Responsive Design yritysten maailmassa
Kun sinulla on jo täysi levy asiakastyöhön, voi olla vaikea päästä uuteen tekniikkaan. Reagoiva muotoilu on nyt iso kiertelyn ilmaus, mutta ei ole tarpeellista pakottaa sitä asiakkaalle, elleivät käyttäjät näe sitä hyötyä.
352 Media Groupissa hiljattain saimme tilaisuuden tehdä täysin toimiva sivusto asiakkaalle, Purple Communications. He tekevät ohjelmiston kuulovammaisille, jotka muuten eivät pysty tekemään puhelun. Tietokoneen, puhelimen, videopuhelimen tai muun elektronisen laitteen avulla he voivat viestiä muiden kanssa videorelepalvelun avulla.
Purple Communications tarjoaa sovelluksia useille puhelinympäristöille, joten merkittävä osa verkkoliikenteestä on mobiililaitteista. Tarkasteltaessa liikenteestä tuli selväksi, että paras ratkaisu asiakkaalle oli tehdä täysin reagoiva sivusto. Yrityksemme on tehnyt mobiilisivustoja aiemmin, mutta tämä oli ensimmäinen kerta, kun yksi sivusto palvelisi sekä mobiili- että työpöydän käyttäjiä. Jos olet kiinnostunut sisällyttämään joitain herkkiä web-suunnitteluominaisuuksia yrityksesi tai asiakkaan verkkosivustoon, tässä on muutamia vinkkejä, jotka kannattaa muistaa:
Älä kompromisseja suunnittelusta
On olemassa malleja, jotka sopivat reagoivaan, nestemäiseen ulkoasuun paljon enemmän kuin toiset. Minimaalinen muotoilu, jossa on yksinkertainen tausta, saattaa vaatia vain muutamia muutoksia nestemäiseksi. Joten voi olla hyvin houkuttelevaa työntää tällainen muotoilu asiakkaalle, koska se tekisi sivuston kehittämisen huomattavasti helpommaksi.
Yksi 352 Media Groupin kilpailuetuista on palkittu muotoilu. Niinpä kun alunperin olin uhrautunut minimaalisen muotoilun kiusaukseen, muutin mieleni ja päätin selvittää, kuinka voimme käyttää haluamaasi muotoilua reagoivasti.
Suunnittelua voidaan kehittää kolmella eri tavalla. Olen luonut nimiä niille, jotta heistä olisi helpompi keskustella:
Portaat
Tämä tekniikka käyttää mediakyselyt palvelemaan erilaisia tyylisivuja asetetuissa päätöslauselmissa. Perinteisesti voit luoda kolme erilaista mallia: yksi pöytätietokoneille, yksi tablet-laitteille ja yksi puhelimille.
Tämä menetelmä oli erittäin houkutteleva, koska päätin suunnitella sivuston, joka voisi olla varsin monimutkainen tehdä nestettä. Pohjimmiltaan voimme ottaa nykyisen prosessimme kehittää sivuston ja vain moninkertaistaa sen kolmella. Voimme jopa käyttää palvelinpuolen havaitsemista varmistaaksemme, että sinulla on vain CSS-tiedosto, jota tarvitset päätöslauselmallesi.
Tämän tekniikan ongelmatilanteissa sinun on valittava, mihin päätöslauselmiin aiot optimoida sivustosi. Useimmat ihmiset käyttävät iOS-laitteisiin perustuvia numeroita - 768px tabletin suunnittelua ja 320px mobiilisuunnittelua varten. Mutta kaikilla eri älypuhelimilla ja tablet-laitteilla on useita eri resoluutioita. Koska Purple Communications -ohjelmat ovat saatavilla useille eri puhelimille, halusimme varmistaa, että jokaisella käyttäjällä olisi optimaalinen kokemus. Joten mielestäni tämä tekniikka olisi täydellinen iPhone-sovelluksen verkkosivustolle, se ei sovi tarpeisiimme tähän projektiin.
Fluid Grid
Toinen tapa saada sivustosi reagoimaan on käyttämällä prosenttiyksikön leveyksiä niin, että kaikki skaalautuu näkymään aina 0: ksi. Tällä menetelmällä määrität prosenttiperustaisen verkon, joka tekee pääketjua. Aiemmin käytät mediakyselyjä muokkaamaan asioita eri näytöille. Tällä menetelmällä on selkeä etu portaittaisen menetelmän suhteen, koska sivusto on optimoitu jokaiselle yksittäiselle resoluutiolle, toisin kuin vain kourallinen.
Haittapuolena on, että tietyt mallit voivat olla eksponentiaalisesti vaikeampia kehittää. Pohdin tätä menetelmää pitkään, yrittäen selvittää, kuinka koodata ongelmallisia alueita. Käytämme yhteistä menetelmää, jota kutsutaan nimellä liukuovetekniikka joka mahdollistaa yhden yksittäisen kuvan käyttämisen, jotta nesteen leveysastia voidaan tehdä monimutkaisilla reunoilla. Jos et käytä sitä, varmista, että opetusohjelma on ohi, koska se on loistava tekniikka. Mutta vaikka se ja muutamia muita asioita meidän arsenaali, se olisi vielä ollut melko vaikea vetää pois.
Nestemäinen / porrastettu hybridi
Lopulta päätin näiden kahden menetelmän yhdistelmästä. Hyödynnettäisiin porrastettua tekniikkaa yhden työpöydän muodostamiseksi, ja sitten yksi iso askel nestemäiseen muotoon alle 960px leveä. Tämä tarkoitti, että työpöydälle prosessimme oli lähes sama kuin tavallinen projekti. Tuemme päätöslauselmia 1024 × 768 ja jopa työpöydälle, joten teemme sivustot standardin 960px leveydellä (joka mahdollistaa pystysuoran vierityspalkin ja muun selaimen sekä OS-kromin). Kaikki kyseisen leveyden mukaiset näkymät normaalisti näyttävät vain vierityspalkin.
Sen sijaan, että yritämme valita, mikä resoluutiolla oli järkevämpiä tabletin kokoa varten, asetimme sen vain, jos jokin 960px: n sivuston leveydestä aiheuttaisi nesteen ulkoasu. Näin kukaan ei koskaan saisi pelästynyttä vaakasuoraa vierityspalkkia.
Pienenä lisänä bonuksena tabletti (joka on vähintään 960 pikseliä leveä) katselee sivuston maisematilassa saa koko työpöytäversion. Muista, että luultavasti haluat tehdä pieniä muutoksia mediakyselyihin, jotta linkit ja painikkeet olisivat helpommin koskettavia.
Mobile ensin
Jos olet tehnyt mitään tutkimusta reagoivan suunnittelun, olet varmasti kuullut mantra kehittää mobiili ensimmäinen, mikä on ehdottomasti jotain sinun pitäisi pitää mielessä. Koska olemme kaikki olleet ajattelutavalla sellaisten sivustojen kehittämisessä, jotka toimivat pöytätietokoneilla niin kauan, on erittäin helppo tarkastella mediakyselyjä väärin. Saatat ajatella, että "minun on vain tehtävä uusia kuvia ja laittaa uusi CSS mediakyselyyn, ja sivustoni toimii myös puhelimissa." Vaikka tämä on totta, se on myös täysin taaksepäin.
Hämmästyttävää kuin älypuhelimet ovat, ne eivät ole vielä yhtä tehokkaita kuin pöytätietokoneet. Lisäksi sisältöä kulutetaan usein liikkeellä. Mutta noudattamalla aikaisempaa logiikkamme, optimoimme sivuston vähemmän tehokkaille laitteille hitaimmilla yhteyksillä lisäämällä CSS: ää ja kuvia. Kun luulet, että läpi, huomaat, että sinun on muutettava työnkulkuasi.
Vaikein osa tekee tämän työn img tunnisteita. Jos noudatat parhaita käytäntöjä, voit optimoida eri resoluutiot. Haastava osa on varmistaa, että lataat vain tarvitsemasi kuvan. Tämä kysymys voisi olla artikkeli yksin, mutta onneksi Jason Grigsby on jo koonnut luettelo reagoivista kuvamenetelmistä ja niiden eduista ja haitoista.
Aiemmin, meidän kaikkien on tehtävä CSS. Meidän "mobiililaitteiden ensimmäinen" mentaliteettiemme avulla aiomme tehdä mobile.css-tiedoston, joka sisältää kaikki CSS: n, mobiilit tarpeet. Tämä on ainoa tiedosto, jonka puhelimet ladataan. Sitten tehdään toinen tiedosto, nimeltään desktop.css, joka rakentuu ja korvataan mobile.css: ssä määritetyt perusstylejä. Jotta voisimme varmistaa, että puhelimet / tabletit saavat vain mobile.css: n ja työasemat saavat sekä mobile.css: n että desktop.css: n, linkit näyttävät tältä:
Tämä yhdistelmä on toiminut tähän mennessä kaiken, mitä olen testannut paitsi Internet Explorerin versiot ennen vuotta 9. Koska yrityksemme standardi tukee IE7 +: aa, jouduimme tekemään viimeisen muokkauksen. Huomaat, että yllä oleva koodi on käytössä palvelimella. Taustalla tarkistamme IE: n version, ja jos se on alle 9, muutamme mediaattribuutin "näyttöön, projektioon". Tämä toimi parhaiten meille, mutta jos et käytä mitään palvelinpuolta, voit käyttää answer.js: tä sen sijaan.
Tämä tarkoittaa sitä, että työpöydän CSS ei ole yhtä optimoitu kuin tavallisella sivustolla. Mutta ainoa uhraus, jonka olemme tekemässä, on ladata kevyt CSS-tiedosto, jonka jälkeen me korvata missä tarvitsemme. Tarvitsimme kompromissin jonnekin, ja koska jatkamme laulamista, "liikkuvat ensin", tiedämme, että tämä on parempi kuin vaihtoehto.
Still tarjoaa asiakkaan valvonnan
352 Media Groupissa uskomme antavan asiakkaalle täyden määräysvallan heidän sivuillaan. Kehittämisen jälkeen luovutamme kaikki lähdekoodit. Tarjoamme myös mukautetun CMS: n, jonka avulla asiakas voi hallita sivuja, navigointi- ja sivustokarttoja. Suunnittelun tavoin tämä on standardi, jota emme halunneet tehdä kompromisseja, joten meillä oli muutamia muita esteitä.
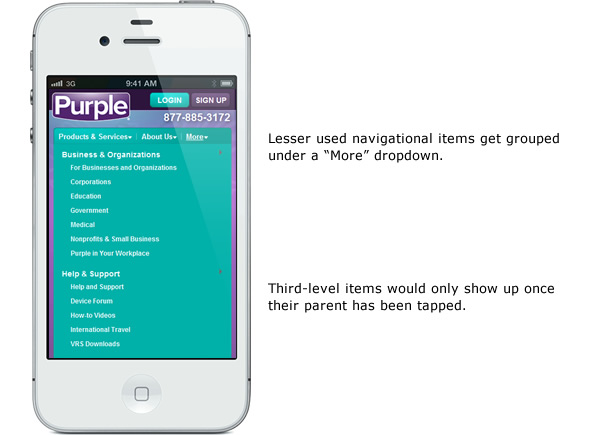
Yksi vaikeimmista rajapinnoista siirtää mobiiliin on navigointi. Tämä on ongelma, koska se on myös yksi sivuston tärkeimmistä rajapinnoista. Ensimmäinen kysymys on, onko mobiilikäyttäjät tarvitsevat nopean pääsyn koko navigointiin vai ovatko he kiinnostuneita vain muutamia muutamia. Jos he tarvitsevat kaiken navigoinnin ja yli neljä päätietoa, mielestäni yksi parhaista ratkaisuista on ryhmitellä ne yhteen elementti. Tämä hyödyttää puhelimen käyttöjärjestelmää optimoidulle käyttöliittymälle, johon käyttäjä on jo tottunut.
Purple Communicationsilla oli vain kaksi pääkatemaa, jotka mobiilikäyttäjät tarkastelivat ensisijaisesti: Tuotteet ja palvelut ja Tietoja meistä. Joten puhelimissa näemme vain nämä kaksi kohdetta ja ryhmittelemme loput "Lisää" -valikosta.

Mutta yksi niistä asioista, joita tarjoamme asiakkaalle, on hallinnan navigointiin. Tälle sivustolle ainoa asia, jonka he eivät voineet valvoa, oli, mitkä kohteet romahtaisiin valikkoon, joten varmistimme, että heidät ensin poistetaan. Mutta ohi, he voivat lisätä kaikki kohteet tai alikohdat, joita he haluavat. Tämän saavuttamiseksi käytimme toista kopiota navigointisisällöstä, joka on upotettu viimeiseen nimikkeeseen "More". Piilotamme sen työpöytiin, ja mobiiliverkossa piilotamme ylätason esineitä, joita emme halua näyttää. Sisäkkäistilistassa piilotamme sitten "Tuotteet ja palvelut" ja "Tietoja", jotta käyttäjät eivät näe niitä kahdesti. Tämä antaa asiakkaallemme täydellisen hallinnan ilman erillisen mobiilin navigoinnin hallintaa (joka tulee työhön, jossa on päällekkäisiä kohteita).
Sisältöalueille tarjosimme koulutusta asiakkaalle, jotta he osaisivat parhaiten rakentaa sisältöä. Määritimme myös muutamia luokkia, joita he voisivat käyttää esimerkiksi YouTube-videoita, -painikkeita ja toimintoja koskevissa puheluissa. Näin varmistettiin, että lisättyjä asioita olisi optimoitu kaikille resoluutioille.
Uudelleenkäytettävien puitteiden luominen
Viimeinen asia, joka on pidettävä mielessä, kun tutkitaan uusia tekniikoita, kuten reagoiva suunnittelu, on varmistaa, että yrityksesi on paremmin valmistautunut tulevaisuuteen. Haluat, että kaikki projektiin osallistuvat eivät vain ajattele asiakkaita ja heidän käyttäjiään vaan myös mitä oppitunteja voidaan soveltaa muihin hankkeisiin. Aina olla etsimässä sellaisia hankkeita, jotka voivat saada jalkaasi uusien alueiden ovelle, jotta yrityksesi jatkaa etenemistä alan kanssa.
352 Media Groupissa olemme jo kehittäneet kehyksiä sekä ohjelmoijillemme että front-end-kehittäjillemme. Esimerkiksi jakasimme kaikki CSS-tiedostojamme useisiin tiedostoihin osastojen osastoimiseksi ja kaikkien järjestämiseksi. Meillä on erilliset tiedostot rakenteelle, typografialle, lomakkeille, widgeteille jne. Kun siirryt uuteen tekniikkaan, voit ottaa tien, mikä näyttää helppoa tietä ja vain luopua asioista, jotka eivät näytä soveltuvan ja jotka luovat uusia asioita tulevaisuudessa. Mutta niin, hylkäät vuosien kokemukset, jotka ovat toimineet hyvin tähän asti.
Olen yksinkertaistanut koodin aikaisemmin, joka yhdistää CSS-tiedostot. Olisimme voineet edellyttää, että reagoivat sivustot käyttävät näitä kahta uutta CSS-tiedostoa normaalin kehyksen sijaan. Mutta sen sijaan hieman luovuutta selvitimme, mitkä tiedostot pitäisi soveltaa mobiililaitteisiin, joita pitäisi soveltaa työpöydälle ja jotka pitäisi jakaa kahteen. Olemme pystyneet sopeutumaan siihen, mitä jo olimme työskennelleet jotain, joka toimii meille tulevaisuudessa.