10 Työkaluja sivustosi käytettävyyden parantamiseen alhaisella budjetilla
Sivuston käytettävyyden testaaminen on yksi hienoimmista asioista, joita voit tehdä. Käytettävyyteen kuuluu verkkosivuston käyttöliittymän helppokäyttöisyys ja yksinkertaisempi ymmärtäminen, jotta käyttäjän kokemus on mahdollisimman miellyttävä.
Mitä helpoimmin sivusto on, sitä tyydyttävämpää se on vuorovaikutuksessa sen kanssa - ja onnelliset kävijät kääntävät onnellisille asiakkaille .
Ideat siitä, mikä tekee parhaan sivuston suunnittelusta, eivät aina käänny täydellisesti, kun ne toteutetaan käytännössä. Elementit, joita yksi henkilö saattaa pitää helppokäyttöisenä, voivat itse asiassa olla hämmentävää jonkun toisen puolesta.
Tässä artikkelissa tarkastelemme 10 työkalua, joiden avulla voit parantaa sivustosi käytettävyyttä, vaikka olet pienellä budjetilla.
Suunnittelijoina ja kehittäjinä meillä on luonnollinen esikuva omien tuotteidemme toimivuudesta: rakensimme niitä, jotta tiedämme tarkalleen, miten he työskentelevät.
Vierailijoillamme ei kuitenkaan ole tätä etua. Tämä tarkoittaa, että käytettävyyden testaus on ainoa luotettava tapa selvittää, kuinka hyvin verkkosivusto toimii .
Käytettävyystestauksen avulla voit löytää monia tapoja, joilla sivustoa voidaan parantaa.
Kuinka paljon testausta pitäisi tehdä?
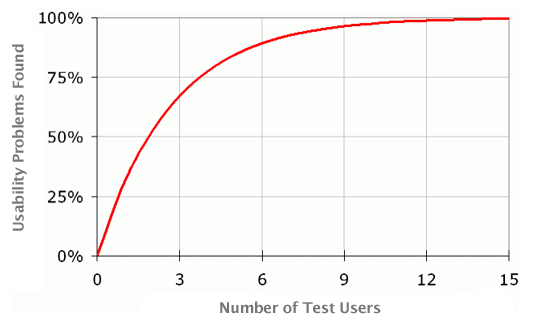
Käytettävyystestaus voi kuulostaa pelottavalta, mutta todellisuudessa pieni investointi voi tuottaa suuria voittoja. Jacob Nielsen, yksi tunnetuimmista käytettävyyden guruista, sanoo:
"Parasta tulosta tulee testaten enintään 5 käyttäjää ja käynnissä niin monella pienellä testillä kuin sinulla on varaa."
- Jacob Nielsen ( Miksi sinun tarvitsee vain testata 5 käyttäjää )
Oikein. Vain 5 käyttäjää antaa tarpeeksi tuloksia, jotta voit tehdä tehokkaita päivityksiä sivustoosi. Vaikka voit kokeilla 15 käyttäjää löytämään useimmat tai kaikki ongelma-alueet sivustossasi, testaaminen vain 5: llä paljastaa 85% kysymyksistä, mikä antaa sinulle eniten arvoa rahoillesi.
Muut ongelmatilanteet voidaan tunnistaa testaamalla seuraava käyttäjäkierros ja kunkin ylimääräisen testin avulla paljastettujen ongelmien määrä vähenee.
On tärkeää huomata, että ensimmäinen käytettävyystesti tarjoaa parhaan mahdollisen näkemyksen. Jopa pieni määrä testausta voi tuottaa merkittäviä tuloksia ja paljastaa suuria asioita ja ongelmakohtia aikaisin.
Tämä tarkoittaa sitä, että sinun ei tarvitse viettää paljon aikaa tai rahaa hyötyä käytettävyystestauksesta.
Tiukka budjetti?
Käytettävyystestaus kuulostaa hyvältä, mutta olet todennäköisesti miettimässä, onko tarjolla edullisia vaihtoehtoja.
Vastaus on kyllä. Saatavilla on paljon ilmaisia tai halpoja työkaluja ja palveluita, joiden avulla voit testata ja optimoida sivustosi.
Tässä on valikoima joitain parhaita ja edullisimpia vaihtoehtoja aloittaaksesi.
1. Userfly
Userfly on mielenkiintoinen uusi käynnistys. Palvelun avulla voit laittaa hieman JavaScriptin verkkosivustollesi ja seurata paljon vierailijasi toimista, hiiren liikkeistä napsautuksiin ja painalluksiin (tietenkin salasanamerkinnät lukuun ottamatta).
Tämä tarkoittaa, että voit toistaa käyttäjän istunnon juuri niin kuin tapahtui, eikä vain yhdellä sivulla, mutta koko sivustosi kautta. Voit nähdä, missä käyttäjän hiiri liikkuu ja mitä kirjoitti.
Voit aloittaa Userflyin käytön ilmaiseksi, 10 raja-arvojen rajoissa. Perussuunnitelma antaa sinulle 100 kappaletta 10 dollaria kuukaudessa, millä pitäisi olla paljon, jotta pääset alkuun.
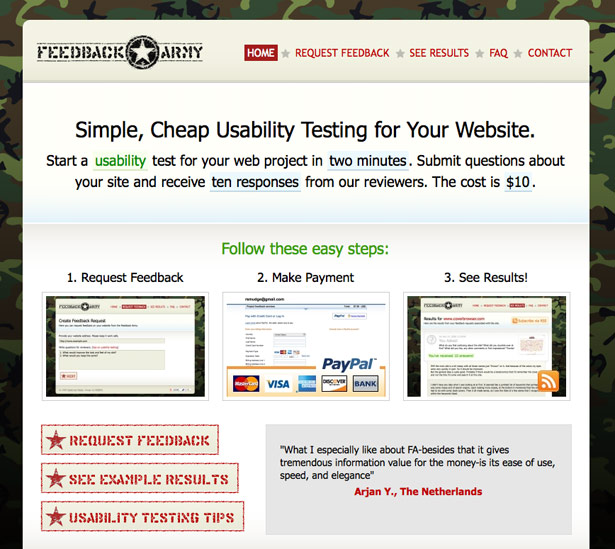
2. Palaute armeija
Palaute armeija on todennäköisesti nopein tapa saada palautetta verkkosivustollasi (paitsi pyytää kollegoja). Tämä palvelu toimii Amazonin Mechanical Turk -moottorilla.
Kuten nimestä käy ilmi, mekaaninen Turk on ihmislähtöinen "moottori", joka on suunniteltu ratkaisemaan lyhyessä ajassa tehtävät tehtävät. Palaute armeija kysyy käyttäjiltä sivustoosi liittyviä kysymyksiä ja kerää nopeasti palautetta ja näyttökertoja, jotta voit parantaa käyttökokemusta.
Kustannukset ovat suhteellisen halpoja: 10 euroa ostaa 10 vastausta. Älä kuitenkaan odota yksityiskohtaisia arvosteluja. Lisäksi on tärkeää rakentaa kysymyksesi huolellisesti saadaksesi korkeimman laadun ja tehokkaimman palautteen.
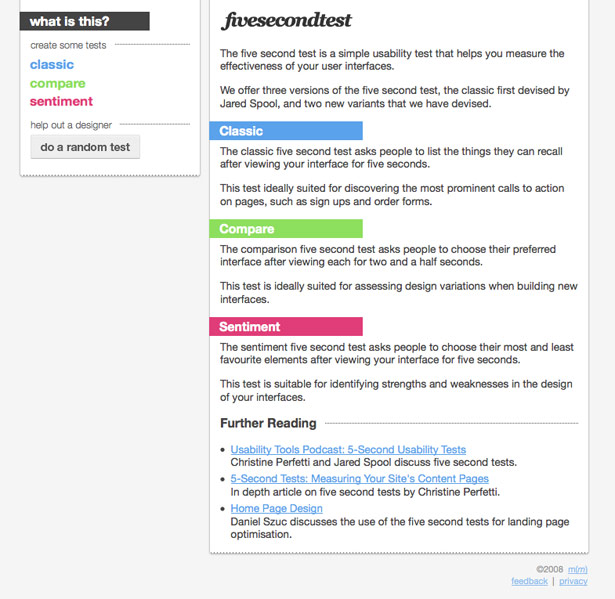
3. Viides toinen testi
Viides toinen testi on ilmainen käyttökelpoisuuden testauspalvelu, joka tarjoaa kolme eri tapaa testata: "Classic", "Vertaa" ja "Sentiment". Classic-testi näyttää ja peittää sivun kuvakaappauksen ja pyytää käyttäjiä muistamaan muistiin jääneet elementit.
Vertailu testi näyttää kaksi kuvakaappausta ja pyytää käyttäjiä, joita he haluavat. Sentiment -testi näyttää yhden sivun ja pyytää käyttäjiä valitsemaan suosikki- ja vähiten suosikkielementtejä.
Kuten voit todennäköisesti arvata nimestä, testaajilla on vain 5 sekuntia antaa palautetta kyselyn jälkeen. Lisäksi jokainen testi voidaan merkitä julkiseksi tai vain kutsulle, mikä on hyödyllistä, jos haluat rajoittaa altistumista.
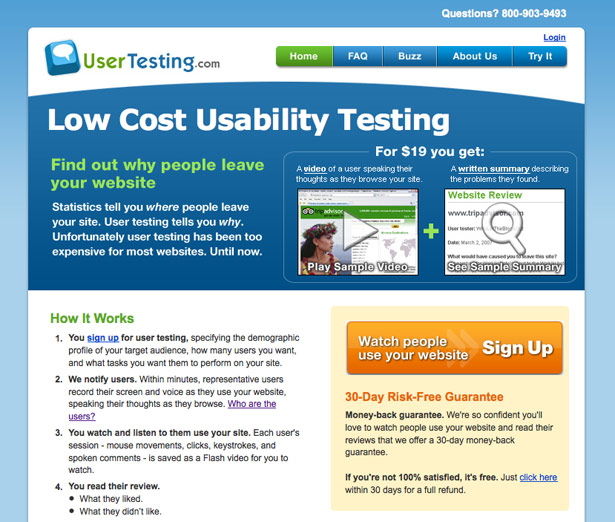
4. UserTesting
UserTesting tarjoaa perinteisemmän lähestymistavan käytettävyystestaukseen. Anna UserTesting verkkosivustosi väestötieto ja palvelu valitsee oikeat käyttäjät selata sivustoasi.
Vastauksena saat videon käyttäjien näytöistä, kun he liikkuvat sivustossasi, sekä vastaavan äänikommentin. Saat myös kirjallisen raportin, jossa kerrotaan alueista ja toiminnoista, joita käyttäjät pitivät ja joita he eivät halunnut ja mikä tahansa niistä, jotka ovat saattaneet pyytää heitä poistumaan sivustosta.
Kaikki tämä maksaa vain 29 dollaria testiä kohden. Tällaiset edulliset ja laadukkaat toimitukset tekevät UserTestingistä erinomaisen vaihtoehdon niille, jotka haluavat suorittaa yksityiskohtaisia testejä verkkosivustoistaan ilman, että tarvitsisi kalliimpaa ja kattavampaa käytettävyystestausta.
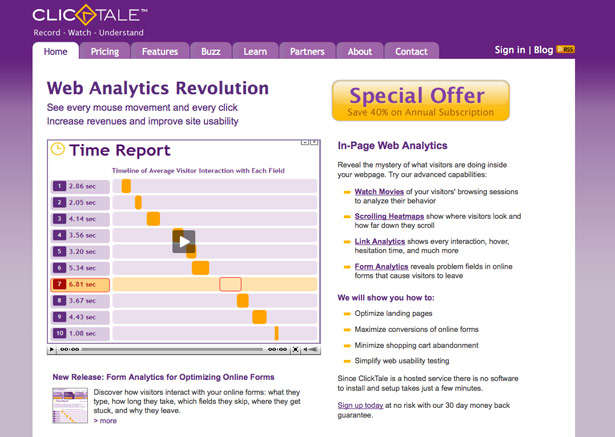
5. ClickTale
Samanlainen kuin Userfly, ClickTale tallentaa verkkosivustosi kävijöiden toiminnot, kuten klikkaukset, vieritys ja näppäilyn. Muita tarjolla olevia ominaisuuksia ovat rullaava lämpökaavio, lomakeanalyysit ja yksittäiset linkkianalyysit (esim. Kuinka monta napsautusta tai hoveria kukin linkki tuli?).
ClickTalella on ilmainen suunnitelma, joka tallentaa 400 sivun näyttökertaa kuukaudessa yhdelle verkkotunnukselle. Jotkin vapaan suunnitelman piirteistä ovat rajalliset; esimerkiksi vierityslämpökartta on käytettävissä vain suosituimmalla sivulla.
Maksulliset suunnitelmat alkavat 99 dollarilla kuukaudessa, mikä on edelleen kilpailukykyinen hinta ominaisuuksista, joita tämä palvelu tarjoaa.
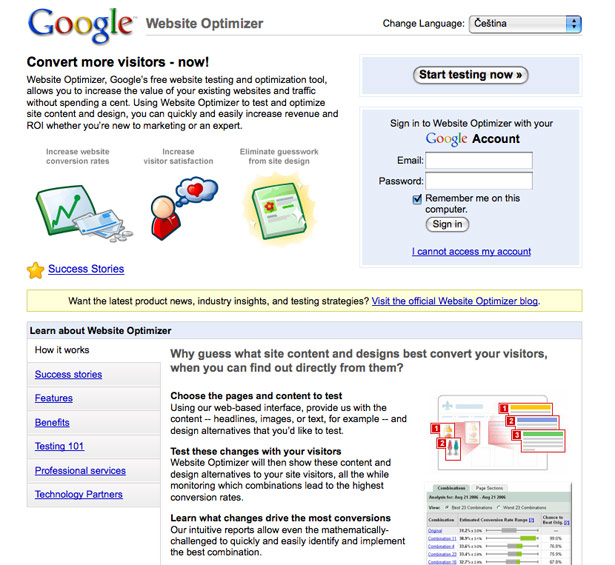
6. Google Verkkosivuston optimoija
Hyvä tapa parantaa verkkosivustosi tehokkuutta on tehdä A / B-testaus (tunnetaan myös split-testauksena). Tämä merkitsee sitä, että kullekin käyttäjälle on kaksi eri versiota samanaikaisesti eri käyttäjille ja tallennetaan kuinka hyvin jokainen kääntää.
Tämän testin edistyneempää versiota kutsutaan monivaiheiseksi testiksi, jossa testataan monia muuttujia, jotta löydettäisiin paras yhdistelmä.
Google tarjoaa työkalun juuri tähän: Google Verkkosivuston optimoija . Sinun tarvitsee vain antaa eri sisältöelementtejä (esimerkiksi eri otsikoita tai tuotekuvia) ja Google Verkkosivuston optimoija palvelee kävijöilleen satunnaisia yhdistelmiä, kun seurataan kuinka hyvin jokainen yhdistelmä muuntaa. Parasta kaikesta, Google Website Optimizer on vapaa käyttää.
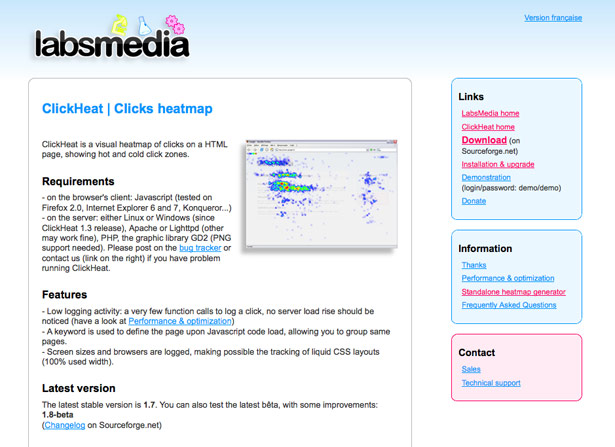
7. ClickHeat
ClickHeat on mielenkiintoinen pieni työkalu, joka luo lämpökartat kaikista verkkosivustosi napsautuksista. Olet luultavasti nähnyt lämpökartat silmän seurantaopintoja : tämä on sama käsite, mutta sen sijaan napsautusten seuranta.
Palvelu on ilmainen, mutta se on ladattava ja asennettava palvelimelle, joten sillä on pari vaatimusta, kuten PHP-tuki.
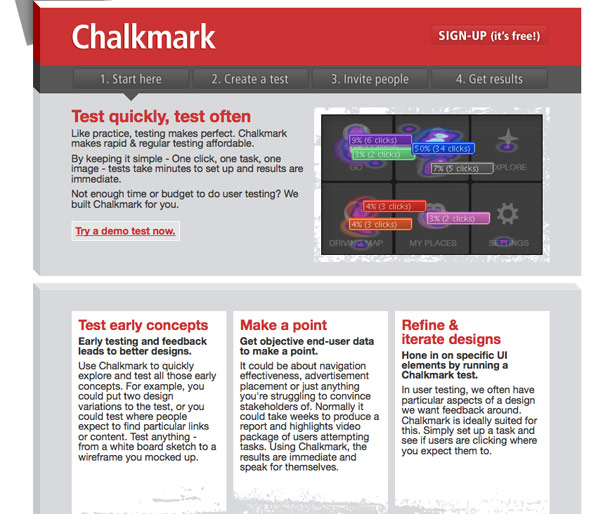
8. Chalkmark
Chalkmark on käytettävyyskokeiden sovellus, jota tällä hetkellä tarjotaan vapaana beta-versiona. Chalkmarkin avulla voit luoda useita testejä; esimerkiksi käyttäjälle voidaan näyttää aloitussivu ja sitä pyydetään suorittamaan tehtävä, kuten rekisteröintisivun löytäminen.
Käyttäjän klikkaamasi sijainti (sijainnit) seurataan. Nämä kohdistetut testit auttavat sinua selvittämään, kuinka helposti tietyt tehtävät verkkosivustollasi suoritetaan ja onko navigointi ja antamasi tiedot selkeitä.
Chalkmarkin käyttö on ilmaista, mutta sinun on vielä etsittävä henkilöitä tekemään testit. Kuitenkin, koska ne ovat verkossa, testit voidaan suorittaa hyvin nopeasti, joten käyttäjien rekrytointi olisi paljon helpompaa kuin perinteisessä käyttäjän testauksessa.
9. Yksinkertainen hiiren seuranta
Yksinkertainen hiiren seuranta on toinen ilmainen työkalu, jolla seurataan kävijän hiiren liikkeet ja napsautukset sivustollesi. Tarvitset PHP palvelimesi suorittamiseen, vaikka varsinaiset sivut eivät tarvitse olla PHP-pohjaisia; ne vaativat vain vähän JavaScriptia.
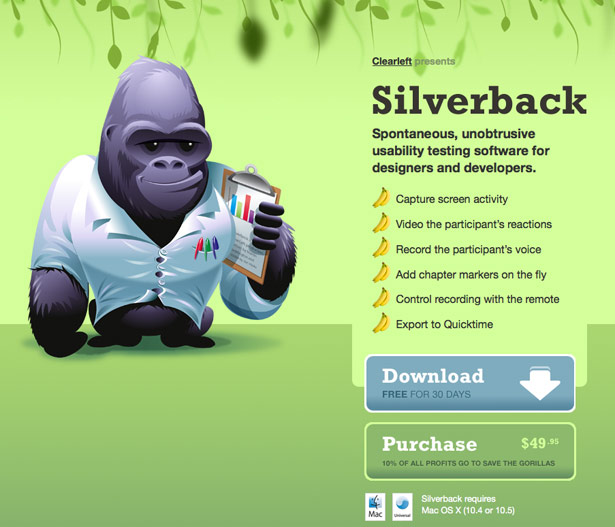
10. Silverback
Jos käytät Macia, käytössä on suuri käytettävyystestaus Silverback , joka luotiin tunnettu rakennusalan konsulttiyritys Clearleft. Se on kätevä henkilökohtaisten käyttäjien testaamiseen.
Sen sijaan, että sinun olisi perustettava joukko kameroita ja tallennuslaitteita, tarvitset vain Macin, jossa on iSight-kamera. Kuten perinteisessä käyttäjäkokeessa, istut tietokoneen edessä olevalle käyttäjälle ja pyydä heitä suorittamaan tiettyjä tehtäviä, kun he sanovat ajatuksensa ääneen.
Silverback tallentaa videon niistä ja siitä, mitä tapahtuu näytöllä. Sovelluksella on myös joitain hyödyllisiä muistiinpanotoimintoja, ja voit määrittää lukumerkkejä (Apple-kauko-ohjaimella), kun jotain mielenkiintoista tapahtuu istunnon aikana.
Sovellus maksaa 49,95 dollaria, mikä on kohtuullinen hinta, jolla vältytään käyttäjämääritysympäristön luomisesta.
Kirjallinen yksinomaan WDD: lle Dmitry Fadeyev. Hän johtaa blogia käytettävyydestä Usability Post .
Mitä työkaluja käytät käytettävyystestien suorittamiseen? Kerro kokemuksesi mainituista palveluista tai muista palveluista, joita voit käyttää.