4 älykästä tapaa käyttää kuvaa UI-suunnittelussa
Kuten sanonta kuuluu, kuva on tuhannen sanan arvoinen. Ihmiset ovat hyvin visuaalisia olentoja, jotka pystyvät käsittelemään visuaalista tietoa lähes välittömästi - 90 prosenttia kaikista meistä havaitsemista ja aivoistamme lähettämistä tiedoista on visuaalisia. Yksittäinen kuva voi välittää tarkkailijalle tarkempaa tekstin lohkoa. Lisäksi monissa tapauksissa melko monimutkainen idea voidaan helposti siirtää yhdellä yksittäisellä still-kuvalla. Tämä tapahtuu, koska ihmisen aivot pystyvät tunnistamaan ja ymmärtämään kuvaa nopeammin kuin tekstinkopio.
Kuvat ovat pitkään pysyneet hyvien rajapintojen kumppaneina, mutta viime aikoina on nähtävissä lisääntynyt kiinnostus kuvitusten käyttämiseen. Tämä johtuu siitä syystä: kuvat antavat suunnittelijoille enemmän vapautta luovia vaikutuksia ja valvoa enemmän kuvan valintoja sekä sisältöä että teknisiä yksityiskohtia.
Tässä artikkelissa määritellään, mitä "kuvausta" tarkoittaa käyttöliittymäsuunnittelun termeissä ja miten sitä voidaan käyttää käyttäjien kokemusten parantamiseen.
Digitaalisen kuvauksen olemus
Historiallisesti verbi "havainnollistaa" tarkoitti "selventää". Nykyaikaisessa graafisessa suunnittelussa kuvasta tulee toimiva funktionaalinen elementti. Kuvista tuli viestinnän väline. Havainnollistamisen tarkoituksena on valaista, selventää, toimittaa viesti visuaalisten elementtien avulla. Missä sanat voivat kertoa sinulle jotain; kuva voi näyttää jotain. Jotta kuva olisi toimiva, kuvan pitäisi olla helposti tunnistettavissa ja sen tiedot, jotka se siirtää, olisi dekoodaava samanlaisesti eri katsojien keskuudessa.
Tässä muutamia tapauksia, joissa kuvitukset voivat tuoda arvoa suunnittelijoille ja käyttäjille ...
1. Kotisivun kuvitukset
Hyvä web-suunnittelu vaikuttaa merkittävästi potentiaalisiin asiakkaisiin. Ihmiset arvioivat yrityksen verkkosivuston laadun perusteella, oli se oikeudenmukainen vai ei. Käyttäjien käsitys on mitä todella tärkeitä. Tämän ansiosta suunnittelijat pyrkivät jatkuvasti löytämään uusia tapoja, joilla voimme parantaa kävijöiden kokemuksia. Ja aivan kuten reaalimaailmassa, ensimmäiset näyttökerrat riippuvat voimakkaasti kuvista. Tässä kuvissa tulee kohtaus.
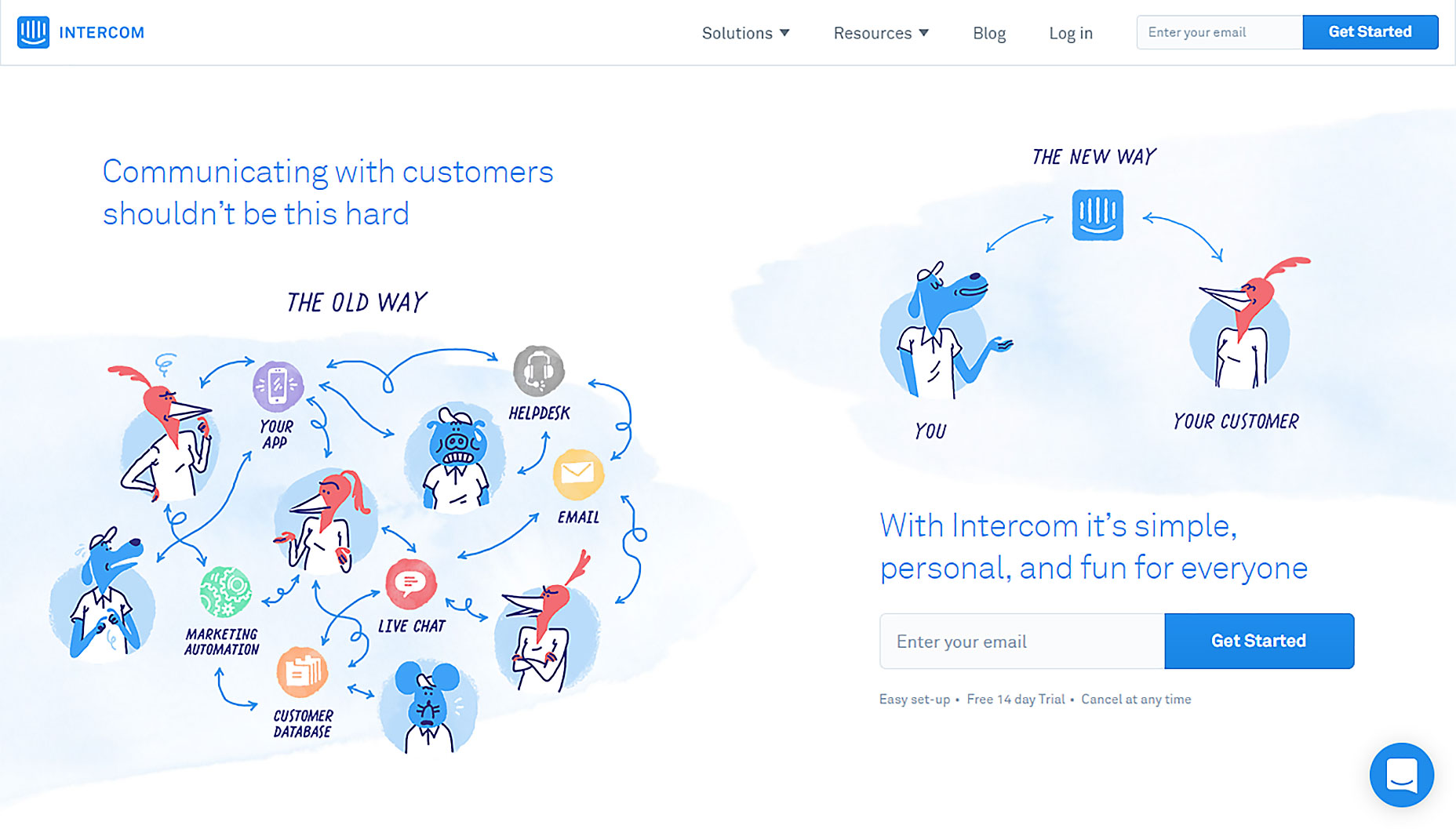
Kotisivun kuvat pystyvät luomaan enemmän taiteellista tunnetta koko verkkosivustolle. He haluavat käyttäjien mielikuvitusta luomaan vahvemman henkilökohtaisen yhteyden käyttäjän kanssa. Yksilöllisten räätälöityjen kuvitusten avulla voit erottaa sinut väkijoukosta ja luoda paremman tuotemerkin muistutuksen.
Kuvitukset auttavat Intercomia luomaan erittäin henkilökohtaisen yhteyden käyttäjien kanssa.
2. Maskot
Mascotteja ovat ne pienet hahmot, jotka pystyvät tekemään tuotteesta aitoja, luotettavia ja kiinnostavia. Mascots luo yhteyden käyttäjän ja sovelluksen / sivuston välillä: ne tuovat elämää vuorovaikutusprosessiin, pitävät käyttäjien huomion ja tulevat käyttäjän kokemukseksi. Tämä on hieno tapa saada ihmisiä mukaan.
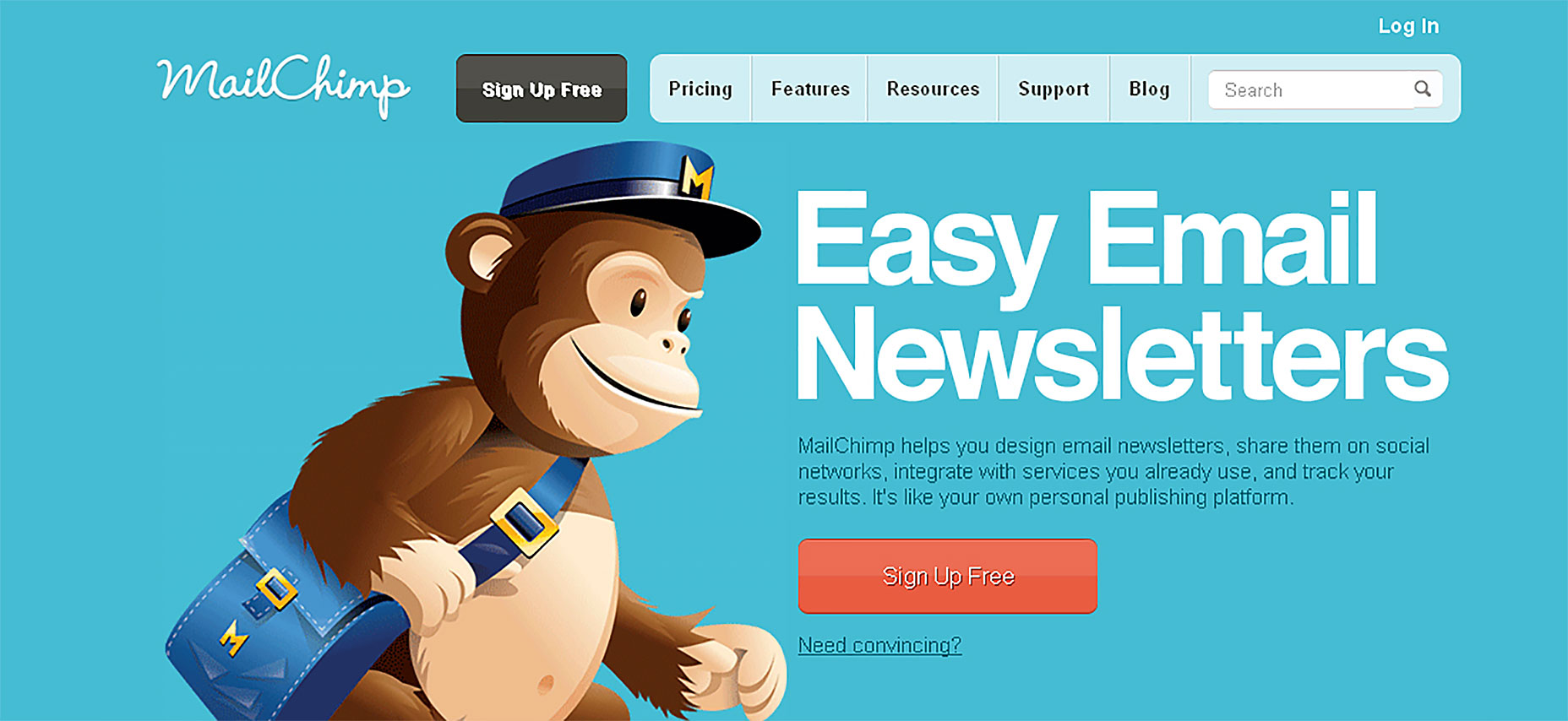
Todennäköisesti suosituin esimerkki siitä, miten maskotti voi parantaa käyttökokemusta, on sähköpostiuutiskirjepalvelu Mailchimp. Freddie, Mailchimpin ystävällinen chimp, esiintyy jokaisella sivulla, erilaisella roolilla, joko kiinnittää huomiota tiettyyn elementtiin tai pilkkanaan vitsiä saadakseen käyttäjän tuntemaan paremmin.
Hyvät maskotit tarjoavat hyvän pohjan positiiviselle käyttäjäkokemukselle.
3. Piirustukset liikkumiseen ja oppaisiin
Kuvat antavat visuaalista apua. He pystyvät selventämään sanomalehtiä kaatamalla käsitteitä helposti ymmärrettäviin kuvaviesteihin. Kuvat puhuvat äänekkäämpiä kuin sanat - ja tekevät kokemuksesta nopeamman. Siksi kuvitukset ovat niin suosittuja liikkumiseen ja opetusohjelmiin.
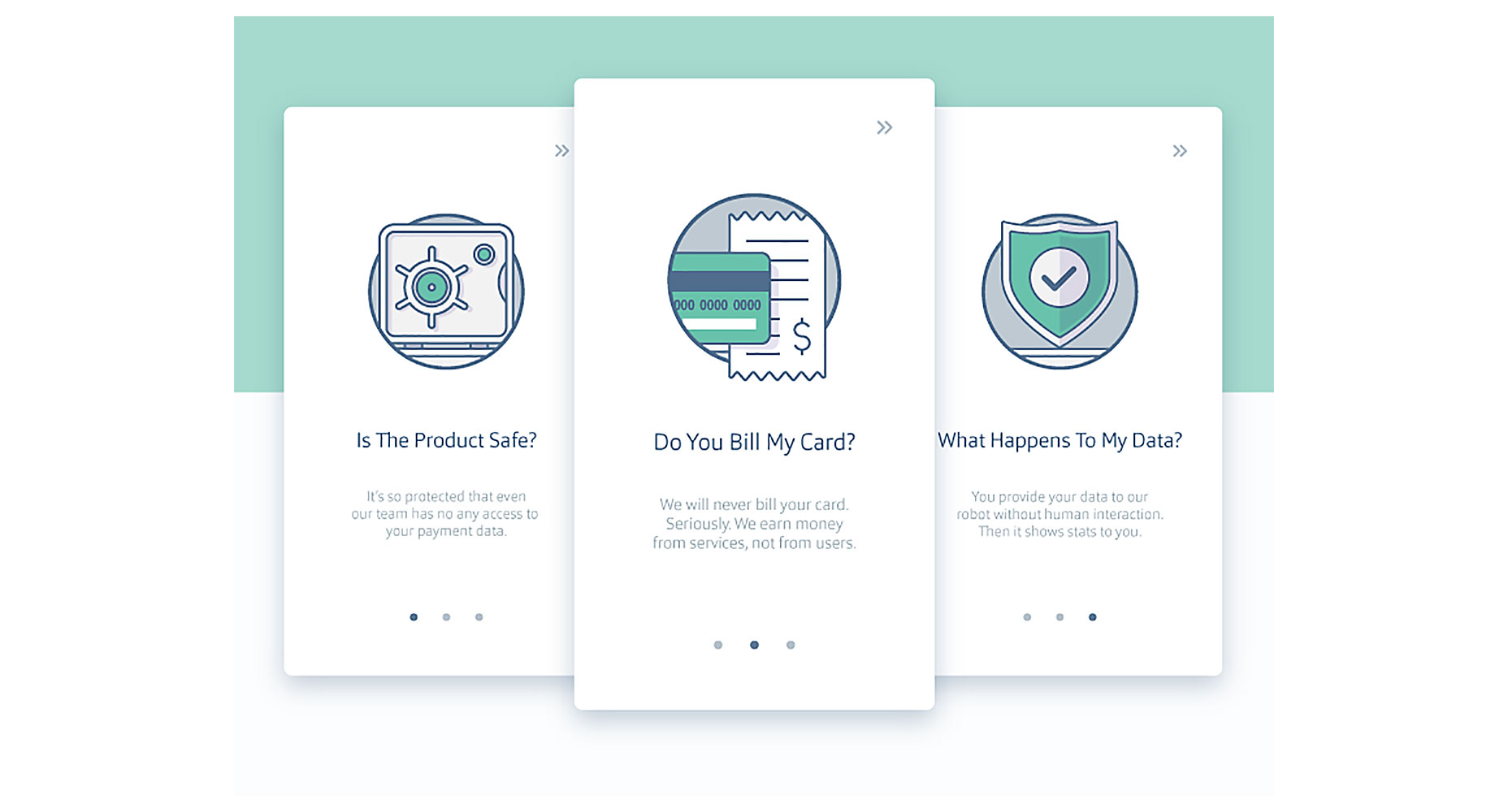
Ohjausnäytöissä esitellään sovelluksen keskeiset ominaisuudet tai edut käyttäjälle. Laitteen käyttöliittymän aikana käytetty kuva tarjoaa kontekstia, lisää selkeyttä tai johtaa käyttäjän seuraavaan vaiheeseen. Yhdistettynä minimaaliseen käyttöliittymään kuvat voivat todella auttaa avainviestin lähettämisessä ilman liikaa kopioita.
Kuvahinta: Ramotion
Houkutteleva ja vuorovaikutteinen alustaminen herättää automaattisesti käyttäjien kiinnostuksen sovellukseen alkuvaiheessa. Käyttäjä on tyytyväinen ja tuntuu innokkailta aloittaa sovelluksen käyttäminen. Animaatiot ja kuvat ovat aina menneet käsi kädessä.
Kuvitusten avulla voit muuntaa pitkä ja tylsä tutorial mielenkiintoiseksi ja iloiseksi kokemukseksi. Kuvien käsikirja on helpompaa ja nopeampaa ymmärtää kuin pitkämielinen selitys. Jopa apps / sivustot, jotka eivät sisällä piirretty tyyli koko silti voi käyttää sarjakuvia ohjeita ja tutoriaaleja.
4. Reward-näytön kuvitukset
Me kaikki tunnemme palkitsevaa videopelien kokemusta: melkein jokaisessa videopelissä on joukko saavutuksia tai palkintoja, jotka on saatu täyttämällä kriteerejä. Ilmaus "Achievement Unlocked" on melkein synonyymi progressiota tai onnistuneesti päätökseen. Mutta miksi palkitseminen on meille arvokasta? Vastaus on yksinkertainen: se tekee käyttöliittymän kokemuksesta tuntuu, että toisessa päässä on ihminen, ei tietokone.
Palkitseminen on todella emotionaalinen vuorovaikutus: positiivinen emotionaalinen ärsyke luo tunteen sitoutumista käyttäjän kanssa. Ihmiset antavat anteeksi sovelluksen puutteet, kun palkitset heidät positiivisella tunteella.
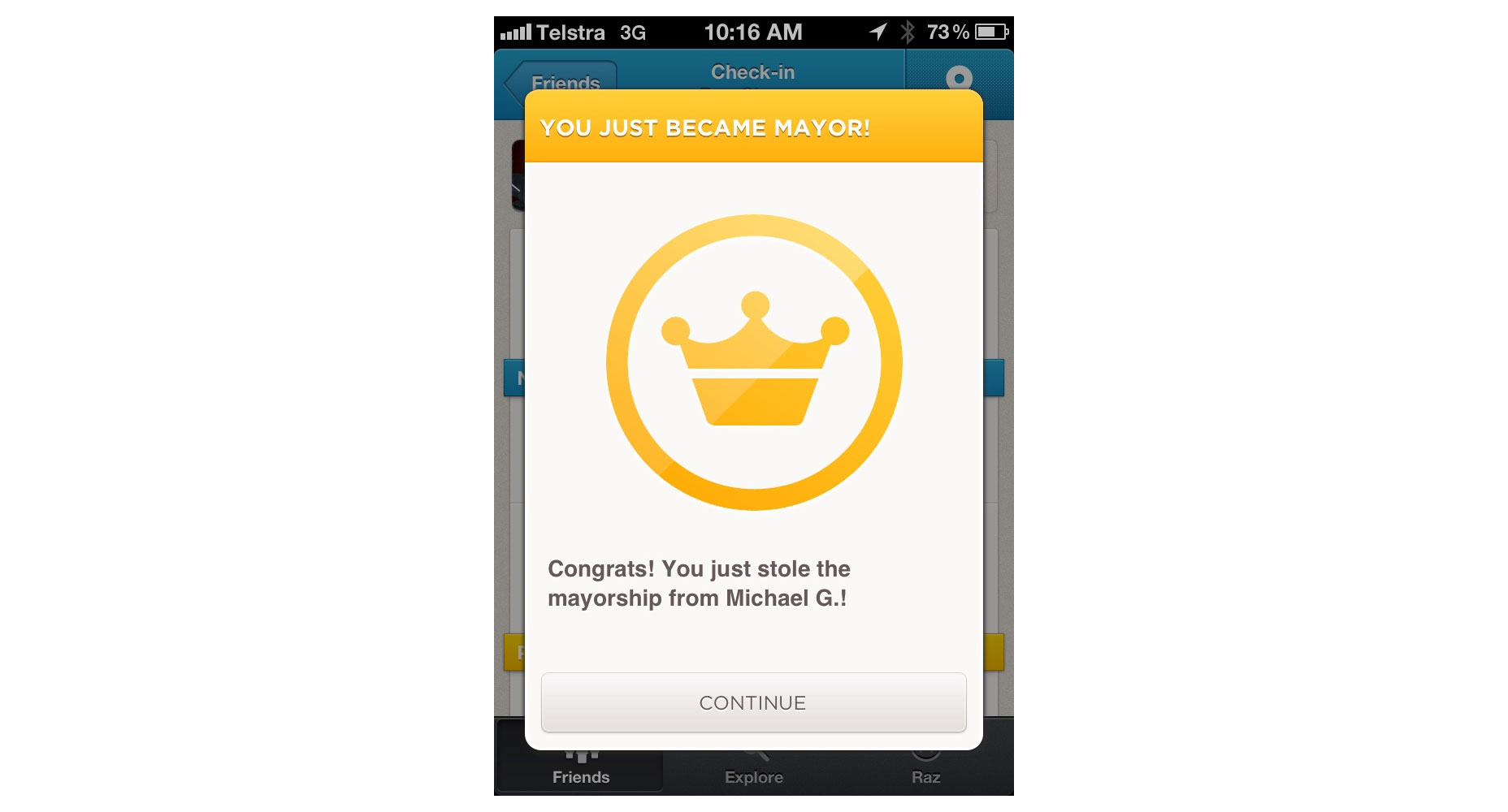
Pormestarin tunnus Foursquarea. Tämäntyyppiset kuvitelmat luovat iloa ja ilahduttavaa kokemusta.
Menestystila on hyvä paikka näyttää, että välität käyttäjääsi. Palkitse käyttäjää animaation avulla, kun he saavuttavat henkilökohtaiset tavoitteensa. Esimerkiksi, kun käyttäjä saavuttaa postilaatikon nollaa, luo entistä syvempää sitoutumista sovelluksen ominaisuuksiin animaation avulla.
johtopäätös
Kuva on tehokas ja tärkeä työkalu käyttäjäkokemuksen parantamiseen ja käyttöliittymän houkuttelevuuteen ja tehokkuuteen. Vaikka ei ole kovia tai nopeita sääntöjä, joiden avulla kuvitusta voidaan käyttää suunnittelussa, on tärkeää pitää mielessä yksi asia: pidä kuvituksia hyödyllisenä . Loppujen lopuksi minkä tahansa havainnollisuuden pitäisi tuottaa tuotteen tai brändin syvempi käsitys.