20 parasta uutta portfolioaluetta, helmikuu 2018
Hei kaikki! Se on helmikuu, ja tiedät, mikä tämä tarkoittaa: Hallmarkin johtajat saavat bonuksia! Myös ihmiset tekevät erityisiä pyrkimyksiä osoittaa rakkautta ja kiintymystä niille, joita he välittävät, mikä on myös hienoa.
Tämän kuun aiheena on minimalismi ja liikkeensuunnittelijoiden salkut, melko paljon. Nauttia.
Huomaa: Arvostan näitä sivustoja, kuinka hyviä ne näyttävät minulle. Jos ne ovat luovia ja alkuperäisiä, tai klassisia mutta todella hyvin tehtyjä, se on hyvä minulle. Joskus UX ja esteettömyys kärsivät. Esimerkiksi monet näistä sivustoista riippuvat JavaScript-ohjelmasta, jotta ne voivat näyttää niiden sisällön lainkaan. tämä on Bad Idea (TM), lapset. Jos löydät haluamasi ja haluamasi idean sopeuttamisen omalle sivustollesi, muista ottaa se vastuullisesti.
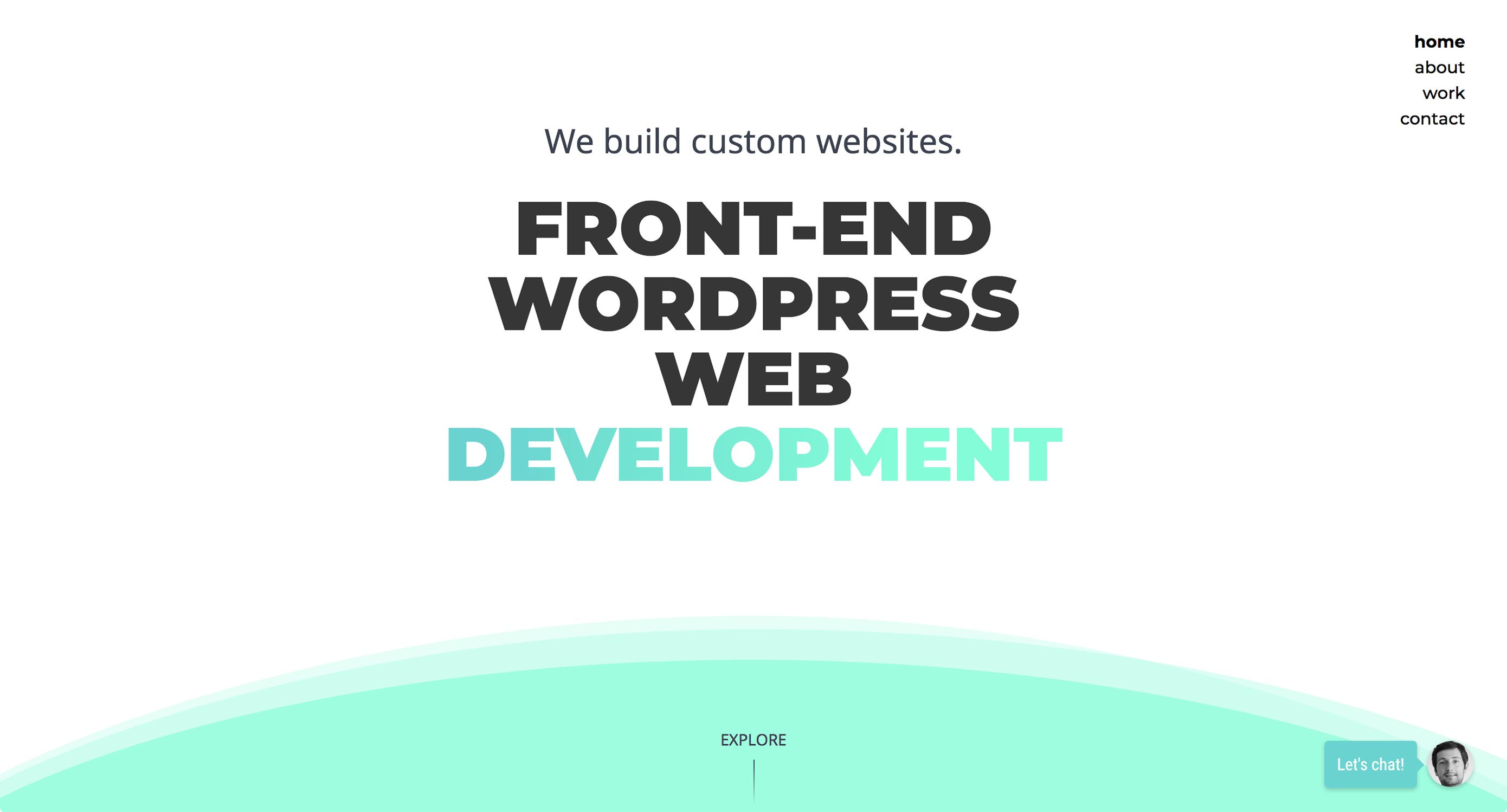
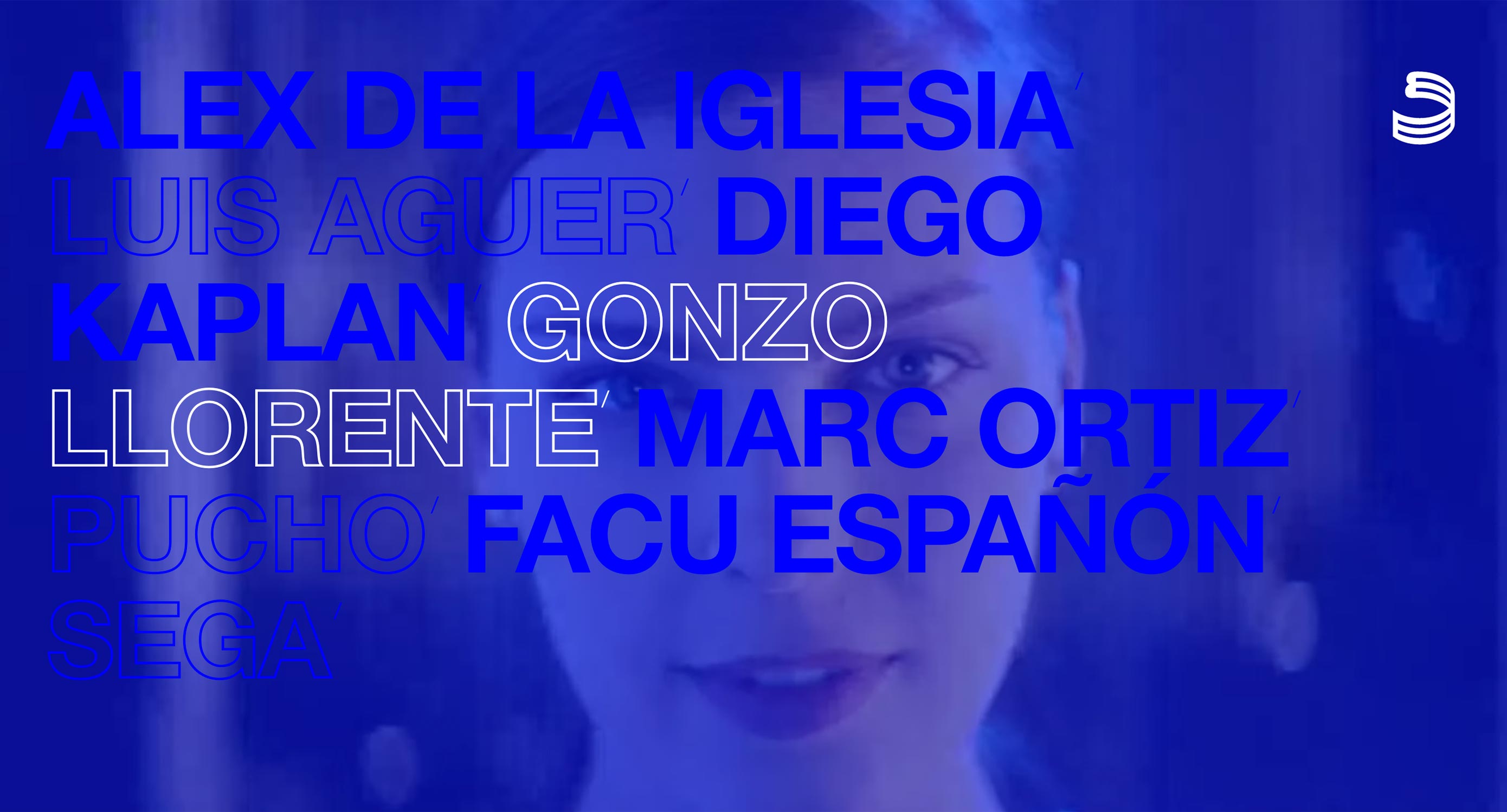
Christopher Kirk-Nielsen
Christopher Kirk-Nielsen on WDD-lukija, joka lähetti omalle sivustolleen tarkistuksen ja oi Jumalani, luulen, että hän on kuunnellut! Näet, hän on front-end dev / motion-suunnittelija. Liiketoiminnan suunnittelijoiden tyypillisesti rakentavat sivustot kärsivät yleensä käytettävyyden ja esteettömyyden osastosta.
Tällöin kuitenkin sivusto näyttää hyvältä. Se näyttää alkuperäiseltä. Se kiinnostaa 80-luvun esteettistä rakkautta. Ja toistaiseksi en voi saada asiaa murtautumaan menematta takaisin paljon vanhemmille selaimille. Jopa ilman JavaScript-toimintoa, kaikilla on varasuunnitelma.
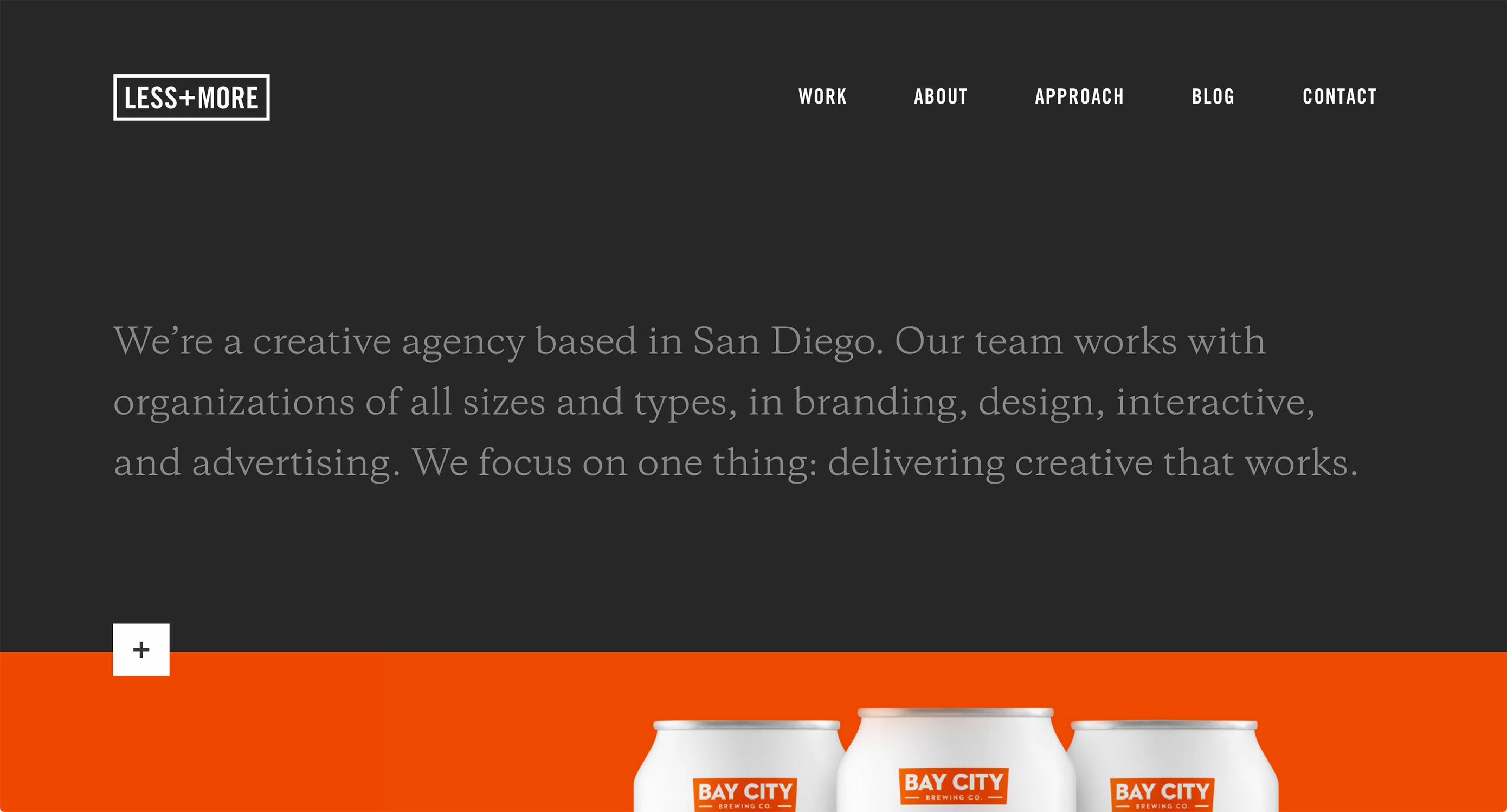
Vähemmän + Lisää
Seuraava, Vähemmän + Lisää on ehkä "valkoisen tilan ja paksun otsikon" muotoilun koulu. Se on iso tyyppi. Siinä on isoja kuvia. Se on ... kevyesti animoitu Venn-kaavio? Okei, pidän siitä.
Ei palkintoja omaperäisyydelle, mutta se näyttää hyvältä.
Marina Rachello
Joka kerta kun näen sivuston niin kaunistavana värisenä Marina Rachellon salkku , Olen aina miettinyt, jos minun taipumukseni monokromaattisiin paletteihin on väärässä jotenkin. Vaikka jotkut rohkeimmista sävyistä eivät sovi kovin hyvin mustan tekstin kanssa, sen täytyy vapaasti mennä pähkinöihin väreillä ja muodoilla.
Ainoa muutos, jonka voisin tehdä (lisäksi mahdollisen kontrastiaseman korjaaminen), olisi tehdä taustasta SVG eikä PNG.
Antoni
Antoni tuo meille toisen videokuvaajan portfolio, joka menee kaiken liikkeentunnistukseen. Se on visuaalisesti miellyttävä yhdistelmä taustavideo ja yksinkertainen, kiinteä minimalismi, joka vain huutaa "ammattilainen", jos se ei ole niin darned ammattilainen.
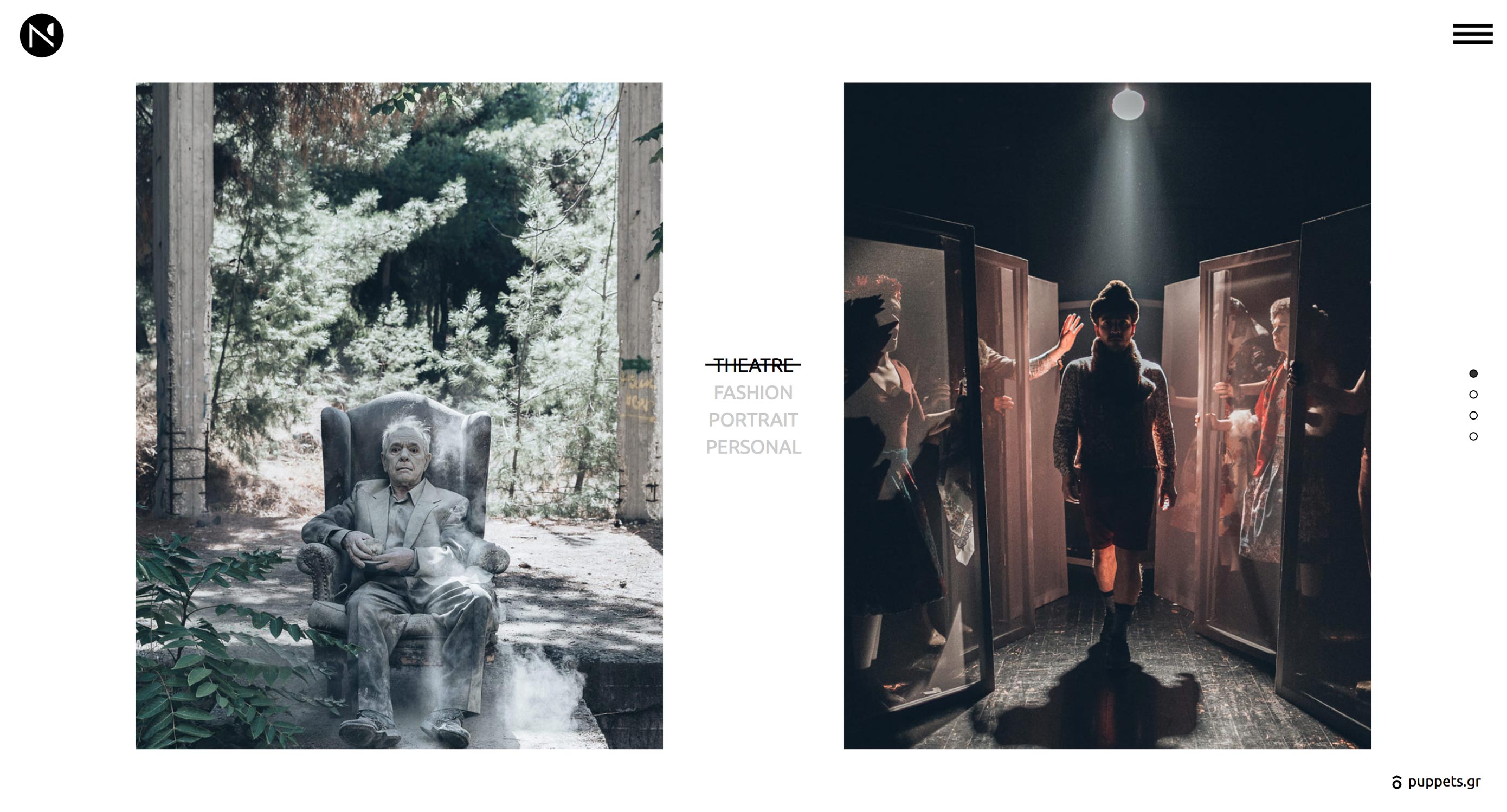
Nikos Pandazaras
Nikos Pandazarasin salkku on yhtä taidollinen kuin hänen valokuvauksensa, joka on parasta valokuvaajien verkkosivustoille näinä päivinä. Sinulla on minimalismi, hieman epäsovinnainen muotoilu ja jopa pikemminkin artsy-animaatio. Koko asia todella sopii teemaan.
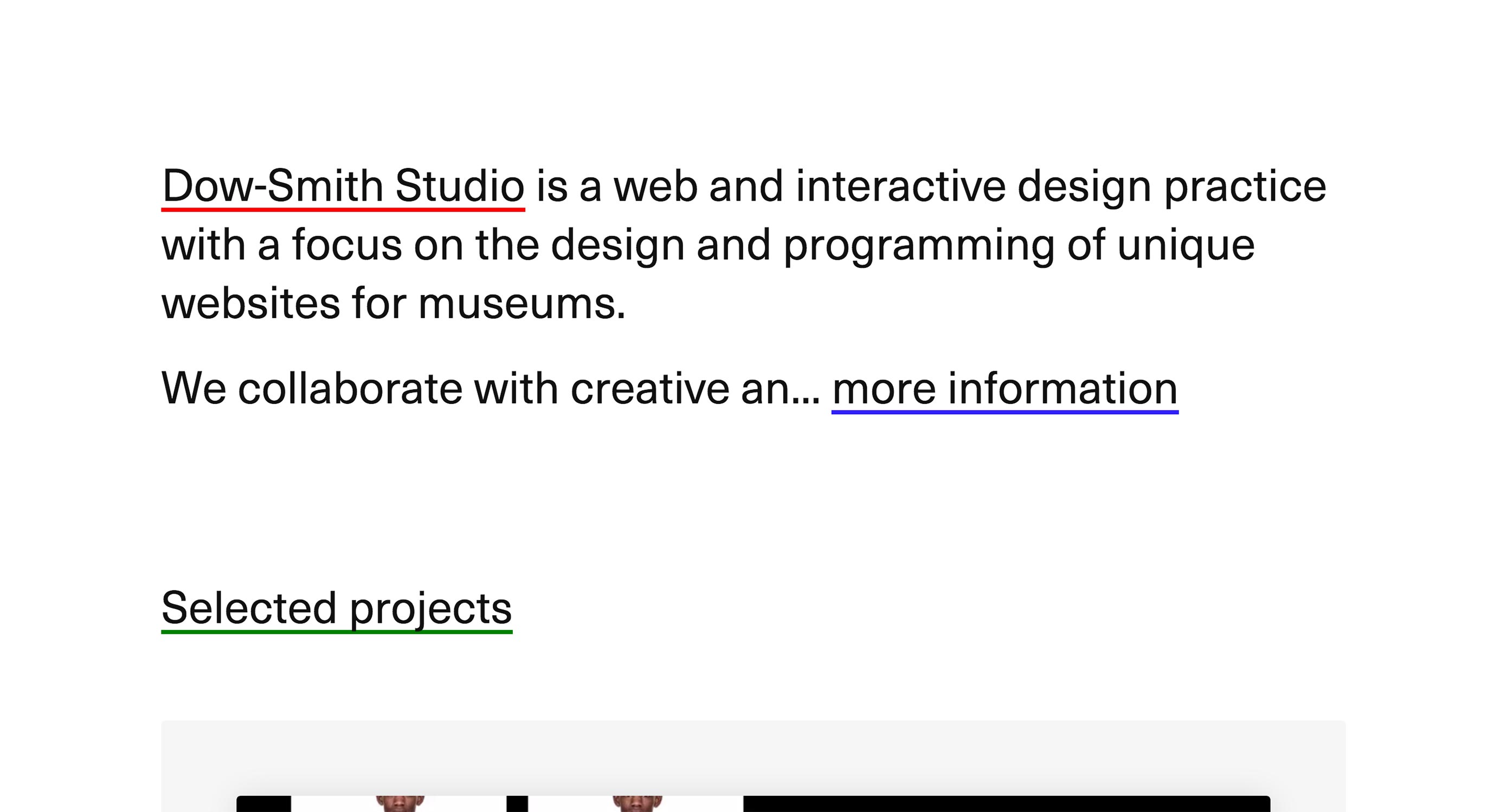
Dow Smith
Dow Smith noudattaa aina yhä minimalistisempien sivustojen kehitystä, suurella, ohuella tekstillä ja kirjaimellisen valkoisen tilan rakkaudella. Tonnia siitä.
Siellä on myös melko vähän häiritsevää animaatiota, mutta minä itse asiassa pidän siitä, miten sitä on käytetty. Jokainen salkunosuus esitetään lyhytsanomana (HTML5: een upotettuna), joka näyttää, miten käyttäjän odotetaan toimivan sivustolla. Se osoittaa, miten he työskentelevät, eivät pelkästään heidän näkemystään.
Prollective
Prollective verkkosivuilla on minimalistinen ja ammattimainen, mutta ei pelkää leikata hieman. Vyöhykkeet ja kirkkaat värit eivät ole näyttäneet hyviltä, koska ihmiset pitivät Web 2.0: tä virheellisenä trendinä. Huolimatta siitä, että luotetaan paljon enemmän kuin kuvassa, tämä sivusto tuntuu yhä elävältä.
Blue Productions
Blue Productions sitoutuu kunnolla heidän teemaansa, hyvin, käyttäen paljon sinistä. Video on mitä heillä on kyse, joten odottakaa melko vähän taustamuotoista videota ja niiden töitä. Arvostan erityisen paljon elokuvamaista koko teosta.
galgo.studio
galgo.studio n tyyli minimalismia on pakko muistuttaa sinua ainakin hieman Google. He ovat työskennelleet Googlen kanssa vähintään yhdessä projektissa, joten kuulostaa oikealta. Se on puhdas, se on sileä, siinä on ohut teksti, jota näet melkein jokaisella Google-sivustolla. Jotkut pienet käytettävyysongelmat sivuilla sivuun, on ilo selata.
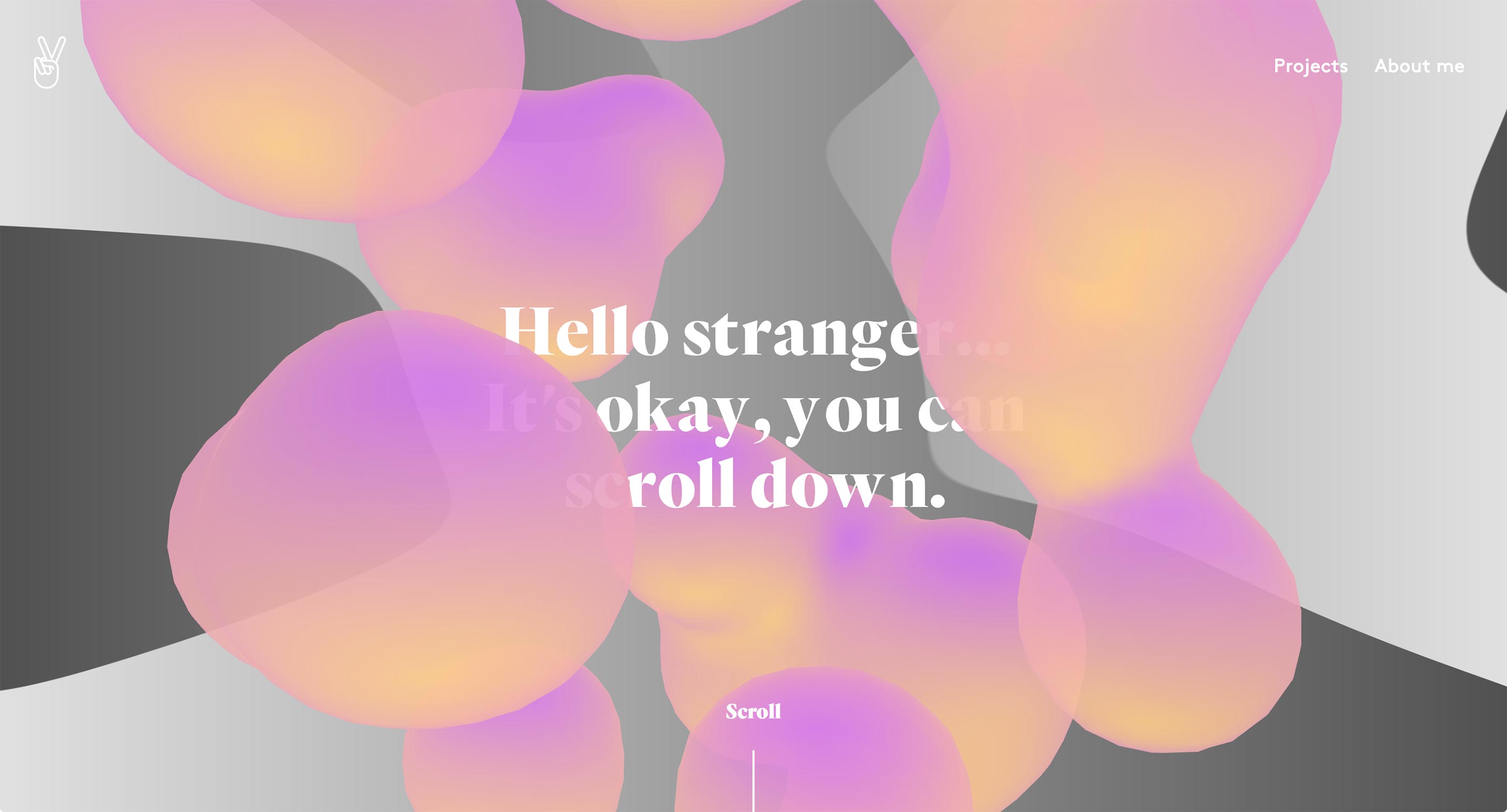
Julie Bonnemoy
Julie Bonnemoy's portfolio sijoittuu muutamiin melko kaoottisiin lava-lampun tehosteisiin ennen paljastavan tyylikästä ulkoasua, joka paljastaa epäsymmetrisesti ja kuvasta yhtä paljon. Minusta tuntuu, että tämä on yksi niistä sivustoista, jotka ovat ehkä hieman yli-animoituja. Silloinkin, kun se rauhoittuu hieman, on yksinkertaisesti kaunis tarkastella.
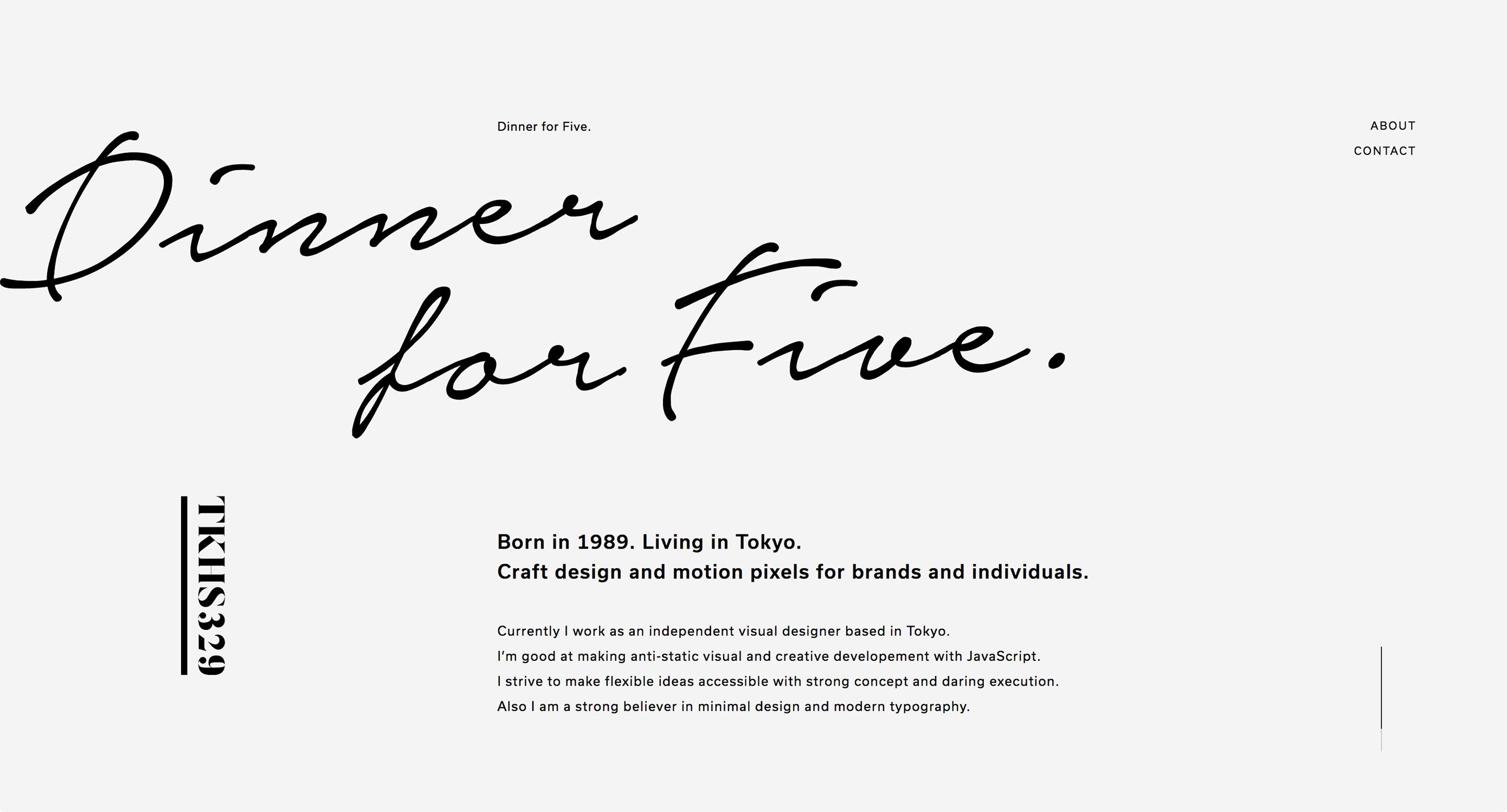
Illallinen viidelle
Mitsugu Takahashi's portfolio on tyylikäs. En tarkoita sitä, että se käyttää fancy-tyyppistä (hyvin), tai että se käyttää kuvamateriaalia projektin laadukasta brändiä (se myös tekee siitä). Nämä ovat vain pinta-alaltaan merkkejä syvällisemmästä ymmärtämisestä tavasta, jolla jotain tyylikäs on tarkoitus tuntea.
Sivunlataaja sivuun, sivusto tuntuu siistiltä, miellyttävältä ja tyylikkäältä kuin haluatte. Se on melkein ihme, että vain yksi esillä olevista projekteista on tekemisissä houkuttelevien hääjuhlien kanssa. Se vain osuu kaikkiin oikeisiin muistiinpanoihin.
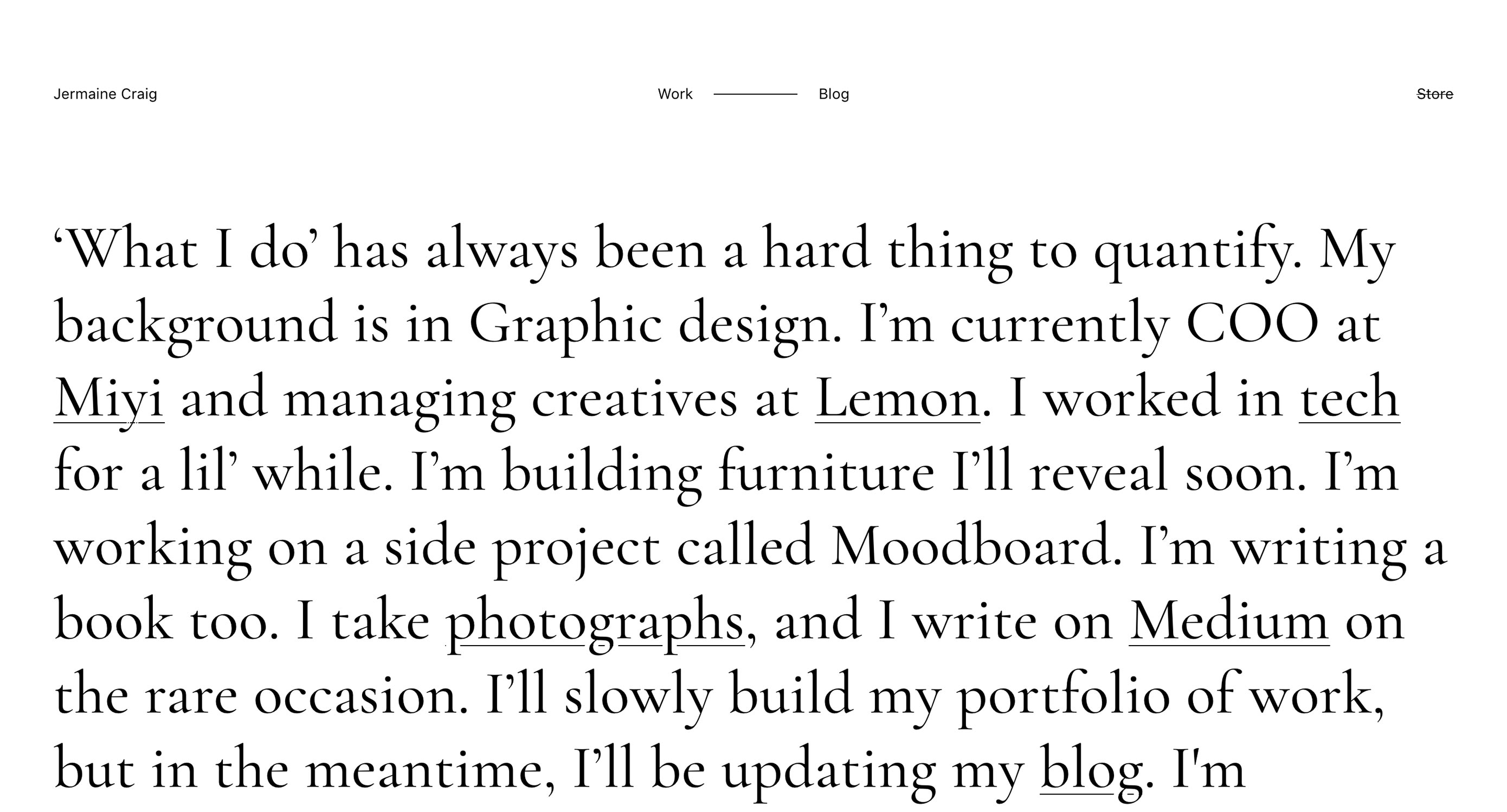
Jermaine Craig
Jermaine Craig tekee rohkean ja riskialtista liikkua lyömällä käyttäjiä suoraan silmäsuppiloihin tekstin seinällä. Koko sivusto näyttää olevan vähän työtä käynnissä, mutta se on jo silmää kiinnostava tähän luetteloon.
Paperi Tiger
Paperi Tiger on klassinen minimalismi, jolla on harvoin maaleilla täytettyjä ilmapalloja. Paper Tigerin ihmiset ovat ilmeisesti hyviä heittämistä asioissa, sillä värin käyttö ei hämmästytä loppuosa suunnittelusta lainkaan. Se vie vain jo vankan suunnittelun ja tekee siitä erottuvan vieläkin.
James Merrell Architects
En ole varma, miksi arkkitehdit rakastavat PowerPoint-tyyppistä sivustoa niin paljon, mutta James Merrell Architects on hieno esimerkki lomakkeesta. Jopa heidän bloginsa on osa esitystapaa ja osa julkaista. Hauska asia on, että CSS (ja JS) on tullut niin pitkälle, että tällaiset sivustot ovat kohtuullisen käyttökelpoisia ja jopa kauniita.
Vaikka rakennustyöt tällä tavoin ovat mielestäni omia mieltymyksieni - ja vaikka ei ole mitään syytä navigoinnin piilottamiseen hampurilaisvalikon takana työpöydällä - minun on myönnettävä, että se näyttää hyvältä.
Kickpush
Se on yksi heck of power liikkua yritykselle, joka tekee mobiilisovelluksia (ja joskus verkkosivustoja) toteamaan, että he eivät edes pidä Internetistä. Ja vielä, Kickpush on tehnyt juuri tämän. Tietenkin he myös kutsuvat Lontooseen "aurinkoista", joka on tarkalleen miten he tietävät, että he ovat valehtelemassa. Tämä karkeus läpäisee sivuston koko esteettisen ja kokemuksen.
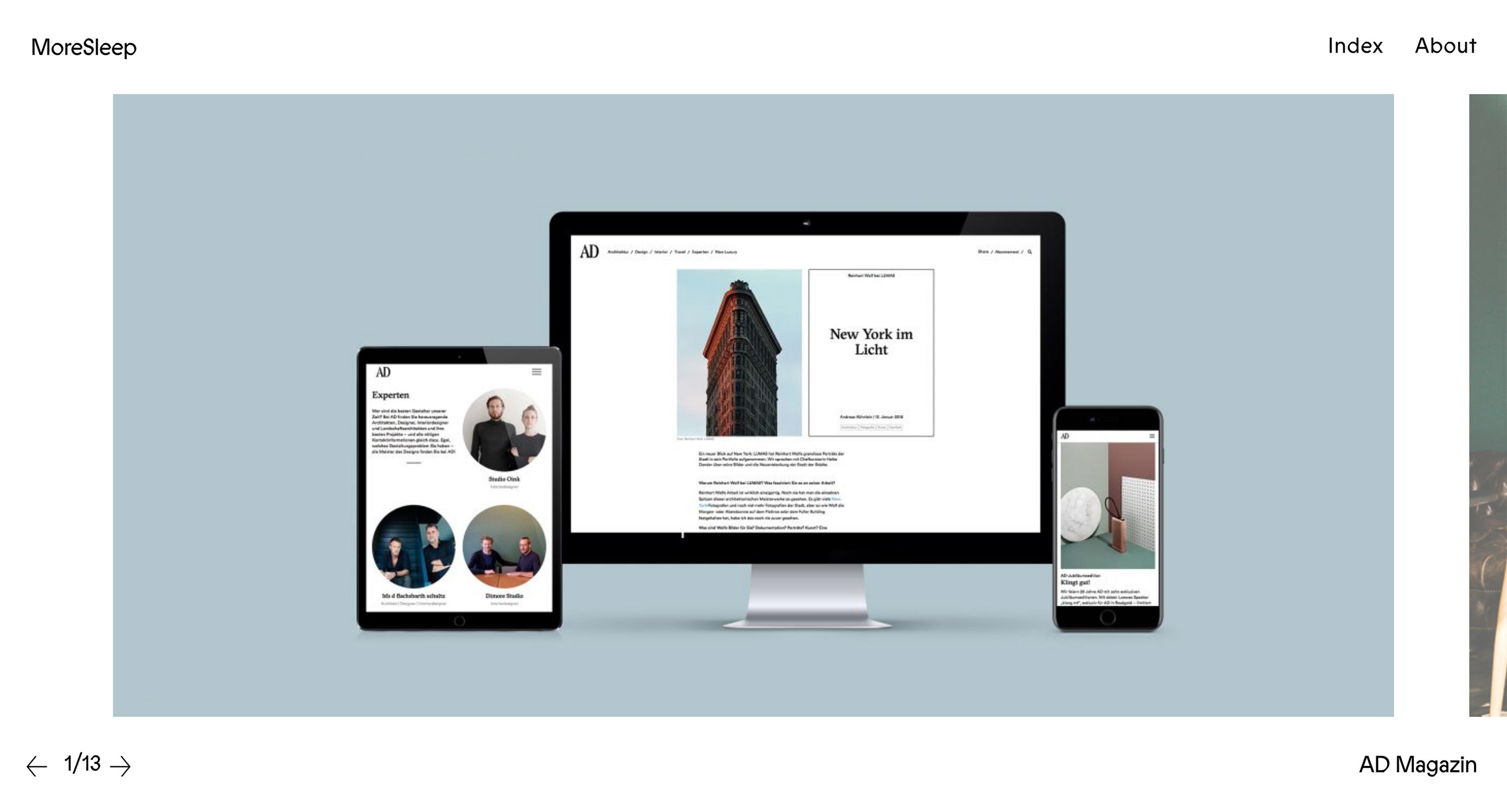
Enemmän unta
Enemmän unta ei ole vain hyvä idea, se on myös design-studio. Tämä on mennyt sille pyhälle vaihtoehtoiselle estetiikalle: vaakasuoralle asettelulle. No, kotisivullaan joka tapauksessa.
Nathan Young
Nathan Young on tuonut meille monen kuvaesityksen portfolion nautinnollistamme. Tällainen salkku on itse asiassa kasvanut minulle vähän, vaikka itse kokeilisin puhtaita CSS-kuvaesityksiä.
Jack Davidson
Jack Davidsonin salkku tekee täysin varma siitä, että lukitset jokaisen projektin otsikon korvaamalla kohdistimen mainitulla nimikkeellä. Älä huoli, se palaa säännölliseen osoittimeen heti, kun hiiren navigointipainiketta, joten se on hyödyllinen.
Sivusto on mielenkiintoinen, mutta haluan kiinnittää sen muutaman pisteen "näytönsäästäjän" käyttämiseen. Saa vähän harmittaa näiden kanssa. Ainakin tämä on diaesitys hänen työstään, joten se on silti hyödyllinen.
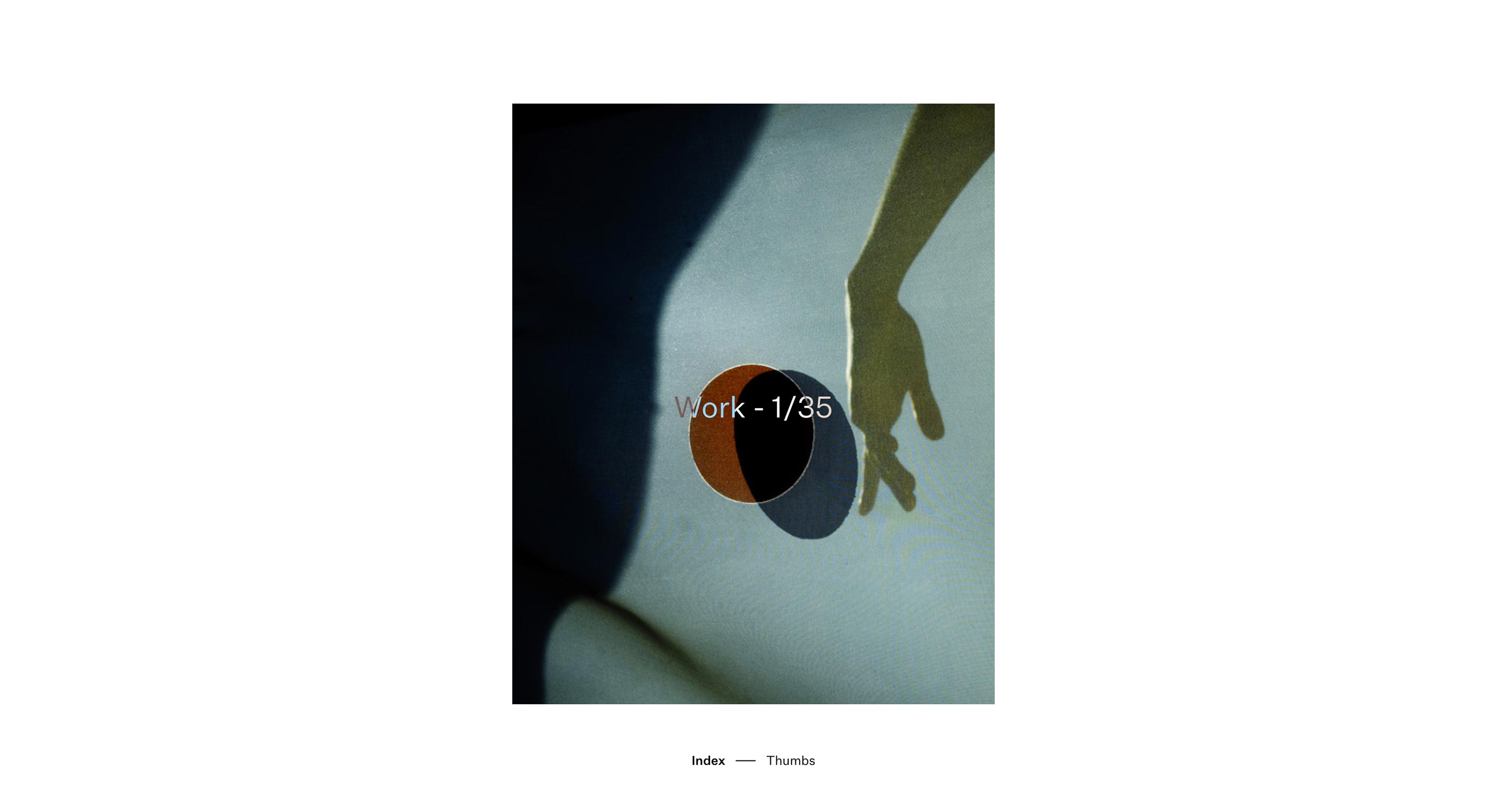
Amateur.rocks
Okei, tuhannet verkkosivustot ovat tehneet "kaiken tekstin, kunnes palaat projektin nimeen". Haluaisin vain puhua amateur.rocks sanoa: "He tekivät sen oikein."
Katso, kuinka kuvia pidetään päällekkäiseltä esikatselevan projektin otsikon kanssa? Katsokaa, miten heidän ei tarvitse huolehtia tekstisisältöstä? Se on oikea tapa tehdä se.
Giovanna Silva
Giovanna Silva on ottanut epätavanomaisen reitin, jonka avulla ihmiset voivat tehdä omia kollagejaan (eräänlainen) hänen salkkunsa kanssa. Napsauta maata / sijaintia ja aloita sitten klikkaamalla nähdäksesi kaikki projektissa olevat kuvat.
Kun olet käyttänyt valokuvaa, voit nähdä ne kaikki uudestaan perinteisemmällä tavalla. Loput sivustosta on hieman tavanomaisempi, mutta näyttää hyvältä.