Symmetria vs. epäsymmetria
Kesä on ohi, ja valitettavasti tämä tarkoittaa sitä, että en enää pysty katsomaan näppäimistöltäni ja ulos ikkunasta, vaan kohtaamaan kasvotusten yksi kauden kauneimmista tarjouksista - perhonen.
Vaikka voisin olla kiusattu väittäessän, että näissä siivekkäisissä olosuhteissa tällainen kauneus on ehdottomasti heidän hienojen piirteidensa ja värikkäiden väritystensä vuoksi, Gestalt-periaatteet kertovat minulle jotain aivan muuta: nimittäin, että niiden symmetria silmäni on niin houkutteleva.
Symmetria
Gestaltismi - ihmisen käyttäytymistieteellinen käsitys, jossa kuvataan, miten mieli rakentaa ja järjestää visuaalisia tietoja - viittaa siihen, että ihminen luo luonnollisesti tilauksen näistä asioista.
Toisin sanoen silmämme haluavat täydellisyyttä ja organisaatiota. Tämä tuo meidät takaisin symmetrian ajatukseen. Määritelmän mukaan symmetriassa on tasapainoinen, sopusointuinen laatu, ja kun se on muotoilussa, tuloksena on sellainen sakeus, järjestys ja vakaus, jota löydämme joillakin maailman merkittävimmistä tuotemerkeistä. Ei siis ole ihme, että menestyvät yritykset kuten Motorola, McDonald's ja lukuisat autonvalmistajat käyttävät logonsa symmetriaa.
Motorola

McDonald'sin

Mercedes-Benz

Toyota

audi

epäsymmetria
Mutta kun symmetria on esteettisesti miellyttävä ja jopa lohdullinen, se myös uhkaa tulla liian ennustettavaksi. Epäsymmetria määritelmän mukaan puuttuu symmetria. Sillä on ominaista epätasapaino ja häiriö, ja tällainen jännitys voi olla häiritsevä, mutta myös erittäin mielenkiintoinen. Epäsymmetria pyrkii tekemään eräänlaista monimutkaisuutta, joka välittää tunteita, helppoudesta ja jovialista voimakkaaseen ja henkiseen, riippuen suorituksesta.
YouTube

Nike

Neitsyt

Gatorade
Symmetria vs. asymmetria suunnittelussa
Ammattitaitoisen, intuitiivisen suunnittelijan olisi siksi kiinnitettävä riittävästi huomiota subliminalistisiin konnotaatioihin, joita symmetrinen tai epäsymmetrinen muotoilu voi potentiaalisesti kantaa asiakkaalle. Oli kyseessä sitten logo, verkkosivusto tai muut brändäysmateriaalit, symmetrian käyttö herättää luonnollisesti rauhallisuuden ja järjestyksen tunteen. epäsymmetria, toisaalta, pyrkii viestimään jännitystä ja riskejä.
Tarkastellaan kahta eri versiota Pepsi-Colan logosta. Ennen vuotta 2008 logo oli symmetrinen, punaiset, valkoiset ja siniset pyörteet olivat vaakatasossa ja vertikaalisesti tasapainossa. Uudelleen suunnitelma on kuitenkin täydellinen esimerkki epäsymmetristä, ja punainen tila on paljon hallitsevampi kuin sininen.


Ehkäpä voitaisiin väittää, että siirtyminen aikaisemmin symmetrisen Pepsi-logon "täydellisyydestä" epäsymmetriseksi, epätasapainoiseksi versioksi voidaan nähdä ajan myötä muuttuvaksi. Menneinä vuosina vakaa ennustettavuus ja luotettavuus olivat tärkeitä brändin ominaisuuksia. Kulttuurin kehittyessä, jännityksessä ja reuna-uskossa sanoa jopa "viileys" tekijä - saattaa nousta brändin prioriteettiluettelossa.
Olen hämmästynyt epäsymmetrisen Pepsi-pyörteen ja Obama-presidentin kampanjan käyttämän logon välillä. Kuten cola-yhtiö, Obaman logo työllistää epäsymmetriaa; mutta tämä on vähän ihme, kun otetaan huomioon, että presidentin kampanja esiteltiin "hienoksi" valinnaksi. Vaikka hänen vastustajansa, herra Romneyn, katsottiin suoraviivaiseksi ja konservatiiviseksi, herra Obama oli sijoitettu hipeksi ja trendikkääksi. Olipa kyseessä sitten suunnittelu tai ei, hänen uudelleensuuntautuneisuutensa logolla oli tämä.


Joko tai molemmat
Viime kädessä logon suunnittelussa on välttämätöntä tehdä valinta symmetrisen tai epäsymmetrisen välillä. Onneksi sen ei tarvitse olla web-suunnittelussa tai tilassa - molemmat elementit voidaan sisällyttää samaan verkkosivustoon palvelemaan eri tarkoituksia. Käytä esimerkiksi epäsymmetriaa kiinnittämään huomiota tiettyyn osaan ja välittämään liikkumista. Työnnä symmetria passiivisille elementeille, kuten taustalle ja navigoinnille.
Alla olevat verkkosivut ovat esimerkkejä siitä, miten molempia elementtejä voidaan käyttää onnistuneen suunnittelun luomiseen. Jotkut luottavat voimakkaasti yhteen tai toisiinsa, kun taas monet sivustot yhdistävät symmetriaa ja epäsymmetriaa lisäämällä vaikutusta.
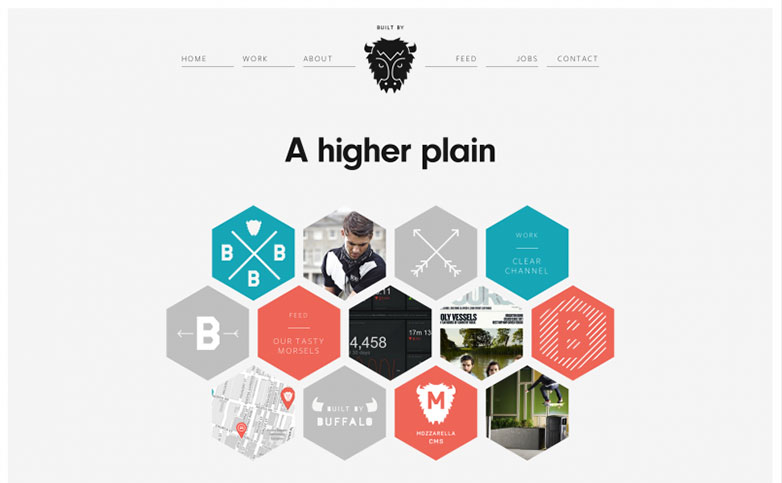
Symmetrinen
Lomake seuraa toimintoa
puhveli
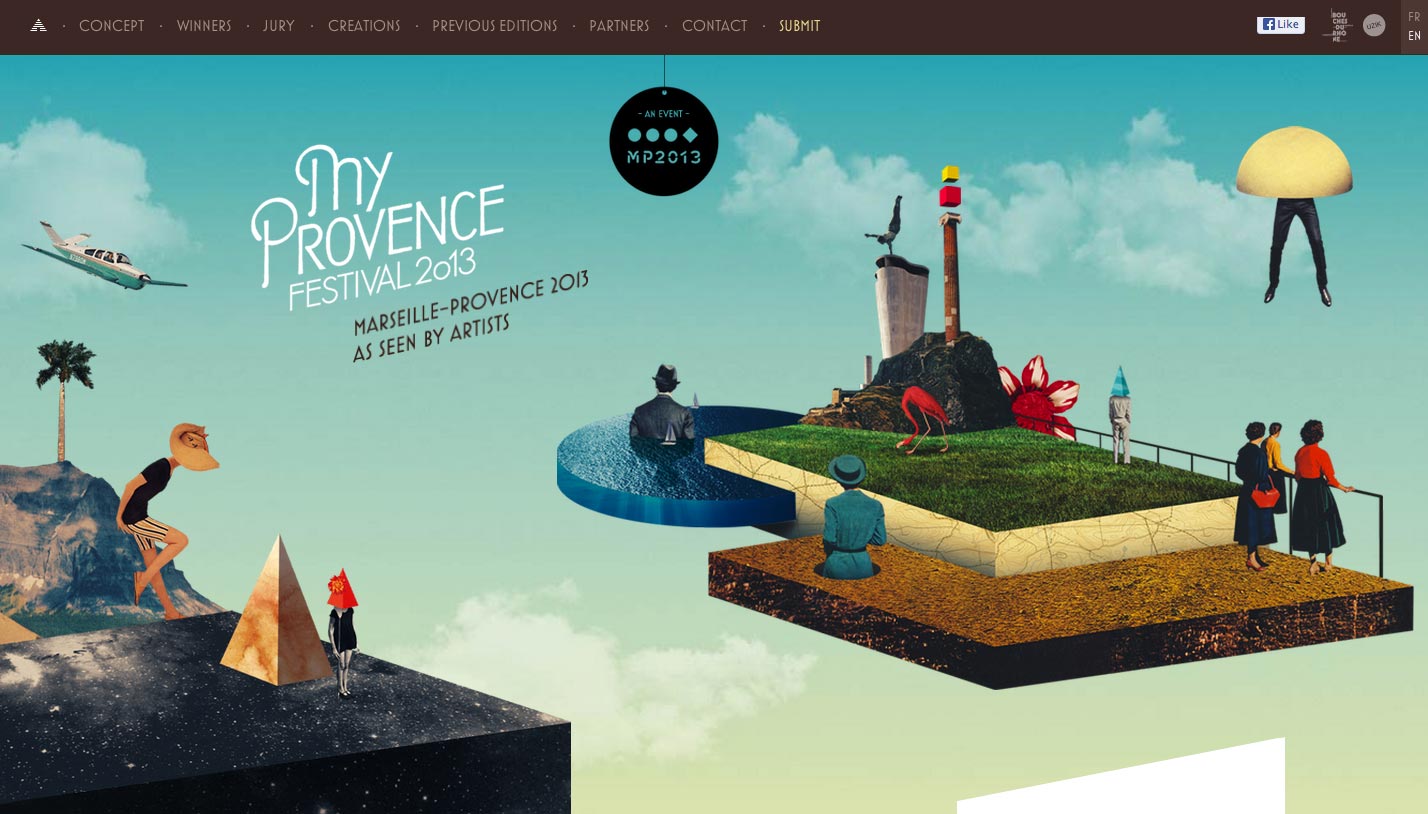
Epäsymmetrinen
Minun Provence-festivaali
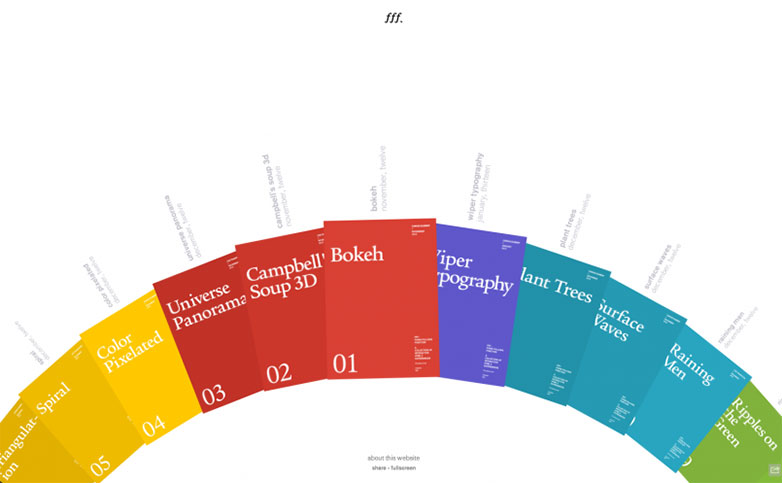
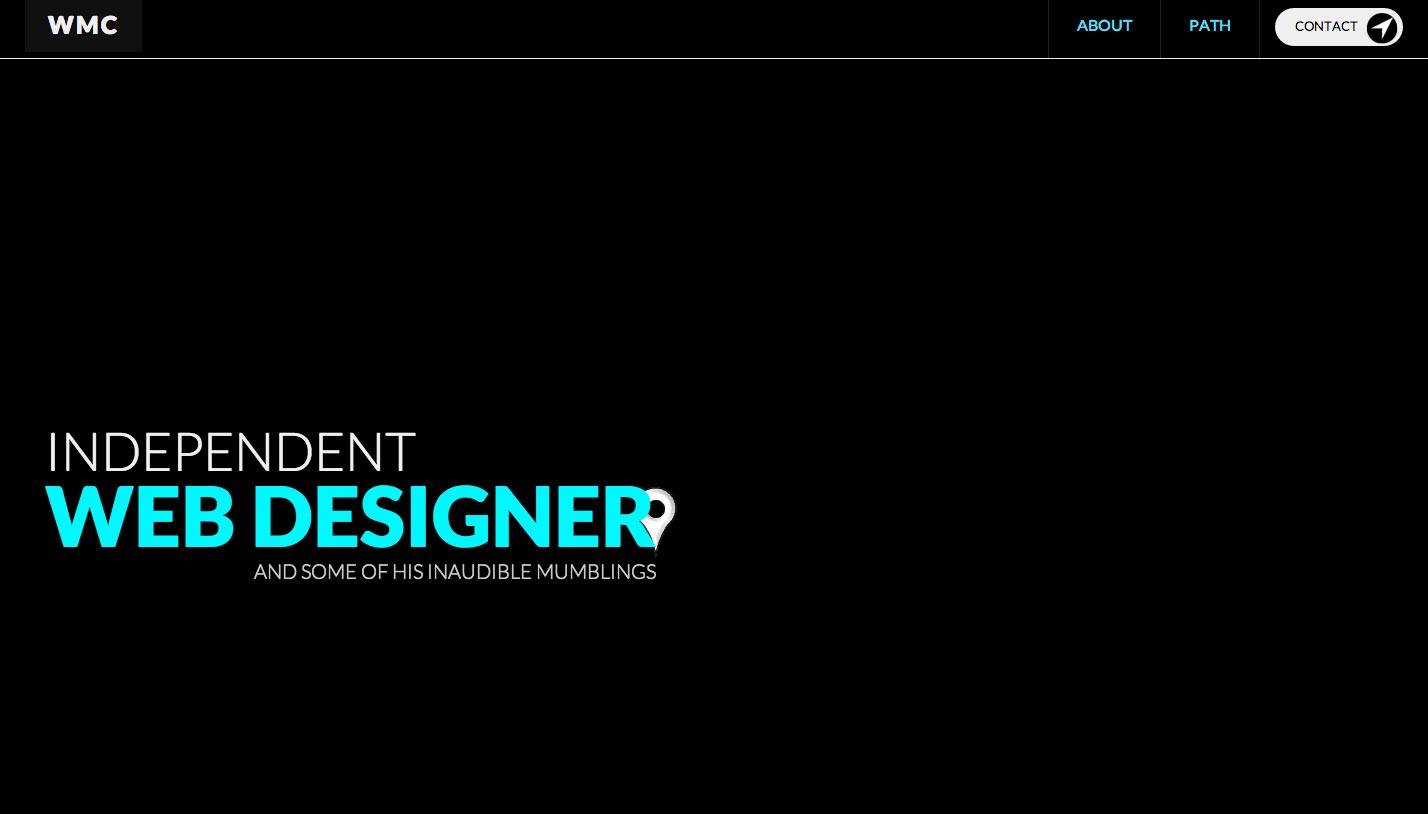
Will McMahan
molemmat
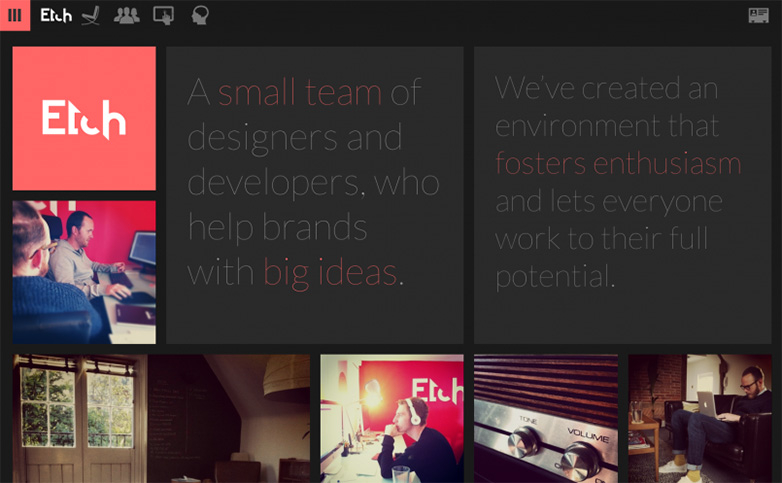
etch
johtopäätös
Kaiken kaikkiaan on paljon hyötyä käyttämällä symmetriaa ja asymmetriaa suunnitteluprosessissa. Vaikka silmä kaipaa symmetriassa olevaa järjestystä, epäsymmetrian visuaalisella vaikutuksella on myös merkittäviä käyttötarkoituksia. On selvää, että entinen kommunikoi sellaiset hyveet kuin johdonmukaisuus ja eheys, kun taas jälkimmäisessä on elementtejä yksilöllisyydestä ja juonittelusta.
Kun sekä symmetriaa että asymmetriaa käytetään strategisesti, on mahdollista, että muotoilu on hienostunut ja kiillotettu samalla kun se on visuaalisesti kiinnostunut. Kuten Yin ja Yang, nämä näennäisesti ristiriitaiset voimat liittyvät toisiinsa ja ovat riippuvaisia toisistaan. suunnittelijan on määriteltävä täsmällisesti, miten.
Mitä muita asioita symmetria ja epäsymmetria merkitsevät suunnittelussa? Miten tasapainotat kaksi työtäsi? Kerro meille kommentit.
Esitetty kuva / pikkukuva, perhonen kuva Alain Picardin kautta.