10 parasta ilmaista animaatiokirjastoa Webissä
Animaatio on yksi vuoden 2018 tärkeimmistä kehityssuunnista, mutta sinun ei tarvitse paljastaa pyörää lisätäksesi liikkumista sivustoihisi. Tarkastelemme parhaita ilmaisia animaatiokirjastoja web-projekteihin.
Voit rakentaa joitain hulluja asioita UI-animaatiot verkossa. Tämä on nopeasti tulossa normi modernille sivustolle, jossa käyttäjän sitoutuminen on suuri asia.
Jos katsot ympärilläsi, löydät paljon koodigeneraattoreita ja mukautettuja työkaluja animaation helpottamiseksi. Löydät myös ilmaisia kirjastoja, jotka säästävät aikaa koodausprosessissa.
Nämä ovat 10 suosikkini avoimen lähdekoodin animaatiokirjastoille. Tämä sisältää hyvän yhdistelmän JavaScript-kirjastoista ja vain CSS-animaatioista. Molemmat tyylit ovat hyviä, ja molemmilla on omat edut ja haitat.
Joko tahdon vakuuttaa, että luettelolla on jotain, jota rakastat.
1. GSAP
GSAP library GSAP-kirjasto on yksi kehittäjien käytettävissä olevista hienoimmista vapaista resursseista. Se toimii pelkästään JavaScript-ohjelmalla, ja se on yksi tehokkaimmista animaatiokirjastoista, joita voit käyttää.
Se toimii HTML5-silmien yläpuolella ja toimii mukavasti kaikkien nykyaikaisten selainten kanssa, puhumattakaan siitä, että ryhmä päivittää kirjastoa jatkuvasti uusilla ominaisuuksilla. Se voi työskennellä SVG: iden, kangaselementtien tai jopa jQuery-objektien kanssa muiden vastaavien kirjastojen kanssa EaselJS .
Ehdottomasti kannattaa katsoa, jos tarvitset tehokkaan web-animaatiokirjaston. Tämä voi käsitellä myös yksinkertaisia tehtäviä, mutta siellä on paljon pienempiä kirjastoja, joita voit kokeilla.
2. Anime.js
Kun löysin ensin Anime.js kirjastoa minulla oli lattiapinta. Tämä asia on uskomattoman tehokas ja se ylittää yksinkertaiset UI / UX-animaatiot.
Anime.js: n avulla voit suunnitella esteettisiä animaatioita logoilla, painikkeilla, kuvilla, nimeäsi ne. Tämä tukee kaikkia tyypillisiä käyttäjän laukaisijoita, kuten napsautuksia / hiirtä / pyyhkäisyjä, ja sinulla on mahdollisuus luoda muokattavissa olevia animaatioita.
Jos sinulla on katse asiakirjat voit itse löytää joukon esimerkkejä upotettuasi oikealle sivulle. Plus siellä on a kokoelma CodePenistä täynnä Anime.js esimerkkejä peruse.
3. Wicked CSS
Tässä on yksi uudemmista kirjastoista, joissa keskitytään puhtaaseen CSS-koodiin. Wicked CSS toimii CSS3-ominaisuuksien päälle tarjoten melko uskomattomia tuloksia.
Pääsivulta löytyy joukko live-esityksiä, jotka voit testata oikein selaimessa. Näitä ovat muun muassa esineiden kiertäminen, käänteiset, diaesitykset ja niin monta samanlaista animaatiovaikutusta.
Jotkut näistä voivat olla yksinkertaisia, jotta voit rakentaa niitä itse. Mutta muut saavat todellista monimutkaista ja tämä tekee Wicked CSS -kirjastosta niin hauska pelata.
4. Animaa CSS
Ehkä web-animaation lopullinen resurssi on Animate.css . Tämä avoimen lähdekoodin kirjasto julkaistiin melko muutama vuosi sitten, ja se on vielä tärkeämpää kuin koskaan.
Kehittäjä Daniel Eden loi tämän projektin yksinkertaiseksi tapa lisätä omia CSS3-animaatioita verkkosivulle. Vuosien mittaan se on kasvanut täysin toimivaan animaatiokirjastoon, jolla on tarpeeksi valtuuksia päästä mihinkään suurhankkeeseen.
Kotisivulla on runsaasti demoja, jotta voit testata animaatiotyylejä ja nähdä, mitä mieltä olet. Plus siellä on joukko hienoja dokumentaatioita GitHubissa mukaan lukien luettelo luokista ja muutamia esimerkkikoodipaketeita.
5. tiistaina
Yksi asia josta eniten suositaan tiistai on näiden animaatioiden yksinkertaisuus . Tämän kirjaston avulla voit hallita, miten elementit näkyvät ja katoavat sivulta.
Mutta nämä animaatiot eivät ole over-the-top tai super lumoava. Sen sijaan ne pakkaavat mukavan hienovaraisen boolin, joka todella parantaa sivun esteettistä, mutta ei heikennä sisältöä tai käyttökokemusta.
En ole nähnyt monta verkkosivustoa tiistaina, mutta se on ehkä puhtain kirjasto siellä.
Se toimii puhtaalla CSS: llä ja animaatiotyypit ovat niin kohtuullisia. He voivat sekoittua mihin tahansa sivustoon, ja sinulla on yli kymmenkunta häivytys / häivyttämistyötä tyyleissä.
6. CSShake
Minulla ei ole vielä mitään CSS-kirjastoa hauska tai outoa CSShake . Tämä on yksi osa hullu ja yksi osa ainutlaatuinen, joten se ei todennäköisesti sovi yhteen verkkosivujen kanssa.
Syynä siihen on luettelo, koska en voi ajatella yhtään vastaavaa kirjastoa näillä ominaisuuksilla. CSShake-ohjelmalla voit ohjata leijuvia animaatioita kaikentyyppisillä tyylillä, jotka kaikki toimivat puhtaalla CSS: llä.
Lievistä liikkeistä voimakkaaseen ravisteluun ja kaikkiin välilehtiin, tämä kirjasto on kaikki, ja se on melko helppo asentaa käynnistää.
7. Mo.js
Monista yksityiskohtaisista JavaScript-kirjastoista animaatiolle minun on sanottava Mo.js on yksi parhaista. Tämä kirjasto on massiivinen ja se on todella suunniteltu liike-grafiikkaa yli UI / UX-animaatioita.
Mutta voit käyttää mitä tahansa, jos opit, miten se toimii. Koodit ovat melko yksinkertaisia manipuloida ja siellä on joukko tutoriaaleja voit seurata elämääsi helpommaksi.
Onko tämä täydellinen animaatiokirjasto? Tuskin.
Kuitenkin sillä on paljon hämmästyttäviä ominaisuuksia ja se todella yksinkertaistaa animaatioprosessia, onko sinulla animoitua navbaria, logosta tai jotain muuta monimutkaista kohdetta.
8. Animaatio Plus
Super-kevyt, helppokäyttöinen animaatiokirjasto tarkistaa Animate Plus . Tämä vain painaa 2KB, kun se on minimoitu ja siinä on kaikki perusominaisuudet, joita odotat mukautetun JavaScript-animaation avulla.
Tämä on helppo asentaa npm: llä ja voit määrittää sen GitHubin koodinpätkän jälkeen. Suurin osa näistä on vain perusesittelyjä, jotta he eivät pääse mihinkään monimutkaiseen, mutta kaikki vaihtoehdot ja soittopyynnöt löytyvät myös GitHubista.
Katso tämä näyte-esittely vedetään suoraan koodinpätkästä pääpelissä. Se ei ole paljon, mutta se näyttää, kuinka voit määrittää Animate Plus -ohjelman ja suorittaa vähän oletuskoodia tyhjästä.
9. Bounce.js
Kanssa Bounce.js voit tehdä tehokkaita CSS3- ja JS-animaatioita vain muutamalla klikkauksella.
Etusivulla on mukautettu animaation rakentaja, joka keskittyy ensin moduuleihin. Tällä tavoin voit lisätä haluamasi animaation ominaisuudet sivulle lisäämättä lisäkoodia.
Suurin ero Bounce.js: n kanssa on, että se ei toimi vain kirjastona. Vaikka asetukset löytyvätkin GitHubissa , se ei ole vain peruskäsikirjoitus. Se on itse asiassa mukana web-rakennuttajana, joten Bounce on yksi harvoista animaatiokirjastoista, joita voit muotoilla selaimessasi.
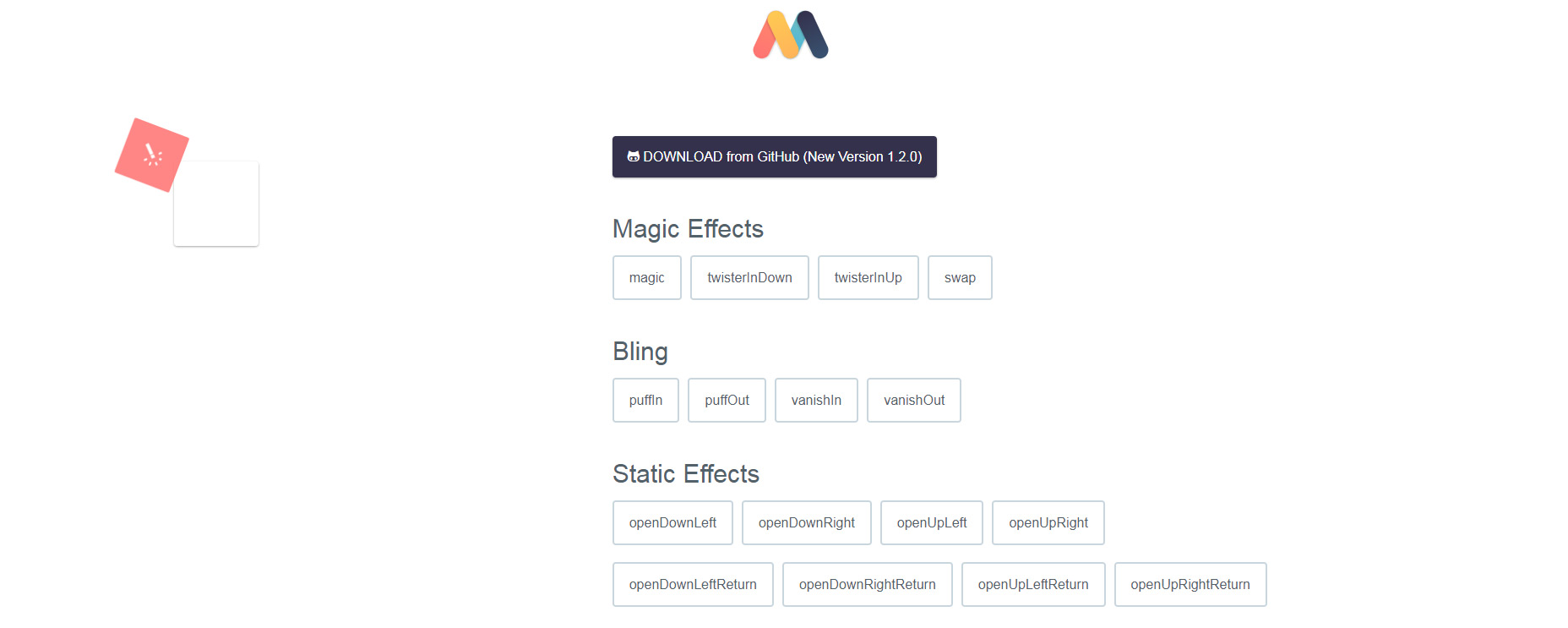
10. Magic
Hauskat animaatiot, joissa on leikkisä leima, kuvataan parhaiten Taika kirjasto.
Koko kokoelma keskittyy CSS3-animaatioihin samalla kun työntää muokattuja tyylejä, joita ei löydy muualta. Se on melko suuri kokoelma CSS3-koodeja, ja tässäkin löydät paljon siistit temppuja. Kierto, perspektiivikuva, haalistumisvaikutukset, runsaasti liikkeitä.
Jos katsot demosivua voit tarkistaa joitakin näistä vaikutuksista toiminnassa.
Tämä kirjasto on edelleen paljon pienempi kuin muut CSS3-kirjastot, joten se ei voi kilpailla tiistain tai Animate.css: n kanssa. Mutta siinä on paljon siistit web-animaatiot, joita et löydä muilta kirjastoilta.