Onko verkko parempi web-suunnittelija kuin sinä?
Ellet ole kehittänyt kadehdittavaa tahtoa sivuuttaa mainoksia Twitterissä, et voi olla huomaamatta Grid, uusi palvelu, joka lupaa "AI-verkkosivustoja, jotka suunnittelevat itseään."
Grid "ei ole toinen tee-se-itse-sivuston rakentaja," ero sivustonsa mukaan on, että The Grid tarjoaa edistyksellisen AI: n (tekoäly), joka pystyy rakentamaan asiakkailleen muokatut ratkaisut vain muutamassa sekunnissa.
Olen usein kuullut WYSIWYG: itä ja viimeisimmin verkkosivujen rakentajia, jotka ovat verrattavissa robottiin, jotka korvaavat ihmisen työntekijät tehtaan tuotantolinjoilla; En ole vielä kuullut robottia siitä, että se tuli suunnitteluosastoon. Tietenkin on mahdollista automatisoida web-suunnittelussa: kun kerran olet viettänyt tunti perustaa perusstylejä, nyt tuoda puitteet; kun kerran olet viettänyt päivän suunnittelutavoitteita ajatellen, nyt valitset suunnittelukuvion; kun kerran käytit viikon ajan koodaamalla tiettyjä toimintoja, lataat nyt plugin.
Me kaikki haluamme ajatella osaamistamme välttämättöminä, mutta oletteko välttämätöntä taitojemme kannalta? Onko web-suunnittelijat ylijäämä vaatimuksiin?
Voiko verkko poistaa koodin?
WYSIWYG: iden ja verkkosivujen rakentajien mitattavissa oleva avainperiaate on, kuinka puhdas koodi, jonka ne tuottavat. Tähän mennessä en ole nähnyt sellaista, joka tuottaa hyväksyttävää tuotantokoodia. Koska Grid ei ole vielä hyväksynyt asiakkaita, ainoa sivusto, jota voimme käyttää sen koodin arvioimiseen, on oma thegrid.io, joka on rakennettu ohjelmiston avulla.
Kirjoitushetkellä Grid-lähdöt eivät läpäise W3C-validointia: videomainoksen automaattisen toiston ja silmukan attribuutit on asetettu väärin; ei maasärkevää virhettä, mikä tahansa itsekunnioitunut selain tekee jokaisen sivun oikein, mutta tuskin rengasmainen merkitys Gridin ominaisuuksista.
Mutta todellinen ongelma ei ole, onko Grid voi tuottaa pätevää merkintää, kysymys on, onko Grid voi tuottaa hyvää merkintää ja hyvä merkintä tarkoittaa semanttista merkintää.
Semanttinen merkintä on arvostettu, koska se varmistaa, että tiedot on jäsennelty siten, että niiden luontainen merkitys vahvistuu. Semanttinen merkintä luo hierarkian, joten se on enemmän kuin murrosi tosiasioista. Grid ei tuota semanttista merkintää, koska se on automaattinen järjestelmä, joka ei tiedä eikä välitä tietojen merkityksestä.
Ei virhe, jonka ihminen todennäköisesti tekisi.
Jos suoritat thegrid.io: n tyylit CSS- validoijan avulla, asiat saavat selvästi huonommin - lähes vain 90 virheet on luotu vain CSS: stä, joka on upotettu sivun päähän. Mutta Gridin tyyliarkit eivät vahvista, koska niiden ei pitäisi olla.
Grid käyttää mitä yksi sen luojista, Dan Tocchini, viittaa siihen GSS (Grid Style Sheets). GSS käyttää polyfillia (kyllä, JavaScript asetteluun), jotta vältettäisiin ero CSS: n luotettavuuden kannalta, ja miten suunnittelija haluaa sivun tekemisen.
Selaintuottajat ovat pettymys viivästyneet CSS-ruudukon asettelu moduuli, ja jos pystyt sulkemaan silmänsä kauhean tehottomuuteen, joka näyttää layoutin JavaScriptin kanssa, GSS ei näytä tarjoavan järkevää lähestymistapaa. Tämän ratkaisun ytimessä on kuitenkin syvä käsitteellinen ongelma:
On vaikeaa, ellei mahdotonta, rakentaa järjestelmä, jolla on täydellinen muokattavuus, joka myös kunnioittaa sen sisällön koskemattomuutta. Ainoa mahdollinen tapa olisi kehittää järjestelmä, joka ei ainoastaan säilyttänyt sisältöä, vaan ymmärsi sen.
On vaikeaa, ellei mahdotonta, rakentaa järjestelmä, jolla on täydellinen muokattavuus, joka myös kunnioittaa sen sisällön koskemattomuutta.
Jonkin sisällä viime artikkelissaPaul Boag väittää, että pääsemme siihen pisteeseen, jossa useimmat etupään koodit pian automatisoidaan. Avain, hän väittää, ei ole, että sivuston rakentajat tuottavat hyvää koodia, mutta että he tuottavat koodin, joka on tarpeeksi hyvä. On vaikea väittää, että The Grid ei tuota koodia, joka on riittävän hyvä, kun kaikki tärkeät toimijat aktiivisesti tekevät varauksia huonojen koodauskäytäntöjen suhteen - ei ole esimerkiksi todisteita siitä, että koodin vahvistaminen ylittää koodin, joka ei ole Googlessa - mutta uhraus on sisällön eheys.
Grid hylkää web-standardit dynaamisesti muokattavissa olevien mallien saavuttamiseksi, mutta näin se ohittaa sivuston sisällön implisiittisen hierarkian ja mahdollisesti sen sisällön merkityksen.
Voiko verkko suunnitella ulos?
Vuonna 1997 maailmanmestari Garry Kasparov hyppäsi shakissa IBM: n suunnitellulla tietokoneella Deep Blue. Kolmen lyhyen kuukauden kuluttua Skynetista tuli itsetuntemusta ja pyyhi meidät kaikki ulos, näytti siltä, että se oli vertailumaailma.
Paitsi että Deep Blue ei löytänyt Kasparovia shakkissa; mikään tietokone ei ole koskaan hakenut ihmistä shakkissa. Jotta voittaisit pelin, joudutaan kilpailemaan ja kilpaillen on pyrittävä hallitsemaan. Tietoni mukaan mikään tietokone ei ole koskaan ohjelmoitu egolla.
Kasparov menetti ottelun 2,5-3,5, ei tietokoneelle, vaan tietokoneohjelmoijille, joka käytti tietokonetta strategisena apuna.
Tietokoneella ei ole tietoa tai ymmärrystä kommunikaatiosta, se on yksinkertaisesti kanava.
Kuinka Grid arvioi kappaleen luettavuuden? Onko se nojata tuolilleen? Squint silmät? Ehkä viedään itsensä ikkunan päälle tarkastelemaan mallia erilaisissa valaistuksissa? Tietokoneella ei ole tietoa tai ymmärrystä kommunikaatiosta, se on yksinkertaisesti kanava. Tyylikkään ja käyttäjäkokemuksen ansiosta ihmisen suunnittelijat ovat sanoneet jokaisen suunnittelupäätöksen, jonka The Grid on kehittänyt ja joka rakentaa joukon tyylisääntöjä, joita he toivovat soveltavansa tiettyihin tietoihin.
Gridin luova johtaja on Leigh Taylor, joka loi bloggaajapinnan Medium. Hatut pois hänestä, Medium on erittäin onnistunut blogin suunnittelu. Tietenkin Keskitaso, jossa on lukuisia aiheita, tekijöitä ja kommentaattoreita, on sivusto, joka ei voi tuntea omaa sisältöä. Kuten lukemattomia Medium-jäljittelijöitä siellä näkyy, se ei ole lähestymistapa, jota voidaan soveltaa samalla tavalla samalla menestyksellä.
Ota yksi Gridin premium-ominaisuuksista: kyky havaita kasvot valokuvissa ja viljellä vastaavasti; jokainen valokuvaaja kertoo, että kuvan rajaaminen on yksi tärkeimmistä keinoista sijoittaa tunteita. Draama, optimismi, voima, kunnianhimo, kaikki nämä asiat ja paljon muuta voidaan saavuttaa hyvin rajattuun kuvaan. Keskittyminen kasvoihin ei riitä, vaan sovi kuvaan käytettävissä olevaan tilaan.
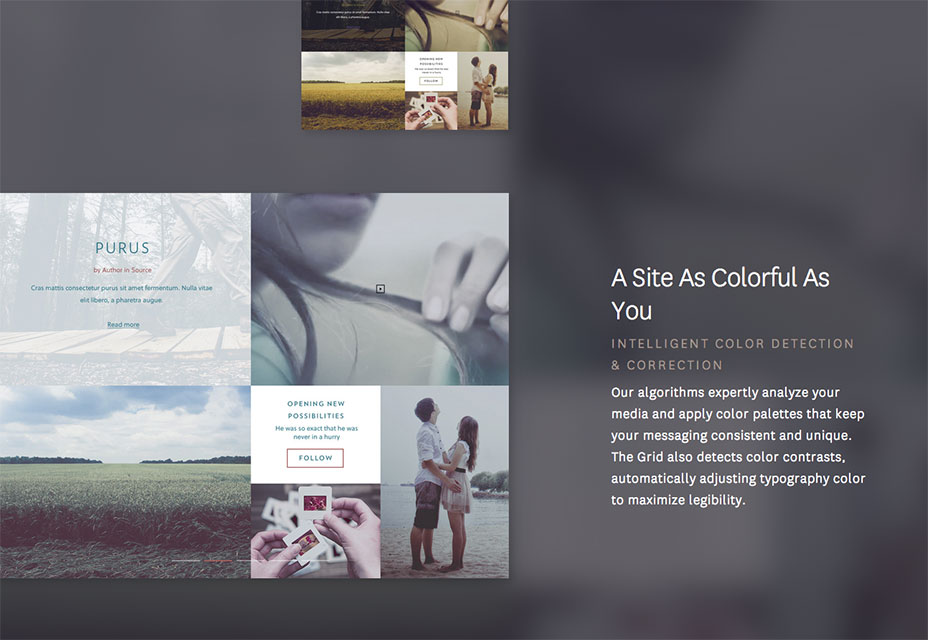
Toinen ydinosa on Gridin kyky värjätä kuvia värisävyjen ja kylläisyyden yhdistämiseksi. Kuitenkin myös Grid-mainosvideossa näemme, että kuvat näyttävät tylsiltä, kuten Instagram-suodattimet, jotka on luotu vintage-tyyliin. Se toimii ... joskus.
Gridin suunnitteluprosessissa ongelma on se, ettei sillä ole sitä. Se jäljittelee suunnittelua, mutta tosiasiallisesti soveltaa tyyliä ilman sisällön ymmärrystä. Gridillä ei ole mitään kulttuurista tietoisuutta, ei alitajunta, sillä ei ole edes silmiä. Suunnittelu koskee päätösten tekemistä, ja Gridin AI: lla ei ole ymmärrystä siitä, mihin arvotus perustuu.
Grid ei suunnittele, vaan se soveltaa ennalta suunniteltua sääntöä. Kaikki todella hieno muotoilu tietää, milloin ja miten rikkoa sääntöjä. tietokoneet eivät koskaan poiketa kuvioista, joita he syöttävät.
Voiko verkko ulos-strategisoida sinut?
Useimmille web-suunnittelijoille kiireellisimmät alueet, jotka on vastattava uuden asiakkaan ottaessa huomioon, ovat strategiat. Et ehkä edes ymmärrä, että teet sen, mutta yritykselle, joka ei ymmärrä brändäystä tai bloggausta tai onko toimitusjohtajan tyttären väri todella pohtinut, neuvo on korvaamaton.
Ääretön apinoiden teoria kertoo, että riittävän ajan, apina, joka lyödä satunnaisia avaimia kirjoituskoneella, tuottaa lopulta William Shakespearen täydelliset teokset. Samoin optimistisen lähestymistavan avulla Grid käyttää A / B-testausta optimoimaan valintojaan, mutta suunnittelu ei ole vain matemaattinen prosessi eikä luovuuden yhtälöä ole.
The Gridin rakentama thegrid.io toimii sivustona, koska se on web-suunnittelijoiden kopioitava, taiteellinen ja strateginen. Useimmat yritykset tietävät vaistomaisesti haluamansa sivuston, heillä voi olla vahva brändäys, prioriteetit voivat olla jopa suoria. mutta hyvin harvat yritykset ovat vain yksityiskohtia.
Minkä äänen pitäisi asettaa? Ovatko heidän mielikuvat sopivia heidän kohderyhmäänsä demografisesti? Ovatko heidän sisällönsä auttavat heitä nousemaan hakukoneiden rankingissa? Pitäisikö heidän keskittyä bloggaamiseen tai sosiaaliseen mediaan? Nämä ovat vain joitain kysymyksiä, joita The Grid ei voi vastata.
Grid ei voi tehdä tutkimusta, brändin arvot eivät tarkoita sitä, sillä ei ole kulttuurista herkkyyttä. Tämä jättää vastuun kriittisistä päätöksistä asiakkaan kanssa. Kun luovat täydellisen vapauden asiakkaalle, Grid ei tarjoa mitään hyvää web-suunnittelijaa. Sen sijaan, että tarjottaisiin ratkaisuja, Grid asettaa kysymyksiä.
Onko verkko parempi web-suunnittelija kuin sinä?
Siellä on elefantti huoneessa: Kysymys siitä, onko Grid parempi web-suunnittelija kuin sinä vähemmän siitä, kuinka hyvin se tekee työtäsi, ja kuinka paljon sinä teet.
Jos hämmästytte ideoita, koristele sisältöä sen sijaan, että suunnittelet sitä, määrittelet tyylisi viestin vahvistamisen sijasta tai noudatat sääntöjä tiukasti, niin se voi olla ainakin yhtä hyvä kuin sinä.
[se on] vähemmän siitä, kuinka hyvin [Grid] tekee tehtävänsä, ja kuinka paljon sinä teet.
Koodin osalta Grid ei tuota sitä, mitä useimmat ammattilaiset pitävät tuotannollisena merkkinä. Ja sen riippuvuus JavaScriptin ulkoasu on erittäin kyseenalainen. Meidän on kuitenkin hyväksyttävä, että kun otetaan huomioon kustannukset, jotka aiheutuvat työn tekemisestä , monet asiakkaat voivat päättää tehdä työnsä asianmukaisesti .
Suunnittelussa Grid ei suunnittele. Kuitenkin hyvin markkinoidaan - ja sitä markkinoidaan hyvin - Gridilla ei ole ymmärrystä sisällöstä, jota se muotoilee. Kaikki suunnittelupäätökset tekevät pienen joukon suunnittelijoita, joilla ei ole tietoa suunnitellusta sisällöstä ja joiden lähestymistapa on (kuten kaikkien muiden), jotka puolustavat omaa maailmaansa.
Kokeiluna Grid on kiehtovaa. Moottorina, jolla taidetta ohjataan merkittävällä sivustolla The Verge, tai Vice, Grid tarjoaa tekniikan, jonka avulla sisällöntuottajat voivat nopeasti siirtää arkaluonteisia tietoja.
Kilpailijana web-rakentajille kuten Webydo,Squarespace, tai 1 & 1, Verkon on oltava syynä paljon menettäneeseen uneen. Se on varmasti edistyksellisempi kuin sen kilpailijat ja todennäköisesti vie runsaasti yrityksiä yrityksiltä, jotka ovat jo vakuuttaneet omille asiakkailleen, että tee-se-itse on vaarallinen riski.
Kuitenkin, jos teet web-suunnittelija työpaikan oikein, Grid ei voi kilpailla. Mikään tekoäly ei koskaan korvaa ihmisen suunnittelijaa, koska muotoilu on suurelta osin tunne-älykkyyttä.
Hyvä muotoilu ulottuu jokaisen sivuston puolelle, eikä kyse ole siitä, että tietokoneet puhuvat toisilleen, se koskee ihmisten kommunikointia.