Kuinka kehittää oma Tumblr-teema
Freelance-web-suunnittelijana ja kehittäjänä olen tottunut työskentelemään tietystä järjestyksestä alusta loppuun tyypillisen asiakkaan verkkosivustolla. Tyypillinen työnkulku alkaa ohjelmoinnilla / luonnoksella, joka sitten johtaa kehitykseen ja tarkistuksiin, jotka jatkuvat jatkuvasti asiakkaan kanssa jatkuvasti.
Kun minulta kysyttiin kehittämästä Tumblria, mieli aluksi meni tyhjäksi. Tumblr tuolloin oli jotain jota en koskaan tiennyt tai ymmärtänyt, miksi joku haluaisi käyttää sitä. Minulla ei ollut aavistustakaan siitä, miten muokattavissa se oli, kunnes kaivoin syvemmälle.
Tämän tehtävän tarkoituksena on jakaa tietoa Tumblrista ja siitä, miten voit käyttää sitä tehokkaasti omia tulevia projekteja varten.
Avainedut
Tumblrin todelliset hyödyt ovat jokaisen sivuston blogging-osion sisällä. Yksi konsepti, joka erottui minulle oli ILMAINEN hosting teema. On olemassa askelta tehdä tämä työ, mutta kun olet suorittanut ne kaikki mitä tarvitset on verkkotunnus ja olet kultainen.
Samat säännöt koskevat perinteisen tumblr-verkkosivuston kehittämistä, mutta kaikki sellaiset, kuten CSS- tai JavaScript-tiedostot, edellyttävät absoluuttisia URL-osoitteita (lisätietoja tästä hieman).
Päästä alkuun
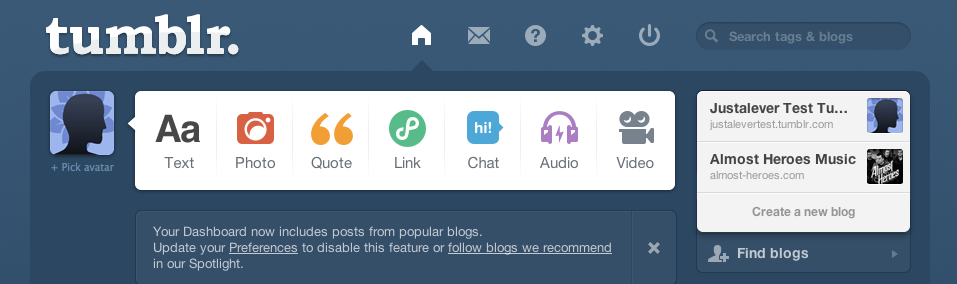
Aloitaksesi sinun täytyy ensin luoda Tumblr-tili. Aseta yksi ylös ja siirry sitten asetusalueelle kirjautumisen jälkeen. Jokaiselle asiakkaalle laitetaan tyypillisesti kaksi Tumblr-blogia tai käytän omia Tumblr-testejä ja luodaan salasanalla suojattu blogi kehitykseen ja katseluun, ennen kuin sivusto toimii. Tätä demoa varten olen sisällyttänyt bändin viimeisimmän blogimallin (musiikki tulee pian :)). Sivupalkin sisällä näet testi- blogi ja sitten tärkein blogi, jossa on bändin Tumblr.

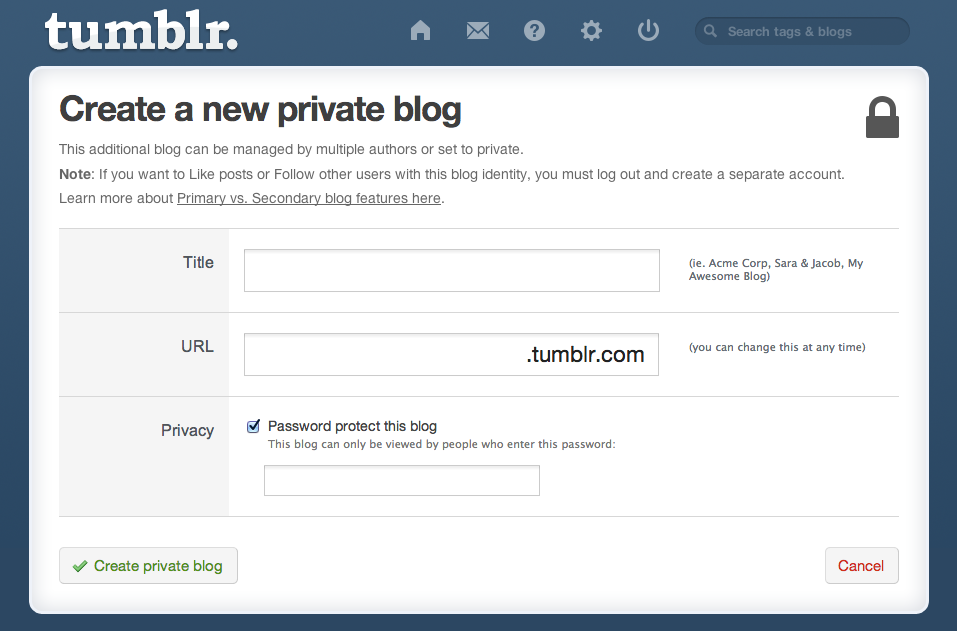
Saatat ihmetellä, miksi luotiin kaksi blogia? Jotta salasanasuojaisit blogin tai tekisivät sen yksityiseksi, sinun on oltava Tumblrin tukikohtainen blogi, jonka tein täällä. Myöhemmin voit kytkeä tämän ominaisuuden pois päältä ja joko säilyttää sitename.tumblr.com- laajennuksen tai vaihtaa sen suoraan URL-osoitteeseen, kuten minulla on. Voit myös ohittaa tämän vaiheen, jos et ole huolissasi sivuston vapauttamisesta vain, kun se on täysin kehitetty.
Luo oma blogi napsauttamalla Sivupalkin Luo uusi blogi -linkkiä ja sinut viedään alla olevalle sivulle. Varmista, että tietosuoja on valittu ja olet hyvä mennä.

Siirtyä eteenpäin
Nyt siirrymme Tumblrin lihaan: sen jälkeen, kun sivustosi on suunniteltu ja viimeistelty, on aika siirtyä viipalointiin ja jakamiseen sen optimoimiseksi Tumblrille. Työntekijöitä on kahdenlaisia sisällön tuottamiseksi olemassa olevaan HTML-muotoon. Sinulla on oltava perus HTML-kuori, joka on luotu, kun aloitat mukautetun teeman.
Joitakin keskeisiä termejä ja hyödyllisiä linssejä:
- Muuttujat: käytetään dynaamisen datan lisäämiseen, kuten blogin otsikkoon tai kuvaukseen.
- Lohkot: käytetään HTML : n tekemiseen tai tietojen tallentamiseen kuten edellinen linkki tai blogikirjoitus.
Täydellinen luettelo erilaisista muuttujista ja lohkoista, jotka voit määrittää HTML: ään tässä. Sen sijaan, että kopioit sivuston, suosittelen erittäin paljon sinua käymällä tällä sivulla ja tutustumalla siihen. Olisi parasta tehdä tämä jopa ennen suunnittelun aloittamista. Tumblr-teemalla on paljon ominaisuuksia, joita voi käyttää tai joita ei käytetä omassa suunnittelussa. Oma bändin sivusto on paljain luuston sivusto. Tarvitsin paikka ihmisille, jotka menevät selvittämään enemmän ja näkemään, mistä olemme aina valmiita, ja siitä on kyse.
Haluat olla suunnitelma kaikentyyppisille viestit, jotka ovat käytettävissä Tumblrin sisällä. Koodata nämä ja muokata niitä oikein jokaisen luomasi blogin kohdalla ja katso tietenkin sisällyttää muita elementtejä, jotka ovat olennaisia kuten navigointi, sivut, metatiedot, repostit, kommentit jne.
- {block: Posts} Tämä on kääre tai lajittelee kaikki viestit {/ block: Posts}
- {block: Text} Tekstiin perustuvissa viesteissä {/ block: Text}
- {block: Photo} Valokuvaviestit {/ block: Photo}
- {block: Photoset} Valokuvaviestit gallerian muodossa {/ block: Photoset}
- {block: Quote} For quotes {/ block: Quote}
- {block: Link} Linkkejä {/ block: Link}
- {block: Audio} Ääniviesteistä {/ block: Audio}
- {block: Video} Video-viestiin {/ block: Video}
Joten missä laitan koodini?
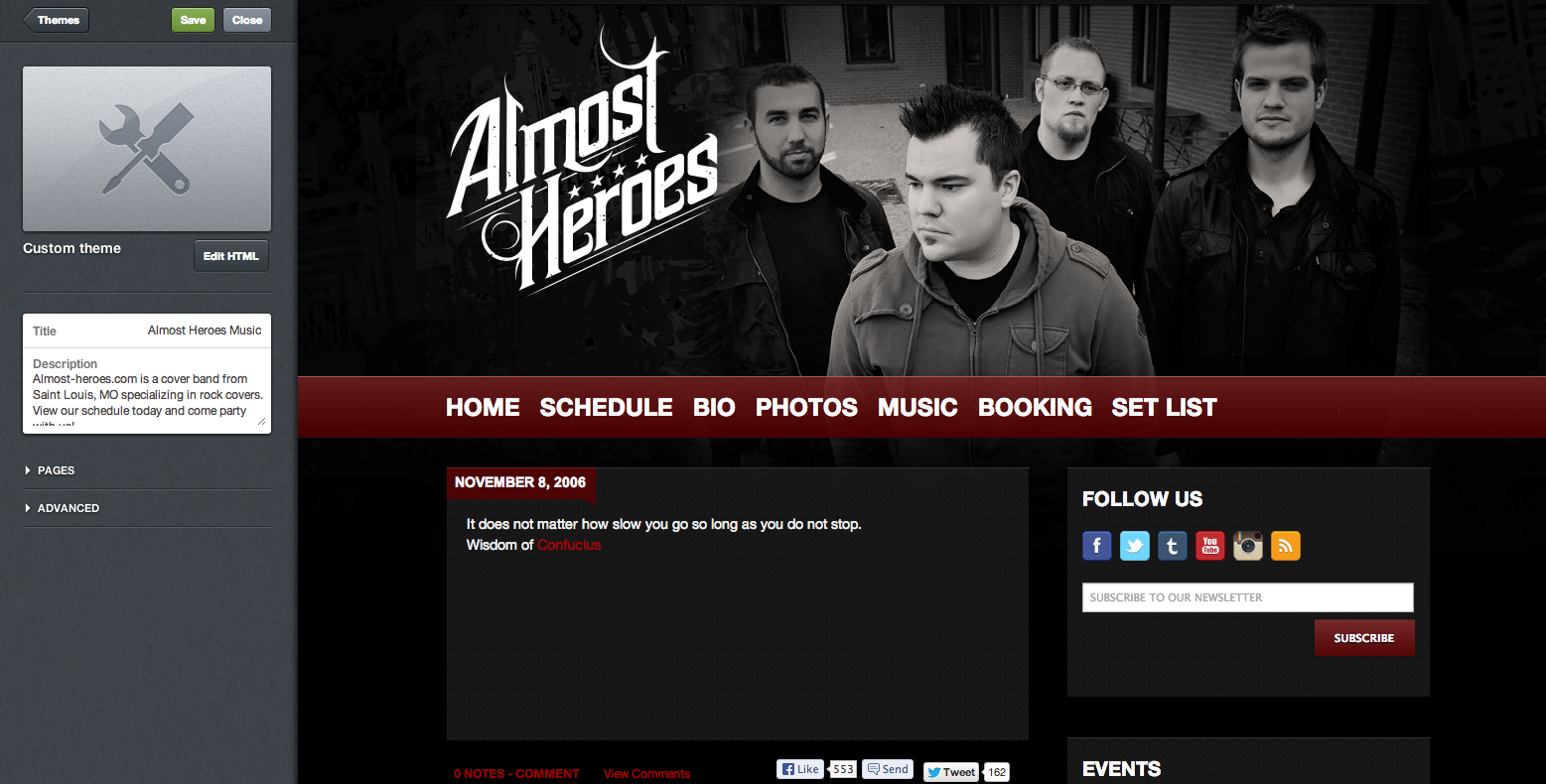
Jos haluat tuoda juuri kiillotetun HTML-koodin omalle teemallesi, sinun on kirjauduttava sisään ja valitse oikea blogi vasemmanpuoleisella sivupalkilla kojelaudan Asetukset- osiossa. Etsi otsikko otsikoitu teema ja napsauta Muokkaa- painiketta.
Kun napsautat painiketta, jolla sinua tervehtii uusi sivu, jossa on sivustosi mukautettuja muokkausvaihtoehtoja. Alla näet, kuinka valmis sivusto näyttää tällä hetkellä Tumblr-dummy-sisältöä. Tämä alue on hyvä nähdä päivityksiä Tumblrin koodinmuokkaajan sisällä tehdyistä muutoksista, mutta suosittelen sivuston kehittämistä peruskoodinmuokkausohjelmalla ja selaimella alusta alkaen. Kun koodi on paikallaan, voit lisätä yksilölliset Tumblr-pohjaiset muuttujat ja lohkoelementit HTML: ään. Sitten voit kopioida ja liittää muutokset jokaiseen mukautettuun Tumblr-sivulle.

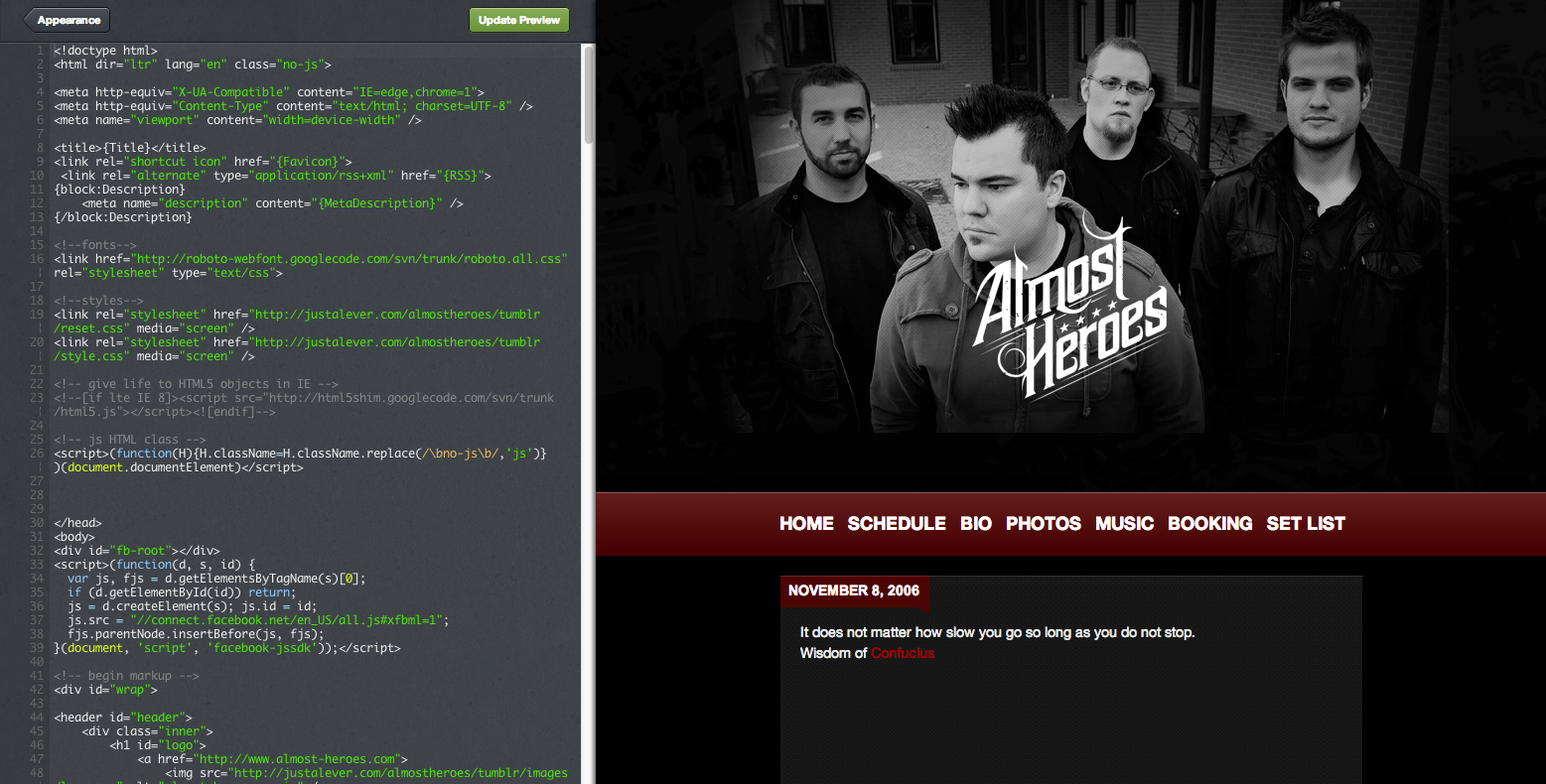
Voit muokata HTML: tä napsauttamalla Muokkaa HTML- painiketta (kyllä se on niin helppoa) ja uusi sivuikkuna tulee näkyviin. Näet jonkin HTML-koodin millä tahansa muokatulla teemalla. Poista tai muokkaa tätä koodia vastaamaan omaa tyyliä ja muotoilua ja napsauta sitten Päivitä esikatselu nähdäksesi sivun päivityksen oikealla puolella. Yksi asia, jota en voi tarpeeksi korostaa, on käyttää absoluuttisia URL-osoitteita isännöimään kuviasi, CSS: ää, JavaScriptia, ja mikä tahansa, johon sinulla saattaa olla, koska ne eivät liity oikein Tumblrin sisälle, jos et. Minulla on hosting omalle verkkosivustukselleni, joten luin vain hakemiston, joka liittää kuvat ja sisältää. Voit yhtä helposti käyttää kuvan tai tiedoston hosting-palvelun ilmaiseksi. Haluan vain tehdä sen, jos olet täysin varma, että linkit eivät pudota ja jättävät verkkosivustosi ilman tyylejä tai kuvia jne. ...

Mitä jos haluan lisää sivuja?
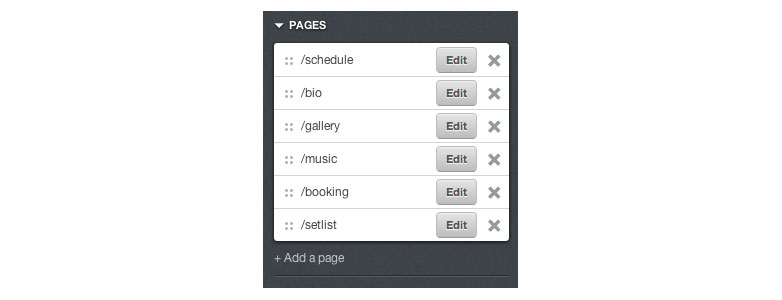
Helppo. Kun olet napsauttanut Muokkaa HTML- painiketta, kuten mainitsin edellä, selaa sivun vasemmalla puolella olevan sivupalkin sivulle. Täältä näet esimerkin, jonka olen esittänyt bändin verkkosivustolla. Voit vetää niiden järjestystä ja muokata niitä erikseen.
Napsauta + Lisää sivu -linkkiä luoda toinen. Jokaisen uuden sivun avulla sinun on päivitettävä sisältö ja navigointi, jos esimerkiksi sinulla on aktiivisia tiloja, jotka muuttuvat CSS: n kautta. Tämän pitäisi olla ei aivomusta, jos olet työskennellyt HTML ja CSS ennen. Jos ei, sinun kannattaa tarkistaa tämän sivuston lukuisia oppitunteja ja viestejä.

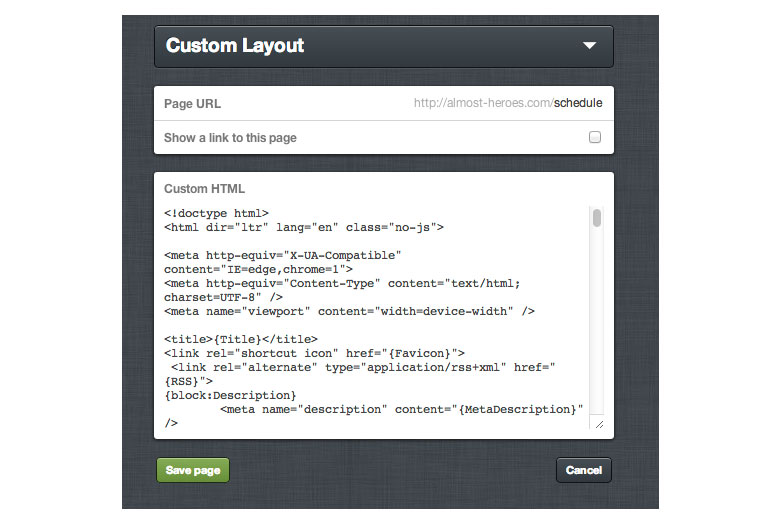
Yksi asia on huomata, että kun klikkaat Muokkaa olemassa olevan sivun vieressä, näet uuden selainikkunan, kuten alla. Varmista, että mukautettu asettelu on aktiivinen pudottamalla, kun luot mukautetun asettelun jokaiselle sivulle. Vaihtoehto on tavallisen asettelun käyttäminen ja navigointi linkin uudelleenohjaus toiseen.

Lisäominaisuudet
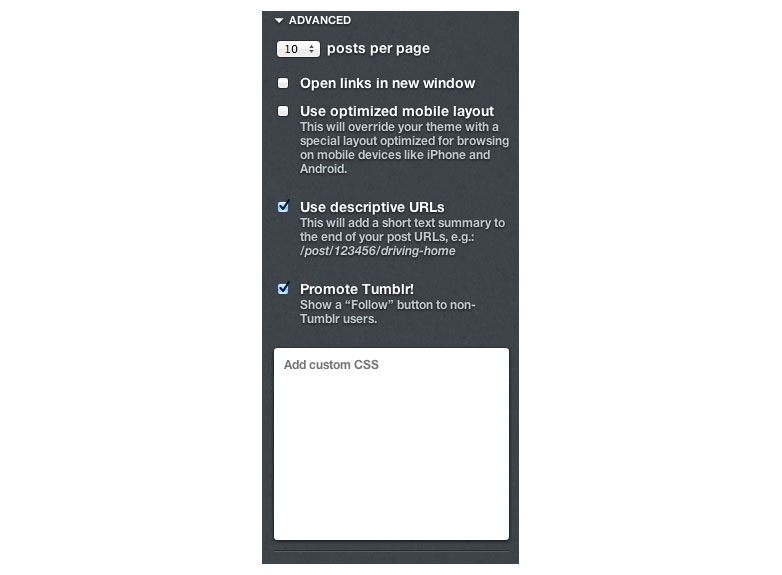
Omien CSS-tyylien ja HTML-asiakirjojen luomisen lisäksi sinulla on mahdollisuus käyttää joitain Tumblrin lisäominaisuuksia, jotka on yhdistetty jokaiseen blogiin. Sivut- osion alapuolella näet Lisäasetukset- osion, jossa on muutamia vaihtoehtoja.

Suurin osa näistä on itsestään selvää. Jos sivustossasi ei ole mobiililaitteille optimoitua ulkoasua, kuten minun, niin ottaisin käyttöön optimoidun mobiilin asettelutavan käytön . Kuvailevat URL-osoitteet tekevät permalinkin mille tahansa postille paljon tunnistettavampia. Lopuksi, jos olet puristuksessa, voit lisätä jonkin muokatun CSS-koodin alle, mutta on myös helppoa sisällyttää oma CSS absoluuttisen linkin kautta.
En halua .tumblr-laajennusta
Tumblrin ihmiset tekivät tämän helposti. Kaikki, mitä vaaditaan, on se, että olet verkkotunnus, jonka yrität ohjata Tumblr-blogisi.

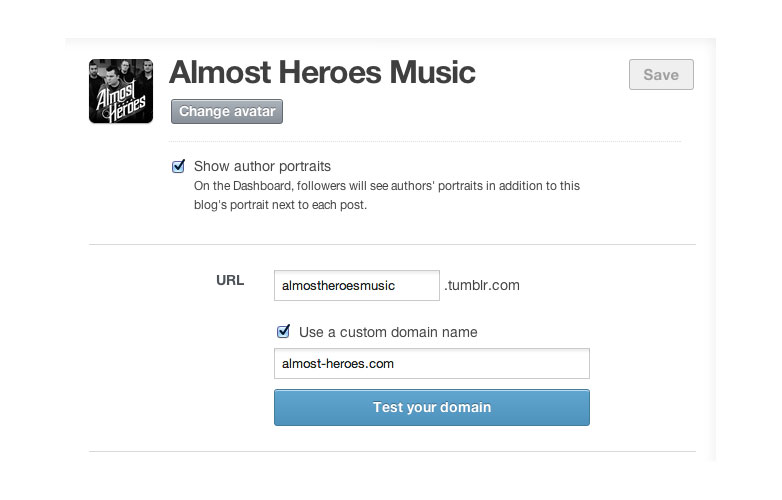
Laajennuksen menettämisen vuoksi sinun on siirryttävä hallintapaneelin asetuksiin. Sieltä valitse Käytä muokattua verkkotunnusta URL-osion sisällä. Anna sopiva verkkotunnus, jonka olet rekisteröinyt, ja varmista, että kokeilet verkkotunnustasi napsauttamalla sinistä painiketta, joka palaa sinuun. Kun olet tehnyt tämän, sinun on päivitettävä nykyisen verkkotunnuksen toimittajan A-tietue osoittamalla Tumblr: in, joka on 66.6.44.4 . Täydelliset ohjeet siitä, miten voit tehdä sen ovat saatavilla täältä.
Yhteenvetona
Tumblr-sovelluksen käyttö on erinomainen vaihtoehto kaikille, jotka haluavat pitää aktiivisen blogin tai jopa kehittää täydellisen verkkosivuston.
Rakensin esimerkkisivuston, jonka olet nähnyt koko tutoriaalin pohjalta. Sivusto on ensin suunniteltu Photoshopin sisällä. Kun päätin tyylistä ja katsoin, aloitin staattisen mallin kääntämisen vuorovaikutteiseksi kokemukseksi, joka muistuttaa paljon samanlaista verkkosivustoa, mutta lisäsi sitten Tumblrin edellyttämät muuttujat ja lohkot toimimaan lisättynä mutta helpommin. Sieltä optimoin sen sopivaksi mobiililaitteisiin ja loput historia.
Saatavilla on paljon enemmän muokkauksia, kuten Google-analyysin sisällyttämistä, muokattavissa olevia vaihtoehtoja, jotka voidaan ottaa käyttöön ja poistaa käytöstä asetuspaneelista, yhteyden muihin sovelluksiin kuten Instagramiin, Facebookiin ja muihin, mutta prosessi oli yleisesti ottaen helppoa ja erittäin suositeltavaa kenellekään kiinnostunut uuteen tapaan isännöidä blogging-pohjainen verkkosivusto.
Tämän opetusohjelman tarkoituksena on olla erittäin laaja yleiskuva siitä, miten aloittaa verkkosivujen kehittäminen Tumblrilla. Saat lisätietoja ja saada parempaa ymmärrystä lue Tumblrin tarjoama täydellinen dokumentaatio.
Oletko rakentanut projektin Tumblr: n ympärille? Mitä vinkkejä lisääisit? Kerro meille kommentit.