Opacity + Photoshop Blend Modes = Kuvion Magic
Unohda klooni leima, maali ämpäri ja kuvion esiasetukset. Kuvien muodostamisen yhteydessä kyky kopioida kerros on yksi Photoshopin suurimmista ominaisuuksista.
Semitransparent-muodot voivat olla erittäin hyödyllisiä, kun luodaan toistuvat geometriset "tekstuurit" värin ja muodon.
Ne on helppo luoda, hauska pelata ja parhaiten, ne voivat olla ainutlaatuisia.
Mielenkiintoisten kuvioiden etsimisessä suunnittelijat kulkevat joskus perusmuotoihin monimutkaisempien geometrian hyväksi. Yksinkertaisempi on kuitenkin usein parempi.
Temppu on kiinnittää enemmän huomiota siihen, miten muodot vuorovaikutteisesti, kuin miten muoto näyttää omin silmin.
Käsitteet ovat yksinkertaiset:
- Kun läpinäkyvät muodot limittyvät, ne luovat uusia muotoja.
- Monimutkaiset kuviot ilmenevät ilmeisen yksinkertaisista alkuperistä; ja aivan kuten runossa (esim. haiku), on tilaa muunnelmalle säädetyssä muodossa.
Valitettavasti on helpompi tehdä sotku kuin määrätietoinen muotoilu. Pelin tarkoituksena on selvittää, mitkä hienovaraiset muutokset saattavat vaikuttaa myöhemmin.
Yksi alkuperä, monet kohteet
Kun luodaan kuvioita, jotka käyttävät läpikuultamattomia tai sekoitustiloja, yksinkertainen aloitus on paras.

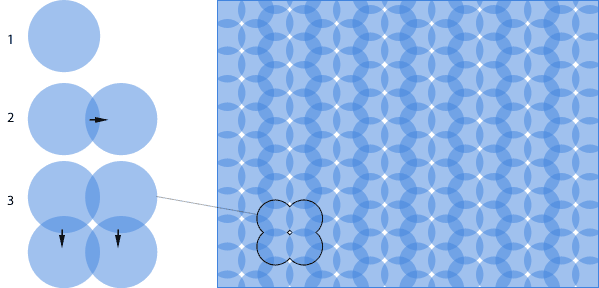
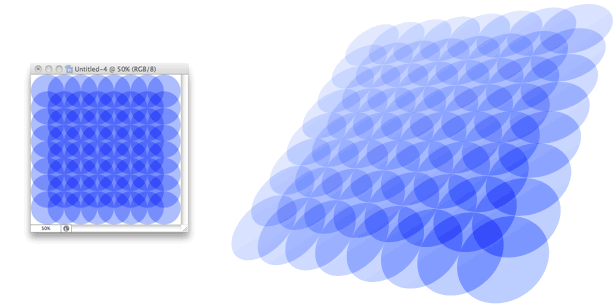
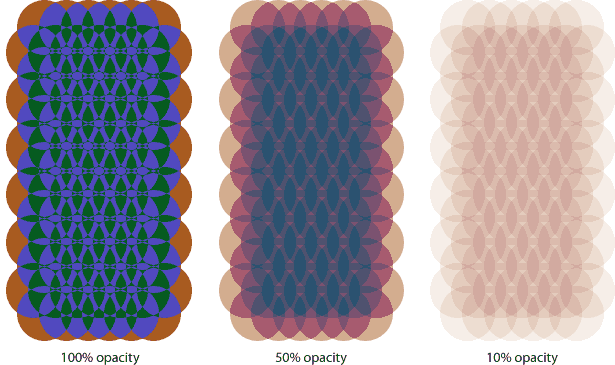
Yllä oleva kuvio luotiin yhdellä kerroksella yhdellä kerroksella. Tässä on prosessi:
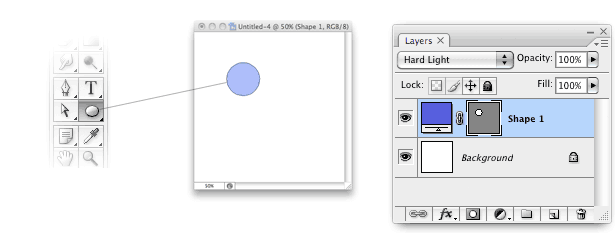
- Aseta ympyrä (värillinen
#4184detässä kaaviossa) 50%: n läpikuultavuuteen. - Pidä Option (Mac) tai Alt (Windows) -näppäintä painettuna, kun käytät Photoshopin Siirrä-työkalua. Kerros kopioidaan osoitinta vetäessä. Niiden yhteenlaskettu opasiteetti tummenee paikoissa, joissa ne ovat päällekkäin.
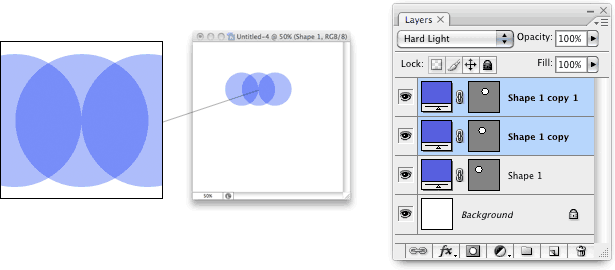
- Vaihtoehto + vetämällä (Mac) tai Alt + vetämällä (Windows) molemmat piirit alaspäin ja vasemmalle riittävän pitkälle jättämään valkoisen aukon kuhunkin kopioon.
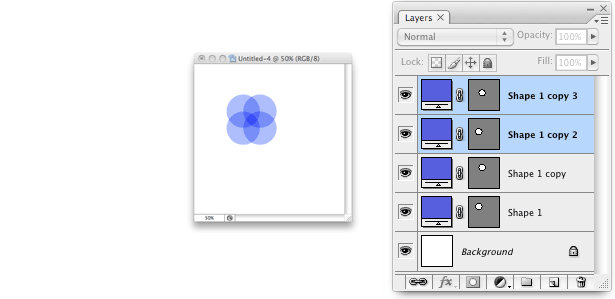
Kun toistetaan, kuvio ilmestyy.
Kuviot tulevat esiin siitä, miten muotot ovat päällekkäin samoin kuin itse muodoista. Selkeys johtuu yksinkertaisuudesta: kuvio, joka alkaa yksinkertaisesti näyttää paremmalta lopulta. Viimeisessä esimerkissämme olevaa ympyrää voidaan käyttää luomaan monia malleja, kuten seuraavia:

Jokainen näistä kuvioista luotiin samankokoisina sinisissä piireissä. Tekemättömät muunnelmat ovat mahdollisia yksinkertaisin muutoksin; sijainti, peittävyys ja sekoitusmuoto olivat edellä esitetyissä esimerkeissä ainoat muutokset. Mutta "yksinkertainen" ei aina tarkoita "helppoa".
Sekoitusmuodot
Kuvien muodostamiseen kuuluu 5 Photoshopin 25 sekoitustapaa: normaali, pehmeä valo, kova valo, peittokuva ja ero.

Kun ihmiset ajattelevat monimutkaisia kerrosten sekoituksia, "normaali" harvoin lähtee mieleen, mutta sen suoraviivainen luonne tekee siitä helpoimman työskennellä. Normaali-tila on oletusasetus, ja se liittyy pääasiassa tasojen peittävyyden asetuksiin. Muotojen ja taustojen värit sekoittuvat vahvuuksiensa mukaan. Normaalia voidaan kutsua myös "sekoitus" sekoitus sen pyrkimys löytää keskimääräinen värit välillä aihe (ympyrä edellä esimerkki) ja sen alle.

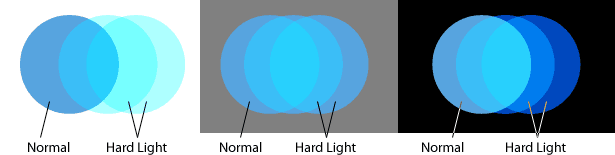
Kova valo kertoo varjot ja näytöt kohokohdista. Tasojen, jotka on asetettu "Kovaa valoa", kuten edellä olevassa kaaviossa, yleensä sävyttää kaikki alle, mikä vahvistaa niiden alkuperäistä sävyä ja kylläisyyttä. Jos kerros sisältää tummia värejä, alla olevat kerrokset tulevat tummemmiksi ja päinvastoin.

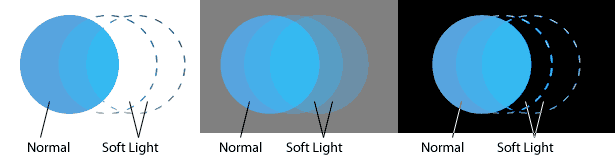
Pehmeät valoikkunat korostavat ja kertovat varjoja muuttamatta sekoitusvärin kirkkautta. Se toimii parhaiten, kun taustalla olevat värit ovat neutraaleja tai niissä on vähän kylläisyyttä. Pehmeälle valolle asetetut tasot ovat vähäisiä mustia ja valkoisia vastaan, kuten yllä on osoitettu, mutta toimivat hyvin vaalean sininen ja harmaa.

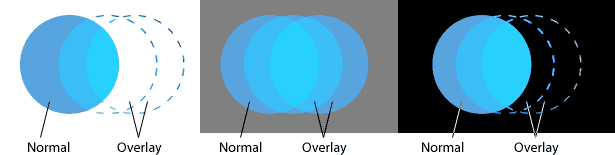
Peittokuva vahvistaa värejä kerroksen alapuolella ja muuttaa sävyjä vastaamaan omaa. Tasot asetettu "Overlay" (esimerkki yllä) ovat kirkkaampia kuin "Soft Light" -tilassa, mutta silti ne eivät vaikuta rikas musta ja puhdas valkoinen.

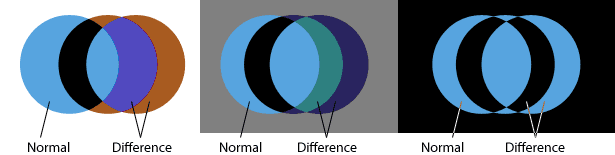
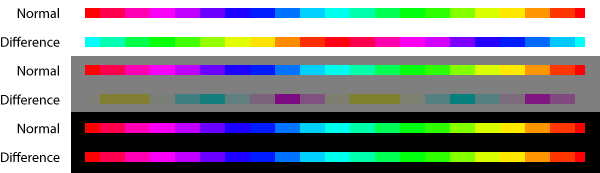
Ero on vähiten ennustettavissa oleva sekoitustila. Tässä tilassa olevat tasot kääntävät yleensä värisävyjä alla oleviin kerroksiin: valot muuttuvat tummiksi ja tummuus tulee valoiksi. Sävyt kuitenkin muuttuvat päinvastaiseksi 360 asteen värirenkaaseen: punaiset tulevat kyyneleiksi, vihreät tulevat magentiksi ja blues tulevat keltaiseksi. Vaikutus vaihtelee riippuen väreistä ja sävyistä alle kummankin kerroksen asetukseksi "Difference" -tilan.

Yllä, kerros asetettu "Ero" -tilaan valkoisella taustalla täysin invertoi sen värit. Sama kerros yli 50%: n harmaalla taustalla muuttaa sävyytensä 90 astetta ja muuttuu sävyiksi. Yli musta, "Ero" -kerros näyttää pysyneen samana.
Näin he työskentelevät.
Kuvioiden tekeminen, vaihe vaiheelta
Yksinkertaisena esimerkkinä luomme piireihin perustuvan mallin. Muodosta riippumatta on neljä vaihetta: luoda muodon kerrokselle, antaa sille tietty läpinäkymättömyys ja sekoitustila, kokeilla muutamia kopioita ja tuottaa massatuotantoa.
Vaihe 1
Luo vektoriobjekti Ellipse-työkalulla. Aseta kerroksen sekoitustila "Kovaa valoa". Vaikka tämä koko ja väri tekevätkin, tässä esimerkissä käytetään 134 x 134 pikselin ympyrää, värillinen #575fdf . Kuvien koko 600 × 600 pikseliä on hyvä paikka aloittaa.

Vaihe 2
Kopioi taso Command + J (Mac) tai Control + J (Windows) tai Layer → Duplicate Layer. Vedä kopioitu kerros oikealle puoleen ympyrän leveydestä. Vaihtoehtoisesti pidä Optio-näppäintä (Mac) tai Alt-näppäintä (Windows) painettuna liikutustyökalun käyttämisen aikana. Tämä kaksinkertaistaa kerroksen vetämällä.
Tee vähintään kaksi kappaletta. Tässä esimerkissä jokainen uusi kerros koskettaa edellisen kerroksen keskustaa. Tämän seurauksena muut kerrokset tuskin koskettavat toisiaan.

Vaihe 3
Valitse kaksi ensimmäistä kerrosta ja vedä puolen ympyrän leveys. Tämä on sama periaate kuin toinen vaihe, mutta alas oikean sijaan. Kun kaikki kerrokset jakavat saman värin, läpikuultavuuden ja sekoitustilan, voit luoda toistuvan kuvion yksinkertaisesti kopioimalla kerrokset missä tahansa järjestyksessä tai missä tahansa suunnassa.

Vaihe 4
Toista halutulla tavalla.

Ensimmäiset päätökset vaikuttavat tulokseen
Alku on kriittinen mallien luomisessa, koska päällekkäiset kerrokset vahvistavat virheitä. Mitä enemmän kopioituja kerroksia on, sitä tylsiä kiinnitysongelmia tulee.
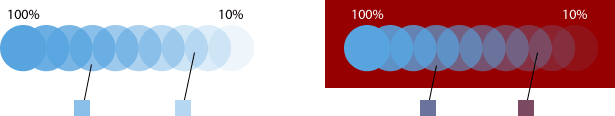
Oletetaan esimerkiksi, että päätät muuttaa jokaisen kerroksen peittävyyden 50%: sta 30%: iin. Tämä on yksi muutos kerrosta kohden - ja voit odottaa kymmeniä, jos ei satoja kerroksia kohtuullisen kooltaan. Ja mitä muuta muutama prosentti voi tehdä!

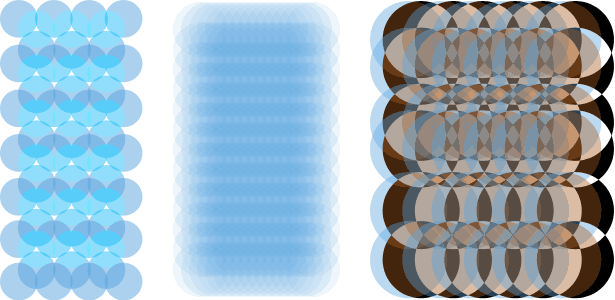
Jokainen yllä oleva kuvio käyttää samaa sekoitustilaa ("Ero"), sama muoto, sama väri ja sama sijoitus, mutta eri opasiteetti. Jos et halua luoda toimintoa, sinun täytyy vaihtaa sekoitusmoodit ja peittävyys yksi kerros kerrallaan. Photoshopissa on muutamia pikakuvakkeita nopeuttamaan muutoksia:
- Kun Siirrä työkalu tai jokin valintatyökalu on aktiivinen, numerot 0 - 9 muuttavat kerroksen peittävyyttä. Tyyppi 1 10%: n opasiteetille, 4 40%: n opasiteetille jne. Työntävä 0 asettaa kerroksen läpikuultavuuden 100 prosenttiin. Tämä pikakuvake sekä Macille että Windowsille toimii vain yhdellä kerroksella kerrallaan.
- Kun Siirrä työkalu tai jokin valintatyökalu on aktiivinen, voit nopeasti vaihtaa kerroksen sekoitustilaa näillä yhdistelmillä:
mac Windows Sekoitustapa Vaihtoehto + Vaihto + N Alt + Shift + N normaali Vaihtoehto + Vaihto + H Alt + Shift + H Kova valo Vaihtoehto + Vaihto + S Alt + Shift + S Pehmeä valo Vaihtoehto + Vaihto + O Alt + Vaihto + O päällys Vaihtoehto + Vaihto + E Alt + Vaihto + E Ero - Kopioi yksittäinen kerros komennolla + J (Mac) tai Control + J (Windows).
mahdollisuudet
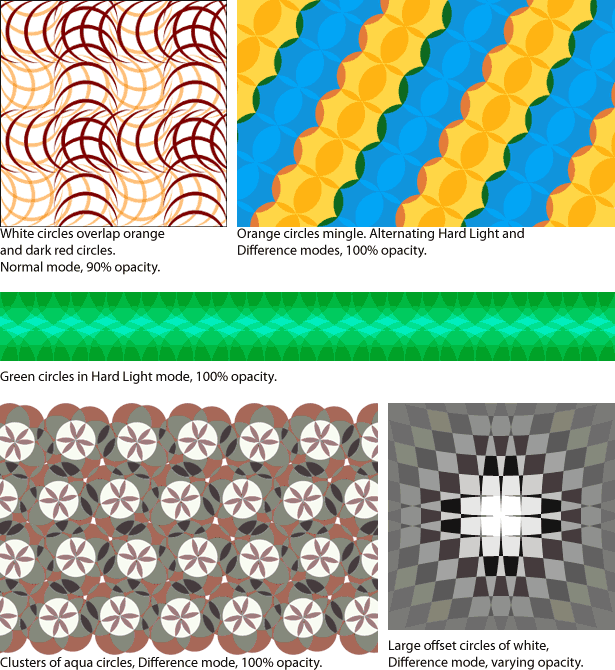
"Pidä se yksinkertainen" ei ole vain pidättyväinen: se on vaatimus. Nämä esimerkit luotiin saman muotoisia, yksi tai kaksi väriä ja sekoitustilan muutoksia. Silti vaihtelut näyttävät rajoittamattomilta:

Kirjoittanut yksinomaan Webdesigner Depot - Ben Gremillion . Ben on freelance-web-suunnittelija, joka ratkaisee viestinnän ongelmat paremmalla suunnittelulla.
Kaikki nämä esimerkit käyttävät piirejä. Kuvittele, mitä voit tehdä kolmioilla tai trapetsilla. Miksi ei anna sille mennä ja linkittää luomuksiasi kommentit alla?