Ultimate Guide to Getting Started with Foundation
perusta on yksi kahdesta suuresta HTML / CSS / JS-kehyksestä front-end-kehittäjille. Se ei tapahtunut sattumalta. Tänään me olemme täällä kertoa teille kaikille, miksi sinun pitäisi käyttää sitä.
Ensin, niille, jotka ehkä kirjoittavat oman HTML-koodinsa, mutta eivät ole koskaan työskennelleet puitteissa ennen, tässä on selitys:
Kehykset ovat pohjimmiltaan suuria rypälöitä valmiiksi kirjoitetusta koodista, joka auttaa sinua pääsemään entistä nopeammin projekteihisi. Etupään koodien, kuten HTML- ja CSS-koodien tapauksessa, tämä tarkoittaa, että löydät tavaraa, kuten ulkoasua, perusnapin tyyliä ja yleisesti käytettyjä käyttöliittymäelementtejä. Suuret kehykset voivat myös sisältää jQuery-laajennuksia.
Niitä ei ole tarkoitettu käytettäviksi täydellisiksi verkkosivujen malleiksi tai teemoiksi, vaan joukoksi rakennuspalikoita. Teet mitä tarvitset, muokkaa sitä projektiin sopivaksi ja pääset yleisesti työhösi (ja elämäsi, oletettavasti). Ne on tarkoitettu räätälöidä ja räpyttää.
Tämä voi aluksi olla pelottava tehtävä, sillä säätiö ja sen pääkilpailija, bootstrap, ovat saaneet valtavia. Ne sisältävät kukin tuhansia CSS-rivejä. Ennen sitoutumista minkä tahansa projektin puitteiden käyttämiseen, sinun on arvioitava sen mahdolliset hyödyt ajan kustannusten suhteen.
Se sanoi, kun olet tottunut puitteet, se voi lyhentää aikaa kirjallisesti merkintä ja CSS huomattavasti.
Jotkut historiaa
Säätiö aloitti elämänsä pelkkänä yleisenä tyylioppaassa ja eräissä yhteyksissä. Kaverit ovat ZURB päätti nopeuttaa prototyyppiprosessiaan ottamalla joitain HTML-tyyppejä ja tyylejä, joita he yleensä käyttävät uudestaan ja kehittäneet sen kehyksen. Se siitä. Se on oikeastaan kuinka useimmat hyvät asiat saadaan. Joku tarvitsi sitä, joten he tekivät sen.
Ajan myötä he päättivät, että mitä he olivat tehneet oli liian hyvä säilyttää itsensä, joten he julkaisivat version 2.0.0 maailmalle. He tekivät kaiken reagoivaksi, kiillotettiin sen päälle ja avattuaan sen kaikille meille. Nyt suunnittelijat ja kehittäjät ympäri maailmaa käyttävät ZURBin koodia nopeuttaakseen tuotteidensa nopeutta ja kenties uskalla sanoa sen paremmin.
Sen julkaisemisesta 18.10.2011 alkaen MIT-lisensoitu kehys on tullut yksi "suurista", ja nähtävä käyttää tuhansia sivustoja.
Sen suosio puhuu sen hyödyllisyydestä ja monipuolisuudesta. Jos päätät, että säätiö on oikea sinulle, se ei anna sinun päästää irti.
ominaisuudet
Säätiö on ollut aktiivisessa kehityksessä jo lähes kolme vuotta. Ei siis ole yllätys, että ominaisuusluettelo on laaja.
Sen ydin koostuu CSS-tiedostoista (jotka on luotu SASS-tiedostoista, jotka ovat myös ladattavissa) ja useista jQuery-laajennuksista. Päähakemistoon ei ole sisällytetty HTML-tiedostoa (paitsi erittäin perusdemosivu, sinun on kirjoitettava kaikki itse.
Siinä sanotaan, että jokaisesta komponenteista on yksityiskohtainen dokumentaatio. Jokaisen dokumentaation osiossa on esimerkki HTML, jota voit käyttää ja muokata tarvittaessa. Jos haluat sukeltaa oikein, tutustu dokumentointi.
Jos haluat räätälöidä kehyksen alusta ylöspäin, voit tehdä kaksi asiaa:
Vaihtoehto 1
Voit halutessasi ladata vain haluamasi osat suoraan tärkein lataussivu. Jos haluat vain ruudukon, navigointijärjestelmän CSS: n ja jQuery-laajennuksen tai kaksi, se on helppoa. Vain tarkista kaikki asiat, joita et halua sisällyttää, ja mene!
Tämä "puun generaattori" sisältää myös räätälöintiratkaisut, päävärit ja muutamia muita vaihtoehtoja. Tämä on vaihtoehto, jonka valitsisin, esimerkiksi prototyypiksi tai sisäisen yrityssovelluksen kehittämiseksi. Oletusarvoiset esittelytyypit ovat yleensä riittävän hyviä näille asioille, joten miksi mennä ja muuttaa niitä, kun et tarvitse niitä?
Vaihtoehto 2
Nyt tämä koskee ihmisiä, jotka käyttävät puitteita julkisiin hankkeisiin. Et halua käyttää oletusarvoisia esittelytyylejä, koska ne eivät todennäköisesti sovi brändeihisi. Jos haluat syventää räätälöintiä, sinun on lähdettävä lähteeseen.
Ja lähteen, tarkoitan Sass-tiedostoja. Niiden avulla voit siirtyä ja muokata jokainen muuttuja haluamallesi tavalla, mikä tekee kehyksestä todella itsesi.
( Huomautus Sass-tiedostoista: Jälleen niille, jotka eivät ehkä tunne termiä, nenäkkyys on CSS-esikäsittelyohjelma, joka tuo esiin asioita, kuten muuttujat, mixinit ja muut ohjelmointiominaisuudet säännölliseen CSS: ään.
Tee Google-hausta jotain "Sass-kääntäjää [käyttöjärjestelmäsi tässä]" ja löydät mitä tarvitset. Henkilökohtaisesti en voi suositella cross-platforma Koala App tarpeeksi.)
Kun Sass-tiedostot kootaan yhdeksi tavalliseksi CSS-tiedostoksi, liitä se osiosi, kuten mikä tahansa muu CSS-tiedosto. Esimerkiksi Koala -sovellus kokoaa Sass-tiedostot automaattisesti aina, kun tallennat ne, joten selaimesi näkee aina uusimmat muutokset.
Rakenne
Verkko
En voi sanoa varmasti, että kaikki HTML-kehykset tulevat ruudukkajärjestelmää varten, mutta useimmat tekevät. Säätiön verkko, ilman räätälöintiä, on klassinen kaksitoista saraketta, joka ei ole muuttuva ja herkkä.
Merkinnät ja luokat ovat yksinkertaisia, mukaan lukien räätälöityjä ryhmiä räätälöityjä ryhmiä. Jos olet työskennellyt verkkojärjestelmien kanssa ennen, kuten 960 Grid -järjestelmää, et löydä säätiön verkkoa vaikeaksi hallita.
Huomaa: Se on koodattu mobiililaitteiden ensimmäinen lähestymistapa, joten sinun kannattaa pitää se mielessä, kun suunnittelet sivustosi.
Lohkojärjestelmä
Ajattele tätä "mini-ruudukko". Se on suunniteltu pitämään määrätyn määrän kohteita, jotka ovat tasaisesti kooltaan ja etäisyydeltään riippumatta näytön koosta.
Esimerkki: Sinulla on kolme identtisen kokoista elementtiä, jotka haluat säilyttää vierekkäin jokaisessa laitteessa. Voit tehdä tämän, käytät tätä lohkojen verkkoesimerkkiä, jota häpeämättömästi varastin oikein dokumentaatiosta:
Huomaa, että jos haluat, voit määrittää eri sarakkeiden määrän eri ruudun kokoa varten. Elementit säilyttävät tasaisen mitoituksen. Tämä osa on täydellinen esimerkiksi valokuvavalikoimille.
Reagoivat jutut
Mediakyselyt säilytetään yksinkertaisina, mutta ne on suunniteltu ottamaan käyttöön useita näytön koot, jotka vaihtelevat älypuhelimista naurettavan valtavaan iMac-näyttöön.
Suunniteltu alusta lähtien liikuteltavalle ensimmäiseksi on hyvä alku. Säätiö menee askeleen lisäämällä tiettyjä komponentteja, joiden avulla voit tarkentaa sivustoosi vastaavia osia.
Ensinnäkin on olemassa tavallisia luokkia piilottaa tai näyttää eri elementtejä eri näkymän koosta. Sitten saat hieman kehittyneempiä asioita, kuten Vaihtaa.
Interchange on JS-kirjasto, joka dynaamisesti lataa eri sisältöä riippuen mediakyselyistä. Voit käyttää tätä kirjastoa päättääksesi, lataatko esimerkiksi kartan .JPG-kuvan tai Google Mapsin upottamisen. Tai säännöllistä kuvaa verkkokalvonäytön kokoisen kuvan sijaan.
Tämän kirjaston avulla voit tallentaa käyttäjillesi joitain tietoja ja RAM-muistia. Varmista, että käytät paluuta takaisin niille käyttäjille, joiden JavaScript on poistettu käytöstä.
suunnistus
Navigointivaihtoehdot ovat runsaat perustuksina, jotka vaihtelevat yleiskäyttöisestä navigointipalkista (yhdessä pudotusvalikkojen kanssa), kuvakepuihin, pyörrekohdistukseen, sivutöihin, sivupalkkeihin ja muuhun.
On kuitenkin olemassa kaksi navigointielementtiä, jotka tekevät Foundationista erottuvan muista kehyksistä.
magellan
Ensimmäinen on Magellan Sticky Nav. Laita tämä nav-bar missä haluat sivuilla, ja kun siirryt sivun aloituspaikan ohi, se seuraa sinua alas. Jos käytät sitä linkittämään nykyisen sivun osiin, se voi korostaa jokaisen (itse palkissa) vierittämällä alaspäin.
Offcanvas
Toinen on Offcanvas, joka on oletusarvoisesti piilotettu pystysuuntainen navigointipalkki. Paina valikkopainiketta ja valikko liukuu sivulle selaushuoneesi.
Muista, että kuten kaikki säätiön komponentit, ne voidaan toteuttaa vähimmäismäärillä. ZURB: n kaverit ovat tehneet paljon työtä tekemään näistä varsin kehittyneistä käyttöliittymäelementeistä helppoa, ja se näkyy.
tiedotusvälineet
Minkä tahansa kehyksen mediaperäiset komponentit ovat usein silloin, kun kehyspäälliköt näyttävät vähäiseltä, eikä säätiö ole poikkeus.
Esimerkiksi oletuksena on Tyhjennä Lightbox. Se on todella yksinkertainen lightbox-kuvagalleria. Vain heittää joitain pikkukuvia, sisällytä asiaan liittyvät luokat, ja sinulla on kosketuskykyinen kuvagalleria, joka käsittelee kuvia vaihtelevasta korkeudesta ilman mitään ongelmia.
Toinen on Flex Video, joka voidaan teoriassa käyttää lähes kaikkiin upotettaviin kohteisiin. Vain kääri divin flex-video- luokkaan Youtube-videosi, iframe-, upotus- tai objektikentän ympärillä ja olet hyvä mennä. Nämä kohteet eivät automaattisesti skaalata selaimen kokoa.
Lopuksi on olemassa tyylejä kuvan pienoiskuville. Mitään hienoa tai erikoista nähdä täällä ... he ovat vain mukavia.
Mutta entä Orbit?
Ihmiset, jotka ovat käyttäneet säätiötä ennen versiota 5, saattavat miettiä ZURBin Orbit-laajennusta. Se on karuselli, jota kutsutaan joskus myös diaesitykseksi, joka on reagoiva, monipuolinen ja toimii melko hyvin.
Kuitenkin, vaikka se on edelleen kehyksessä, ZURB ei enää tue sitä eikä se ole aktiivisessa kehityksessä.
Säätiön luojat itse suosittelevat etsimään vaihtoehtoja, kuten Owl Carousel, tai Liukas.
Lomakkeet
Tietenkin lomakkeiden perusstylejä ei ole unohdettu. Itse asiassa heitä on vuosien varrella hienostunut kauneuden teoksiin. Saatat luulla, että minä liioittelen, mutta en usko olevanni. Vuosien kokemus on muuttunut perusmuotoilutyyleiksi, jotka uskoakseni voisivat soveltaa lähes kaikkiin projekteihin, vähäisimmin tweaksia.
Se taipuu tehdä jotain tylsää, kun lomakkeet näyttävät sekä yleisiltä että kauniilta kerralla. Ei ole mikään ihme, että monet niistä kehyksistä, joita olen yrittänyt, ovat jäljitteli säätiön tyylin.
Se sanoi, se ei ole kaikkia tylsää tekstikenttiä ja radio-painikkeita. Tiedät, että heidän oli tehtävä jotain omiaan.
Ota esimerkiksi liukusäätimen komponentti: Voit ottaa käyttöön alueen liukusäätimiä HTML5: n avulla, mutta ne ovat tylsiä ja käytät käyttämäsi käyttöjärjestelmän oletuksena ulkoasua. Säätiö puolestaan sisältää liukusäätimiä, jotka voidaan muotoilla CSS: llä räätälöintihaustaan.
Mukana on myös lomakkeiden validointikirjasto (lisää JavaScript täällä ...), jonka avulla voit varmistaa, että käyttäjät syöttävät oikeat tiedot. Kun he syöttävät jotain vikaa, esimerkiksi virheellistä sähköpostiosoitetta, ilmoitus ilmestyy ja kertoo heille niin.
painikkeet
Ei voi olla puitteita ilman joitakin oletusnäppäimen tyyppejä. Tarkoitan, että voit, mutta se ei olisi oikein. Oletusasetuksen painikkeet eivät poikkea liikaa muista puitteista. Toisin sanoen ne toteutetaan pienimmillä merkinnöillä, ja niillä on eri kokoisia ja värikohtaisia luokkia.
Voit kuitenkin ryhmittää ne sisään nappia heittää asiaan liittyviä toimia yhdessä. Nämä painikeryhmät (vaakasuorat, joka tapauksessa) on suunniteltu toimimaan täydellisesti verkon kanssa. Heillä on myös ylimääräisiä luokkia koko, väri ja pyöristetyt kulmat ... kaikki tavalliset tavarat.
Vaihda merkintä hieman enemmän, ja säätiö voi myös antaa sinulle pudotuspainikkeet , ja nuo split-painikkeita . Tiedätkö, enimmäkseen painike, osa avattavasta valikosta?
Nämä kaksi viimeistä osaa käyttävät säätiön sisäänrakennettua pudotusliitäntää. Tämä tarkoittaa muun muassa, että ne ovat JavaScript-riippuvaisia. Siitä huolimatta ne on helppo toteuttaa. Se koskee kaikkia luokkia.
Typografia
Säätiö käyttää hyvin tavallista, sans-serif -tyyppistä kirjoitustapaa, jotta pääset alkuun. Se on yksinkertainen, helppo muokata joitain Sassin perusmuuttujia, ja se on suhteellisen kooltaan. Se on oikein, säätiö käyttää rem .
Koska säätiön tekijät uskovat käytettävyyteen, kaikki on tarpeeksi suuri, jotta niitä voidaan helposti lukea pienillä näytöillä. Lukeminen kohtuullisella etäisyydellä tavallisista kannettavien tietokoneiden / työpöydän näytöistä ei anna minulle mitään ongelmia.
Muita typografisia piirteitä ovat:
Inline-listat
Haluatko horisontaalisen tekstipohjaisen luettelon? Tiedätkö, millaista voisit laittaa verkkosivuston alatunnisteen? Olet katettu. Luojien mukaan sinun pitäisi:
Käytä sitä, kun haluat hallita enemmän kuin välilyöntiä linkkien välillä.
He ovat oikeita. sucks alueelliseen hallintaan.
tarrat
Nämä ovat lähinnä pieniä bittiä tekstiä, joilla on värillinen tausta. Mitä voit käyttää niitä varten? Tunnisteet ja muut metatiedot, tai kuten niiden nimi tarkoittaa, voit käyttää niitä merkitsemään asioita, ts. lomakenttiä.
Mukana ovat säännölliset tarrat, varoitusmerkit, varoitusleimat. Se on vain yksi niistä pienistä, hyödyllisistä asioista, joita rakastan säätiöstä.
Katso myös: painalluksia
Callouts & Prompts
Joskus verkkosivustossa ja paljon useammin sovelluksessa, tarvitset keinoja kiinnittää käyttäjän huomion. Teet tämän joko esitellä heille tarvittavat tiedot, piirtää silmänsä epätäydelliseen lomakenttään tai toimintaan tai opettamaan heille, kuinka käyttää sovellusta.
Jos olet paha, voit tehdä sen pelata mainoksia ... äänellä.
Voit tehdä sen modaalisen ikkunan avulla. Säätiöllä on hyvät modaaliset ikkunat, joissa on runsaasti käyttäytymisvaihtoehtoja, mitoitusvaihtoehtoja, tapahtumasidoksia ... jopa vaihtoehto taustan poistamiseksi.
Sitten on hälytyksiä. Nämä suuret, värikkäät hälytyskotelot ovat staattisesti sijoitettuja ja ulottuvat säiliön leveyteen. Voisit kuitenkin aina tehdä heille kiinteän sijainnin sivustokohtaisiin kuulutuksiin. Olenko maininnut värit, pyöristetyt kulmat ja muut esittelykursseja vielä? Minä lopetan, koska he tekevät sen paljon asioita.
Sitten meillä on työkaluvihjeitä. Näitä voidaan soveltaa lähes kaikkiin elementteihin ja asetettu vain näkyviin suurissa näytöissä tai kaikissa näytöissä. (Mobiililaitteissa sinun on napautettava kyseistä elementtiä nähdäksesi työkalupisteen.) Ne voidaan sijoittaa myös elementin millekään puolelle.
autohurjastelu vie työkalupisteet seuraavalle tasolle. Se on plugin, joka hyödyntää työkaluvihjeitä (ja muita asioita), jotta käyttäjät voivat tutustua verkkosivustoosi tai sovellukseesi. Sopii ensimmäistä kertaa käyttäjiin, jos käyttöliittymä on välttämättä monimutkainen.
pitoisuus
Perus HTML / CSS -kehykset antavat sinulle mahdollisuuden järjestää sisältösi sivulle ja antaa sille hieman muotoilua. Tämä on kuitenkin yksi suurista kehyksistä, mikä tarkoittaa lisäkomponentteja, jopa sisällön osalta.
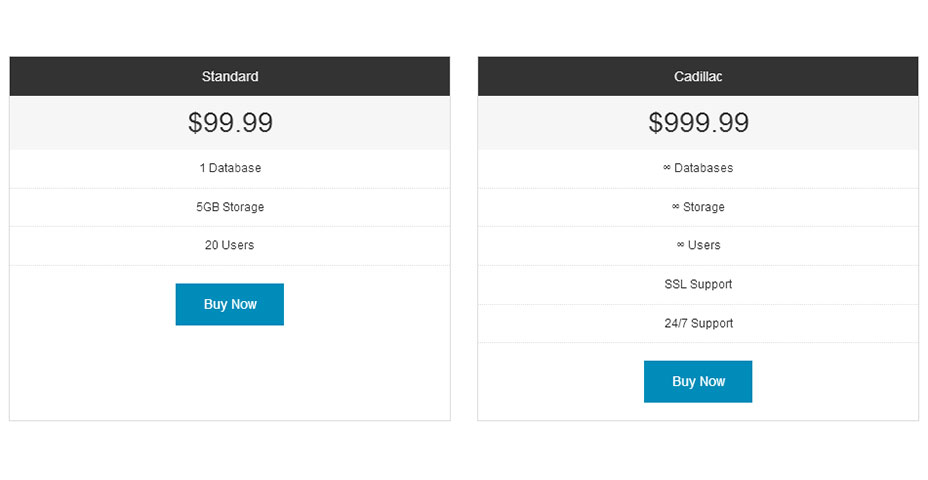
Ensinnäkin, meillä on hinnoittelutaulukot: ZURB-kaverit tietävät melko hyvin heidän yleisöään. Monet ihmiset haluavat helppoja tapoja näyttää hintatiedot eri tuotteilleen ja palveluilleen. Säätiö antaa ne melko tavallisessa muodossa.
Seuraavaksi etenemispalkit . En aio käsitellä näitä. Ne ovat juuri sitä mitä odotat.
Säätiö sisältää myös perusfuusion plugin ja odotetun välilehden sisältötyyppisen plugin. Mielestäni on mielenkiintoista huomata, että voit sijoittaa välilehtisisällön harmonikan osioon.
Lopuksi tämä on jotain, mitä olen nähnyt muutamassa muussa kehyksessä, ja mielestäni se on uskomattoman mielenkiintoinen: tasavertainen sarake-korkeuskomponentti. He kutsuvat sitä Taajuuskorjain , nimi vain puoli kuin badass kuin sen tehtävä. Se vaatii luonnollisesti JavaScriptin, mutta se on hyvin yksinkertainen tapa tehdä kaikki sarakkeet tietyssä osassa yhtä korkealla tavalla.
Lisää vain muutamia tietomääritteitä, ja olet hyvä mennä. Tässä on esimerkki hinnoittelutaulukkomponentin kanssa:

Aloittaminen
Joten nyt olet käynyt läpi laajan ominaisuusluettelon, ja haluat niiden ominaisuuksia! Oikea? No, jos olen oikeasti oikea, niin miten aloitat.
Aiomme luoda mukavan, yksinkertaisen perusmallin säätiöksi käytännössä. Voit seurata omaa tekstieditorissasi, kopioida ja liittää koodin tai ladata mallin, jonka olen julkaissut, koska olet huijaaja.
Tämän jakson jälkeen luetan muutamia muita hienoja opetusohjelmia ja koulutusresursseja, jotka auttavat sinua matkustelemaan säätiön isäntänä.
Siirry ladataksesi oletuskokoelman lataussivu , ja aloitetaan.
Sisällytä projektin perustiedostot
Nyt, kun lataat paketin, sen sisältämä tiedostorakenne näyttää tältä:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsHuomaat, että olen asettanut tähdellä joidenkin näiden tiedostojen jälkeen. Nämä ovat ainoita tiedostoja, joita itse asiassa tarvitset, jotta puitteet tekisivät sen. Loput ovat lähdetiedostoja tai mukavia ylimääräisiä apuohjelmia. Nämä apuohjelmat voivat varmasti auttaa sinua tekemään mahtavia asioita, mutta eivät ole ehdottoman välttämättömiä.
Esimerkiksi placeholder.js toteuttaa HTML5-lomakkeiden paikkamerkkimerkkikoodin sellaisille selaimille, jotka eivät tue sitä.
Merkitetyt tiedostot ovat ainoita, jotka sinun on ehdottomasti linkittänyt web-sivusi / sovelluksesi osioon. Tämän opetusohjelman tarkoitusta varten poistan useimmat näistä tiedostoista ja säilytetään vain ne, jotka ovat välttämättömiä. Aloitan myös tyhjästä tyhjällä index.html .
Aloitussivulle "kotisivu" näyttää tältä:
< !DOCTYPE html>Foundation Tutorial Demo Olet ehkä huomannut ylimääräisen CSS-tiedoston. Tarvitsemme mukautettuja tyylejä.
Luo yksinkertainen asettelu
Joten, koska tämä on kotisivumme, ottakaamme käsitteen edelleen. Teemme siitä poikkeuksellisen yleisen aloitussivun joillekin yrityksille tai muille. Ei kahden sarakkeen asettelua tästä opetusohjelmasta! Ne ovat niin muotia.
Huomaa, että ohitan, kuten tässä esimerkissä, kuten navigointipalkissa tai toimintamuodossa. Nämä ovat täysin asioita, jotka sinun pitäisi tehdä todellisissa projekteissa.
Otsikko
Suunnittelustrendien nykyisten lakien mukaan meidän on tehtävä valtava otsikko yrityksellämme, iskulauseella ja massiivisella taustakuvalla (ei sisälly tähän opetusohjelmaan).
HTML-koodi on yksinkertainen:
Our Company Name
Insert a pithy slogan here
Rivi- luokka ei ainoastaan määrittele ruudukon ulkoisia rajoja, vaan keskittää sen meille. Otsikkoelementti on olemassa sekä semanttisista syistä että tarinan lisäämiseksi lisäämällä taustakuvan myöhemmin.
Haluamme, että otsikkorivin sarake ulottuu sataprosenttisesti riippumatta näytön koosta, joten tarvitsemme vain pienimuotoista 12- luokkaa. Keskisuuret ja suurikokoiset näytöt perivät nämä tyylit, elleivät toiset ole määritelty.
Meillä on otsikko ja keskitetty teksti. Tämä ei kuitenkaan anna meille pitkää otsikkoa, jota haluamme. Tätä varten tarvitsemme mukautettuja tyylejä:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Kuten näet, olen antanut otsikon taustaväri varsinaisen kuvan sijaan ja pystysuoraan keskittynyt otsikkosisällön. Melko siisti, huh? Näin sivumme näyttää tähän mennessä:

Johdanto ja palvelut
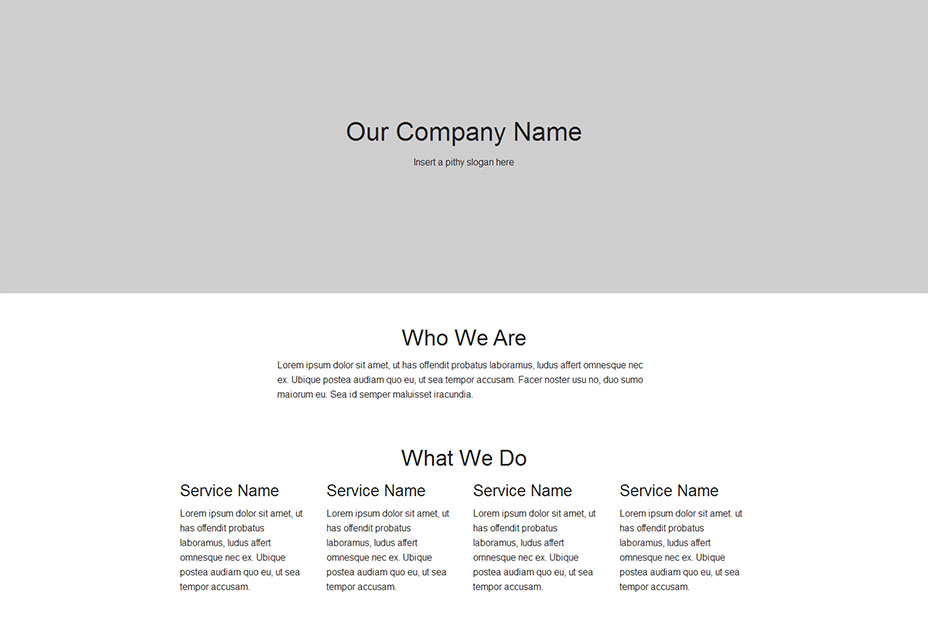
Joten olet rohkeasti ilmoittanut itsellesi otsikolla. On aika kertoa käyttäjälle, kuka olet ja mitä teet. Pieni kuvaus jokaisesta palvelusta tai tuotteesta ... näin teemme sen tällä modernilla iällä.
Aloitetaan.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Hyvä on, kuten näette, kaikki, mitä olen tehnyt, on lisätä lisää rivejä ja sarakkeita sisällöllä. Olen käyttänyt sopivia luokkia sarakkeiden mittakaavan luomiseen laitteeseen, jota heitä tarkastellaan.
#Introduction -osiossa ei tehty vain keskimmäistä saraketta täysleveydellä. Sen sijaan, jotta varmistetaan, että johdantokappale oli luettavissa, laitoin sen pienemmäksi ja annan sille sopivat offset- luokat kullekin näytön koolle.
Sisällön osien pystysuuntainen etäisyys on jotain, mitä sinun tarvitsee tehdä itsellesi kaikissa kehyksissä, joten tarvitsin myös muokattua CSS: tä:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Mikään erikoinen siellä. Koska lähes kaikki, myös verkko, on erilleen ems, käytin niitä pehmuste pitää asiat visuaalisesti johdonmukaista. Ajattele em-pohjaista elementtietäisyyttä sisäänrakennetuksi perusverkoksi, jota voit helposti hyödyntää.
Näin koko asia näyttää nyt:

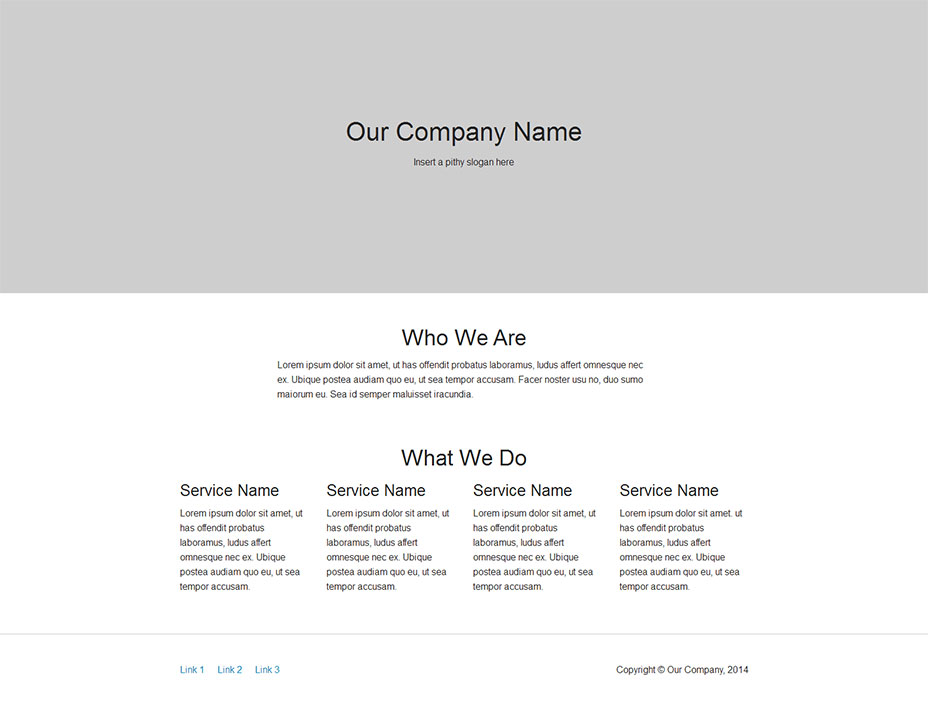
Jalka
Anna itsellemme dead-simple footer, jossa on pari navigointiyhteyttä ja tekijänoikeusilmoitus, miksi ei?
Tässä olen sisällyttänyt Inline-listan (katso edellä) kyseisille alatunnisteille ja kahdelle sarakkeelle, jotka ovat pystysuorassa puhelimen koossa. Tässä on käytetty CSS:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}Ja voilà! Paljas luut aloitussivu, jonka avulla voit muokata sydämesi sisältöä. Tässä se, mitä koko asia näyttää:

Tartu zip-tiedostoon, jos haluat, ja pelaa koodilla, joka on jo olemassa. Aloita tyhjästä ja katsele lähdettä. Tai, voit vain katsoa alla olevista oppimateriaaleista, joita muut ovat tehneet ...
Oppaat ja koulutus
Koulutusmateriaalit ZURB: ltä
Kuten voitte odottaa, ZURB: n kaverit ovat ylittäneet dokumentaation antamalla meille joitain omia oppimateriaalejaan. Nämä ovat muotoa Peruskurssi , ja Edistynyt säätiö . Nämä koulutusmateriaalit on tarkoitus ladata ja tarkastella paikallisesti.
ZURB tarjoaa myös maksullisia harjoittelujaksoja, jotka voidaan ottaa verkossa. Löydät lisätietoja tästä verkkosivuillaan .
Webdesigner Depot -ohjelmiston näytönohjaimet
Oikein! Olemme tehneet omia koulutusvideoita, joissa keskitytään erityisesti säätiöön 5. Tarkista ne Youtube: Säätiö 5 Johdanto , ja Säätiön edistyneiden ominaisuuksien käyttäminen
Aloittaminen ZURB Foundation 5 Grid -ohjelmistolla
Tämä sarjakuvat James Stone kattaa kaikki perusasiat. Aiheita ovat: Projektin määrittäminen, aloitus työpöytäruudukosta, sisäkkäiset työpöytähakkeet, paikkamerkkien lisääminen, mobiilikokemuksen luominen ja Tablet-kokemuksen puhdistaminen.
ZURB Foundation 5 -kehysopetusohjelmat
Kaverit ovat ieatcss.com meni ja kirjoitti koko e-kirjan kaikista säätiöstä 5. Löydät aloitusoppaat tässä. Jos haluat jotain edistyksellisempää, voit ladata eBookinsa 29 dollaria.
Miksi maksat sen? Koska sen sijaan että kertoisitte, kuinka käyttää kehystä, he selittävät, miten kaikki toimii. Ja tarkoitan kaikkea, mukaan lukien JavaScript-laajennukset.
Mastering Foundation Zurb. oppitunteja A: sta Z: ään
Tämä on toinen joukko opetusohjelmia, jota seuraa valinnainen eBook. Näitä ovat MonsterPost, TemplateMonsterin blogi.
Säätiön sassyn tyylit selittivät
Jos olet kaivannut hieman kehittyneempää syvällistä opetusohjelmaa, täällä sinä olet ! Tässä viestissä ystävämme tuts + kuvaile yksityiskohtaisesti, miten Saaja-tiedostoja voidaan muokata Sass-tiedostoista ylöspäin.
Jos et ole koskaan työskennellyt Sass-tiedostojen kanssa, aloita täältä.
Miten luoda vastaavia taulukoita säätiöön?
Lopuksi, Sitepointin loistavat kaverit kertovat meille kuinka luoda vastaavia taulukoita . Huomaa, että tämä on ratkaisu, jota säätiö toteuttaa oletuksena. Tässä opetusohjelmassa voit oppia ottamaan yhden säätiön osan ja integroimaan sen toiseen projektiin.
(Jos olet uusi web-suunnitteluun, saatat olla kuullut jotain pöytiä "pahaksi", mutta jos käytät niitä ulkoasuun sivustossasi, se on täysin totta, mutta joskus tietoja parhaiten edustavat taulukkomuodossa, joten on hyvä oppia tekemään taulukot luettaviksi mobiililaitteissa.)
haarukat
Gumby - säätiön haarukka
Eräs kaunis asia avoimen lähdekoodin, kuten säätiön, kanssa on, että heidän lisenssinsa antavat ihmisille mahdollisuuden ottaa ne, muuttaa niitä ja jopa kutsua heitä omiksi. Suunnittelijat ja kehittäjät Digitaaliset kirurgiat teki juuri niin.
He pitivät säätiön rakenteellisia osia ja sisällytti sen jälkeen mielenkiintoisia uusia käyttöliittymäkomponentteja ja jQuery-lisäosia. Tulokseksi nimettiin Gumby , ja se on erinomainen kehys omin voimin.
Jos säätiö on suunniteltu joustavaksi ja sopii sekä sisällöllisiin verkkosivustoihin että verkkosovelluksiin, Gumby on erikoistunut. Se keskittyy yhteen asiaan: sisällöllisesti ohjattuihin verkkosivustoihin ja niiden helppoon luomiseen.
Lähes litteä käyttöliittymä
Säätiön muutokset vuonna 2006 tämä haarukka ovat niin hienovaraisia, etten ole varma, kutsuko sitä haaraksi tai teemaksi. Se on pohjimmiltaan Foundation 5.2.2, jossa on vain muutama pieni esteettinen muutos.
Mielenkiintoinen minulle on se, että nämä muutokset tekevät "tasomaisen suunnittelun" trendin hyvin pienillä tavoilla. Järkevyys johtuu siitä, että tietyt käyttöliittymäelementit, kuten painikkeet, pitävät hienovaraisen viittauksen kolmanteen ulottuvuuteen.
Se on hieman skeuomorfista muotoilua, ja mielestäni se voisi todella parantaa käytettävyyttä. No, joillekin käyttäjille.
Sekalaiset resurssit ja työkalut
Tässä on muutamia mielenkiintoisia säätiöön liittyviä työkaluja ja asioita, jotka eivät sovi mihinkään muuhun luokkaan:
ZURB: n rakennuspalikoita
Building Blocks Rakennuspalikoita ovat koodinpätkiä, jotka on rakennettu ja / tai säätiö. Näihin kuuluvat uudet UI-komponentit, uudelleenkäytettävät sisällön asettelut ja paljon muuta.
Sublime tekstikappaleet
Sublime-teksti on fantastinen tekstieditori, jota ohjelmoijat käyttävät maailmanlaajuisesti. Nämä katkelmat (koodien palaset tarkoittavat sitä, että ne voidaan helposti liittää mihin tahansa tiedostoon) on periaatteessa tarkoitus tehdä rakennusten asettelut säätiön kanssa paljon nopeammin. Ne ovat yhteensopivia sekä Sublime Text 2: n että 3: n kanssa.
Kokeellinen ruudukon generaattori
Onko oletusarvoinen kaksitoista saraketta verkko, joka ei ole sinun mielesi mukaan vai ei oikein projektiasi varten? Tee sitten uusi! Aja vain tähän ristikkogeneraattori , syöttää arvot ja tartu CSS: ään.
Huomaa, että CSS näyttää perustuvan säätiön vanhempiin versioihin, joten saatat joutua muokkaamaan sitä uudempien luokkien nimet ja reagoivat luokkat. Silti se tekee kaikki kovia laskelmia sinulle.
kirjanmerkkejä
Kirjanmerkit ovat pieniä työkaluja, jotka on yleensä rakennettu JavaScriptin avulla, jotka voidaan sijoittaa kirjanmerkkipalkkiisi. Kun käynnistät ne, he voivat jakaa nykyisen sivun, näyttää hyödyllisiä tietoja peittokuvakkeesta ja monia muita hyödyllisiä pieniä asioita.
Grid Displayer Bookmarklet Grid Displayer Bookmarklet Antoine Lefeuvren avulla voit peittää visuaalisen verkon minkä tahansa sivun päällä, jota tällä hetkellä työskentelet. Verkko on muokattavissa, mutta voit asettaa sen säätiön oletusarvoihin helposti.
Vertical Rhythm Grid Bookmarklet Vertical Rhythm Grid Kirjanmerkki Kevin Altman tekee paljon samanlaista kuin Grid Displayer. Ero on se, että pystysuorat viivat sijaan saat joukon vaakasuoria viivoja, joiden avulla pystyt hallitsemaan elementtien välistä pystytasoa.
Victor Coulonin [Responsive Design Bookmarklet] lataa nykyisen sivun, johon olet työskennellyt työkalussa, jonka avulla voit nopeasti esikatsella malleja eri päätöslauselmissa.
Katsokaa, mitä on tulossa
Sinun on parempi uskoa, ettei ZURB ole paikalla. Yhdessä kaikkien muiden tavaroiden kanssa, he ovat kovassa työssä. Heillä on hienoja juttuja, kuten:
Säätiö sovelluksille
ZURB luo uuden version säätiöstä, joka ei korvaa Foundation 5: ta, vaan työskentelee pitkin sitä. Se sisältää ominaisuuksia, jotka on suunniteltu erityisesti prototyyppien suunnitteluun ja verkkosovellusten rakentamiseen.
Ominaisuuksiin kuuluu uusi verkko, integraatio Angular.js, uudet ominaisuudet suunniteltu erityisesti prototyyppien ja enemmän. Lue lisää siitä, mitä he tekevät, mitä heidän on sanottava itse: Seuraava säätiö .
Liike-käyttöliittymä
Teknisesti Motion UI on osa tätä uutta, sovelluskeskeistä säätiön versiota, mutta kuvittelen sen olevan käytettävissä erillisenä komponenttina käytettäväksi missä tahansa. (Se on koulutettu arvaus, ei mitään muuta ...) Mikä se on? Se on animaatiokirjasto.
Nykyaikaiset sovellukset käyttävät animaatiota voimakkaasti, ei pelkästään käyttäjien vaikuttamiseksi, vaan käytettävyyden parantamiseksi. Liike-käyttöliittymä on suunniteltu helpottamaan niitä, jotka rakentavat monimutkaisia rajapintoja.
Mukaan ZURB kaverit itse:
ZURB on rakastanut asuntoa 16 vuotta. Olemme tasoittaneet kaiken säätiöstä, sovelluksistamme vatsamoihimme (toivomme - olimme tekemässä sitä). Mutta verkon tasoittaminen on ollut haittoja. Useimpien kaltevuuksien, varjojen ja skeuomorfisten elementtien minimointi on jättänyt tyhjästä suunnittelumaailmalle sisällön eriyttämisen. Liike auttaa meitä tuomaan sen takaisin.
Ja vaikka luulen, että skeuomorfisuuden tarkoituksellinen ja täydellinen poistaminen saattaa olla vähäinen ylireaktio (ks. Mitä aiemmin sanoin "Lähes litteä käyttöliittymä"), olen iloinen, että keksimme vaihtoehtoja . Tarvitsemme uusia tapoja kertoa käyttäjillemme siitä, miten saamme kaiken irti tuotteistamme, ja animaatio on erinomainen tapa hallita tätä.
johtopäätös
Säätiö on juuri sen nimi. Se on lähtökohta, ja se on loistava. Se ei ole ainoa loistava kehys siellä, mutta se on vankka valinta kaikille, jotka haluavat rakentaa kauniita tuotteita nopeammin.
Onko se oikein sinulle ja projekteillesi? Katso ulkoa ja selvitä.