa on vain kolme tai neljä sivua, voi päästä pois vähemmän organisaatiosta ja vähemmän tehokkaasta navigoinnista, koska alussa on vain vähän sisältöä.
Joten vaikka on tärkeää pohtia sisältösi parasta rakennetta riippumatta siitä, kuinka suuri sivustosi on tai kuinka paljon sisältöä on olemassa, siitä tulee paljon tärkeämpää, koska projektin koko ja laajuus kasvaa.
UX vs. IA
Monet suunnittelijat ja kehittäjät ajattelevat IA: n olevan vain osa yleistä käyttäjäkokemuksen suunnittelijan työtä. Vaikka nämä kaksi ovat läheisesti yhteydessä, ne eivät ole yhtä ja sama.
Hyvä tietorakenne on avain hyvän käyttäjäkokemuksen luomiseen. Käyttäjäkokemus käsittää kuitenkin paljon enemmän kuin pelkkä sivuston sisältö on järjestetty ja merkitty.
Vaikka UX-prosi saattaa olla IA: n vastuulla, suurilla tai monimutkaisilla projekteilla, voi olla järkevää olla oma tiimin jäsen, joka vastaa sivuston IA-strategian kehittämisestä ja valvonnasta.
IA vs. sinun CMS
Riippumatta siitä, miten tehokas IA-rakenne on, jos CMS ei tue sitä hyvin ja helpottaa niitä, jotka todella luovat sisällön pitämään sisällön hyvin järjestäytyneinä, kutsut katastrofiasi ja haet ongelmia ja tyytymättömyys tiellä.
Kysy itseltäsi, ketkä toimivat vuorovaikutuksessa CMS: n kanssa ja mitkä teknisen osaamisen ja kokemuksen taso ovat. Millaisia tietoja hallitaan ja kuinka kriittinen se on? Miten sisältö siirtyy käsitteestä hyväksyntään? Kuka käyttää sisältöä ja miten?
Valitsemalla parhaan CMS: n, joka perustuu täysin sisältöön parhaiten sopivaan, sinun on myös valittava käyttäjä, joka sopii käyttäjille. Erittäin tekninen CMS voi olla paras ratkaisu sisällön määrän hallintaan, mutta jos se on liian vaikeaa keskimääräiselle sisällöntuottajallesi tehokkaasti ja tehokkaasti, se ei ole oikea ratkaisu.
Jos jokainen organisaatiossa on jo kokemusta WordPressin kaltaisesta toiminnasta, sen pitäisi olla ensimmäinen CMS, jota tarkastelet vaihtoehtojen tutkimisen yhteydessä, ja sitä on painotettava huomattavasti enemmän kuin toiset haussa.
Parhaiten suunnitellut IA-suunnitelmat voivat nopeasti pudota pitkin, jos pitkäjänteisesti ylläpitävät eivät voi tai eivät käytä niitä tarjoamiaan työkaluja ja järjestelmiä.
Kaupan työkalut
Monet perinteisistä työkaluista tai tietorakenteesta ovat analogisia, huolimatta IA: n digitaalisesta luonteesta.
Valanteita käytetään hyvin yleisesti IA: n alustavien suunnitteluvaiheiden aikana. Ne helpottavat sisällön visualisointia, ideoiden helppoa tallentamista ja yhteyksien helppoa tekemistä. Ne ovat myös erinomaisia työskennellä tiimin kanssa, sillä jokainen voi (mieluiten) nähdä, mitä nauhoitat.
Korttien lajittelu on toinen hyvin yleinen työkalu. Korttien lajittelu on melko yksinkertainen tekniikka ideoiden keräämiseksi potentiaalilta käyttäjiltä (tai tiimiltäsi). Sivustossasi olevat eri aiheet sijoitetaan indeksiin tai vastaaviin kortteihin, ja osallistujat järjestävät ne luokkiin perustuen siihen, mihin he ajattelevat. Se on erinomainen tapa selvittää, miten käyttäjien mielestä sisältö on järjestettävä, varsinkin monimutkaisemmilla sivustoilla.
Muita analogisia työkaluja ovat yksinkertainen graafinen paperi rautalankojen, sivustokarttojen, vuokaavioiden ja muiden kaltaisten piirustusten tekemiseksi.
Digitaaliset työkalut
Vaikka analogisia työkaluja käytetään yleisesti, on myös useita digitaalisia työkaluja, joita IA: t voivat käyttää. Nämä digitaaliset työkalut kasvavat suosioon, kun yhä useammat joukkueet jakautuvat ja toimivat etänä. On paljon helpompaa jakaa ja työskennellä virtuaalisella taululla, kun käyttäjillä on neljä aikavyöhykettä, sen sijaan, että se jakaa reaalimaailman. Seuraavassa on muutamia työkaluja, joiden avulla pääset alkuun.
Valkotaulun sovellukset voivat olla erinomaisia yhteistyössä aivoriihi hajautetun ryhmän tai jopa asiakkaan kanssa. Parhaat tarjoukset tarjoavat samanlaisen toiminnallisuuden kuin reaalimaailman, mutta helposti digitaalisen jakamisen.
- Awwapp on kosketusystävällinen taulu, jota voidaan käyttää tablet-laitteesta, älypuhelimesta tai tietokoneesta. Voit piirtää luonnoksia, tehdä yhteistyötä ja jakaa valmiin taulun. Se on yhteensopiva kaikkien nykyaikaisten selainten kanssa tarvitsematta asentaa mitään.
- Twiddla on online-taulun kokoustyökalu, jonka avulla voit selata verkkosivustoja yhdessä reaaliaikaisesti. Se sisältää 30 päivän ilmaisen kokeilun.
- Scribblar.com tarjoaa reaaliaikaisen yhteistyön sekä live-ääni- ja tekstikeskustelun. Se mahdollistaa myös asiakirjojen lataamisen, mikä voi olla hyvä apu, jos tiimisi haluaa jakaa asioita suunnittelun aikana ilman, että tarvitsee poistua sovelluksesta.
Mindmap-työkalut ovat kuin vauhtia taulusta ja tarjoavat enemmän rakenteita muistiinpanoihisi. Ne voivat myös olla erinomainen tapa järjestää ajatuksiasi ja aloittaa tietojen luokittelu. While mind maps can be done with pen and paper (or colored markers and paper), digital tools make them easier to edit and share.
- Coggle is a free online mind-mapping tool that makes it easy to create color-coded mindmaps and share them with colleagues. Use it for taking notes, brainstorming, and more.
- XMind 6 is a downloadable mindmapping software for Mac, Windows, and Linux. There are free and premium versions, all of which allow you to create a variety of diagrams, offer tools for relationships, boundaries, summaries, labels, and more, offer the ability to save to Evernote, and share on the Web.
- Bubbl.us offers easy online mind mapping that's intuitive to use. There's a free basic plan, as well as a paid plan (including a team plan), as well as a 30-day free trial.
Wireframing tools are a key tool in the information architect's toolbox. They're often handed off to others in the project team, so creating them in a way that make them easy for others to understand is crucial. While paper wireframes can be a good staring point, digital versions can be a better solution for sharing with others.
- Justinmind Prototyper is a free downloadable wireframe tool that lets you create clickable wireframes for mobile apps. It's a great solution for more complex IA projects where interactivity at the wireframe level makes things easier to understand.
- MockFlow offers free and premium plans for super easy wireframing. It works online or off, gives you interactive clickable sitemaps, and offers HTML download to make it easier to share your wireframes without special software.
- Mockingbird is an online wireframe and mockup creator that lets you create, link, preview, and share mockups. It includes a number of tools that let you forget about the visual design (grids and smart text sizing to start) and focus purely on the structure of your wireframes.
johtopäätös
Information architecture is a vital part of creating a good user experience. Well-organized, well-structured content makes your site easier to use and more useful to your visitors. Without a grasp of IA principles, tools, and what they can do for you, you're taking a stab in the dark at how your content is arranged. A good grasp of IA will make you a more effective designer, even if you end up working with a dedicated information architect on some projects.