10 vinkkejä luomaan käyttökelpoisempi Web
Olipa kyseessä salkkusi, blogi, markkinointisivusto tai kokoelma pelejä, me kaikki haluamme houkutella kävijöitä verkkosivuillamme ja varmistaa, että heillä on miellyttävä kokemus.
Käytettävyys mittaa käyttäjän kokemuksen tasoa, ja se voi olla ominaista siitä, kuinka helposti tietyn tehtävän voi suorittaa; onko se tehty ennakkoon tai kun käyttäjä oppii uuden tavan toimia vuorovaikutuksessa. Mielestäni Jakob Nielson luultavasti selitti sen parhaiten, kun hän sanoi:
"Käytettävyys on laatuominaisuus, joka arvioi kuinka helppokäyttöiset käyttöliittymät käyttävät. Sana "käytettävyys" viittaa myös menetelmiin helppokäyttöisyyden parantamiseksi suunnitteluprosessin aikana. "
Tässä artikkelissa toivon antaa sinulle jonkinlaisen käytettävyyden tarkistusluettelon , joka kattaa aiheet muotoilusta yksinkertaisiin navigointiohjeisiin, joita voit hakea mihin tahansa Web-projektiin.
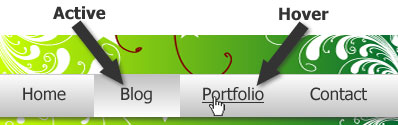
1. Aktivoivan navigoinnin luominen
Käyttäjän tietämyksen antaminen siitä, minkä osion sivustosta he ovat, tai minkä luokan he ovat siirtymässä läpi, voi antaa valtavan käyttökelpoisuuden lisäämisen mihin tahansa sivustoon. Aktiivinen navigointi on yksi niistä käytettävyyskäsitteistä, jotka ovat tässä vaiheessa lähes automaattisia. Ja meillä kaikilla on oma tapa luoda se.
Ihanteellinen tilanne aktiivisen navigoinnin luomiselle on palvelimen puolella, koska se vähentää huomattavasti tarvittavaa HTML- ja CSS-määrää. Jos aktiivisen tilapalvelinpuolen luominen ei ole vaihtoehto, manipuloida kehosi elementtiä jokaisen navigointielementin muotoilu on myös hieno valinta.
Kolmanneksi voit helposti luo aktiivinen navigointi JavaScriptin avulla .
Aktiivisen navigoinnin tilan tulee aina olla erilainen kuin lepotilassa.

2. Napsautettavat tarrat ja painikkeet
Kun otat lomakkeen merkinnän oikein, käyttäjä voi napsauttaa a label aktivoida liittyvä muoto-elementti ja on todella helppo tapa näyttää se pois. Tämä on hieno funktio, joka on rakennettu suoraan HTML: ään. Valitettavasti hyvin harvat käyttäjät tuntevat tämän luonnollisen käyttöliittymän helmen.
Käyttäjän tunnistamisen tunnistaminen on napsautettava vain rivin tai kahden CSS: n mukaan (sen mukaan, miten kirjoitat sen), jos haluat vaihtaa kohdistimen oletustekstin sisältäväksi napsautettavaksi ja ystävällisemmäksi osoittimeksi.

Tähän mennessä kaikki ovat hyvin tietoisia siitä, että nappuloita voidaan napsauttaa. Olen aina pitänyt oudolta, että tämä - selvästi klikattava - elementti ei käytä samaa osoitinta kuin linkki. Joten pidän tämän hieman CSS: n soveltamisesta painikkeisiin:
label, button, input[type="submit"]{cursor:pointer;}3. Yhdistämällä logo
Linkittäminen logoon sivustosi kotisivulle on yksi turhauttavimmista asioista, joita olen havainnut webissä. En ymmärrä, miksi joku ei näin. Se on niin helppoa, ja nyt on turvallista sanoa, että käyttäjät odottavat sen.
Logon yhdistäminen on nykyään niin yleistä, että monet sivustot ovat havainneet, että linkillä "Home" ei enää ole käyttökelpoinen, koska käyttäjät napsauttavat vain logoa etusivulle.
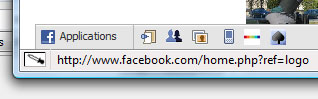
Tällaisia sivustoja, kuten Facebook, jäljittävät käyttäjien napsautuksia lisäämällä "ref" -parametrin kullekin navigointielementille. Alla on esimerkki siitä, miten Facebook linkittää logonsa:

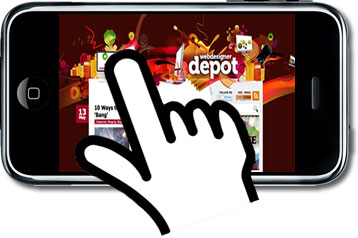
4. Hit-alueen lisääminen linkillä
Noin vuosi sitten 37Signals Ryan Singer kirjoitti artikkelin siitä, miten he ovat pehmustetut linkkitavoitteet paremman lihastuksen parantamiseksi Basecampissa. Tämä on toinen pieni käytettävyyteen liittyvä temppu, jota voit käyttää yksinkertaisesti lisäämällä pehmusteita linkkien ympärille, jotta napsautettava alue laajennetaan.
Tämä on loistava lisäys mihin tahansa sivustoon, ja se voi auttaa estämään sekoittumista linkkiin, joka voi usein olla hieman turhauttavaa. Se auttaa myös paljon mobiiliverkkosuunnittelussa, jossa käyttäjät napsauttavat sormillaan ja tarvitsevat todella ylimääräisen hit-alueen linkillä.

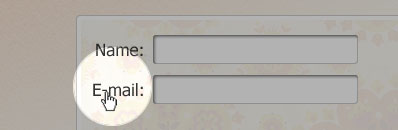
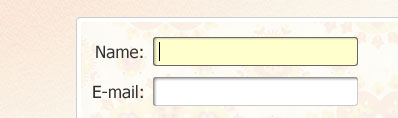
5. Tarkennus lisäämällä kenttiin
Painopisteen soveltaminen lomakenttään on kasvava suuntaus käyttöliittymän suunnittelussa. Sen avulla käyttäjä tietää, että mitä he juuri tekivät, jotain tapahtui (onko tämä järkevä?). Se on nopea ja helppo tapa välittää käyttäjän hyödyllisiä, huomaamattomia tietoja. Sanomalla jotain: "Hei! Sinä napsautit täällä. "Se voi olla erittäin hyödyllinen.

6. Hyvän 404-sivun tarjoaminen
Käyttäjän tunteminen on erittäin tärkeää ja näytön suuri Apache-virheilmoitus ei ole paras tapa saavuttaa se. Hyödyllinen 404-sivu voi mennä pitkälle, eikä sen tarvitse sisältää numeroita "4" tai "0", koska ne eivät ole kovin hyödyllisiä kenellekään muulle kuin kehittäjälle. Tämän lisäksi kukaan ei todellakaan tarvitse tietää virhekoodia mitä tahansa kohtausten takana. Käyttäjät haluavat vain, että sivusto toimii niin kuin he odottavat.
Jos käyttäjä löytää itsensä "Sivulta ei löydy", on paljon helpompaa ohjata heitä jossain, missä he voivat löytää etsimäsi tiedot, tarjoamalla joitain apologeettisiä tekstejä, hakukenttään, tai ehdottaa joitakin mahdollisia kohteita. Mutta älä yritä laittaa syyttää käyttäjää laskeutumiseen väärään URL-osoitteeseen.
Blogussion kirjoitti suuren artikkelin aiheesta luodaan informatiivinen 404-sivu jossa luetellaan erittäin hyviä vinkkejä ja jopa joitain koodeja näiden WordPress-käyttäjien keskuudessamme.

7. Käytä kieltä luoda rento ympäristö
Kirjoittaminen verkossa on suuri aihe juuri nyt. On kuin olisimme menossa eräitä jättiläisiä tarkistuslistoja, jotka käsittelevät aiheita: HTML, CSS, progressiivinen lisäys, saatavuus, web-kirjoitus ja kaikki "Web-standardit".
Kuuntelemme paljon kirjallisesti verkosta ja näyttävät jatkuvan muuttumassa. Päiviltä Steve Krug joka kertoo meidät leikkaamaan sisältöä puoleen käyttämällä luetteloituja luetteloita aina kun se on mahdollista.
Nyt meidän kaikkien pitäisi kirjoittaa, kuten puhumme ystävällesi, ja se kaikki palaa, jotta käyttäjä tuntuu olevansa mukavassa ympäristössä. Kun pidät sivustosi kopion rentoa, se tekee käyttäjältä vähemmän stressaantunutta, joten vaikka he kohtaavatkin jotain hämmentävää, he voivat silti tuntea rentoutumista ja epävirallisuutta, kun he etsivät vastaustaan.

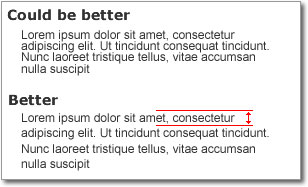
8. Linjan korkeus luettavaksi
Linjan korkeus on yksi niistä asioista, jotka voidaan suoraan periä fyysisestä mediasta, kuten kirjoista ja sanomalehdistä. Nämä lähteet ovat olleet noin satoja vuosia ja niillä on ollut paljon aikaa hallita luettavuutta ja linjan korkeutta. Joten seuraavan kerran olet kiinni tästä, älä pelkää räjähtää oppikirjaa ja tarkista sen.
Tämä on osa Web-suunnittelua, jota voidaan helposti unohtaa ja helposti väärinkäyttää. Aloitan yleensä noin 1.4em linjan korkeudella ja muokataan sitä mallin ja sisällön perusteella.

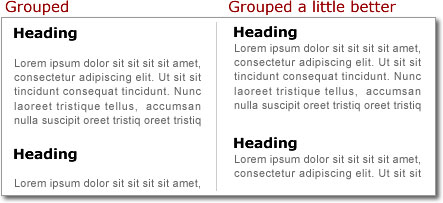
9. Käytä valkoista tilaa ryhmän elementteihin
Yhdistäminen yhdessä on yksi helpoimmista tavoista näyttää yhteenliittymä. Voit tehdä sen kuvien, reunojen tai pelkkän vanhan valkoisen tilan avulla. Valkoisen tilan käyttäminen ryhmien elementeihin luo luonnolliset yhdistykset toisiinsa liittyvien elementtien välillä, jotka käyttäjä voi helposti noutaa jopa lukemalla yhdellä silmäyksellä.
Kun silmä skannaa sivun, käyttäjä lukee luonnollisesti otsikot ensin. Tämä tapahtuu paljon top 10 listalla (:: ahem: :). Toivottavasti sisältö on riittävän mielenkiintoinen tarttumaan jonkin verran huomiota ja houkuttelemaan käyttäjää lukemaan hieman tarkemmin. Te työnnä käyttäjiä oikeaan suuntaan suunnittelemalla sisältöäsi siten, että asiaan liittyvät asiat näyttävät olevan yhteydessä toisiinsa.

10. pääsee käsiksi
Pääsyäni, en tarkoita 508 ja ADA-vaatimuksia. Esteettömyys tarkoittaa tällöin sitä, että se on käytössäsi käyttäjillesi, kun heillä on ongelma (herkkyys).
Jos käytettävyys on kyse yrittäessäsi varmistaa, etteivät käyttäjät saa turhautuneita ja jättää, vastaus on viimeinen puolustustasi, kun menetät tämän käyttäjän yhdelle miljoonista kilpailijoista, jotka ovat lyhyellä napsautuksella.
Lopulta voit tehdä kaiken testauksen, jota haluat ja noudattaa kaikkia käytettävyyteen liittyviä neuvoja, jotta voit saada käsiasi, mutta kaikki ovat erilaisia. Käyttäjät sekoittuvat ja menettävät ja tarvitsevat lopulta apua. Aika, jona jätät käyttäjän hämmentyneenä, voi olla eroa jonkun palaavan henkilön ja jonkun, joka ei tule.
Esteettömyydestä puhuttaessa monet ihmiset olettavat keskustelun näkövammaisista, mutta esteettisyys ulottuu paljon pidemmälle. Sinun on esimerkiksi luotava verkkosivustosi käyttäjille, joilla on kaistanleveysrajoitukset (puhelinverkkoyhteydet, solut, hidas verkko) ja vanhemmat selaimet (jotkut yritykset eivät anna työntekijöiden päivittää selaimia).
Jos pyrimme parhaiten tekemään sivustot mahdollisimman helposti ja vastaamaan nopeasti kysymyksiin, voimme luoda kokonaiskokemuksen, joka jättää käyttäjän haluavan jatkuvasti enemmän.
Asiakaspalvelu asiat ... jopa blogissa.
Kirjoitettu yksinomaan WDD: lle Tim Wright , web-suunnittelija / kehittäjä ja bloggaaja. Löydät lisää hänen kirjallisesti osoitteesta CSSKarma tai seuraa Tim Twitterissä .
Seuraatko kaikkia näitä periaatteita verkkosivustoillesi? Miten voimme luoda paremman ja hyödyllisemmän verkon? Haluamme kuulla kommenttisi ...