Suosikki Tweets of the Week
10.-16.10.2011
Joka viikko kerromme paljon kiinnostavia juttuja, jotka korostavat hyvää sisältöä, jota löydämme verkosta, joka voi olla kiinnostava web-suunnittelijoille.
Paras tapa seurata meidän tweets on yksinkertaisesti seurata meitä Twitterissä , mutta jos jätät muutamia täällä on nopea ja hyödyllinen kokoelma parhaista tweets että lähetimme viime viikolla.
Huomaa, että tämä on vain hyvin pieni valikoima linkkejä, joita me tweeted, joten älä missaa.
Jotta pysyisit ajan tasalla kaikkien viileiden linkkien kanssa, seuraa vain meitä @DesignerDepot
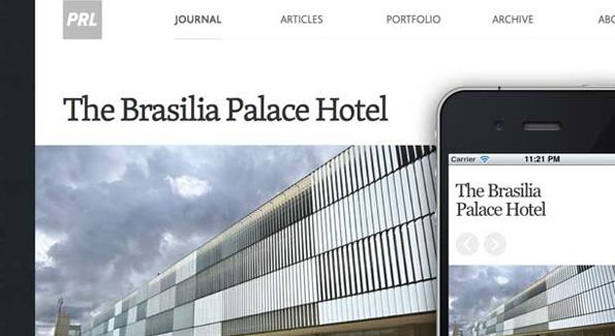
Mobile: Webin uusi minimalistinen liike - http://ow.ly/6X44G

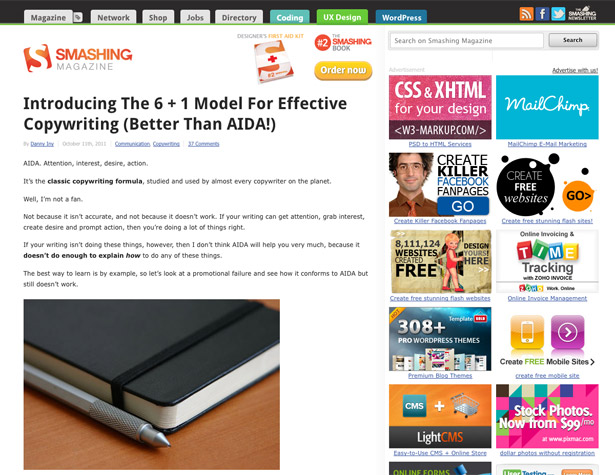
Esittelyssä 6 + 1 -malli tehokkaaseen copywriting-käyttöön (parempi kuin AIDA!) - http://ow.ly/6X44F

Kauniit maisemat eivät ole ne, mitä he näkevät - http://ow.ly/6VYux

iTree voisi olla maailman suurin iPhone-telakka - http://ow.ly/6VYuv

Suunnittelu sisältöä varten: sanoman hierarkian luominen - http://ow.ly/6VYut

Esittelyssä Monster Meltdown http://might.ly/6WsgG

Kädet iPhone 4S -videolla tai mitä tapahtuu Jos kerrot Siri "I Love You" - http://ow.ly/6Uv4x

Ethan Marcottein 20 suosikkisiveltua sivustoa - http://ow.ly/6Uv3u

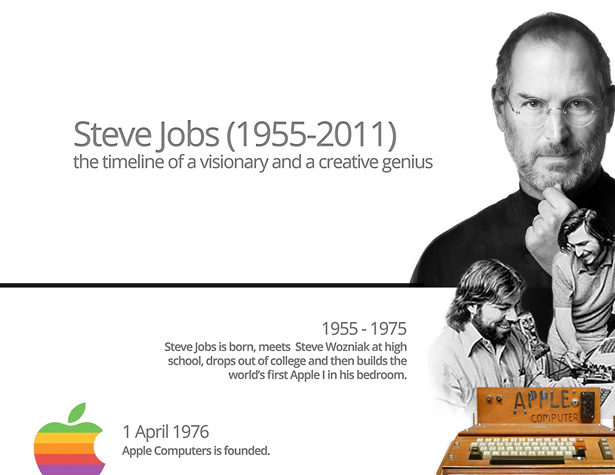
Steve Jobs aikajana (Infographic) - http://ow.ly/6Uv2A

Shado: veistos pala psyykkisestä teorian varjosta - http://ow.ly/6Uv1S

3D-teokset André Holzmeister - http://ow.ly/6Uv1k

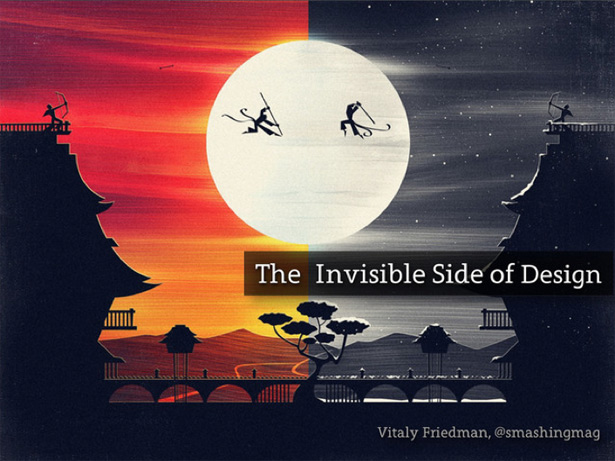
Designin näkymättömät sivut - http://ow.ly/6UuX7

25 Top Photoshop -tekstivaikutukset - http://ow.ly/6TpUF

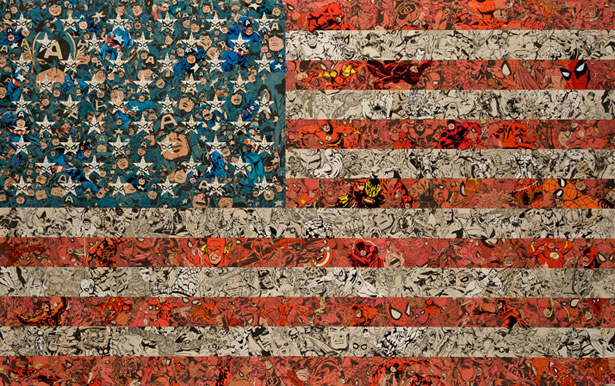
Ben Turnbullin Real Life Superheroes - http://ow.ly/6TpUC

Steve Jobs muotokuva vanhoista MacBook Pro -osista - http://ow.ly/6TpUB

PNG-naamiointi: miten dynaamisesti muotoillaan mitään kuvaa Web-sivustossasi - http://ow.ly/6S6Px

Kehittyvä opas CSS-arkkitehtuurille pienille ja suurille sivustoille - http://ow.ly/6S6Pw

Miksi tarvitsen suurta muotoilua - http://ow.ly/6S6Po

Kuinka Bulletproof @ font -face Web-fontit - http://ow.ly/6VYuz

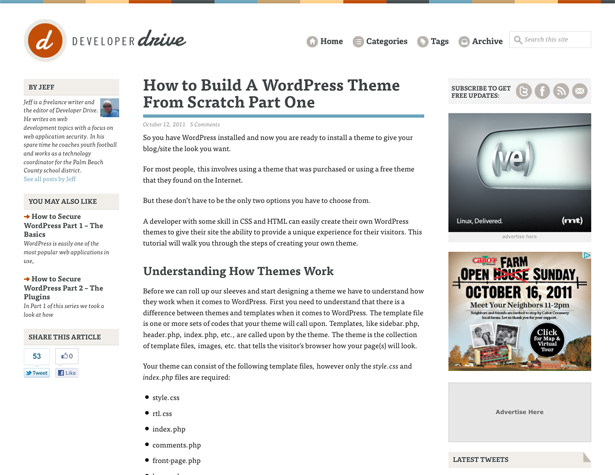
Miten rakentaa WordPress-teeman tyhjästä Osa 1 - http://ow.ly/6VYuA

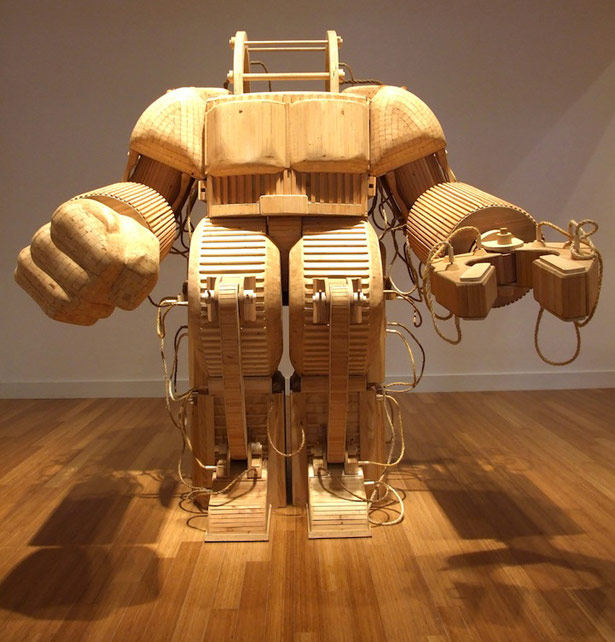
Näyttävät puiset veistokset - http://ow.ly/6S6Pt

Haluta lisää? Ei ongelmaa! Pidä kirjaa kaikista tweeteistä seuraamalla meitä @DesignerDepot