Suunnittelu yli 20 miljoonalle käyttäjälle: WordPress 3.0
WordPress 3.0 on epäilemättä yksi jännittävistä päivityksistä alustalle hyvin kauan.
Sekä asioita, joita kaikki käyttäjät huomaavat, kuten mukautetut valikot, mukautetut taustat ja uusi oletusaihe, ovat myös massiivisia lisäyksiä koodipohjaan, kuten kykyä käyttää useita sivustoja yhdestä asennus- ja mukautetusta postityypistä.
Nämä asiat tuovat WordPressin nopeuteen erittäin tehokkaana CMS: ksi ja julkaisualustana.
Tämän vuoden tammikuusta lähtien olen ollut mukana keskeisessä WordPress-yhteisössä palauttamaan sen jatkuvaan kehitykseen ja tänään haluaisin kertoa teille vähän siitä, miten se toimii.
Osallistuminen yhteisöön
WordPressillä on aina ollut vahva kehitysyhteisö, ja kehittäjät ovatkin pitäneet säännöllisiä kokouksia ja resursseja järjestäytymään vuosia.
Ongelmana on, etten ole kehittäjä. Voin tehdä vähän PHP täällä ja siellä ja olen melko kätevä, kun kyse on teemalla WordPress, mutta se ei todellakaan ole, mitä olen erikoistunut. Onneksi OpenSource työryhmä WordPress UI (User Interface) aloitettiin äskettäin, mikä on jota johtaa Jane Wells: kaikkien UX: n (käyttäjäkokemus) pää.
Heti kun pääsin mukaan UI-ryhmään, ymmärsin, että työni standardi tarvitsee olla melko korkea. WordPress-käyttöliittymässä mukana olevien henkilöiden historia on pohjimmiltaan kuka on maailman suurimmista suunnittelijoista, Jason Santa Maria että HappyCog Studios (Zeldman).

Suunnittelu yli 20 miljoonalle käyttäjälle
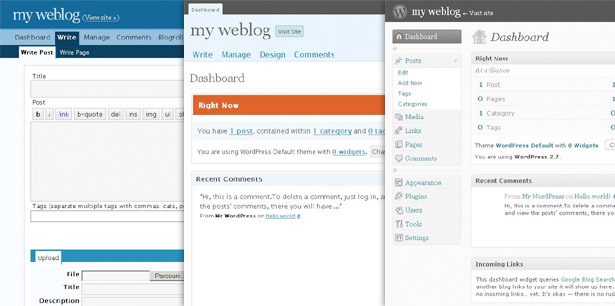
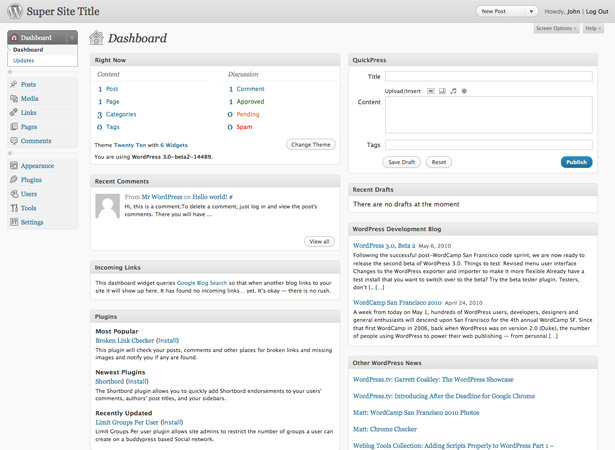
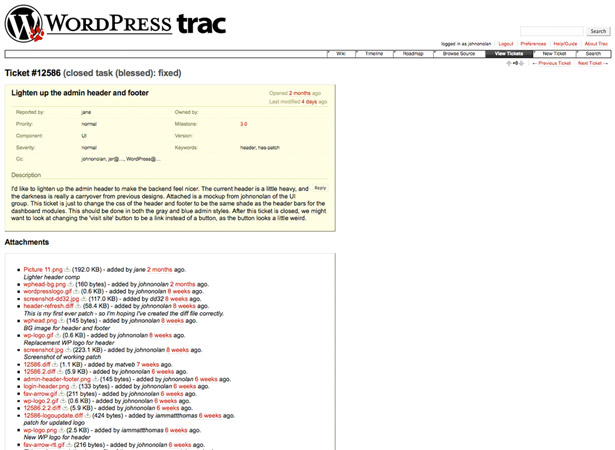
Ensimmäinen projekti, jota käsittelin UI-ryhmälle, päivitti WordPress-järjestelmän hallintajärjestelmän otsikon ja alatunnisteen. pelottavaa sanoa vähiten. Se on muutos WordPress 3.0: ssa, jota (valitettavasti) ei mainita kovin usein, mutta se on numero yksi asia, jota useimmat käyttäjät huomaavat päivitettäessä.
WordPressin perustaja, Matt Mullenweg , joka mainittiin keynotissaan vuosittainen WordPress-konferenssi San Franciscossa äskettäin, että noin 8,5% kaikista Internetissä olevista sivustoista on käynnissä WordPressissä. Yhteensä noin 246 miljoonaa verkkosivustoa internetissä (joulukuu 2009), yli 20 miljoonaa ihmistä (ja jos olette sitä mieltä, että monet WordPress-asennukset ovat useampia kuin yksi ylläpitäjä), näet uuden admin-otsikkomuodon; olettaen, että he päivittävät uusimpaan versioon. Se pelottaa paskaa minusta.
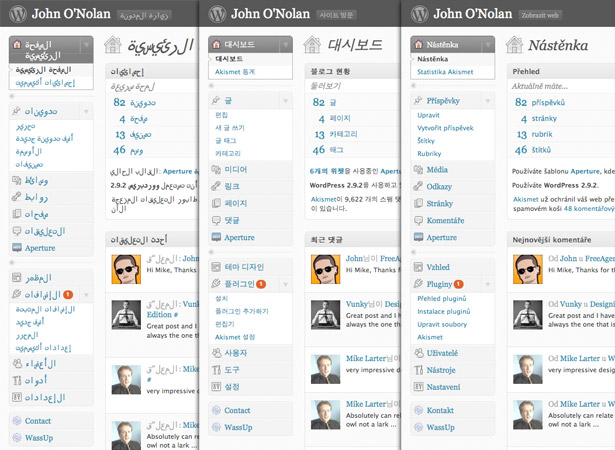
Suunnittelu WordPressille ei ole mitään sellaista kuin asiakkaalle suunnitteleminen. Niin monilla käyttäjillä on sellaisia asioita, joita et koskaan tavallisesti uneksisi. Esimerkiksi nyrkkisääntönä suunniteltaessa mitä tahansa tekstiä siinä: elementin on oltava riittävän joustava laajentaa sen kaksinkertaiseksi normaalileveyteen. Miksi? Koska WordPress on käännetty noin 70 eri kieltä ja kaikki sanat eivät ole yhtä pitkät käännettynä!
Tietenkin, kun puhutaan kielistä, tekstin leveys ei ole ainoa asia; jotkut kirjoitetaan oikealta vasemmalle. Luultavasti ette tienneet, että WordPressilla on koko joukko RTL (oikealta vasemmalle) tyyliarkkeja ja kuvia. Jopa jotain yksinkertaista kuin avattava valikko on annettava ylimääräistä huolellisuutta, koska käytetyn grafiikan on myös työskenneltävä, kun se peilataan horisontaalisesti vastakkaisella puolella olevilla säätimillä.

Suunnitteluprosessi
OpenSource-suunnittelu eroaa hieman OpenSource-kehityksestä. Kun on kyse koodin tuottamisesta, ei ole paljon, joka on subjektiivista, mutta suunnittelussa voi päästä paljon henkilökohtaiseen mielipiteeseen. Tästä syystä Jane Wells ohjaa UI-ryhmän työtä ja on lopullinen merkintä suunnittelupäätöksistä.
Jos luulit, että se on vaikea ottaa huomioon kaikki käyttöliittymän vivahteet, niin et ehdottomasti halua Janein työtä. Hänen on arvioitava kaikki päätökset, jotka koskevat WordPressiä kokonaisuutena, sen arvoja ja tulevaisuuden suunnitelmia. Hänen on hallittava yläosassa olevien ihmisten pyyntöjä, jotka eivät välttämättä aina johda siihen, mitä alhaalla olevat ihmiset haluavat kuulla. Hän tekee mahtavaa työtä kaiken järjestämisessä, en varmasti kadehdi hänen työmääräänsä.

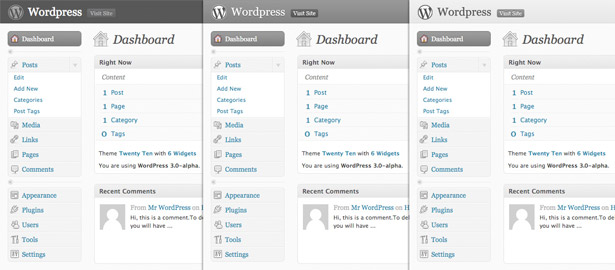
Jane asetti uuden otsikon ja alatunnisteen, jonka tarkoituksena oli keventää niitä, jotta saavutettaisiin esteettömyyttä (pimeä teksti kevyellä taustalla) ja siirtyä pois pitkään tummasta harmaasta WordPressistä. Parin mallintamista esiteltiin ja sitten keskustelussa UI-ryhmän kokouksissa yksi versio valittiin toteutettavaksi.

Kehitysprosessi
Kun muotoilu oli viimeistelty, olisin voinut melko helposti nousta tässä vaiheessa ja antaa jonkun kehittäjän toteuttaa sitä ... mutta missä olisi hauskaa siinä? Oppimisen koodaaminen WordPressille oli toinen todella mielenkiintoinen kokemus, ei mitään, mitä olen tehnyt aiemmin.
WordPress CSS -tiedostojen muokkaaminen on melko rehellistä, petrifying. Yksittäisen luokan poistaminen CSS-tiedostosta voisi hypoteettisesti rikkoa useita laajennuksia ja teemoja miljoonille käyttäjille, et voi vain koodata sitä, miten luulet sen olevan ja siirry eteenpäin.
CSS: n rakenne on myös melko erilainen kuin normaali. On CSS-tiedostoja, jotka ohjaavat ydinasettelua ja CSS-tiedostoja, jotka hallitsevat järjestelmänvalvojan "ihoa" (joka on vaihdettavissa). Jotta voitaisiin lisätä 1 pikselin raja otsikkoon ja alatunnisteeseen, itse rajan oli määritettävä ytimen css-tiedostossa, mutta rajan väri oli määritettävä 'skin' css-tiedostossa. Tämän tyyppisen koodirakenteen avulla kaikki laajennukset tai teemoittajat voivat ylittää nämä tyylit, jos he haluavat.

Kaikki muutokset, Tehdään tämä toisin
Toinen ero OpenSource-projektissa työskentelyssä on, että kaikki on jatkuvassa kehityksessä, mikään ei ole koskaan valmis. Kun uusi ylläpitäjän otsikko ja alatunniste oli valmis, niitä tarkistettiin vielä neljä tai viisi kertaa. Itse asiassa vain muutama päivä sitten teimme päätöksen siirtää ne CSS3-kaltevuuksille, joilla oli varattu yhtenäinen väri.
Tämä on joskus turhauttavaa, koska voit päätyä tunteeksi, kun laitat paljon työtä, joka päättyy käyttämättä (en voi edes kertoa, kuinka kauan olen käyttänyt alkuperäisiä grafiikoita niille kaltevuuksille), mutta loppujen lopuksi se johtaa parempi tulos, mikä me kaikki haluamme.
Haluatko suunnitella WordPressin?
Voidakseni sanoa, että olen suunnitellut jotain tällaiselle massiiviselle alustalle, antaa minulle todellisen suorituskyvyn tunteen, mutta älä unohda, että kuka tahansa voi osallistua WordPress UI -ryhmään. Jos olet kiinnostunut tekemään UI-maksuja seuraavaan WordPress-julkaisuun, siirry sitten eteenpäin http://make.wordpress.org/ui nähdäksesi nykyiset keskustelut ja kokousjärjestelyt.

Juuri nyt se on melko pieni mutta kohdennettu ryhmä, kannustan ketään osallistumaan ja muokkaamaan WordPressin tulevaisuutta. Parasta OpenSource on, että jos et pidä jostakin, voit auttaa tekemään sen paremmaksi.
Lopuksi, jos haluat tarkistaa WordPress 3.0 ennen kuin se käynnistyy, voit noutaa kopion Julkinen beta WordPress.orgista .