20 parasta uutta portfolioaluetta, syyskuu 2017
Tervehdys, lukijat! Kyllä, se on taas kerran, että suloinen ja kaunis aika, kun kaikki lapset menevät takaisin kouluun ja siellä on päivittäin kahdeksan tunnin ikkuna, kun voin pelata verkkopelejä rauhassa. Mutta sen sijaan kirjoitin tämän artikkelin salkkuista, joita sinun pitäisi todella tarkistaa.
Tässä kuussa, mitä nyt tuntuu "klassisesta" minimalismista, on palannut muotiin. Sivustot tuntuvat enimmäkseen nykyaikaisemmiksi kuin postmoderniksi, ja juhlimme kuin se on, en tiedä ... 2005 vai niin? 2008?
Joka tapauksessa, katsokaa!
kryptogrammiin
Aloittaaksesi meillä on a tyylikäs yhden hakulaitteen joka perustuu tyyppeihin ja hyvin pieneen määrään kuvioita saadakseen sen. Pidän enimmäkseen käytetystä animaatiosta. Mielestäni visuaalinen staattinen vaikutus, joka ilmestyy, kun vietät projektin nimeä, on hieman jarring. Kaiken kaikkiaan se näyttää hyvältä.
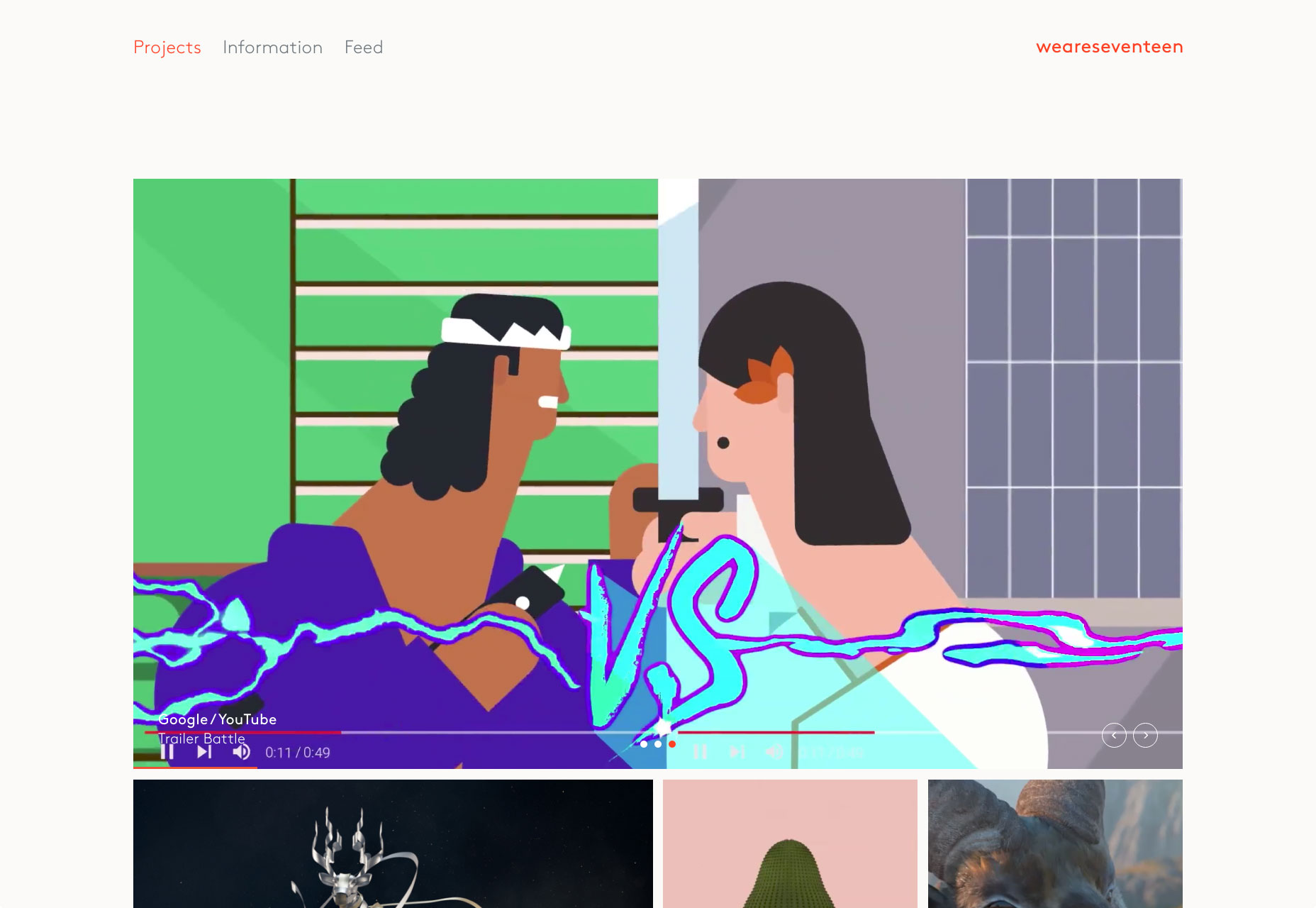
Seitsemäntoista
weareseventeen laskee itsensä "design-johtoiseksi liikutustoksi". Kuten voitte odottaa, tämän liikemuunnittelun bittiä nähdään animoidussa tilassa koko sivustolla, esillä yksinkertaisella ja selkeästi moderniin muotoiluun.
Yksi asia, jonka löysin erityisen mielenkiintoisen, on heidän kuvasyötteensa. Se on vain: konteksti-free-syötteitä, jotka esittelevät erilaisia kuvakaappauksia työstään, testaustyökaluja, kokeiluja ja sellaisia tavaroita.
Rafael Derolez
Puhdas, moderni, tumma. Se on mitä Rafael Derolez meni suunnittelussaan, ja hän teki sen. Lisää animaatio ja epäsymmetria, ja sinulla on kaunis portfolio.
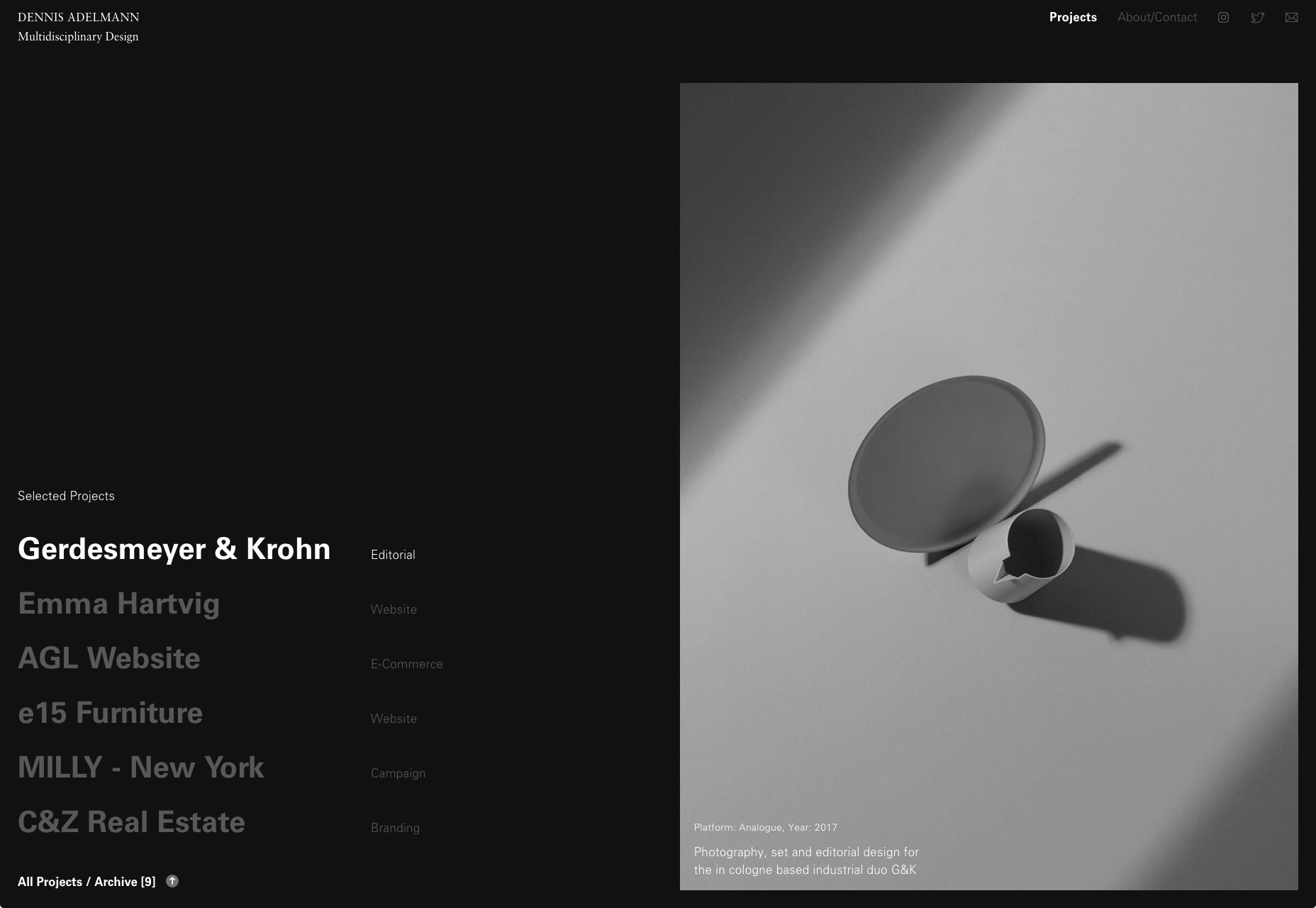
Dennis Adelmann
Dennis Adelmann sisältää klassisen web-minimalismin, jossa on runsaasti tilaa, suuria tekstiä. Pidän erityisen paljon esillä olevan projektin esittelystä kotisivulla. Se tuntuu tyylikkäältä. se tuntuu aikakauslehdeltä. Hei, vain siksi, ettemme suunnittele tulosta, ei tarkoita, ettemme voi lainata muutama ideoita.
Alexander Coggin
Alexander Cogginin salkku on osa kollaasi ja osa esityspaikka. Asia, joka erottaa sen minulle, on - usko sitä vai ei - mukautettu kohdistin. Osoitin muuttuu sen perusteella, mitä olet tekemässä sivustossa.
Jos esimerkiksi lipputat valokuvan diaesitystilassa, siirrä hiirtä oikealle kääntää sen nuoleksi, joka osoittaa oikein. Ja sana "seuraava" seuraa kohdistinta. Ohjeet tekevät kontekstista selkeämmin. Sillä on joitain kontrastin ongelmia, kun siirrät hiiren tummien valokuvien päälle, mutta jos aiot käyttää mukautettuja kohdistimia, se olisi hyvä esimerkki.
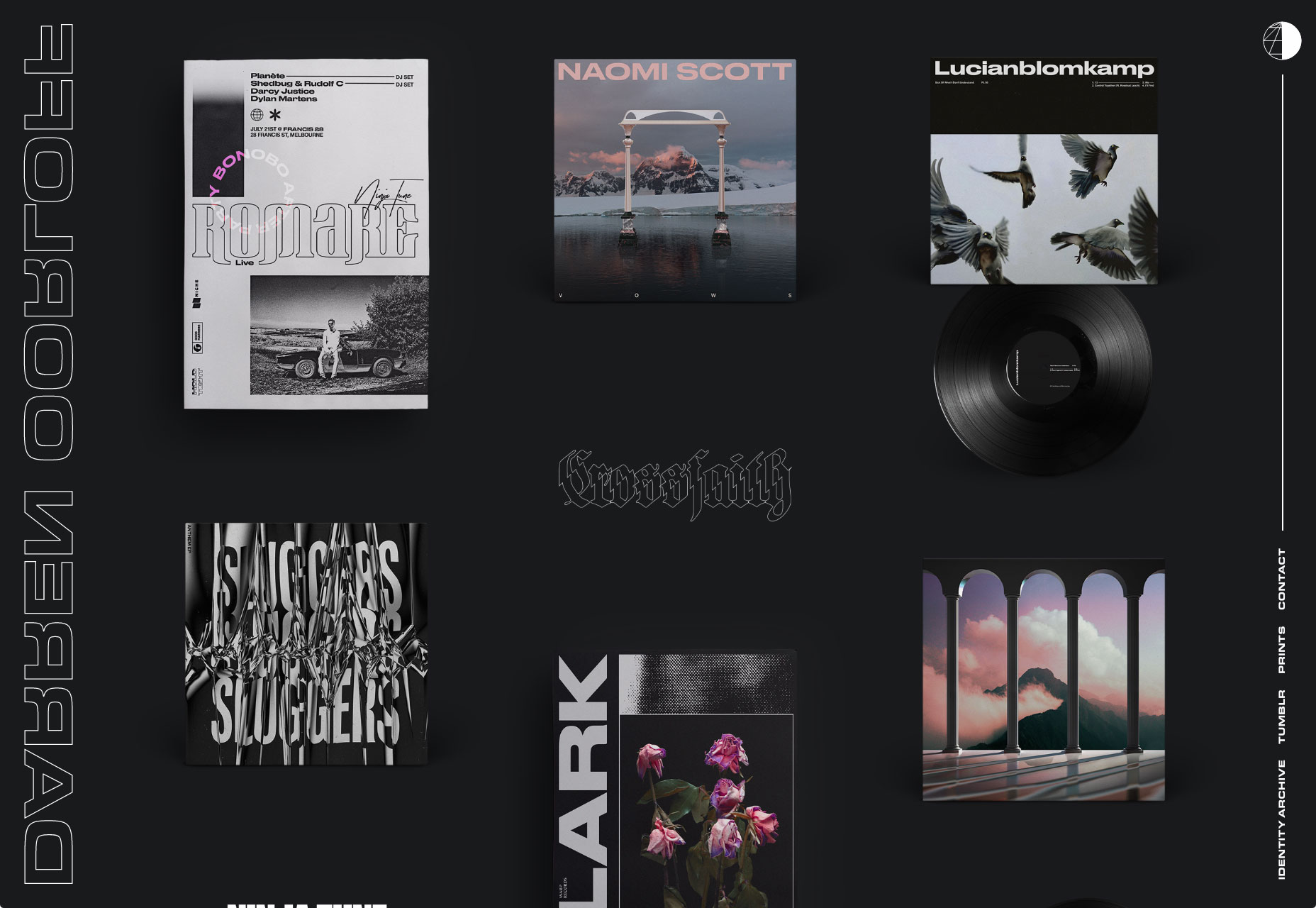
Darren Oorloff
Darren Oorloff suunnittelee albumin kannet ja bändilogot. Nämä näkyvät näkyvästi muurattuina, jossa on sopiva tumma värimaailma. Sanotaan vain, että saat ajatuksen melko nopeasti.
Bobby Giangeruso
Bobby Giangeruson sivusto tuntuu outoa, aluksi. Näet kiinteän, melkein sinisen sävyn, ja pystysuoran tekstin ja ehkä et ole varma mitä ajattele hänen taidoistaan. Sitten näet "glitching" -kuvan ja yrität ymmärtää, että tämä on tyylilaji. Selaa alaspäin, ja saat tuon puhtaan muotoilun, jota normaalisti odotat.
En ole vielä täysin varma, miten tuntea siitä, mutta se varmasti otti silmäni.
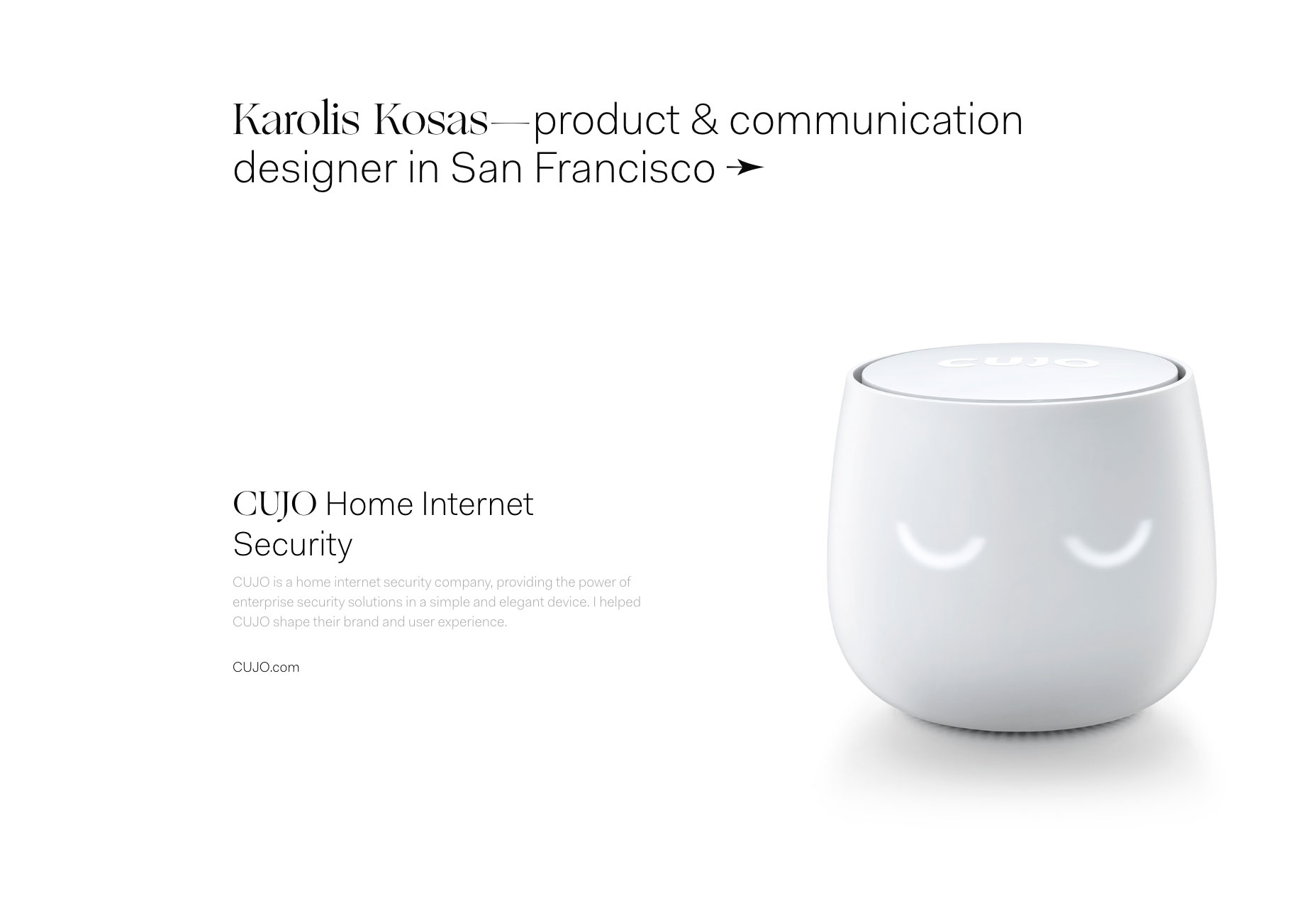
Karolis Kosas
Karolis Kosas tuo takaisin jotain klassisesta Apple-tyylistä minimalismia. Se on puhdas. Se on sileä. Siinä on paljon kirjaimellista valkoista tilaa. Jotkut niistä näyttävät melkein tyhjiä ihmisiltä, joilla on huonosti kalibroitu näyttö.
Muuten, se on ilo selata. Se muistuttaa minua kuitenkin käydä ristillä kontrastista.
Tomek Niewiadomski
Tomek Niewiadomski on eräänlainen ja ihana henkilö. Tiedän tämän, koska hän teki sen helposti kopioimalla ja liittäen hänen nimensä tähän artikkeliin. Sen lisäksi hänen verkkosivuillaan on selkeästi aikakauslehtipohjainen ulkoasu esitelläkseen hänen työstään. Valokuvaaja, jonka työ on luultavasti säännöllisesti esillä painettuna, toimii teemallisesti.
Ponto
Ponto n ainutlaatuinen lähestymistapa suunnitteluun on todiste siitä, kun lataat sivuston. He vain katsovat sitä. En aio yrittää kuvata sitä, miten he käyttävät 3D: tä verkossa. Loput sivustosta jatkuu teemana tyylikkäässä, ammattitaidossa ja enemmän kuin pienessä avantgardeessa.
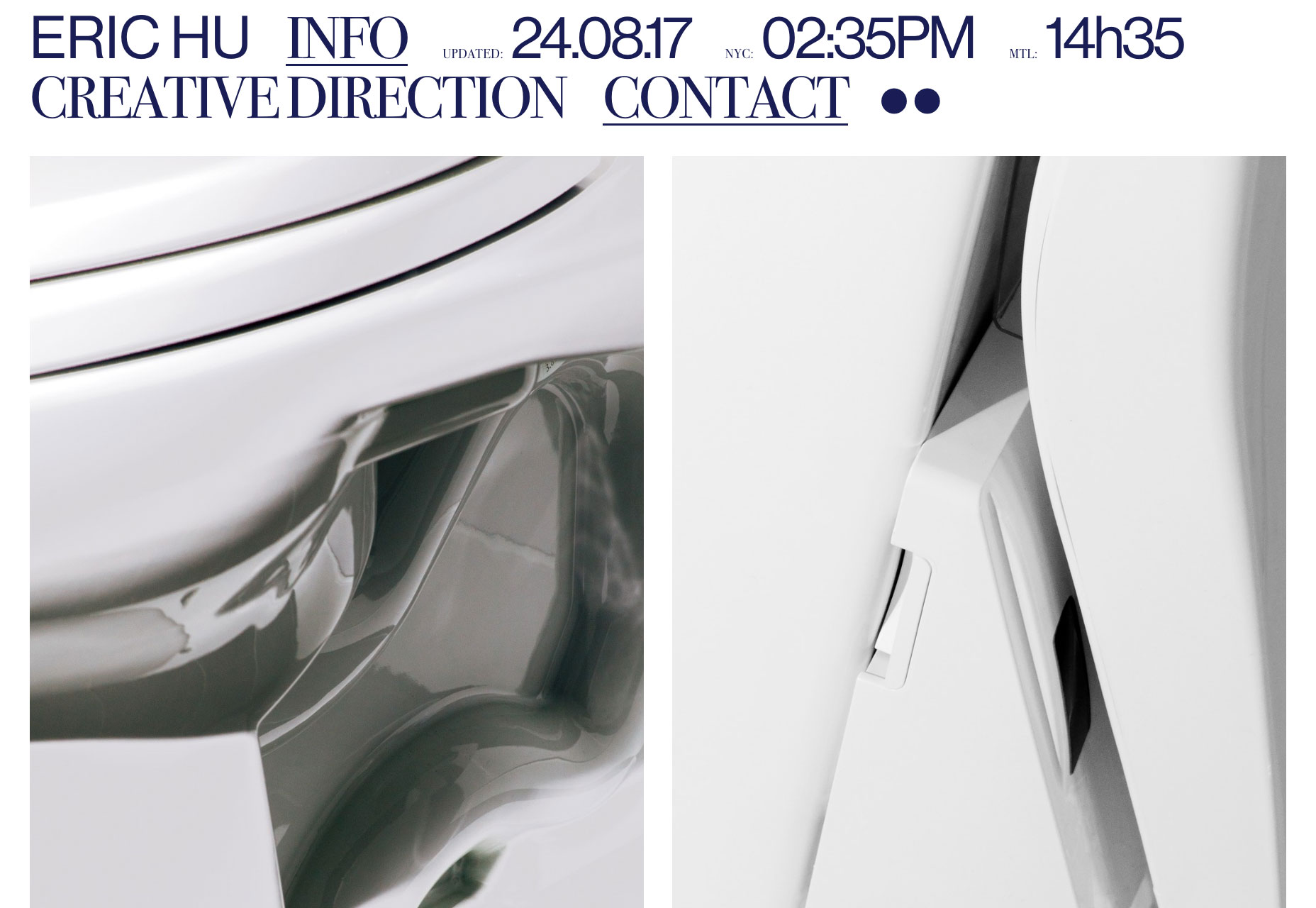
Eric Hu
Eric Hu on omaksunut tämän postmodernin tunnelman ja yhdistellyt sen tyylikkään tyyliin. Sivusto kertoo, kun sitä päivitettiin viimeinkin. Mielestäni on rohkea asia, koska en uskalla päivittää henkilökohtaista salkkuani niin selkeästi.
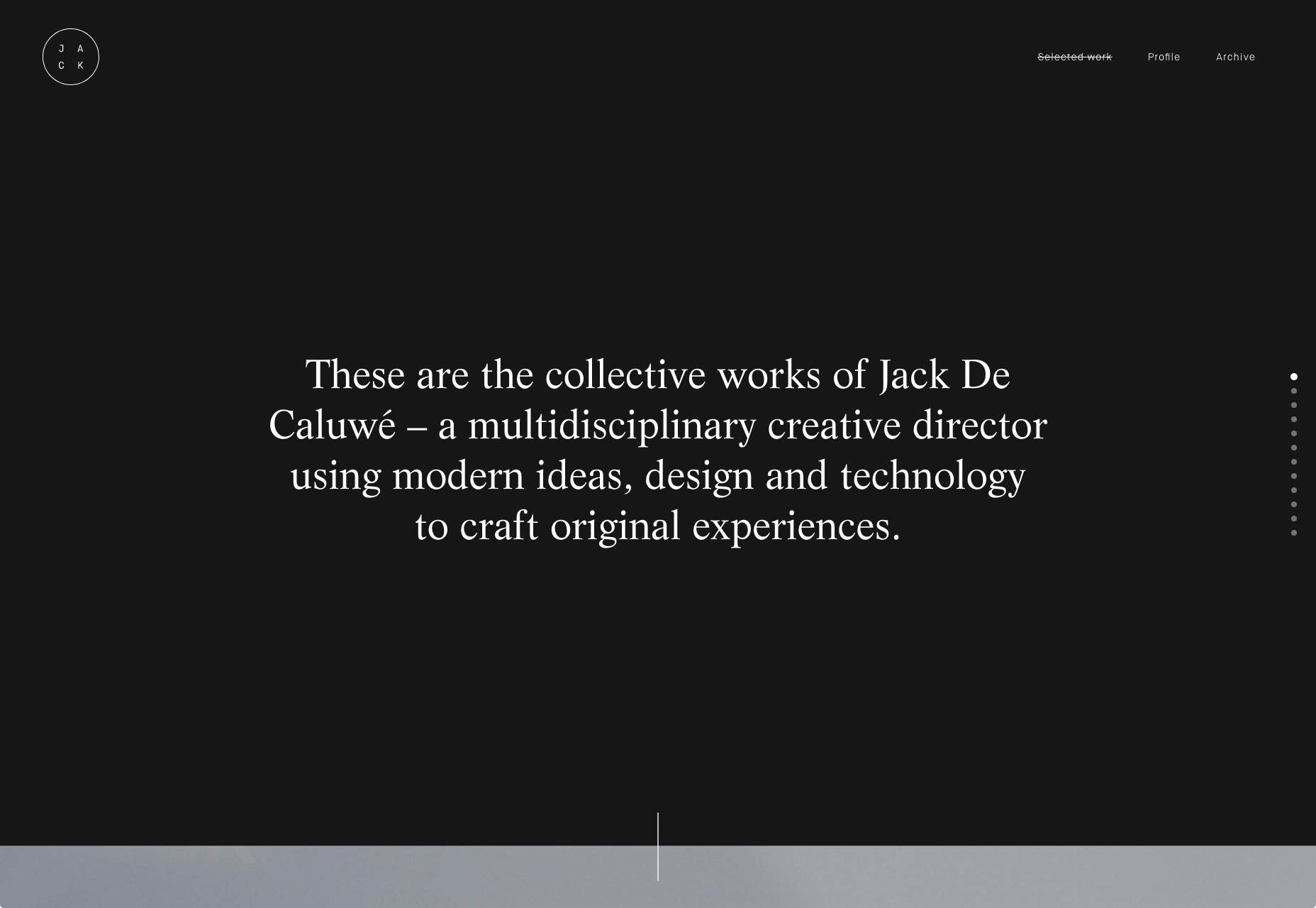
Jack De Caluwé
Jack De Caluwén salkku ei tee paljon erottua muusta, lukuun ottamatta sitä työtä, jota se esittelee (mikä mielestäni on luultavasti tärkein). Se on kuitenkin puhdas, tyylikäs ja kaiken kaikkiaan uskomattoman hyvin tehty. Menkää katsomaan!
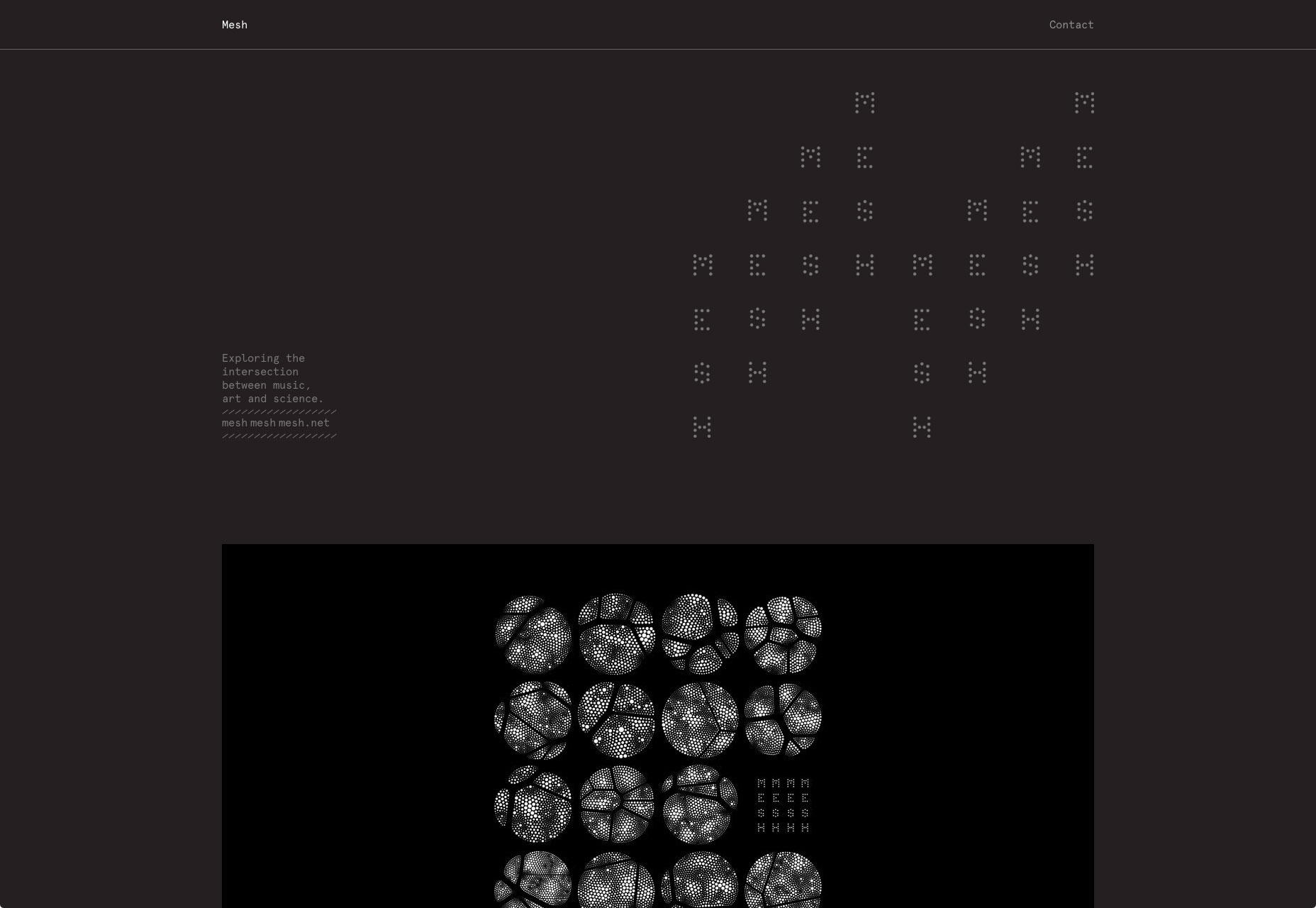
Mesh Mesh Mesh
Mesh Mesh Mesh on meidän kuukausittainen muistutus siitä, että vain siksi, että se käyttää monospasoitua tyyppiä, ei tarkoita, että se on brutalistinen. Se on myös vielä yksi upea esimerkki siitä, että käyttäjälle kerrotaan paljon, ilman että heille annetaan tietoja.
Alessandro Rigobello
Alessandro Rigobello näyttää luottavan ensisijaisesti typografiaan, ennen kuin aloitat vuorovaikutuksen tavaroiden kanssa. Olen todella osittain tausta-animaatio, joka on tehty katsomaan vanhaa videota. Se sopii muuhun sivuston teemaan, ja se tarjoaa yhtenäistettävän teeman.
Josephmark
Josephmark (kyllä, oikeinkirjoitus näyttää olevan tarkoituksellista) on digitaalinen virasto, joka on omaksunut klassisen minimalismin isolla tavalla. Animaatio ja liikkeen suunnittelu ovat niiden tekniikka, jolla tavarat hajotetaan, enimmäkseen.
Ikinä ikinä
Ikinä ikinä hengittää uutta elämää melko tavanomaiseen tummaan teemaan tekemällä koko mainosryhmän patsasiksi. Se on teemaa, joka toistuu sivustossa ja antaa ehdottomasti "ajattoman" tuntuman.
othervice
Monet suunnittelijat nykyään vaimentavat sivuston modernia esteettisyyttä sekoittamalla sen muihin suuntauksiin, othervice menee kaikki ulos. Se on kaikkialla, typografiassa, liiketaloudessa ja ulkoasussa (tietenkin).
Vaikka olen varmasti fani siitä, mitä voidaan saavuttaa suunnittelemalla trendejä, on jotain sanottavaa teeman poimimiseksi ja menemiseksi kaiken kanssa.
Kiila
Minulla on hieman sekavia tunteita Kiila . Aloitetaan hyvistä tavoista: muotoilu on puhdas, moderni ja kauniisti säädetty. Se käyttää hyvin tuttua minimalismia, mutta silti on oma persoonallisuutensa.
Haittapuoli on kohdistin. Tällöin käyttäjäkohdistimen vaihtaminen yksinkertaiseen ympyrään ei todellakaan lisää kontekstia tai apua käyttäjälle, joten se on vain häiritsevä muutos. Vähemmän tietokoneella lukemattomia ihmisiä varten se saattaa jopa olla poissa käytöstä.
Muutoin se on melko sivusto. Mene katsomaan.
Studio Dumbar
Studio Dumbar esittelee niiden painatus- ja muut suunnittelutyöt sivustossa, joka enimmäkseen pysyy poissa tieltä, mutta maustelee hieman animaation. Suunnittelumalli vastaa tiiviisti työstään yhtenäistä kokemusta varten.
Jotkut saattavat sanoa, että on hieman itsestäänselvää, että sinulla on koko sivu omistettu palkintoihisi, mutta jos minulla oli kymmeniä niistä, jotka menivät takaisin 80-luvulle ... olisin myös sellainen sivu.
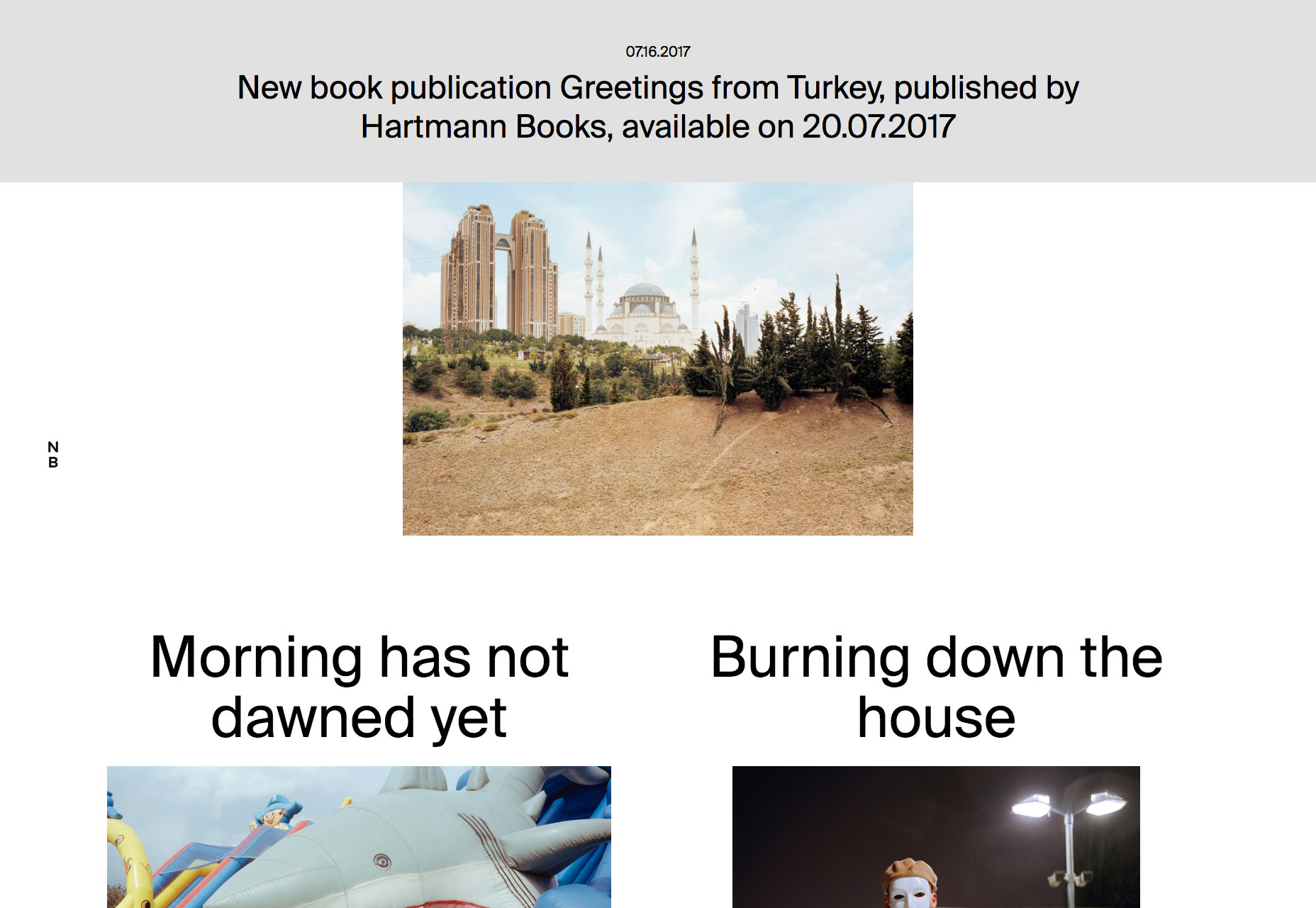
Norman Behrendt
Norman Behrendtin salkku käsittää sen jälkeen postmodernin, melkein brutalistisen esteettisen, joka kaikki on kadonnut uusista sivustoista. Ei fani ympyrä-kursori asia kuten edellä mainitsin, mutta täällä, se näkyy vain, kun lippua yli salkun linkkejä, joten se on parempi.