Lisää on vähemmän: ei niin minimaalinen, minimalistinen verkkosivusto
Kun ajattelet minimalismia suunnittelussa, välilyönteistä tulee yleensä mieleen. Kun suunnittelija on nauhat pala palaltaan paljaalle olennaiselle, ja valitsee vähemmän koristeita ja enemmän ydin, yksi pyrkii näkemään, että välilyönnin määrä nousee ja tulee merkittävä osa suunnittelua.
Mutta mitä tapahtuu, kun ne ottavat sen hieman eri suuntaan? Mitä tapahtuu, kun ne leikataan alas ja keskittyvät vain välttämättömien peruselementtien kanssa, mutta he käyttävät niitä niin rohkeasti, niin laajasti, että jäljessä on vain vähän tyhjää tilaa?
Vastaus on tämä ei-niin-minimaalinen, minimalistinen verkkosivuston esittely. Alla on kerätty näyte sivustoista, jotka ovat kääntyneet pois lisättyjen koristelujen puheluista, mutta jotka eivät ole poistuneet suuresta! Täynnä tyhjää tilaa niiden vähäisten olennaisten elementtien kanssa, joita he ovat pitäneet. Tutustu alla oleviin sivustoihin ja katso, mitkä mallit puhuvat sinulle.
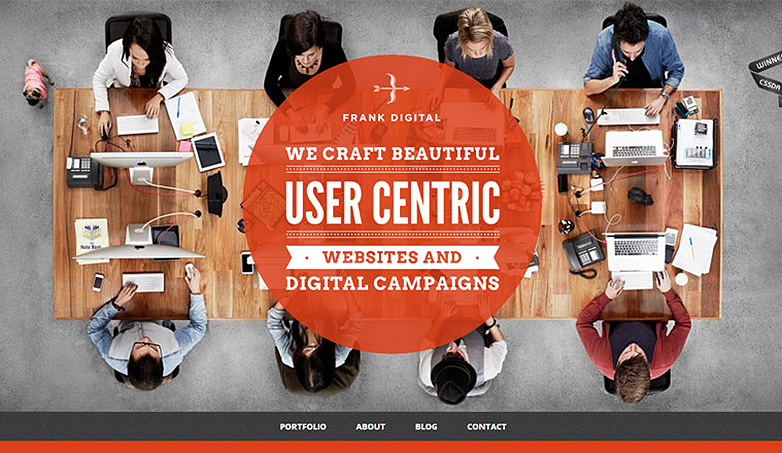
Frank Digital
Frank Digital on varmasti vähäinen niiden suunnittelussa, mutta tällaisella aktiivisella, täydellä kuvalla taipuvaisella taustalla on tuntu paljon tiukemmasta muotoilusta, vaikka elementtejä "hengittää" on runsaasti tilaa.
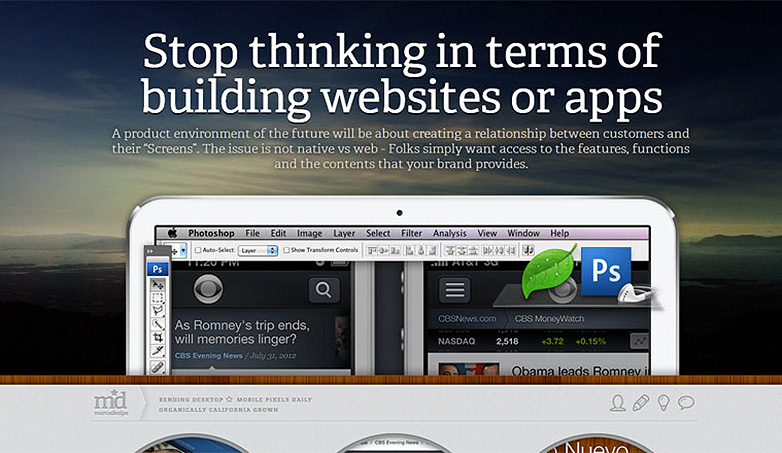
Marcs Design
Marcs Design on toinen, jossa koko kuvan tausta, jättää katsojan tunne vähemmän kuin he vaeltavat avoimessa välilyönnissä, ja enemmän kuin he ovat äärellisessä ympäristössä. Elementit toimivat hyvin yhdessä luomaan tämän tilan ja käyttämään sitä visuaaliseen laajuuteensa.
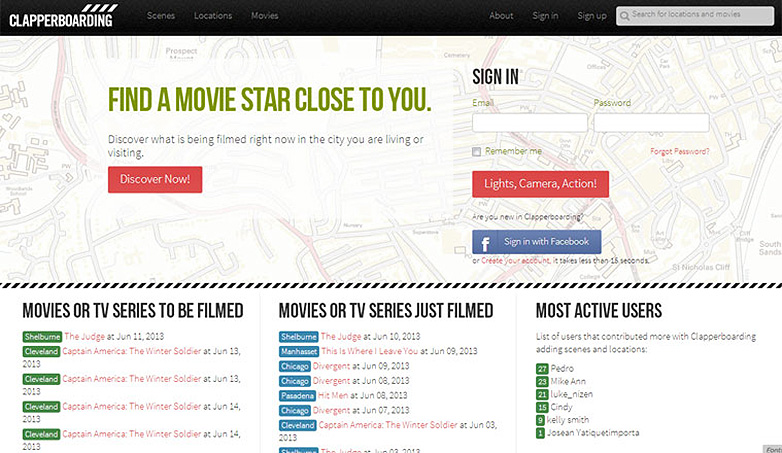
Clapperboarding
Clapperboarding on esimerkki minimalististen periaatteiden käyttämisestä teoriassa, mutta koska suuri navigointielementti on esillä, elementtejä voidaan käyttää sellaisten laaja-alaisten lyöntien kanssa, jotta suunnittelun minimalistinen laatu tuntuu tuntuvan sen rajoille.
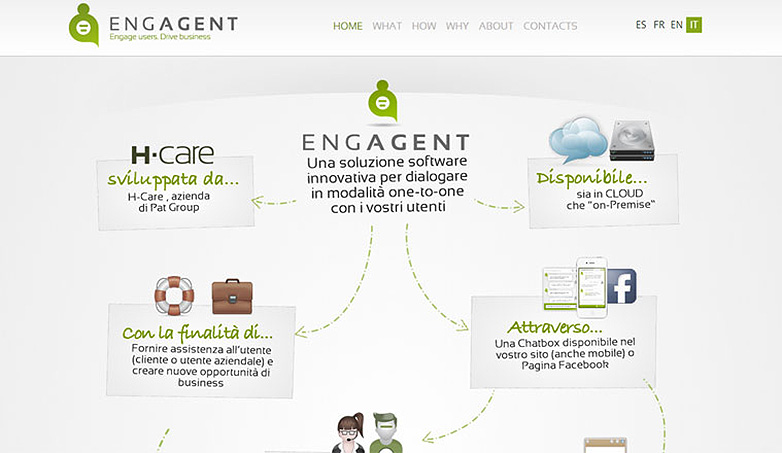
Engagent
Engagent on yksi näyteikkunan ensimmäisistä sivustoista, jotka pitävät suuren määrän välilyöntejä avoimina, mutta koska se sallii havainnollisen sisällön pääkollageen, silmät vetäytyvät tyhjyydeltään tehokkaasti keskittymällä ja pitämällä käyttäjän huomion keskitetysti sisältöruutuun.
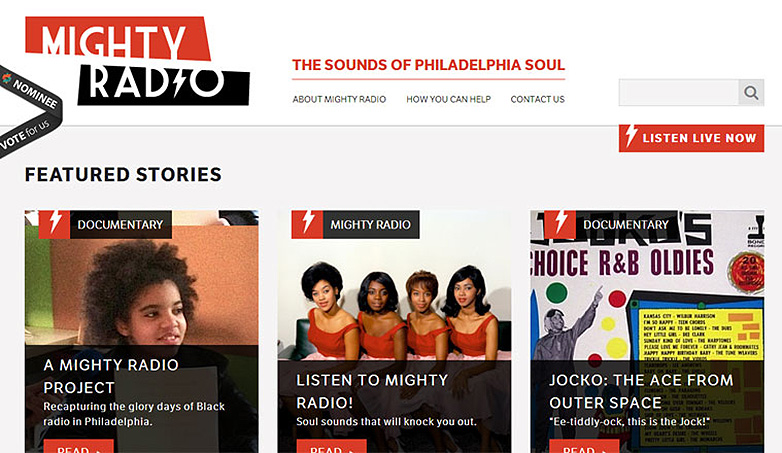
Mighty Radio
Mighty Radio tekee mahtavasta hienosta työstä antaa sivustolle ulkoasun pienentämisen perusrakenteiden rakentamiseen, mutta sellaisilla rohkeilla, aktiivisilla elementeillä, jotka ulottuvat visuaalisen kankaan yli, että välilyönti tuntuu melkein täysin kadonnut. Kevyiden typografisten navigointielementtien kontrasti ponnahtaa tähän visuaalisesti nousuun.
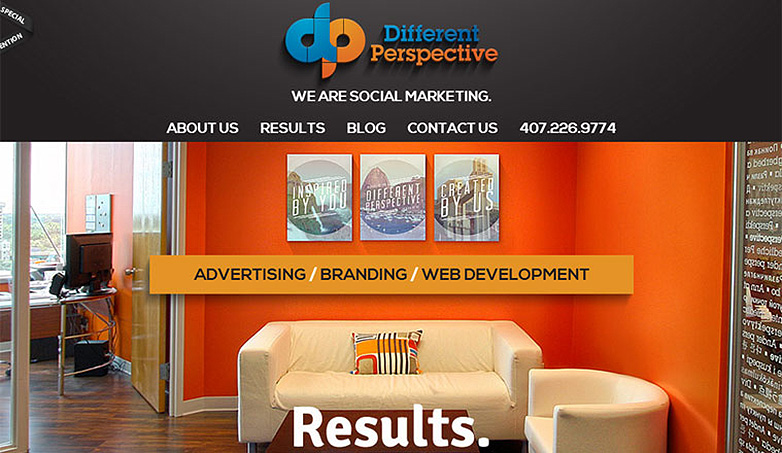
Eri näkökulmasta
Eri näkökulmasta vie esittelyn takaisin suurelle kuvataustalle runsaalla täyttö- ja visuaalisella kontrastilla pitämään silmät liikkeessä koko suunnittelun ajan. Keskitetyillä otsikoilla ja navigoinnilla on todellakin oma osuutensa minimalistisen tunnelman saamiseksi mallille, joka ihmeellisesti kävelee tätä linjaa.
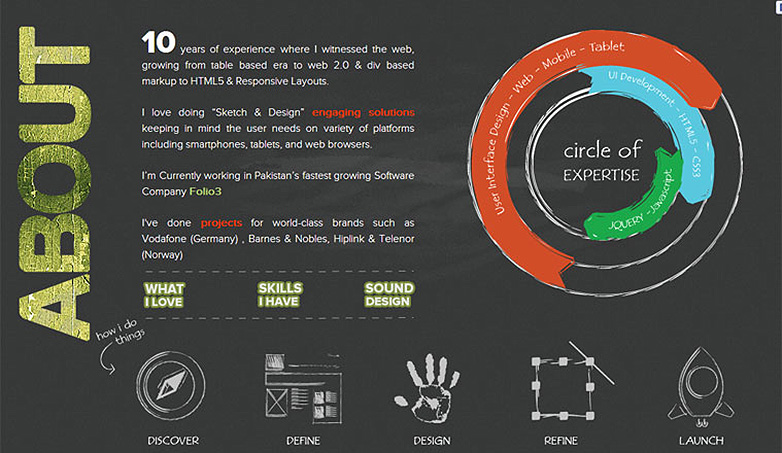
Mohiuddin Parekh
Mohiuddin Parekh moitteeton tanssit täynnä minimalistisella tunnelmalla ja sävyllä ja jonkin verran visuaalisesti yhdistetyllä ja kohdennetulla tiukkuudella, joka tekee välilyönnistä tuntuvan niin avoimelta kuin mahdollista. Tällainen visuaalinen ykseys ei ole aina helpointa saavuttaa niin monipuolisella tekstuurilla ja tyylillä, mutta täällä se tapahtuu täydellisellä hallitsemisella.
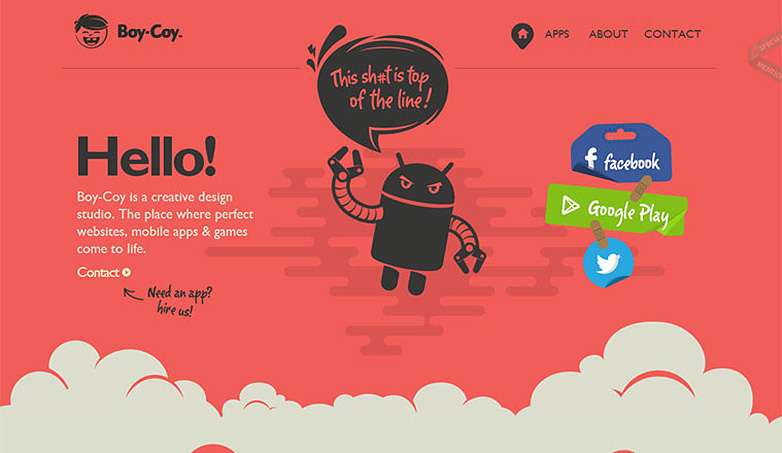
Boy-Coy
Boy-Coy vie esittelytaistelun perinteisemmille minimalismimarkkinoille, mikä mahdollistaa suuren määrän välilyöntejä suunnittelussa. Kuitenkin se, mikä tuo sen helposti tähän asiaan, on voimakas syväpunainen taustaväri, joka kaatuu koko välilyönnin ympärille, joka on melkein haastava katsojalle visuaalisesti, puhuen rohkeasti brändin tahdosta.
Väri Rich
Väri Rich jättää elementteihinsa runsaasti tilaa venyttää, mutta suurella otsakkeella, joka on täynnä erilaisia fontteja ja tyylikkäästi ilmaisia kuvia, muotoilu liukuu tähän alueeseen. Sen jälkeen ovat rohkeat otsikot, jotka ottavat käskyn käyttäjän silmistä ja johtavat heitä alaspäin sisältöä pitämällä heidät uimasta tyhjyyden kautta.
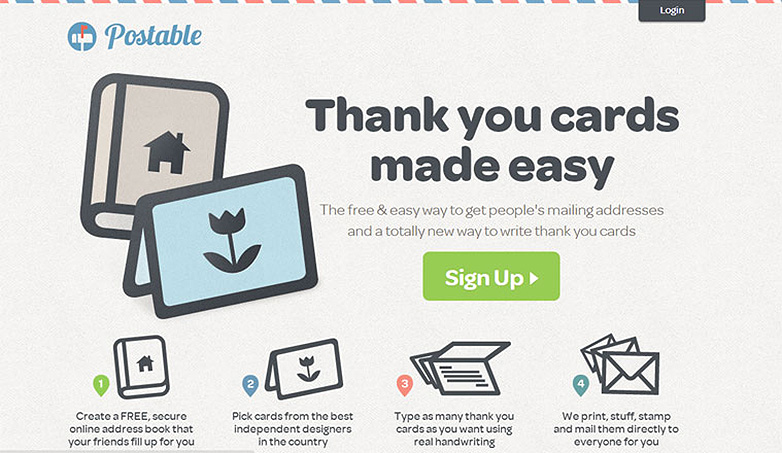
lähetettäviä
lähetettäviä kuvioitu taustakuvio, joka täyttää välilyönnin ja vuorottelevat värit sivun yläosassa, antaa sivustolle yhtenäisen tuntuman, joka lisää äärellistä ja rajoitettua tunnetta. Tämä paperikokoinen muotoilu miettii kirjekuoria ja niiden rajoitettua tilaa, vapauttaen silmät keskittymään tarkasti esitettyyn sisältöön eikä antamaan heille mahdollisuutta vaeltaa.
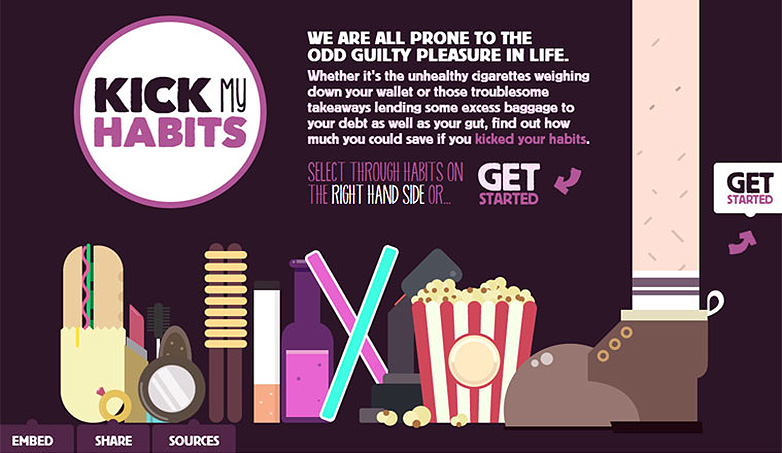
Kick My Habits
Kick My Habits käyttää jälleen kerran rohkeita ja rohkeita tummia värejä, jotka täyttävät valkoisen tilan työskentelyn suunnittelun yleisen sävyn ja keskitetyn tarkennuksen kanssa. Vaikka väritäytteinen havainnollinen muotoilu "foot'er" herättää huomiota, seisoo voimakkaasti vastakkain syvän purppuran taustan kanssa, pienen tekstin kappaleen intro pitää hyvin omassa ja pitäen keskittymiskohdan sivuston tehtävään.
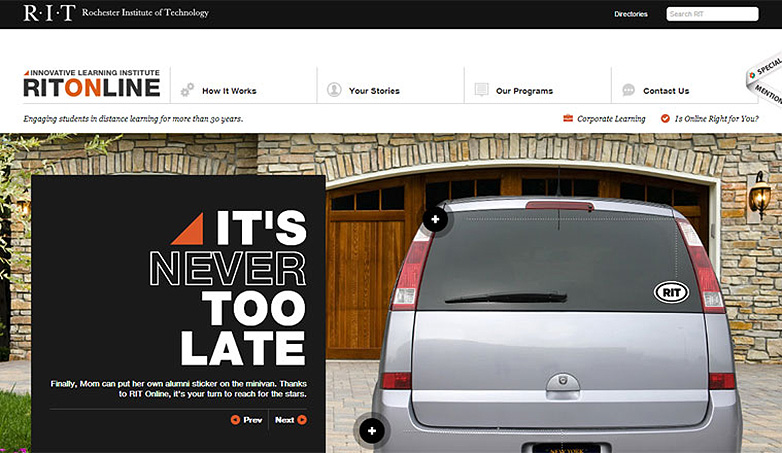
RIT Online
RIT Online (Rochester Institute of Technology) on toinen esimerkki sukelluksesta suuriin ristikkäiseen kuvaan otsikon alla, joka antaa sivustolle vähemmän miellyttävää tunnetta, vaikka sen koristelu ja ylimääräiset elementit ovat skaalatut takaisin. Yläosassa he käyttävät jälleen kerran kevyesti typografista navigointia lisäämällä tyylikäs, avoin tunnelma edellä mainitun kuvan yläpuolelle.
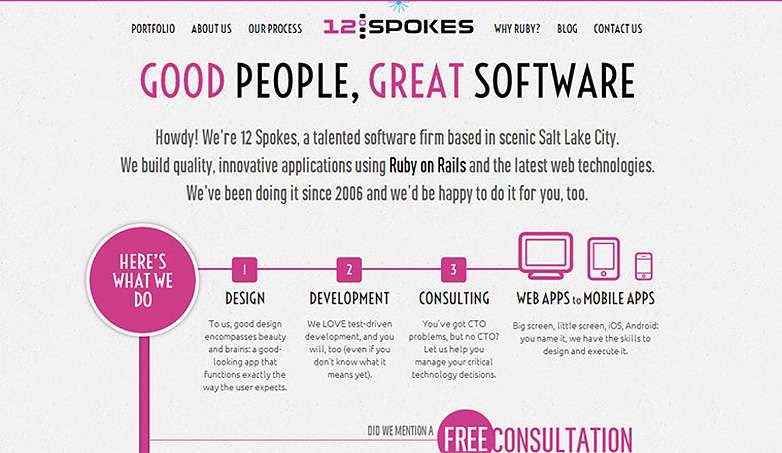
12 kannattimia
12 kannattimia on loistava muotoilu, jonka aina-niin pehmeästi vaaleanpunainen värjätty tausta täynnä valkoisia tunnelmia kuumia vaaleanpunaisia kohokohdista koko sivuston piki täydellisesti. Luomalla visuaalisesti yhtenäisyyttä, joka tarttuu käyttäjän keskittymään ja ohjaa sisältöä tahallisella tarkkuudella. Pidä käyttäjän huomio kokonaan ympäröivästä valkoisesta tilasta.
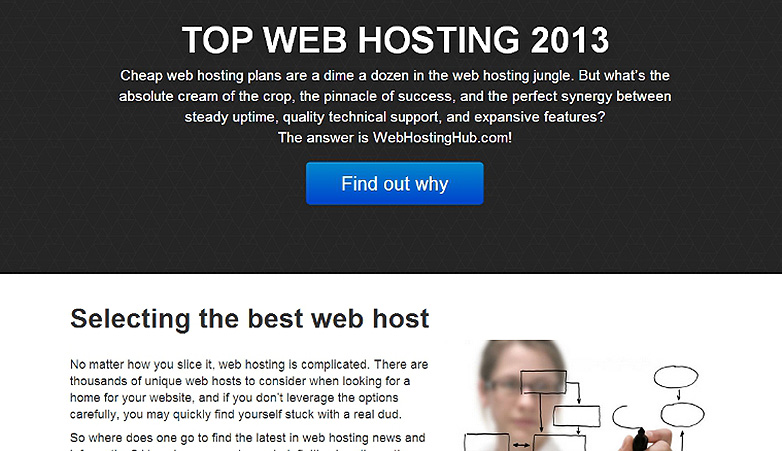
Top Web Hosting
Top Web Hosting on toinen sivusto, joka tarjoaa samalla runsaasti välilyöntejä, jotka tuntuvat silmämääräisesti auki ja antavat muiden elementtien hengityksen, käyttävät yhä mitä paljaita elementtejä he käyttävät erittäin rohkeita ja erittäin suuria. Suurilla typografio-osioilla, jotka levittäytyvät sellaisen ulottuvuuden yli, yhdistettynä ja näennäisesti puristuksiin pehmeitä, mutta huomattavia kuvia vastaan, sivusto tuntuu erittäin tiukalta ja on edelleen erittäin löysä.
Master mäntä
Master mäntä sukeltaa takaisin täyden taustakuvan käyttämiseen, joka täyttää avoimen tilan muiden elementtien harvaan käyttöön sivuston rakentamiseksi. Aktiivinen kuva lisäämällä lisää merkkiä ja tarinaa esillä olevalle tuotteelle antaa enemmän valtaa äänelle, jonka muotoilu puhuu käyttäjille.
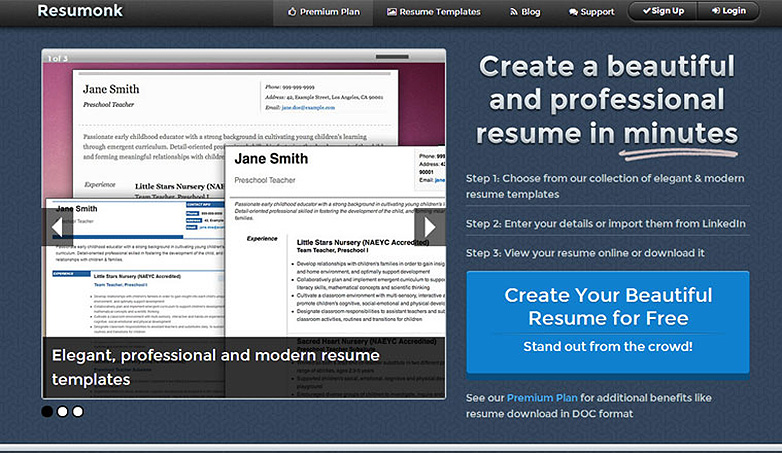
Resumonk
Resumonk jakaa muotoilun erillisiin osiin käyttäen suuria lihavoja elementtejä jakamaan ja valloittamaan sen tyhjennysmäärät, joiden avulla se voi jäädä. Taustalla oleva hienovarainen rakenne pyrkii rajoittamaan avoimen välilyönnin tunnetta jopa sen toistuvan luonteen takia.
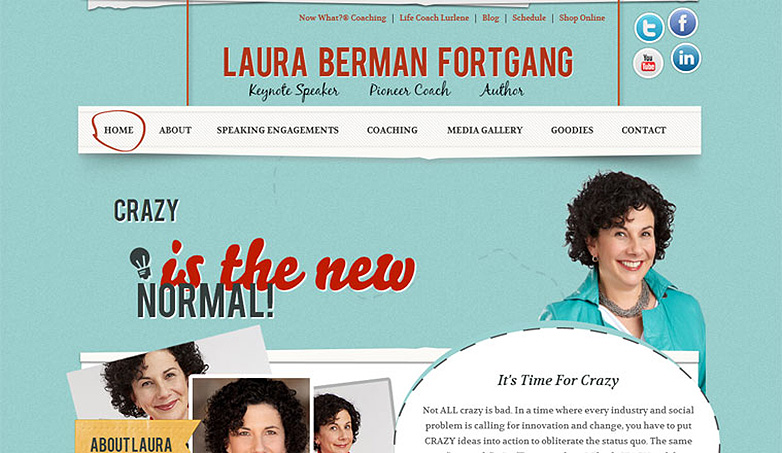
Laura Berman Fortgang
Laura Berman Fortgang , samalla kun pelaat vähän koristeella, jotta eri elementit saatetaan sisustukseen elämään, sivuston valtava määrä välilyöntejä on toinen esimerkki väristä, joka täyttää taustan, joka täydentää suunnittelun visuaalista yhteenkuuluvuutta. Vaaleansiniset sävyt, jotka leikataan kovilla punoilla, lisäävät niin paljon sävyjä ja syvyyttä sivustoon.
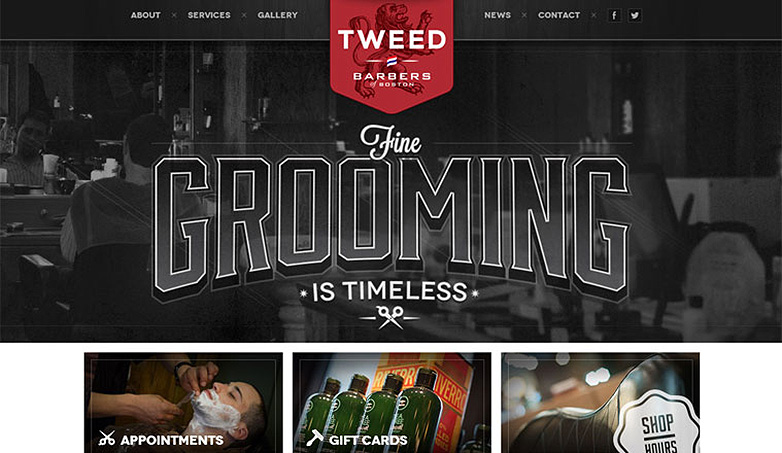
Tweed Barbers
Tweed Barbers rohkeasti käynnistyy katsojien keskittymiseen, ja suuret kuvat ja typografia laajenevat otsikon yli. Ilmaiseva välilyönti jää vähemmän kuin tyhjiksi ja avoimeksi, vaikka heikko kuva tekee enemmän sävyn loppuun kuin vähentää tehtävän ja tarkoituksen vetämistä tavaramerkin takana.
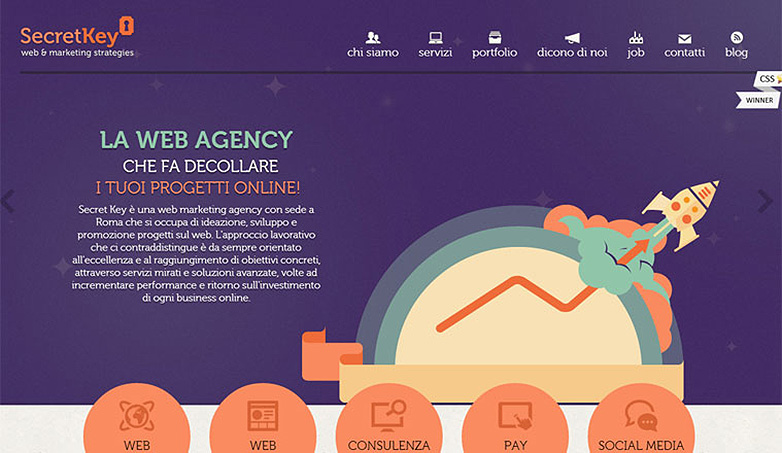
Salainen avain
Salainen avain on toinen hienosti muotoiltu esimerkki syvistä tummista väreistä, jotka täyttävät taustan ja antavat valkoiselle tilalle paljon enemmän tarkoitusta osana suunnittelua kuin normaalisti on minimalistisessa kappaleessa. Vaikka täällä sitä käytetään todellisuudessa jäljittelemään tilaa, tyhjätilaa käytetään kevyiden havainnollisten aksenttien kanssa tekstuurin sivuston ja antaa rohkeampia elementtejä enemmän kontrastia.
Ovatko nämä sivustot todella vähäisiä? Mikä on sinun suosikkisi? Kerro meille kommentit.