3 Essential Design Trends, marraskuu 2014
Trendit ovat sellainen asia, joka tulee ja menee, me kaikki tiedämme sen. Ajoittain jopa alkaa harkita upouusi muotoilun trendi, koska tiedämme, että trendi on lopulta menneisyyden asia. Ja vielä, trendin hetken näyttäisi siltä, että se edustaa täydellisesti aikaa. Olen kirjoittanut web design -kehityksestä vuodesta 2007, ja voin rehellisesti sanoa, että jokainen trendi näytti sopivalta ajaksi. Toisin sanoen trendit eivät koskaan tunne pakotettuja, ne tuntuvat aina hyviltä, kuten täydellinen muoto, joka näyttää edustavan parasta mitä meillä on tarjottavana.
Ja tämä tuo meidät tänään, ei huomenna tai eilen. Mikä on trendikästä muotoa nykyisessä muodossaan. Haluan tarkastella lyhyesti kolmea eri visuaalista muotoilua, jotka ovat "go-to" -tyyliä juuri nyt.
Sileä muotoilu
Siellä on taipumus olla yksimielisyys siitä, että puhdas litteä muotoilu on läpäissyt pääaikaansa valokeilassa. Meillä on kokonainen muotoilu, olemme hallitsineet taiteen tasainen varjot ja meillä on luonnollisesti vuoria kauniita (usein usein geneerisiä ja ilman tarkoitusta) malleja, joista valita. Mielestäni tasainen muotoilu voi olla todella upea, mutta myös todella yleinen, kun sitä käytetään puhtaimmassa muodossaan. En usko olevani yksin tässä mielipiteessä, kun otetaan huomioon, että tämä kehitys on edennyt luonnollisesti.
Näyttäisi siltä, että puhdas tasainen suunnitteluvaihe oli todella ylireaktio. Mutta puhdistusprosessin kautta saimme jotain todella hienoa - uusi löytyi arvostusta minimalismille. Kun siirrymme eteenpäin, ja täällä me olemme tänään, löydämme työtason suunnittelun työssä, mutta realismin varrella, uskon jopa sanoa vihjeitä skeuomorfisesta suunnittelusta. Katsotaanpa joitakin esimerkkejä siitä, mitä minulla on mielessä.
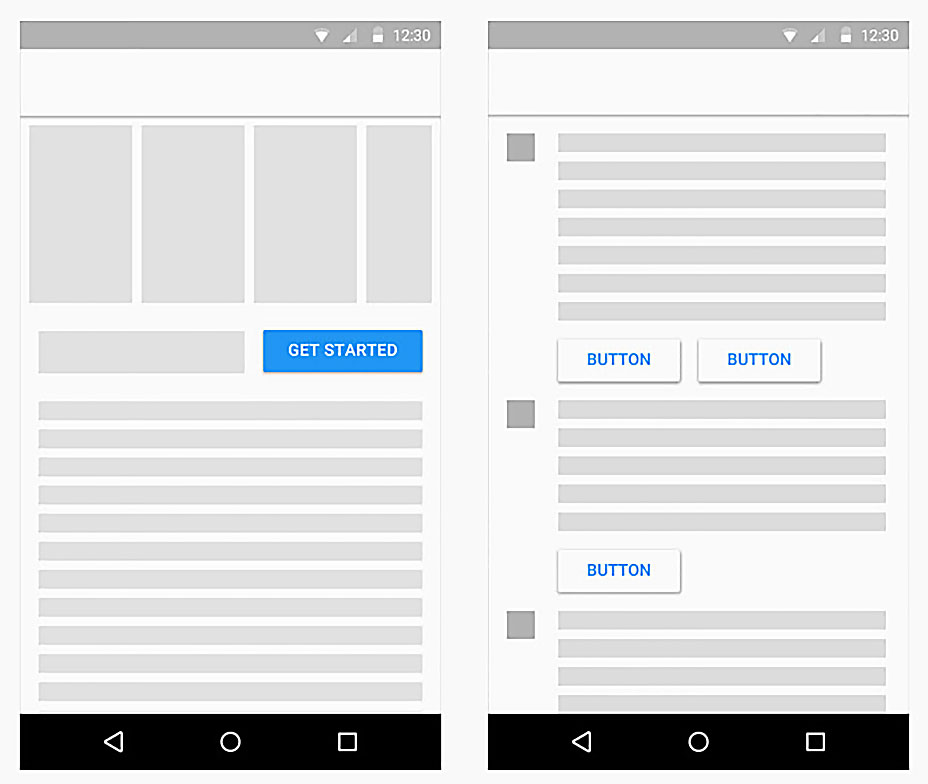
Googlen materiaalisuunnittelu
Ehkä tehokkain esimerkki tästä on Google Material Design -määrittely. Tyyli on olennaisesti tasainen luonteeltaan, meillä on vinkkejä syvyys hienovaraisesti kudottu eritelmään. Edellä olevassa esimerkissä voimme nähdä, että painikkeilla on hellävarainen varjo niille. Voimme elävästi nähdä, miten tämä viittaa niiden toimivuuteen. Jotkut saattavat kutsua tätä skeuomorfista, mikä on mielestäni, mutta tärkeämpää on se, mikä on elementin tekijä. Se on jotain työntää tai napsauttaa, ja varjo vihjeitä siitä.
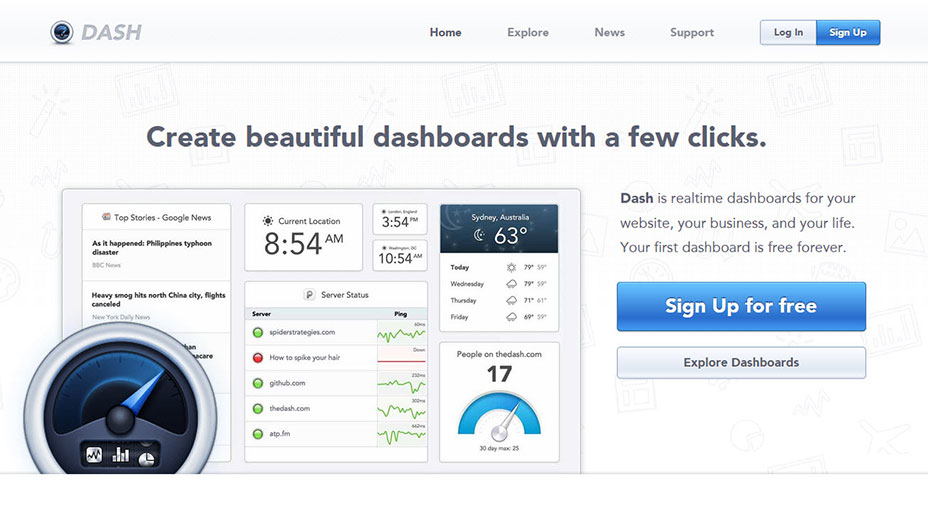
TheDash.com
Tämä web-työkalu, jolla luodaan verkkolevyjä, yhdistää litteä muotoilu, on vinkkejä litteistä elementeistä. Ensisijainen tyyli työssä täällä, vaikka harkens takaisin lähes klassikko Applen näyttää. Se on varmasti enemmän skeuomofisia, jos vain siksi, että kaltevuudet ovat raskaita. Mutta tekniikka on vain satunnaista. Huomaa, kuinka kaikkia avainelementtejä käsitellään tällä dramaattisemmalla tyylillä. Tämä työntää nämä keskeiset elementit etualalle. Mielenkiintoista on, että varsinainen kojelaudan käyttöliittymä käyttää samaa tyyliä, mutta paljon hienovaraisemmin. Haastan sinua harkitsemaan, kuinka tasainen ja ei-tasainen muotoilu voidaan sekoittaa selkeään ja tehokkaaseen viestintään suunnittelussa.
Kuvat taustaksi
Yksinkertainen elementti, joka tuntuu olevan täysin hallinnassa, on suurien taustakuvien käyttö. Minun pakkomielle web design olen havainnut tätä tyyliä työssä tuhansia sivustoja. Voisin luultavasti kirjoittaa koko teoksen aiheesta. Suurin oppimispiste, jonka huomasin, on olla tarkoitus. Älä vain heitä kuvaa, koska se näyttää viileältä. Mikä on todella helppo tehdä sivustoja kuten Unsplash.com antaen kauhistuttavan yummy-valokuvan vuorille. Ja vaikka olen yhtä mieltä siitä, että tulokset voivat olla todella kauniita, mielestäni kuvat eivät useinkaan välitä jotain mielekästä.
Tämä on oikeastaan syy siihen, että monet myytävistä teemoista näyttävät niin houkuttelevilta. He luottavat upeisiin valokuviin, jotka tuovat elämää muotoiluun. Ennen kuin vaihdat sen valokuvillasi, niin äkkiä suunnitellaan säiliöitä. Monin tavoin se rakennettiin hämärälle idealle. Tämä on samankaltainen kuin sika, joka teki talon pois oljista (lapseni pakkomielle kolmen pienen sian kanssa on mielessäni). Sen sijaan haluamme rakentaa talomme tiilestä, joten se voi olla ajan, sisällön ja tarkoituksen testi. Tarkastellaan muutamia näytteitä, jotka suorittavat juuri tämän.
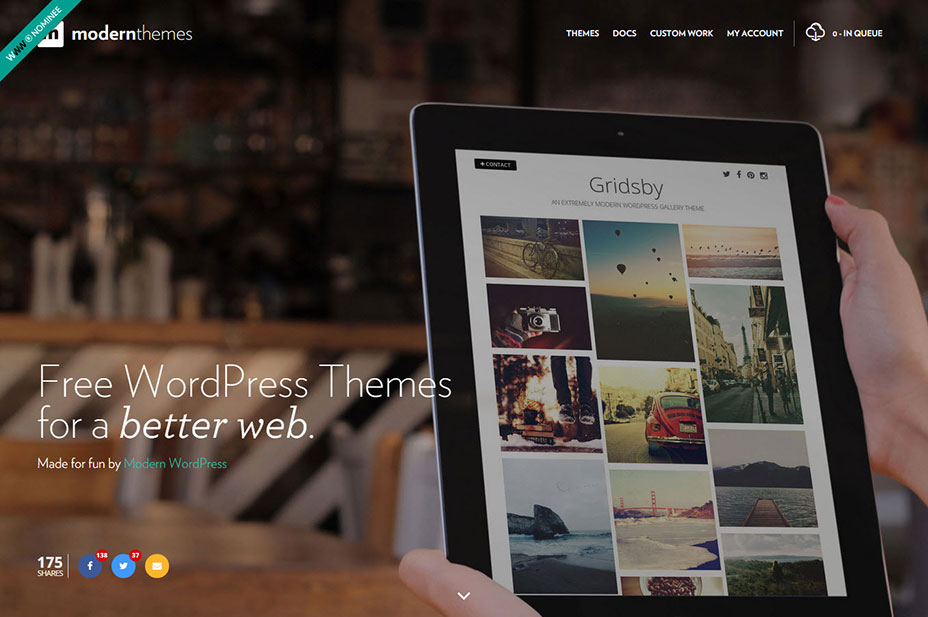
ModernThemes.net
Tämä kaunis esimerkki näyttäisi pinnalta seurata sokeasti suuntausta. Paitsi yksi valtava yksityiskohta, joka muuntaa tämän voimakkaaksi mielenosoitukseksi siitä, kuinka todella käyttää tätä tyyliä. Taustakuva ei vain täytä taustaa, mutta sisältö on osa myös etualalla. Näyttämällä yhtä niistä teemoista, jotka näkyvät kauniisti iPadissa, oletetaan, että heidän teemat ovat luonteeltaan reagoivia.
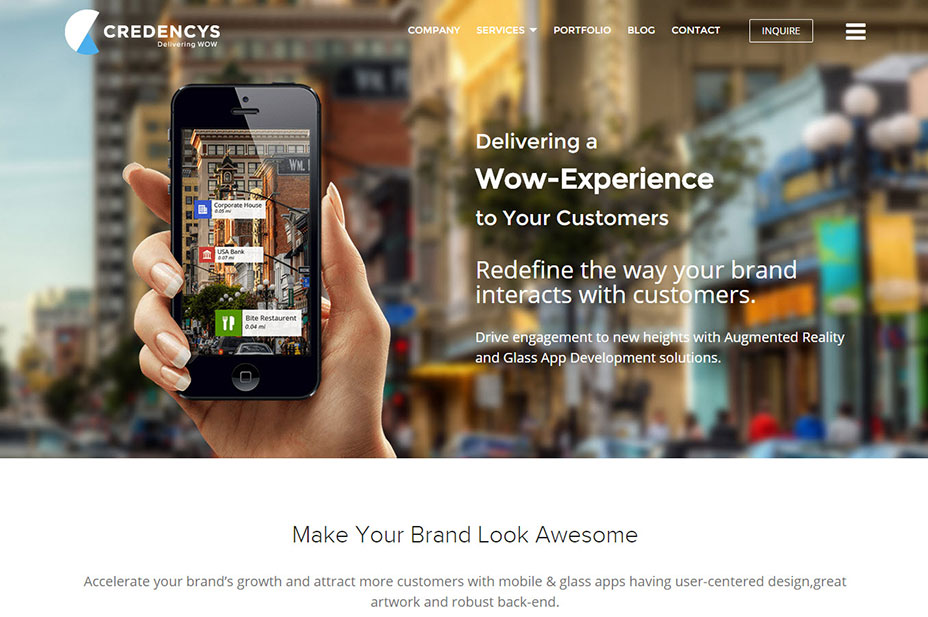
Credencys.com
Tässä esimerkissä näemme samanlaisen lähestymistavan työssä. Vaikka tässä tapauksessa epäilen, että etualan ja taustan kuvat fuusioituivat yhteen. Kaiken kaikkiaan tulokset toimivat samalla tavalla. Se sammuu yhtenä kuvana. Ja tärkeämpää on, että molemmat elementit (etualalla ja taustalla) välittävät tärkeitä tietoja. Taustalla kerrotaan sovelluksen kontekstista, ja tietysti etualalla näkyy todellinen sovellus. Tämä on mitään muuta kuin merkityksetöntä tai satunnaista.
Hipster
Hipster-tyyli on toinen trendi, joka on käännekohdassa. Hipster-tyyli on kahden aiemmin keskustelevan tyylin läheinen serkku. Useimmiten se perustuu litteisiin elementteihin, taustakuviin, joissa on sekalaista typografiaa (useita fontteja käytetään yhdessä) ja joitain koristeellisia elementtejä. Koska niin paljon tässä artikkelissa on kyse designtyylien kehityksestä, on järkevää pohtia, miten hipsteri tyyli kehittyy. Let's hajauttaa muutamia esimerkkejä nähdäksesi, miten se käynnistetään.
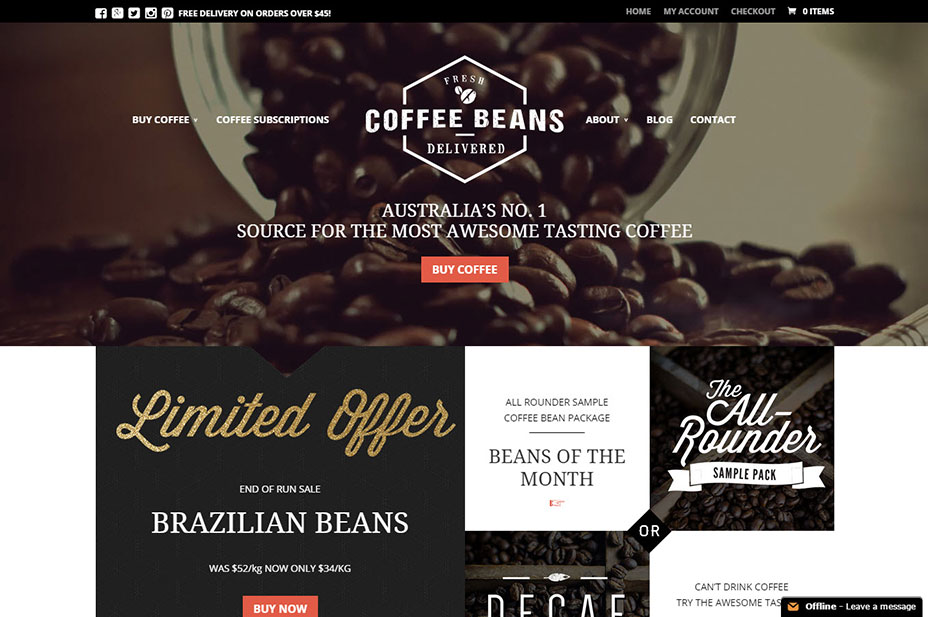
Kahvipavut toimitetaan
Täällä näemme hipsteri-tyylin täydellä voimalla. Se on jopa logo, joka tuntuu kynittyksi yhdestä monista hipsteri-tyyppisistä logomalleista, jotka ovat niin suosittuja. Toisaalta se on trendikäs muotoilu, jonka ansiosta se on tuore ja moderni, joka tuntee positiivisesti brändin. Mutta mielestäni tässä on jotain isompaa. Heijastaen hipsteri tyyli heidät asettuvat eron monista mega tuotemerkkejä. Tavallaan he omaksuvat pienen (joka sattuu olemaan klassinen markkinointistrategia muuten).
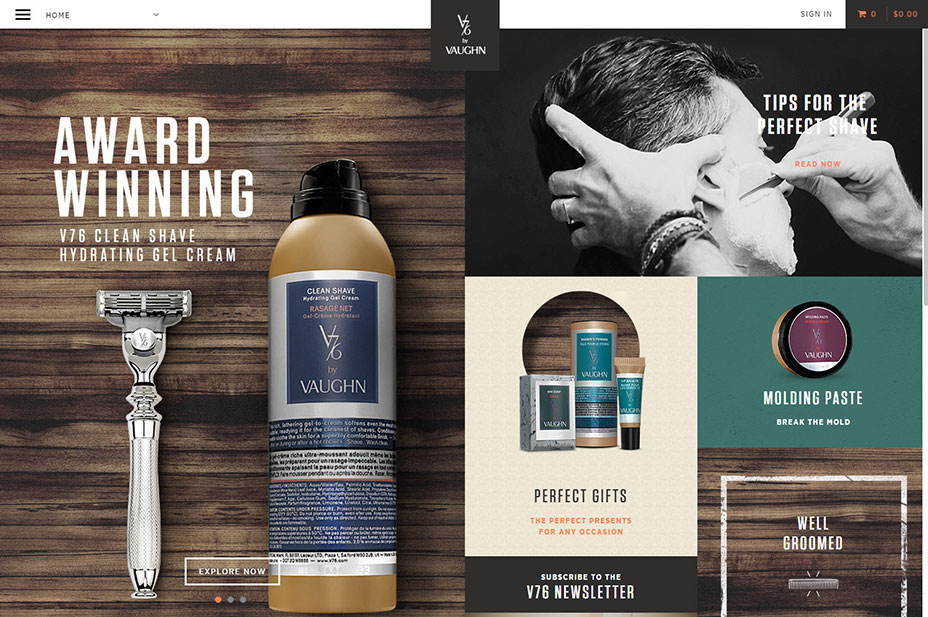
V76.com
Muissa tilanteissa trendikäs tyyli on pelkkää pyrkimystä pysyä asiaan. Muoti- ja hoitoala ovat pitkään omaksuneet tämän lähestymistavan. Tässä tapauksessa trendikäs hipsteri-tyyppinen sivusto yksinkertaisesti sanoo olevansa elossa ja tietoinen siitä, missä maailma on. Meillä on tuote, jonka uskomme sopivaksi, ja pidämme sitä lonkkaisena ja trendikkäisenä. Takaisin, että jos maailma muuttuu huomenna ja uusi tyyli ilmestyy, ne lopulta uudistavat sivuston sopeutumaan uuteen paradigmiin. Joissakin tapauksissa trendikäs muotoilu on vain niin trendikäs.
johtopäätös
Mielestäni yleinen teema tai suuntaus täällä on se, että mielekäs ja tarkoituksellinen muotoilu ei koskaan vanhene. Tyylit ja trendit voivat tulla ja mennä, mutta voimme helposti liikkua. Niin monella tavalla todelliset tavoitteet eivät koskaan muutu todellisuudessa, vaikka harja maalataan niihin.