Google-kalenterin integrointi sivustoosi
Google-kalenteri on erinomainen työkalu upotettavaksi sivustoosi, ja se on uskomattoman helppo tehdä iFrame-tekniikalla.
Ennen kuin siirryn lisämerkintään Kalenteriin, menen nopeasti läpi, miten upotit Google-kalenteriisi mihin tahansa sivustoosi.
Voit upottaa kalenterin muuhun muokattuun kalenteriin, jota voit muokata kanssasi tai muokata sitä yksityisesti, kun kaikki kävijät voivat nähdä päivitystesi tapahtumiin niiden tapahtuessa.
Kaikki tämä on tehty Googlen tavaramerkin yksinkertaisuudella ja helppokäyttöisyydellä, mutta jos haluat käyttää CSS: ää kalentereiden tyylin edelleen tekemiseen, sinun on vietävä vähän aikaa muokkaamalla kokeiluja ja virheitä saadaksesi sen haluamallasi tavalla.
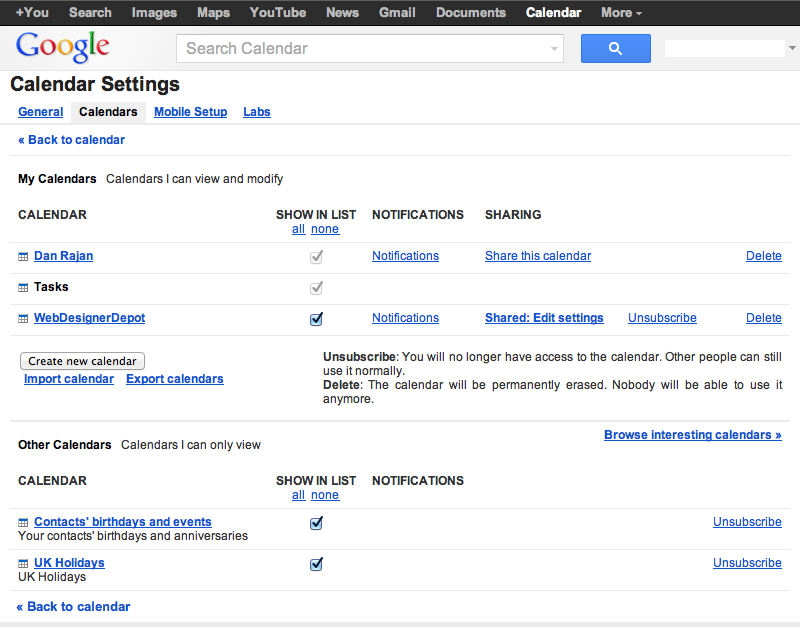
Ensin sinun on valittava kalenteri, jonka haluat upottaa sivustossasi Asetukset-sivun Kalenterit-välilehdessä.
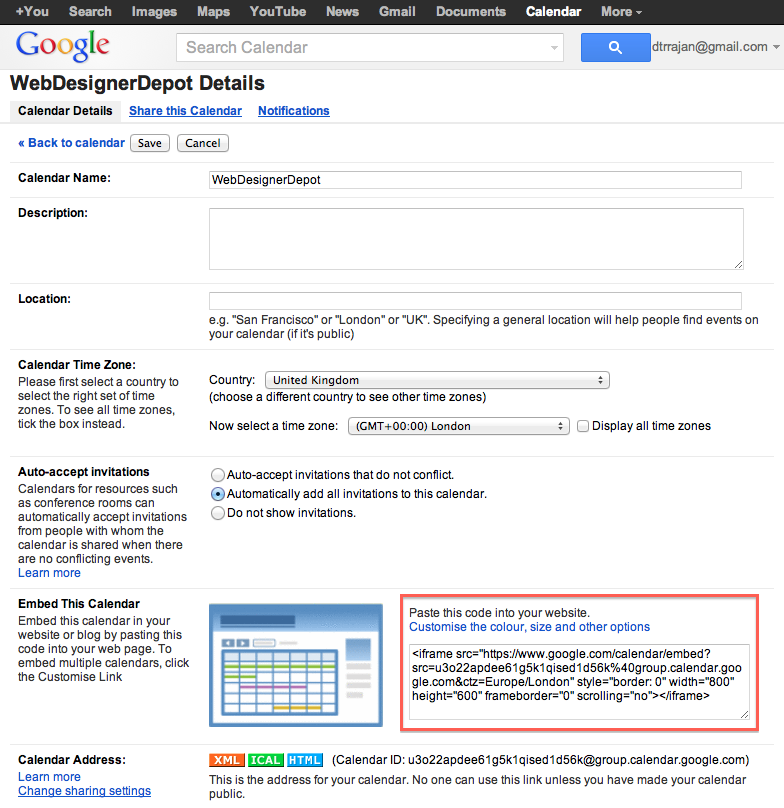
IFrame-koodi on saatavana seuraavalla sivulla, kuten alla on, mutta voit myös muokata kalenteria Googlessa.
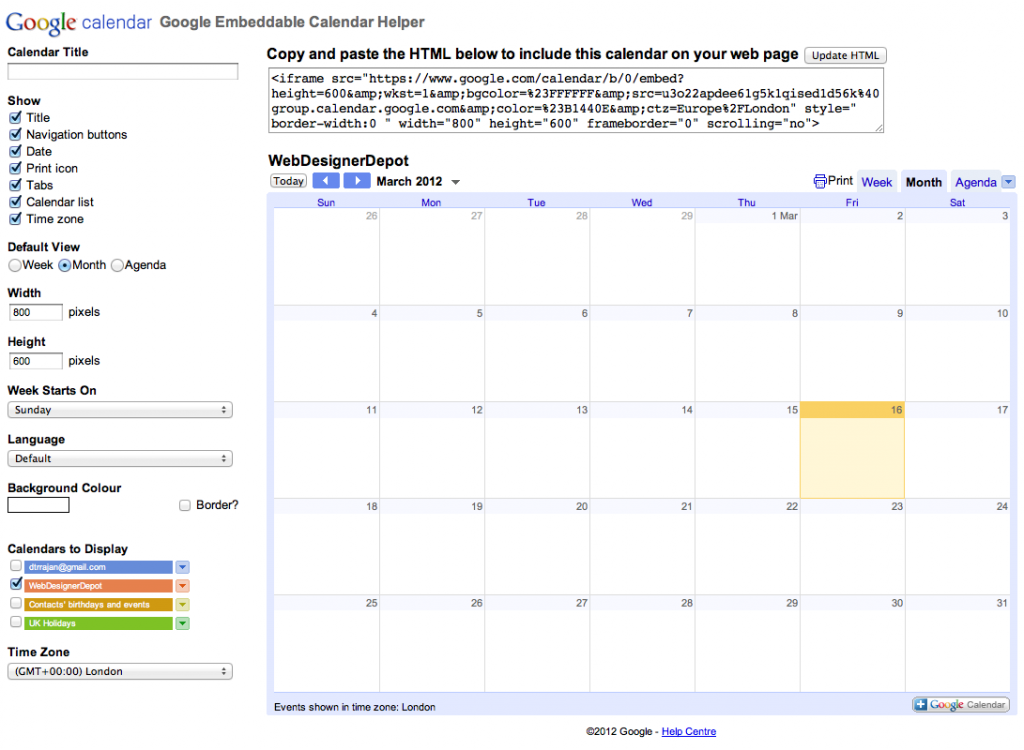
Liitetyssä käyttöliittymässä voit säätää perusasetuksia, kuten otsikkoa, värejä ja mitä elementtejä näytetään. Edellä oleva iFrame-koodi päivittyy, kun muutat asetuksia. Kun olet tyytyväinen perusasetuksiin, voit pudottaa koodin missä tahansa sivustossasi, koska se on yksinkertaisesti HTML.
Googlen tarjoamat asetukset ovat kuitenkin vain perusasetuksia, joten sivustosi ainutlaatuinen tyyli edellyttää sinun tarvitsevan hieman ylimääräistä editointitehoa. Valitettavasti lisäämällä CSS-sääntöjä emokumenttiin ei toimi, vaikka lisäätkin tärkeän direktiivin jokaiseen sääntöön. Syynä tähän on kaksi:
1. Isäntädokumentti ja iFrame-dokumentti ovat täysin erillisiä. Tämä tuntuu ilmeiseltä toteamukselta, mutta sitä on kuitenkin helppo unohtaa.
2. iFrame-dokumentti on isännöity erillisellä verkkotunnuksella (Google.com), mikä tietenkin tarkoittaa, että useimmat selaimet estävät toisesta verkkotunnuksesta tehdyt yritykset muokkaamaan kyseisessä asiakirjassa olevaa sisältöä.
Tarkastelemalla iFrame-koodia aikaisemmin näet koodinpätkän, joka on seuraavanlainen:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonTässä iFrame osoittaa, ja se on kalenterin perusasiakirjan sijainti. Siirry URL-osoitteeseen ja katso lähde, selaimella tai haluamallasi työkalulla. Luo uusi sivu sivustollasi URL-lähteestä haetuista merkinnöistä, koodissa on vain kaksi riviä, jotka on päivitettävä:
Kuten näet, molemmissa tagissa on suhteellisia URL-osoitteita, joiden etuliite on "https://www.google.com/calendar/", jotta ne näyttävät tältä:
Tämä osoittaa, että iFrame on verkkotunnuksesi uudelle sivulle eikä Googlelle, eli se (tosiasiallisesti) isännöi sinua. Seuraava vaihe on lisätä mukautettuja CSS-ilmoituksia uuteen asiakirjaan ohittamaan Google-kalenterin elementtejä.
Sinun on luotava kaksi uutta PHP-tiedostoa, ensimmäinen: custom_calendar.php on todellinen kalenteritiedosto ja custom_calendar.css, CSS-tiedosto kalenteriin. Ensimmäinen tiedosto on tärkein, mikä tekee siitä mahdolliseksi. toisen tiedoston avulla voit muuttaa mitä tahansa CSS-ominaisuutta. Pienellä CSS-taikuudella sinun pitäisi pystyä muokkaamaan sitä edelleen täydellisesti sivustoosi sopivaksi!
CSS
Nyt sinun kalenterisi on määritetty, haluat vaihtaa CSS: n vastaamaan sivustosi tarpeita ja todennäköisimmin värimallia.
Luokat, joita haluat tarkastella, ovat alla.
Ensinnäkin, jotta sovitat värimaailmaasi, voit halutessasi muokata kalenterin koko raja / taustaväriä. Voit tehdä tämän lisää .view-cap , .view-container-border CSS: ään ja muuttamaan taustasi valituille väreille.
.mv-dayname Tämä on luokka, joka ohjaa päivien nimet kalenterin yläosassa. Lisää vain .mv-dayname muokataksesi oman custom_calendar.css ja lisää joitakin muuttujia aloittaaksesi.
On myös a .mv-daynames-table joka ohjaa solua jokaisen päivän jokaisen päivän istuessa. Muista myös muuttaa rajojen värejä ja itse taustaa.
.st-bg Tämä on luokka, joka ohjaa kunkin solun taustaa. On myös .st-bg-today ja .st-bg-next jotka ohjaavat nykyisen päivän ja huomisen näytön, jolloin voit erottaa ne.
.st-dtitleTämä luokka ohjaa kalenterin päivien päivämääriä. Google on myös hyödyllistä
.st-dtitle-today ja .st-dtitle-next
jotka ovat luokkia, jotka ohjaavat nykyisen päivän ja seuraavan päivän päivämäärien näyttöä. Nämä luokat ovat hyödyllisiä tämän päivän ja huomisen korostamiseksi.
Myös sisällä .st-dtitle luokka on olemassa .st-dtitle-nonmonth joka on luokan, joka ohjaa tekstin näyttämistä uudessa kuukaudessa oleviin päivämääriin, jotka eivät ole nykyisessä kuussa.
Toinen tärkeä luokka muistaa muokatessasi .st-bg ja käyttää .st-dtitle on .st-dtitle-down tätä sovelletaan nykyisen päivän soluun; kun oletuksena on ylhäällä oleva raja, joka vastaa nykypäivää ympäröivää reunaa.
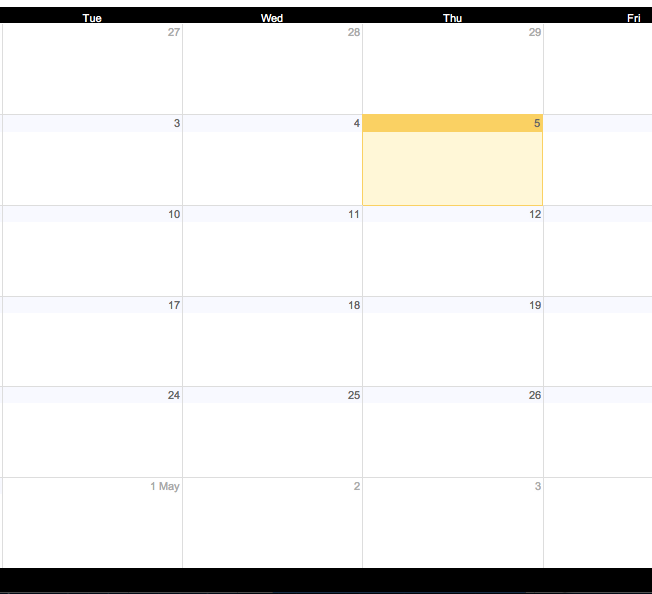
Vaihtamalla .st-bg , .st-bg-today , .st-dtitle ja .st-dtitle-today Seuraava esimerkki luotiin.

Tässä on CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Kanssa .view-cap , .view-container-border asetettu mustaksi ja .mv-dayname-table asetettu valkeaksi seuraava tulos luodaan.
Tässä on CSS-koodi:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Solujen reunat voidaan poistaa muokkaamalla kunkin luokan luokkien CSS-raja-vasenta, raja-oikeutta ja yläluokkia, kuten alla olevassa esimerkissä näkyy.
Tässä on koodi:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Käyttämällä näitä CSS-luokkia voit muokata Google-kalenterisi ja integroida sen täydellisesti muuhun sivustosi kanssa.