Mitä web-suunnittelijat voivat oppia musiikkialbumeista
Paljon suunnittelutyötä siirretään matkapuhelimeen. Yhä useammat ihmiset pääsevät verkkoon mobiililaitteilla, ja suunnittelijoiden on sopeuduttava vastaavasti.
Yksi osa tästä on optimoida kuvia mobiililaitteille. Toki tekniset näkökohdat, kuten tarkkuus ja tiedoston koon pienentäminen, mutta mitä itse kuvamateriaalista ja sisällöstä on?
No, joskus paras inspiraatio voi olla jostain, joka ei ole riippuvainen kentästäsi. Tässä tapauksessa albumin kannet - erityisesti ne, jotka on suunniteltu kannettaviin soittimiin, mobiililaitteisiin, verkkokauppoihin, musiikkipalveluihin ja muuhun.
Lue lisätietoja siitä, mitä albumikannet voivat opettaa mobiililaitteiden kuvien optimoinnista.
Ei sotkua
Suurin ero mobiilisuunnittelun ja web-suunnittelun välillä on koko (ilmeisesti). Siksi ei ole vain paljon vähemmän tilaa kuvia, mutta kuvat itse näyttävät paljon pienemmiltä. Tämän seurauksena kuvat näyttävät parhaiten ilman mitään sotkua.
Pikku yksityiskohtia, useita elementtejä ja niin edelleen voi näyttää hienolta suurelta kuvalta (kuten koko leveä kuva katsottuna kannettavalla tietokoneella). Mutta ne eivät ole hyvin näkyvissä pienessä kuvassa. Se näyttää vain sotkua. Joten jos varmistat, että kuvillasi ei ole sotkua, kuvat näyttävät puhtaammilta.
Saat välittömän esimerkin tekemään kuvan haun jotain. Pikkukuvien verkostossa näet, mitkä kuvat näyttävät hyviltä tuolta pienemmältä koolta ja jotka näyttävät sotkuilta. Kaikki kuvat näyttävät hienolta täysikokoisina, mutta ne, joilla ei ole sotkua, näyttävät myös hyviltä pieniltä. Mobiililaitteissa suurin osa kuvista näyttää kokoa. Joten jos haluat optimoida kuviasi mobiililaitteille, varmista, että kuvillasi ei ole sotkua.
Pikkukuvien katselu on juuri sitä, mitä pienikokoisille näytöille, verkkokaupoille ja musiikkipalveluille suunnatut albuminpidikkeet keskittyvät; sinun on myös keskityttävä siihen, jos haluat, että kuvat näyttävät hyviltä mobiililaitteilta
Keskity yhdeksi elementiksi
Onko kuvaominaisuus vain yksi pääelementti. Samalla tavalla kuin et pysty helposti näkemään yksityiskohtia pienessä kuvassa, koska kuvassa on useita elementtejä, on vaikeampi selvittää, mikä kuva on. Täysikokoisena kannettavan tietokoneen kuvana voit helposti luoda useita elementtejä, mutta pienikokoista kuvaa, ei niin paljon.
Esimerkiksi, sen sijaan, että kuvassa näkyy henkilö, joka potkaisee palloa maalille (liian monta elementtiä: päästä varpaisiin, pallo, päämäärä), leikkaa kuva niin, että se on vain zoomaa palloa lyömällä (yksi pääelementti: pallo on potkut). Sama idea ilmaistaan (potkiminen tavoite, pisteytys, voittaminen jne.), Mutta on paljon helpompi nähdä ja ymmärtää kuvaa mobiililaitteessa.
Käytä hienoja tekstuureita (tai kiinteitä värejä)

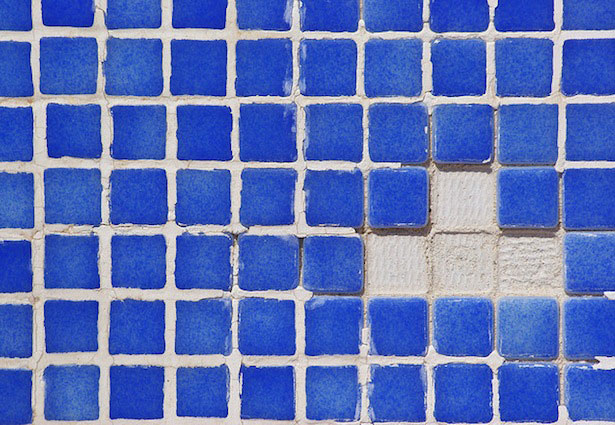
Varattu tekstuurit ovat kuin sotkua: ne häiritsevät pääelementtiä. Vaikka he voivat työskennellä suurella näytöllä - voit silti nähdä selkeästi tärkeimmän elementin - pienellä mobiililaitteella he häiritsevät. Syynä on se, että jokaisen elementin väli on kiireisessä tekstuurissa, joten kun kuva on pienempi, tekstuuri näyttää samalta kuin patio-seinäovi (pieni neliö puristetaan yhteen) eikä kaakeloitu seinä (mikä on helppoa silmät ja jokainen elementti helposti havaittavissa).
Kun tekstuuri on hienovarainen, sillä on edelleen sama ongelma kuin kiireinen tekstuuri, mutta se on tuskin havaittavissa, mikä ei aiheuta sitä häiritsevää katsellessasi liikkuvassa näytössä. Ajattele valkoista ja harmaata suurta neliökuvataustaista mustan ja valkoisen ohut raidallisen taustan sijaan. Tai muutama kevyt pilvi suuren pilven auringonnousun sijaan. Pienellä näytöllä se katoaa lähes, joten tekstuuri muuttuu merkityksettömäksi ja se keskittyy tärkeimpiin elementteihin.
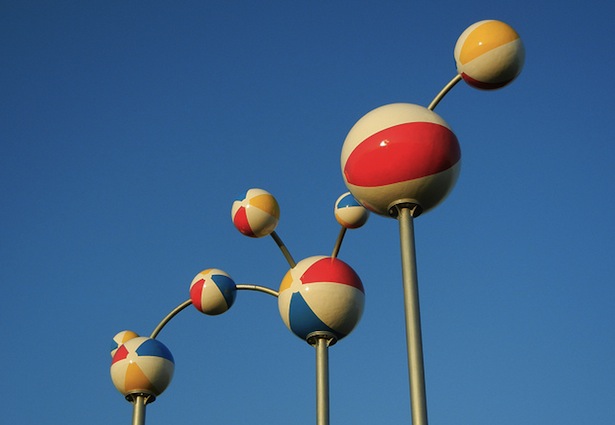
Tietenkin entistä parempi kuvanvalinta on yksi, jolla on enimmäkseen vakaita värejä. Sitten poistat ongelman kokonaan. Suuri, pieni, kannettava tietokone, mobiililaite; ei ole väliä mitä koko kuva on, kiinteä väri näyttää samalta eikä häiritse. Palaan taivaan esimerkkiin, se olisi selkeä sininen taivas sen sijaan, että siinä olisi muutama pilvinen pilvi. Selkeän taivaan tausta näyttää puhtaimmalta ja ei häiritse ollenkaan mobiilissa näytöllä.
Tämä ei koske vain taustaa, vaan kaikki elementit. Puseroa käyttävä henkilö, kuvio esineen ja kaiken muun. Mitä hienovaraisempia tekstuureita (tai kiinteämpiä värejä on esillä) puhtaampaa ja havaittavampaa kuva näyttää pieneltä mobiililaitteelta.
Kontrasti

Jos tekstuurit ovat kuvan mikro, tämä käsittelee makroa, koko kuvaa. Mikro ei saa häiritä, makron pitäisi olla mahdollisimman näkyvä. Ja tämä tarkoittaa yleensä suurempaa kontrastia kuville. Varmista, että pääosa on helposti näkyvissä ja ponnahtaa ulos kuvasta.
Vaaleanharmaa esine on vaikea erottua vaaleanharmaasta taustasta. Jälleen, kun katsot suurella näytöllä, voit havaita kohteen, mutta pienen kuvan mobiililaitteessa, ei niin paljon.
Yritä piirtää kuvia luonnollisella kontrastilla. Kaksi kontrastia värejä. Värikäs elementti harmaa tausta (tai jokin elementti valkoista taustaa vasten). Valkoinen pallo vihreällä nurmikolla. Pohjimmiltaan tärkein elementti on keskipiste ja suurempi kontrasti vahvistaa sitä tekemällä siitä tärkeämpi elementti paljon ilmeisemmäksi ja näkyvämmäksi - mikä on tärkeää pienen kuvan katselemisessa mobiililaitteessa.
Jos kuvistasi ei ole paljon luonnollista kontrastia, voit pienentää kuvan kontrastia kuvankäsittelyohjelmasi avulla. Edellä mainitun harmaasävyisen esimerkin avulla vaaleanharmaa esine tulee kevyemmäksi, tummanharmaa tausta tummuu ja objekti ponnahtaa ulos kuvasta enemmän. Kuvan eheys on tietenkin pysyttävä muuttumattomana, mutta kontrastin lisääminen saa pääelementin havaittavaksi mobiililaitteessa. Koska tämä on lopulta mitä ihminen tarkastelee, ei taustaa, jonka pitäisi pysyä hyvin, takana.
Ole neliö
Tämä on otettu suoraan albumin kannet, jotka ovat neliöitä, pitämään kuvien mahdollisimman neliöitä. Se on ilmeisesti hieno, jos hieman suorakulmainen vaakasuoraan tai pystysuoraan, mutta kohta on pyrkiä siihen, että kuvat ovat mahdollisimman lähellä neliötä.
Syy? Mobiililaitteissa, etenkin muotokuvissa, joissa ihmiset yleensä katsovat pystysuunnassa, sinulla ei ole ylellisyyttä olettaa, että ihmiset katsovat mukavasti koko laajakuvanäytöllä. Jos kuva on liian leveä, se näyttää vaakasuoralta nauhalta pieneltä näytöltä, joka on pystysuuntainen. Sama pätee myös korkeisiin suorakulmaisiin kuviin - henkilö joutuu vierittämään nähdäksesi sen kokonaan.
Kun pidät kuvat mahdollisimman neliöinä, maksat niiden monipuolisuuden. Ei ole väliä, onko henkilö lähestyessään mobiililaitetta, pienentää koko matkan tai mitä tahansa, kuva on täysin näkyvissä ja maksimoi tarkasti pienen näytön kiinteistöt mobiililaitteessa.
Kanssa neliö, albumin kannet olivat luonnollisesti sopivia mobiililaitteisiin, verkkokauppoihin ja musiikkipalveluihin. Helposti selattava, täysin näkyvissä millä tahansa koolla ja helppo käyttöliittymän suunnittelijoille sijoittaa kuva missä tahansa näytöllä. Jos kuvat ovat mahdollisimman neliöllisiä, niillä on sama monipuolisuus mobiililaitteissa.
Kuvien optimointi mobiililaitteille
Mobile jatkaa entisestään, ja on tärkeää, että kuvat - mikä on hyvin näkyvä asia, ihmiset näkevät - on optimoitu mobiililaitteille. Toivottavasti nämä opetukset mobiilioptimoiduista albumin katkeista tarjoavat hyödyllisiä näkemyksiä.
Varmista, että kuvillasi ei ole sotkua pieniä yksityiskohtia, että kuva keskittyy yhteen elementtiin, että tekstuurit ovat hienovaraisia tai että on olemassa vain kiinteät värit, että kontrasti on korkeampi ja että kuvasuhde on yhtä suuri kuin neliö niin kauas, että se on niin mobiili-katselu ystävällinen kuin mahdollista.
Nauti kuvasi houkuttelevalla tavalla mobiililaitteissa.
Kirjoitettu yksinomaan WDD: lle Oleg Mokhov , maailman mobiilin sähköisen muusikon ja web + visuaalisen muotoilun harrastaja. Hän tekee musiikkia, joka on ristin Four Tetin ja Aphex Twinin välillä. Yhdistä hänen kanssaan
Ajatteletko mobiililaitteita, kun valitset kuvasi malleihisi? Aloitatko mobiililaitteilla tai muokkaat työpöydän ystävällisiä kuvia sopiviksi laitteiksi? Kerro meille alla olevissa huomautuksissa.