Parhaat uudet portfolio-sivustot, marraskuu 2016
Hei lukijat! Maailman tapahtumat ovat olleet erittäin mielenkiintoisia viime aikoina, mutta nyt on aika, mitä me kaikki tiedämme todella tärkeäksi: muiden kansojen salkut! Okei, se ei ole niin tärkeä asioiden suuressa järjestelmässä, mutta suunnittelu on yksi asia, josta voimme kaikki sopia ... ahahaha.
En voi edes oikein viimeistellä tätä lausetta. Ei edes vitsi.
Nyt tiesin, että jotkut teistä suunnittelijat piti epäsymmetrisestä postmodernilaisesta mallistosta, mutta wow , olet kuluttanut itseäsi tässä kuussa. Meillä on paljon heitä tällä kertaa, joten toivon, että pidät minimalismista ja outoista ulottuvuuksista.
Kuten aina, jos haluat osallistua oman portfolioenne ensi kuun kierroksiin.
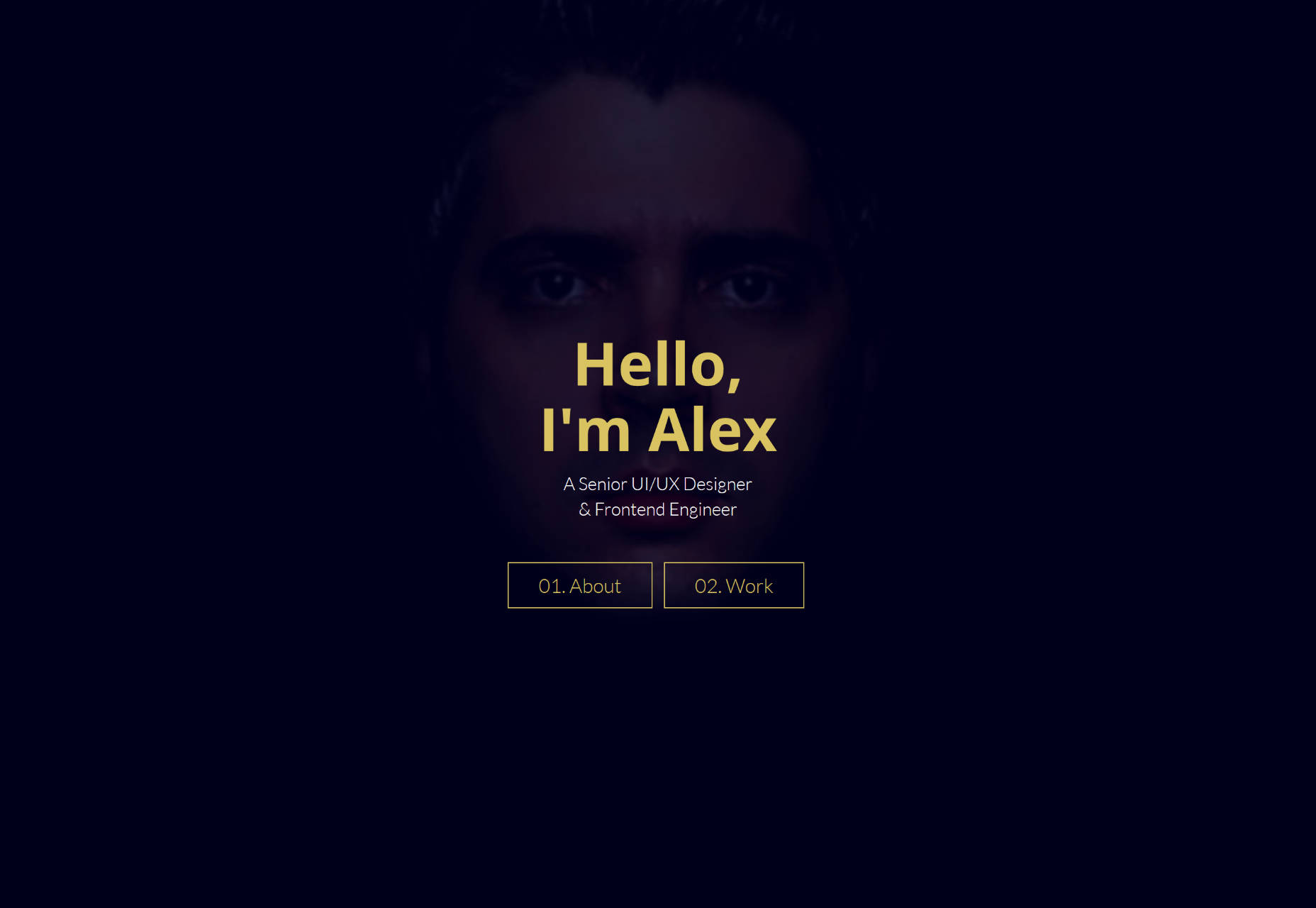
Alex Suarez
Alex Suarezin salkku käyttää puolittain tasainen muotoilu tyylikkäästi. Vaikka sivusto voi olla vähän kontrasti, layout toimii, pudotusvarjot todella toimivat ja yleinen tyyli antaa hyvin selkeän kuvan siitä, millaista työtä odottaa.
Robin Saulet
Robin Saulet käyttää harjojen fontteja ja värikkäitä valokuvia, jotka antavat meille hieman retro-tunnelman, säilyttäen värit vaimenevat tarpeeksi, etteivät ne sokeita ketään. Se toimii hyvin, kun se on yhdistetty nyt klassiseen koko näytön osaan.
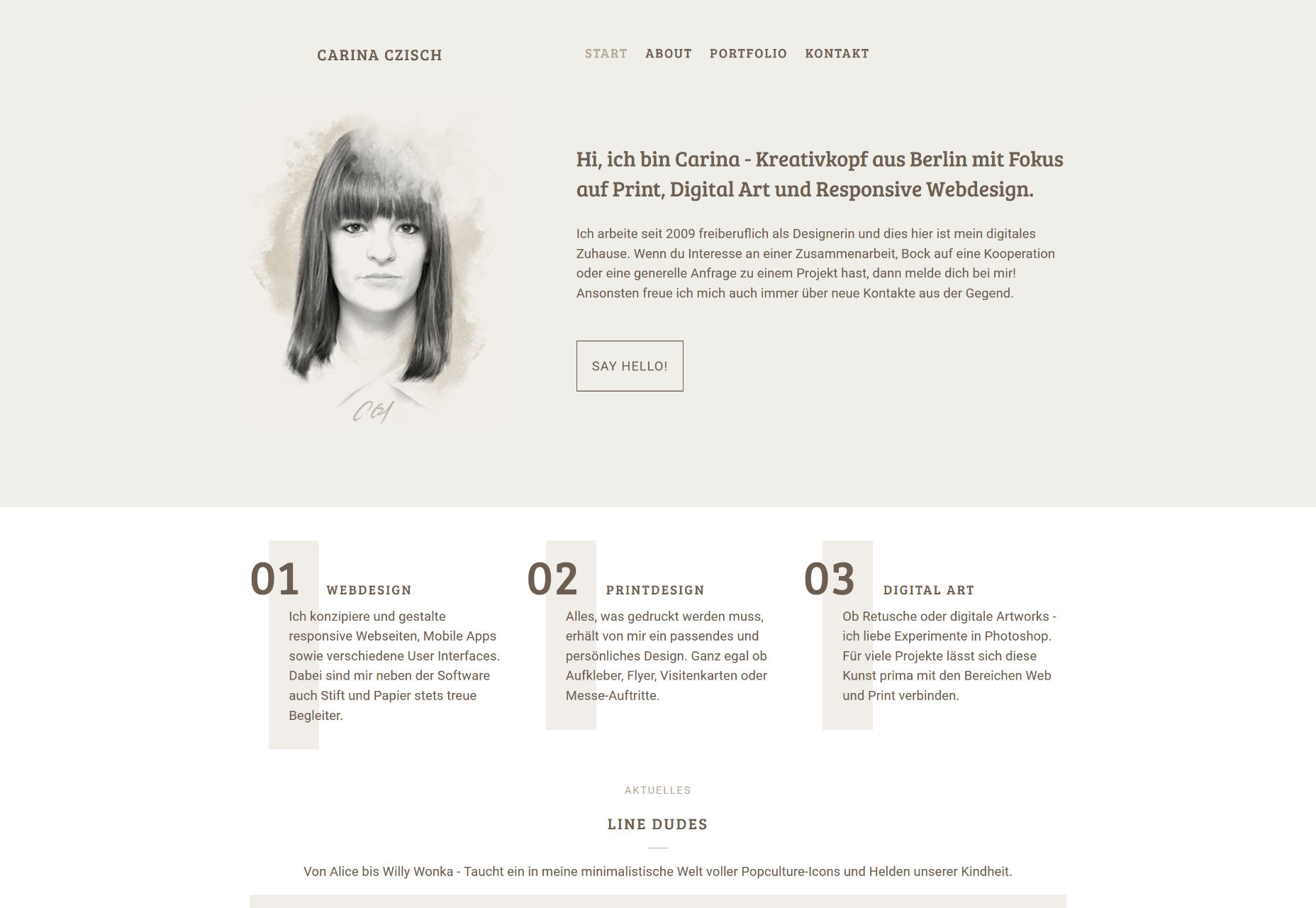
Carina Czisch
Carina Czischin salkku on lähes minimalistinen kuin he tulevat ilman raa'aa, ja näyttää upealta sille. Nyt (suuri) otsikko on sama kaikilla sivuilla, mutta se saattaa hämmentää joitain ihmisiä pienillä näytöillä, mutta muutoin tämä sivusto on vain rauhoittava lokissa.
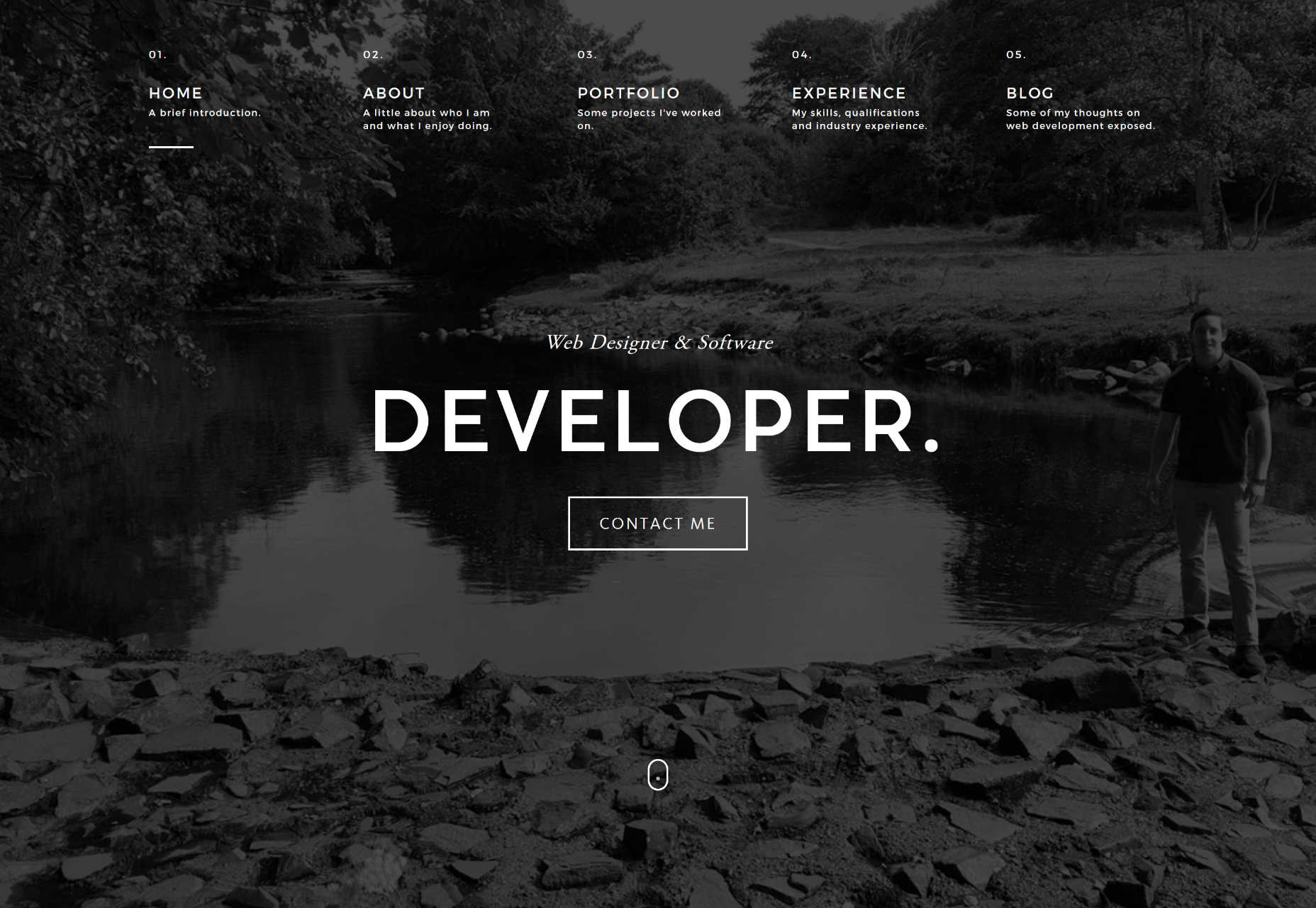
Owen O'Donnell
Ja täällä meillä on ensimmäinen kuukausittainen ei-mitään-liian-alkuperäinen-mutta-silti-hyvin tehty sivusto! Hyvä käsityö ansaitsee arvostusta, vaikka se olisi samanlainen kuin ennen. Suosittelisin vain parempia taukoja blogikirjoituksissa.
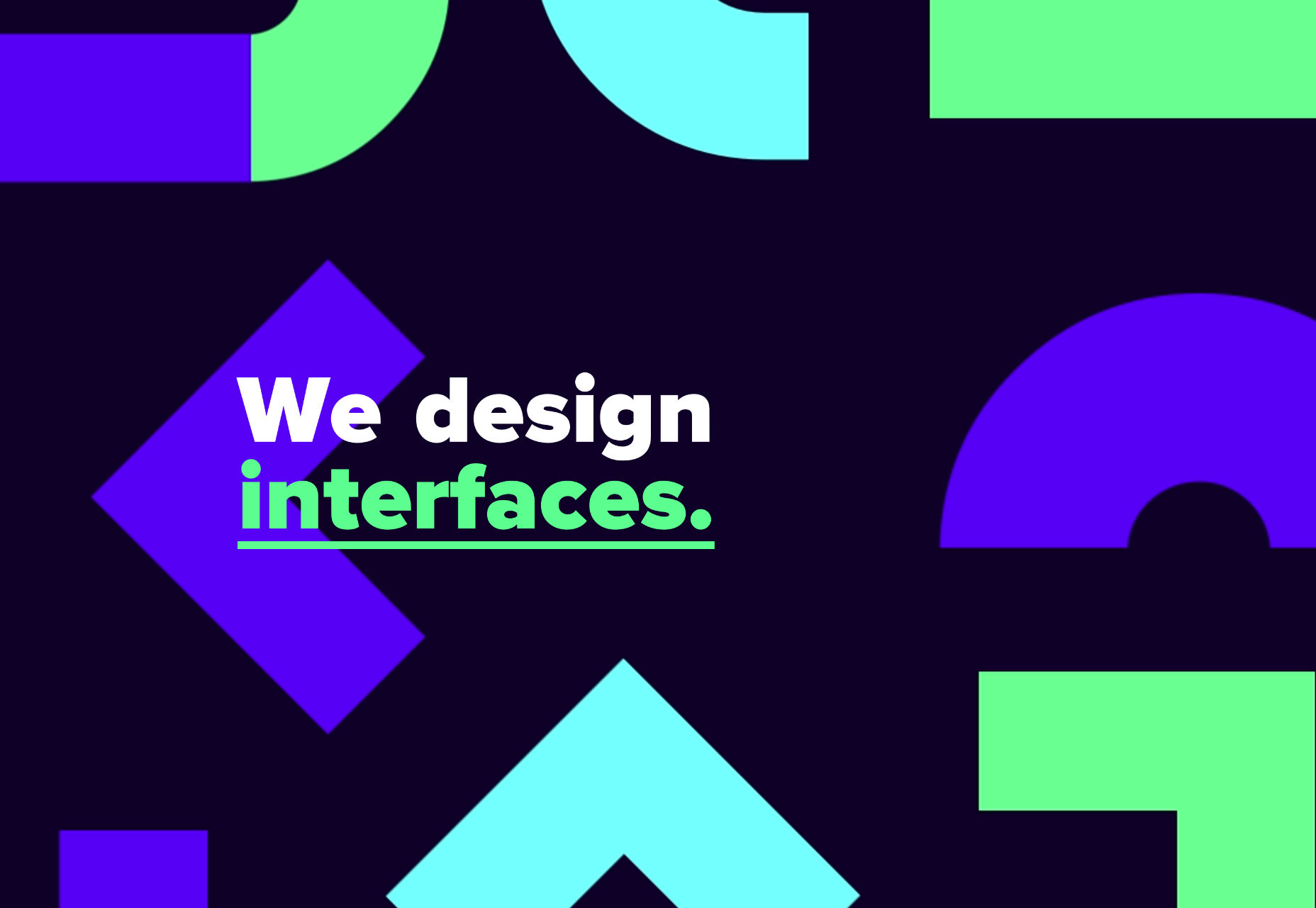
DUX
DUX ei välähdä elinvoimainen muotoilu. Blues, vihreät, suuret kontrasti, geometriset mallit ja minimalistiset kuvitukset, tämä sivusto on glut color ja style. Riittää, että unohdat, että se on teknisesti tasainen muotoilu.
Rakastan minimalismiani, mutta on hauskaa nähdä suunnittelijat menevät kaikki ulos. Tiedä, milloin noudatat rajoituksiasi, ja milloin niitä rikkoo.
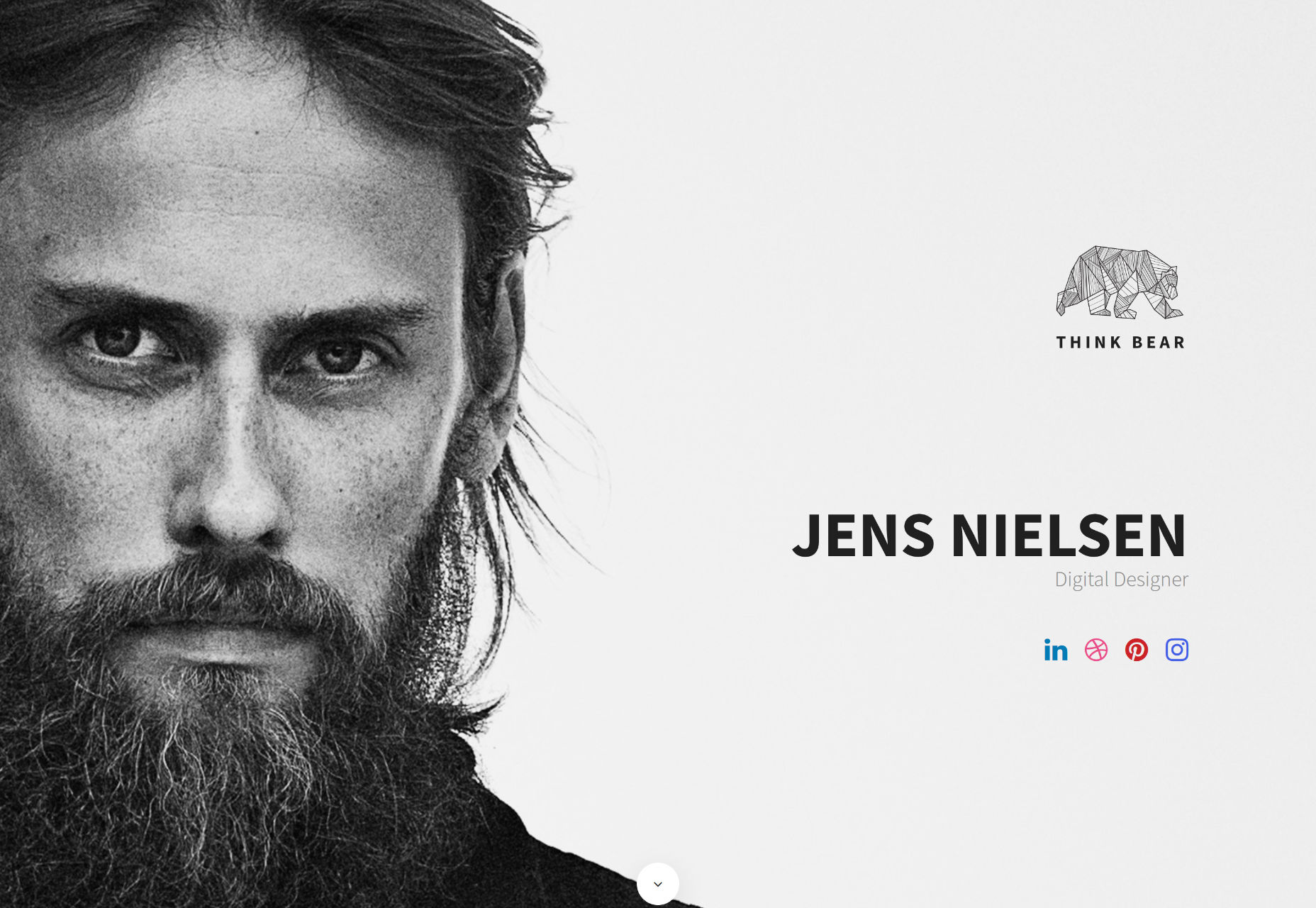
Jens Nielsen
Ja menemme takaisin enimmäkseen yksiväriseen minimalismiin Jens Nielsenin portfolio . Se on pieni, on makea, se on sileä. Mene tarkistamaan.
Florian Monfrini
Florian Monfrinin salkku seuraa monien taiteen keskittyneiden sivustojen kehitystä näinä päivinä keskittyen minimalismiin ja epäsymmetriikkaan. Kuten muissakin tapauksissa, se toimii melko hyvin, täällä.
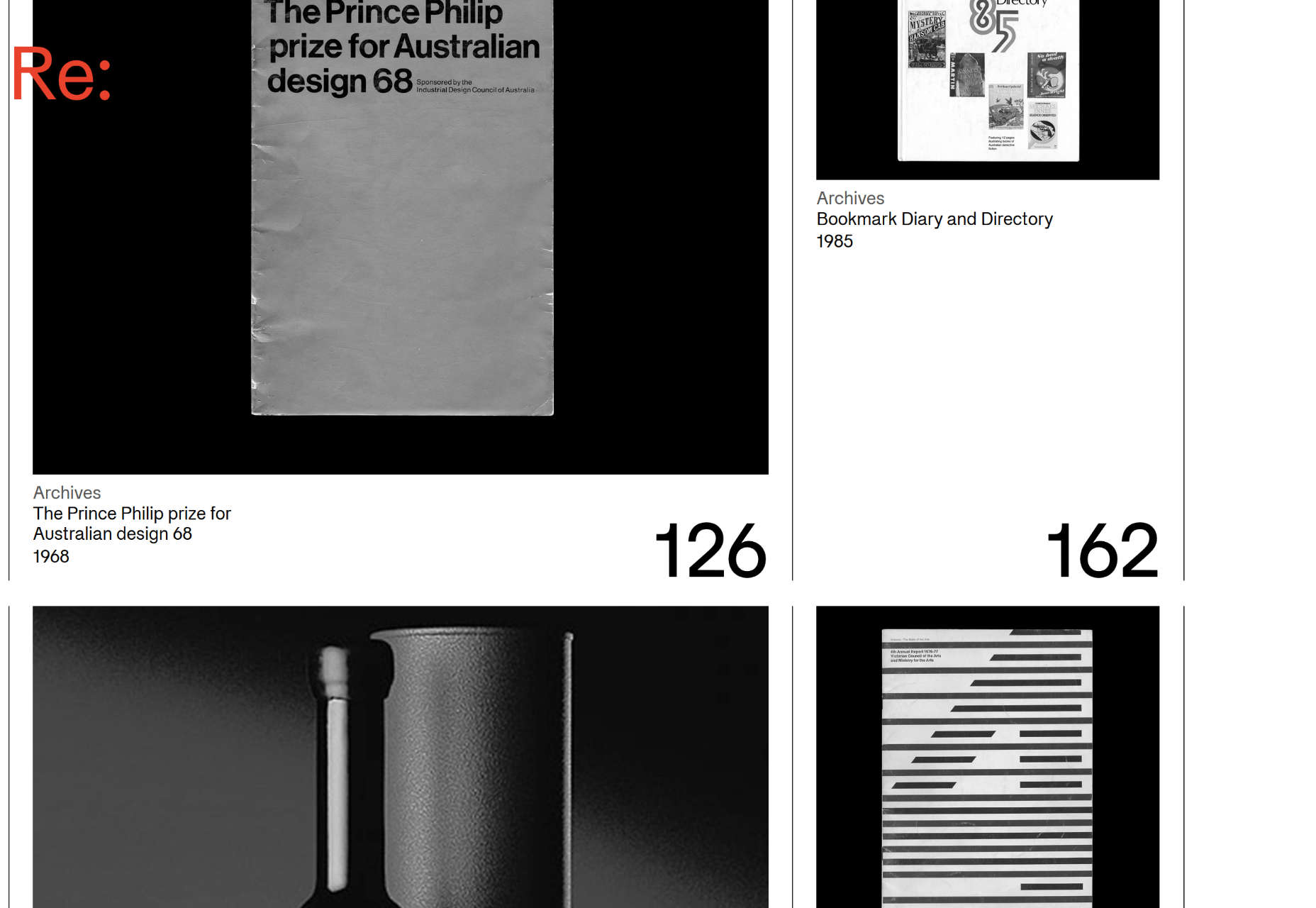
Re: kokoelma
Re: kokoelma tuodaan minulle minimalismia, epäsymmetriaa ja oletettavasti paljon float: left; . Rakastan sitä.
Liam Ricketts
Liam Rickettsin salkku ottaa asioita vanhan koulun kanssa, mikä voi olla yksi aikaisista 3D / Flash / Video-efekteistä, joita voin ajatella. En tiedä, mitä on niin paljon, että heidän valokuvinsa näyttävät lippuja tai muita kangaspaloja tuulessa, mutta täällä me olemme.
Yhdistettynä kuolleen yksinkertaisen modernin asettelun kanssa tämä vaikutus tekee sivustosta erinomaisen erottuvan, eikä se ole mikään huono asia.
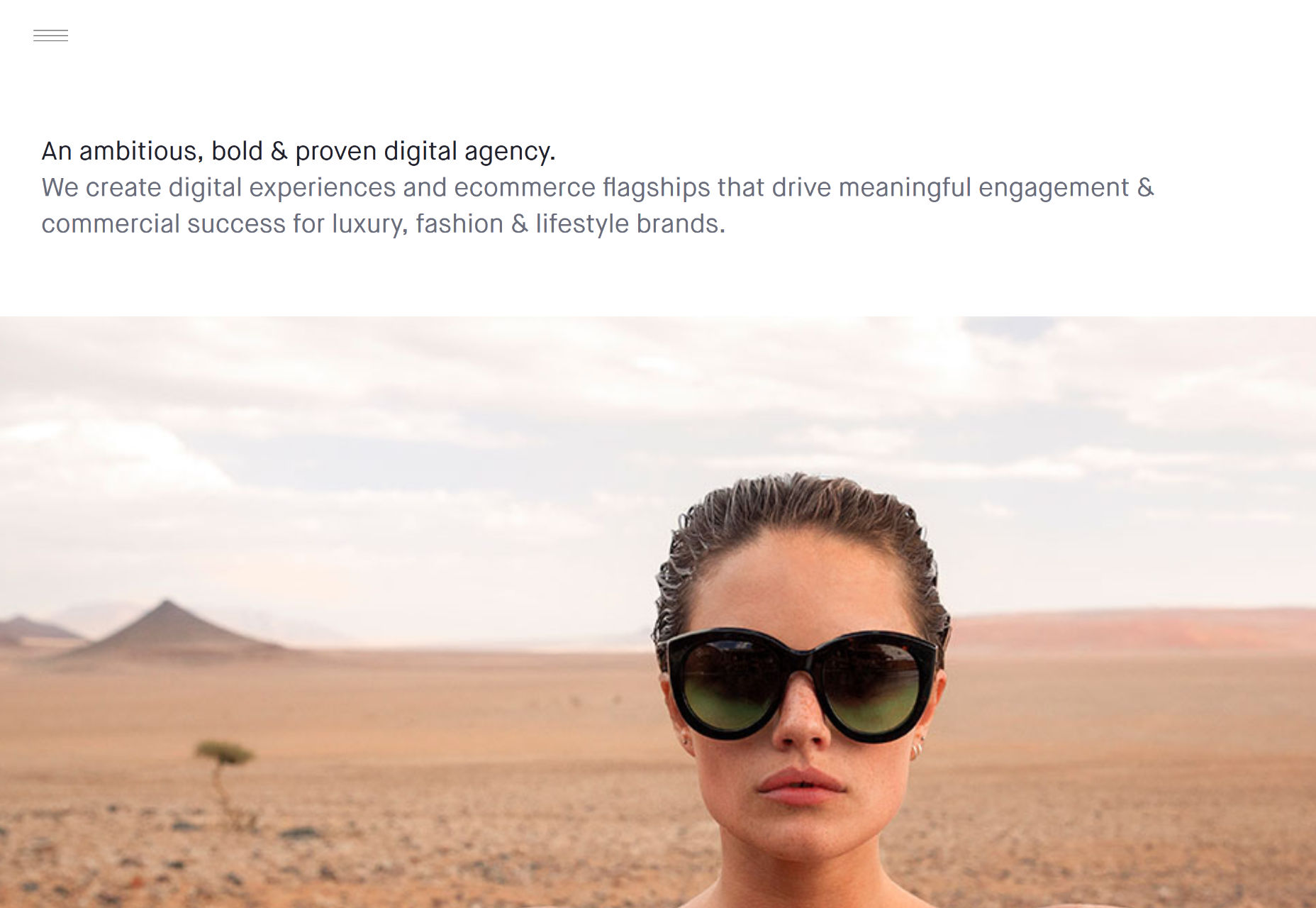
AW & CO
AW & CO tuo enemmän minimalismia, enemmän epäsymmetriaa. Silti se on tyylikkäämpi / muodikas tunne, joka tuntuu sopivalta, kun otetaan huomioon heidän asiakaskuntaansa.
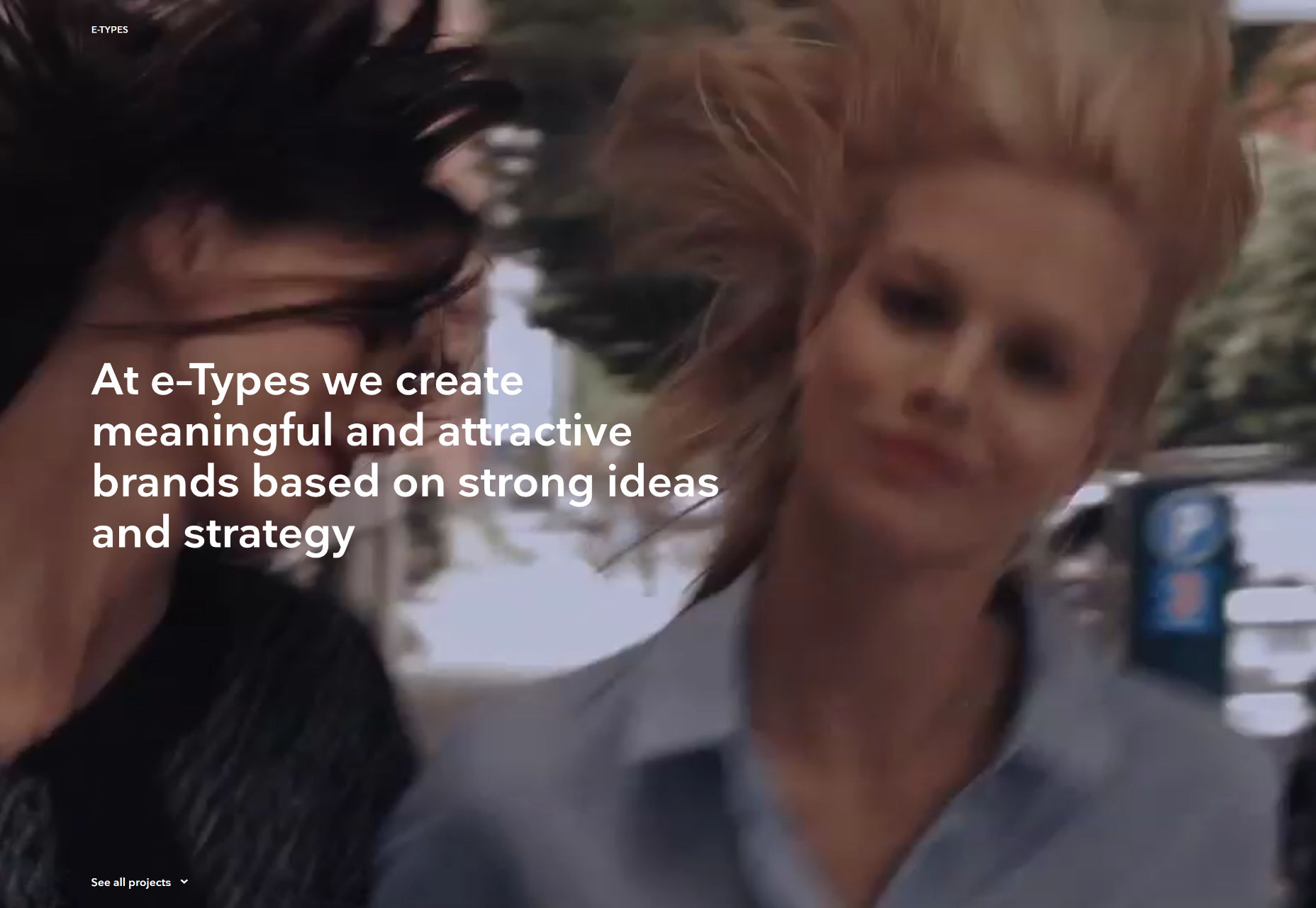
E-types
E-tyypit Se antaa meille lisää minimalismia ja enemmän epäsymmetriaa, mutta tällä kertaa se on hämmästynyt liikkeellä taustakuvien muodossa HTML5: llä.
oblik
oblik on yksi niistä salkun sivustoista, jotka haluavat laittaa navigointi ympäri sivua. Tällöin kuitenkin on järkevää. Navigaattoriteksti vasemmassa yläkulmassa tuo esiin modaalisen näytön studiosta itsestään, ja alhaalla olevat navigointiprojektit.
Katso? Tee paljon enemmän järkeä kuin asettaa "Meistä", "Työ" ja "Ota yhteyttä" kolmessa eri kulmassa.
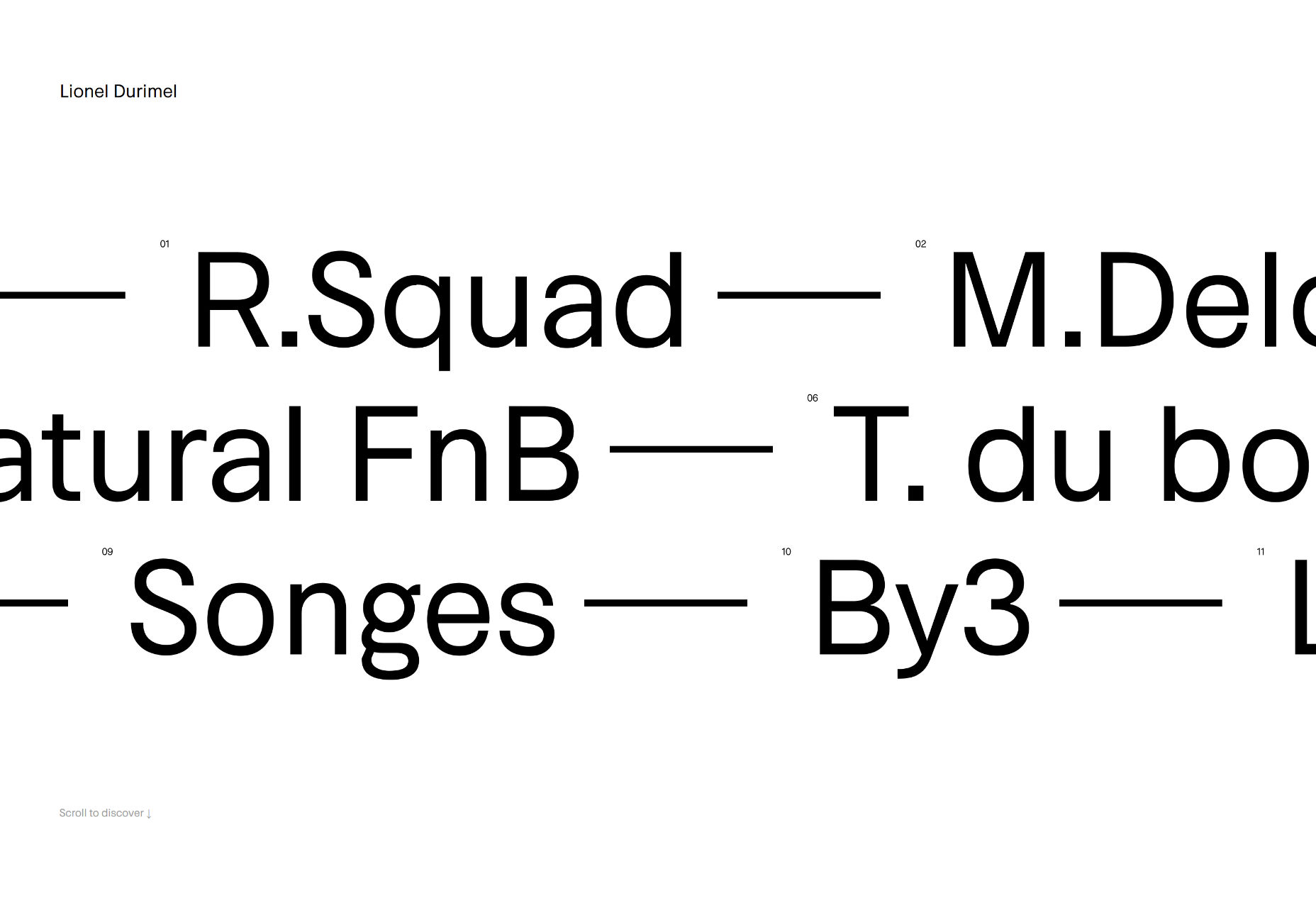
Lionel Durimel
Lionel Durimelin salkku käyttää myös melko alkuperäistä navigointia. Käytä hiiren rullaa horisontaalisesti vierittämällä kolmea riviä projektin nimeä ja siirrä hiiren osoitin esikatselukuvan päälle. Loput sivun asetteluista ovat pitkälti kiinni yleissopimuksessa, mikä on hyvä käytettävyyteen.
Mozell
Mozell näyttää työtään käyttöliittymässä, joka on enemmän app / Powerpoint kuin sivusto. Sisällönsä vuoksi se kuitenkin toimii.
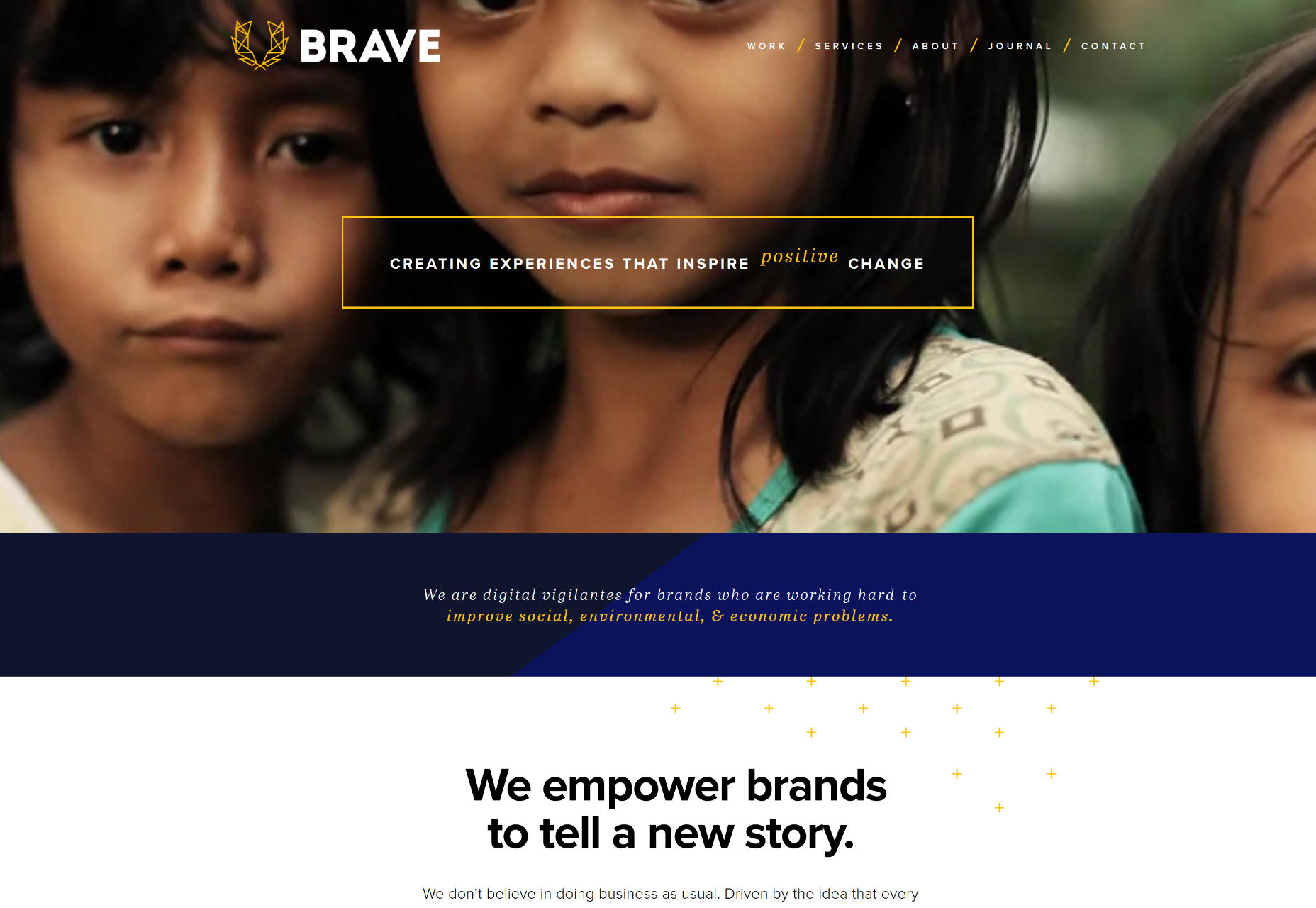
urhea
urhea on design-studio, joka keskittyy työskentelemään voittoa tavoittelemattomien organisaatioiden ja hyväntekeväisyysjärjestöjen kanssa. He eivät tee mitään tavallisuudesta layout-osastolla, mutta valitut kuvat (ja taustamuodot) ovat spot-on ja well-though-out.
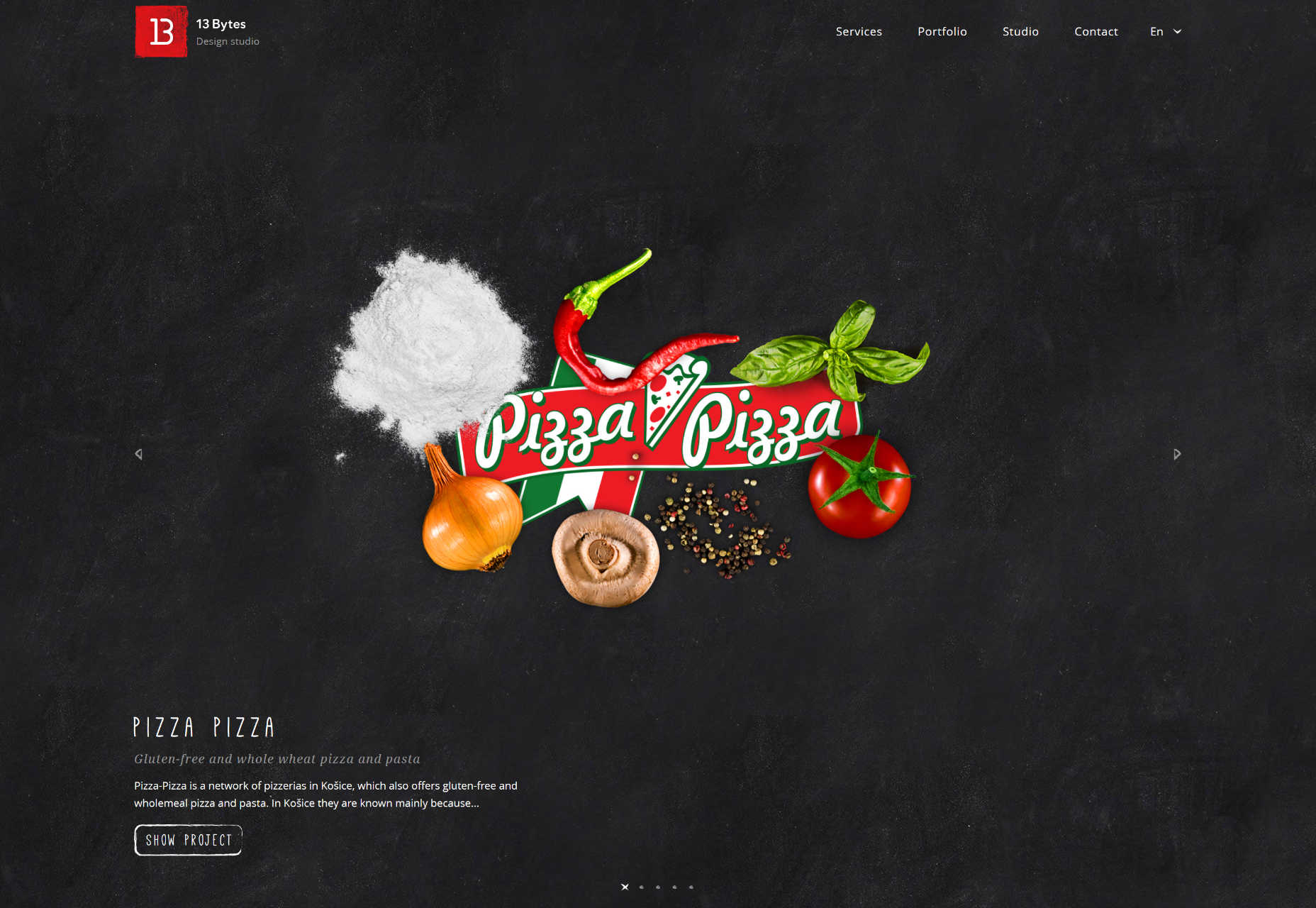
13 tavua
13 tavua käyttää käsin piirrettyä ulkoasua vaikuttavaan vaikutukseen oman työnsä näyttämisessä. Se ei ole kuitenkaan liioiteltua. Siinä on vain oikea määrä sketchy-kuvia ja "hand-wrtten" -teksti, joka kompensoi normaalia sans-serif-typografiaa.
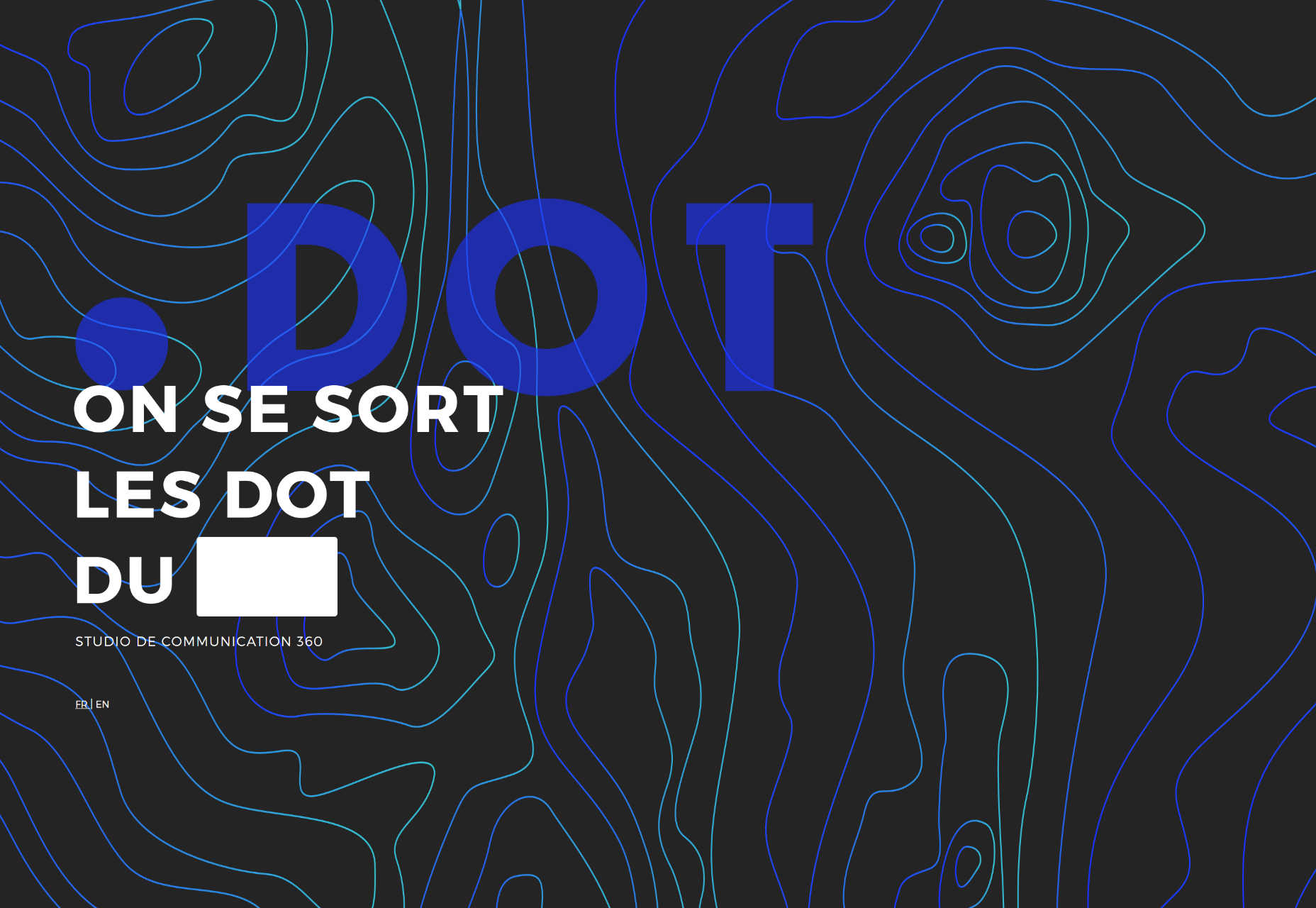
.PISTE
.PISTE on mestarikurssi integroimalla elävän brändäyksen kaikkiin verkkosivujen osiin ilman, että sisällön ylivoimainen ja näkyvä.
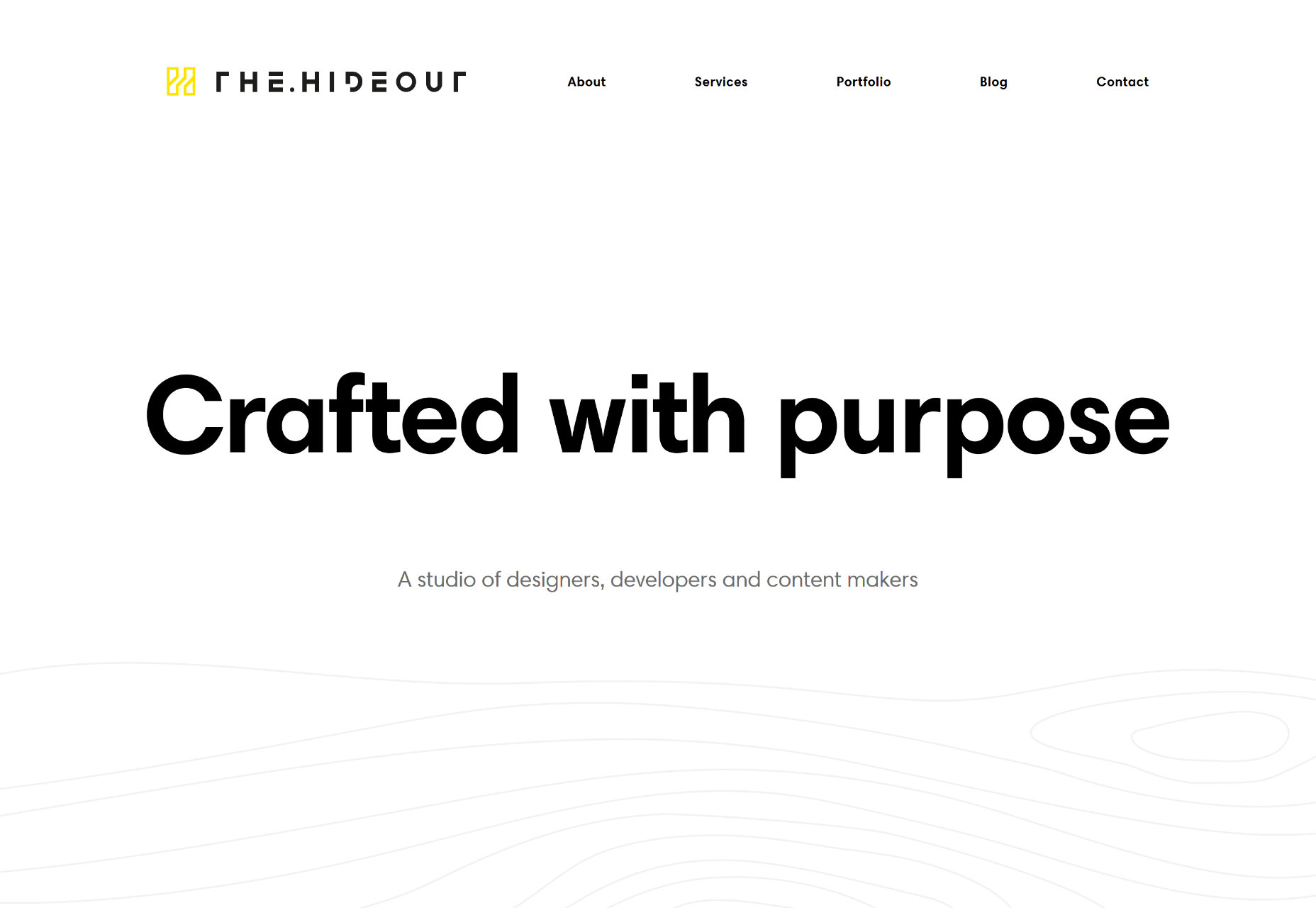
Piilopaikka
Hideoutin sivusto on hyvin minimalistinen, mutta ei postmodernia. Se on vain ... säännöllinen moderni, ja sitäkin pirteämpi. Kauniiden kuvitteellisten puukuvioiden sisällyttäminen on erittäin mukava kosketus.
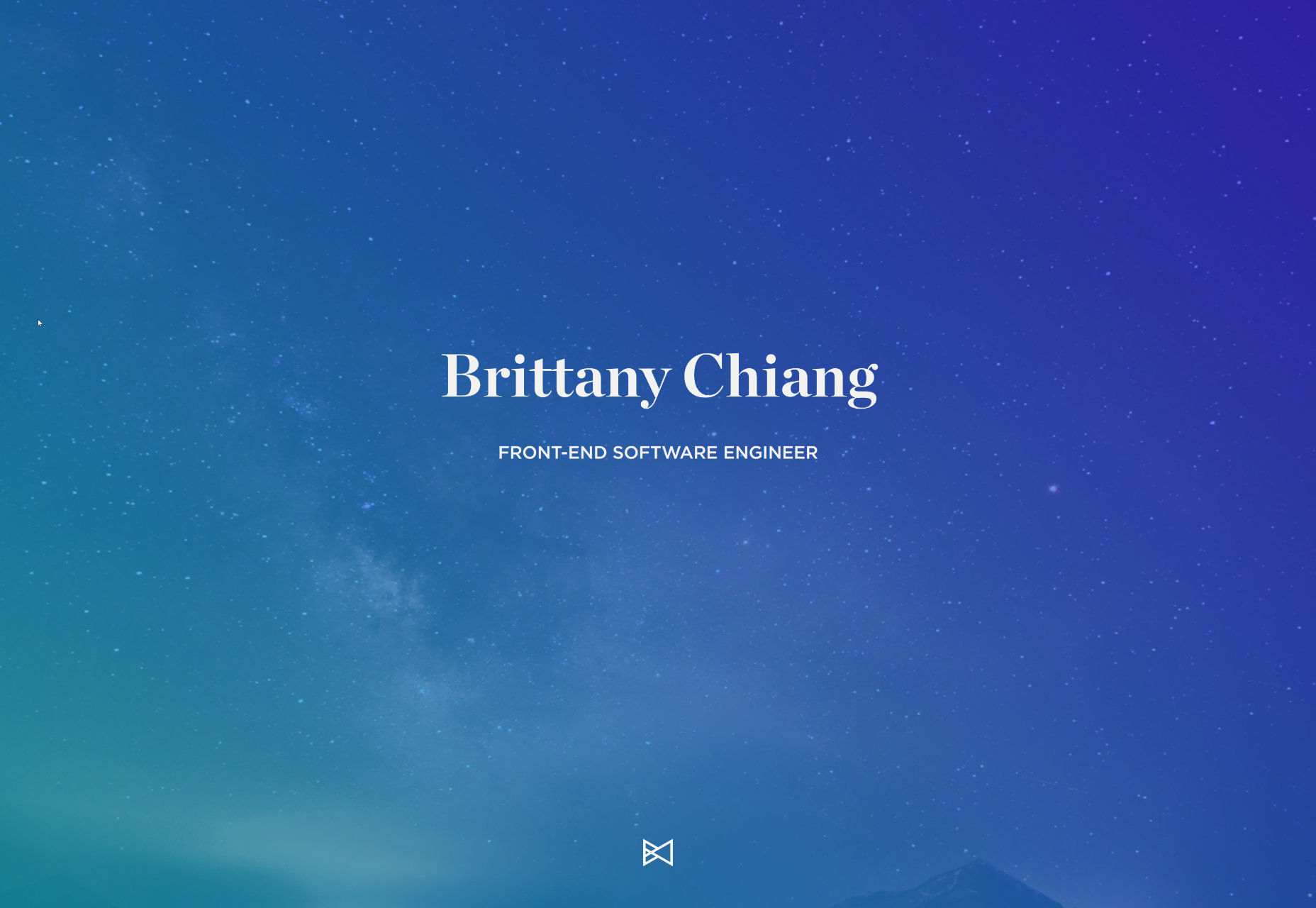
Brittany Chiang
Brittany Chiangin salkku on erinomainen esimerkki siitä, miten suuriresoluutioisia koko näytön kokoonpanoja pitäisi tehdä. Aikajanumero on melko suuri.
Jascha Goltermann
Jascha Goltermannin portfolio yhdistää, että yksivärinen-neon-aksentti näyttää hieman hienovaraisella animaatiolla maustella asioita entisestään. Kun olet poissa hauskista vaikutuksista, malli itsessään on ihastuttavan minimalistinen. Arvostan muotoilua, joka vetää vain kaikki pysähdykset, kun se todella tarvitsee.