20 Typografiset verkkosivustot
Se suuntaus, jota ihmiset vaativat tänä vuonna. Mutta se on todellakin trendi, joka on ollut täällä viimeisten parien vuosien ajan. Typografia on käsite, jota on harjoiteltu vuosisatojen ajan. Ja se on yksi, joka pitää kiinni tulevina vuosina.
Mikä on typografiasta, joka tekee kaikista hulluista? Siinä on tämä taiteellinen osa, jossa se voi lisätä sivun esteettisyyttä. Siinä on myös graafinen suunnitteluosa, joka sallii lukemisen helpon ja järkevän. Loppujen lopuksi, jos en voi lukea sitä, eikä ole järkevää, eikö se ole menettänyt tarkoituksensa?
Tyypilliset asiat, onko sitä käytetty lukemisen helpottamiseksi vai käytetäänkö sen koristeluun. Se on helpompaa ja helpompaa, parempaa tekniikkaa käyttäen, jotta suunnittelijat voivat hyödyntää hyvää typografiaa verkkosivuillaan. Tänään tulemme tulemaan sinulle hienoja sivustoja, jotka käyttävät typografiaa ...
List Apart
Aloitetaan verkkosivustolla, josta monet meistä tuntevat - odota ... oletko nähnyt tämän upean uuden suunnittelun? List Apart ei tuhlaa runsaasti tilaa kuvia, ja ne ovat hyvin kiinnostuneita valaisemaan yhteisöä. Onneksi he tekevät hyvää työtä varmistaen, että teksti ei ole liian ylivoimainen.
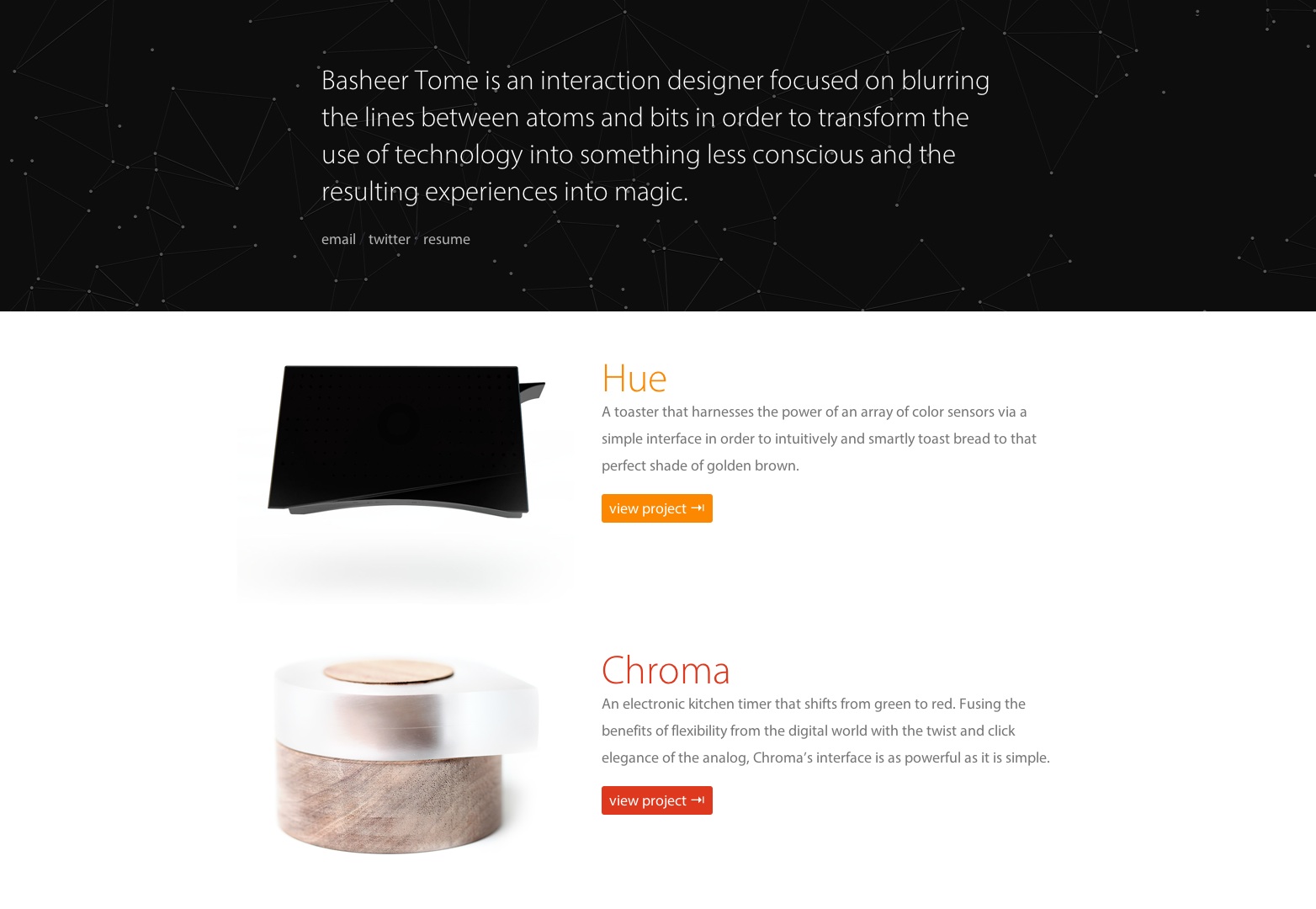
Basheer Tome
Basheer Tome pitää sen melko puhtaana ja yksinkertaisena koko verkkosivustollaan. Nämä ohuemmat, pyöristetyt fontit pyrkivät tekemään kaiken tuntuvan tyylikkäältä ja moderniselta. Hän on pitänyt melko vakiona käyttämällä Myriad Proa.
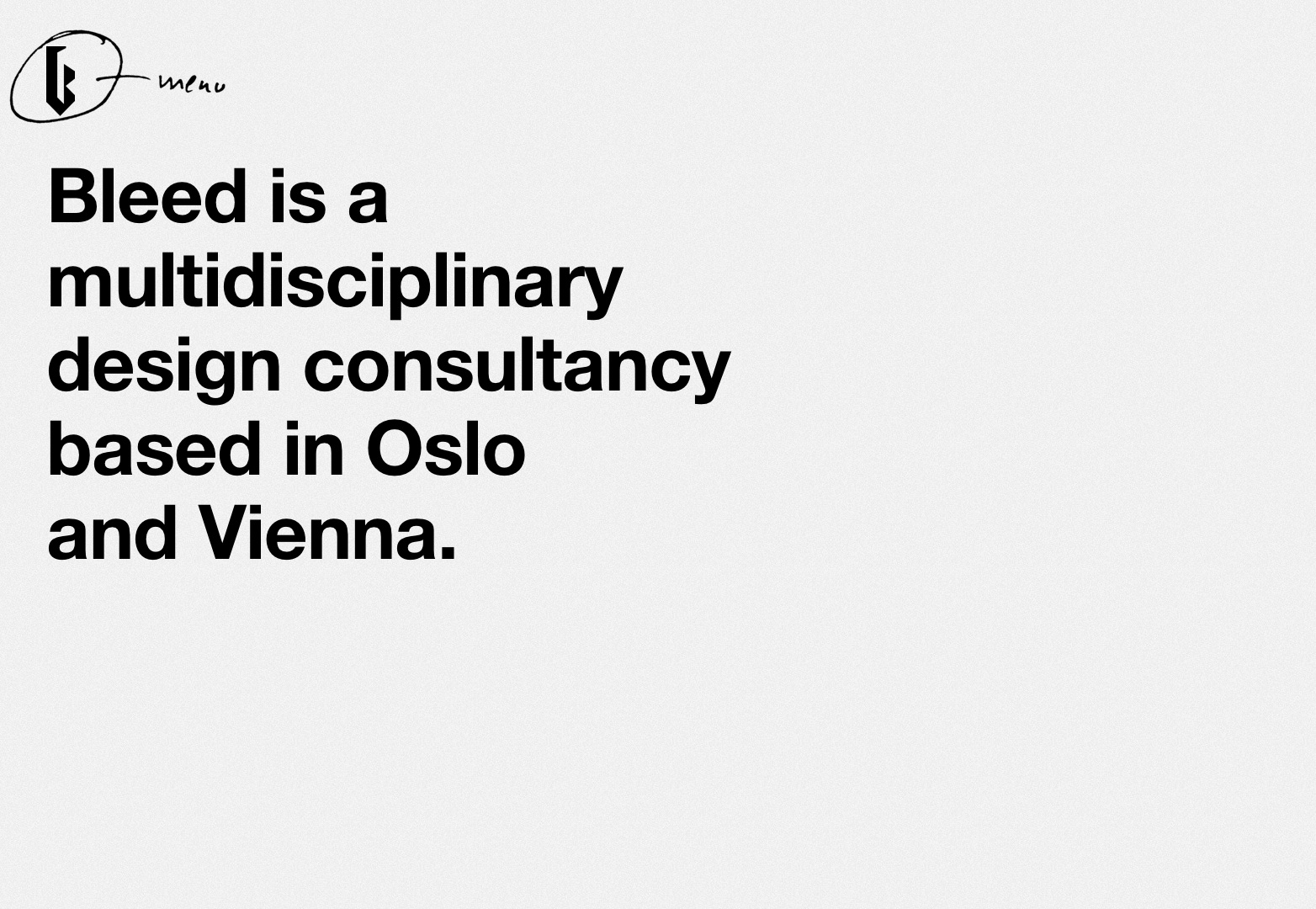
Bleed Design
Valtavat otsikot ovat suosittuja, koska ne tekevät luettavuuden tuulta. Tietenkin haluat yhdistää sen mukavalla, puhtaalla fontilla. Olen varma, että emme edes tarvitse kertoa, mikä suosittu kirjasin on, mutta Bleed Design ovat tietenkin valtavia Helvetica Neuen faneja.
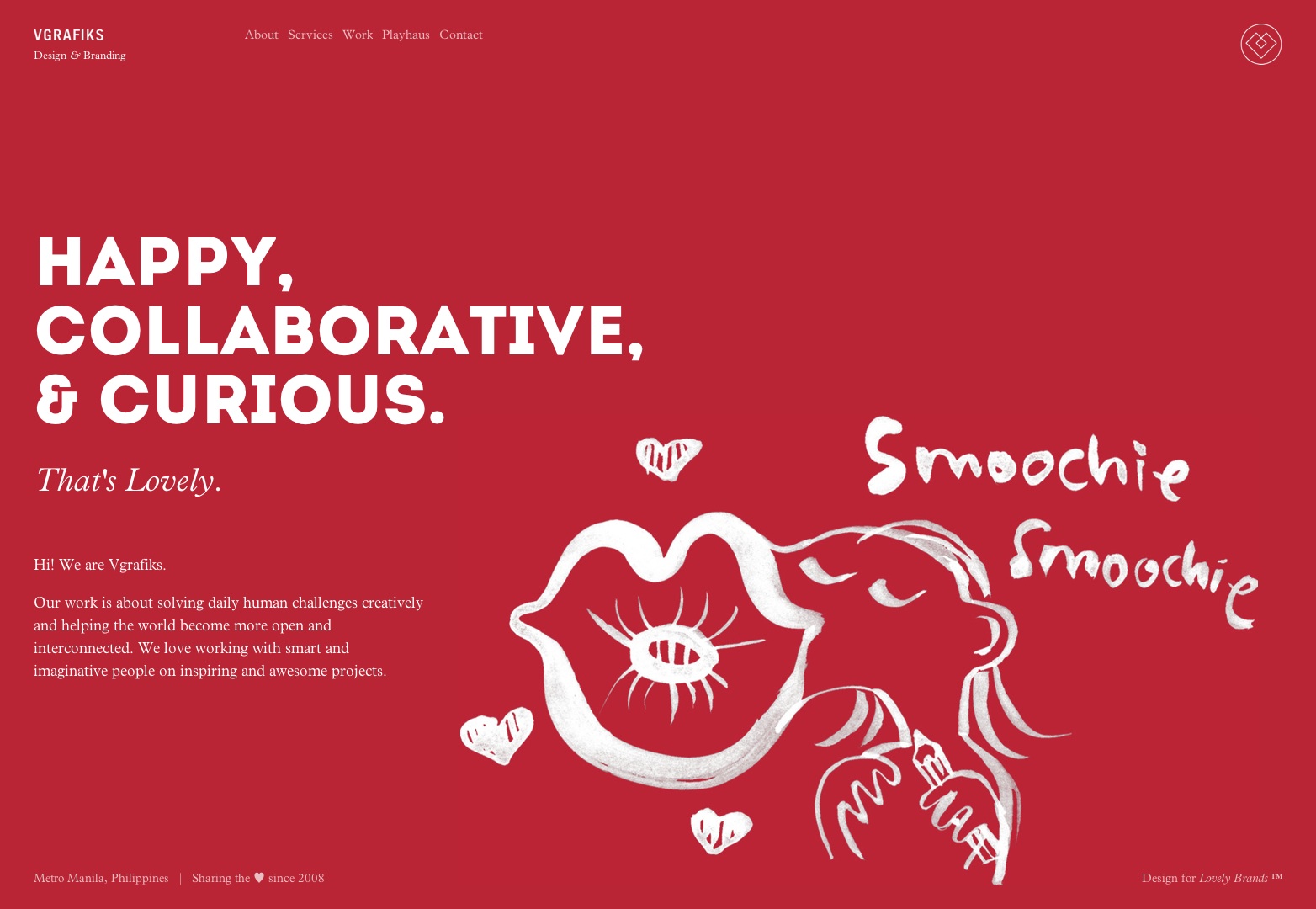
VGrafiks
Tämä sivusto käyttää kolmesta viiteen eri kirjasintyyppiä sivua kohden, mukaan lukien Intro: n valtavia otsikoita varten. Heillä ei ole paljon kirjallista sisältöä, mutta niiden typografinen asettelu tekee lukemasta helppoa ja nopeaa.
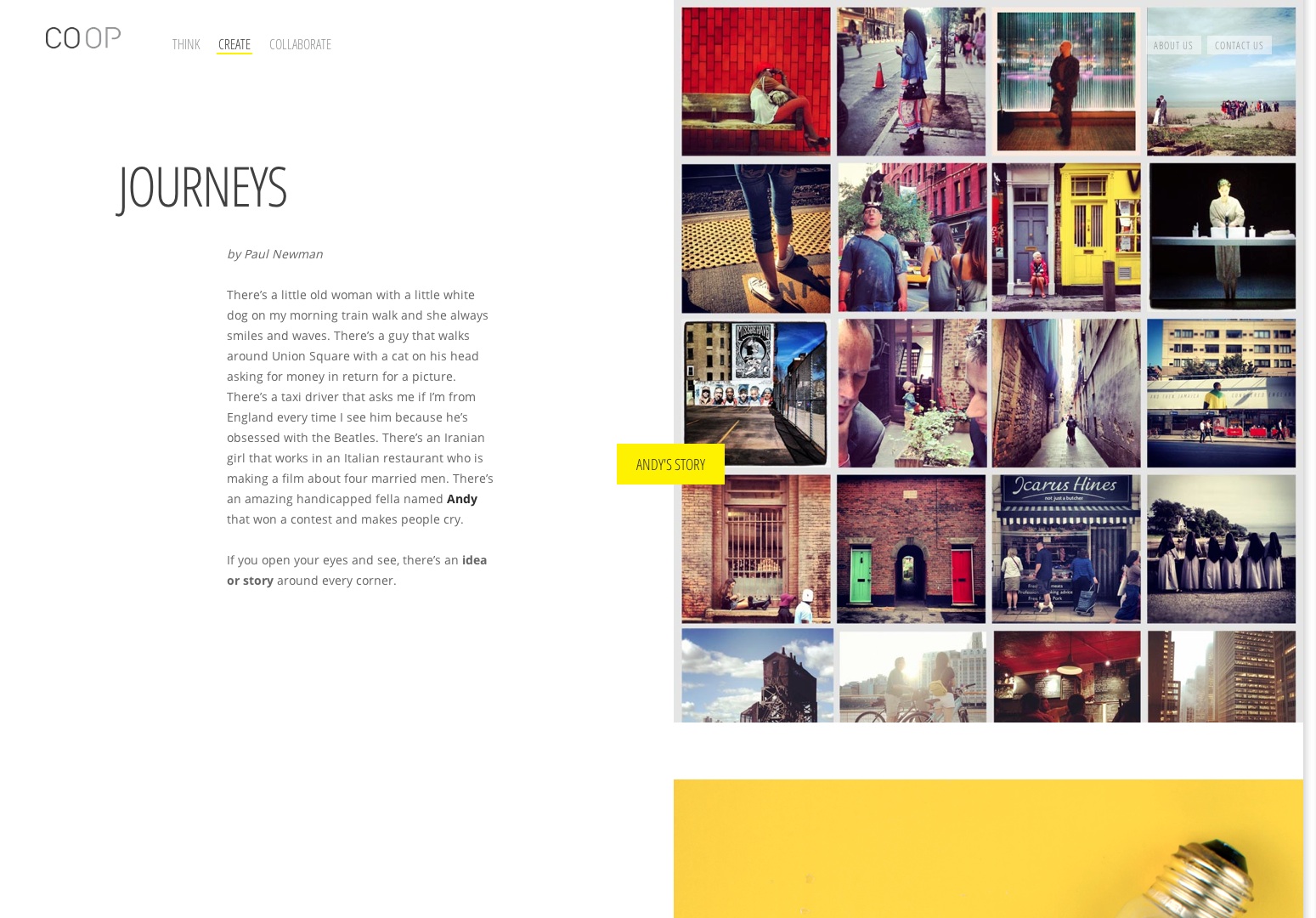
Co Op
Useimmissa luovien toimistojen web-malleissa keskitytään kuviin ja töihin pikemminkin kuin kopion ja tekstin sijaan. Se on yleensä hieno ja toimii hyvin. Co Op on ottanut toisenlaisen lähestymistavan ja muotoilunsa on yhtä riippuvainen molemmista. Itse asiassa Open Sansin käytöllä voit jopa väittää, että typografia on silmänräpäisevämpi.
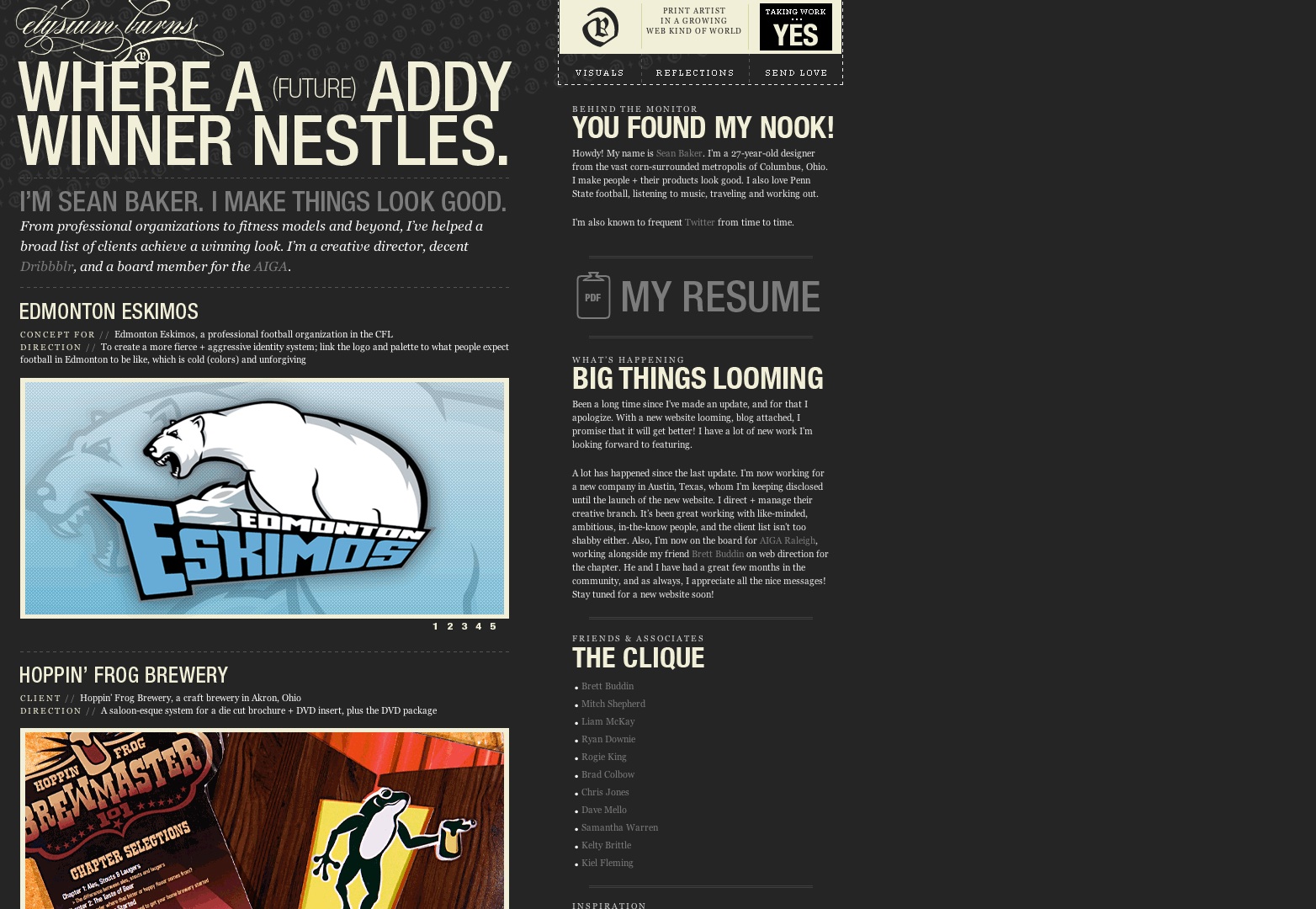
Elysium Burns
Blogin asettelulla tiedät, että siellä on paljon kopioita. Ajatus on kuitenkin varmistaa, että on luettavuutta ja kaikki ei ole vain siellä ja tylsää. Elysium on tehnyt erinomaista työtä tekemään melko tavanomaisen blogin asettelua erittäin jännittävänä typografian käytössä. Eri fontit auttavat erottamaan eri asioita ja Georgia tekee hyvää työtä tämän sivuston kehon tekstille.
Integral Jean Beaudoin
Tämä on erittäin mielenkiintoinen asettelu. Taustalla on tällä hetkellä läsnä ja erittäin näkyvä osa tekstistä, jossa on enemmän tekstiä ja kuvia. Sääntöjen taipuminen ja normaalisti "oikea" on äärimmäisen luova täällä, ja se auttaa kirjoituskoneella. He saavat myös hieman apua Benton Sansilta heidän otsikoistaan.
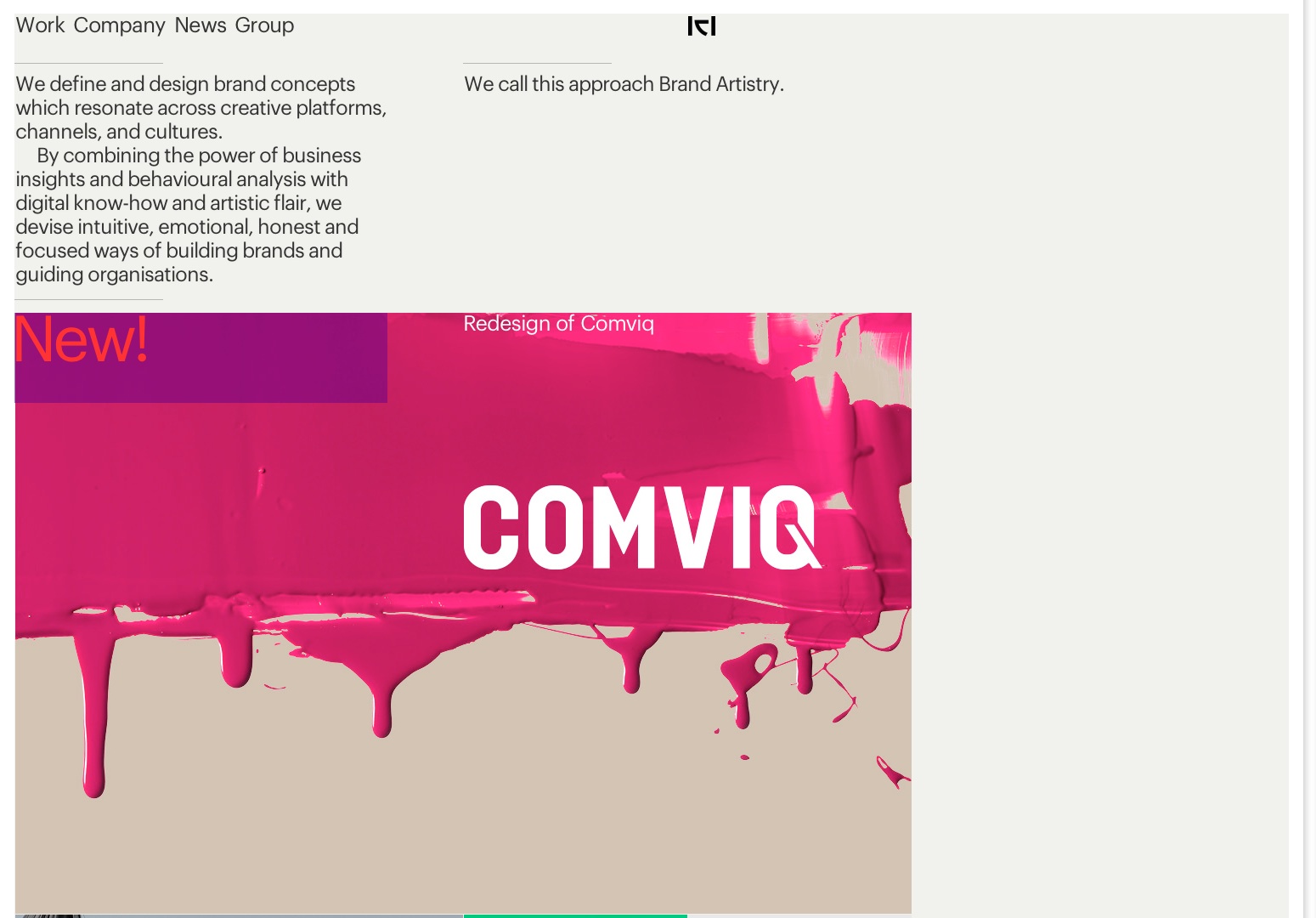
Kurppa Hosk
Heidän typografiansa kauneus on asettelua sekä eräitä sääntöjen räikeää huomiotta jättämistä. Loppujen lopuksi, ei ole sitä luovuutta? Kruppa Hosk näyttää käyttävän yhtä määräävää fonttia, Graphik Web, esittelemään niiden sisältöä.
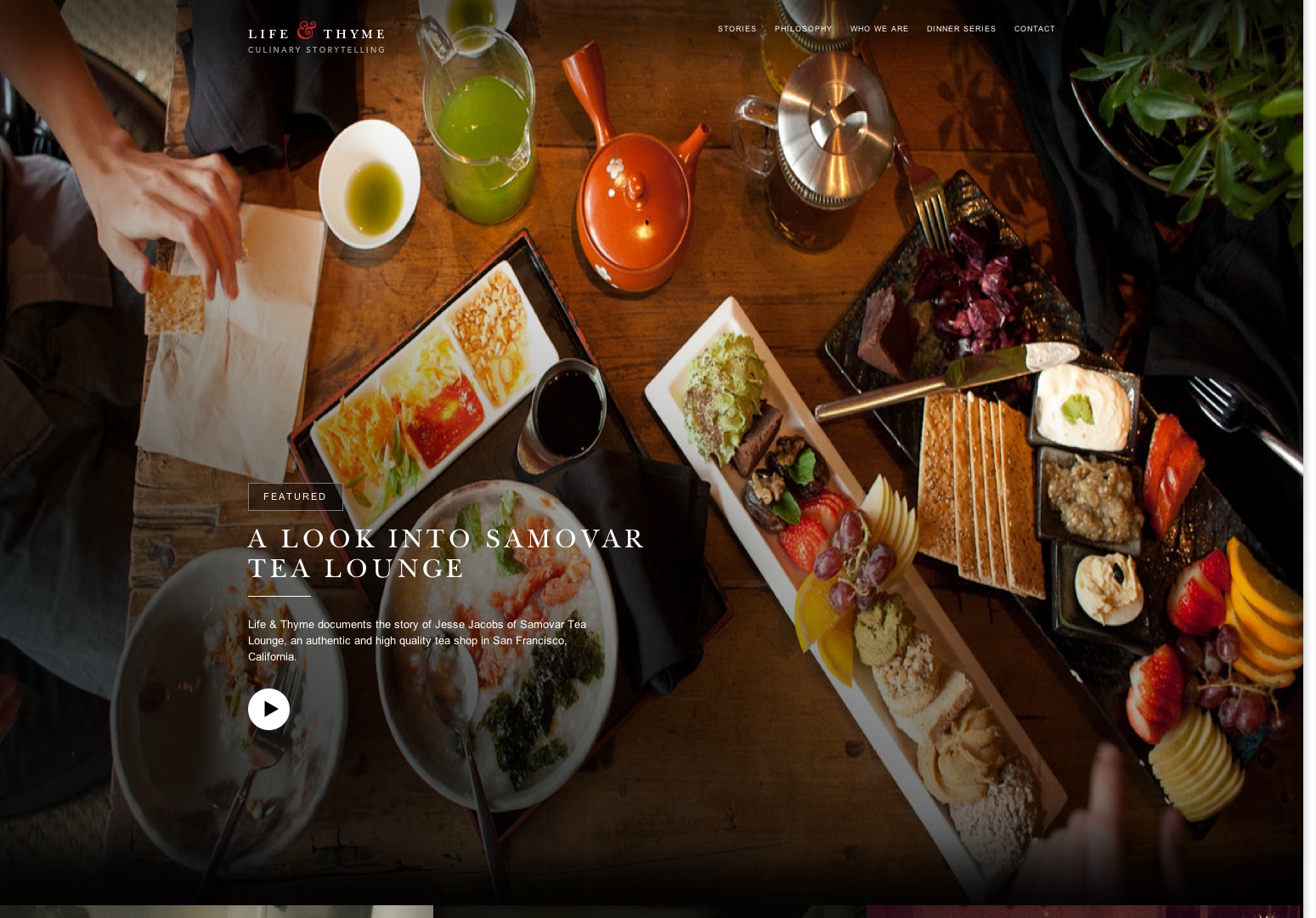
Life & Timmi
Toisin kuin muilla verkkosivuilla, joita olemme käsitelleet täällä, Life ja Thyme ovat lähes visuaalisesti riippuvaisia kuvista ja videoista. Onneksi he eivät antaneet tuotemerkkinsä johdonmukaisuuden menemistä jätteeksi, koska he käyttivät typografiaa ja luoneet hyvin perusteellisen, "kootun" kuvan. Uuden Baskervillen avulla Life ja Thyme näyttävät meille mahdollisuuden luoda kuvia, jotka lisäävät kuvia.
MailChimp 2012 vuosikertomus
Infographics on tullut loistava "go-to" tavalla, jolla näytämme tietoja. MailChimp on luonut erilaisia infographics auttaa visualisoimaan vuoden 2012 vuosikertomuksensa. Tämän vuosikertomuksen avulla on saatu hyviä typografisia ohjelmia ja Proxima Nova -otsikoita.
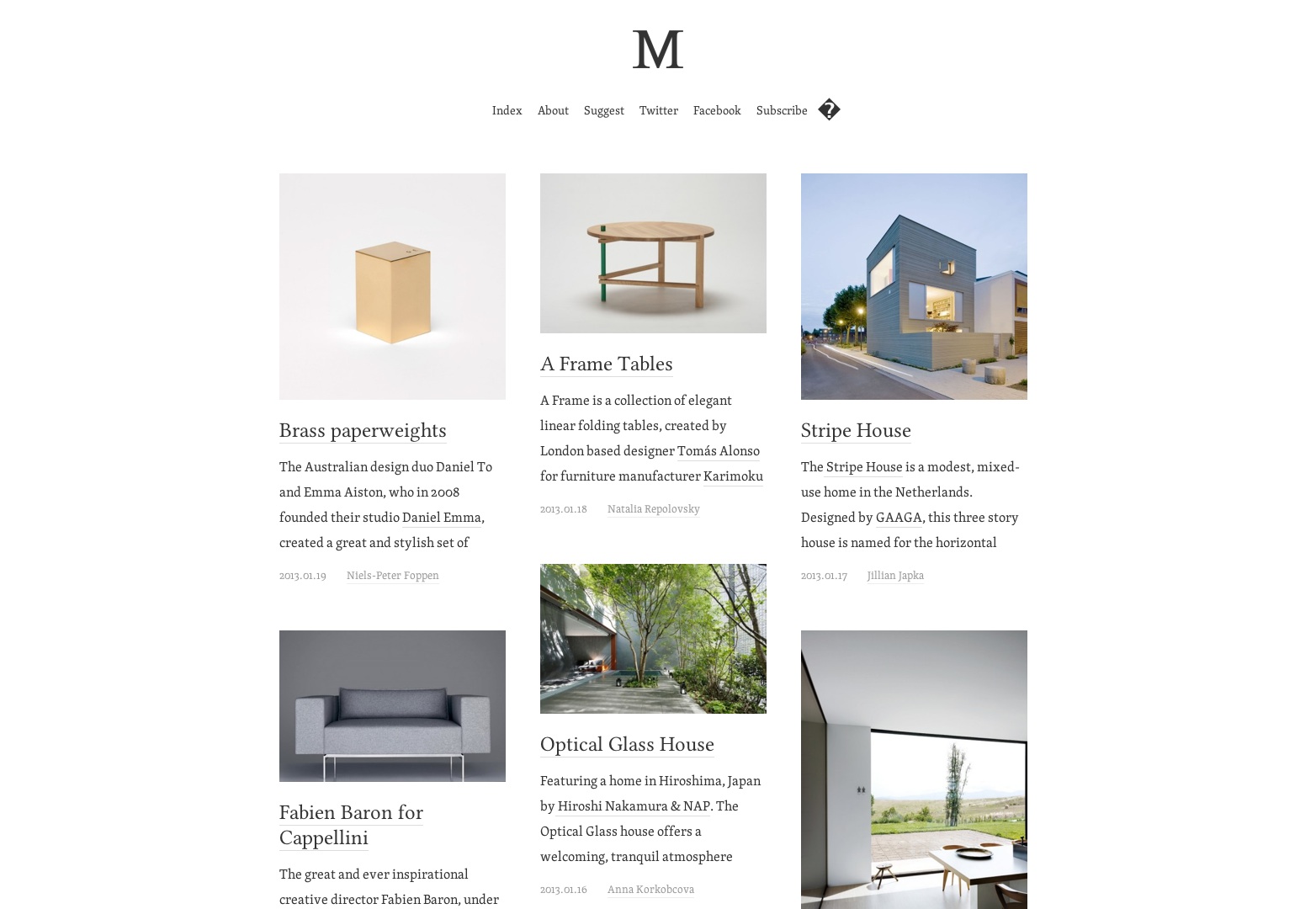
Minimalissimo
Minimaalinen muotoilu lähes varmasti elää tulevina vuosina. Tällä verkkosivustolla käytetään minimalismia, jossa on vanha kirja tyyliin, käyttäen Skolarin kehon tekstiä.
Monobrow
Monobrow-kotisivun selaaminen ei oikeuta tapaan, jolla kopio järjestetään ja visualisoidaan tällä sivustolla. Sinun täytyy kaivaa syvälle katsomaan joitain parhaita asetteluja. Useat fonttiperheet, yhdessä Brawlerin ja Open Sansin kanssa, yhdistävät hyvin yhteen tiedon esittämistä.
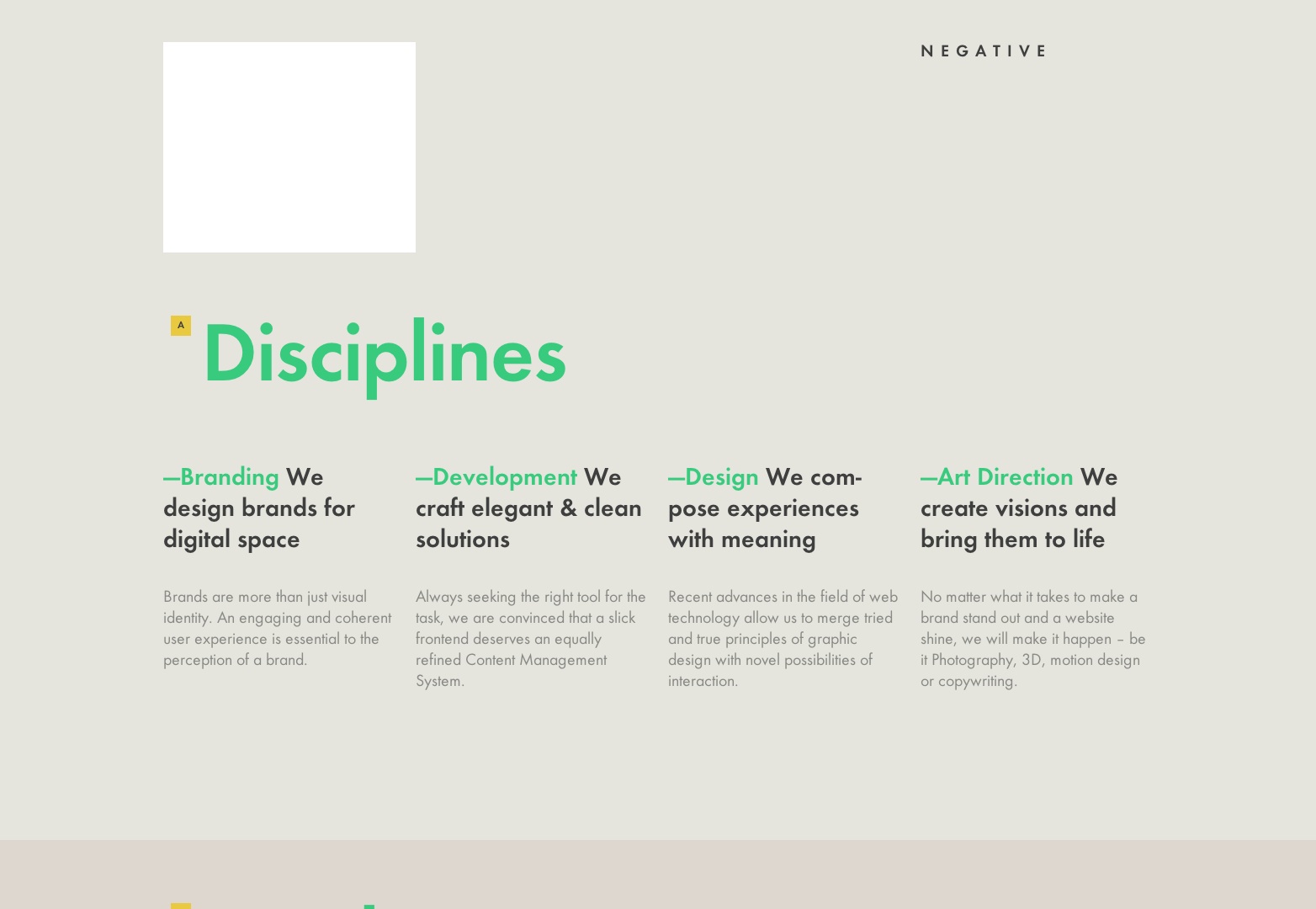
Negatiiviset laboratoriot
Futura on fontin suosikki minun, joten kun törmäsin tämän sivuston, tiesin, että se oli lisättävä luetteloon. Tärkeintä tässä ei ole vain kirjasintyyppi, vaan se, miten teksti on luotu sarakkeissa, ja myös miten se on asetettu toimimaan kuvien vieressä. Selaa alaspäin paljastaa enemmän typografisia ulkoasuja, jotka ovat aivan kauniita.
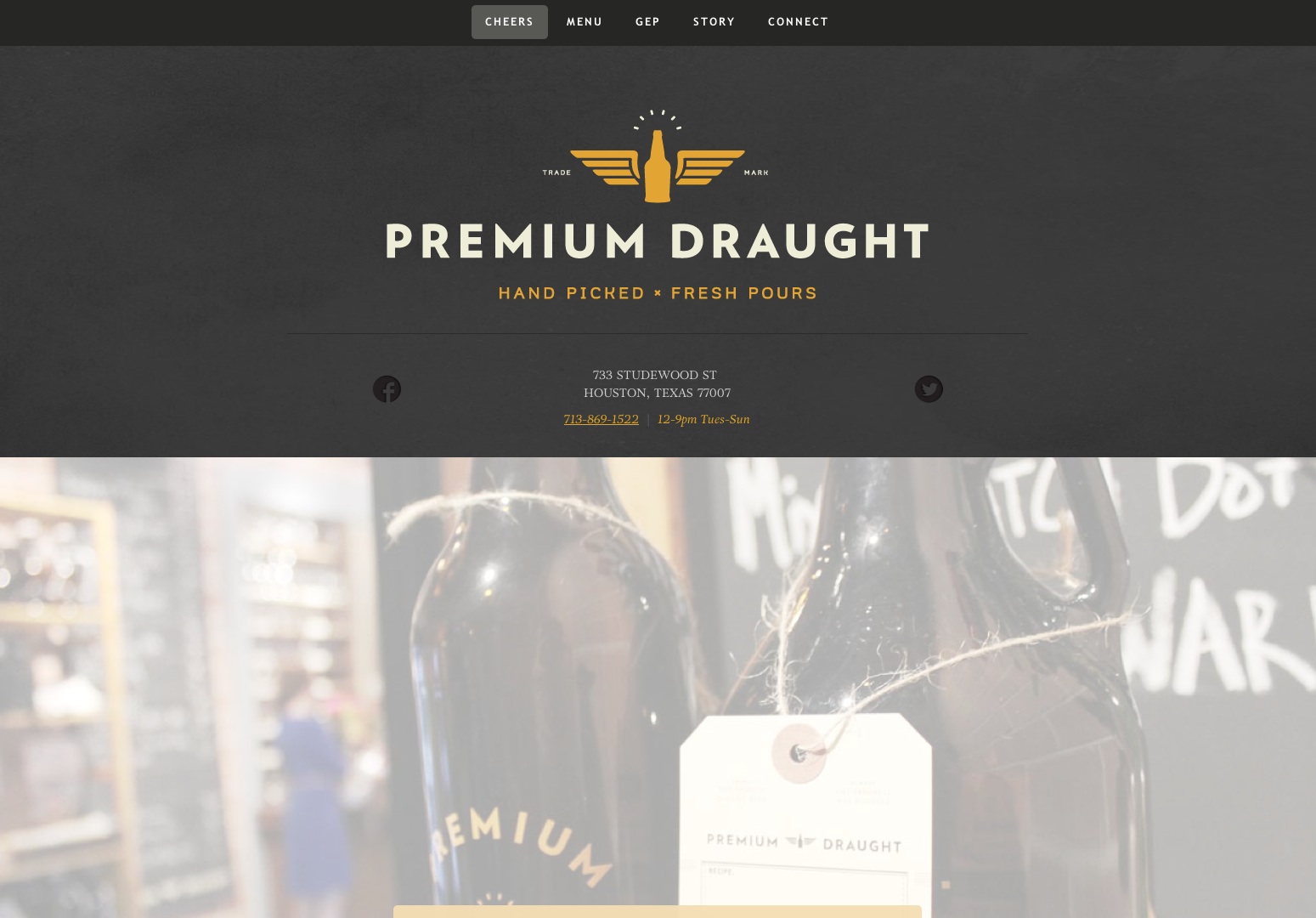
Premium-luonnos
Premium Draft tarjoaa käsin poimittuja, tuoreita kuluja kuluttajille. Ihana ulkoasun joukossa olisimme lempeitä olemaan kiittämään valikon ideaa. Mikä hienoa tästä on, suunnittelija ei ole menettänyt tavastaan yrittää tehdä fancy, online-valikosta. He pitivät sen yksinkertaisena ja käyttävät vakiotulostussuunnittelua tekemään ihanaa, helposti ymmärrettävää valikkoa.
Patrick Algrim
Yksi asia, joka on hienoa tehdä typografiassa, on sekoittaa se. Haluat vain sekoittaa erilaisia kirjasimia, ja haluat yhdistää tyylit. Patrick tekee hyvää työtä sekoittumalla hänen sarjansa ja hänen sans serifinsa. Camingo Dos on laajalti käytetty hänen verkkosivuillaan eniten käytetty sans serif.
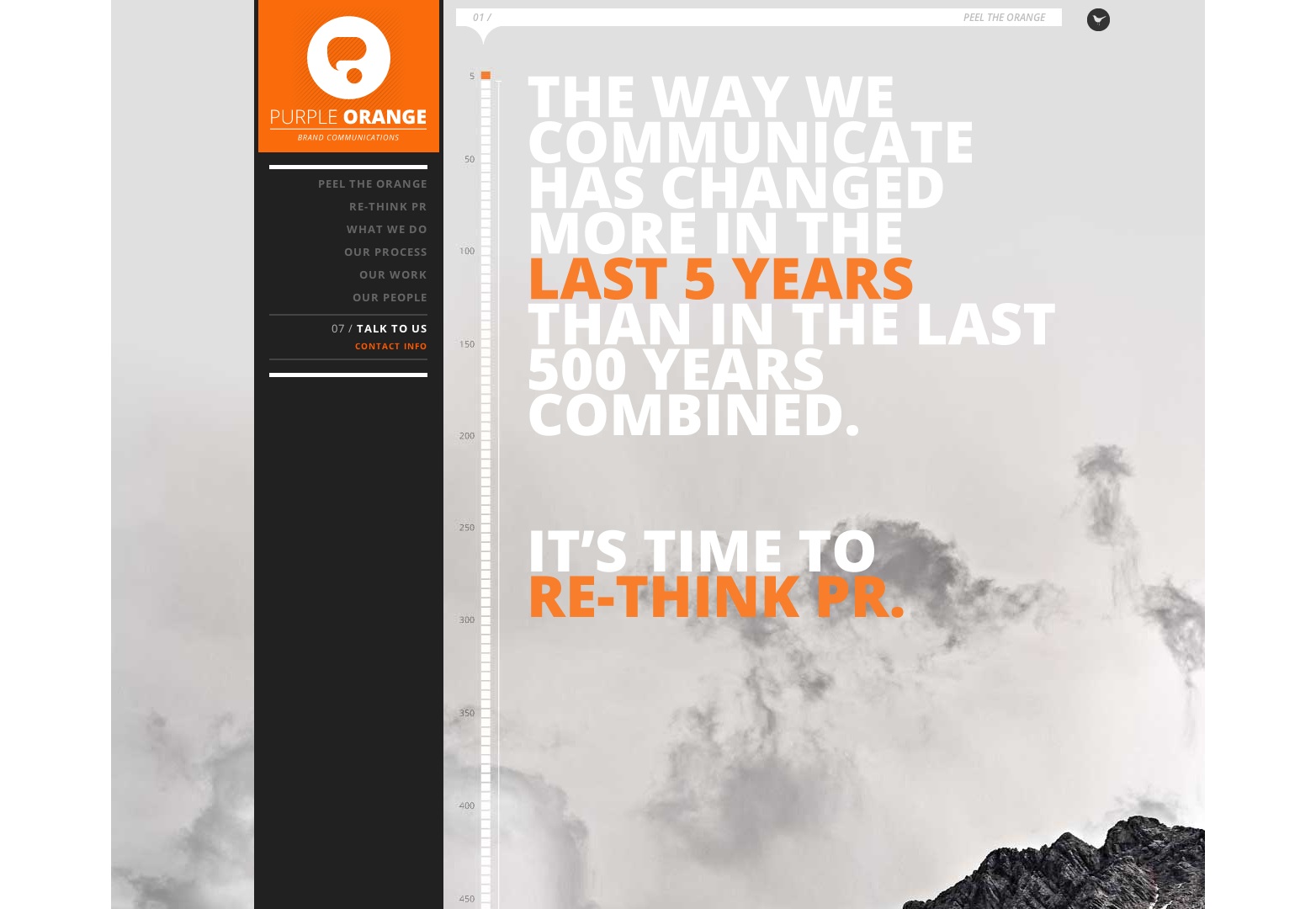
Violetti oranssi
Joskus ei ole kyse palveluistamme ja siitä, kuinka hienoa olet. Joskus sinun on tehtävä hieman vakuuttavaa, jotta asiakas voi ymmärtää tai löytää tarjontaasi. Purple Orange tietää sen ja esittää tietonsa tällä tavalla. Open Sansin avulla heillä on melko hyvä käsitys siitä, miksi meidän pitäisi miettiä uudelleen PR: ta.
Ros
Jos tiedät, että luot sivuston, joka näyttää näkyvästi kopion, Helvetican kanssa on todella vaikeaa tehdä vikaa. Ros on luonut sanaa "advertainment" ja näyttää kiinnostuneena tähän ajatukseen. Verkkoilla ja eri fonttikoolla ja väreillä tämä sivusto on varmasti silmäänkuulumaton.
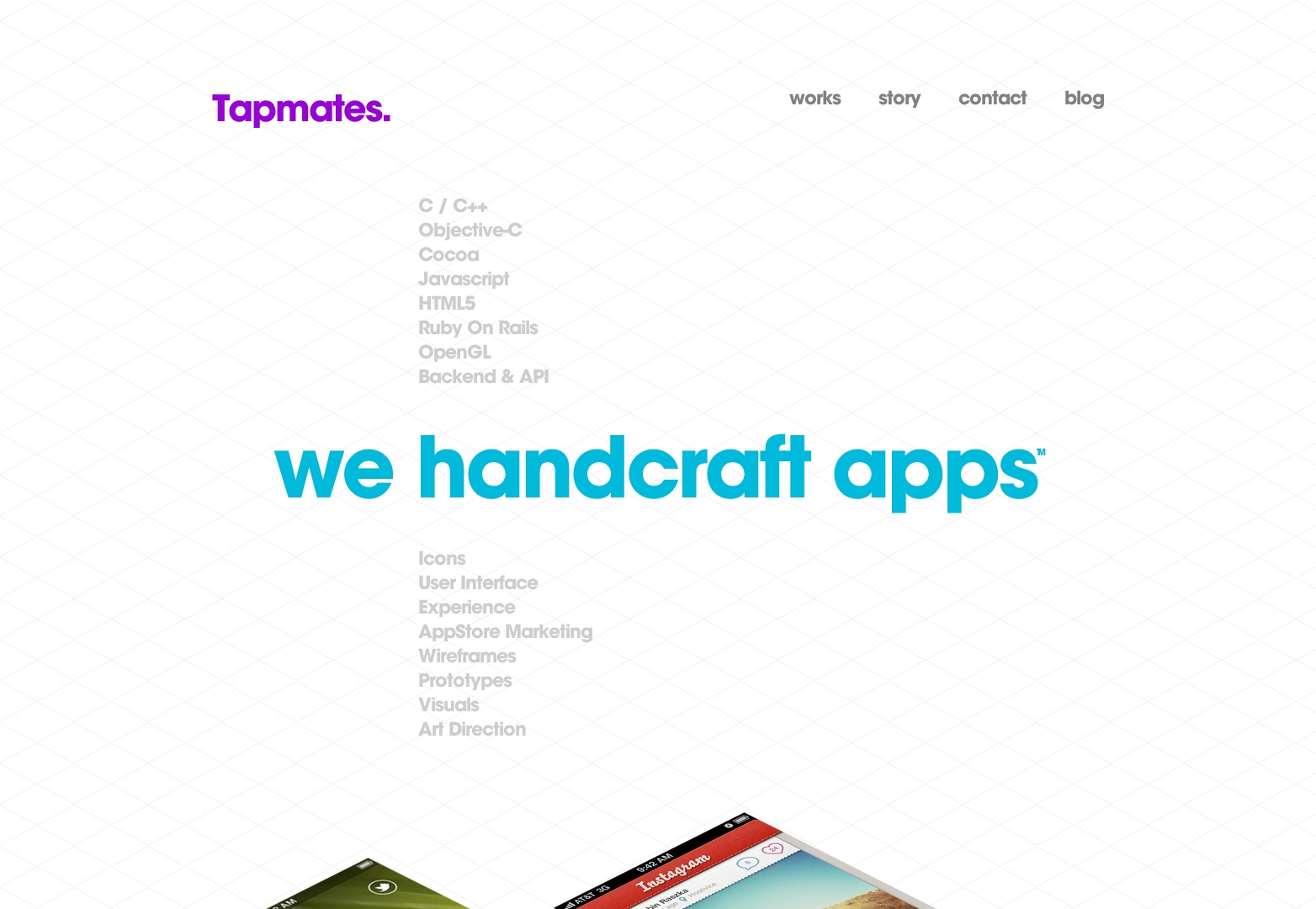
Tapmates
Tapmates on suunnitellut verkkosivuston, jossa typografia on ehdottomasti esillä. Koko sivustolla he käyttävät melko suuria kirjasinkokoja ja uskon, että tämä auttaa luomaan helpomman ja nopeamman lukea. Ajattele "suurikokoisia" kirjoja ja vastaavia. Tapmates käyttää Freight Text Book -tekstiä kopiotekstiään helpottaakseen lukemista.
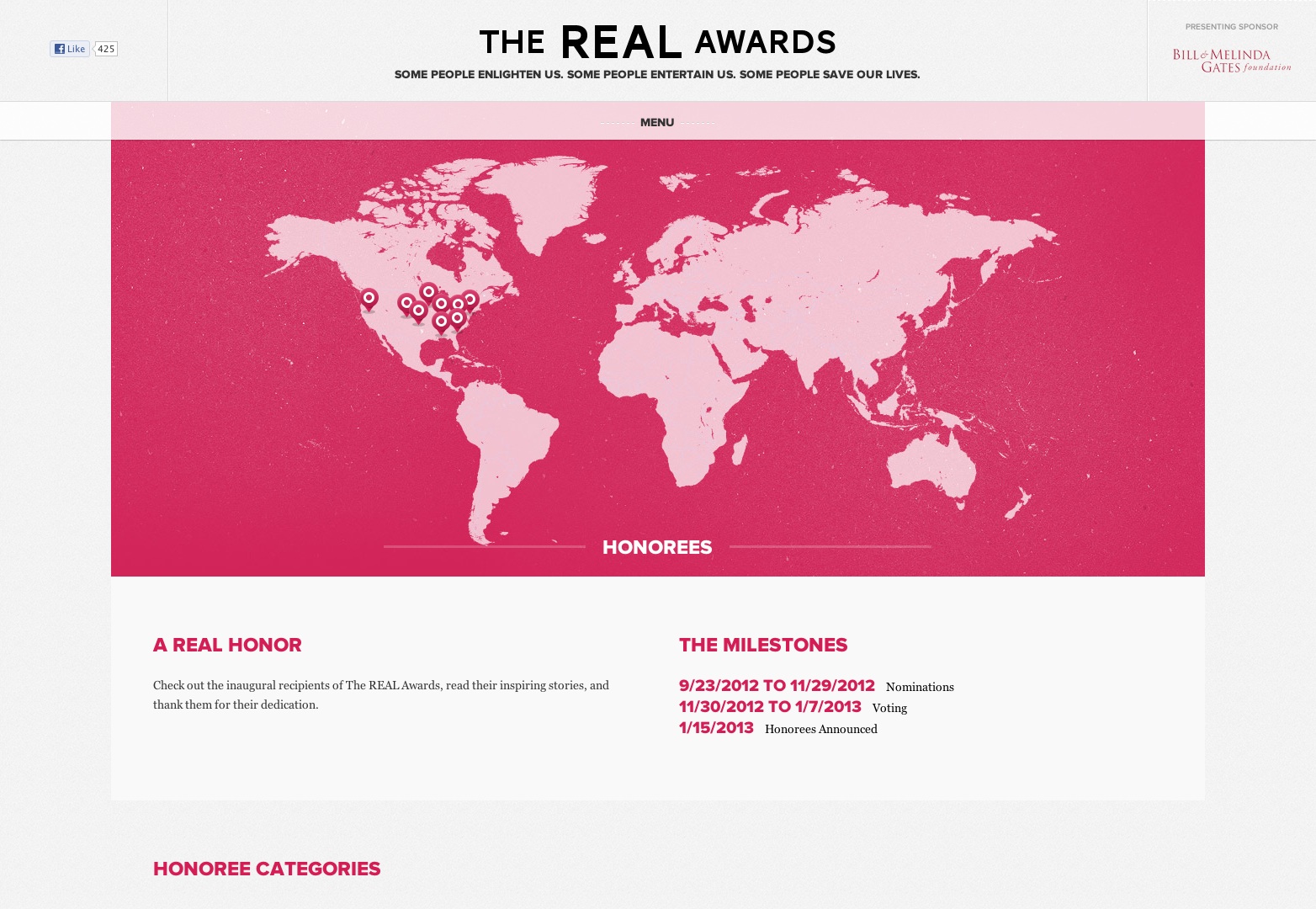
Real palkinnot
Tämä sivusto käyttää paljon värejä ja kuvia. Mutta kuten aiemmin sanoimme, se ei välttämättä ole kaikki kuvista, vaan myös siitä, miten teet kaiken toimimaan yhdessä. Siirry sisäosioihin huomaat, että typografiassa on melko suoraviivaista muotoilua. Lihavoittavat fontit, kuten Proxima Nova, auttavat jakamaan tekstuureita helpottamaan niiden lukemista.
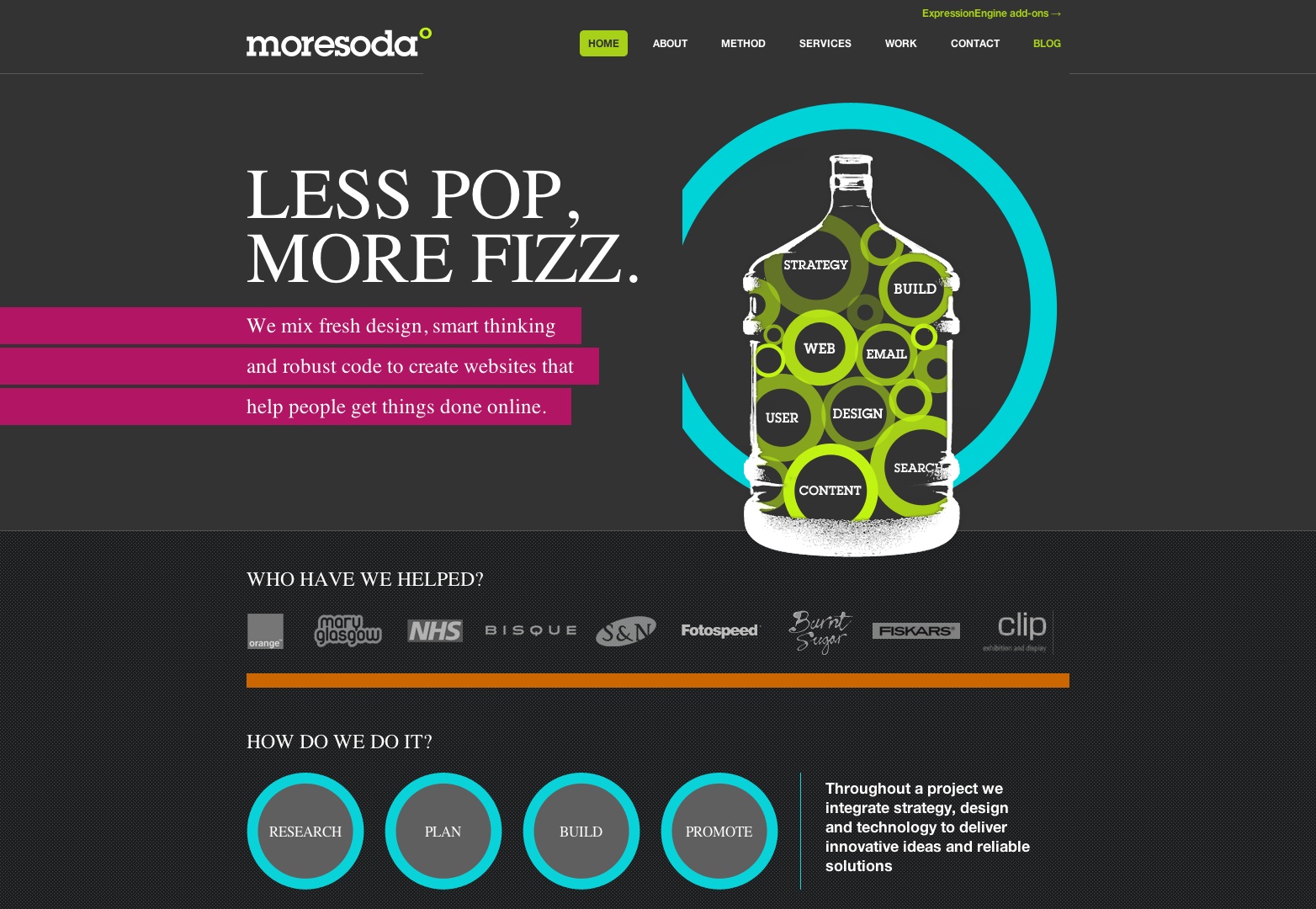
Moresoda
Se, mitä rakastan tällä verkkosivustolla, on luovan typografian luotettavuus kiinnostuksenne huippuunsa. Tämä sivusto on enemmistötekstiä ja muita elementtejä, jotka eivät periaatteessa ole realistisia valokuvia. Se osoittaa, että upeilla fonteilla, kuten Lubalinilla, voit luoda viihdyttävän ja vahvan web-suunnittelun.
Typografia on äärimmäisen tärkeää, ja jotkut asiantuntijat jopa kertovat sinulle, että sinulla ei ole suurta verkkosivustoa, ennen kuin ymmärrät typografian.
Mitä mieltä olet typografian tilasta web-suunnittelussa? Jäikö meiltä mitään suosikkisivustojasi? Kerro meille kommentit.