6 laajennuksia, joilla voit pitää WordPress-sivustosi trendinä
WordPressia ei tarvitse keskustella, koska kaikki ovat tietoisia sen laajasta potentiaalista. Sen sijaan aiomme puhua joistakin pluginsista.
Jotkut niistä ovat elintärkeitä, kuten plugin parantaa SEO tai välimuistiin sivuston; muut ovat valinnaisia, kuten plugin reCaptcha-integraatioon. Viimeksi mainitusta luokasta löydät usein plugineja, jotka on suunniteltu auttamaan sivuston ylläpitäjiä pysymään viimeaikaisissa suunnittelutavoissa.
Esimerkiksi he voivat hioa käyttöliittymiä ominaisuuksiin kuten hampurilainen valikkopainikkeet tai duotone-grafiikka. Tänään tutkimme kuusi nykyistä kehitystä ja esitämme sinulle kuusi yksinkertaista - ja ennen kaikkea - vapaata ratkaisua, jotka ovat saatavilla arkistossa.
1. Kortit
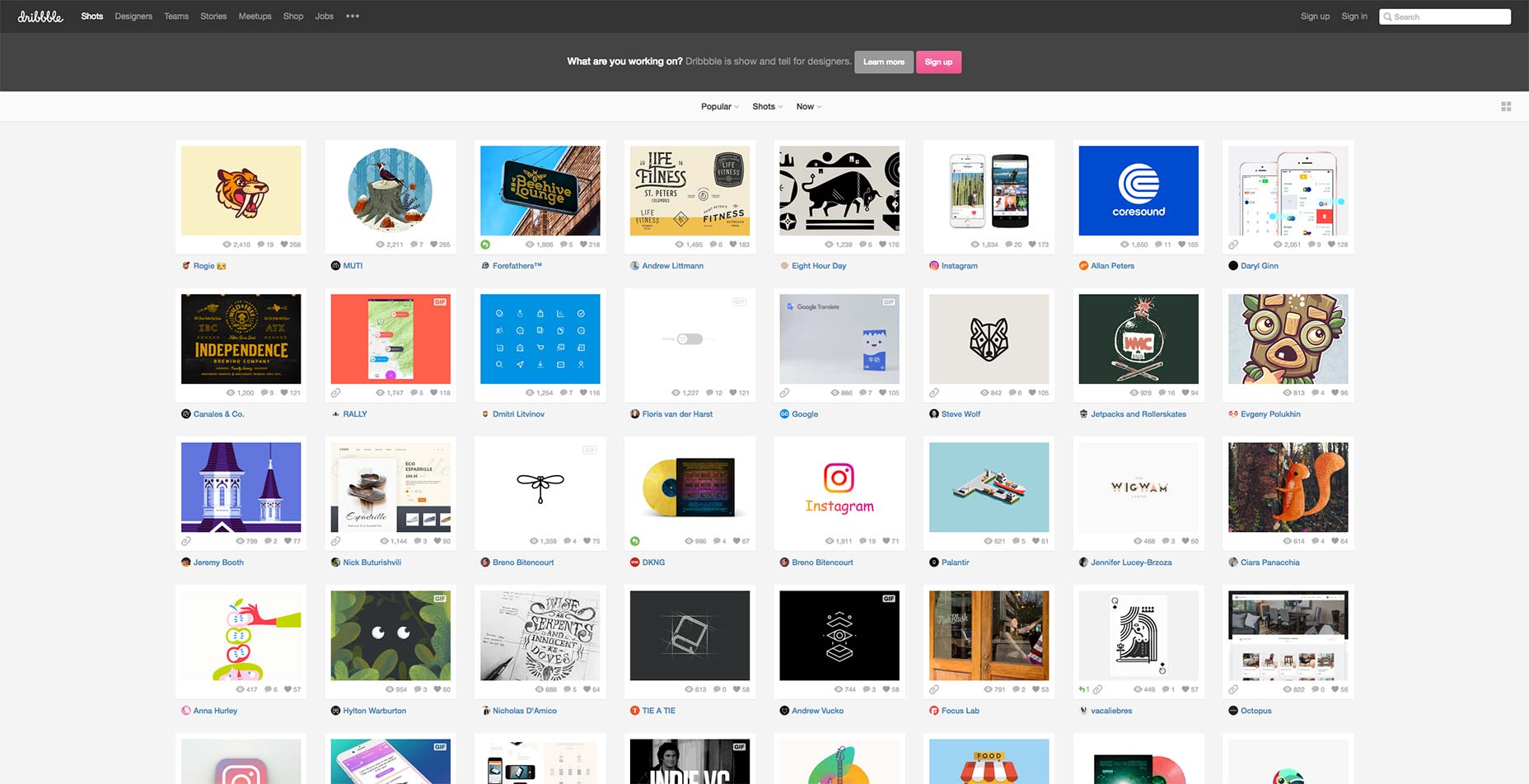
Kuten Pinterestistä, Dribbbleistä, Behanceista, Twitteristä, Facebookista, Google Plusista jne.
Aloitamme korttien kanssa. Vuosi 2015 oli merkittävä kiipeä tämän trendin ympärille, eikä se mene mihinkään. Se on yksi suosituimmista suunnittelumalleista, se rikkoo sisältöä sulaviksi paloiksi ja ruokkii ne lukijoille. Se on lähes universaali ratkaisu, joka toistaa hienosti sekä työpöydällä että mobiililla rajapinnoilla.
WordPress-ratkaisu: Masonry Layout
Muurausmallit ovat yksi parhaista tavoista käyttää korttipohjaisia asetteluja, joten tämä plugin on loistava aloitus. Sen avulla voit käyttää Pinterest-tyyppistä rakennetta ja soveltaa sitä blogiin, online-lehteen tai jopa verkkokauppasivustoon.
2. Duotone-grafiikka
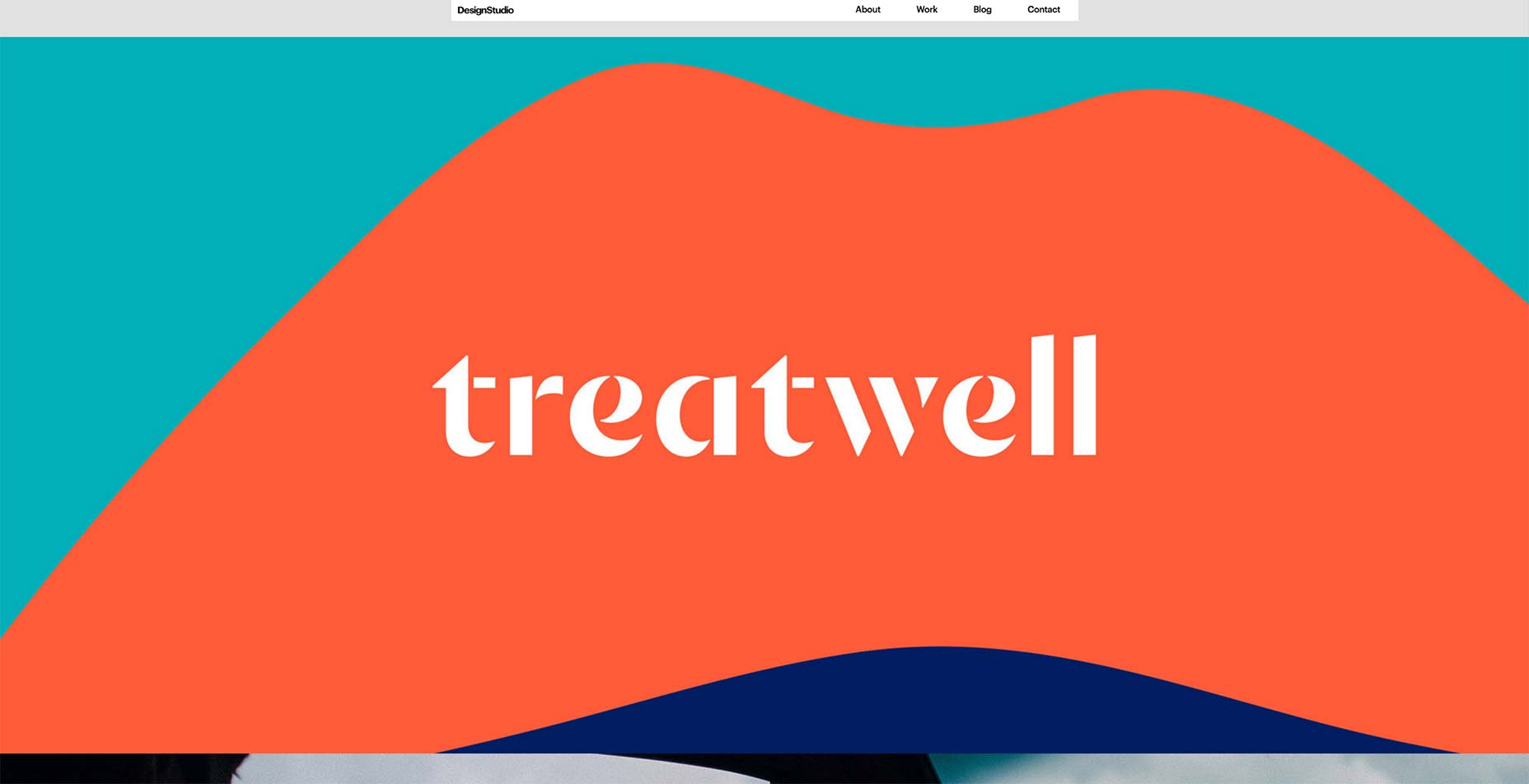
Kuten Spotify-kampanjoissa, Adidaksen kampanjoissa, Lois Jeans-kampanjoissa ja muissa.
Duotone on yhtä vanha kuin kukkulat. Valokuvaajia on käytetty miljoonia kertoja, joiden on tarkoitus tuoda esiin keskisävyt ja kohokohdat. Vaikka se ei ole aivan uusi, Duotone on ottanut viimeisen vuoden myrskyn verkossa. Suurin esimerkki tästä on Spotify, jonka suunnittelijat ovat infusoineet tekniikkaa voimakkailla sävyillä
WordPress-ratkaisu: TwotoneFX
TwotoneFX on pieni plugin, jonka avulla voit muuntaa kaikki mediakirjastesi kuvat duotoneiksi. Se on yksinkertainen, melko intuitiivinen käyttöliittymä, jossa on useita vaihtoehtoja kuvien muokkaamiseen. Voit siis asettaa värit ja soveltaa suodattimia pikkukuvioihin, kuviin tai koko multimediaan kerralla.
3. Parallaksivaste
Kuten nähdään a gazillion-sivustoja eri asteikoista, kokoluokista ja teemoista.
Tekniikkaa voi tuskin kutsua trendiksi; se on ollut kanssamme jo pitkään, eikä teknisesti mitään ole muuttunut. Voit turvallisesti sanoa, että se on aika-todistettu työkalu, joka muuten on kuuma nykyään. Yhdistettynä useilla taustoilla se auttaa rakentamaan erinomaisia asetteluja dynaamisella tunnelmalla, sileällä käyttäjäkokemuksella ja 3D-tehosteilla.
WordPress-ratkaisu: Parallaksin vieritys
Parallax Scroll on tyylikäs tapa lisätä tämä vaikutus lyhyillä koodeilla. Se mahdollistaa otsakkeita, sivuja ja mukautettuja viestejä, joilla on parallaksitausta. Virallinen arkisto osoittaa monia tapoja tämän toteuttamiseksi; voit kokeilla mikä sopii parhaiten tarpeisiisi.
4. Materiaalisuunnittelu
Kuten nähdään MaterialUp, Polymer, Android, Google ja kaikki sen palvelut.
Tämä elävä asiakirja - joka on tarkoitettu kansainväliseksi visuaaliseksi kieleksi - on jo veistetty itselleen. Se kannustaa parhaiden käytäntöjen hyväksymistä UX-suunnittelussa, joka on eräänlainen "ohjaava tähti". Se tarjoaa myös helposti toteutettuja esteettisiä käyttöliittymän tyylejä.
WordPress-ratkaisu : Toteuttajan
Materializer on kattava kirjasto Material Design -komponenteista, jotka on muunnettu taitavasti WordPress-pluginiksi. Se tarjoaa yli kaksikymmentä lyhytkoodausta elementtien, kuten korttien, latauskuvakkeiden, erilaisten painikkeiden ja muiden osien, integroimiseksi sivulle tai viestiin. Tutki dokumentaatiota selvittääksesi, miten voit käyttää niitä hyödyksi.
5. Animaatiot
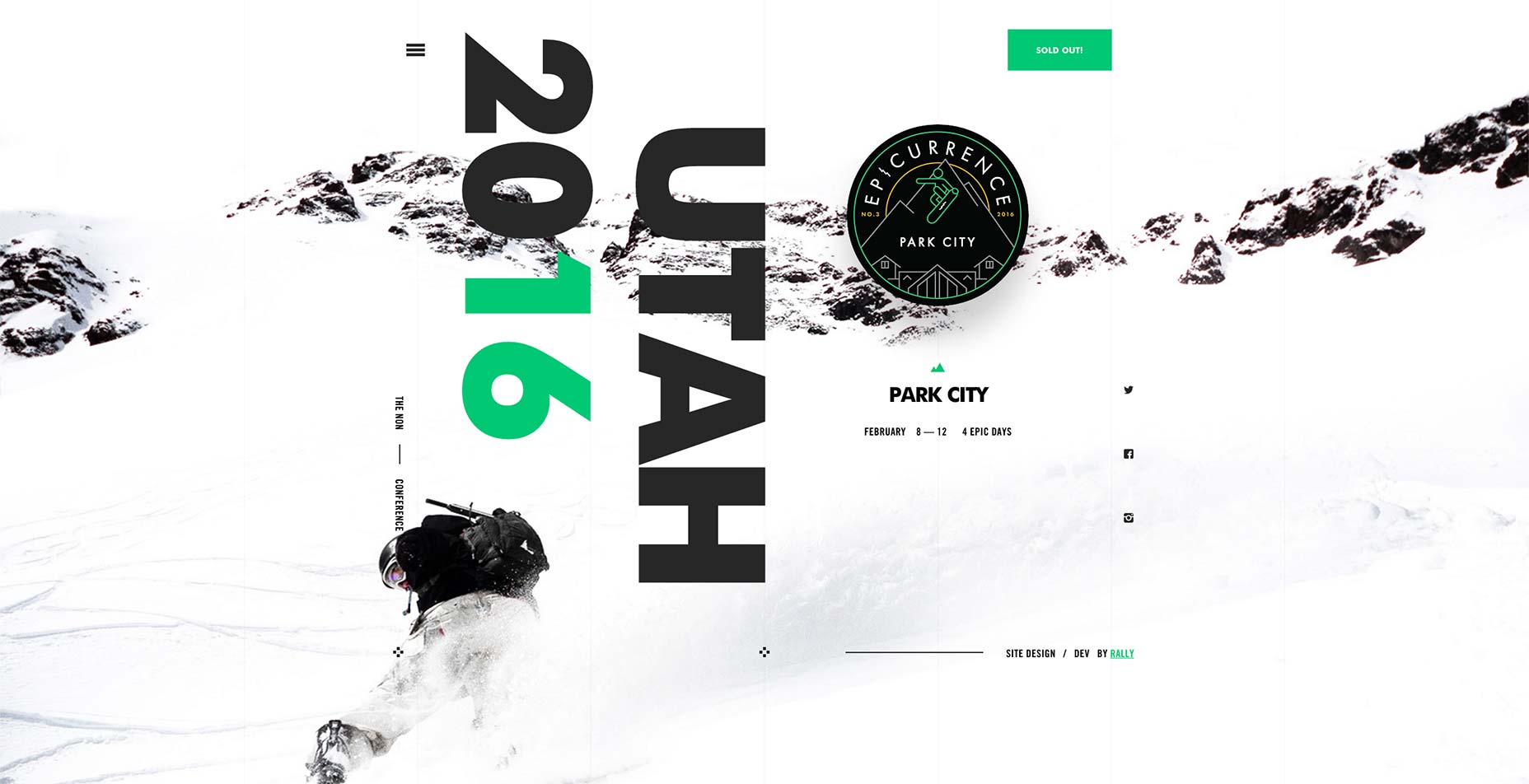
Kuten lähes kaikissa nykyaikaisissa salkkuissa nähdään, projektit, joilla on visuaalisia tarinankerronta kokemuksia ja muita verkkosivustoja, kuten Goliath-yritykset kuten Apple.
Kaikkien nykyisten suuntausten joukossa tämä on kaikkein silminnäkijäinen, kiehtova ja voimakas. Laiska animaatiot, lataus animaatiot, sileät siirtymät, hienovaraisen sivun liike, perinteinen helpotus, liukuminen, haalistuminen ja zoomaaminen animaatioita ja loistavia typografian animaatioita: niitä on paljon luonnossa. Niitä käytetään rajapintojen parantamiseen, rikastuttavien kokemusten tekemiseen ja yksinkertaisesti herättämään mielenkiintoisia ideoita. Jos tarvitset lisätietoja tästä nopeasti kasvavasta taipumuksesta, ota sitten katse Perintäopas web-animaatiolle , se selkeyttää asiaa.
WordPress-ratkaisu : Animoida se
Kuten nimestä käy ilmi, plugin voi asettaa minkä tahansa viestin, widgetin tai sivun elementin liikkeelle, antaen sille hienovaraisen mutta silti havaittavissa olevan dynaamisen käyttäytymisen. Siinä on yli viisikymmentä eri efektiä, kuten pomppia, haalistumista, pyörimistä, kääntämistä ja sykkivää vaikutusta.
6. Hampurin valikkopainikkeet
Kuten New York Times, Star-Wars.com, Citroen-mainoskampanjat ja tuhannet muut sivustot.
Jotkut sanovat, että tämä kolmen rivin, joka piilottaa navigointivalikon, on siunaus nykyaikaisille käyttöliittymille. toiset vaativat sen lopettamista kokonaan, mikä antaa hyviä syitä. Suuntaus on melko kiistanalainen. Voidaan kuitenkin väittää, että riippumatta siitä, mikä tämä pahamaineisen mallin malli on edelleen erittäin vaatimaton. Ilmeisesti väkijoukko rakastaa pahoja.
WordPress-ratkaisu : Vastaava valikko
Yli kahdeksankymmentä tuhatta WordPress-käyttäjää luottaa, tämä lisäosasto on pakollinen blogiin, lehteen, yritysportaaliisi tai mitä sinulla on. Se varustaa käyttöliittymän täysin reagoivalla navigointipaneelilla, joka voidaan mukauttaa omaan makuun. Valittavissa on seitsemänkymmentä eri vaihtoehtoa, joten voit luoda täydellisen vastaavan projektisi kanssa.