Occamin partaveitsi: Suunnittelijoiden suuri periaate
Lex parsimoniae on latinankielinen ilmaus englanninkielisestä Occam's Razorista , filosofisesta nyrkkisäännöstä, joka on ohjannut joitakin maailman parhaita ja kirkkaita mieliä (kuten Isaac Newtonia).
Se on nimetty 14-luvun logiikan ja teologin William of Ockhamin jälkeen.
Mutta mitä hittoa Occamin Razor on tekemisissä web designin kanssa? Olen iloinen, että kysyit. Selkeästi, Occamin Razor toteaa, että yksinkertaisin selitys on yleensä totta.
Tavoitteenamme on käyttää Occam's Razoria tekemään jotain yksinkertaisimmalla tavalla, koska yksinkertaisempi on yleensä parempi.
Tässä artikkelissa näytämme sinulle, kuinka voit käyttää Occamin partaveitsi parempien verkkosivustojen luomiseen ja parantaa käyttäjien ja käyttäjien kokemuksia.
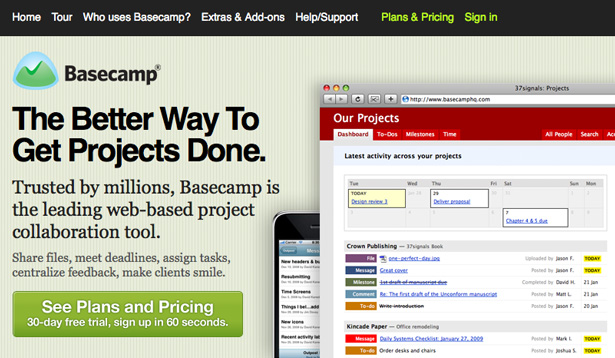
Ennen kuin sukellamme yksityiskohtiin, katsotaan esimerkkinä Occamin Razorista, jota käytetään yrityksessä, jonka yksinkertaiset ja tehokkaat tuotteet ovat varmasti tuttuja: 37signals.
Real-World-esimerkki
37signals perustajat Jason Fried ja David Heinemeier Hanson ovat aivojen takana joitakin web mielenkiintoisimmista tuotteista ja tekniikoista. Niiden pienistä mutta vaikutusvaltaisista riveistä he harjoittavat ja saarnaavat yksinkertaisuutta, joka on samanlainen Occamin Razorille.
Se on palvellut heitä hyvin viimeisen vuosikymmenen aikana. Kolmen hengen web-suunnittelun konsulttitoimisto alkoi vuonna 1999 kolmella miljoonalla maailmanlaajuisella ohjelmistomme käyttäjillä (kuten Basecamp, Campfire ja Highrise). Basecamp yksin tuottaa miljoonia dollareita yritykselle, ja yhtiö työllistää vain 16 henkilöä. Mainitsinko he, että he ovat vastuussa kehittämästä erittäin suosittua avoimen lähdekoodin ohjelmointikehystä Ruby on Rails? Tässä on lainaus ajaa se kotiin ( Reworkista , duon uusimmasta kirjasta):
Monet ihmiset vihaavat meitä, koska tuotteemme ovat vähemmän kuin kilpailut. Heitä loukataan, kun kieltäydymme sisällyttämään heidän lemmikkisi ominaisuutensa. Mutta olemme yhtä ylpeitä siitä, mitä tuotteitamme ei tehdä, sillä olemme heidän tekemästään. Suunnittelemme niitä yksinkertaisiksi, koska uskomme, että useimmat ohjelmistot ovat liian monimutkaisia: liian monta ominaisuutta, liian monta painiketta, liikaa sekaannusta.
Tämä liiketoimintaprosessi tekee selväksi, ja Jason Fried todennäköisesti kertoo sinulle itselleen: tekemällä asioita yksinkertaisella tavalla tekee täydellisestä liiketoiminnan merkityksestä. Se on enemmän kuin loogista: se on älykäs. Näin voit tehdä yksinkertaisen työn puolestasi.
Yksinkertainen Web-suunnittelu
Suunnittelu yksinkertaisesti verkossa koskee esteiden poistamista. Jos käyttäjä ei tiedä mistä napsauttaa, kerro niistä. Jos on liian monta navigointi valintoja, poista joitakin. Jos taustakuva houkuttelee viestin, kirjoita se alas.
Arkkitehtuurissa viileä muotoilu ei saisi vaarantaa rakenteen vahvuutta tai vaikeuttaa A-pisteestä B: tä. Samalla tavoin viileä web-suunnittelu ei saisi vaarantaa sanoman selkeyttä, jonka yrität välittää tai tehdä vaikeaa käyttäjälle siirtyä sivulta A sivulle B.
Kun tavoitteesi ovat täsmällisiä - kuten kävijöiden muuttaminen asiakkaiksi tai käyttäjien hankkiminen yhteydenottojen ennakoimiseksi ja mahdollisten esteiden poistamiseksi - on ratkaisevan tärkeää varsinkin suunnittelun aikana. Liian usein suunnittelijat rakastavat jotain viileää, ennen kuin heille selvitetään, miten he saavuttavat tavoitteensa tai ennakoivat, miten helppoa suunnitelma on navigoida, mikä voi johtaa jatkuvaan uudelleensuunnitteluun, ikuiseen säätämiseen, menetetyn ajan ja menetetyn rahan.
Yksinkertainen kulkee käsi kädessä helposti. Kun avaat Photoshopin uuden kerran uuden suunnittelun aloittamiseksi, kysy itseltäsi esimerkiksi seuraavia kysymyksiä:
- Eikö suunnittelija tai ei-ohjelmoija löytäisi tämän käyttöliittymän hämmentävää?
- Tarvitsenko kaikki nämä tiedot ylhäältä, joka työntää uutiskirjeen ilmoittautumislomakkeen taitteen alle?
- Kuinka helppoa käyttäjät voivat käyttää haluamaasi tietoa?
- Onko liian paljon valintoja?
- Voiko tämä käyttöliittymä olla käyttökelpoinen kohdeyleisöömme, 70-vuotiaalle tai osittaiselle sokeudelle?
Saat pisteen.
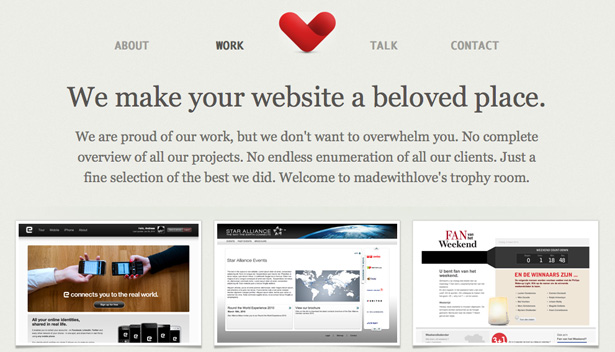
Yksinkertaiset mallit ovat hyviä toisesta syystä: eriytyminen. Jos haluat, että verkkosivustosi selviytyvät ylhäältä alas glitzin ja glammin hallitsevassa niskassa, luo hieman kontrastia rakentamalla yksinkertaisen ulkoasun.
Yksinkertainen koodaus
Muotoilua ympäröivä muotisana, joka liittyy nykyään koodaukseen, on "kevyt", mikä on vain yksi tapa sanoa "yksinkertainen".
Yleinen tietämys on, että yksinkertainen koodi latautuu nopeammin ja yleensä kohdataan vähemmän ongelmia. Jos voit toteuttaa ratkaisun kevyellä koodilla pikemminkin kuin paisutetulla vaihtoehdolla, valinta olisi ilmeinen. Mikä pitää kehittäjät tekemästä sitä sitten?
Turvakoodilla on kaksi pääasiallista syytä. Yksi on laiskuus. Ihmiset rakastavat kopioida ja liittää. Koodikirjastot, kuten jQuery ja kehykset, kuten 960-grid-järjestelmä, ovat hyödyllisiä, mutta ne ovat edistäneet laiskaa mentaliteettia, joka voi johtaa paisutettuun koodiin. Miten voit olla varma, että sivustosi on niin yksinkertainen kuin se voi olla, jos joku muu on kirjoittanut koodin?
Aivan kuten mekaanikon pitäisi tuntea mitä on huppu, joten kehittäjän pitäisi tuntea koodin käynnissä verkkosivuillaan. Mitä jos jotain katkeaa? Miten voit korjata sen? Aivan koska ratkaisu toimii, se ei tarkoita sitä, että se on yksinkertaisin tai paras tapa käsitellä asiaasi.
Toinen syy turvotuskoodille on tiedon puute. Monet suunnittelijat ja kehittäjät - jopa jotkut, jotka väittävät kehittyneen - ovat jumissa ohjelmien kaltaisten ohjelmien, kuten Dreamweaverin, koodaamiseen verkkosivuillaan ja he luottavat siihen joskus tuottamaan koodia heille.
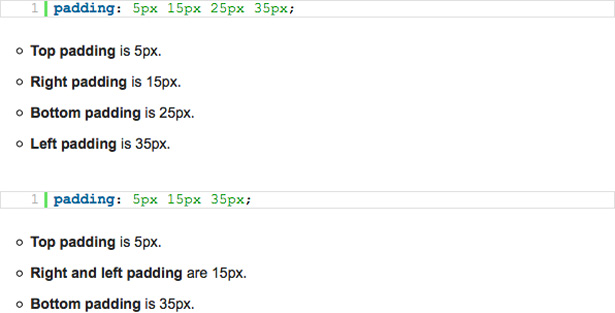
Toki nämä ohjelmat voivat tuottaa koodia, mutta ne eivät aina tee sitä tehokkaasti. he yksinkertaisesti suorittavat komennon, joka perustuu siihen, mitä heille ohjelmoitiin tekemään. Sen sijaan käyttämällä temppuja, kuten CSS-lyhennettä, voit optimoida koodin nopeammille latausaikoille, mikä lopulta parantaa käyttökokemusta.
Yksinkertainen sähköinen kaupankäynti
Verkkokaupan myötä yksinkertaisuuden pitäisi koputtaa sisällön suoraan valtaistuimelta ja ottaa sen oikeutetun paikan sähköisen kaupankäynnin valtakunnaksi. Miksi? Sillä, mitä myyt, ei ole merkitystä, jos hankkiminen on liian vaikeaa. Ostosten tekeminen on helppoa, vähemmän ostoskärryjä hylätään ja lisää myyntiä.
Mitä voit tehdä tehdä verkkokaupoista yksinkertaisemmaksi? Jokaisen kokemuksen on oltava yksilöllinen ja räätälöity yrityksen ja sen käyttäjien tarpeiden mukaan, on olemassa muutamia helppoja tapoja tehostaa verkkokauppaa:
- Tee hakukenttä näkyväksi. Haku on todennäköisesti monien käyttäjien suosittu navigointitapa, varsinkin jos tarjoat satoja tai tuhansia tuotteita myytäväksi.
- Älä tuhlaa ihmisten aikaa tekemällä niistä päällekkäisiä tietoja. Käyttäjien on esimerkiksi helpompi ilmoittaa, että heidän toimitusosoitteensa ovat samat kuin laskutusosoitteensa lisäämällä yksinkertainen valintaruutu lomakkeeseen.
- Älä väkijoukko tuotteita liian tiiviisti yhteen.
- Älä ärsytä asiakkaita odottamattomilla ponnahdusikkunoilla ja vihjeillä. Käsinkirjoituskäyttäjien välillä on hieno rivi ja luottaa heitä tekemään asioita omasta.
Yksinkertainen Web Copy
Suurin osa verkkosivustoista luottaa tekstiin jakamaan palveluja, tuotteita ja ideoita. Eikö ole järkevää sanoa asioita niin, että ne ovat helposti ymmärrettäviä? Muista, että yksinkertaisuus hakee jokaista riippumatta niiden hienostuneisuudesta tai kyvystä.
Tuttu KISS-lyhenne (pidä se yksinkertaisena, tyhmänä) pitäisi roikkua jättiläismäisellä plakalla jokaisen web-kopion vastuulla olevan pöydän yläpuolella. Sivustosi on saatavilla lähes joka puolelta maapalloa, mikä tarkoittaa, että yksinkertainen kopio on paras tapa kohdistaa mahdollisimman laaja yleisö.
Unohda sanasto-tyyppiset määritelmät ja haarukoita avainsanoja alas ihmisten kurkku (ne maistuvat hyviksi vain hakukoneille). Sano, mitä on sanottava niin lyhyesti kuin pystyt. Yritetään ääneen älykkäästi verkossa on vain tyhmä: jätät lukijat hämmentyneeksi, ja mielenkiintoisampi sivusto on aina vain muutaman klikkauksen päässä.
Yksinkertaiset liiketoimintakäytännöt
Joskus voit tehdä asioista helpompaa ja helpompaa sinulle ja asiakkaallesi. muina aikoina voit yksinkertaistaa ja helpottaa vain yhtä teistä. Jos sinun on valittava, suositaan asiakkaasi.
Online ostoskärryt hylätään, kun asiat ovat liian monimutkaisia; niin myös asiakkaat luopuvat työsuhteista, jotka ovat liian vaikeita ylläpitää.
Kysy itseltäsi kysymyksiä, kuten: Kuinka helppoa voin ottaa yhteyttä? Kuinka helppoa minun pitäisi maksaa oma lasku? (Jos et halua maksaa omaa laskuasi, ajattele kuinka pelottavaa on oltava asiakkaillesi, jotka eivät ole teknisiä.) Jos asiakkaiden on painettava kolmea painiketta ja odotettava odottamista ennen kuin puhutte kanssasi, ehkä sinun pitäisi harkita uudelleen puhelinjärjestelmääsi.
johtopäätös

En voi kirjoittaa yksinkertaisuudesta mainitsematta Applen. Yksinkertaisuus on todellista arvoa, ja sitä voidaan mitata kylmässä kassassa. Tämä on paljon selvää Applen toimitusjohtajalle Steve Jobsille, jonka henkilökohtainen nettovarallisuus on nyt 5 miljardia dollaria. Hän on toimittanut osan maailman hienoimmista ja käyttäjäystävällisimmistä gadgeteista.
Yksinkertaisuus on rakennettu iPhonelle ja iPadille. jokaisessa laitteessa on vain yksi painike edessä. MacBook on valmistettu yhdestä alumiinista. Ja yksinkertaisuus on se, miksi niin monet suunnittelijat jäljittelevät Applen verkkosivuja (valkoiset tilat, navigointi, suuri valokuvaus).
Apple jopa laajentaa yksinkertaisuutta pakkaukseensa. Kun vaihdin äskettäin Dell-työasemani iMacilla, leukaan pudotettiin, kun siirsin katseeni Macin takaosasta tulevan yhden virtajohdon väliin vanhan Dellin vieressä olevaan kerrokseen käärittyihin köysipinoihin. Se on yksinkertaisuuden voima. Cupertinon joukkue Kaliforniassa tuo Occamin Razor toimintaan ja hyötyy siitä.
Saatat kysyä ... miksi kehittynyt suunnittelija tai kehittäjä haluaisi yksinkertaistaa? Eikö se ole regressiivinen? Sanon, että vaikka aloittelijoille on käytettävä yksinkertaista tuotetta, koska he pystyvät käsittelemään sitä, tämä ei välttämättä ole paras tapa yksinkertaisuuden vuoksi. Ammattilaiset asettavat rajoituksia työhönsä, jotta he voivat luoda paremman tuotteen.
Saattaa olla aika harkita uudelleen Web-suunnittelua. Verkkosivujen kokeminen ei saisi olla helppoa: sen pitäisi olla kivuton. Tee navigointi vaivattomasti niin, että käyttäjät keskittyvät enemmän sisältöön kuin siihen.
Kirjoitettu yksinomaan Chris McConnellin WDD: lle. Hän on yrittäjä, suunnittelija ja kirjailija, joka on perustanut suunnittelutoimiston Brandeluxe ja kirjoittaa säännöllisesti hänen blogissaan, Freelance Review . Voit myös muodostaa yhteyden Chrisin kanssa Viserrys .
Käytätkö Occamin Razor-periaatetta omissa kuvioissasi? Miksi tai miksi ei? Jaa mielipiteesi alla ...