Animaation avulla voit luoda emotionaalisen yhteyden yleisöön
Monille meistä alkuaikoina on täynnä animaatioita. Piirrokset muodostavat suuren osan lapsuudestani, ja monet muut, joiden kanssa olen keskustellut vuosien varrella, ovat jakaneet samanlaisia alkuperätarinoita. Kirkkaat värit, ja usein leikkisä kuva, ovat vetoomuksia eri ikäryhmissä.
Tuo viehättävän nuoruuden nuorten osaksi nyt, esitellä sisältöä hauskalla ja kiehtovalla tavalla, on yksi parhaista tavoista luoda emotionaalinen yhteys yleisöömme kanssa.
Joten tänään meillä on toinen web design showcase palvelemaan kaksinkertaista velvollisuutta lähde inspiraatiota lukijoille ja yhteisö, ja keino korostaa joitakin loistavia töitä web-suunnittelun alalla laajalti. Niistä esimerkkeistä, jotka heijastavat lapsuutemme animaatiota niille, jotka sopivat paremmin aikuisten muotoileviin peleihin ja näytöksiin, on animoituja jalokiviä tai kaksi, joiden pitäisi kiinnostaa ja inspiroida kaikkia.
Tyylit voivat olla muuttuneet ja kasvaneet yhdessä meidän kanssa, mutta animoitujen pakenevien sydämet pysyvät samoina kuin suunnittelijat ottavat verkon rohkeille ja rohkeille uusille paikoille heidän animoiduilla teoksillaan.
Noir Et Renoir
Rakastan sitä tapaa Noir Et Renoir sivusto alkaa mustavalkoisena ja hitaasti saa värin, kun ikkunan valot syttyvät. Auton tuulilasin läpi katsottu interaktiivinen valikko on ainutlaatuinen ja ihastuttava, kun taas tieto on itsessään niin puhdas ja minimalistinen.
Barcamp Omaha
Barcamp Omaha Barcamp Omaha sivusto pitää sinut nautinnollisesti viihdyttämällä erilaisia animoituja hirviöitä ja ulkomaalaisia, kun jatkat sen sisällön kautta, ja konseptissa luotu otsikko lisää ylimääräistä ylimielisyyttä.
Azahran Design Box
Azahran Design Box tekee ihanaa työtä, joka pysyy uskollisena brändeihinsä kanssa sketchy cut out animaatioita esitetään pahvilaatikoissa. Jopa tarjoavat hauska, vähän interaktiivista elementtiä, joka näyttää sinulle tarjoamat palvelut.
quechua
Quechua quechua sivusto on ihana töitä käyttää sen animaatiota kutsutyypeittäin. Animoidut bitit ohjaavat silmäsi sivuston vuorovaikutteisiin elementteihin, ja koska näitä elementtejä käytetään säästeliäästi, se on täysin tehokasta.
Parallax.js
Parallax.js käyttää sivustoaan esimerkkinä siitä, miten Parallax JavaScript -ohjelmaa käytetään gyroskoopilla varustetuissa laitteissa. Kuvien leikkaus ja pieced yhdessä näyttävät todella hyvin, koska tämä on demo-sivusto, jonka avulla käyttäjät tietävät, että tämä on vain murto-osa siitä, mitä se voi tehdä.
Suojaa jalkapalloa
Suojaa jalkapalloa on Buffalo Wild Wings sponsoroima peli, joka julkaistiin vastaamaan amerikkalaisen jalkapallokauden. Animoidut pudotusprosentit asettavat tunnelman ja sävyn ennen kuin aloitat sinut leikkimieliselle tuotemerkille inspiroituun peliin.
Goodtwin
Goodtwin käyttää havainnollista animaatiota ainutlaatuisena ja omituisena tapana näyttää, miten he voivat tuottaa brändin sosiaalisen profiilin jatkuvasti nousevan.
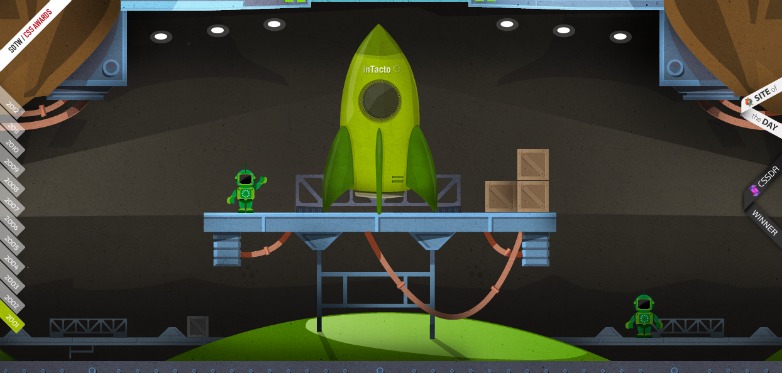
inTacto 10 vuotta
inTacto 10 vuotta tekee hienoa työtä animoidun rakettialuksen avulla, joka vie meidät ylös ja avaruuteen, joka edustaa 10 vuoden ajan teknologian kehitystä.
Kick My Habits
Kick My Habits tekee animaation älykkäästä käytöstä ja luo olennaisen täysin interaktiivisen monisivuisen infografian, joka osoittaa käyttäjille heidän huonoja tapojaan kustannuksia ja missä he kuuluvat yleiseen väestöön.
Hilleri
Hilleri käyttää yksinkertaisia ja värikkäitä animaatioita havainnollistaakseen omituisen tyylinsä. Animaatioiden luonne herättää mieleen ne, joita voisi odottaa sovelluksesta puhelimellaan, stylistisesti sitomalla verkkosuunnittelun brändiin.
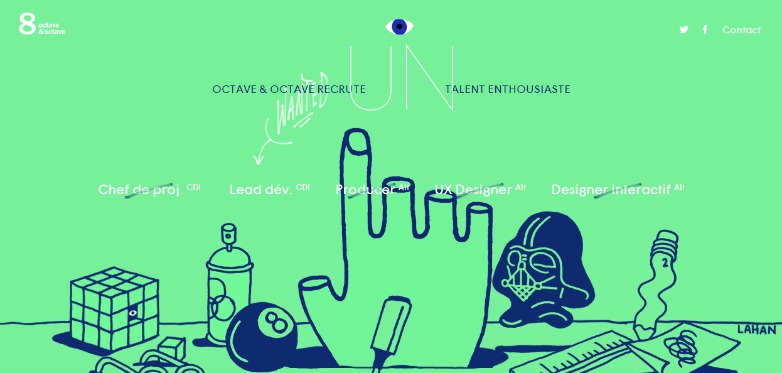
Octave & Octave
Octave & Octave Octave & Octave rekrytointisivu tekee animaation luovaa käyttöä niiden avoimien työpaikkojen näyttämiseksi, mikä auttaa tekemään työtä metsästäen hieman tavallista kevyempää.
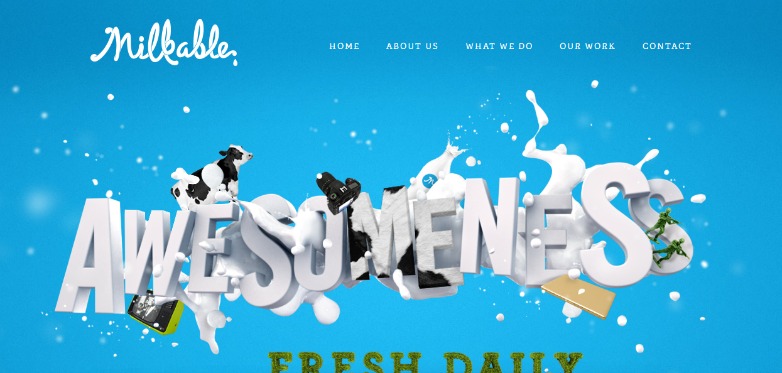
Milkable
Milkable käyttää hienovaroittavaa animaatiota korostamaan tämän merkin hauskan ja helppohoitoisen tyylin, sen nestemäisen luovuuden ja, kuten sivusto sanoo, awesomeness.
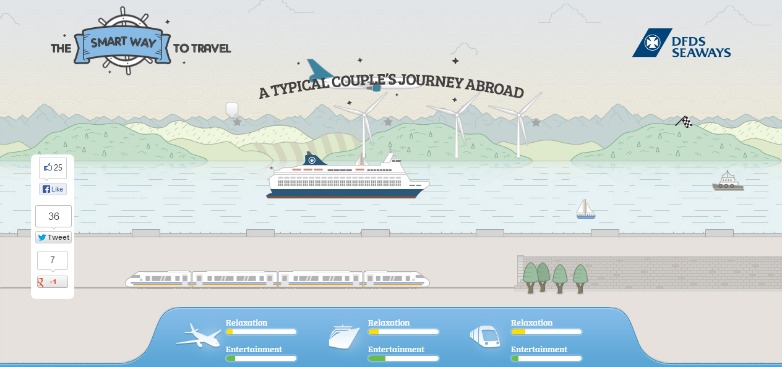
DFDS Seaways
DFDS Seaways ' (Smart Way To Travel) -sivustolla on animoitu kuva, jolla voit tutustua erilaisiin matkustusvaihtoehtoihin ja vertailla kokemuksia, joita käyttäjät saavat matkustaa merellä, toisin kuin junalla tai lentokoneella.
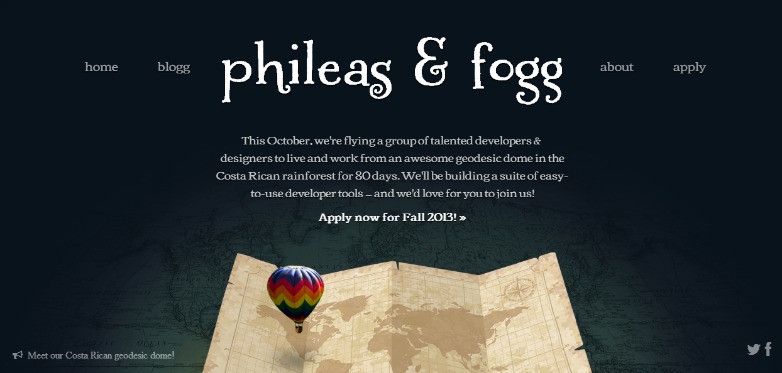
Phileas & Fogg
Phileas & Fogg käyttää kaunista kuvaa värikkäästä kuumailmapallosta, joka kelluu vuosikertakaavion yli, mikä merkitsee niiden tarkoitusta purjehtia suunnittelijaryhmää Costa Rican sademetsille 80 päivän ajan.
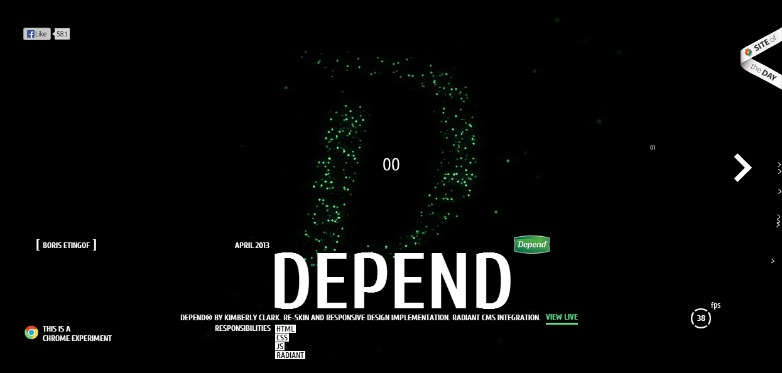
Boris Etingof
Boris Etingof käyttää animaatiota, muiden aksenttien joukossa, antamaan pulssin kosketuksen tulkitsevaan konstellaatio-esque-malliin hänen kokeellisessa salkussaan.
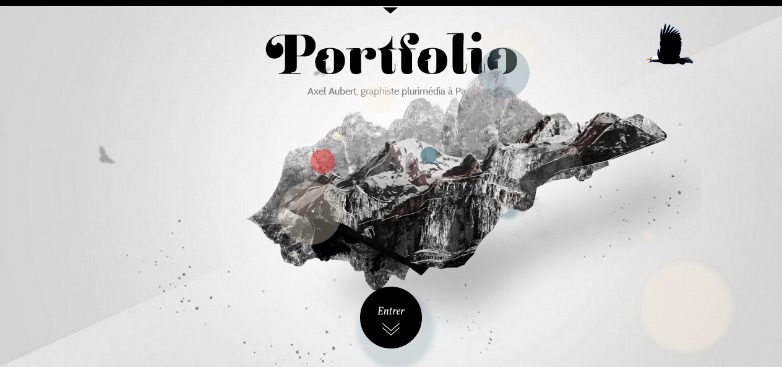
Axel Aubert
Axel Aubert käyttää sekä animaatiota että perspektiiviä ja näyttää sivuston valikon houkuttelevalla tavalla. Hän tarttuu käyttäjän huomion tähän luovaan kosketukseen.
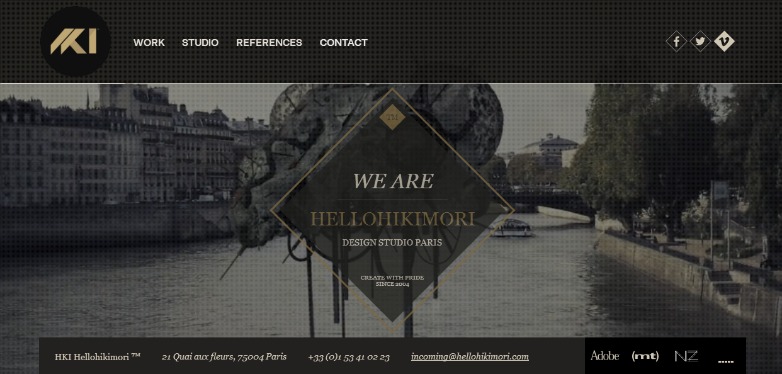
Hellohikimori
Hellohikimori käyttää joitakin intensiivisiä, ja toisinaan makabreja, ulkomaalaisia kuvioita heidän animoituneella taustallaan, jotta käyttäjät voisivat tutustua tämän suunnittelutoimiston pakkaamiseen.
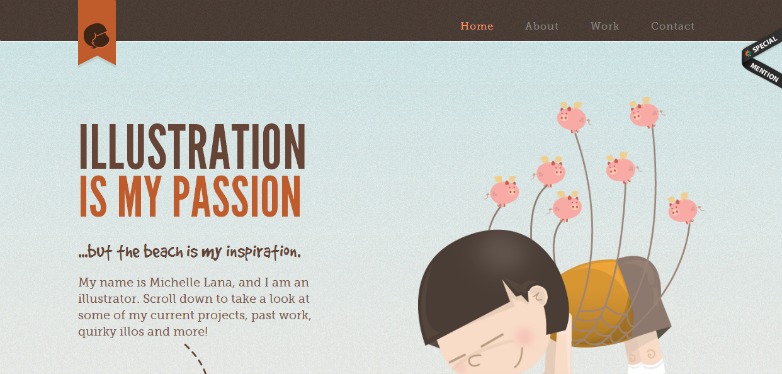
Michelle Lana
Michelle Lana käyttää animaatiota lisälaitteena, joka näyttää hänen kuvataitonsa pitäen käyttäjiä perusteellisesti, kun he selaa hänen sivustonsa läpi. Lapselliset merkit kuljettavat käyttäjiä takaisin lauantai-aamupäiväksi putken eteen.
Oletko käyttänyt animaatiota töissänne? Onko sinulla suosikkisivusto, josta olemme jääneet käyttämättä? Kerro meille kommentit.