Best of 2013 suunnittelijoille
Vuonna 2013 käsittelimme useita uusia sovelluksia, resursseja ja paljon muuta suunnittelijoille ja kehittäjille. Itse asiassa käsittelemme satoja resursseja!
Joten sen sijaan, että tarvitsisit palata arkistoitavien arkistojen kautta, olemme keränneet parhaan mahdollisen viimeisen vuoden aikana yhdestä paikasta! Emme sisällytä kaikkea (loppujen lopuksi tietyt resurssit eivät ole enää käytettävissä, sivustot saattavat muuttua, sovellukset eivät ehkä ole aktiivisia jne.), Vaan ne ovat koonneet todellisen "parhaan mahdollisen" kokoelman. 130 merkintää! Sisältää suosikkikirjasimesi joka kuukausi!
Nauti ja kerro meille kommentit, mitä suosikki uudet resurssit olivat vuoden!
Apiary.io
Apiary.io on REST-sovellusliittymä, jonka avulla on helppo luoda dokumentteja ja muita työkaluja, joiden avulla käyttäjät voivat käyttää sovellusliittymääsi. Se sisältää jopa työkaluja, joiden avulla yhteisö voi luoda dokumenttisi GitHubissa.
proosa
proosa on web-käyttöliittymä tekstipohjaisen GituHub-arkiston sisällön hallintaan. Se on erinomainen vaihtoehto hallita blogia tai päivittää nopeasti koodisi, ja se on erityisen hyödyllinen Jekyll-sivustoille, jotka on ylläpidetty GitHub-sivuilla, joissa on Markdown-tekstin esikatselu ja syntaksiviite.
kulkuri
Tarvitsetko kevyt, toistettavaa, kannettavaa kehitysympäristöä? kulkuri oletko peittänyt. Se toimii Mac OS X: n, Windowsin ja Linuxin kanssa helppokäyttöisellä asennusohjelmalla ja helppokäyttöisellä asetuksella.
Maskew
Maskew on JavaScript-kirjasto, jolla elementtien muodot ohitetaan. Se on mobiiliystävällinen, sillä ei ole riippuvuuksia, ja se on alle 5 k.
Epävarma kuvakkeet
Epävarma kuvakkeet ovat 271 vektorikuvaketta, jotka on kehitetty nimenomaan Bootstrapille, mutta koska se on web-kirjasintyyppi, se toimii myös omien projektien kanssa.
Profound Grid
Profound Grid on herkkä ristikkojärjestelmä, jolla luodaan kiinteät ja nestemäiset asettelut, jotka on rakennettu SCSS: llä. Voit lisätä tai poistaa sarakkeita tarpeen mukaan, muuttaa saraketta ja kaistaleiden leveyksiä ja paljon muuta.
nuorempi
nuorempi on front-end-kehys HTML5-mobiilisovellusten rakentamiselle, joilla on luonnollinen ilme ja tunnelma. Se sisältää CSS3-siirtymät, jotka on optimoitu mobiilitehokkuuden, swipable karusellin ja paljon muuta varten.
Sadanpäämies
Sadanpäämies on reaaliaikainen web-kehys, joka on rakennettu käyttäen SASS- ja CSS3-mediakyselyjä. Se käyttää semanttista HTML5: ää ja helpottaa myös nopeiden prototyyppien rakentamista.
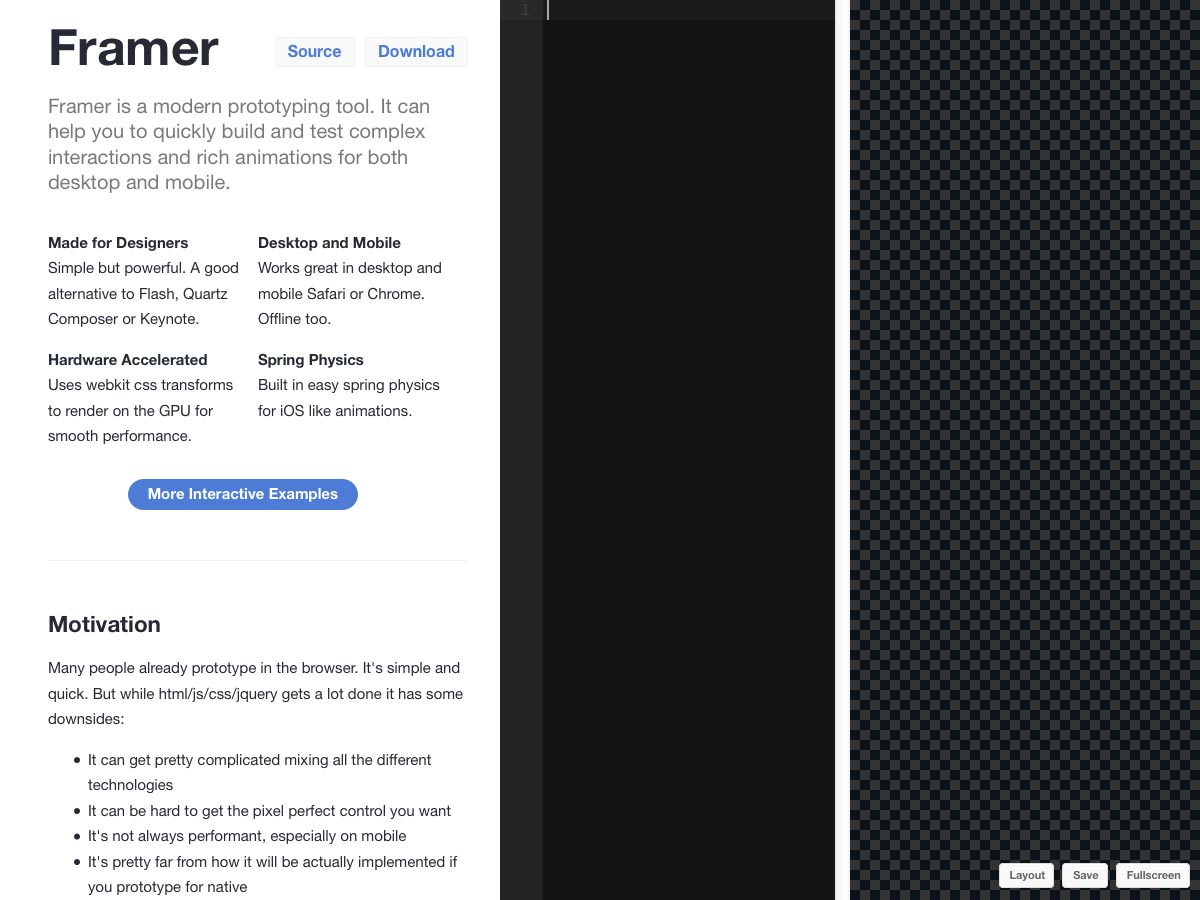
Framer
Framer on moderni prototyyppityökalu monimutkaisten vuorovaikutusten ja rikkaiden animaatioiden rakentamiseen ja testaamiseen. Se on hyvä vaihtoehto Flashille, kvartsiksi, säveltäjälle ja keynotekselle.
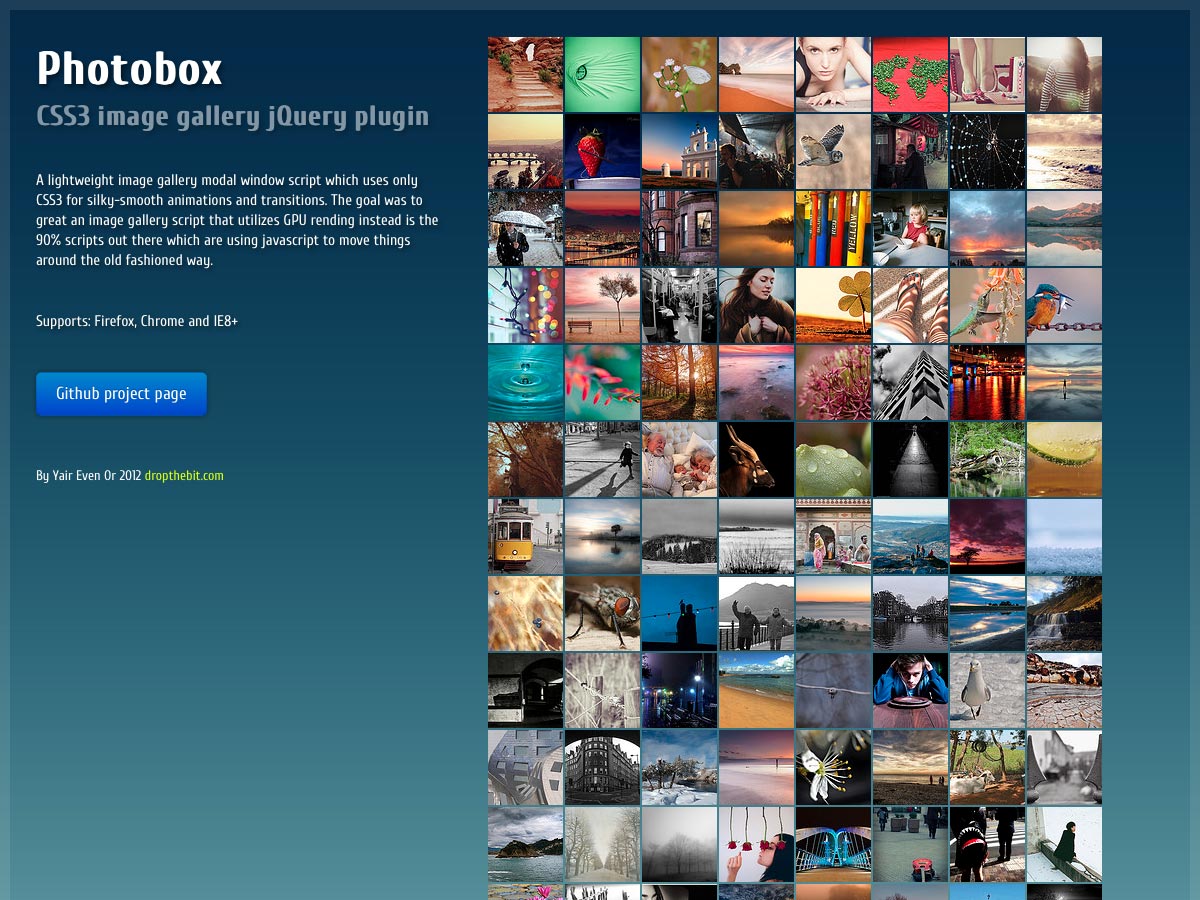
Photobox
Photobox on jQuery-kuvagallerapiirros, jossa on laitteisto-nopeutetut CSS3-siirtymät ja animaatiot sekä kaunis käyttöliittymä ja helppokäyttöinen UX.
Dropzone.js
Dropzone.js on avoin lähdekoodi, yksinkertainen vedä ja pudota tiedostojen lataaja ja esikatselukuva. On helppo asentaa (varsinkin jos käytät komponenttia, koska voit lisätä sen riippuvuudeksi) ja toteuttaa sen joko muodossa tai ohjelmallisesti.
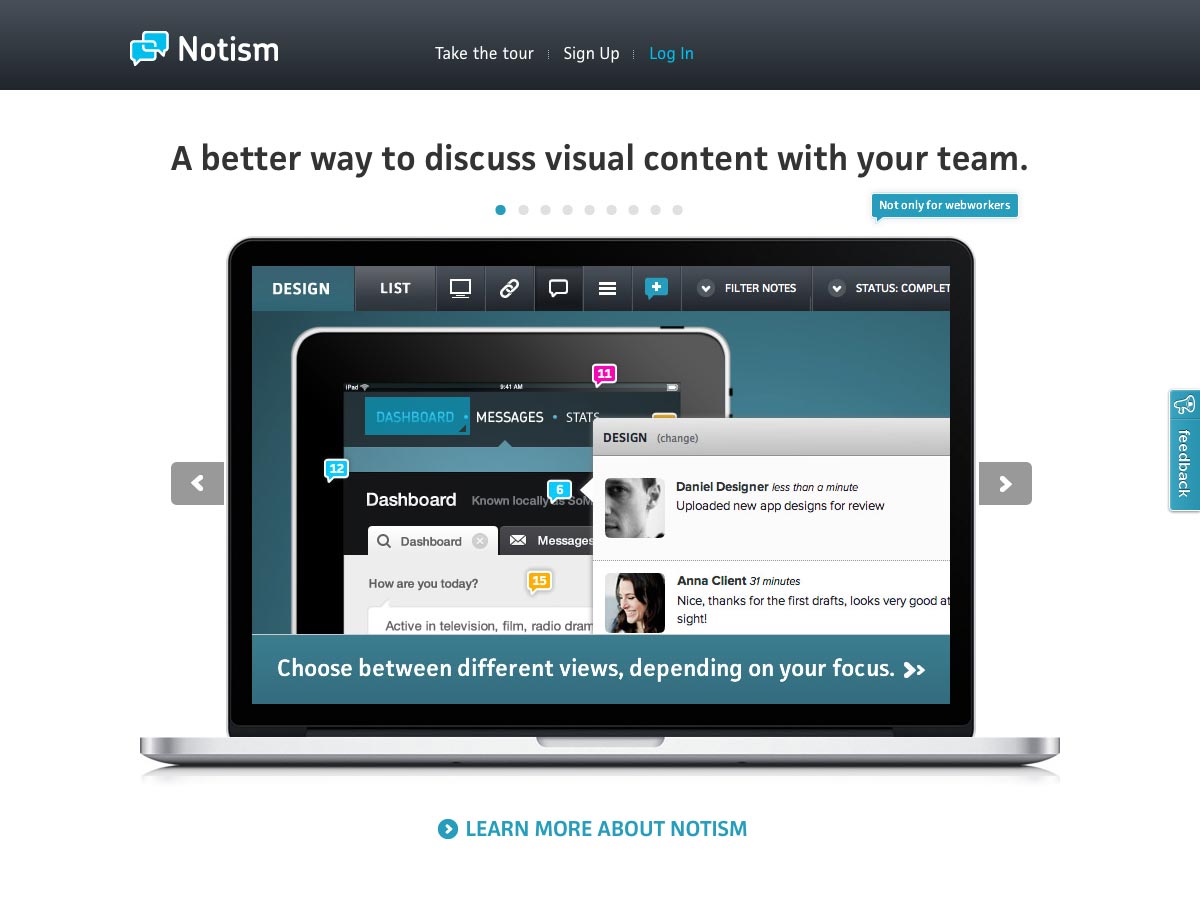
Notism
Notism on erinomainen työkalu visuaalisen sisällön käsittelemiseen tiimin kanssa. Voit lähettää, pinoa ja tarkastella visuaalisia projektiideoita, luoda toimivia prototyyppejä staattisten mallien, keskustella luonnoksista ja paljon muuta. On olemassa myös työkaluja, joiden avulla voit kirjautua ulos asetteluista.
Dropify
Dropify on helppo ladata tiedostoja ladattavaksi Facebook-fanisivuillesi. Tarjolla on ilmainen suunnitelma (joka ei tarjoa Like-gating -palvelua), sekä premium-suunnitelmat. Se on hieno tekijöille, tekijöille, mainoksille, brändeille ja pienyrityksille.
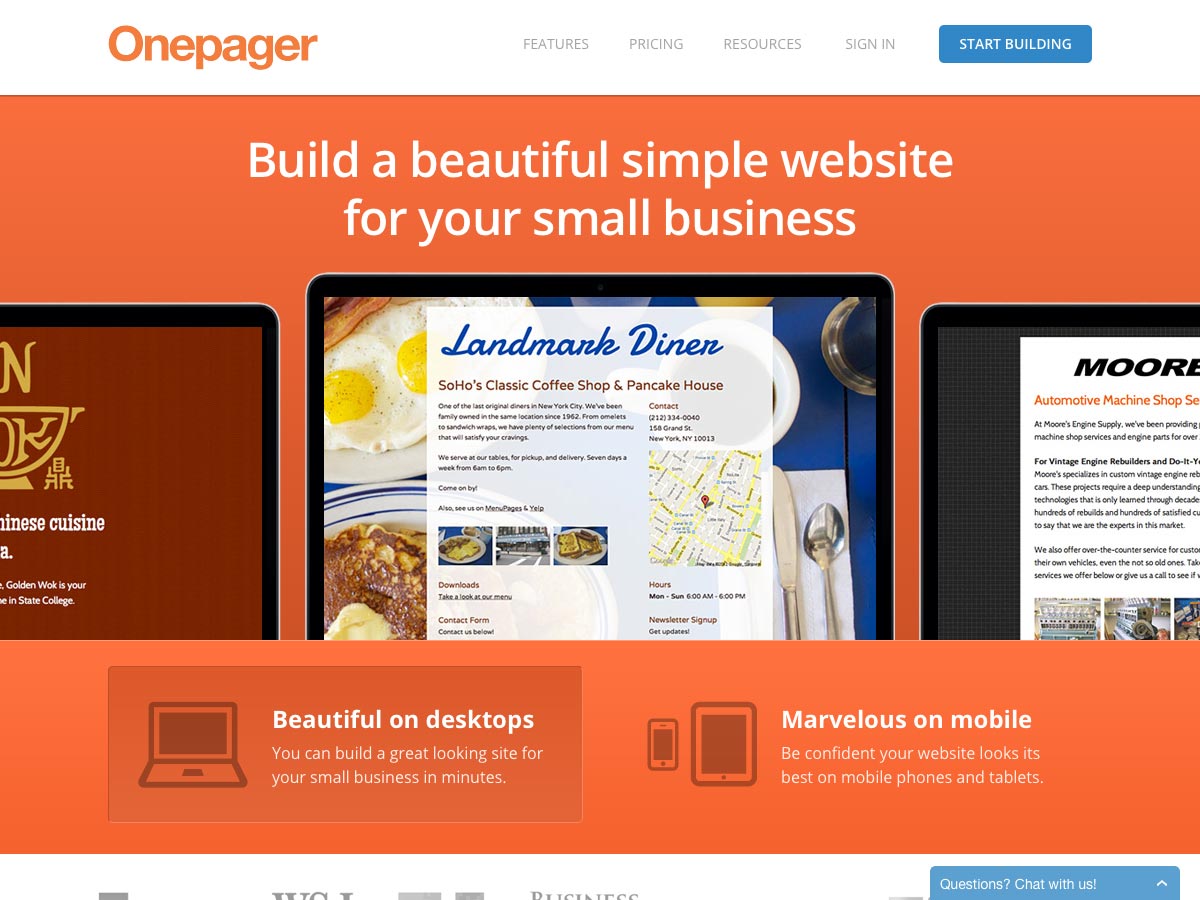
Yksisivuinen
Yksisivuinen voit helposti luoda yksinkertaisia verkkosivustoja pienyrityksille. Tuloksena olevat sivustot toimivat hyvin molemmissa työpöyissä ja mobiililaitteissa, ovat pilvi-isännöimättömiä, sisältävät muokatun lomakekyvyn ja ovat hakukoneiden ystävällisiä. Aloitussivustot ovat vain 8 dollaria kuukaudessa, ja niitä on entistä kestävämpiä.
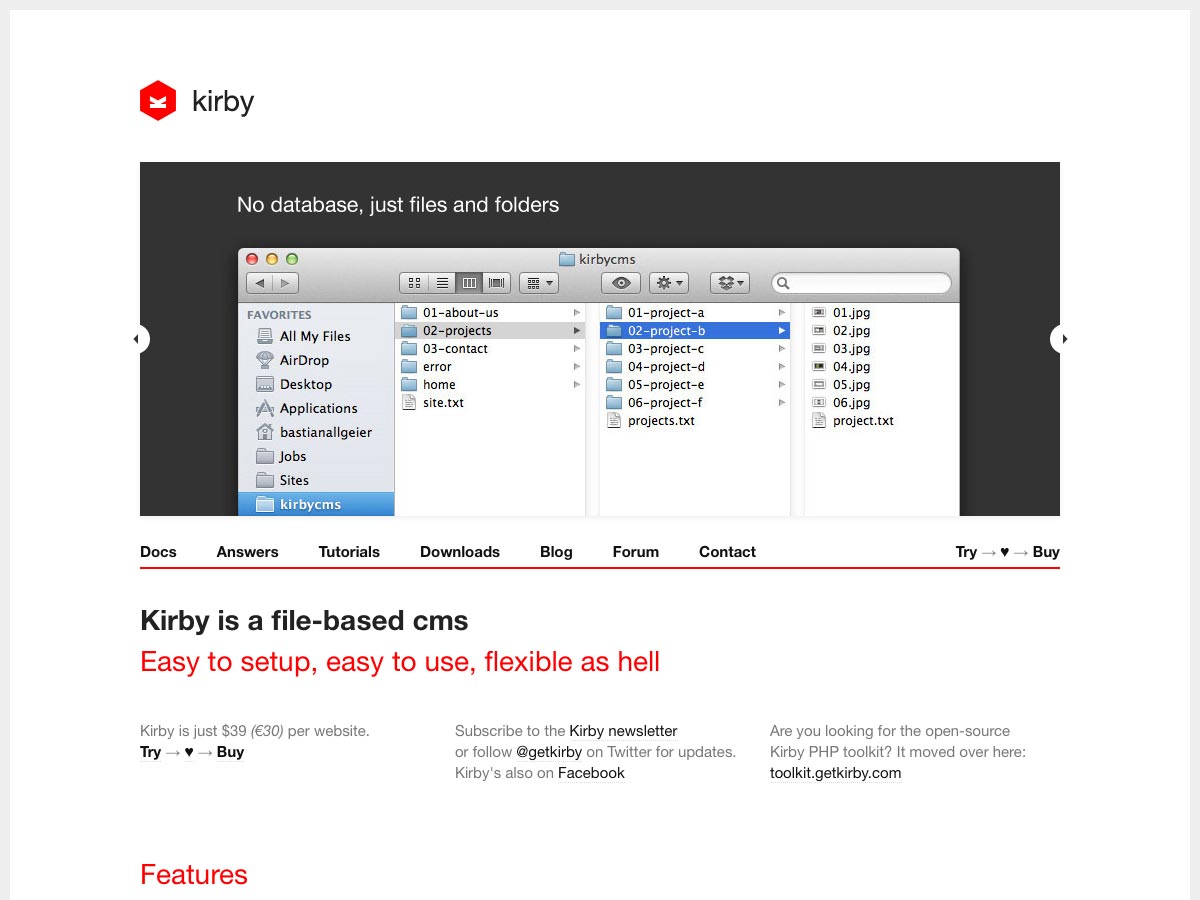
Kirby
Kirby on tiedostoihin perustuva CMS, joka on helppo asentaa ja käyttää, ja uskomattoman joustava. Se käyttää suunnittelua ja malleja, ei vaadi tietokantaa ja tukee Markdown-syntaksia muiden ominaisuuksien lisäksi. Se on vain 39 dollaria sivustoa kohden.
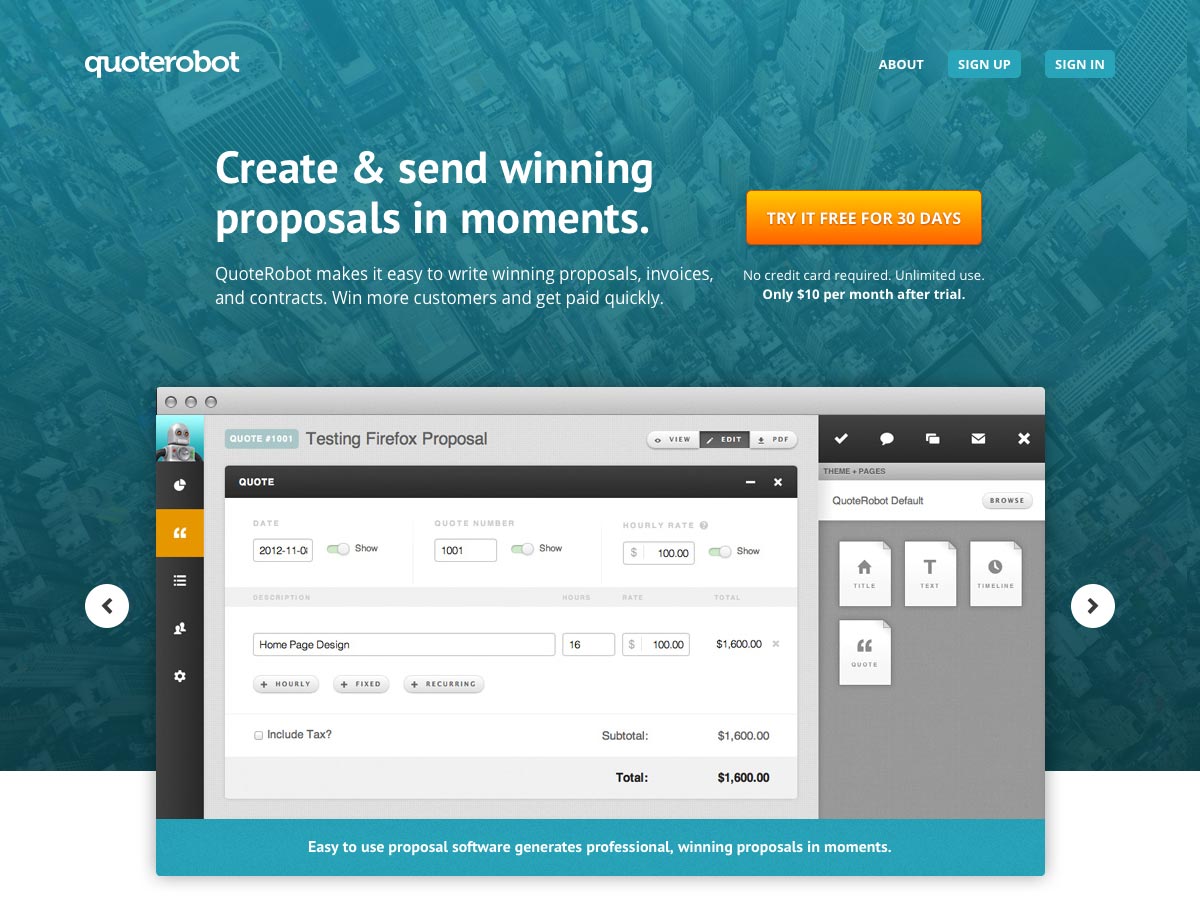
QuoteRobot
QuoteRobot on helppo luoda ammattimaisesti suunniteltuja ehdotuksia, laskuja ja lainauksia. Se toimii hyvin Highrise, FreshBooks, SalesForce, Google Apps ja Xero kanssa, ja se maksaa vain 10 dollaria kuukaudessa 30 päivän ilmaisen kokeilun jälkeen.
Hint.css
Hint.css on SASS-työkalupalkkikirjasto, joka käyttää vain HTML / CSS: ää (ei JavaScriptia) luomaan yksinkertaisia työkaluvipoja käyttäen data- * attribuutteja, pseudoelementtejä, sisällön ominaisuuksia ja CSS3-siirtymiä. Se heikkenee gracefully ilman siirtymiä selaimissa, joissa CSS3-siirtymiä ei tueta.
Muste
Muste on helppokäyttöinen työkalupakki web-rajapintojen luomiseen. Se käyttää HTML: ää, CSS: ää ja JavaScriptia rakennusasettelujen luomiseen, yhteisten rajapintojen jakamiseen, sisältökeskeisten vuorovaikutteisten ominaisuuksien käyttöönottoon ja muuhun.
Cool Kitten
Cool Kitten on beta-kehys, joka sisältää HTML-, CSS- ja JavaScript-tiedostot, jotka ovat herkkiä ja sisältävät parallaksin vieritystukea.
Baseline.js
Baseline.js auttaa ylläpitämään vertikaalisen rytmin (asetettu typografisella perusviivalla) huolimatta satunnaisista kuvista artikkeleissasi ja sivuillasi.
Mailstrom
Mailstrom on työkalu, jonka avulla voit puhdistaa sähköpostiasi viemällä viestisi sekunnissa. Se on tällä hetkellä beta-versiossa, ja se on rajoittamaton ilmainen kokeilu, mutta se on saatavana tilauksen jälkeen.
Tehdä
Tehdä on helppokäyttöinen tiiminjohtajan projektipäällikkö, joka helpottaa kaiken työn tekemistä. Verkkosovelluksen lisäksi on myös mobiilisovelluksia iPhonelle ja Androidille.
Galleria
Galleria on kuvagallerakuvake, joka on rakennettu JavaScript-muotoon, mikä tekee helposti mahdolliseksi luoda kauniita gallerioita web- ja mobiililaitteille.
Koken
Koken on ilmainen CMS-mainos, joka tekee sisällön yksinkertaisesta hallinnoinnista. Se on työpöydän kaltainen käyttöliittymä, ja siinä on tehokkaita työkaluja käyttämään lähes kaikenlaista sisältöä tekstistä kuviksi videoiksi.
Prevue
Prevue on ilmainen tapa esitellä käsitteesi verkossa ja saada jopa palautetta. Voit suojata salasanasi kuvasovelluksillasi ja lähettää mukautettuja URL-osoitteita asiakkaillesi.
TypeUp
TypeUp on Compass-laajennus, joka ottaa fonttikoon ja rivin pituuden määrittämällä ja muuntaa sen CSS-sääntöjen joukkoon pystysuuntaiselle lähtötilanteelle emsissa.
jQuery sisäkkäinen
jQuery sisäkkäinen on plugin, jolla luodaan aukko-vapaat, monipilariset verkkoasettelut. Se toimii useilla laitteilla, ja ruudukkoelementit animoivat uudelleenjärjestykseen, kun näkymän koko muuttuu.
Hook.js
Hook.js mahdollistaa "vedä päivittää" verkkosivustoilla, aivan kuten se toimii mobiilisovelluksissa. Vain vieritä alaspäin ja varmuuskopioi sitten ja sivusi päivitetään.
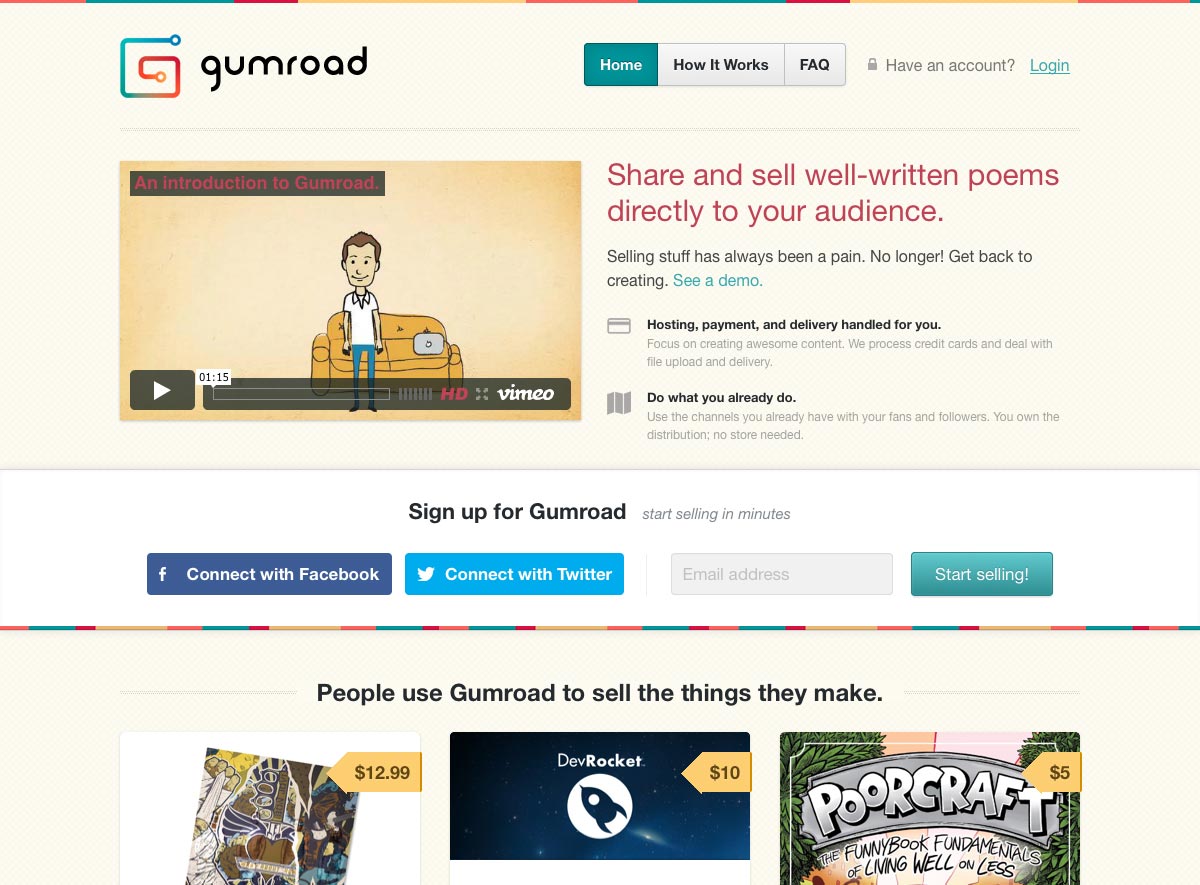
Gumroad
Gumroad on alusta digitaalisten tiedostojen myynnille suoraan verkossa. He käsittelevät isännöintiä, maksua ja toimitusta sinulle nopeasti ja turvallisesti.
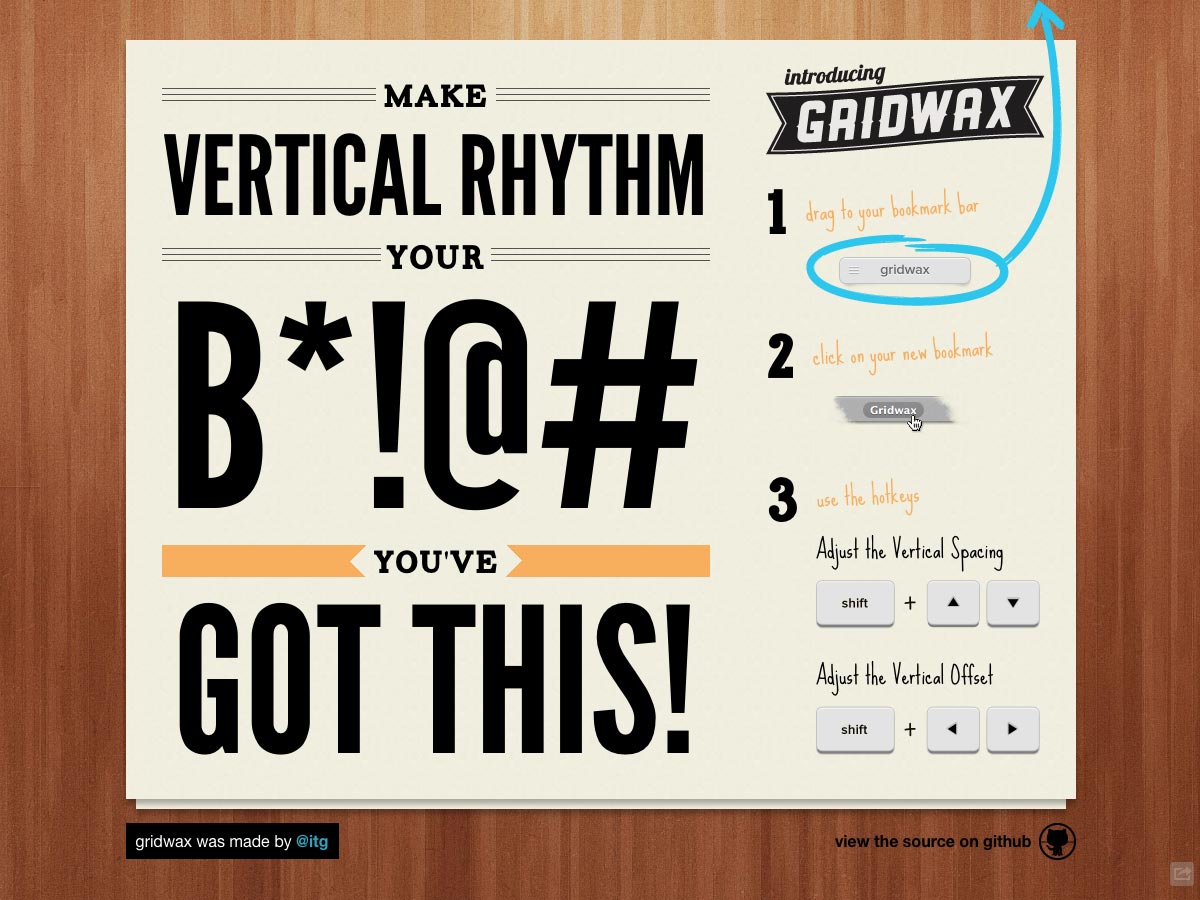
Gridwax
Gridwax on kirjanmerkki, jonka avulla voit helposti lisätä säädettävän pystysuoran perusviivan mihin tahansa sivustoon suoraan selaimessasi. Asenna vain kirjanmerkki, napsauta sitä ja säädä korkeus nuolinäppäimillä.
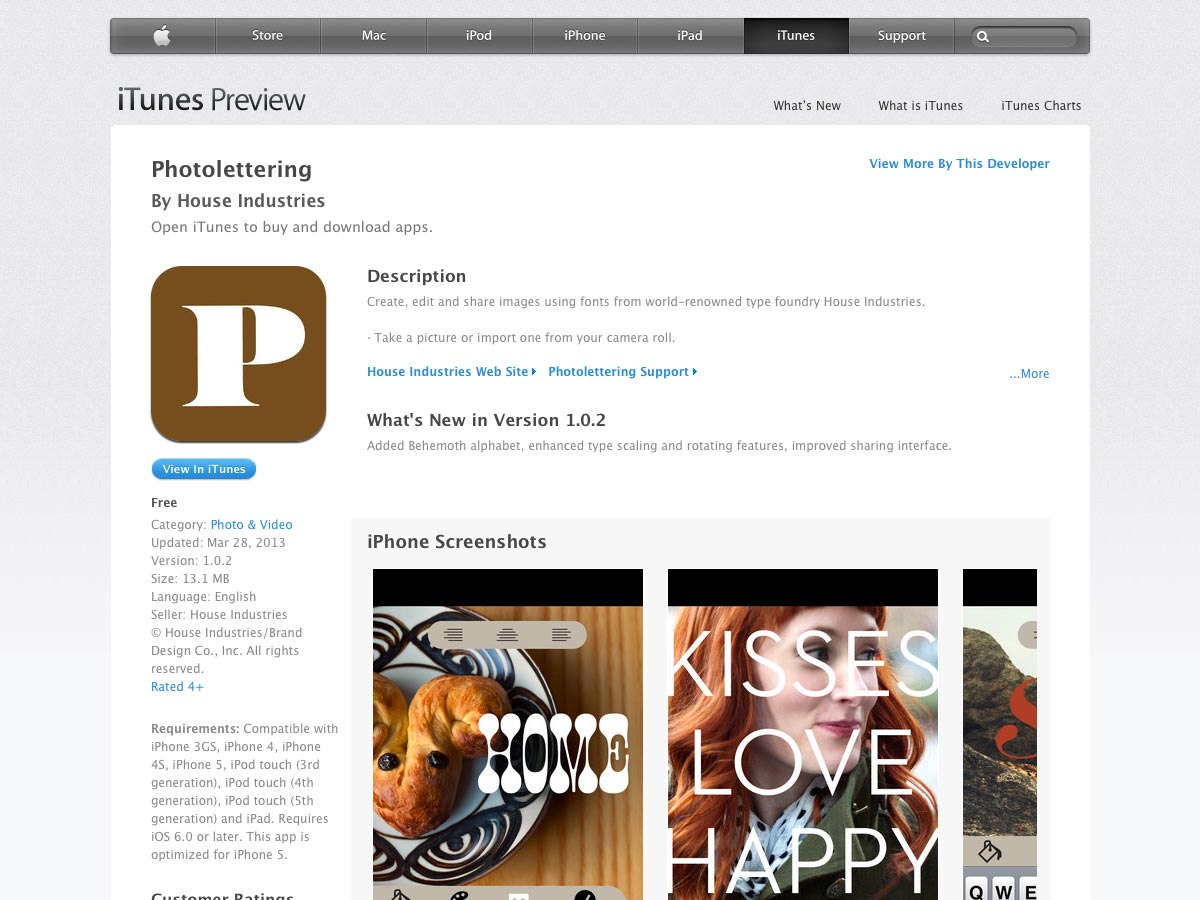
Photolettering
Photolettering on ilmainen iOS-sovellus, jonka avulla voit lisätä tekstiä valokuviin, joita otat sovelluksessa tai kuvien kameralta. Se sisältää hienoja kirjasimia House Industries, mukaan lukien Elephant, Kerpow ja Aztek.
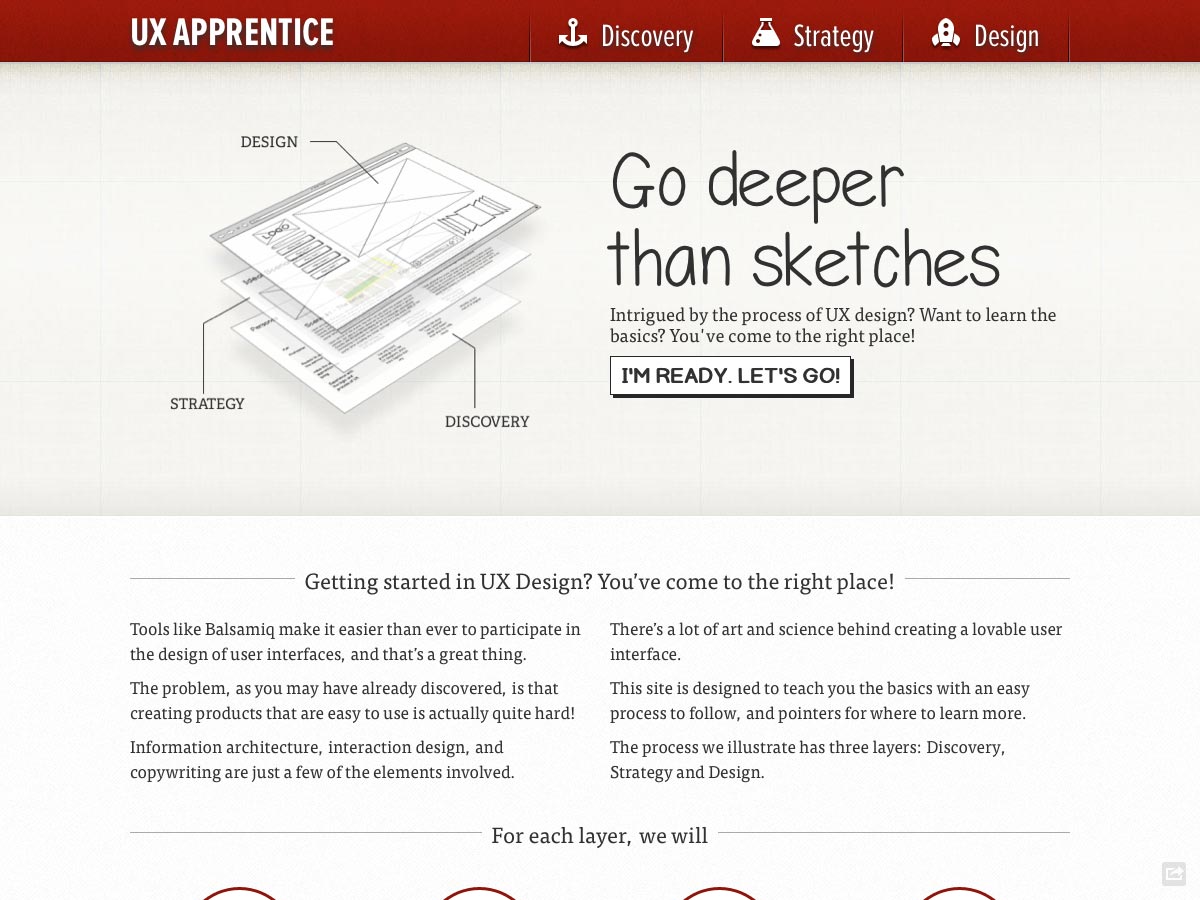
UX-oppipoika
UX-oppipoika opettaa UX-suunnittelun periaatteet kerroksellisella lähestymistavalla, mukaan lukien löytö, strategia ja muotoilu. Se sisältää tietoja kunkin kerroksen perusperiaatteista sekä todellisia elämän esimerkkejä ja resursseja jokaiselle.
dsgnjbs
dsgnjbs kerää parhaat suunnittelutyöt eri design-sivustoilta, kuten Dribbble, Behance, Smashing Magazine, 37 signaalia ja paljon muuta.
SVG kuvioiden galleria
SVG Patterns Gallery SVG kuvioiden galleria on kokoelma SVG-malleja täydellisellä koodilla. SVG-kuvat ovat yleensä pienempiä kuin bittikarttakuvat ja pysyvät terävinä suuriresoluutioisina näytöissä.
Litteä + 3D Mockup Kit
Tämä Litteä + 3D Mockup Kit on helppo luoda houkuttelevia mockup-sovelluksia moniin erilaisiin laitteisiin. Mukana on ilmaisia ja maksullisia sarjoja riippuen siitä, mitä laitteita tarvitset.
SuperBox
SuperBox on jQuery-plugin, joka toimii staattisena kuvagalleriana, joka paljastaa täysikokoisen version, kun kuvaa napsautetaan.
Mobify.js
Mobify.js on avoimen lähdekoodin kirjasto, joka helpottaa sivustosi sopeuttamista mihin tahansa laitteeseen. Se kaappaa ja manipuloi sivustosi DOM ennen resurssien lataamista, mahdollistaen resurssien hallinnan, ehdollisen lataamisen ja paljon muuta.
animatable
animatable voit animoida kaikenlaisia ominaisuuksia, mukaan lukien taustaväri, tausta-asema, raja-leveys, fonttikoko, väri, raja-säde, läpikuultavuus ja paljon muuta.
Bespoke.js
Bespoke.js on DIY-esitys mikro-kehys, joka tarjoaa useita erilaisia diaanimaatioita, kuten coverflow, kuutio ja karuselli muun muassa.
LayoutIt!
LayoutIt! yksinkertaistaa etupään koodin rakentamista Bootstrap-ohjelmalla, täydellisenä vedä ja pudota -rajapinnalla. Saat laadukasta HTML5-koodia mistä tahansa perusmallista.
Flat UI -värit
Rakennetaan tasainen käyttöliittymä? Flat UI -värit on pieni sovellus, jonka avulla on helppo tarttua väreistä Flat-käyttöliittymästä projektiin.
Resemble.js
Resemble.js on HTML5-kanava ja JavaScript-sovellus, joka analysoi ja vertaa kuvia. Vedä ja pudota kuvia sovellukseen ja se korostaa niiden eroja.
Web-väritiedot
Web-väritiedot on helppo vetää väritietoja mistä tahansa URL-osoitteesta, joka sisältää kaavioita, joista käy ilmi kunkin käytetyn värin esiintyvyys.
Userium
Userium on interaktiivinen käytettävyyden tarkistuslista, joka sisältää käyttökokemuksia, sivuston kotisivua, saatavuutta, navigointipalveluja, linkkejä, hakuja ja paljon muuta.
Tuottavuus-manifesti
Tuottavuus-manifesti on ilmainen e-kirja, joka on täynnä vinkkejä tulossa tuottavammaksi. Vain rekisteröidy ilmainen uutiskirje linkin ladataksesi PDF.
Nanoc
Nanoc on staattinen sivustojen rakennuttaja, joka työskentelee rakennettaessa kaikkea pienestä henkilökohtaisesta sivustosta suuriin yrityssivustoon. Se toimii jopa blogeissa.
Perspective Mockups
Perspective Mockups on sarja Photoshop-toimia, jotka luovat mielenkiintoisempia mallioita ideoiden esittämiseen. Tulokset ovat teräviä ja ainutlaatuisia.
Aave
Aave on ilmainen, avoin lähdekoodi, yksinkertainen bloggausalusta. Se keskittyy suoraan julkaisuun ja sisältöön.
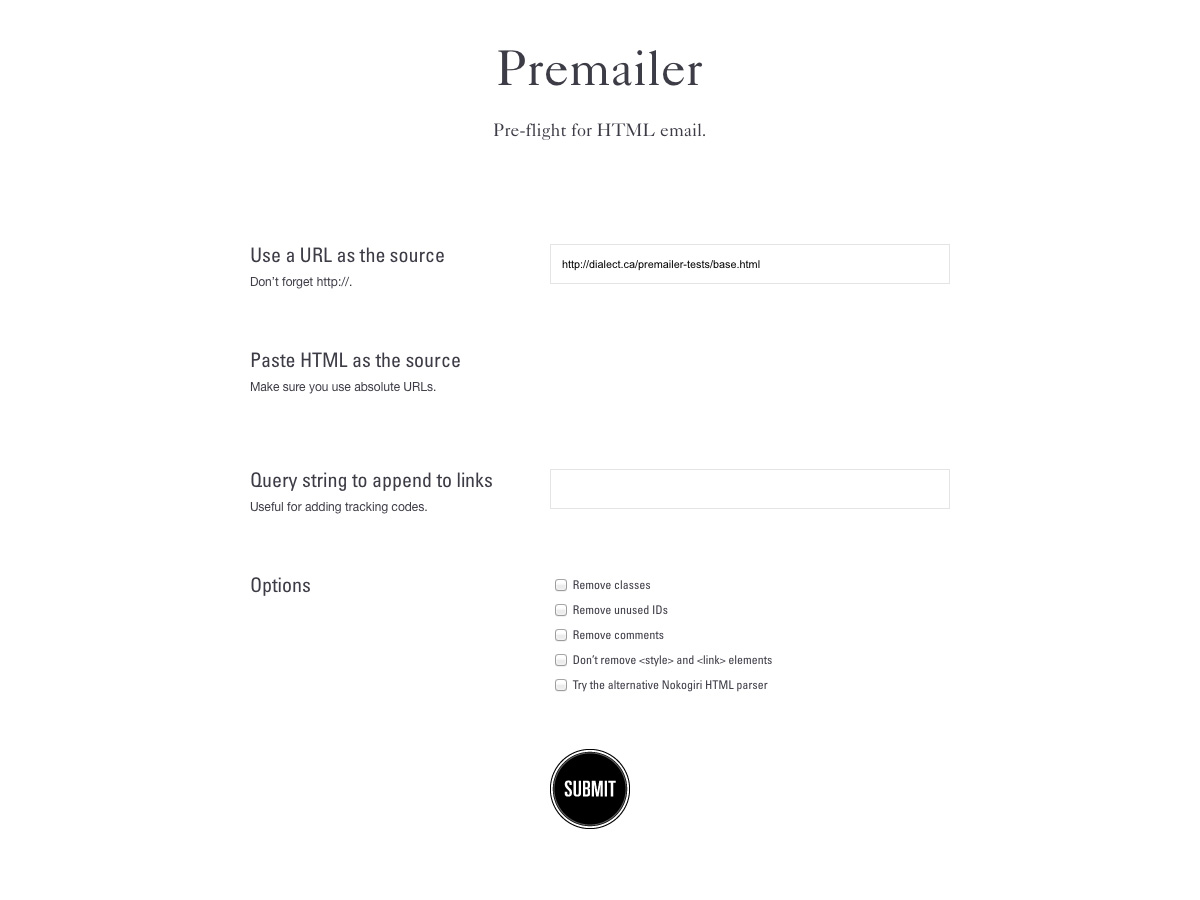
Premailer
Premailer on online-esilentosovellus HTML-sähköpostin luomiseen. Liitä vain URL-osoitteeseen tai lähteeseesi, lisää linkkiin liitetyt kyselyjoukot ja lisää vaihtoehtoja (kuten poistettujen käyttämättömien tunnusten, kommenttien tai luokkien poistaminen) ja lähetä.
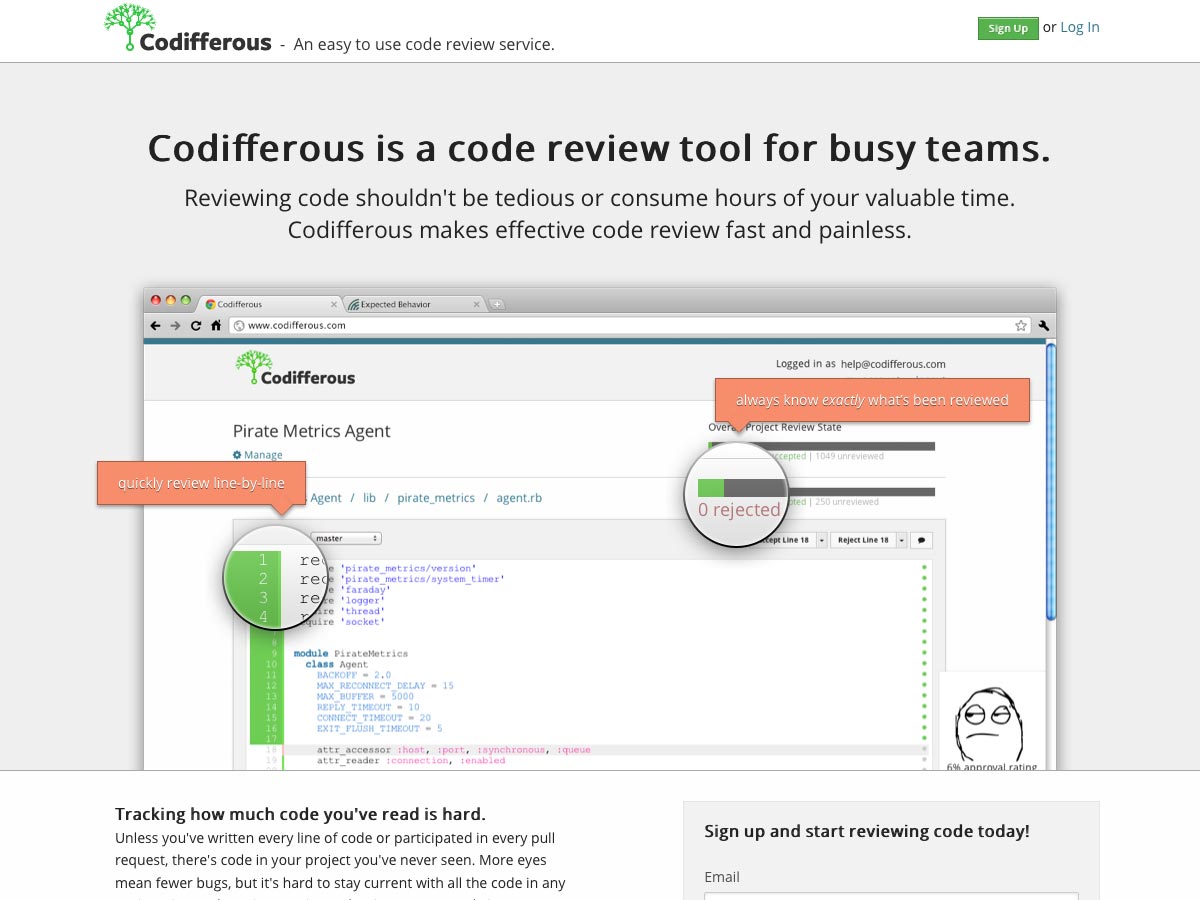
Codifferous
Codifferous auttaa sinua tarkistamaan koodin nopeammin ja tehokkaammin. Se seuraa, kuinka paljon olet tarkistanut lähdekoodissa, ja voit jopa merkitä, onko jokainen rivi hyväksytty vai hylätty. Julkiset hankkeet ovat ilmaisia, kun taas yksityiset hankkeet vaativat lopulta pienen maksun.
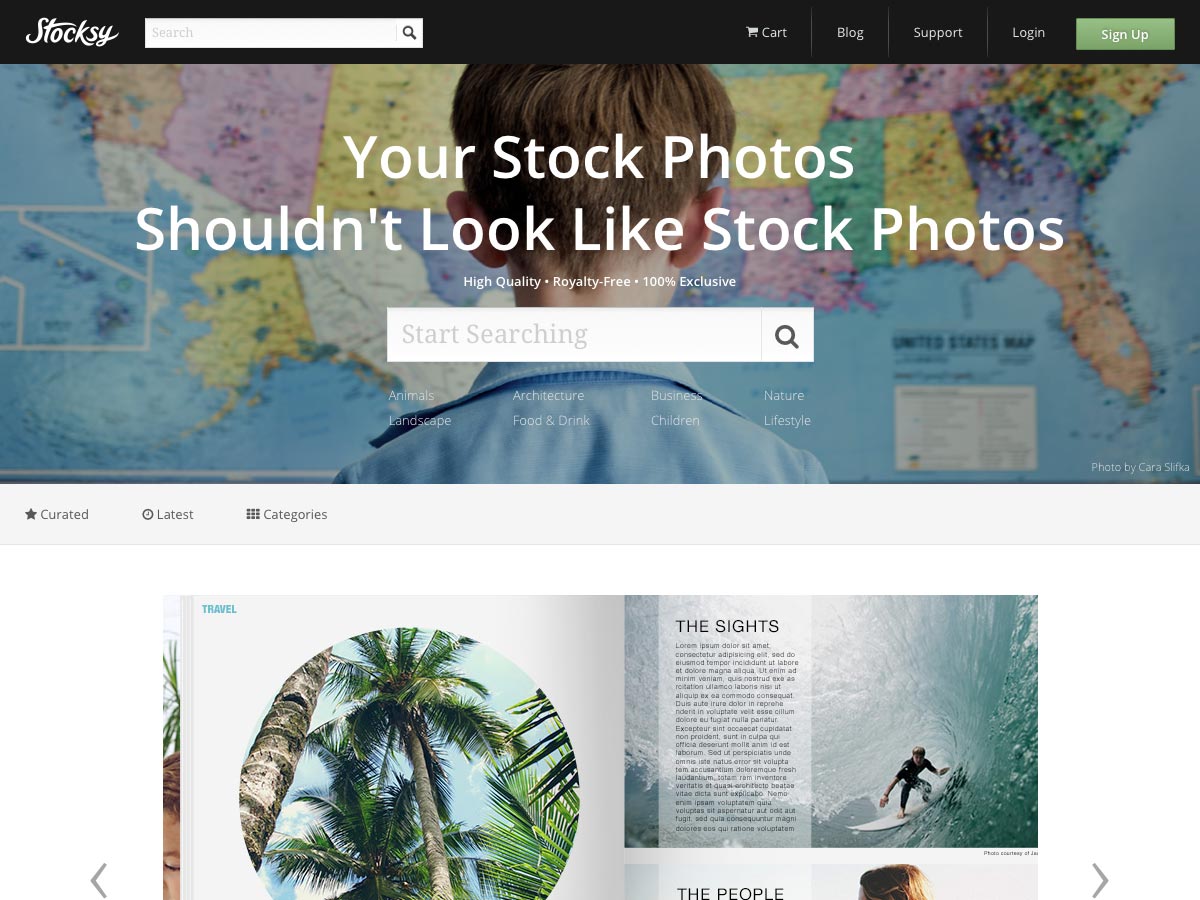
Stocksy
Stocksy on varastopalvelua, joka tarjoaa korkealaatuisia, rojaltimattomia valokuvia, jotka poikkeavat useimmista valokuvista ja ovat yksinoikeudella Stocksyyn. Valokuvat alkavat vain 10 dollaria.
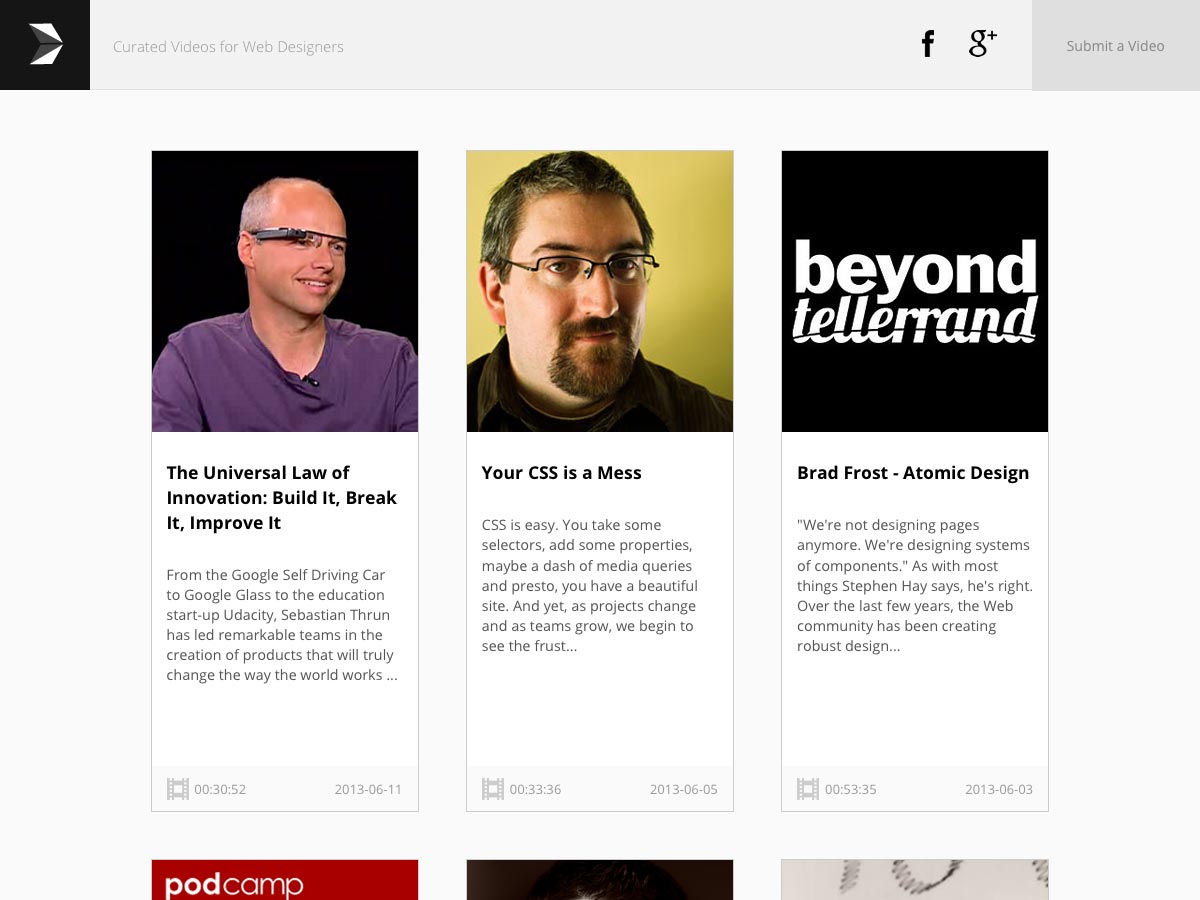
Videry
Videry on kurttimainen kokoelma videoita web-suunnittelijoille. On olemassa videoita monista aiheista, kuten CSS, innovaatio, psykologia suunnittelussa, typografia ja paljon muuta.
Puhdas
Puhdas on joukko vastaavia CSS-moduuleja, joita voit käyttää kaikissa verkkosivustoissa ja sovellushankkeissa. Se sisältää moduulit ruudukkoihin, lomakkeisiin, painikkeisiin, taulukoihin, valikkoihin ja muuhun.
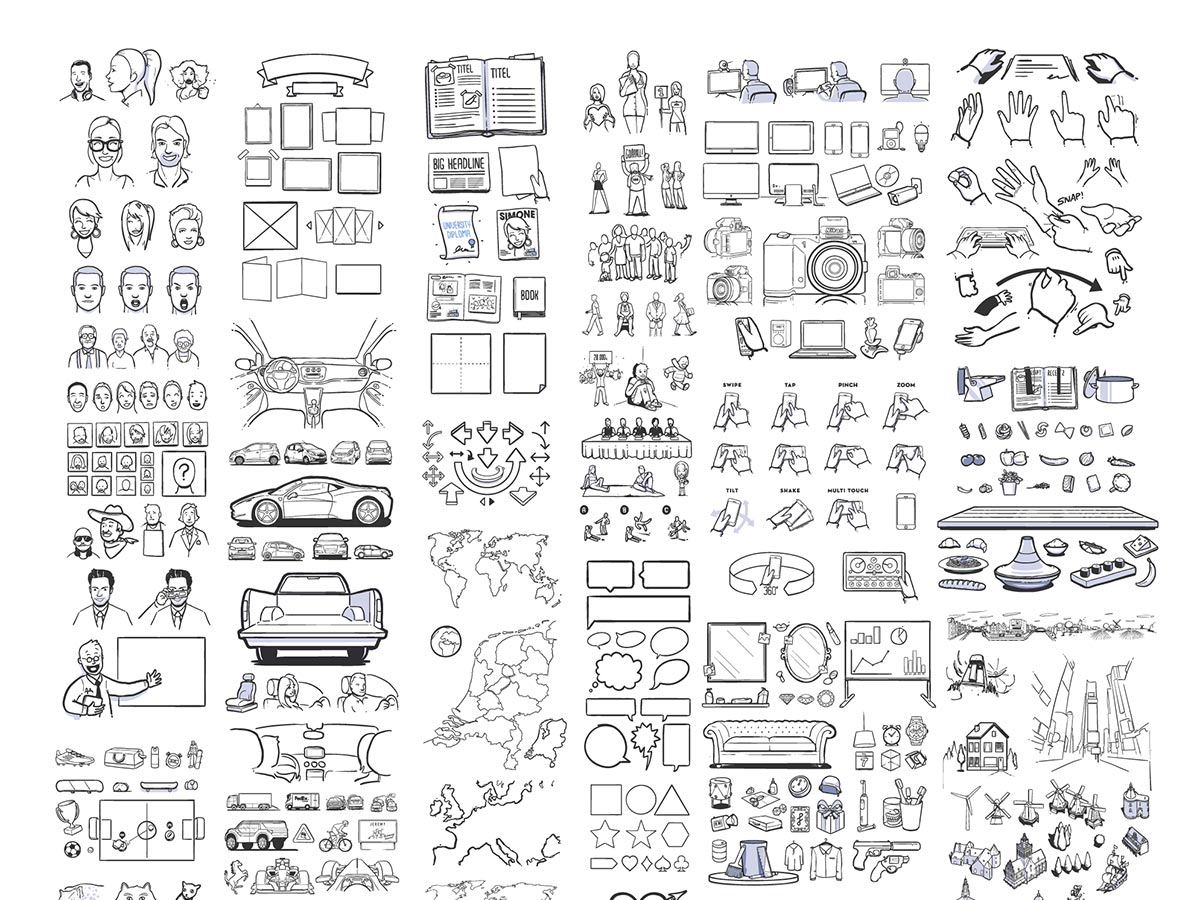
430+ Free Storyboard kuvitukset
Tämä kokoelma 430+ Free Storyboard kuvitukset on ilmainen sinulle henkilökohtaisiin projekteihisi (sitä ei ole tarkoitettu käytettäväksi lopullisissa tuotantohankkeissa). Se sisältää vektoritiedoston sekä PNG-tiedoston.
Punainen kynä
Punainen kynä tekee siitä erittäin nopea ja helppo saada palautetta asiakkailta tai tiimin jäseniltä. Vedä muotoilua vain latausalueelle, jaa lyhyitä URL-osoitteita, joita saat, ja saat live-annetut palautteet. Ei ole sisäänkirjautumista, projektinhallintaa tai muita hyödyttömiä ominaisuuksia.
Suunnittelijat väittävät
Suunnittelijat väittävät on mahtava Tumblr-blogi, joka luetteloi suunnittelijoiden valituksia koko verkosta. Viime aikoina on ollut valtava määrä valituksia iOS 7: sta.
Flatdoc
Tarvitsetko verkkosivuston avoimen lähdekoodin hankkimiseksi? Flatdoc on täällä auttamassa. Sen avulla voit luoda verkkosivuston nopeasti käyttämällä Markdownia.
Tutkia. Luoda. Toistaa.
Tutkia. Luoda. Toistaa. on online-viikkolehti luova yhteisö, innostaa ja tarjota oivalluksia. Voit tilata sähköpostitse tai lukea sen verkossa.
Froont
Froont voit suunnitella verkkosivustoja suoraan selaimellasi yksinkertaisen vedä ja pudota -rajapinnan avulla. Näin voit nähdä sivustosi täsmälleen samalla tavalla kuin vierailijasi.
Thincons
Thincons on 7 dollaria sarja kuvakkeita innoittamana iOS7. Kaikissa on 77 kuvaketta, ja näet ne näytteitä vastineeksi Twittaa, jos et halua maksaa koko sarjasta.
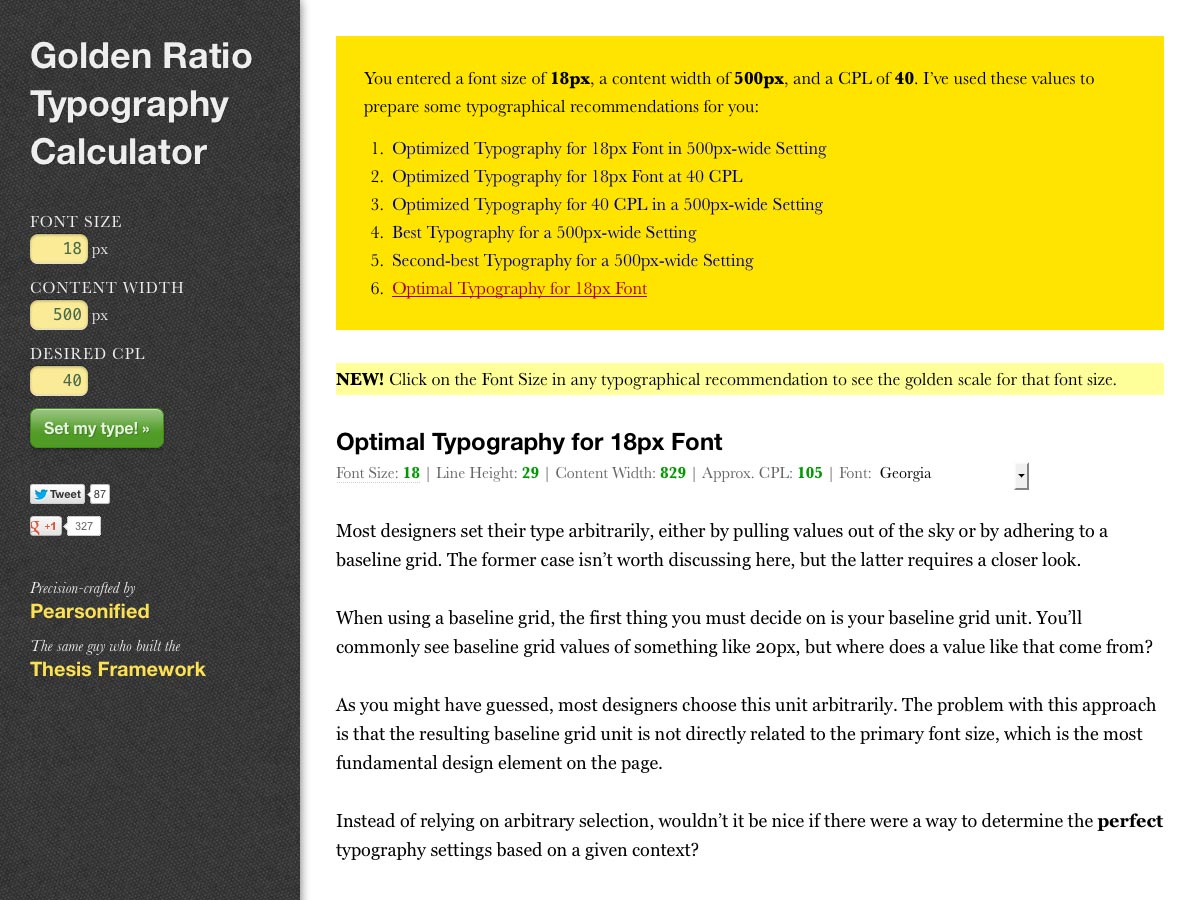
Golden Ratio Typografia Laskin
Golden Ratio Typography Calculator Golden Ratio Typografia Laskin on yksinkertainen työkalu paremman typografian luomiseen. Syötä vain fonttikoko ja sisältöleveys sekä valinnainen CPL (merkkiä riviä kohden) ja saat useita typografisia suosituksia.
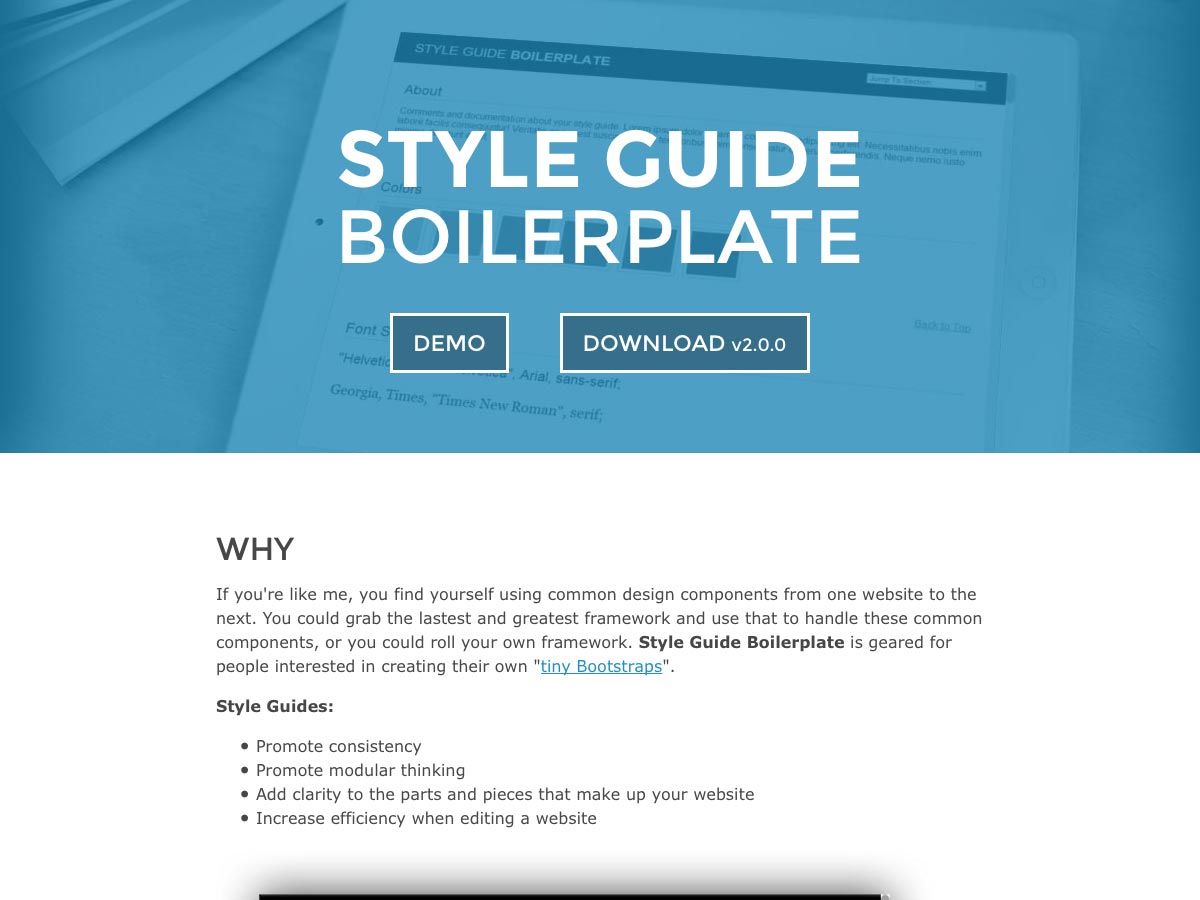
Tyyppihakemisto
Tämä Tyyppihakemisto on suunnattu suunnittelijoille ja kehittäjille, jotka haluavat rullata omia kehyksiä käsittelemään yhteisiä komponentteja, joita he käyttävät hankkeiden välillä.
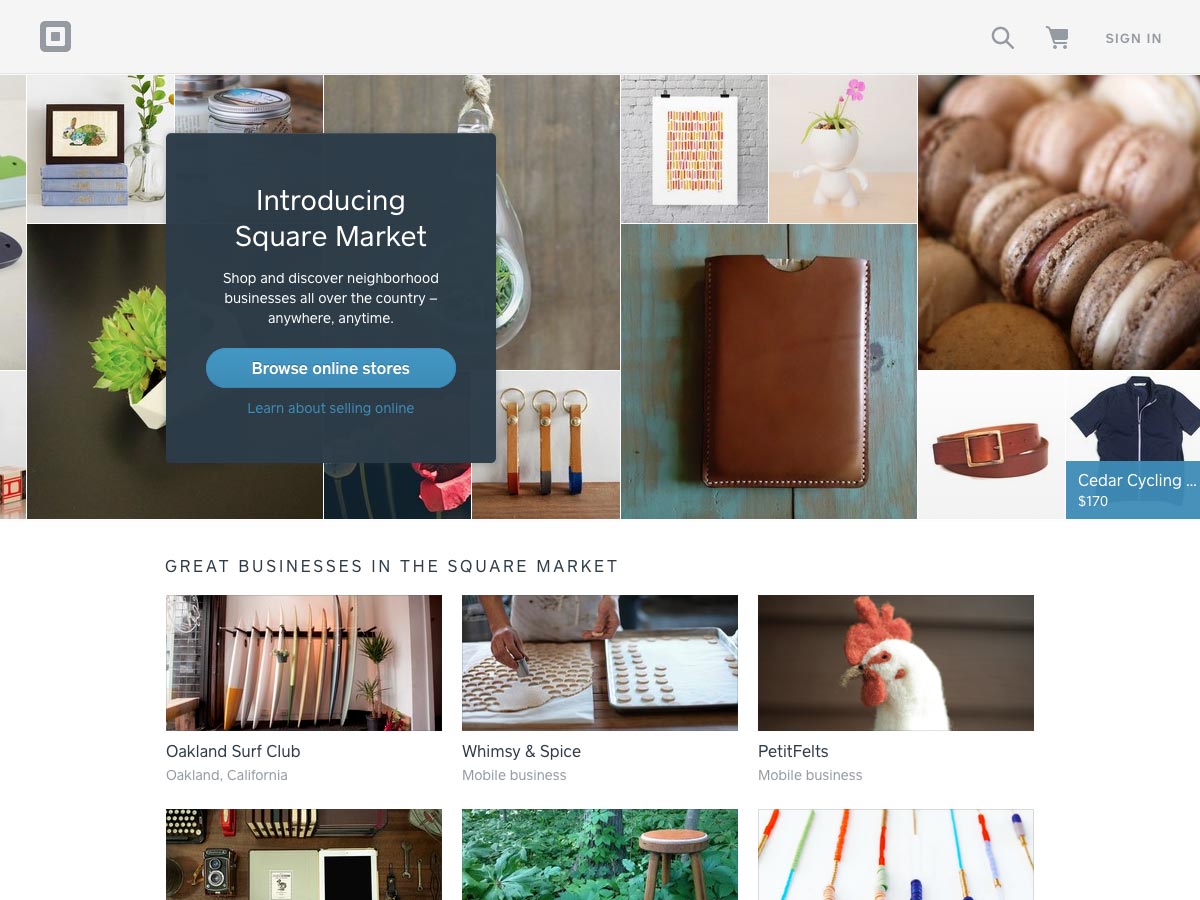
Square Market
Square Market on uusi verkkokaupparatkaisu Squareilta. Se ei maksa mitään ylimääräistä neliösumman käsittelyn säännöllisistä kustannuksista, ja myymälät ovat moderneja ja hyvin suunniteltuja.
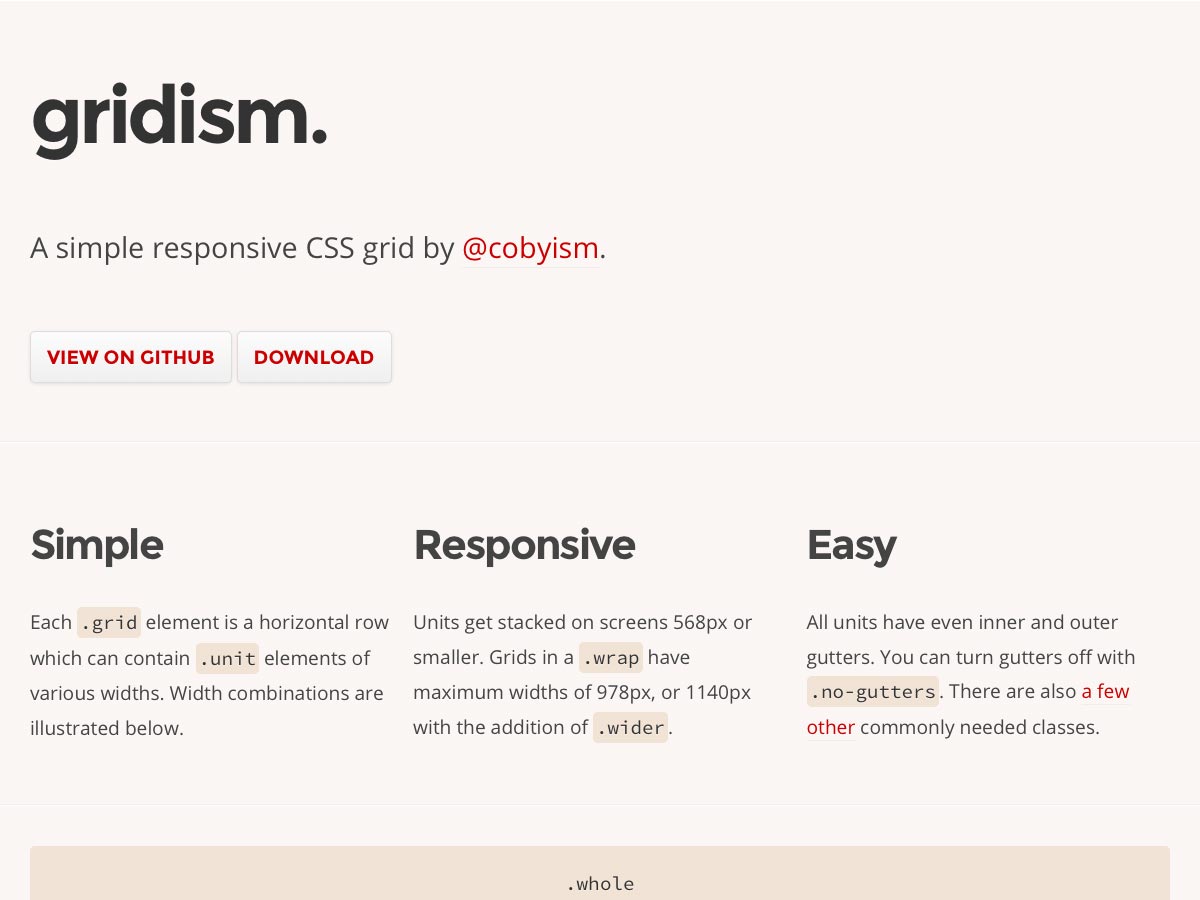
Gridism
Gridism on yksinkertainen ja helppokäyttöinen herkkä verkkojärjestelmä. Se piilottaa verkkoyksiköt mobiililaitteiden näytöissä ja laskee jopa 978 tai 1140px (valintasi mukaan).
Later.js
Later.js voit määrittää monimutkaisia aikatauluja ja laskea nopeasti tulevat tai aiemmat aikataulun tapahtumat. Se toimii asiakkaan puolella tai Node.js: n kanssa.
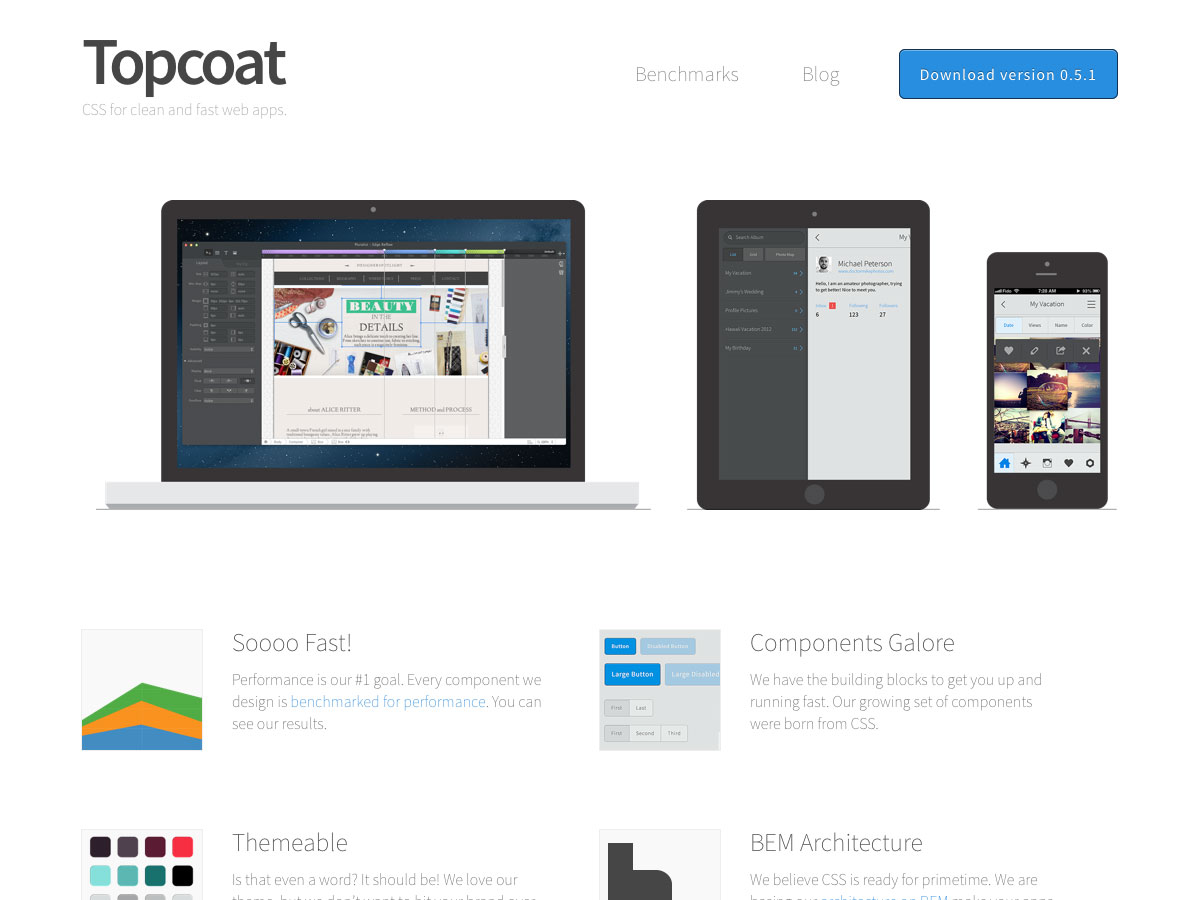
Päällystakki
Päällystakki on CSS-kehys puhtaiden ja nopeiden web-sovellusten rakentamiseksi. Se sisältää useita käyttökelpoisia osia, on teemoittavissa ja sisältää PSD: n, jolla on kaikki koodijärjestelmän komponentit.
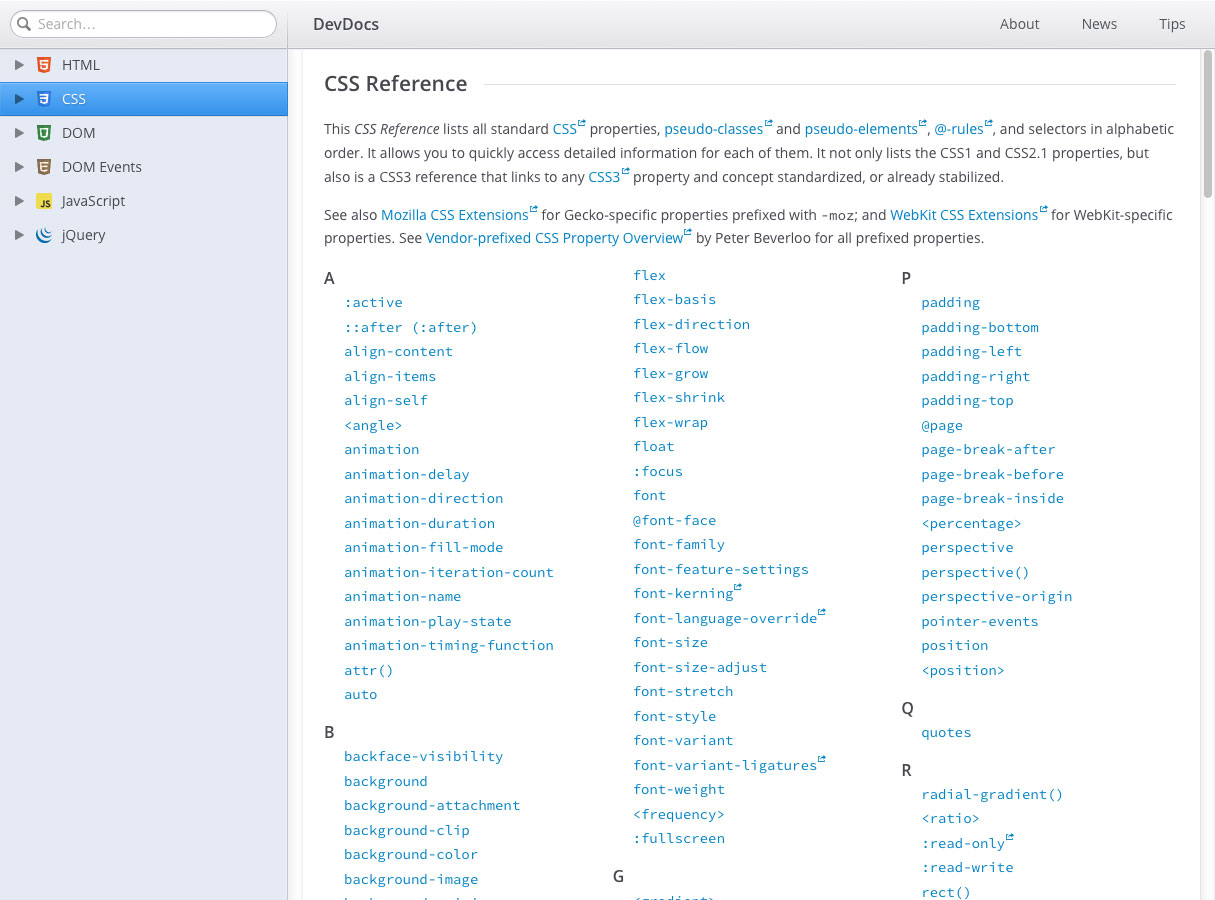
DevDocs
DevDocs on API-dokumentaation lukija, jolla on johdonmukainen ja organisoitu käyttöliittymä. Voit tarkastella HTML-, CSS-, DOM-, JavaScript-, jQuery- ja muita dokumentaatioita yhdestä paikasta.
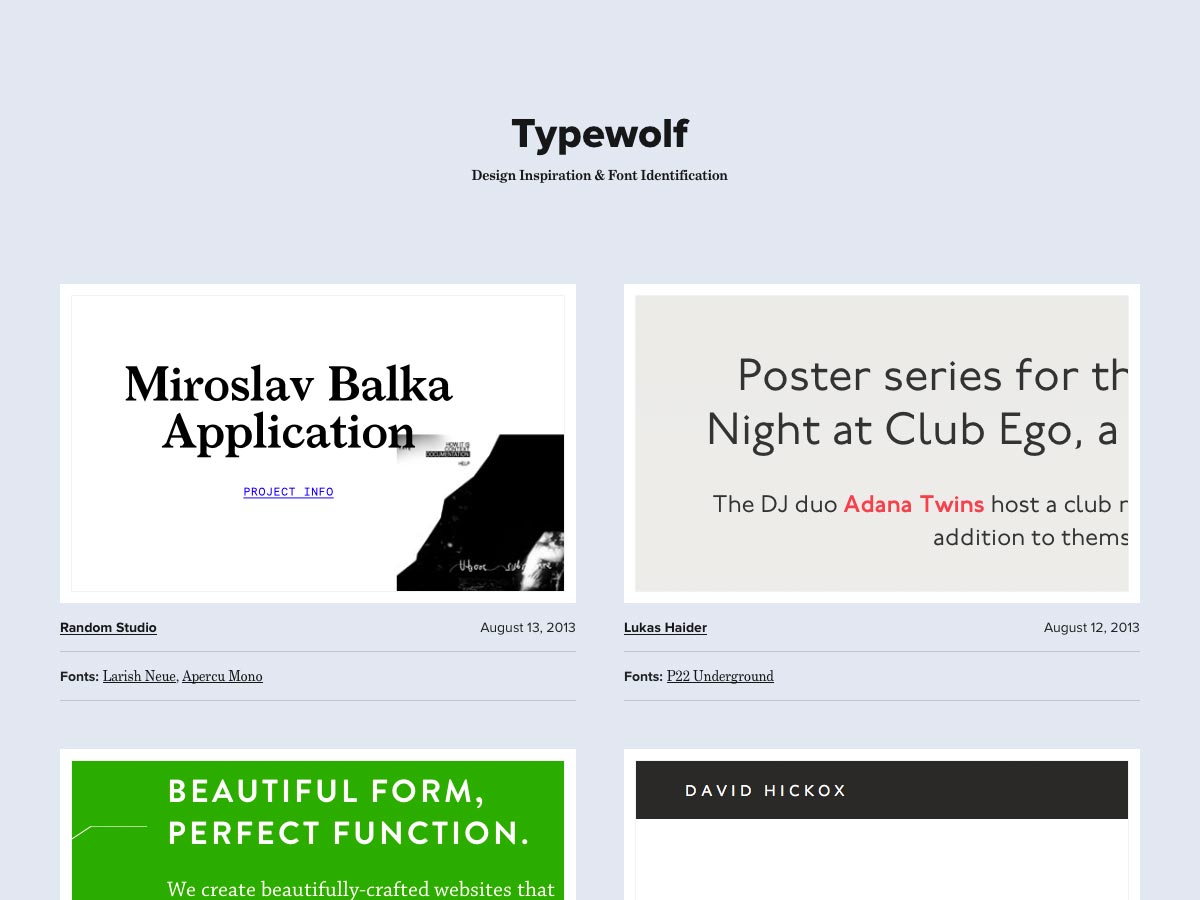
Typewolf
Etsitkö typografian inspiraatiota? Sitten Typewolf on vain sivusto. Se ei ainoastaan tarjoa runsaasti online-typografista inspiraatiota, vaan se myös tunnistaa fontit, joita käytetään sinulle.
tiff
tiff on tyyppityökalu, jonka avulla voit erottaa visuaalisesti kahden kirjasinlajin erot. Tällä hetkellä se toimii Google Web -fonttien kanssa, samoin kuin järjestelmäsi fontteja.
Bytesize
Bytesize on uusi viikoittainen podcast-ohjelma teknologiasta, suunnittelusta ja kehityksestä. Voit lukea myös viikon uutisia sivustossa sekä linkkejä alkuperäisiin artikkeleihin.
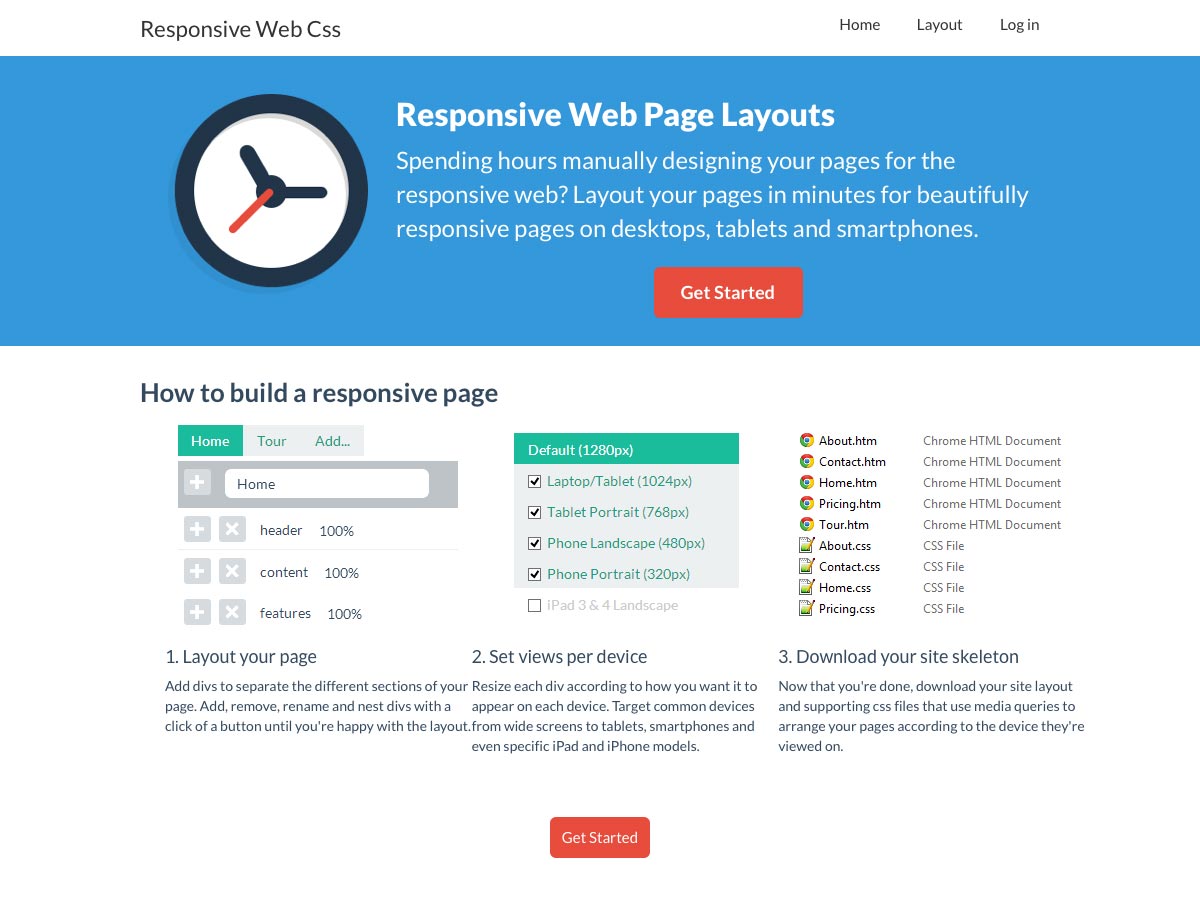
Responsive Web CSS
Responsive Web CSS nopeuttaa ja helpottaa sivujen sijoittelua erilaisiin laitteisiin vastaaviin sivustoihin.
Snapnote.io
Snapnote.io tekee kuvien ja kuvakaappausten jakamisesta ja merkitsemisestä erittäin helppoa. Vedä ja pudota kuvasi sivulle, käytä sisäänrakennettuja työkaluja merkinnöissä ja jaa sitten se.
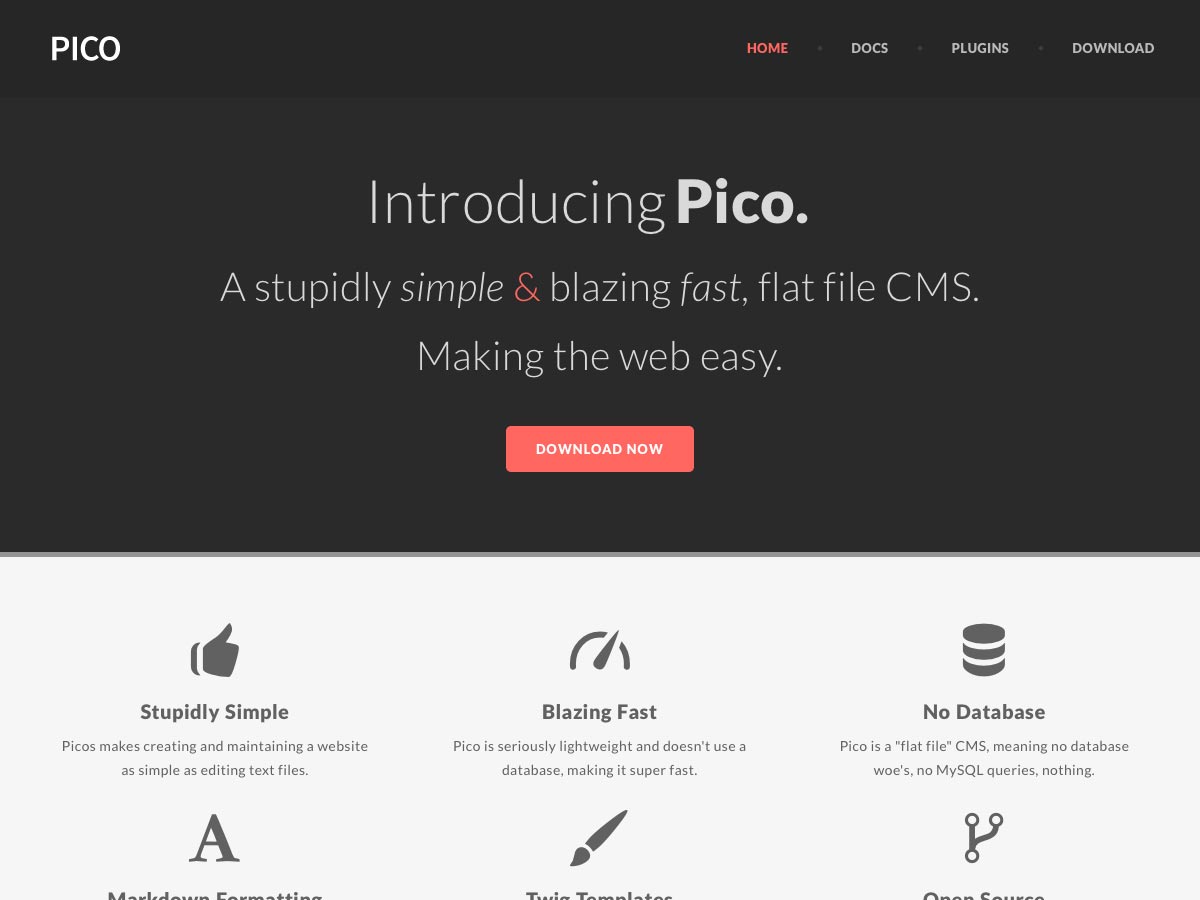
Pico
Pico on yksinkertainen, nopea, tasainen tiedosto CMS, eli se ei käytä tietokantaa. Se käyttää Twig-mallintamoottoria tehokkaisiin ja joustaviin teemoihin, ja se on täysin ilmainen ja avoin lähdekoodi.
Butterickin käytännön typografia
Butterickin käytännön typografia on kattava opas typografialle, joka kattaa kaiken siitä, mikä tekee hyvistä typografioista entistä tärkeämpiä asioita, kuten aksenttimerkkejä.
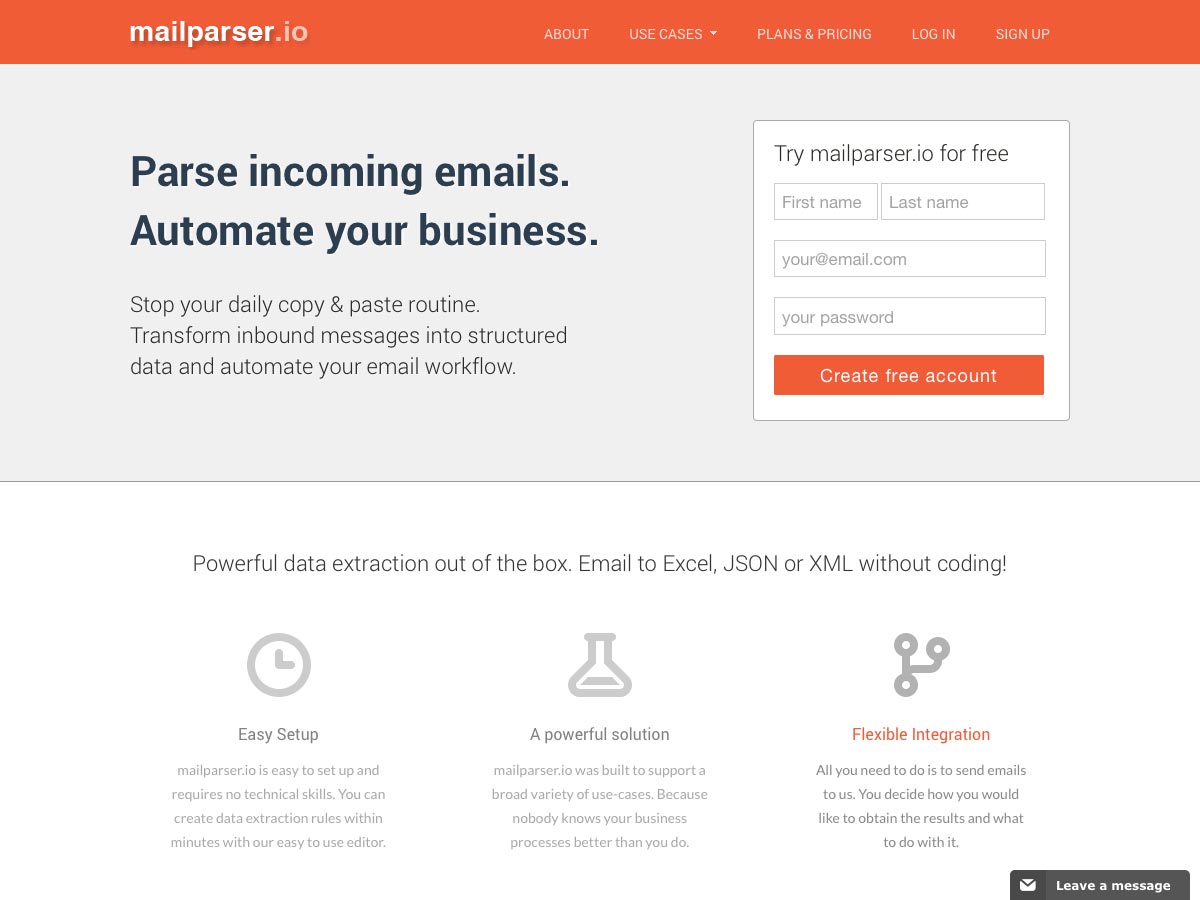
Mailparser.io
Mailparser on helppo tapa automatisoida päivittäinen sähköpostirutiini. Aseta vain tietosi uutisointisäännöt ja kerro, miten käsitellä tuloksia.
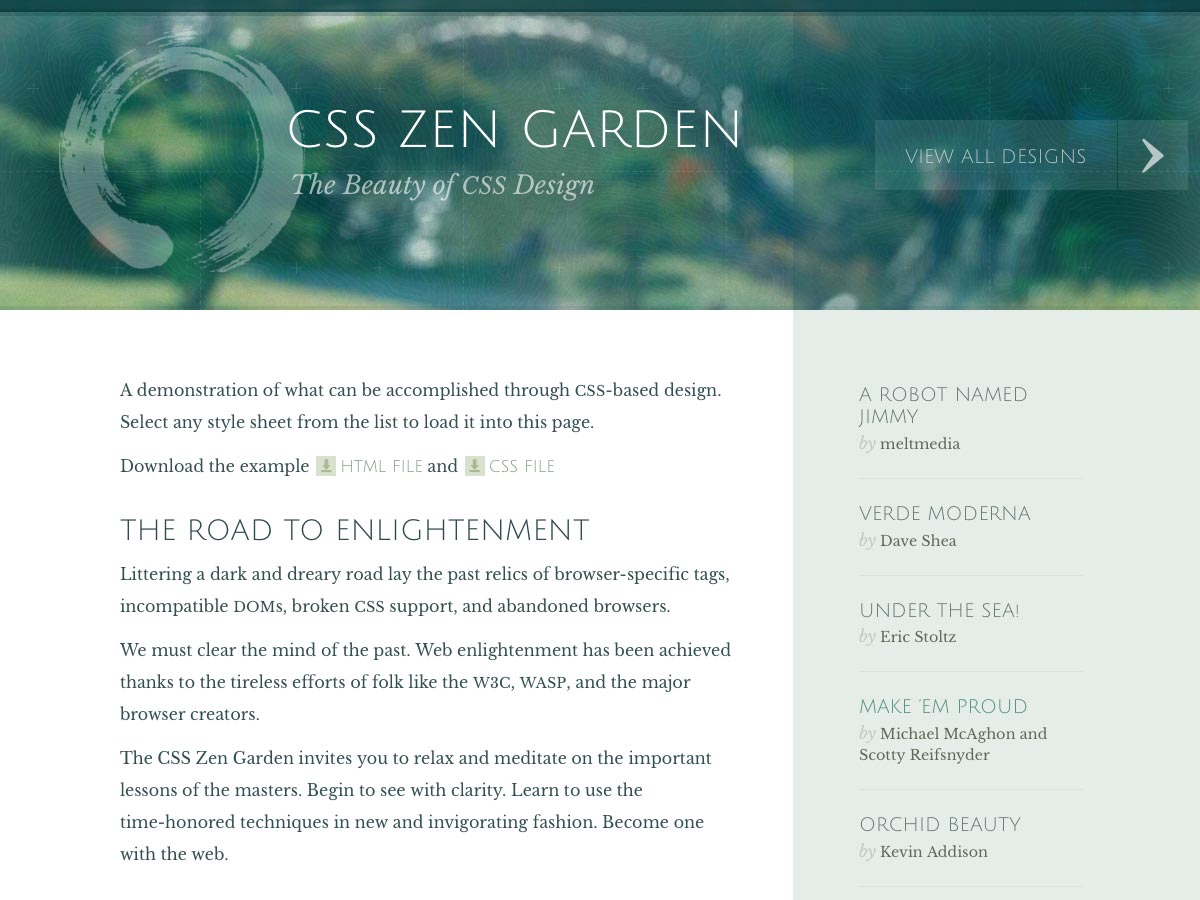
CSS Zen Garden
CSS Zen Garden on ollut jo jonkin aikaa, mutta on äskettäin muokattu HTML5-malliksi. Se on hieno osoitus siitä, mitä CSS-pohjaisella suunnittelulla voidaan tehdä.
Cloud Cannon
Cloud Cannon ansiosta voit luoda isännöidyn CMS: n HTML- ja CSS-koodista sekunneissa. Se on 30 päivän ilmainen kokeilu.
Tyyppi metsästys
Tyyppi metsästys on laadukas kokoelma vintage-tyypin esimerkkejä. Löydät kaiken retro-t-paitoista antiikkipakkauksiin, vanhoihin merkkeihin ja muuhun.
iOS 7-innoittamat linjan kuvakkeet
Nämä iOS 7-innoittamat linjan kuvakkeet ovat loistava joukko yli 80 kuvaketta iOS7-tyyliin. Voit käyttää niitä haluamallasi tavalla niin kauan kuin et jakaa niitä ilman lupaa.
Bootstrap Magic
Bootstrap Magic tekee omasta Bootstrap-teemasta helppoa. Se on tehty Bootstrap 3: lla ja Angular JS: llä, ja se antaa sinulle esikatselun, värikopion, Google Webfontsin ja paljon muuta.
StatusPage.io
StatusPage.io on helppo tapa luoda sivustosi tai sovelluksesi tilasivu. Se sisältää mukautetun tuotemerkin, erilaisten järjestelmän tilaviestien tuen ja paljon muuta.
Poista vain minulta
Poista vain minulta antaa sinulle tiedot, joita tarvitset tilin poistamiseen useista verkkosivustoista ja palveluista, kuten Amazon, Blogger, Facebook, Gumroad ja muut.
Web Tracing Framework
Web Tracing Framework on kokoelma rikkaita työkaluja web-sovellusten analysointiin ja visualisointiin. Se on saatavana joko Chrome- tai Firefox-laajennuksena.
Satunnainen käyttäjän generaattori
Random User Generator Satunnainen käyttäjän generaattori luo satunnainen käyttäjä sinulle, jota voit käyttää paikkamerkkeinä projekteissasi. Se toimii jQueryn ja muiden menetelmien kanssa.
Koota
Koota voit yhdistää projekteihin perustuvat kehykset, kuten Säätiö ja Bootstrap, luoda täsmälliset puitteet ja lopputulokset, joita tarvitset.
spektri
spektri on Mac- ja iOS-sovellus suunnittelijoille ja kehittäjille, jotka helpottavat intuitiivisesti värisuunnitelmien suunnittelua. Se käyttää vakiintuneita väriteoriaa, mikä tekee siitä paljon helpompaa luoda esteettisesti miellyttäviä paletteja.
Melu tekstuurin generaattori
Jos tarvitset teksturoidun taustan seuraavalle projektille, muista tarkistaa tämä Melu tekstuurin generaattori . Anna vain arvot kohinan katkeamattomuudesta, tiheydestä, taustaväristä ja mitoista ja lataa sitten mukautettu kuvio.
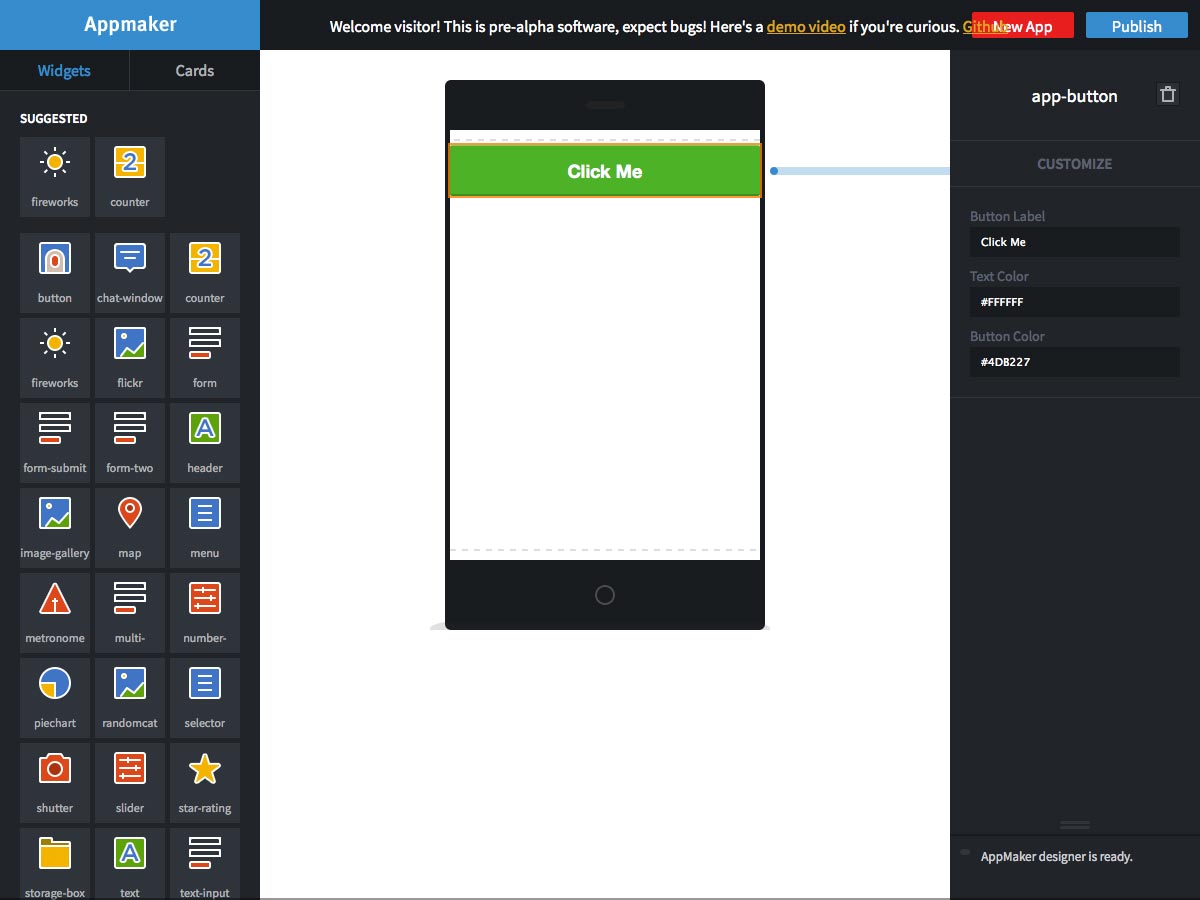
Appmaker
Appmaker , Mozilla, on vedä ja pudota mobiilisovelluksen luoja, joka toimii suoraan selaimessasi. Se on pre-alpha release, joten odota joitakin vikoja, mutta se näyttää lupaavalta.
Hiro
Hiro on online-muistio, josta voit tallentaa ideoita ja muistiinpanoja turvallisesti koko päivän. Se avautuu aina, kun poistut, turvallisesti synkronoit laitteeseesi ja se on ilmainen.
Sagan Ipsum
Sagan Ipsum on lorem ipsum-generaattori, joka antaa sinulle Carl Saganin lainauksia maailmankaikkeudesta.
Mobile Web Best Practices
Mobile Web Best Practices auttaa sinua tekemään oikeita kysymyksiä ja ratkaisemaan ongelmia, joita saatat kohdata mobiiliverkon suunnittelussa. Se on jaettu kattamaan strategian, käyttökokemuksen, visuaalisen suunnittelun ja kehityksen, ja sillä on lisää resursseja ja usein kysyttyjä kysymyksiä.
Google Web Designer
Google Web Designer on uusi Googlein reagoiva HTML5-sivuston luoja, jonka avulla voit suunnitella WYSIWYG-ympäristössä tai sukeltaa suoraan koodiin.
Listify
Listify on yksinkertainen pieni sovellus, jonka avulla on helppo kääntää rivijoukko HTML-listalle, säästää aikaa ja vaivaa.
Harppuuna
Yrität selvittää, kuinka paljon rahaa tarvitset? Harppuuna yksinkertaistaa sitä, antaa sinulle taloudellisen suunnittelun neuvoja ja mittareita tulojen hallinnasta. Se ei ole vielä valmis, mutta voit tilata päivityksiä.
StackEdit
Tarvitsetko Online Markdown -editorin? StackEdit voit kirjoittaa ja muokata Markdown-tiedostoja sekä tallentaa ne Google Drivelle tai Dropboxiin, jotta asiakirjat ovat käytettävissä pilvessä milloin tahansa.
Raaka
Raaka on avoimen lähdekoodin verkkosovellus, jonka avulla voit luoda vektoripohjaisia visualisointeja vektorikäyttöön ja rasterimuotoihin, jotka asennetaan verkkosivustoosi. Se on rakennettu D3.js: llä ja sillä on yksinkertainen käyttöliittymä.
Käynnistä Bootstrap
Käynnistä Bootstrap on kokoelma ilmaisia, avoimen lähdekoodin HTML-käynnistysmalleja Bootstrapille. Ne ovat käyttövalmiita myös Bootstrap 3: n kanssa.
GlyphSearch
GlyphSearch on helppo etsiä kuvakkeita Glyphicons, Ionicons ja Font Awesome. Voit myös selata kuvakkeita sivustossa.
Ilmainen vektori kartat
Ilmainen vektori kartat antaa sinulle mahdollisuuden käyttää tonnia vektorikarttoja maista ympäri maailmaa. Niitä voidaan käyttää ilmaiseksi Creative Commons Attribution License -sivulla tai ne voidaan ostaa rajoittamattomasti.
Slidr.js
Slidr.js on kevyt, yksinkertainen JS-kirjasto, jolla ei ole riippuvuuksia, lisäämällä sivusi liukuluvat.
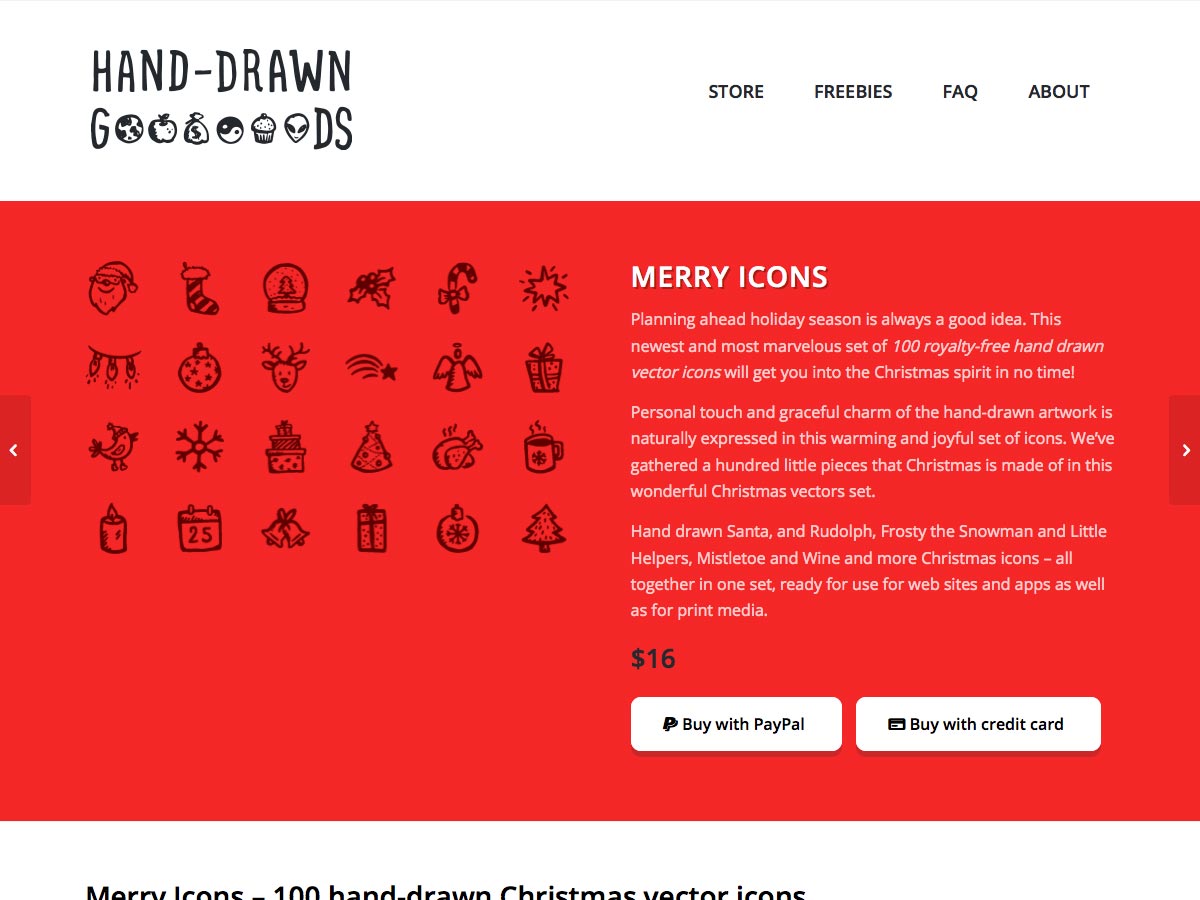
Iloisia kuvakkeita
Iloisia kuvakkeita on sarja 100 rojaltitonta käsin piirrettyjä kuvakkeita jouluksi, kaikki vain 16 dollaria.
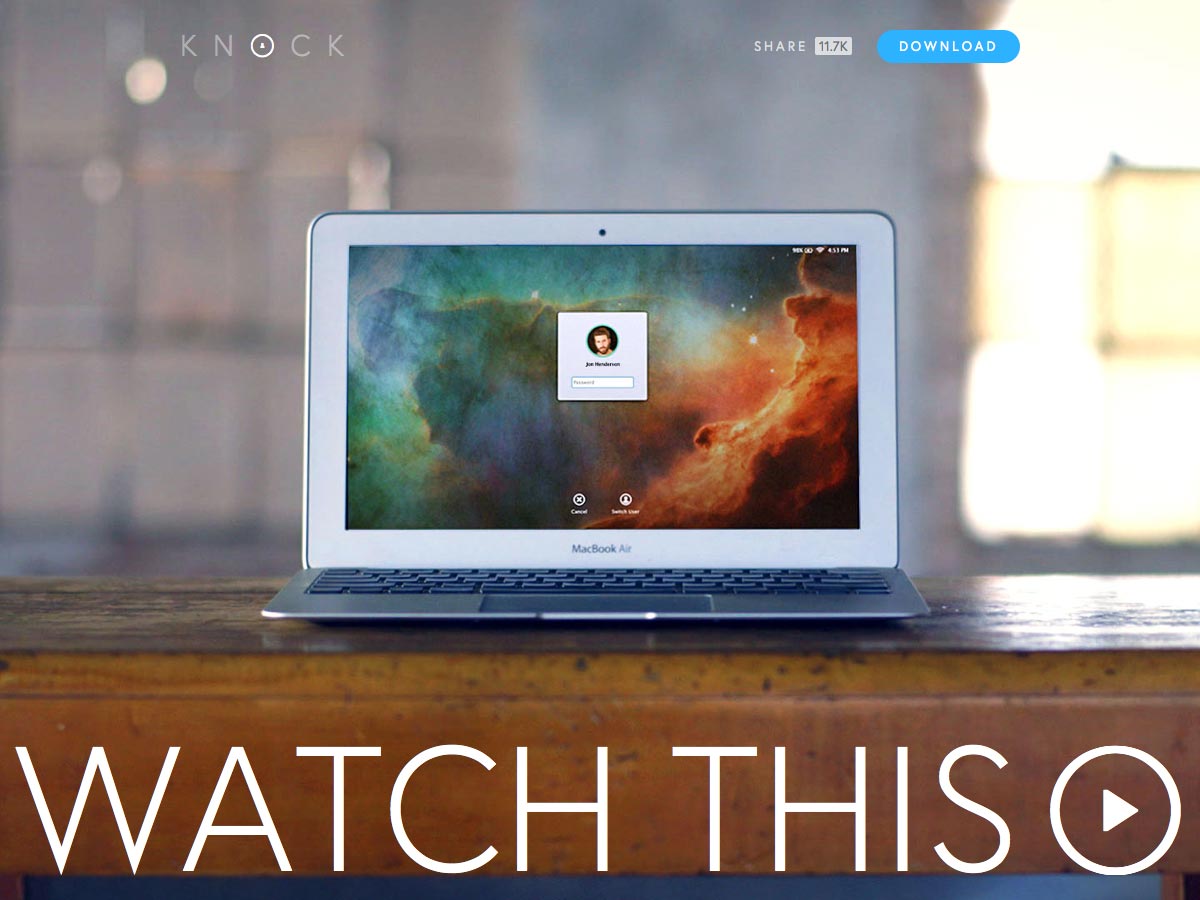
koputtaa
koputtaa on innovatiivinen tapa avata Mac-tietokoneesi iPhonella. Sinun tarvitsee vain koputtaa iPhone-näytölläsi, ja Mac avataan, et tarvitse salasanaa.
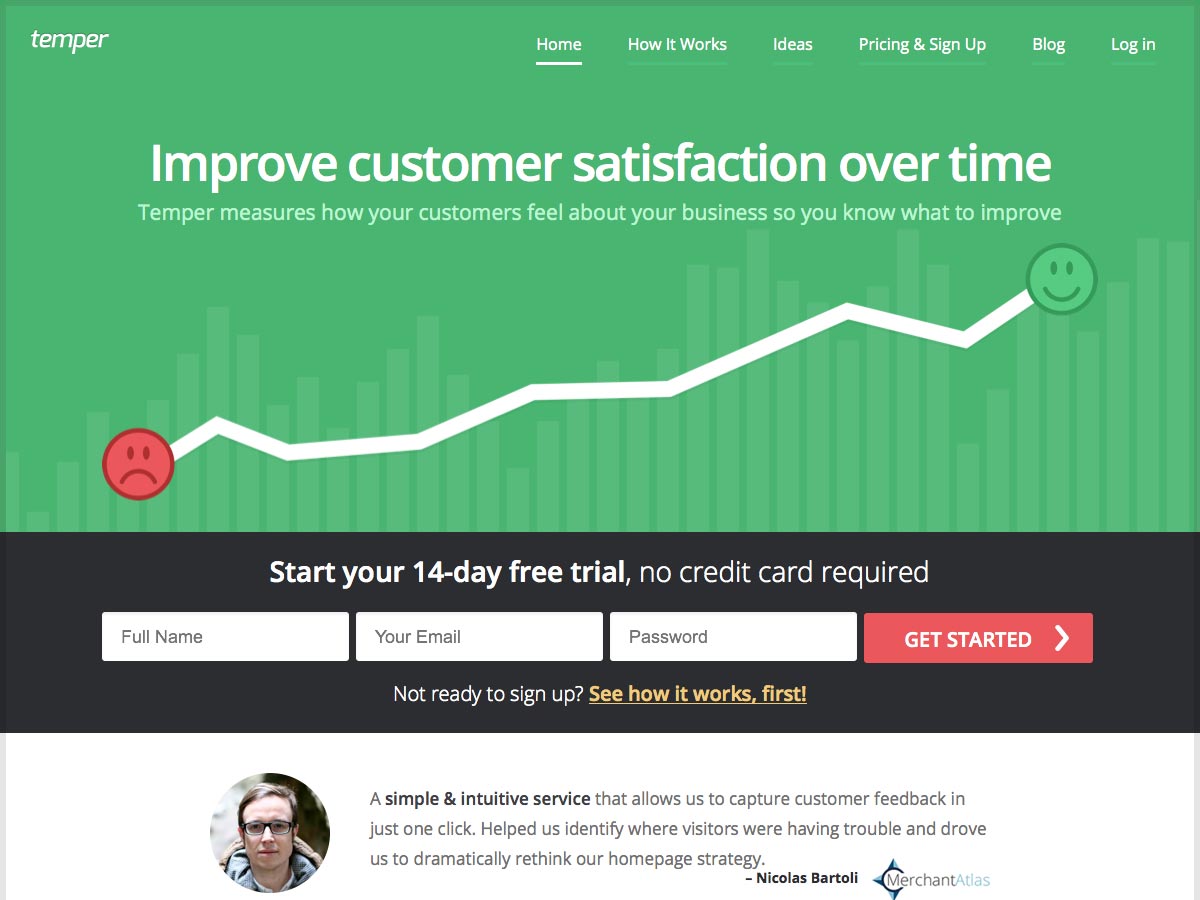
Luonne
Luonne on yksinkertainen sovellus, jonka avulla voit luoda kysymyksiä verkkosivustollemme, jotta saat palautetta, jotta voit mukautua paremmin siihen, mitä kävijät haluavat. Suunnitelmat alkavat vain 12 dollaria kuukaudessa.
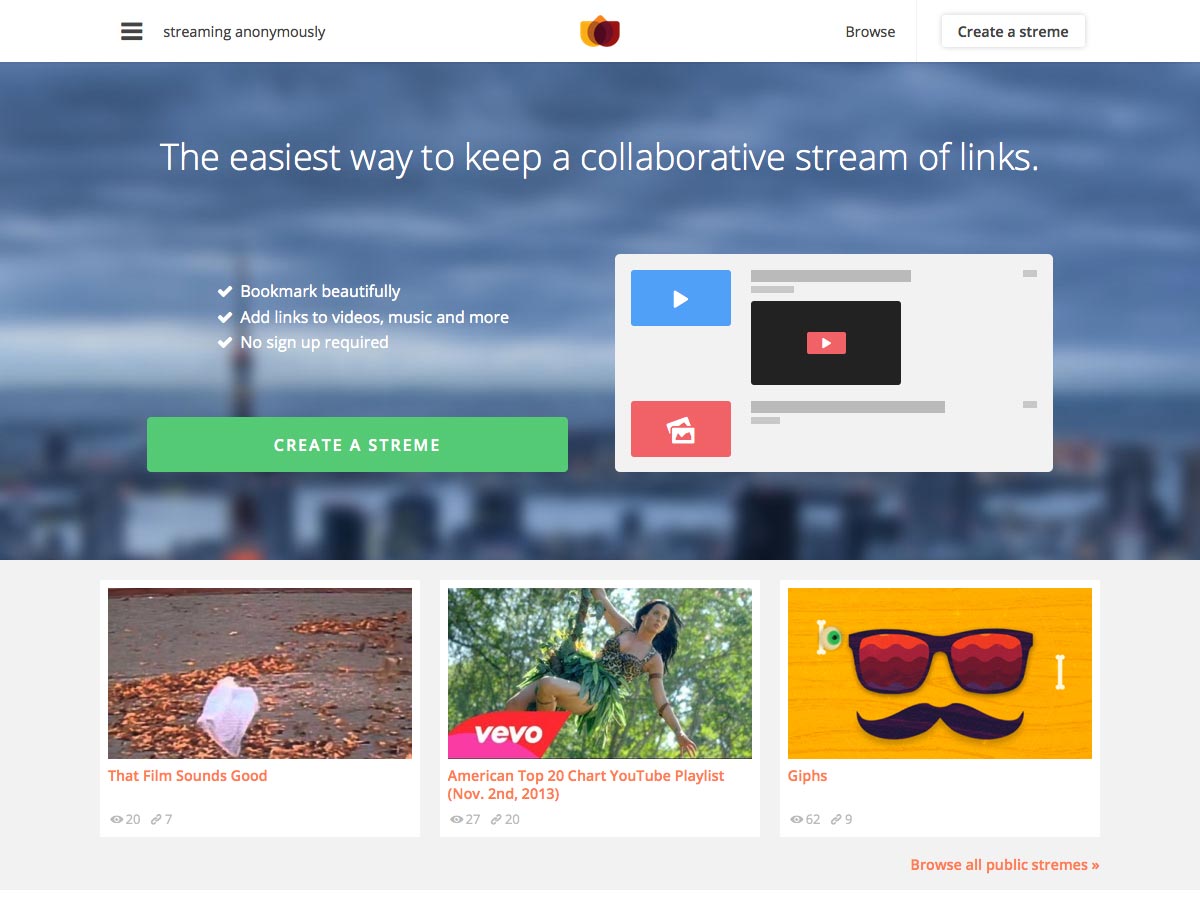
Streme
Streme on helppo tapa pitää linkkejä yhteistyössä, ilman rekisteröitymistä. Voit lisätä linkkejä videoihin, musiikkiin ja muihin.
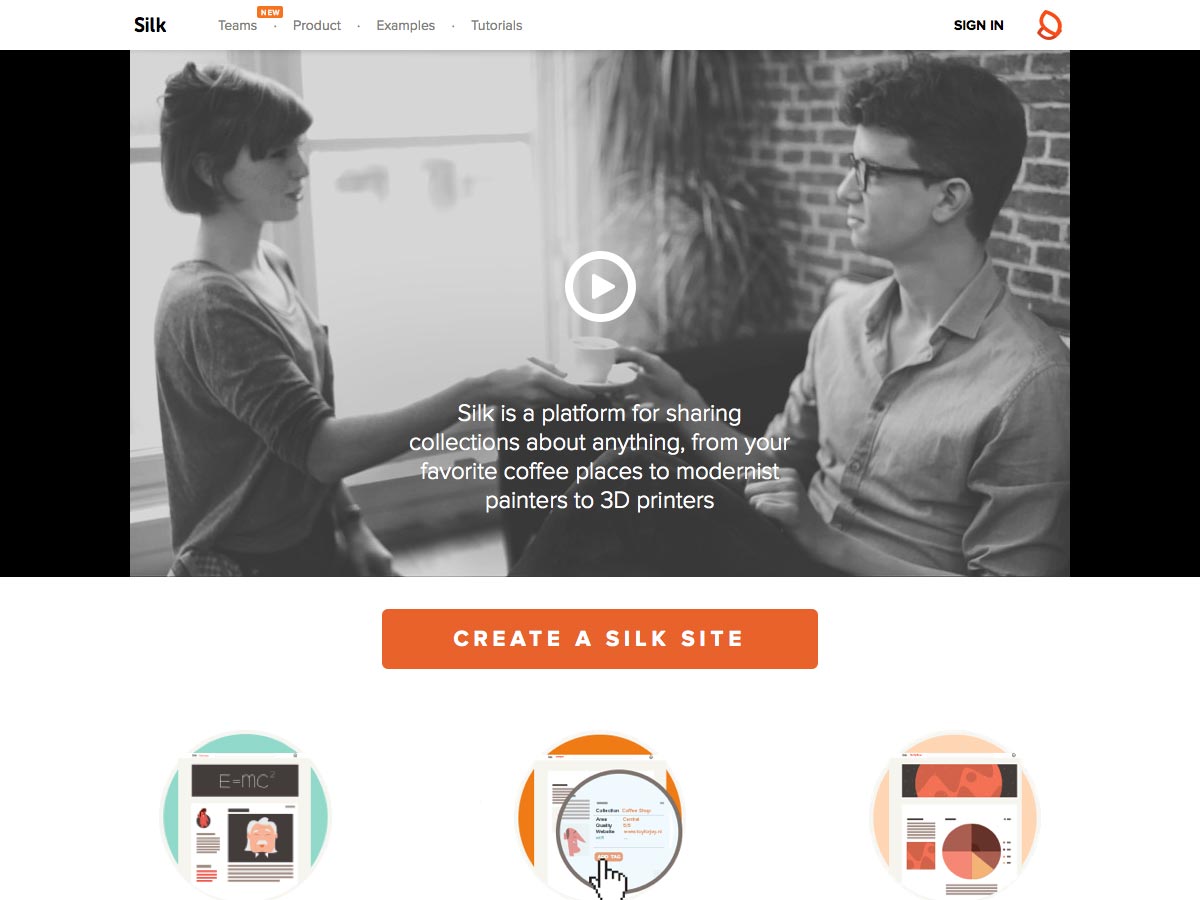
Silkki
Silkki on jakamisen alusta luomaan kokoelmia mistä tahansa. Luo vain sivusto, lisää tosiasioita sivuillesi ja luo katsauksia ja visualisointeja.
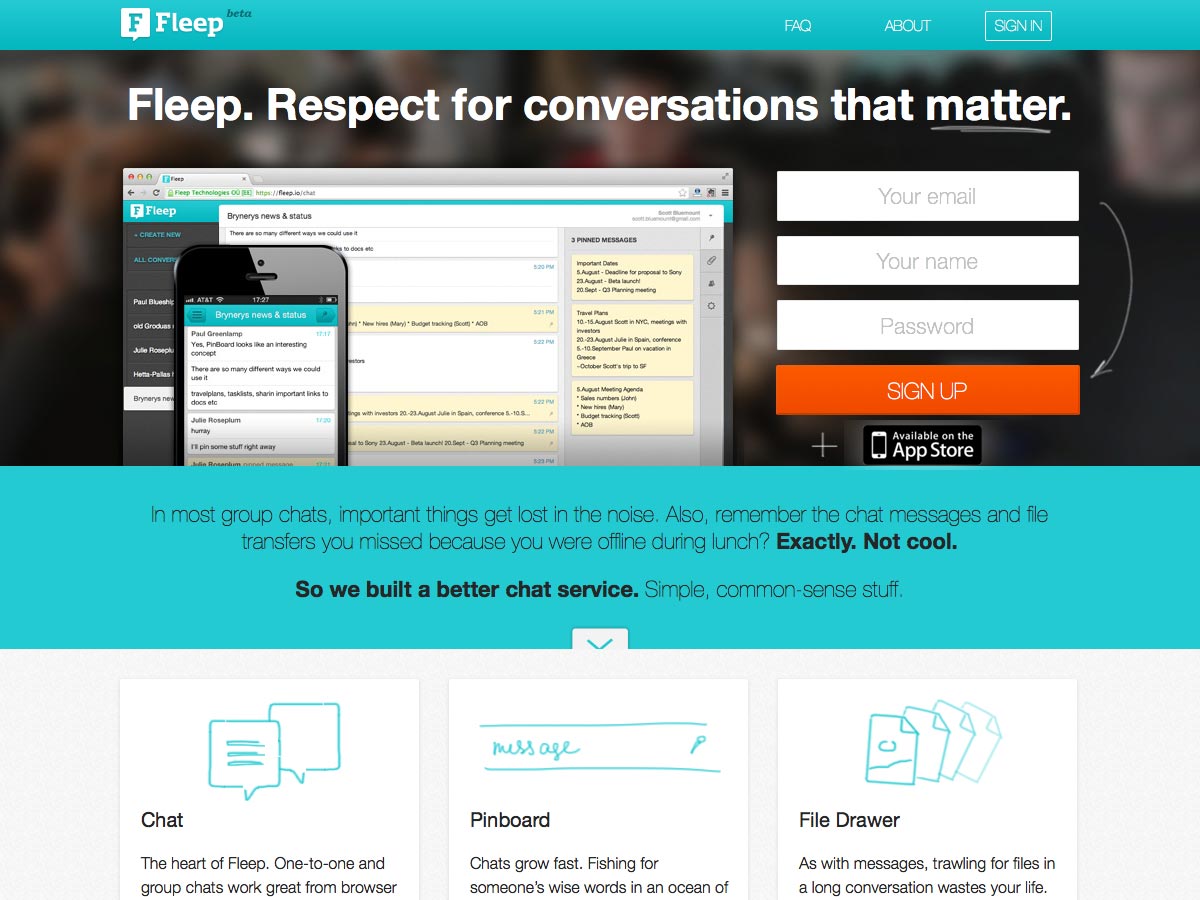
Fleep
Fleep on chat-ohjelma, pöytäkansio ja tiedostojen lokero, jotka on valittu yhdeksi, saatavilla verkossa ja iOS: lle.
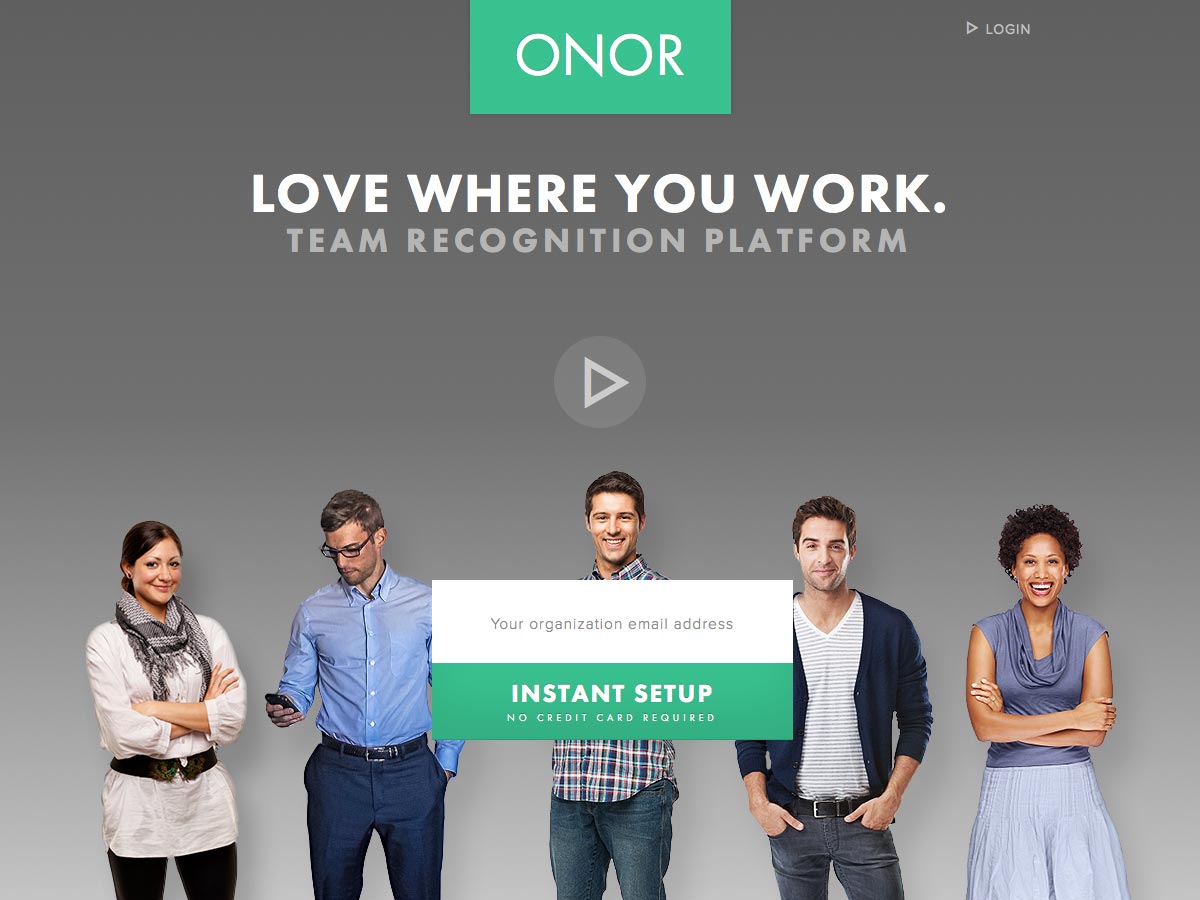
Onor
Onor on tiimityskeskustelu, joka helpottaa tiimin jäsenten rohkaisemista ja palkitsemista.
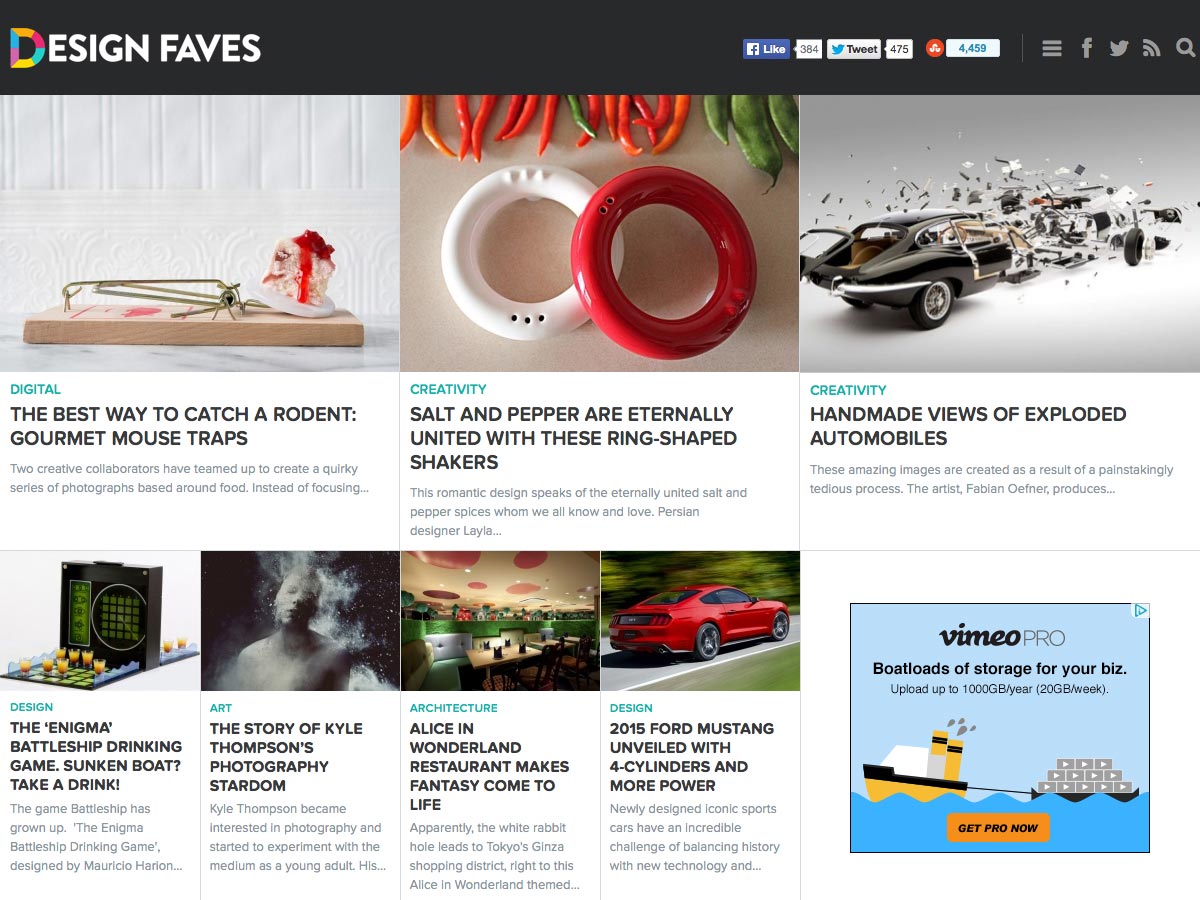
Design Faves
Design Faves on uusi sivusto, joka tarjoaa runsaasti muotoilun inspiraatiota joka päivä. Siellä on viestejä luovuudesta, yleisestä suunnittelusta, taiteesta, arkkitehtuurista ja paljon muuta.
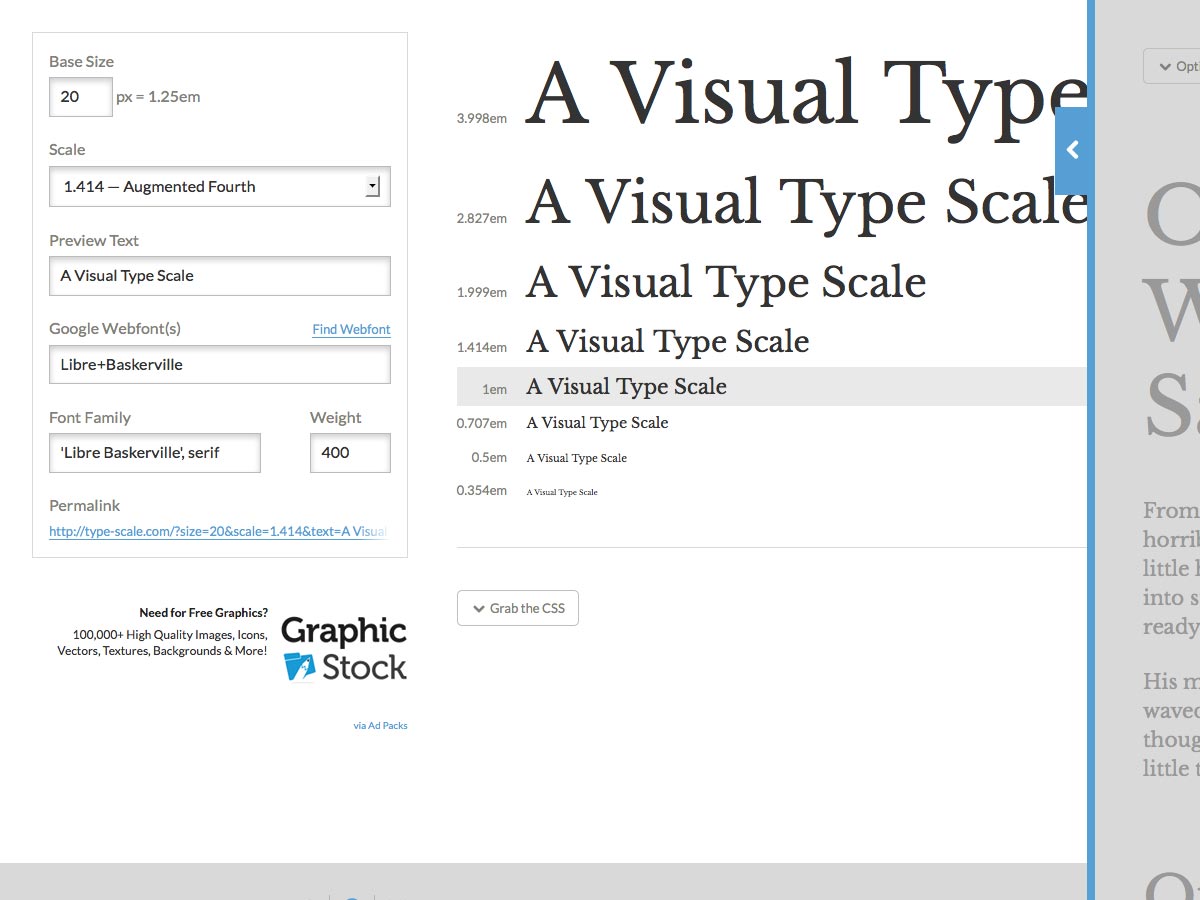
Tyyppi-asteikko
Tyyppi-asteikko on visuaalinen laskin, jonka avulla voit luoda malleja varten typografisia mittakaavoja. Syötä vain peruskoko ja haluamasi asteikko, ja se antaa sinulle parhaan koon otsikoille, keholle ja muulle tekstille.
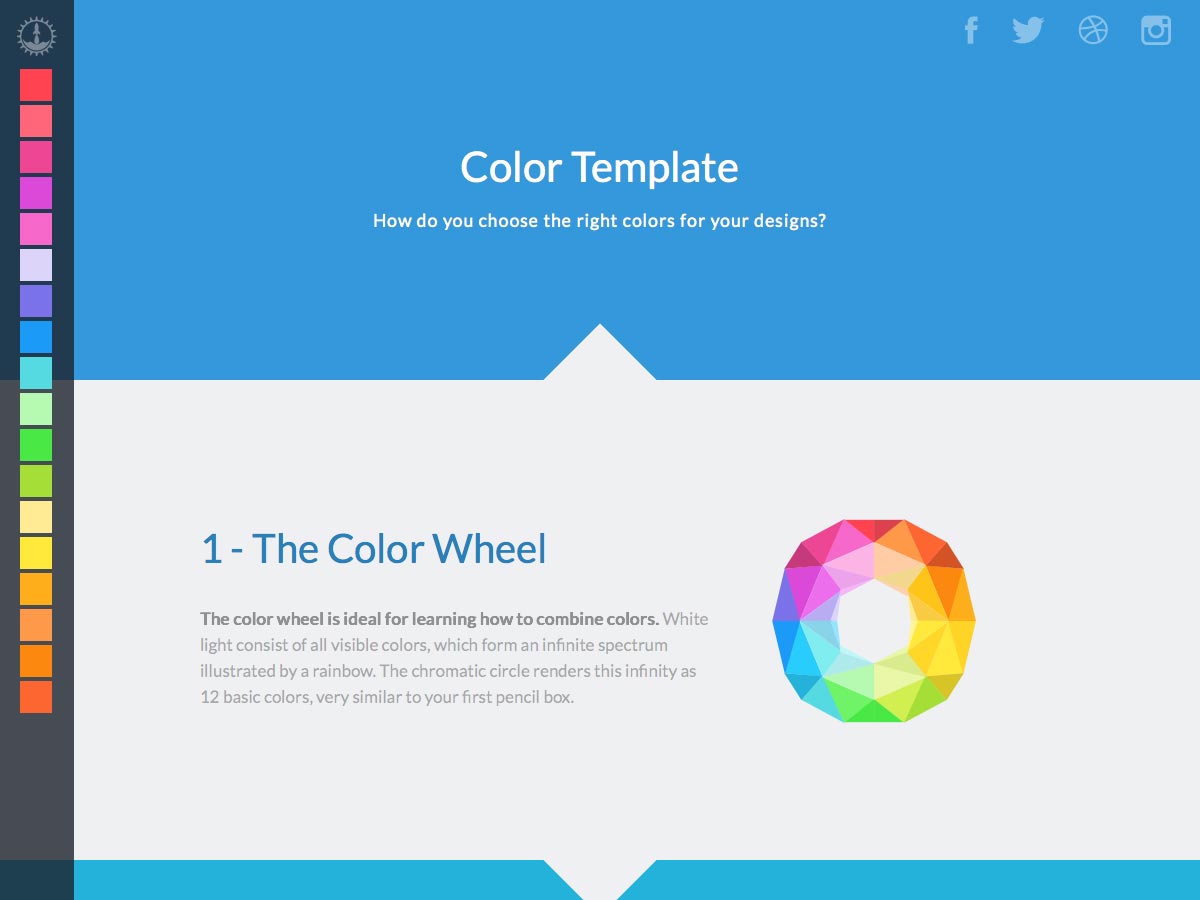
Väri Malline
Väri Malline on nopea opetusohjelma, joka opettaa sinulle, miten valita parhaat värit malleihisi. Se alkaa värirenkaalla, ja se etenee useiden muiden teoreettisten teemojen kautta.
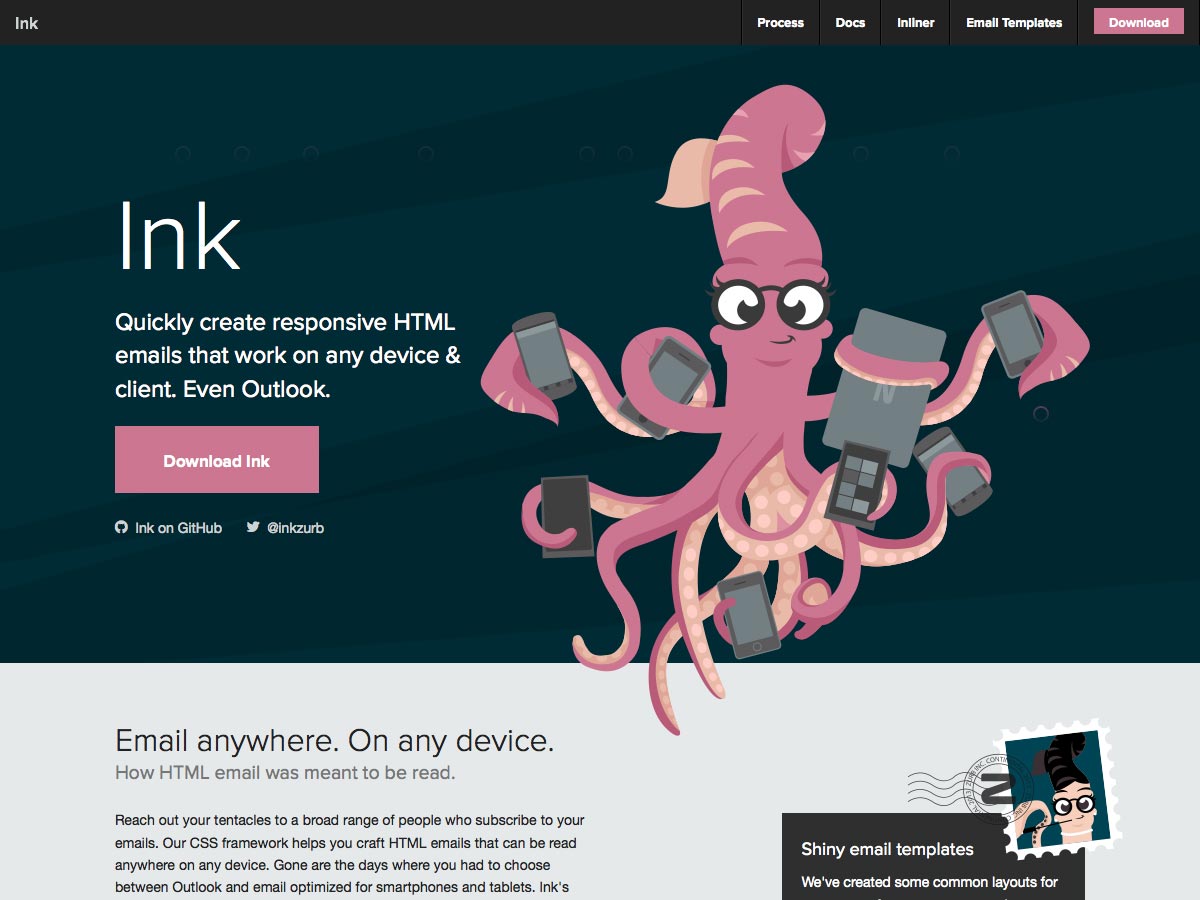
Muste
Muste on Zurbin reagoiva HTML-sähköpostikehys. Sen avulla voit nopeasti luoda sähköposteja, jotka toimivat millä tahansa laitteella tai asiakkaalla, jopa Outlookissa.
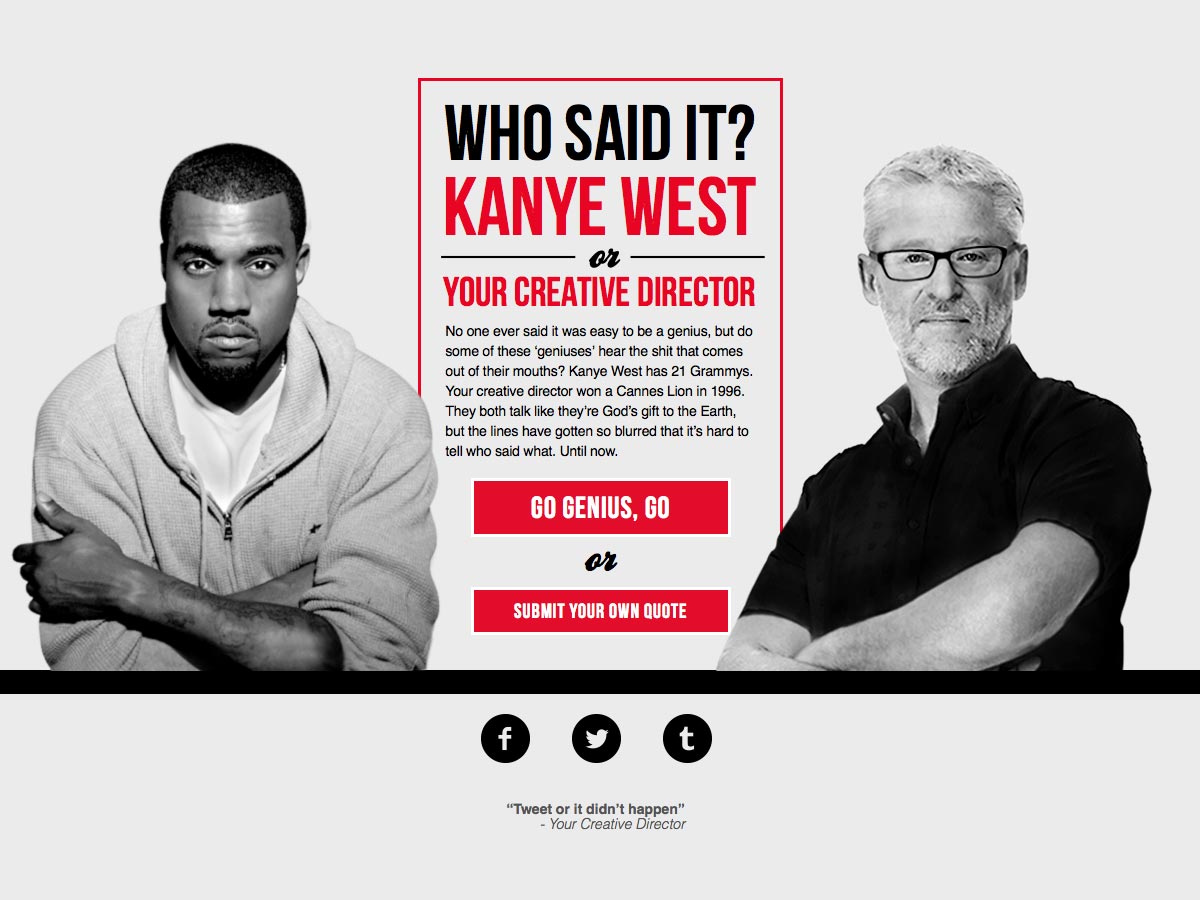
Kanye vs. Creative Director
Kanye vs. Creative Director on hauska katsoa lainauksia, joita joko luova johtaja tai Kanye West puhui. Katso, voitko arvata, kumpi tai lähetä oma tarjous.
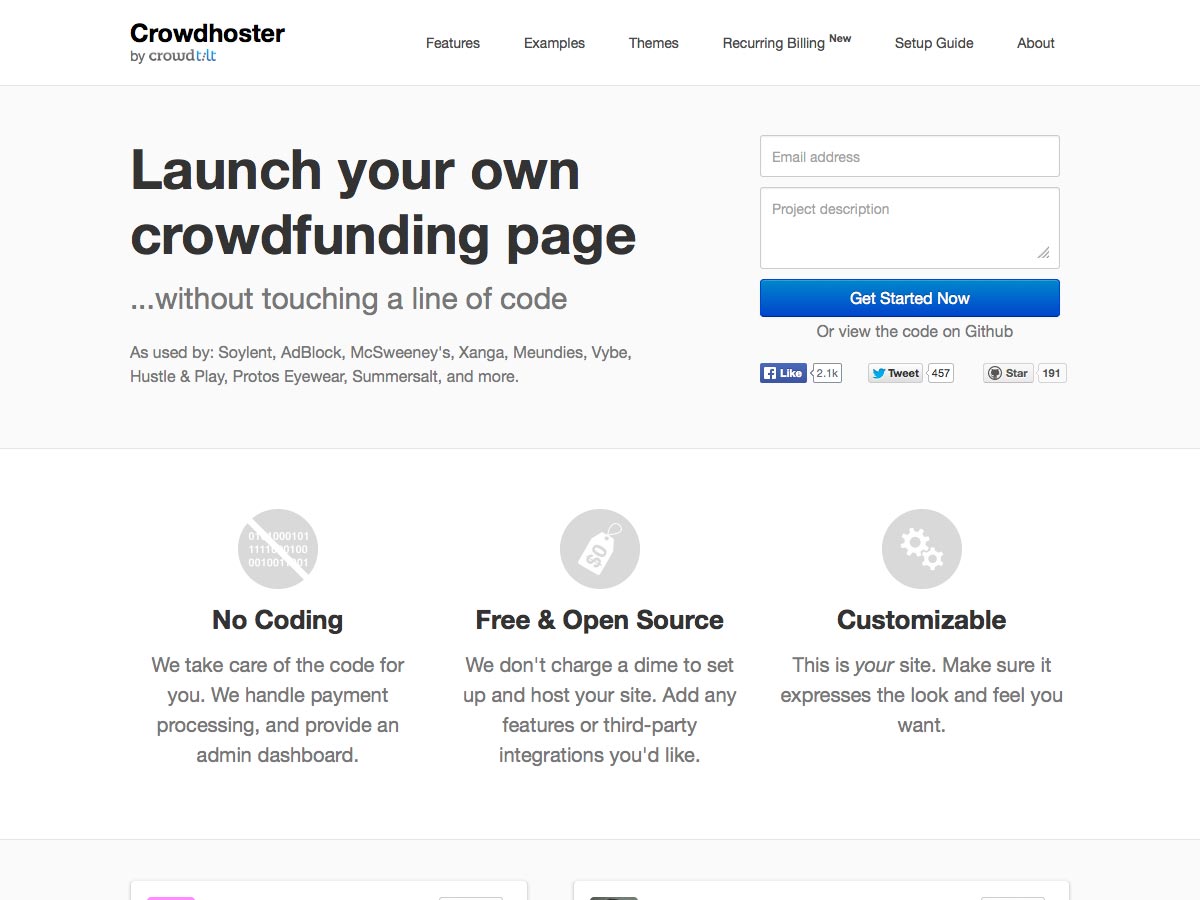
Crowdhoster
Crowdhoster on palvelu, jolla voit aloittaa omat linkkisivusi ilman koodausta. Voit muokata sitä haluamallasi tavalla, ja ne käsittelevät kaiken maksukäsittelyn sinulle ja tarjoavat sinulle järjestelmänvalvojan hallintapaneelin.
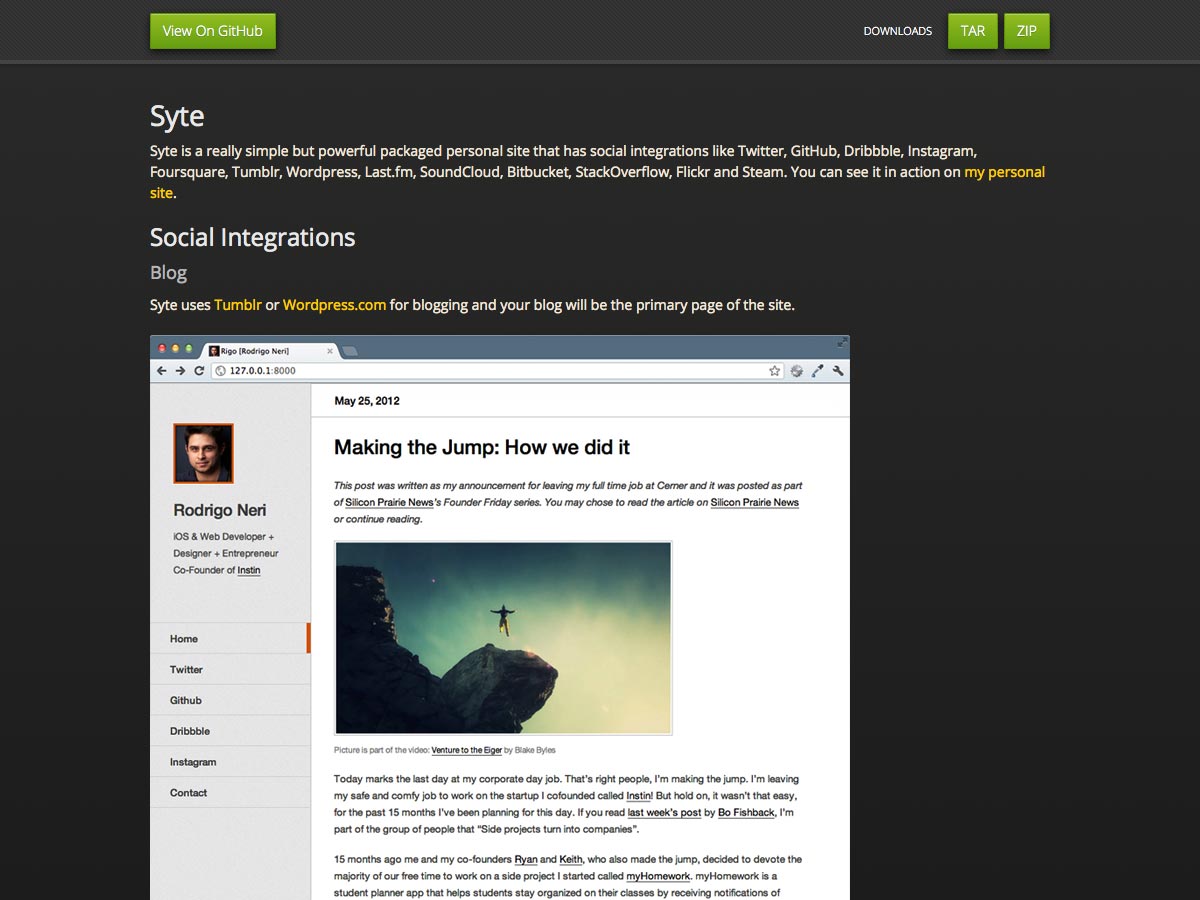
Syte
Syte on yksinkertainen mutta tehokas tapa rakentaa henkilökohtainen verkkosivusto, jossa on sosiaalisia integraatioita kuten Twitter, GitHub, Instagram, Dribbble ja monet muut. Se toimii jopa WordPress.comin tai Tumblr: n kanssa blogin integroinnissa.
Työskentelemme etäyhteydellä
Työskentelemme etäyhteydellä on uusi työpaja 37-signaaleista, jotta löydettäisiin parhaat etätyöpaikat siellä.
Beyond Ink
Beyond Ink on kuukausittain suunniteltu podcast luovaan tai web-alan yrityksiin keskustelemaan siitä, mitä he tekevät.
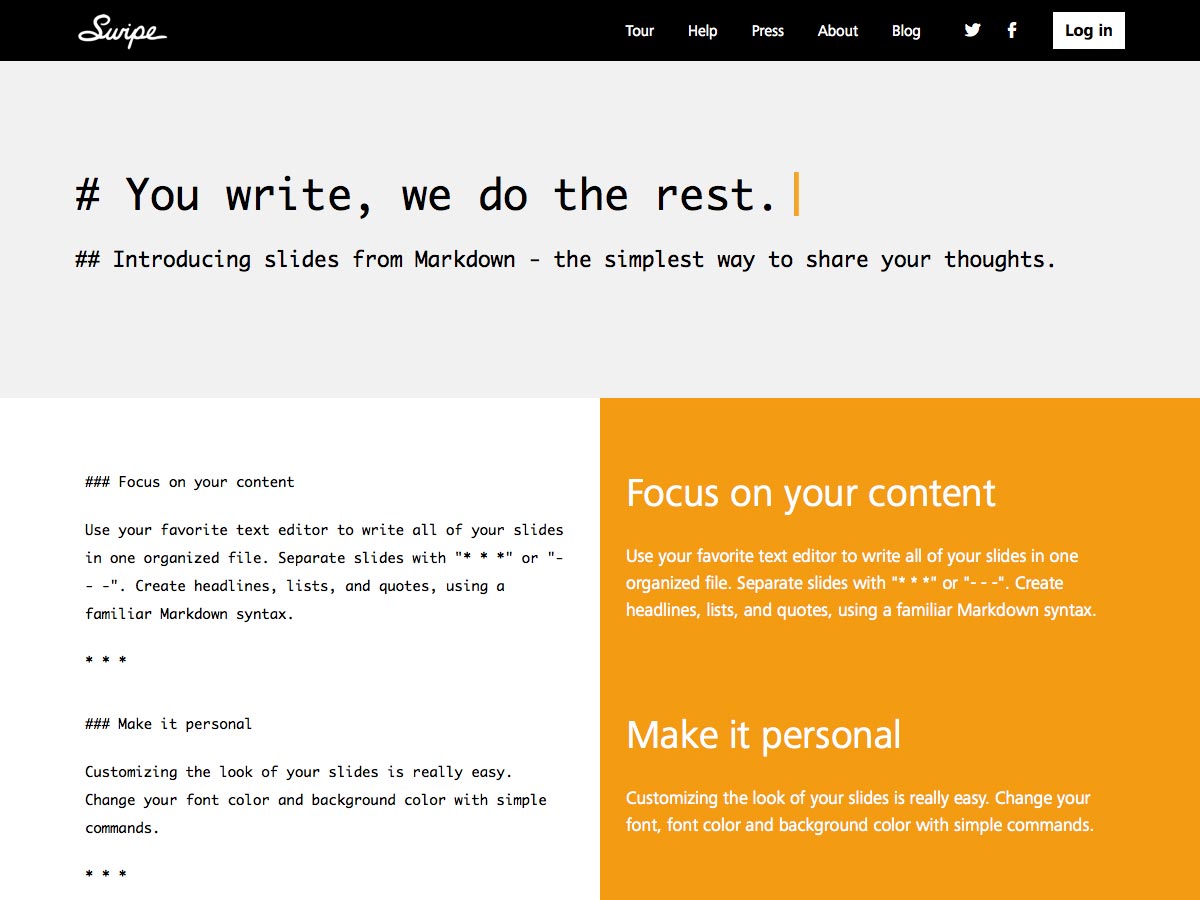
dioja
dioja Markdownista on helppo tapa jakaa ajatuksesi maailman kanssa. Diat voidaan räätälöidä helposti eri fonttien, kirjasinvärien ja muiden kanssa.
Valotus
Valotus on työkalu valokuva-kertomusten luomiseen verkossa. Se on hieno tapa valokuvaajille julkaista työnsä mielekkäällä mutta vaivattomalla tavalla.
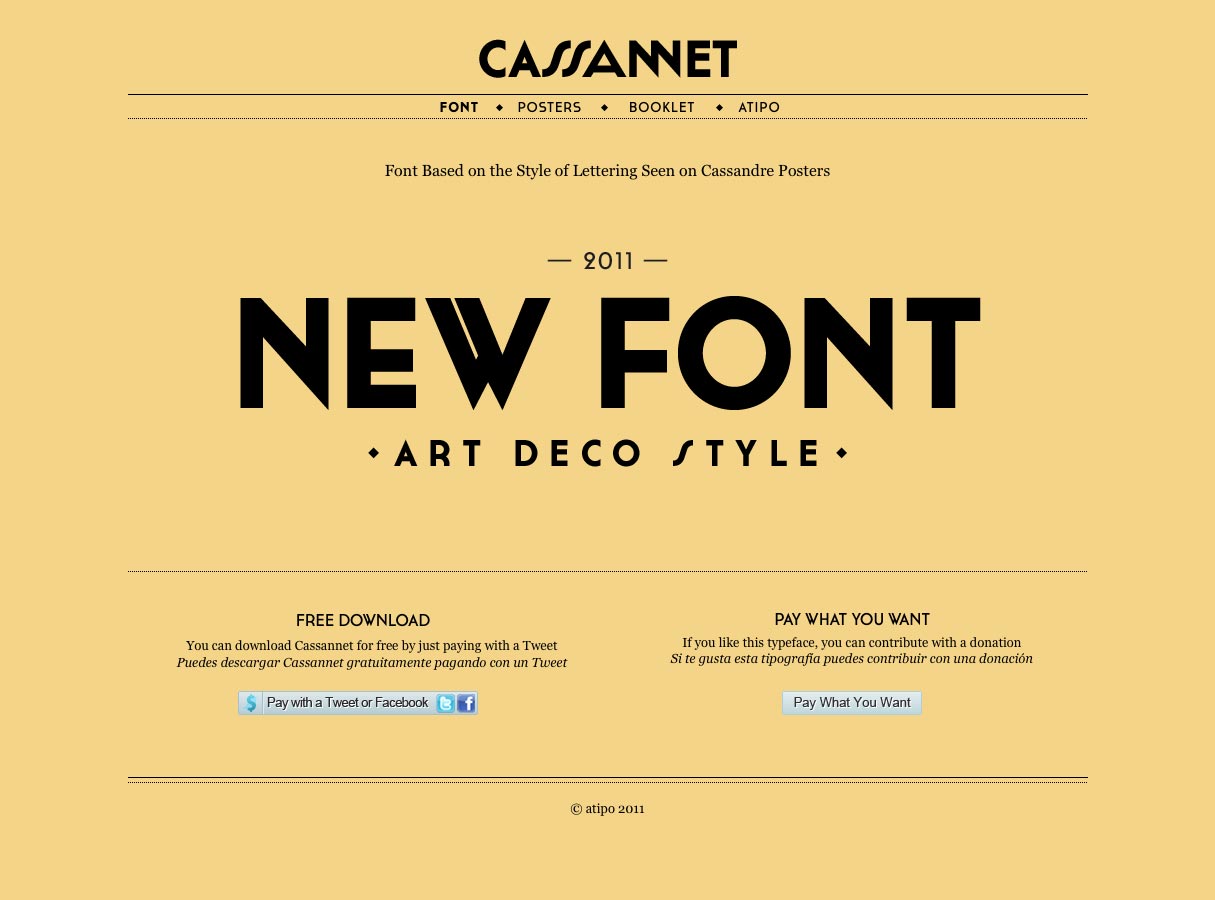
Cassannet (ilmainen)
Cassannet on art deco -tyylinen fontti, joka perustuu Cassandre-julisteiden kirjaintyyliin, ja siinä on nimikkeitä, vakio- ja diskreettisia ligatointeja ja pieniä korkkeja. Se sisältää myös säännöllisiä, rohkeita ja ääriviivoja.
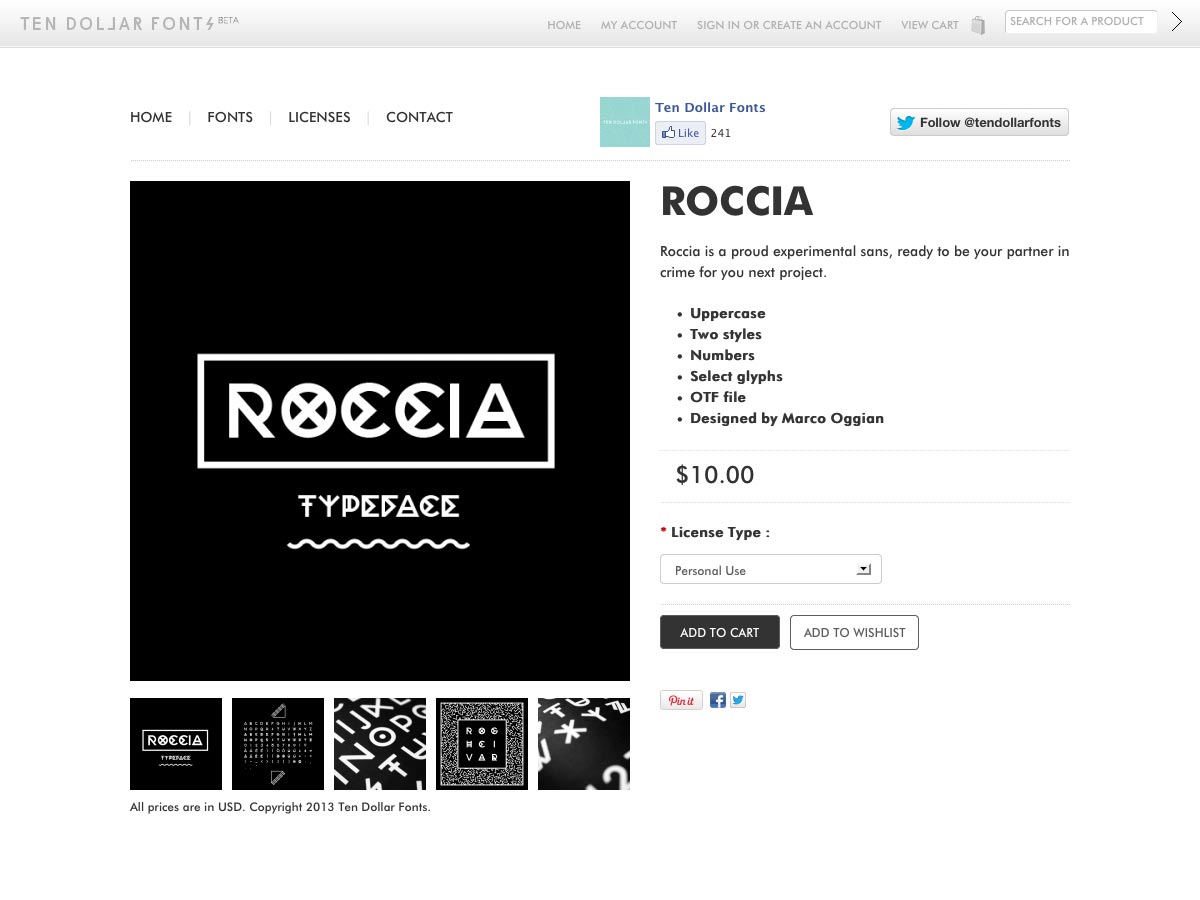
Rock ($ 10)
Roccia on kokeellinen sans serif -teksti, jossa on kaksi tyyliä ja kaikki isoja kirjaimia.
Hei Denver (ilmainen)
Hei Denver on ilmainen fontti Good Apples -suunnittelustudio, jossa on stencilin kaltaiset kirjainmuodot.
Naive Inline (20 dollaria)
sovellukset paras liiketoiminta kokoelma css design freelancerina Google graafinen suunnittelu inspiraatio reagoiva muotoilu sosiaalinen media typografia Web-suunnittelu WordPress kuvakkeet kirjasimet adobe bloggaaminen photoshop javascript asiakkaat HTML5 CSS3