9 ECommerce -suunnittelutavoitteet syleilisi vuonna 2016
Nykypäivän nopeasti muuttuvassa eCommerce-maailmassa on haastavaa, että jokainen web-suunnittelija voi ennustaa tulevaisuutta. Uutta tänään voi olla vanhentunut huomenna! Jotta asiakkaille saataisiin saumaton ostokokemus ja asetettaisiin myös askel eteenpäin kilpailusta, suunnittelija tarvitsee jatkuvasti arvioimaan nykyisten suuntausten ansioita.
Jos aiot ottaa käyttöön (tai uudelleensuunnittelua) verkkokauppasi, sinun on oltava tietoinen siitä, mitä verkossa juuri nyt tapahtuu. Seuraavassa tarkastellaan tarkemmin eräitä kuumimmista sähköisen kaupankäynnin trendeistä, jotka tulevat hallitsemaan 2016.
1) Materiaalisuunnittelu
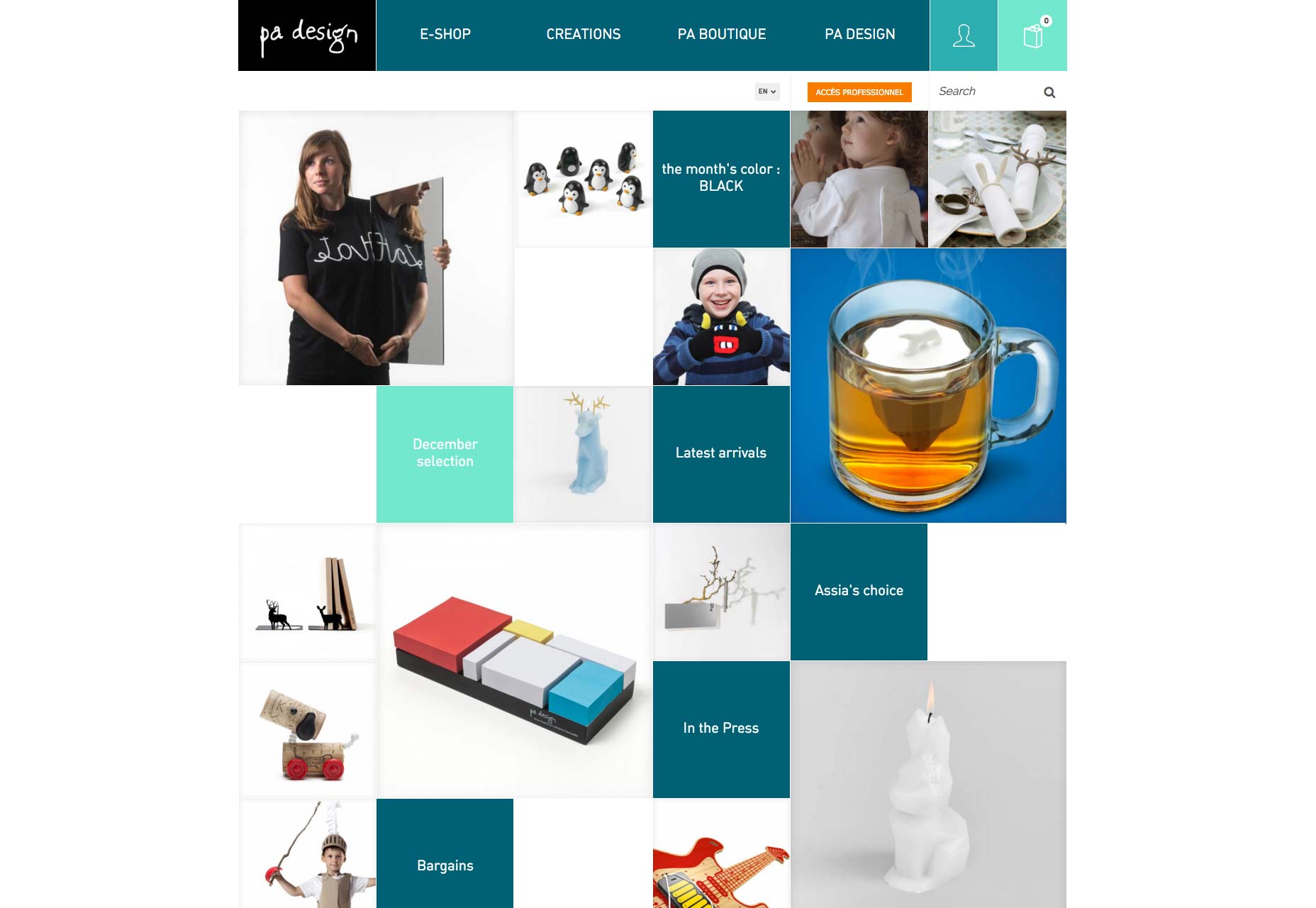
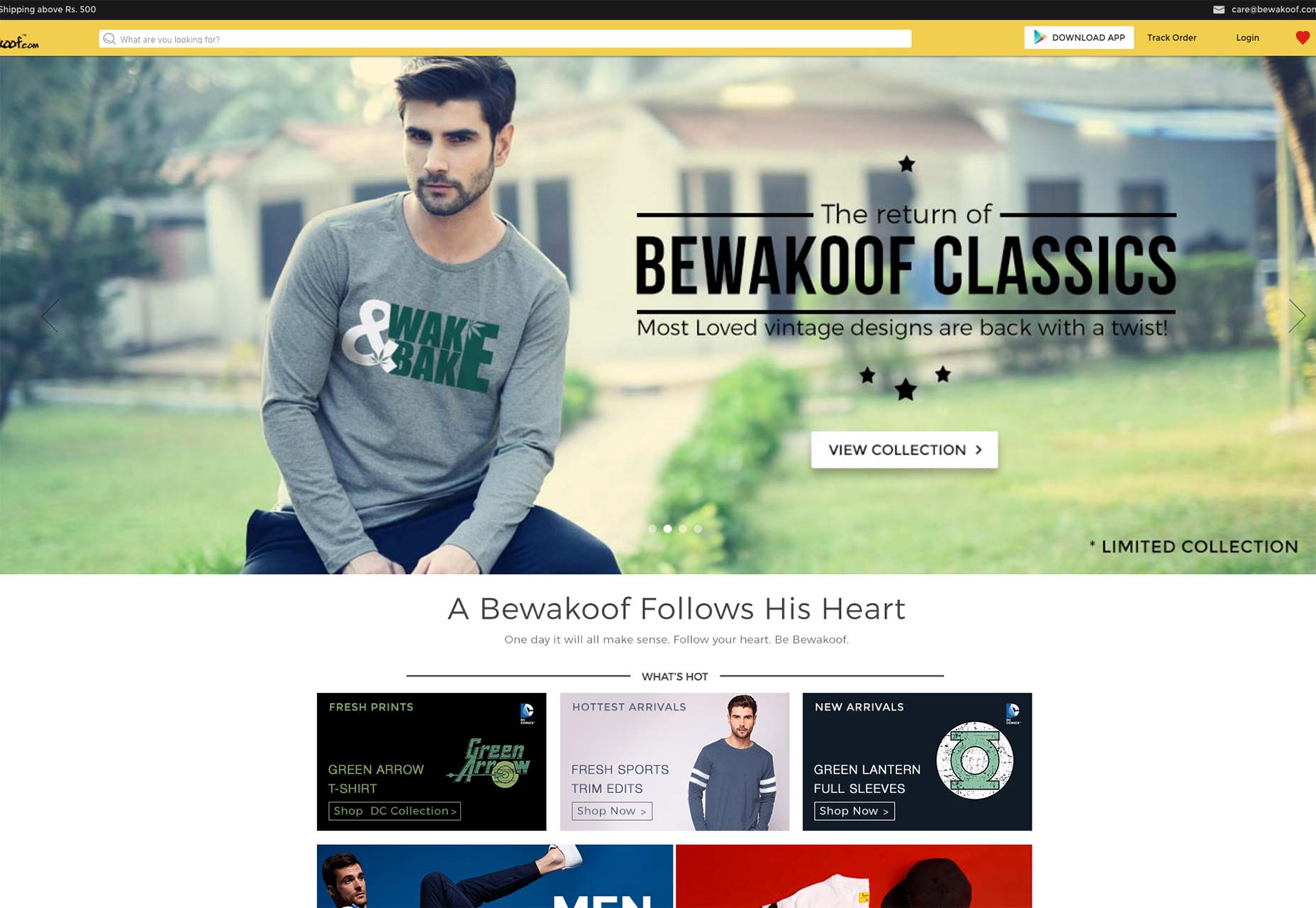
Materiaalisuunnittelu on edelleen suosittua, ja sähköiset kaupankäyntiyritykset ovat nyt hyväksyneet laajamittaisesti. Tämä eloisa, sisältökeskeinen muotoilu on ollut trendi sen julkaisemisen jälkeen vuonna 2014 ja jatkaa aaltoja tulevaisuudessa. Material Design on yhtenäinen, konkreettinen ja leikkisä kokemus useilla laitteilla ja alustoilla, mikä tekee siitä niin houkuttelevan kehittyvien verkkokauppasivustojen kehittämiseen.
Huolimatta siitä, että materiaalisuunnittelun soveltaminen verkkokauppaan on varsin pelottava tehtävä, jotkut eCommerce -yritykset ovat toteuttaneet tämän tyylin onnistuneesti, PA Design ja Bewakoof vain kaksi.
2) Piilotetut valikot
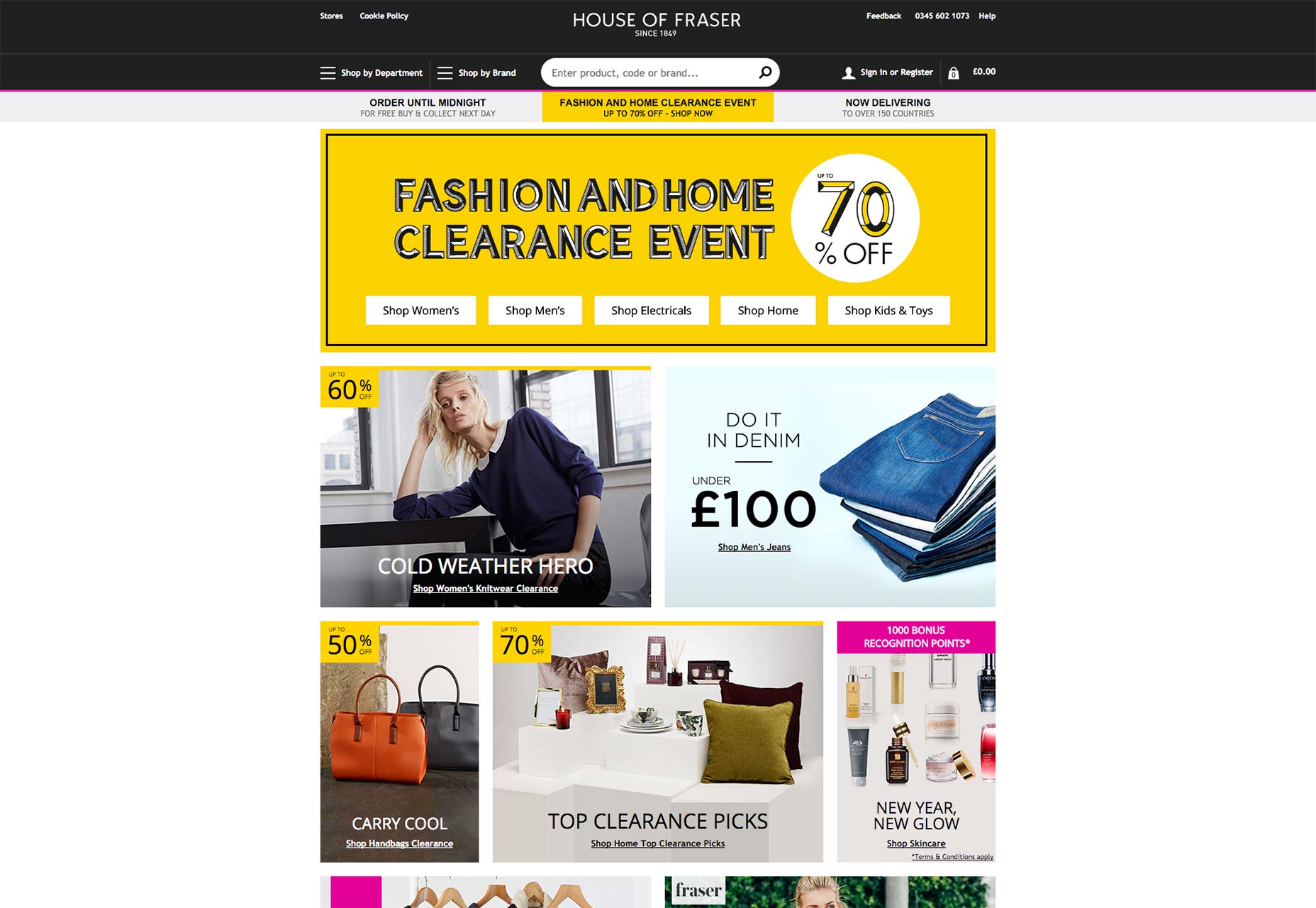
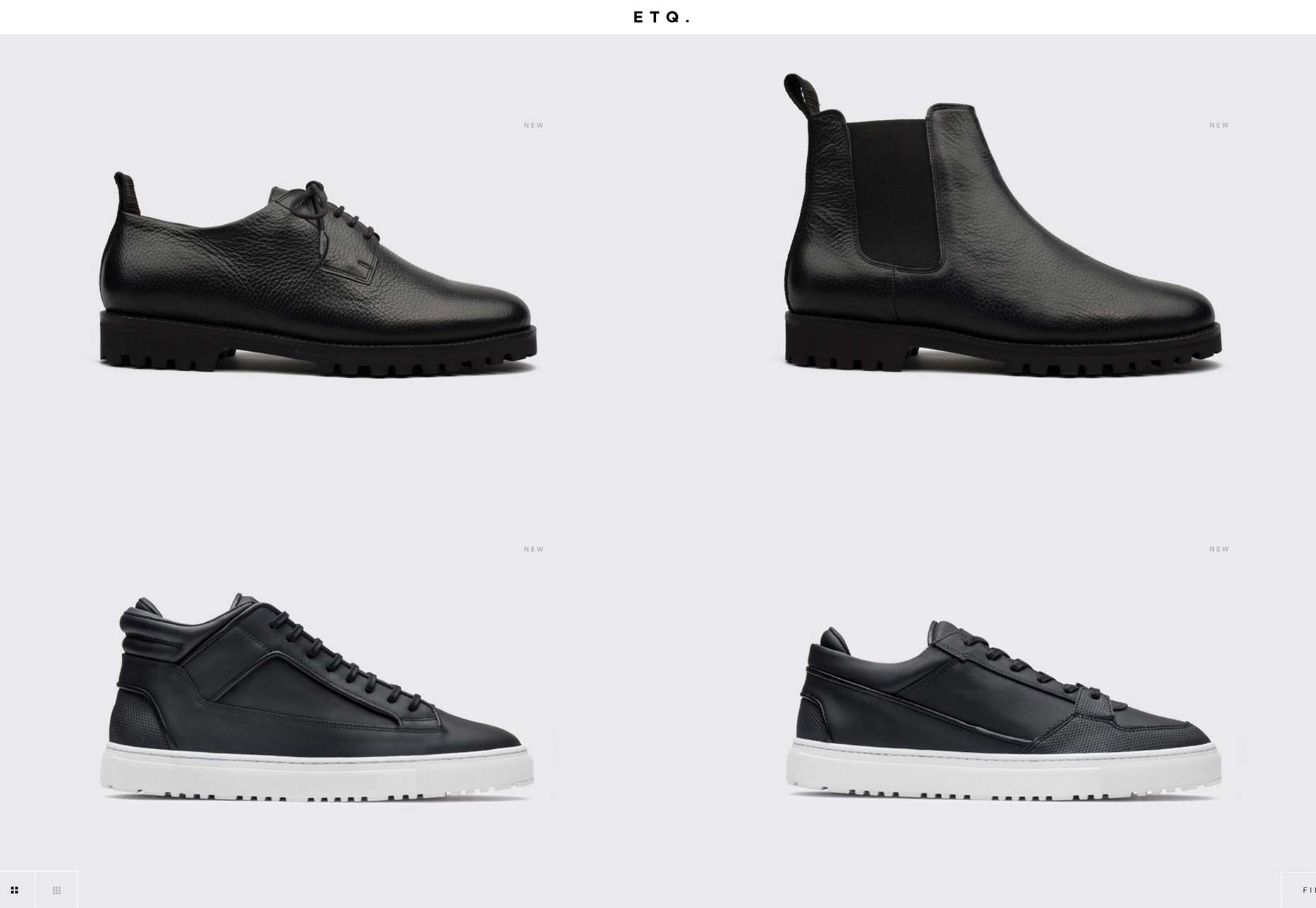
Piilotetut valikot, yleisimmin hampurilaisvalikoiden muunnelma, ovat tulleet erittäin suosittuja, koska monet verkkokauppasivut on puhdistettu. Alun perin ne on suunniteltu käytettäväksi mobiililaitteissa, mutta yhä useammin he ovat siirtymässä työpöytämalliin.
Vuonna 2015 lukuisat verkkokauppiaat käyttivät piilotettuja navigointivalikkoja sekä pienille että suurille näyttölaitteille säästääkseen runsaasti näytön tilaa ja tulevaisuudessa tämä trendi kasvaa edelleen. Piilotettuja valikkoja käytetään nyt useissa suosituissa verkkokaupoissa, kuten House of Fraser ja EtQ .
3) ylöspäin reagoiva
Vastuullinen muotoilu on tärkeä edellytys useimmille verkkosivustoille vuonna 2016, mutta on tärkeää, että suunnittelet suurtilauslaitteita ja optimoi mobiili- ja tablet-näkymiä. Tämä johtuu siitä, että selaamiseen ja ostosmahdollisuuksiin kohdistuu yhä kasvavia suuntauksia korkean resin laitteissa, kuten televisioissa.
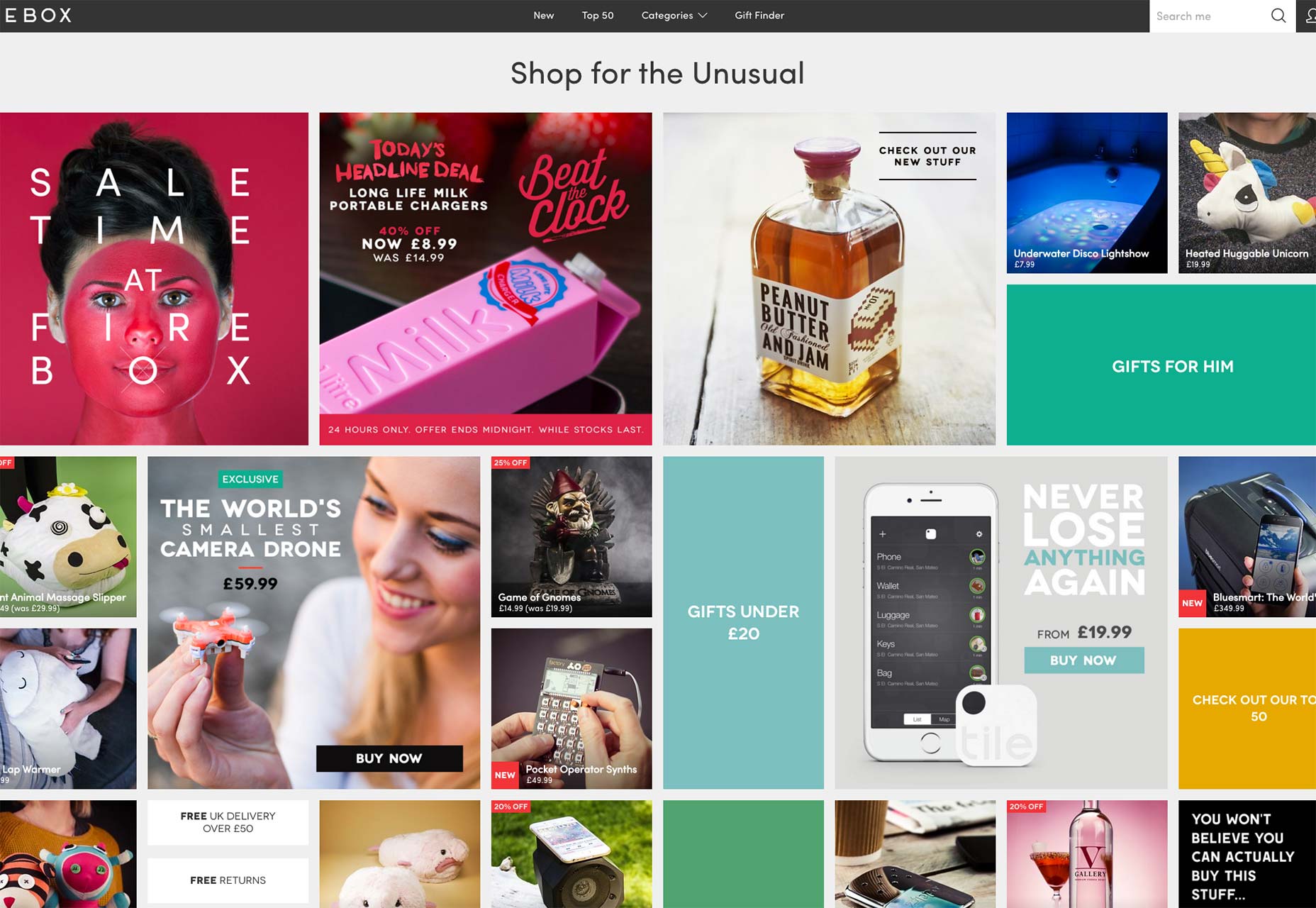
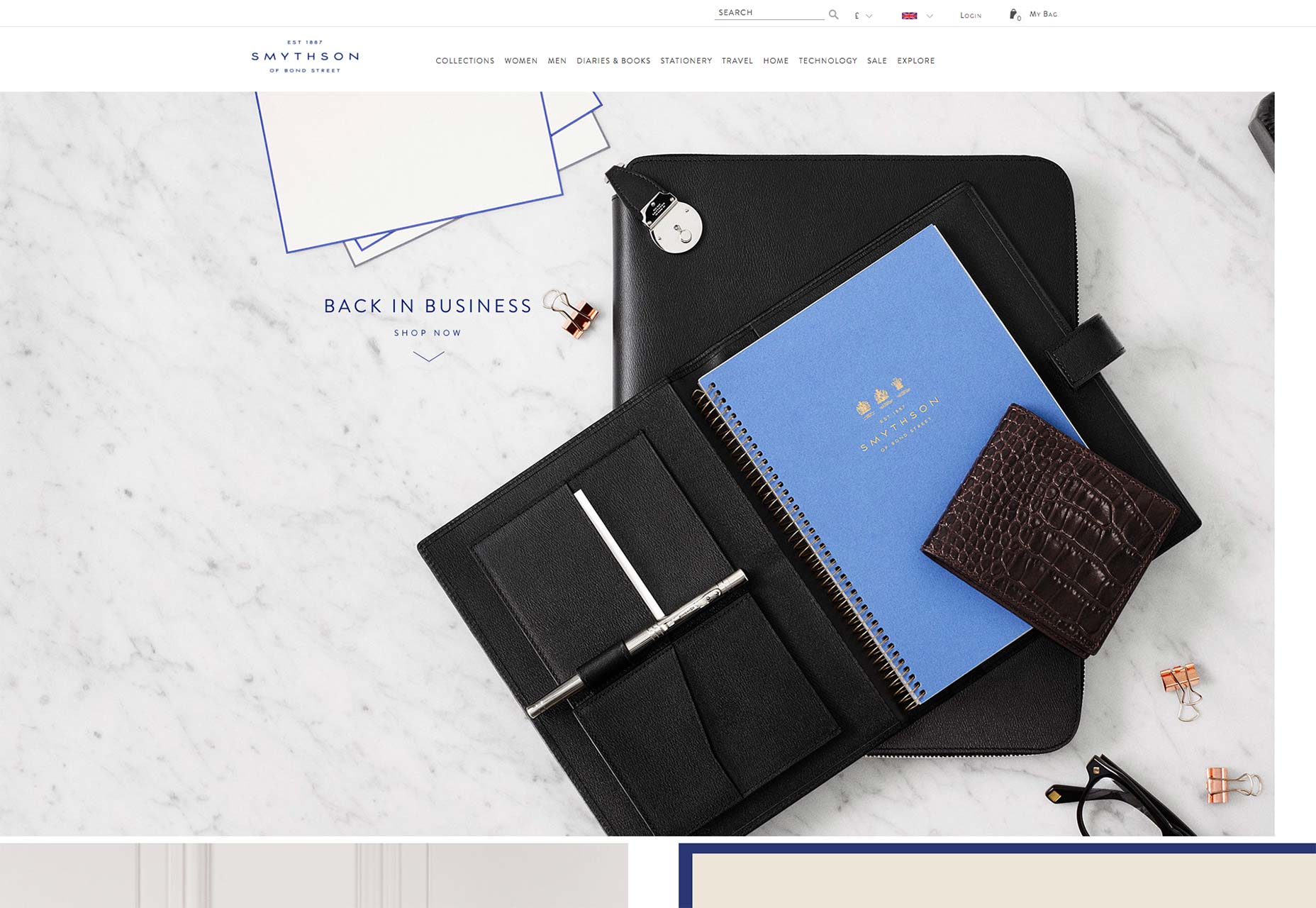
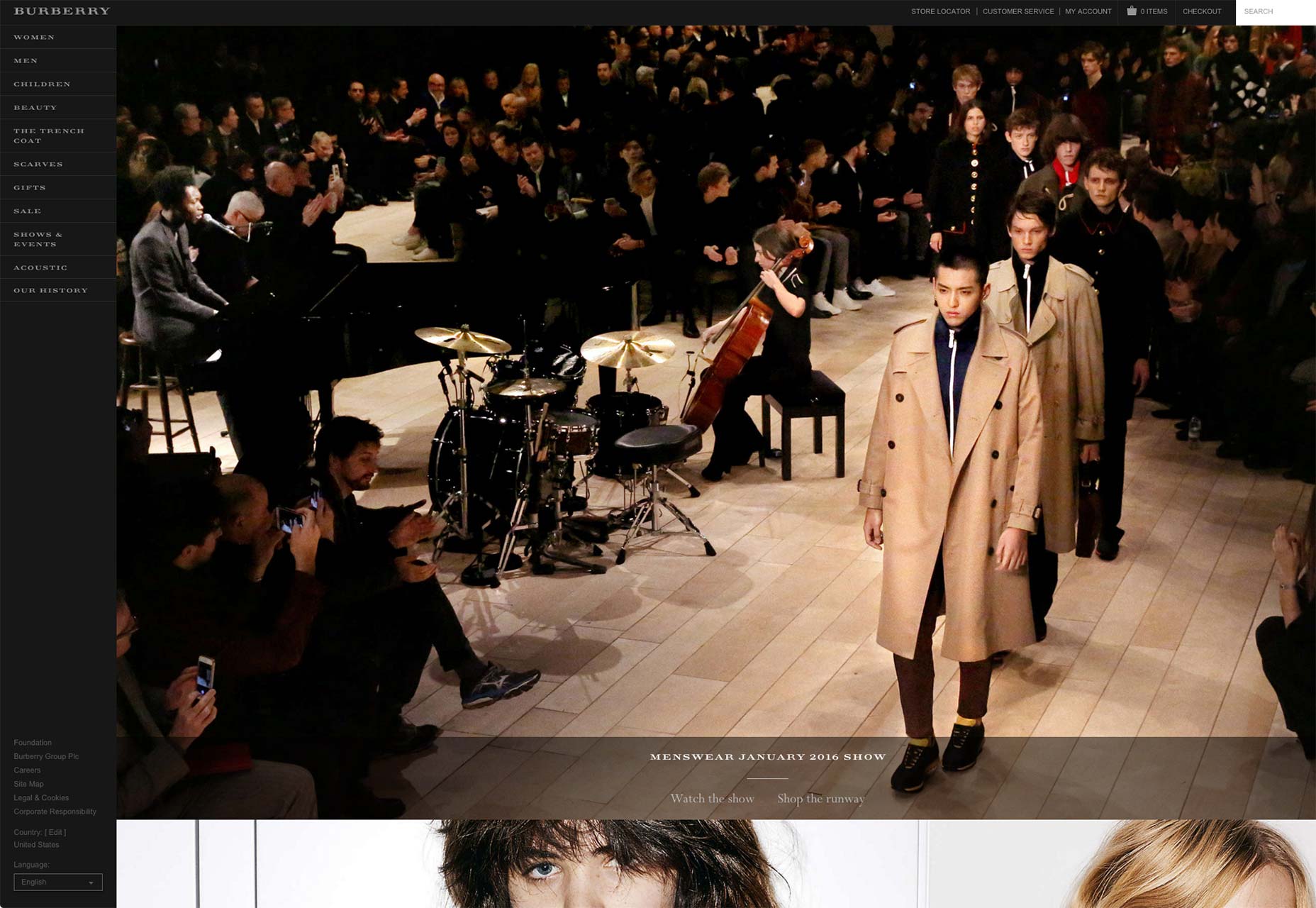
Yli 32% verkkokäyttäjistä on laitteita, joiden näytön resoluutio on 1920 pikseliä suurempi, mikä osoittaa, kuinka tärkeää on ottaa huomioon nämä suuremmat kokot. Vuoteen 2016 mennessä yhä useammat sivustot ottavat johdon verkkokaupoista, jotka toimivat hyvin suurilla näytöillä, kuten Firebox , Smythson ja sadetakki .
4) Rich animaatiot
Koska animaatio on loistava tapa liittää ja muodostaa yhteyksiä käyttäjiin, monet eCommerce-sivustot ovat alkaneet pistää sen mallistoihin tekemään verkkokaupan kokemuksia entistä miellyttävämmäksi ja nautinnollisemmiksi. Kun niitä käytetään oikeaan aikaan oikeaan aikaan, animaatiot tekevät asiakkaista tuntuu, että olet todella huolissasi sivustosi kokemuksesta.
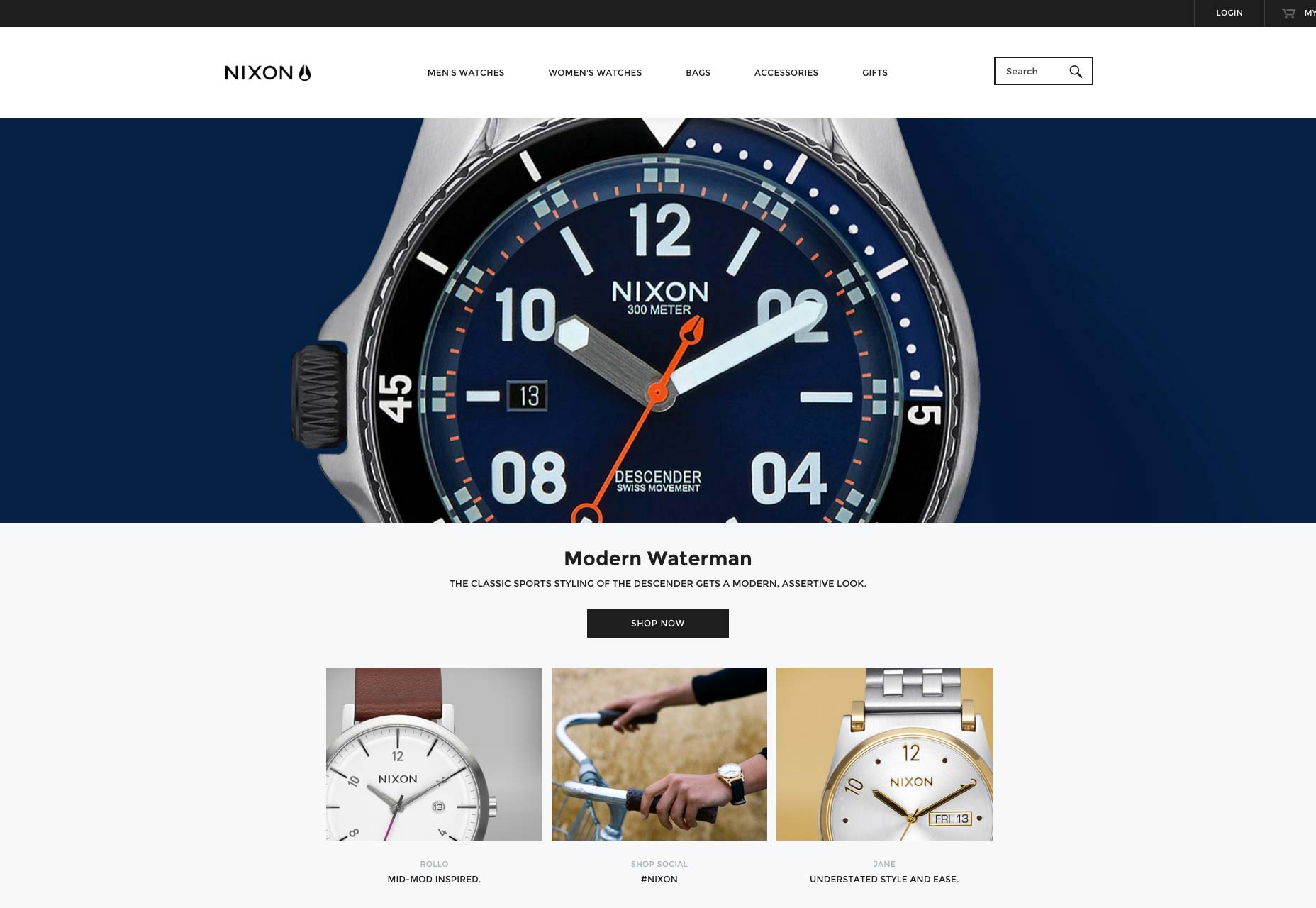
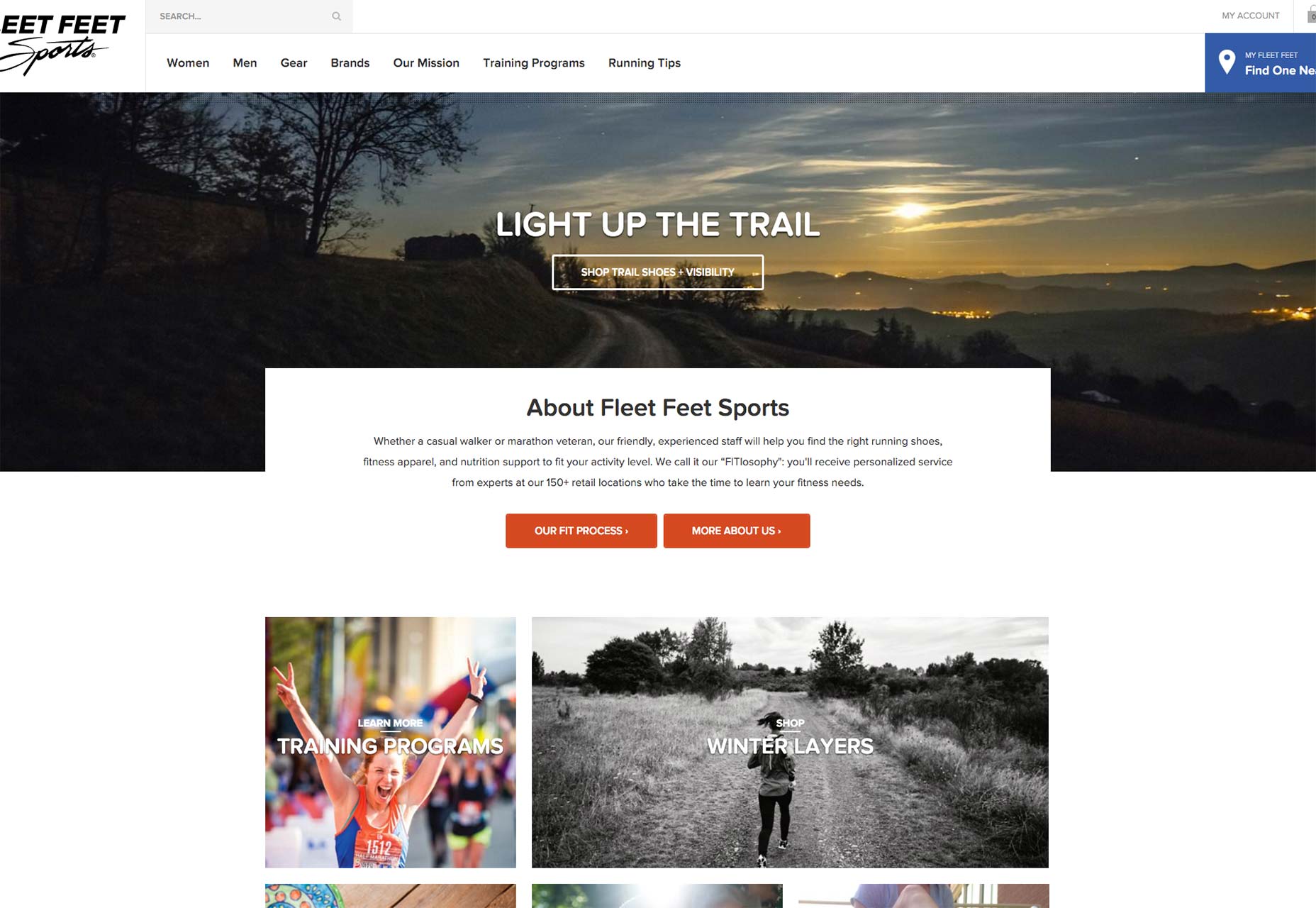
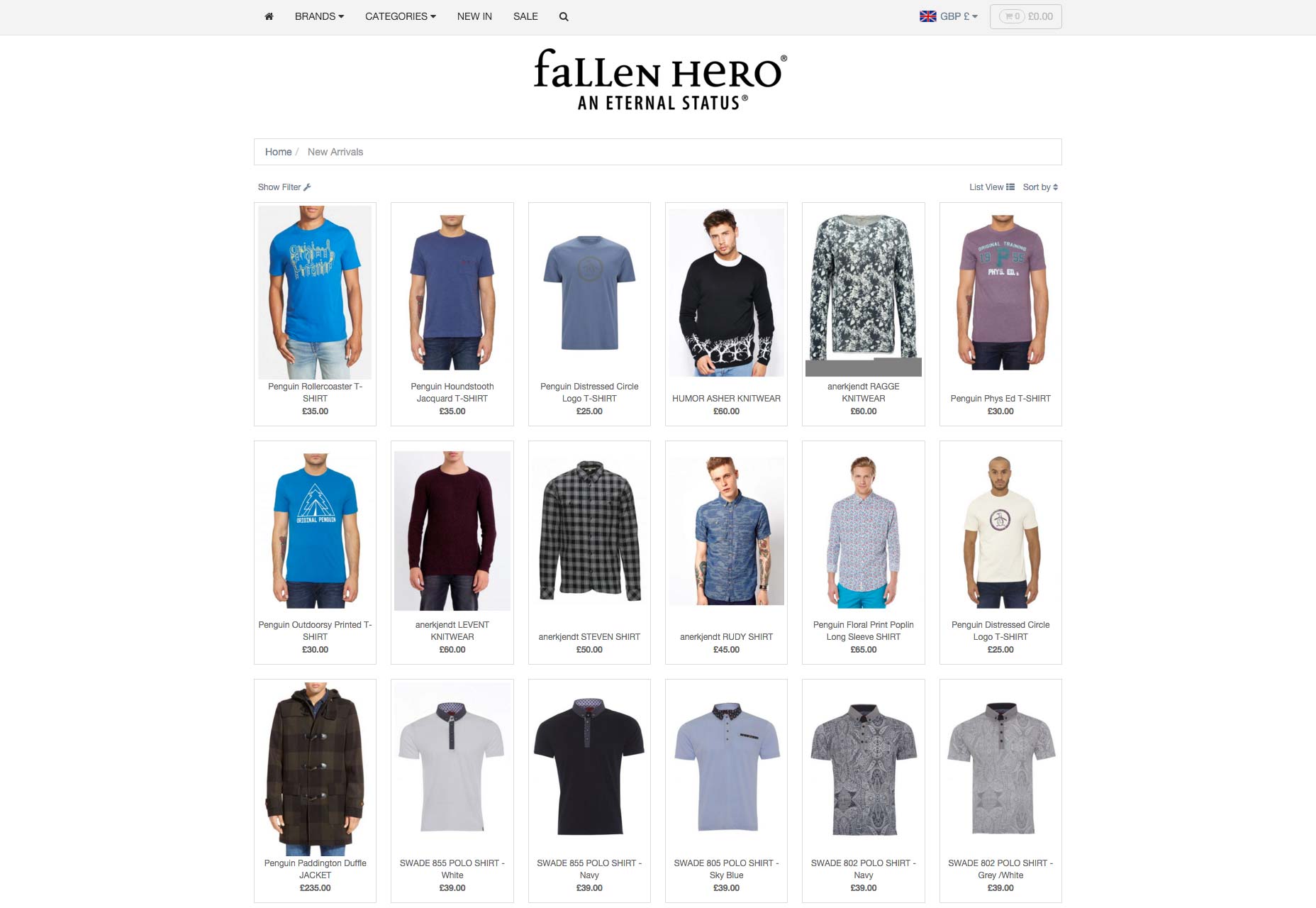
Vuoden 2016 aikana näet enemmän eCommerce-verkkosivustoja, jotka luovasti käyttävät animaatiotoimintoja - kuten napin painalluksia, kuvaketta kiertämistä ja latauspalkkeja - jättäen ikimuistoisen vaikutuksen asiakkaisiin. Etsitkö inspiraatiota? Katsokaa Nixon , Fleet Feet Urheilu ja Fallen Hero sivustoja, jotka ovat tehneet hyvää työtä animaation käyttöön.
5) Tarinoita
Nykypäivän erittäin kilpailukykyisessä sähköisen kaupankäynnin maisemassa vain tarinankerronta voi tehdä brändistä erottuvan joukosta. Sisällön esittäminen ainutkertaisella ja vakuuttavalla tavalla tuo loistava tarina paitsi herättää emotionaalisen yhteyden brändisi ja asiakkaidesi välille, mutta lisää myös uskollisuutta ja myyntiä. Yksinkertaisesti sanottuna tarinankerronta tuo pysähtyneen brändin elämään.
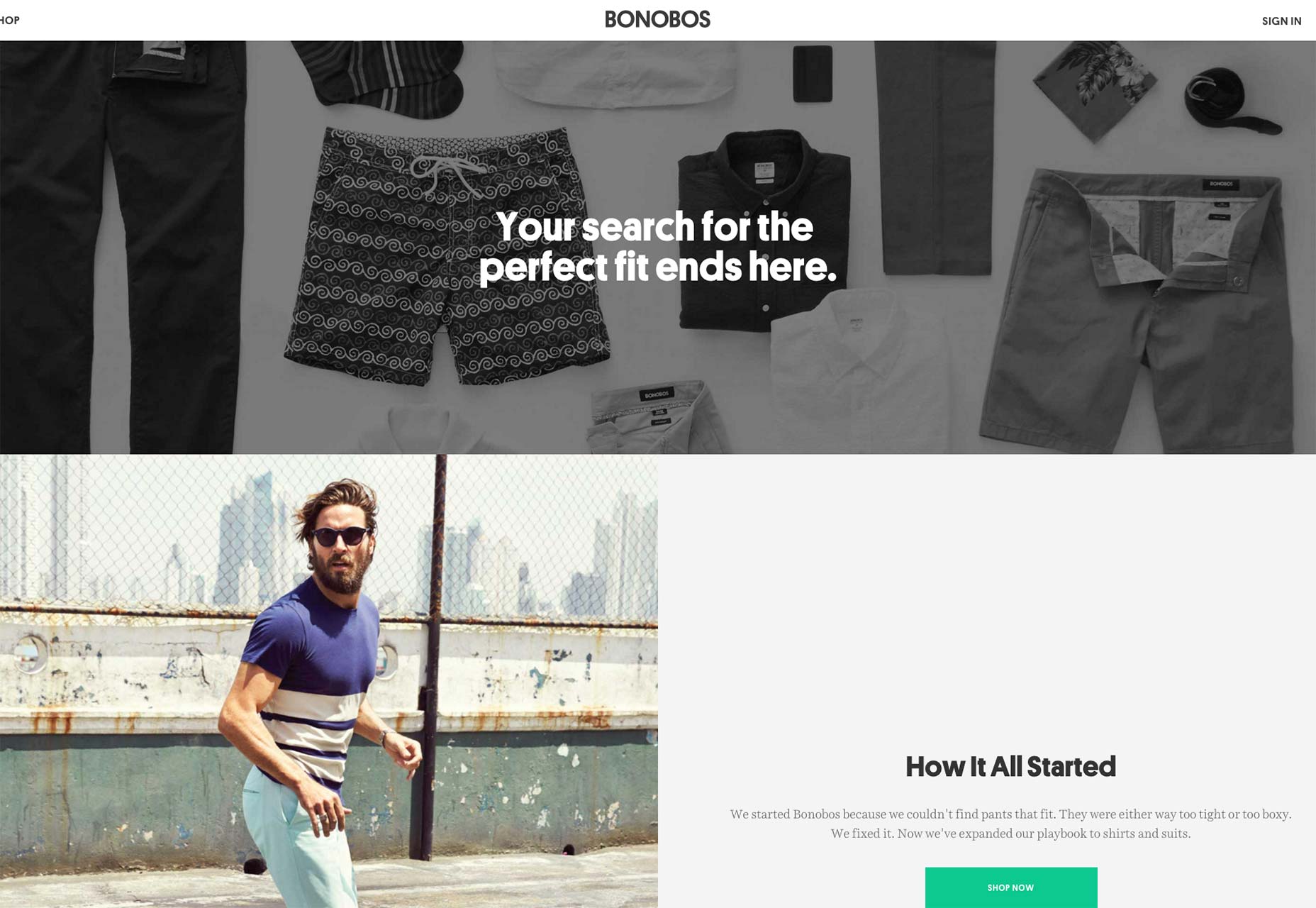
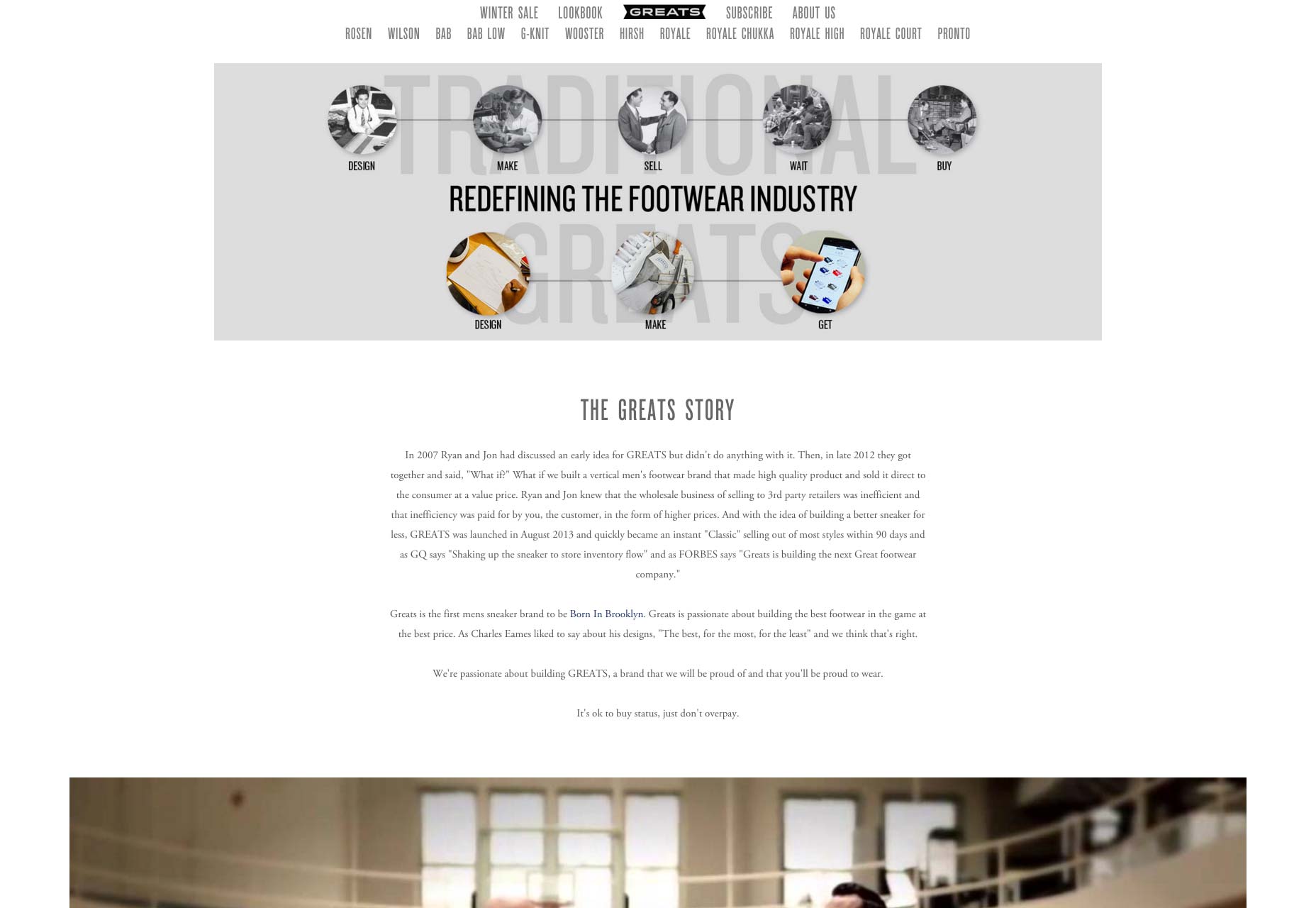
Vaikka tarinankerronta ei ole helppo saavuttaa sähköisessä kaupankäynnissä, monet nopeimmin kasvavat verkkokaupat ovat nyt käyttäneet tätä strategiaa eduksi. Kaksi suosittua sähköisen kaupankäynnin yritystä, jotka mielestäni hyödyntävät täysin tarinankerrontaa bonobos ja Greats .
6) Korttisuunnittelu
Viime vuosina kortti- ja korttimallit ovat saavuttaneet valtavan suosion suunnittelijoiden keskuudessa, ja tämä suuntaus epäilemättä jatkuu vuoteen 2016 ja sen jälkeen. Ensinnäkin, koska kortit ovat yksi tärkeimmistä osista käytetään materiaalisuunnittelussa; Toiseksi, koska ne toimivat erittäin hyvin reagoivan web-suunnittelun kanssa.
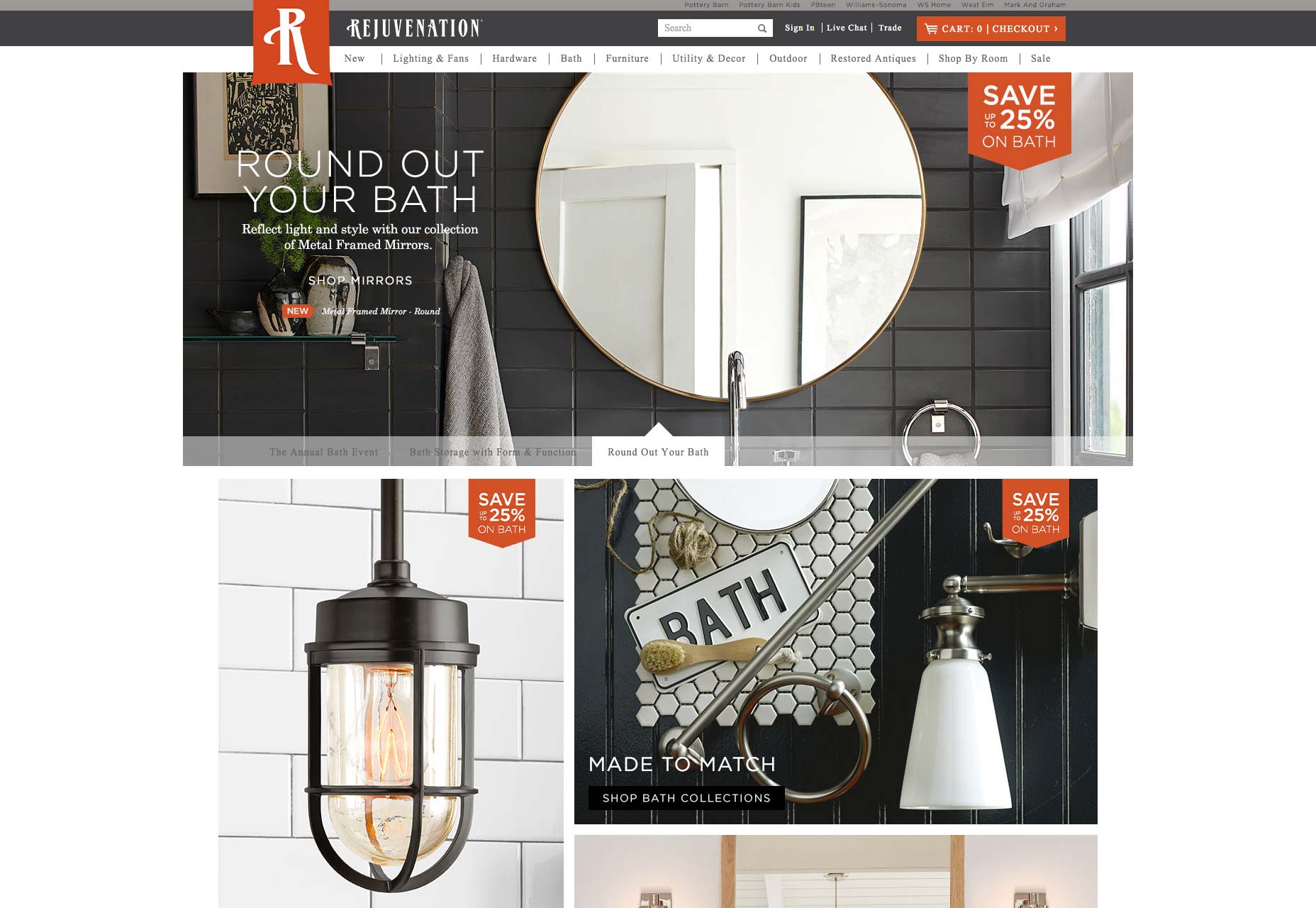
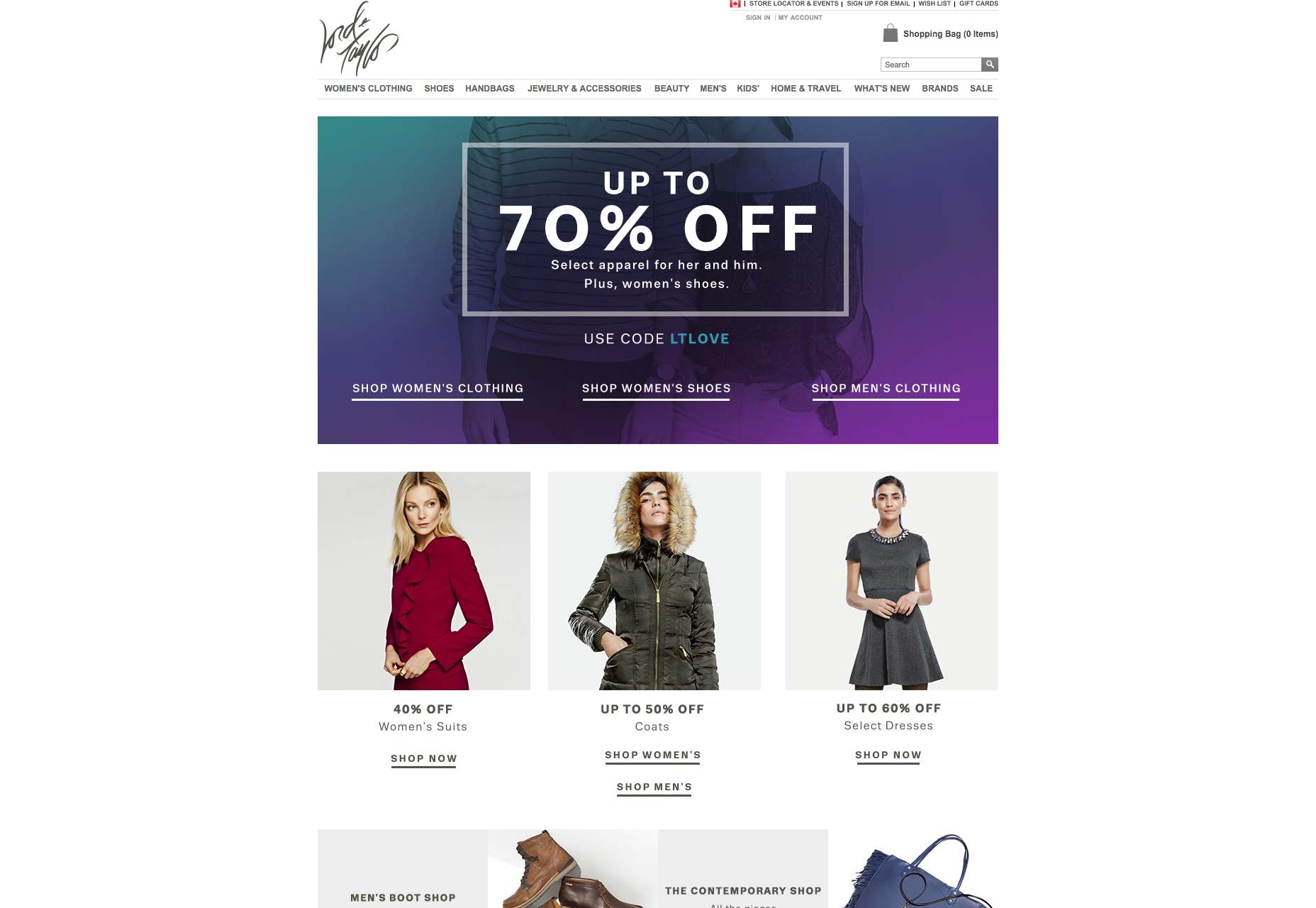
Yksi parhaista asioista kortin asetteluista on niiden käyttäjäystävällisyys. Jotta voit järjestää ja organisoida tuotteitasi, he auttavat kävijöitä helposti saamaan kaikki asiaankuuluvat tiedot yhdellä silmäyksellä, mutta antavat heille mahdollisuuden selata entistä paremmin, jos tietyt tuotteet eivät sovi, mikä helpottaa tehokkuutta. molemmat Nuorentaminen ja Lord & Taylor käytä kortteja erinomaisesti.
7) Suuri ja joustava typografia
Sisältö on varmasti kuningas, mutta tapa, jolla edustat sisältöä, osoittaa kuinka voimakas kuningas todella on! Aivan kuten 2015, 2016 on huomattava vuosi suurta reagoivaa typografiaa varten, joka toimii hyvin kaikentyyppisillä laitteilla pienestä näytöllä liikkuvasta mobiililaitteesta suuriin työpöydän näyttöön.
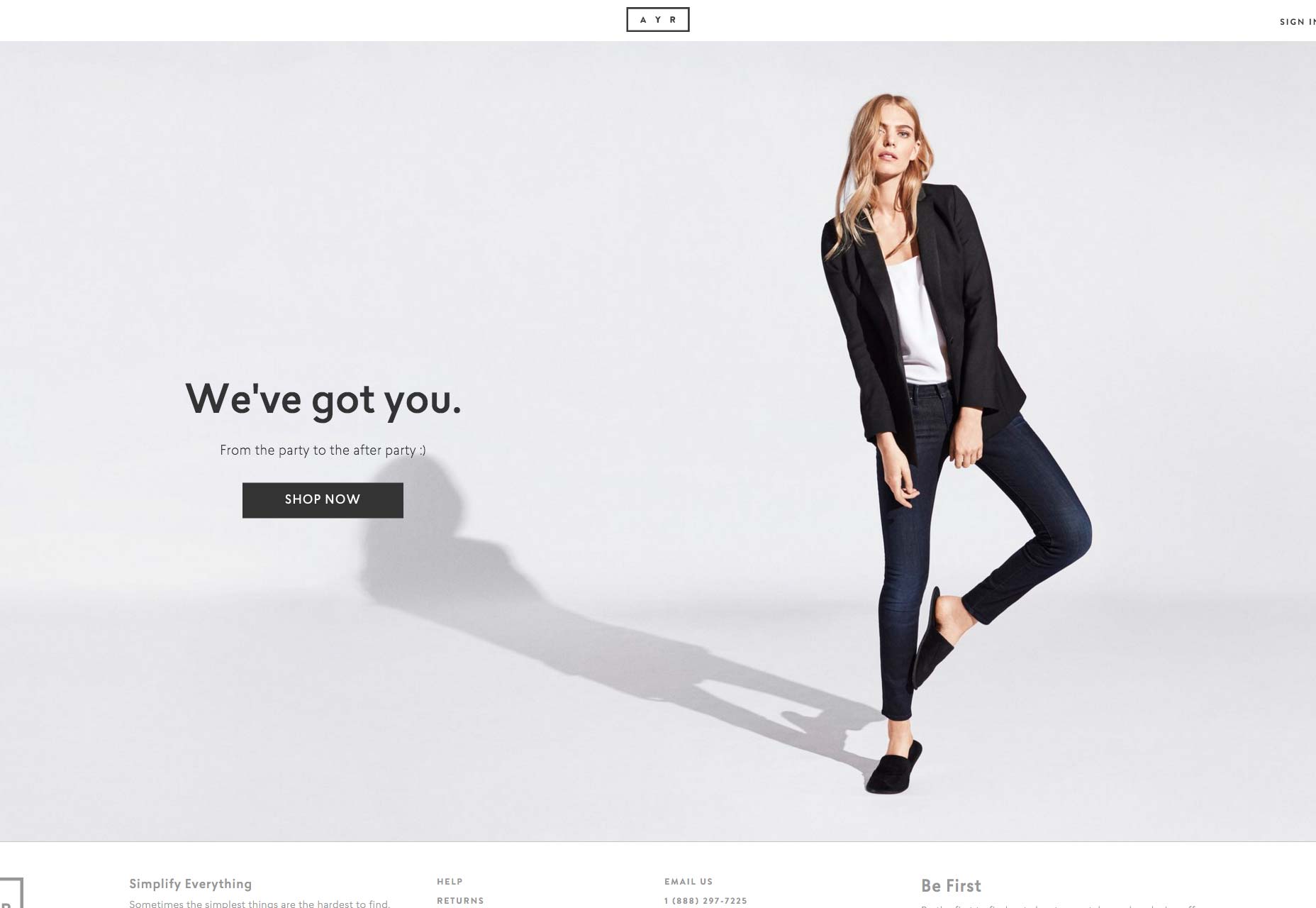
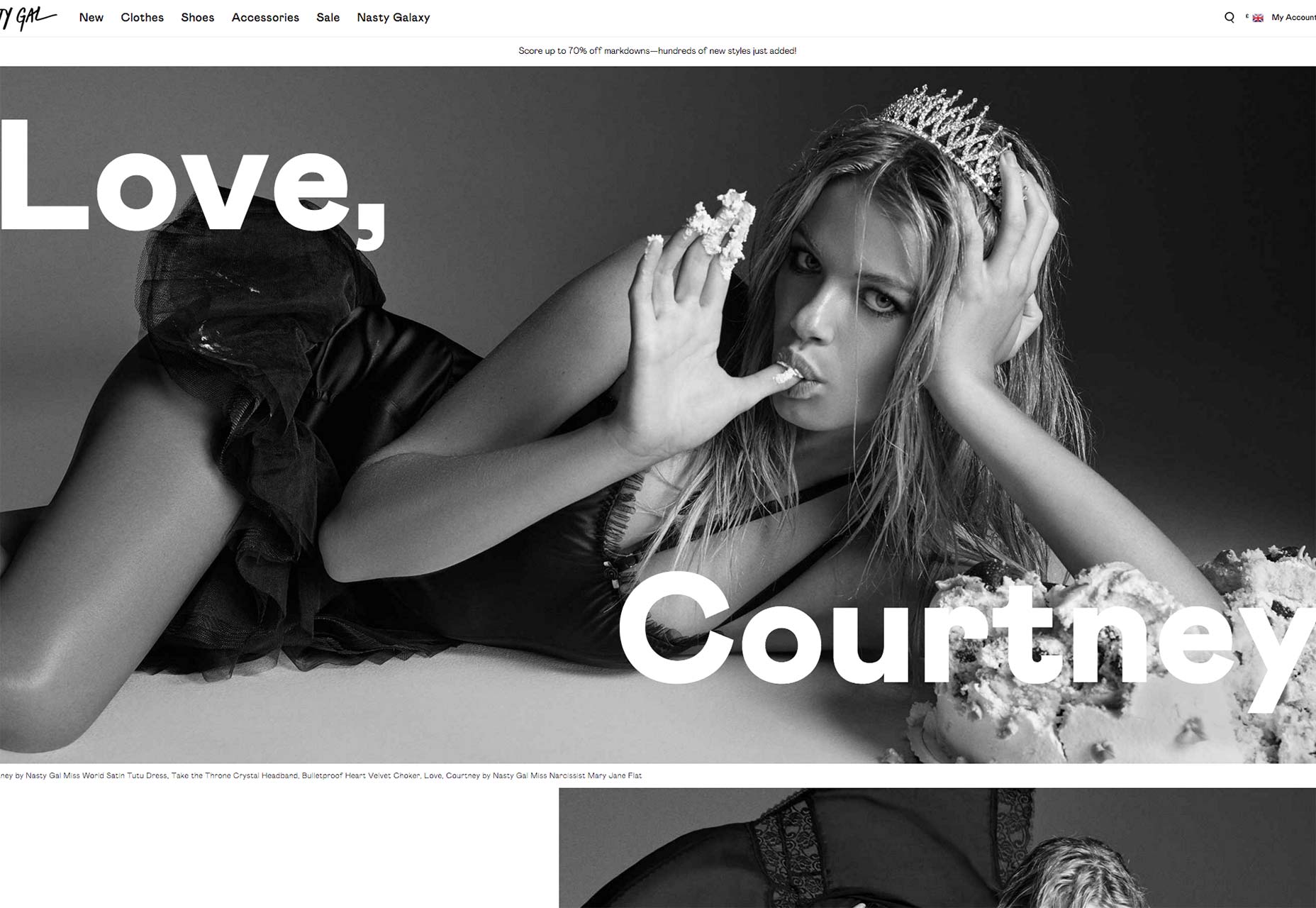
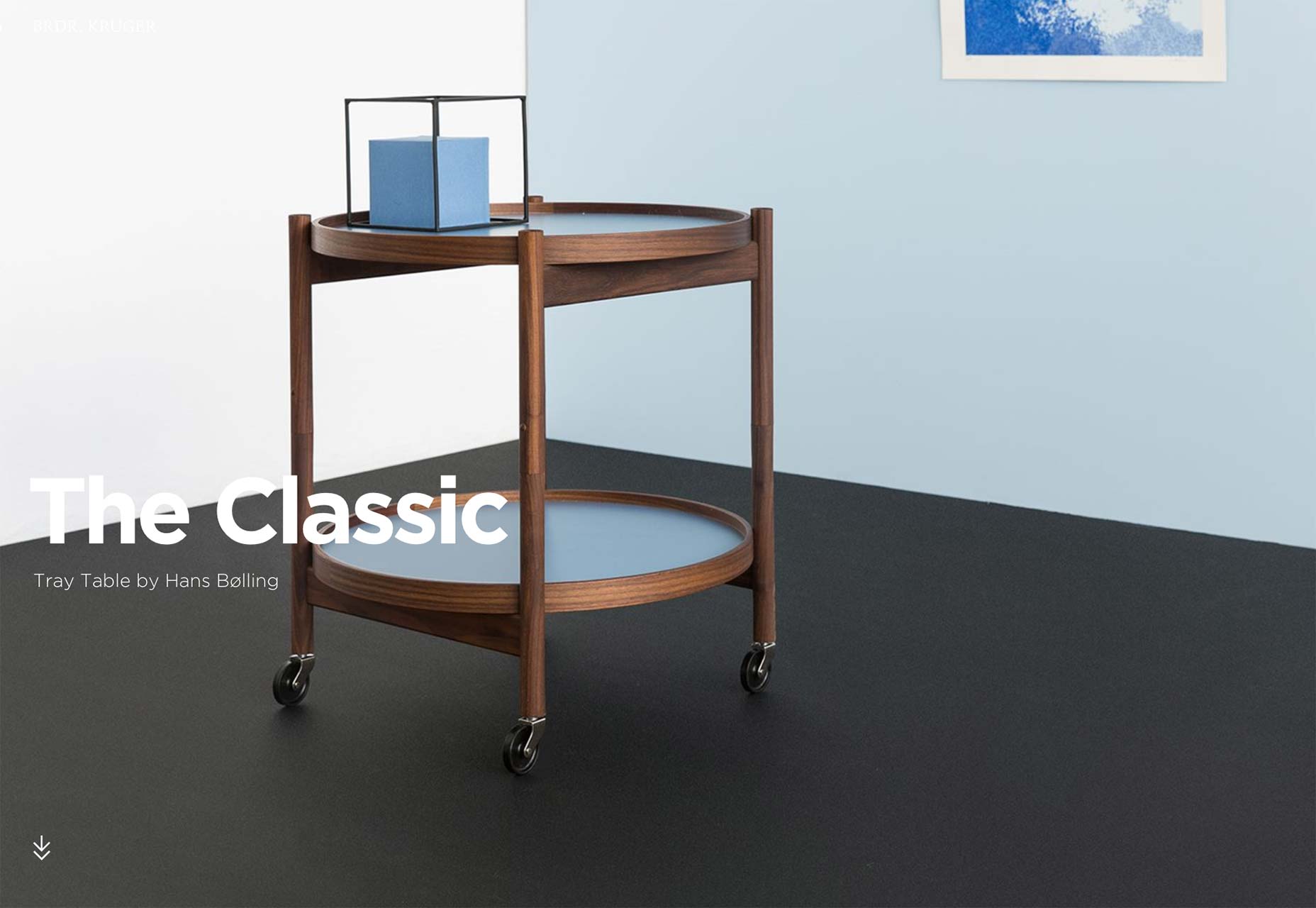
Koska typografialla on keskeinen rooli vahvan visuaalisen brändin identiteetin kehittämisessä ja potentiaalisten asiakkaiden houkuttelemisessa verkkokauppasi tuotteisiin, lukuisat myymälät haluavat toteuttaa tämän lähestymistavan. AYR , Nasty Gal ja Brdr. Krüger kaikki hyödyntävät suuresti joustavaa typografiaa.
8) Suuret taustat
Tarkastelemme suurta typografiaa, harkitsemme suuria taustoja hetkeksi. Ne ovat aina olleet suosituimpia verkkosivujen suunnittelun kehityssuuntauksia, joten ei ole yllätys, että eCommerce-myymälät käyttävät suuria, imevää tuotevaihtoehtoja tuotteidensa toivomiseen. Verkkokaupastamme on erittäin puhdas, ammattimainen ja seksikäs ilme, koko sivun taustakuvat tai videot pakottavat potentiaaliset asiakkaat tekemään ostoksen heti, kun he tulevat verkkokauppaan.
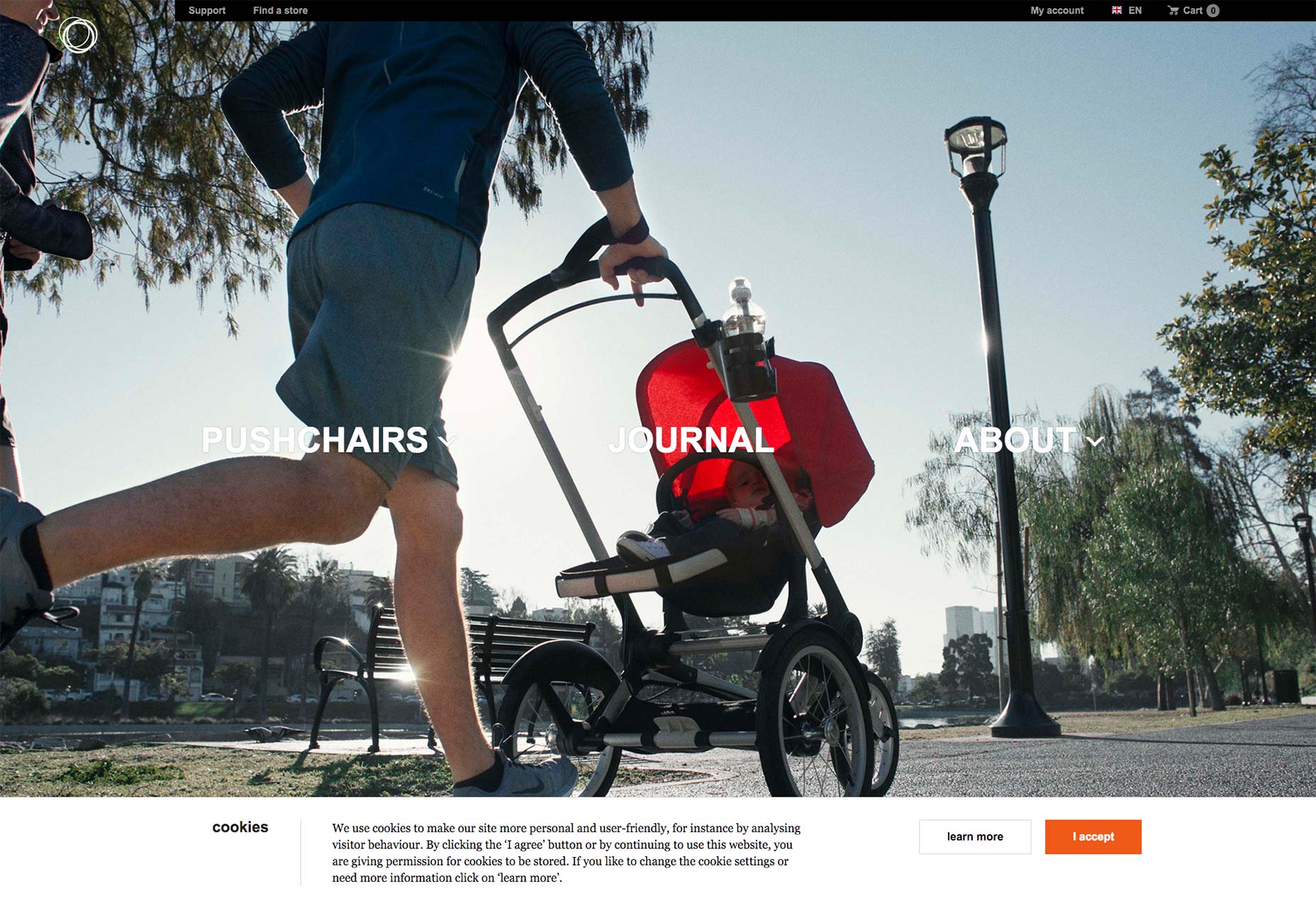
Vaikka suuret taustat toimivat hyvin kotisivulla, niitä voidaan käyttää myös tuotesivuilla, jotta asiakkaat saattavat upottaa tuotteitasi. Käyttäjätietojen sivulta tulevien ja interaktiivisten kuvien ja videoiden käyttäminen tekee kävijöistä tuntuvan, että he omistavat tuotteen jo ennen ostopainiketta. Katso kuinka kauniisti Eye Heart World ja Mörkö ovat toteuttaneet tämän ominaisuuden.
9) Dynaaminen haku
Ja viimein, viimeisin ja näkyvä muotoilukehys, joka sai silmäni, on dynaaminen haku. Vuonna 2016 monet eCommerce-sivustot käyttävät JavaScript- ja Ajax-hakua, jotta tuotteet voidaan näyttää dynaamisesti. Tämä tekniikka on erityisen menestyksellinen, kun sinulla on erittäin suuri inventaario.
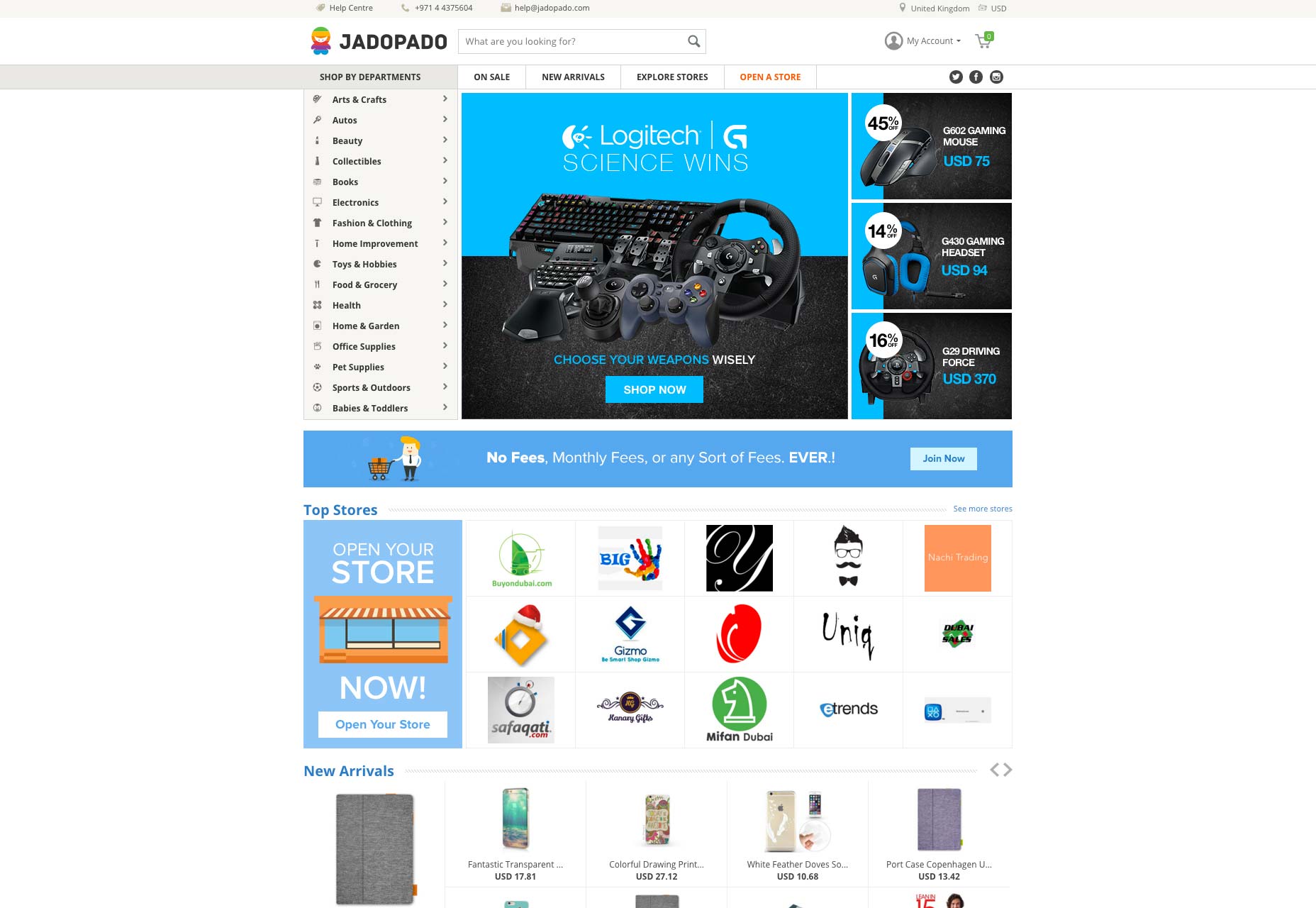
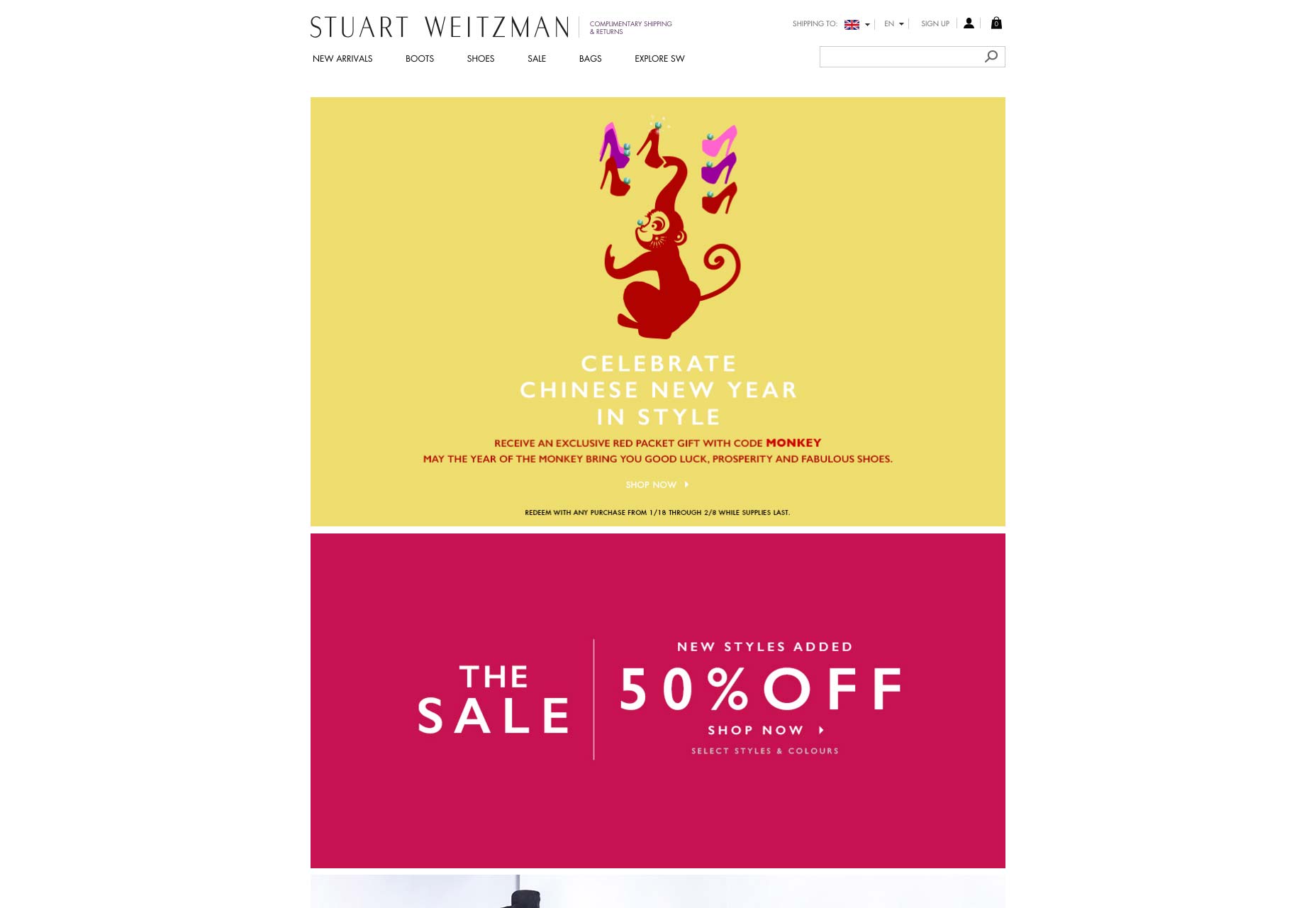
Todennäköisin esimerkki eCommerce-sivustoista, jotka käyttävät tätä hämmästyttävää ominaisuutta, on JadoPado . Siirry niiden sivustoon, etsi jotain ja näet sivulla näkyvät tuotteet dynaamisesti. Toinen hyvä esimerkki dynaamisesta etsinnästä on Stuart Weitzman .