Kuinka käyttää rypäleitä (oikea tapa)
Leipurimuruja ... he tuovat esiin Hansel ja Gretelin satu, jossa Hansel lähtee leipurimuruja auttaakseen häntä löytämään kotiinsa uudelleen. Vaikka leipomurumien yhdistäminen on kenties yhä voimakkaampaa Grimm-tarinoiden alueella, se muuttuu vähitellen muuttuvana liikkumisviljelyssä, jonka avulla web-suunnittelijat voivat luoda paremman käyttökokemuksen sivuston vierailijoille.
Tämä graafinen ohjauselementti palvelee erittäin hyödyllistä tarkoitusta sivuston navigoinnin apuvälineenä edellyttäen, että se on suunniteltu älykkäästi. Se voi olla jumalatar vähemmän kokeneille kävijöille, jotka tarvitsevat luottaa polkuun auttaa heitä seuraamaan, missä he ovat asiakkaan sivustolla.
Jälkiruoan jäljitys seuraa ja näyttää jokaisen sivun, jota kävijät ovat katsoneet, joskus siinä järjestyksessä, mitä sivuja on tarkasteltu, muina aikoina eri järjestelyissä.
Näin voit sisällyttää leipäpuunpalat merkitykselliseen navigointiin:
Kolme päätyyppiä breadcrumb navigointia
On olemassa kolme päätyyppiä, joita tavallisesti kohtaat tietyllä sivustolla, kun kaksi on suosittuja kuin viimeinen.
Sijainti paistetaan
Yksi niistä kahdesta suosituimmasta lajista, joita kohtaat, sijainnin leipäpalat kertovat käyttäjillesi, missä ne ovat sivuston hierarkian suhteen. Sen selkeä organisaatio, joka suunnittelee käyttäjiä selkeästi sivuston sisällä, tekee tämän tyyppistä erittäin laajasti käytettyä.
Suosittu sivustoissa, joissa on useita sisällön ja navigaatiotasojen tasoja, paikannusruokalat tarjoavat käyttäjille mahdollisuuden palata edelliseen, korkeampaan sisältöön yksinkertaisella klikkauksella. Paikannuspalaukkujen tilavuus on myös staattinen (ne eivät koskaan muutu), joten ne ovat luotettava tapa auttaa käyttäjiä uudelleen.
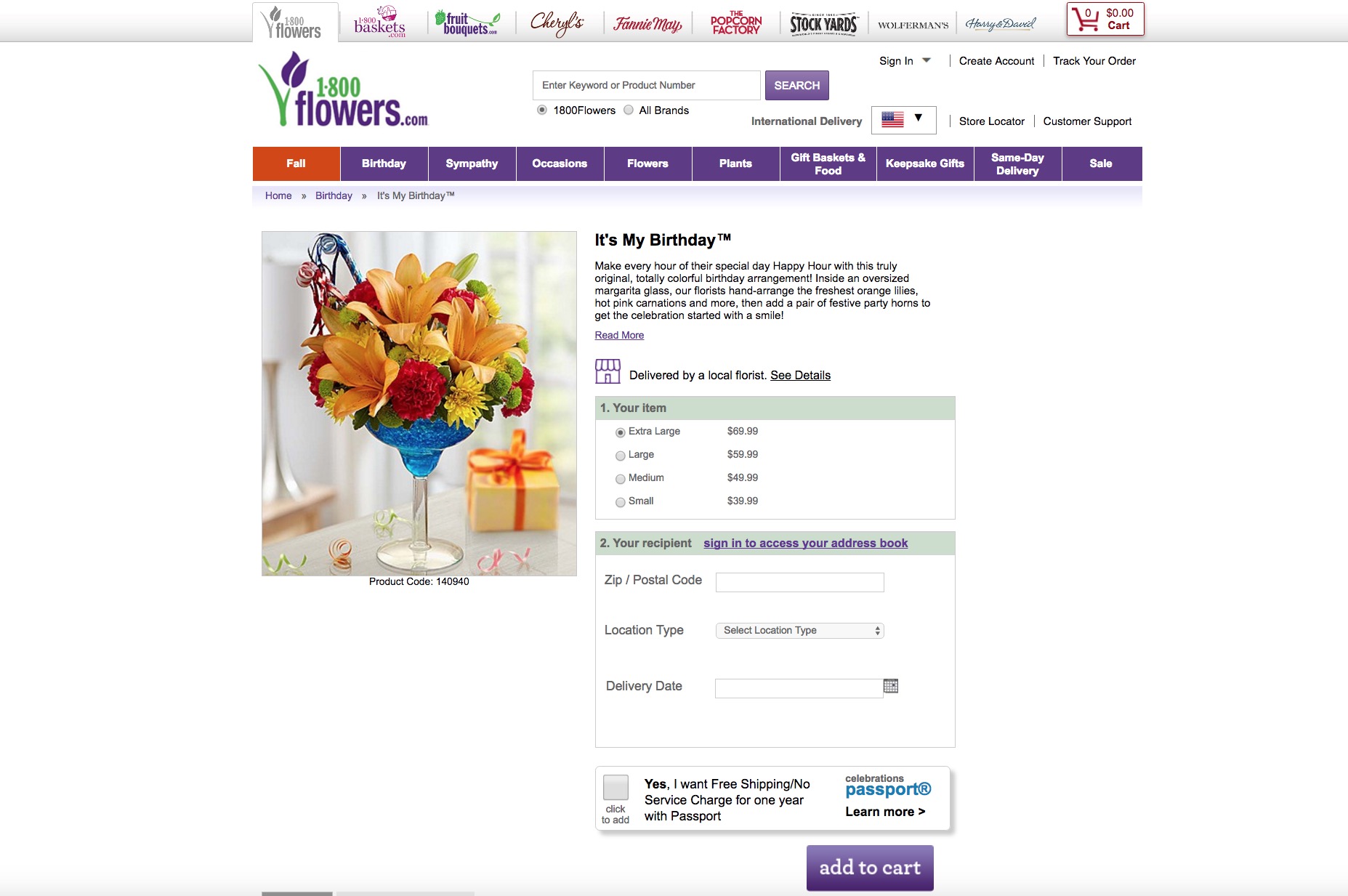
1-800 kukkia tarjoaa klassisen esimerkin toiminnallisesta sijainnista. Joka kerta, kun shopper vierailee It's My Birthday -kartonkisivulla, hän näkee, että hänen on ensin napsautettava Syntymäpäiväkategoria aloitettuaan etusivulta. Tietenkin hän voi napsauttaa jokaista korkeamman tason ruutua päästäkseen sinne heti.
Ominaisuus breadcrumbs
Attribuutin sirut ovat toinen päätyyppi, jota kohtaat. Toisin kuin sijainnin paahtumisrutiinit, nämä työtyyppiset suodattimien valinnat, koska ne eivät ole staattisia ja jatkuvasti muuttuvat käyttäjän asetusten perusteella.
He eivät kerro sijainnistasi sivustossa, vaan näyttävät sen sijaan metatiedot sivun sisällöstä. Attribuutin leipäruusut ovat siksi suosittuja verkkokauppasivustoilla, joilla voit muokata ostamaan ostoksia, esimerkiksi autokeskuksissa.
Tämän seurauksena et välttämättä käytä tämän tyyppistä breadcrumb-lähestymistapaa, jos haluat löytää tiesi takaisin vieraillesi sivuille.
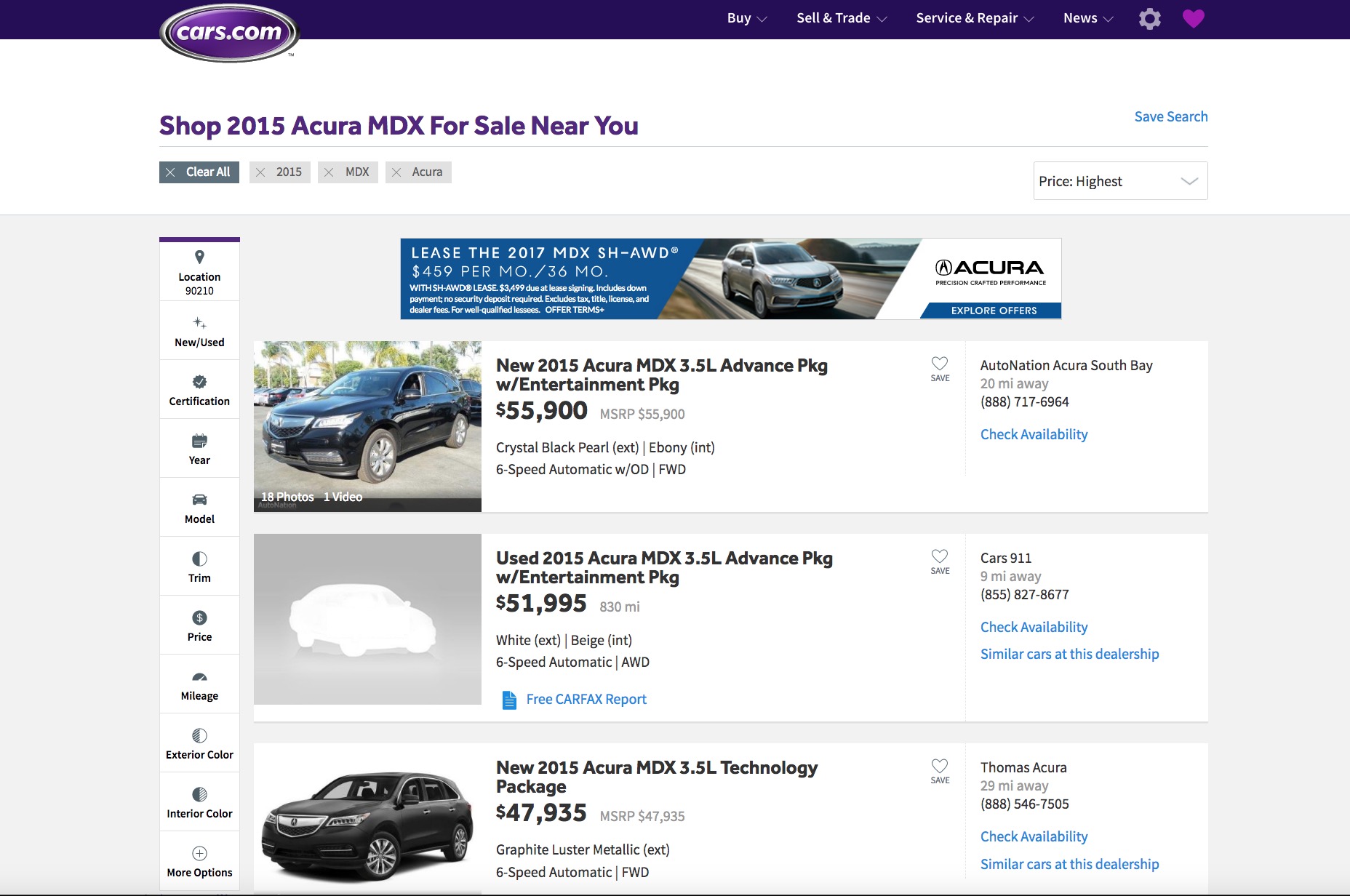
Nähdäksesi, mistä puhun, tutustu Cars.com n korppujauhoja. Kun etsit autoja merkin ja mallin välityksellä, huomaa leipäpalat lähellä näytön vasenta ylhäältä, aivan sivuston tunnuksen alapuolella. Vuosi, merkki ja malli edustavat kaikkia aiempia hakuja sivustolla, mutta ne eivät tarjoa luotettavaa polkua aiemmin katselemiesi vanhojen sivujen tarkastelemiseen.
Huomaa, että ero tämäntyyppisen leipärajan ja sijainnin leipäruusujen välillä on mahdollista, jotta voit tarkistaa juuri vierailemasi sivut.
Polku leipäjuurnat
Polun leipäruurut ovat vähiten suosittuja kolmesta, koska aivan rehellisesti kaikki he tekevät on jäljitellä mitä selainpainike jo tekee! Se ei auttaisi parantamaan UX: tä lainkaan. se on melko tarpeeton.
Tunnetaan myös historiapoluksi, mutta polkujuurikkaat eivät todellakaan ole kovin hyödyllisiä, koska ne eivät tarjoa lisäkontekstia tai tietoa vierailijoille, jotka saapuvat sivulle, joka on jo syvällä sivuston hierarkiassa. Esimerkki olisi kävijä, joka laskeutui tuotesivulle, koska hän löysi etsinnän, jonka hän napsautti.
Näiden UX-ongelmien takia, että tällainen leipäruusu aiheuttaa, on yhä harvinaisempaa löytää se sivustoilla tänään.
Mikä tyyli sopii parhaiten mille sivustolle?
Kolmen pääruoatyypin jakautuminen herättää ilmeisen kysymyksen, mikä sopii parhaiten mihin tarkoitukseen?
Aloitetaan siitä, johon et todennäköisesti vaivaudu enää: polku rypyt. Ainakin tämä ei auta UX: ää; pahimmassa tapauksessa skenaario on se, että käyttäjät saattavat todellisuudessa hämmentyä polkuleipäpalojen avulla, koska ne eivät näytä oikean hierarkian eri tasoilla sivustossa.
Nyt, kun olemme poissa tieltä, keskitymme vain paikkaan ja attribuuttiin leivänrutiineihin.
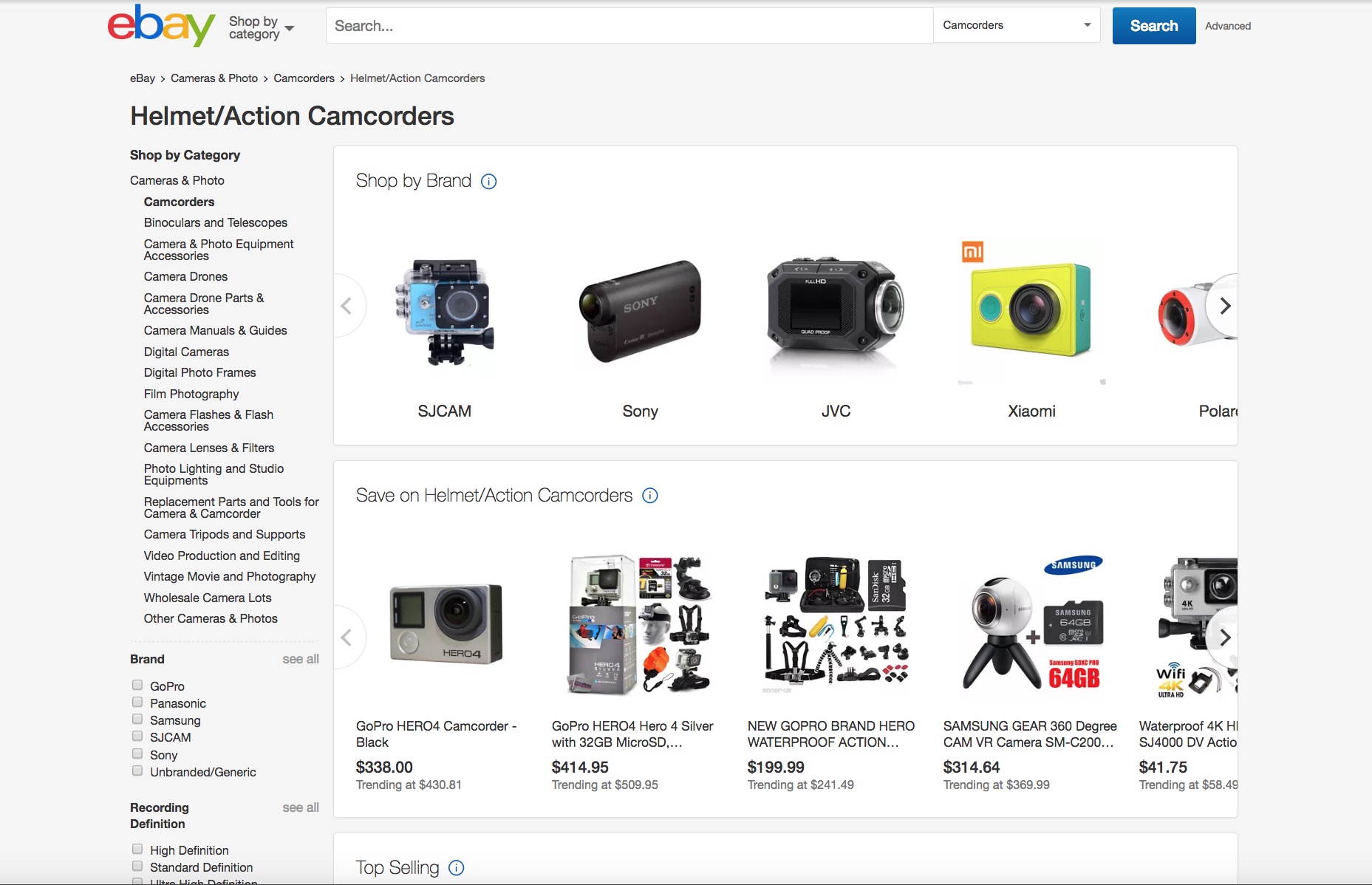
Paikkamerkit ovat sopivampia suuremmille sivustoille, joilla on hyvin syvä ja sisällön taso. Erinomainen esimerkki tästä on eBay, joka on valtava myymälä, koska kaikki kohteet ovat myynnissä tai huutokaupassa. Näin ollen sijainnin paahtumisrikkaat ovat täydellisiä tämän sisällön syvyyden kannalta, sillä kävijät voivat selkeästi käyttää ylimääräistä suuntausta.
Kääntäkäämme nyt huomionmme attribuuttivaiheleipäleipäksi.
Kuten edellisessä esimerkissä on Cars.com-sivustolla, eCommerce-sivustot, jotka tarjoavat asiakkaille monia muokattavissa olevia vaihtoehtoja, hyötyvät suuresti tällaisesta navigointiavusta. Sivustot, joissa on erilaisia muokkausvaihtoehtoja, voivat olla ylivoimaisia asiakkaille. Siksi näiden suodattimien antaminen on järkevämpää kuin paikannusruoat, sillä ostajat haluavat seurata hakutuloksistaan ja tilauksistaan tekemistään muutoksia.
Parhaita käytäntöjä korppujauholle
Yleisesti, kun noudatat näitä vinkkejä, kun suunnittelet breadcrumb-navigointiasi asiakkaasi sivustoille, et voi mennä vikaan:
- Varmista, että reitittimesi jäljillä ei ole päällekkäisiä elementtejä (lue: sivuja, jotka kuuluvat useisiin luokkiin tai sisällön tasoihin), koska ne voivat todella sekoittaa käyttäjiä.
- Käytä suurempaa kuin merkki (>) katkaistaksesi linkkisi leipäruurjeistasi, sillä tämä on se, mitä käyttäjät odottavat jo vuosien sivuston tuntemuksesta ja sopimuksista.
- Käytä hakusanoja, jotka haluat todella sijoittaa SEO-palveluun, kun päätetään eri luokkien nimistä leipäviljojen sisällä, sillä tämä auttaa SEO-palvelua.
Leipäjuuret: hyvä idea, mutta ei aina käytetty oikein
Kuten monissa suunnittelu- ja UX-konseptissa, hyvä idea, joka voi olla erittäin hyödyllinen käyttäjille, tulee vaikeukseksi, jos sitä ei ole toteutettu oikein. Juuri tämä lyhyt opas on: varustaa sinulle tietämys, jotta voimme suunnitella leipäviljelmiä optimoimalla UX: n sen sijaan, että se ei vaikuta tai edes vahingoittaisi sitä.
Vaikka et ole ehdottoman välttämättömiä kaikentyyppisissä sivustoissa, leipäruusut voivat tarjota käyttäjille ylimääräisen navigointijärjestelmän kerroksen, kun he joutuvat kohtaamaan monta sisältökerrosta tai paljon vaihtoehtoja, joita he haluavat suodattaa. Kummassakin tapauksessa käyttökelpoisuus, joka on peräisin leipäjuurista, lopulta johtuu siitä, miten suunnittelijat toteuttavat ne asiakkaidensa sivustoilla.
Varmistamalla, että ymmärrät jokaisen kruununsiirtotyypin takana olevan tarkoituksen, autat itse tekemään oikean valinnan suunnitellun sivuston tyypistä. Ja kun valitset älykkäästi, sinulla on tyytyväisiä käyttäjiä, onnellisia asiakkaita ja hyviä viittauksia, joten ota ylimääräistä varovaisuutta seuraavan kerran, kun olet tekemässä leipäjuustoja.