Kahdeksan tapaa yhdistää kirjasimet
Hyvä typografia on ensiarvoisen tärkeää kaikelle hyvän suunnittelun kannalta.
Muutoin kaunis muotoilu voi todella kärsiä, jos typografian valinnat ovat vääriä. Mutta fonttien yhdistäminen perus-serif / sans-serif -parituksen ulkopuolelle voi olla hankala ja sekava monille suunnittelijoille.
Vaikka paljon, mitä hyvään typografiaan tulee, on subjektiivista, on joitain ohjeita, jotka voivat viitata sinuun oikeaan suuntaan. Sieltä kokeilet ja kokeilet erilaisia asioita.
Älä pelkää kokeilla uusia asioita typografiassa, mutta luottaa silmäsi ja vaistosi suunnittelijaasi. Joskus jopa sellaiset asiat, jotka seuraavat kaikkia typografian "sääntöjä", voivat silti näyttää kauhealta (ja päinvastoin).
Vastaa mielialaa
Jokaisella kirjasintyypillä on tunnelma. Jotkut ovat sydämellisiä ja hauskoja, jotkut ovat vakavia, jotkut ovat tyylikkäitä, ja jotkut ovat hyvin ammattimaisia. Kirjoitustyypit, joilla on samankaltaiset tunnelmat, ovat todennäköisesti yhteensopivia ja vähemmän todennäköisesti esteettisesti jarring.
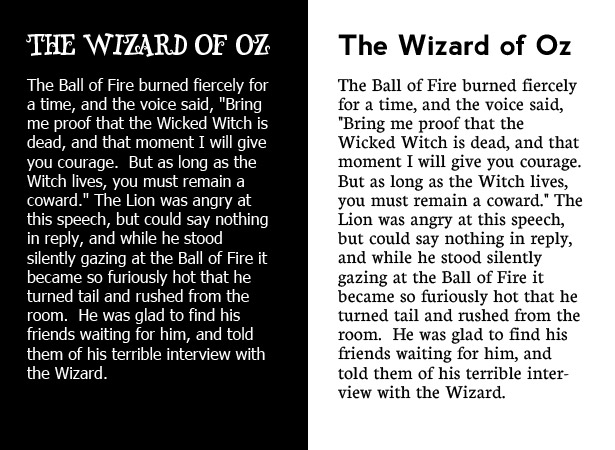
Ota alla olevat esimerkit. Vasemmalla käytetyillä kirjasinkokoelmilla, Tahoma-kehon kopiolla ja Snidely-otsikolla, eivät täsmää. Snidely on koristeellinen fontti, jossa on omituinen, funky look, kun taas Tahoma on vähäpätöinen ja moderni. Vaikka he eivät ole pahin pariskunta maailmassa, he eivät varmasti ole optimaalisia.

Oikeanpuoleiset kirjasimet, kehon kopion Neuton ja Nevisin otsikko, molemmat ovat samanlaisia rento tunnelmia. Kumpikaan ei ole tukkeutunut tai liian muodollinen, minkä vuoksi ne toimivat hyvin yhdessä huolimatta siitä, että ulkonäkö on erilainen.
Match Letterforms
Kirjasin muodostavat kirjainmuodot voivat olla erittäin vaihtelevia, perustuen useisiin tekijöihin, kuten historialliseen vaikutukseen tai yleiseen tyyliin. Näiden kirjeenmuodostusten yhteensovittaminen on hyvä tapa löytää sopivia kirjasimia, vaikka yleensä haluat myös niiden vastaavuuden tyylillä tai muilla tekijöillä.
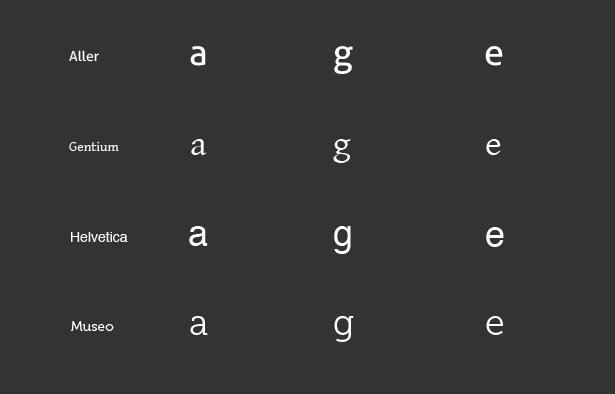
Yksi nopeimmista tavoista tarkistaa yhteensopivat kirjaimen muodot on tarkistaa kirjaimet "a", "g" ja "e". Alla olevassa esimerkissä voit nähdä, miten Aller ja Gentium ovat samanlaisia kirjaintyyppejä, kuten Helvetica ja Museo. Kaikissa neljässä kirjasimessa on samanlaiset "a" -kirjasimet. "G" -kirjeet ovat siinä missä näemme suurimmat erot.

Muut kirjaimet, jotka haluat tarkistaa, sisältävät pienet kirjaimet "t" (joissakin fonteissa on hännän "t", kun taas toiset eivät), pienet kirjaimet "f" ja pienet kirjaimet "q". Erot paperimuodossa eivät välttämättä ole fontteja fonttien välillä, mutta haluat fontteja, joilla on enemmän yhtäläisyyksiä kuin näissä tapauksissa eroja.
Classic Serif / Sans-Serif Combo
Serif-fontin ja sans-serif-fontin yhdistelmä on luultavasti yksi yleisimmin tunnetuista typografisista yhdistelmistä. Se on suhteellisen helppo yhdistelmä vetää pois, koska on vähemmän mahdollisuuksia konfliktiin. Niin kauan kuin kiinnität huomiota painoon ja osuuteen, on aika vaikea yhdistelmä saada väärin.
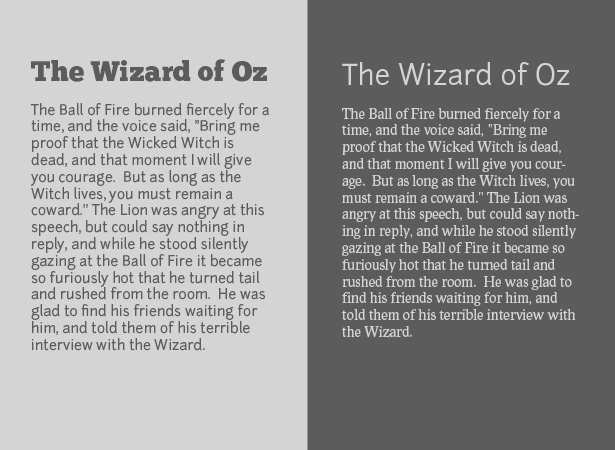
Alla oleva teksti näyttää muutamia eri tapoja sekoittaa serif- ja sans-serif-fontteja. Vasemmalla oleva esimerkki osoittaa, että voit sekoittaa fontin painoja, jos suhteellinen osuus on hyvin samankaltainen. Pääotsake, ChunkFive, on laattasarja, kun taas runkokopiointi, Junction, on yksinkertainen sans-serif. Molemmilla on kuitenkin vahvat visuaaliset tyylit, jotka estävät Junctionin ylikuormituksen.

Oikeanpuoleinen pariliitos on hieman perinteisempi, ja siinä on hyvin samankaltaiset fontit. Junana käytetään otsikon fonttia täällä, ja Prociono keholle. Molemmat ovat hieman ohut puoli, ja niillä on samanlaiset kirjainmuodot.
Käytä Väriä yhdistämään se yhteen
Jos yhdistät paljon todella erilaisia fontteja, kokeile sitomalla ne yhteen värin kanssa. Yhden värin (tai yksittäisen värin sävyt) pitäminen lisää harmoniaa ja yhtenäisyyttä, joka saattaa puuttua fonteissa itse.
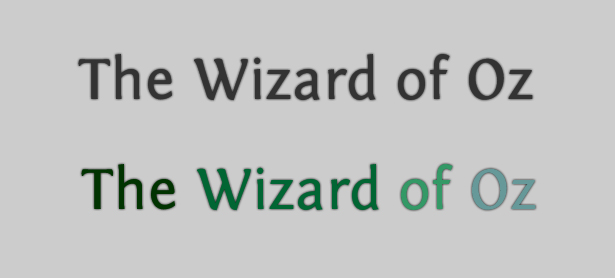
Alla olevasta kuvasta voi nähdä, että väri voi vaikuttaa valtavasti siihen tapaan, jolla typografia näyttää. Alla olevassa kuvassa molemmat tekstirivit ovat identtisiä lukuun ottamatta kirjainten värejä. Vaikka kumpikaan ei ole tyypillisesti "hyvää" typografiaa, huippu voitaisiin ainakin tehdä oikeaan kontekstiin. Alaosa näyttää kuitenkin sellaiselta, mitä päiväkodin oppilas voisi suunnitella värjäämisajan aikana.

Se osoittaa, kuinka tärkeää käyttää samanlaisia värejä, varsinkin jos jätät huomiotta paljon tämän artikkelin muita ohjeita. Toisaalta, jos haluat lisätä hieman enemmän kontrastia fonttien välillä, jotka saattavat olla hieman liian samankaltaisia, eri värejä voi tehdä juuri niin.

Käyttämällä hieman eri värejä todella lisää visuaalista mielenkiintoa typografialle, joka koostuu Fontinista ja Fontin Sansista, samasta perheestä kaksi fonttia, jotka ovat lähes identtisiä.
Vastaavat määrät
Suhteellisuus on luultavasti tärkein asia, kun yhdistät kirjasimet yhteen riviin (kuten otsakkeessa tai logossa). Samankaltaiset fontit sekoittuvat helpommin ja näyttävät tasaisemmilta kuin fontit, joiden mittasuhteet vaihtelevat.
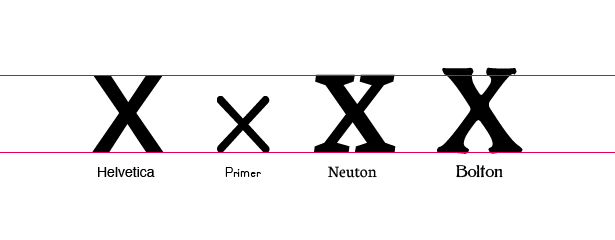
Nopein tapa tarkistaa osuus on vertaamalla x-korkeuksia. Yleisesti ottaen fontit, joilla on samanlaiset x-korkeudet, ovat samankaltaisia mittasuhteita kokonaisuutena. Alla olevassa kuvassa näkyy, että Helvetica ja Neuton ovat lähes identtiset x-korkeudet.

Sen sijaan Boltonin x-korkeus on paljon pitempi ja Primer on paljon lyhyempi kuin muut kaksi fonttia. Tarkista muut kirjaimet varmistaaksesi, että ne ovat yhteensopivia tai yhteensopimattomia, mutta x-korkeus on hyvä paikka aloittaa.
Haluat myös tarkastella kirjasintyypin merkkien leveyttä. Tarkista laajempien merkkien, kuten "m", "w" tai "o", leveys sekä kapeammat merkit, kuten "t", "f" ja "j". Paras yhteensopivuus edellyttää, että näiden kirjainten tulisi olla samanlaisia leveyksiä kahden kirjasintyypin välillä.
Samankaltaisia painoja
Erilaisia painoja käyttävät fontit voivat toimia yhdessä, mutta on todennäköisempää, että ne ovat yhteensopivia, jos painot ovat samankaltaisia.
Se, joka on useimmiten läsnä, kun fontit ovat radikaalisti erilaisia painoja, on se, että kevyempiä fontteja katoaa usein visuaalisesti, kun ne on yhdistetty paljon raskaampiin fontteihin. Tämä muuttuu vieläkin voimakkaammaksi, jos raskaampaa fonttia käytetään otsikossa, ja kevyempi fontti on runkokopio.
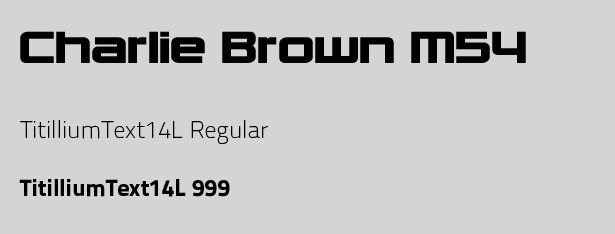
Katso alla oleva teksti. "Headline" -fontti täällä (Charlie Brown M54) täysin ylittää "kehon" fontin (TitilliumText14L Regular).

Kehon fontin fontin lisääminen kompensoi tätä. Tämä on aina vaihtoehto, vaikka se voi rajoittaa vaihtoehtoja eri tyylien käyttämiseen suunnittelussa. On paljon helpompaa löytää fontteja, jotka sopivat eri painoihin (niin lihavoitu on yhtä lihavoida toisessa jne.).
Älä unohda yksittäisiä kirjasimia
Siellä on paljon kirjasimia, jotka sisältävät useita kirjasimia saman perheen sisällä. Fontit, kuten Fontin (ja Fontin Sans), tulevat kourallinen painoja, jotka voidaan yhdistää luomaan paljon visuaalista kiinnostusta.
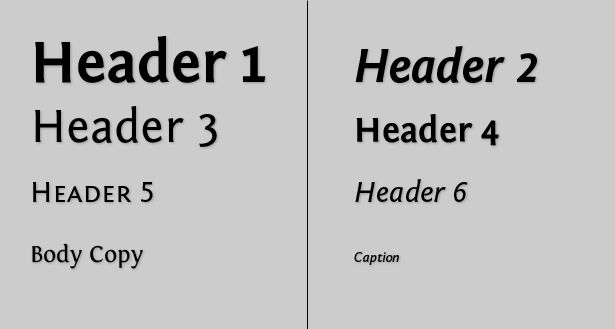
Alla on erinomainen esimerkki siitä, kuinka eri painoja ja tyylejä voidaan käyttää yhdessä luomaan typografiaa, jolla on paljon visuaalista kiinnostusta. Koska kaikki tämä perustuu yhteen yleiseen kirjasinten joukkoon, sinun ei tarvitse huolestua eri fonttien välillä, jotka ovat ristiriidassa toistensa kanssa.

Konflikti vs. kontrasti
Kontrasti typografiassa on yleensä hyvä asia. Erilaisten kirjasinten käyttökohtana on, että ne erottuvat toisistaan ja edistävät suunnittelun yleistä visuaalista tyyliä. Jos fontit ovat liian samankaltaisia, ne ovat ristiriidassa toistensa kanssa, eivätkä kontrasti ja täydentävät toisiaan.
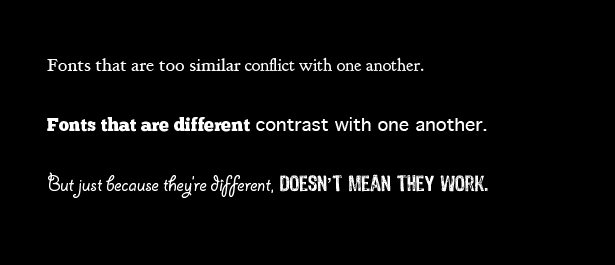
Ota alla olevat esimerkit. Ensimmäisessä rivissä fontit ovat hyvin samankaltaisia (Hoefler Text ja Goudy Bookletter 1911). Kaikki kontrasti menetetään, ja sen sijaan ne näyttävät hieman outoa keskenään.

Toinen rivi on parempi ChunkFiven ja Geneven kanssa. Heillä on samanlaiset mittasuhteet, mutta se on melko paljon, kun samankaltaisuudet loppuvat. Tässä on hyvä kontrasti.
Kolmas rivi puolestaan osoittaa, miksi vain eri fonttien käyttäminen ei välttämättä johda hyvään kontrastiin. Siksi on tärkeää kiinnittää huomiota useampaan kuin yhteen piirrustukseen kirjasintyypistä.
Radikaali kontrasti
Radikaali kontrasti fonttien välillä voi olla erinomainen tapa lisätä visuaalisen kiinnostuksen muotoiluun. Tämä ei välttämättä tarkoita, että voit vain heittää kaikki kaksi fonttia yhteen ja toivoa parasta. Sinun on kuitenkin pidettävä mielessä typografian yleiset periaatteet ja sitten valita, mitkä suuntaviivat haluat noudattaa ja mitkä niistä haluat jättää huomiotta.
Helpoin tapa luoda typografisia malleja, jotka käyttävät radikaalisti erilaisia fontteja on pitää suhteessa mielessä. Kiinnitä huomiota kirjasinten yleiseen muotoon ja asioita, kuten x-korkeus, ja pelaa sitten ympäriinsä.
Saatat joutua muuttamaan eri merkkien koot, jos yhdistät useita erilaisia kirjasimia, sillä kaikki kirjasimet eivät ole yhdenmukaisia, kun ne koskevat liimausta. Katso alla olevat kaksi esimerkkiä:

Ylin rivi käyttää monenlaisia fontteja, mutta ne ovat kaikki grunge- tai tuhoutuneita fontteja. Tämä antaa heille yhteisen tyylin ja yhdistää heidät, vaikka niiden osuus ja paino vaihtelevat merkkien välillä.
Alalinjassa käytetään kuitenkin vain kolmea kirjasintyyppiä, joista kaksi on sans-serif ja joista toinen on serif. Näillä fonteilla on kuitenkin useita yhteisiä asioita. Ensinnäkin ne ovat kaikki suhteellisen raskaita. Käyttämällä raskaimpia ja lyhyintä osaa, ja kevyin pisin osa, auttaa tasapainottamaan niitä visuaalisesti. Rivin leveydet ovat myös yhtenäisiä jokaisessa kirjasimessa, eikä ole mitään poikkeamaa kirjainten tai itse kirjainten välillä. Lopuksi kaikilla kolmella fontilla on melko laaja, pyöreä kirjainmuoto.
Suuri osa fonttien yhdistämisestä tällä tavoin on subjektiivista, mutta pitää mielessä, mikä tekee hyvistä typografisista muotoiluista auttavan sinua osoittamaan oikeaan suuntaan, kun aloitat tällaisten asioiden suunnittelun.
Kirjoitettu yksinomaan WDD: lle Cameron Chapman .
Onko muita vinkkejä fonttien sekoittamiseen? Jaa ne alla oleviin kommentteihin ...