15 verkkosivustoa, joilla on erinomainen UX
Käyttäjäkokemus on erittäin tärkeää verkkosivuston kehittämisessä näinä päivinä. Suuri käyttäjäkokemus varmistaa, että joku vierailee sivustossasi ja nauti kaikesta siitä. Käyttäjäkokemus varmistaa myös, että voit liikkua sivuston ympäri ja löytää kaiken etsimäsi. Mieti, miten haluat kokemuksestasi osallistua Starbucksiin tai Barnes and Noble -kirjakauppaan. Nämä paikat tehtiin asiakkaan kokemuksen pohjalta.
UX (käyttäjäkokemus) web-suunnittelulle on tällaisten taitojen yhdistelmä, kuten käyttöliittymäsuunnittelu ja vuorovaikutussuunnittelu. Se on tehdä asioita, joilla on järkevää. Jotkut UX: n suosikkikehityksestämme sisältävät mahdollisuuden lisätä tietoja, kun vierität sivua alaspäin, eikä sinun tarvitse klikata seuraavia tai "ladata lisää" -painikkeita. Toinen on mahdollisuus lyödä vasemmalla ja oikealla näppäimistöllä olevaa navigointinäppäimiä pikemminkin kuin napsauttamalla sivuttamisen kautta. Tämä on tehokasta, koska se helpottaa selaamista ja intuitiivisuutta.
Tänään olemme löytäneet 15 hienoa sivustoa, jotka todella ymmärrä ja vievät aikaa luoda loistava käyttökokemus. He ovat käyttäneet loistavaa muotoilua, kehittämistä, navigointia ja paljon muuta luomaan sivustoja lähes täydellisellä UX: llä. Let's hyppää suoraan sisään.
Andrew Jackson
Andrew on freelance-suunnittelija, joka perustuu Lontoosta. Hänen salkunsa sivusto on aivan ihana. Sen navigointi perustuu lähes pelkästään näppäimistön navigointipainikkeiden päälle ja se on asetettu siten, että aina kun liikut suunnassa, siellä on jotain. Voit siirtyä projektista projektiin tai tietyn hankkeen eri osiin. Lisäksi sivusto ei ole sekaisin ja tiedät tarkalleen, missä sinun pitäisi olla.
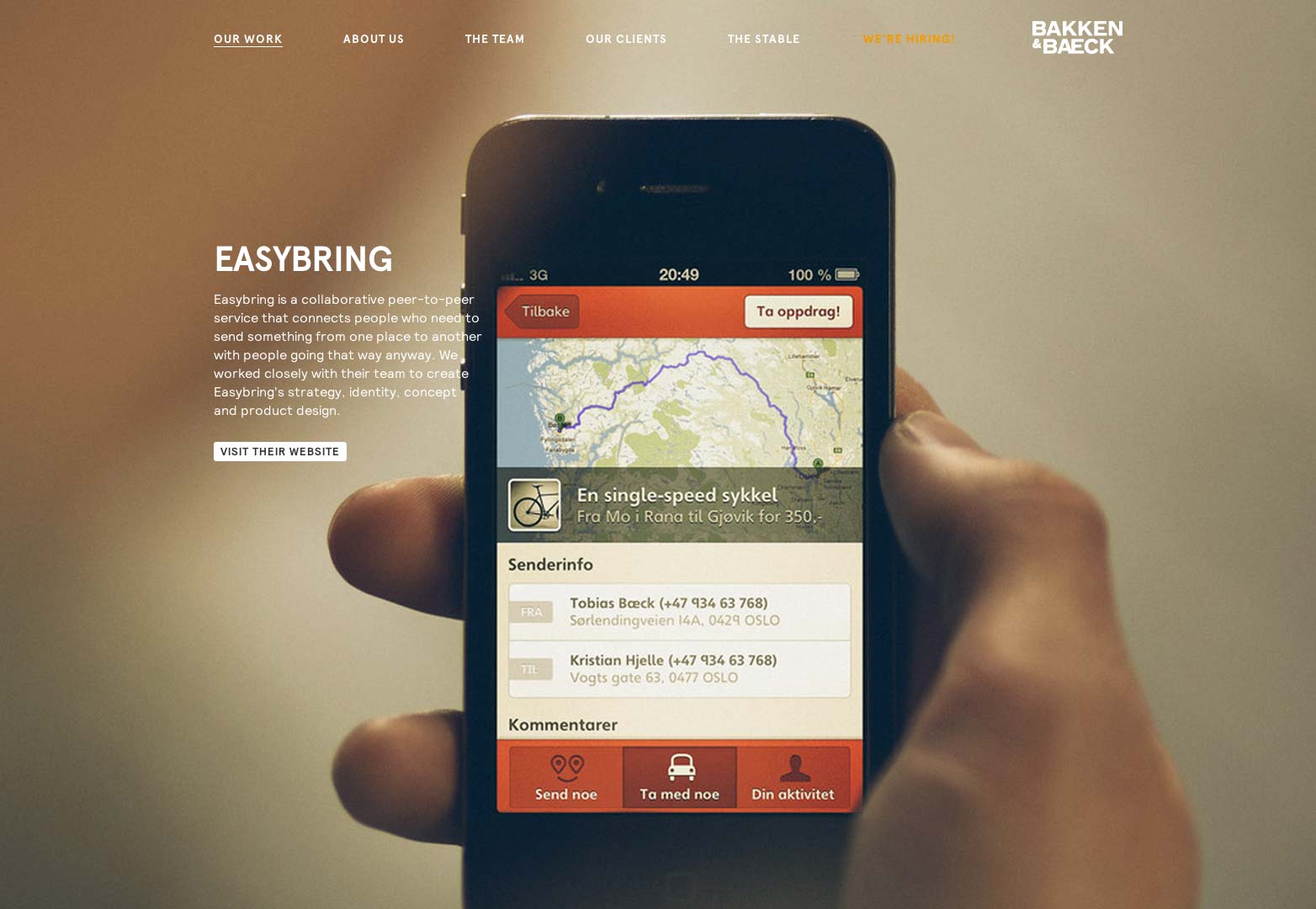
Bakken & Baeck
Bakken & Baeck on pieni Norjassa toimiva yritys, joka väittää tekevän hyviä ideoita hienoiksi tuotteiksi. He auttavat varmistamaan tämän vaatimuksen näyttämällä teille joitain töistään. Jälleen voit selata sivuja ja salkun työtä näppäimistön navigointipainikkeiden avulla. He myös keskittyvät sinuun, mitä näet, mikä auttaa sinua liikkumaan ja tietämään missä olet tällä verkkosivustolla.
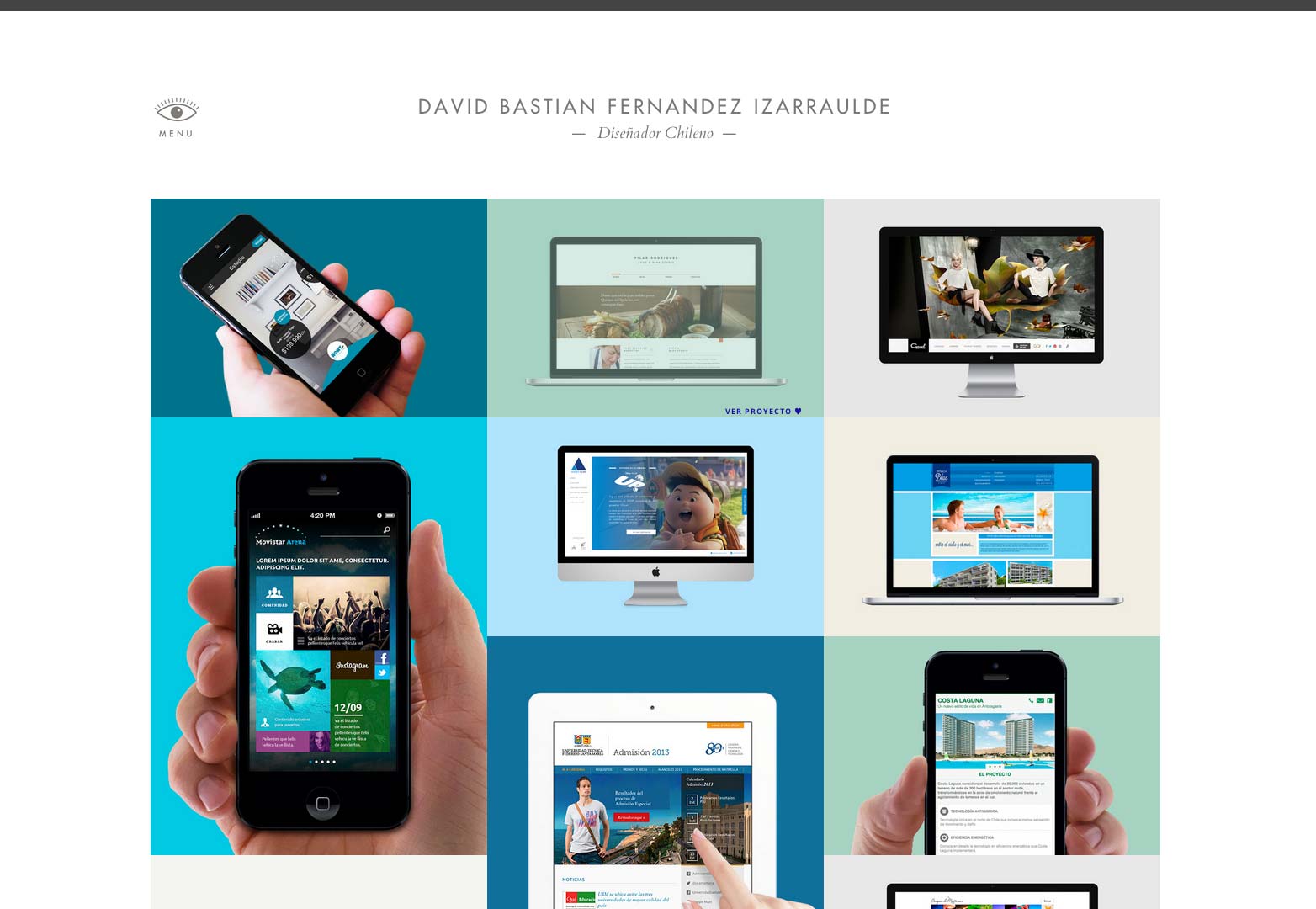
David Bastian
David on suunnittelija Chilestä. Juuri siitä, että bat, meidän täytyy huomata Daavidin käyttää verkkoa ja tasainen väri käyttöliittymä hänen salkun suunnitteluun. Se on niin puhdas ja helppo navigoida melkein tuntuu, että jotain puuttuu. Sivunavigoinnilla ei näytä olevan sivua, mutta David oli erittäin älykäs luomalla lentävä valikko vasemmalla sivustolla. Se on huomaamaton ja helppo erottaa ja jopa helpompi käyttää.
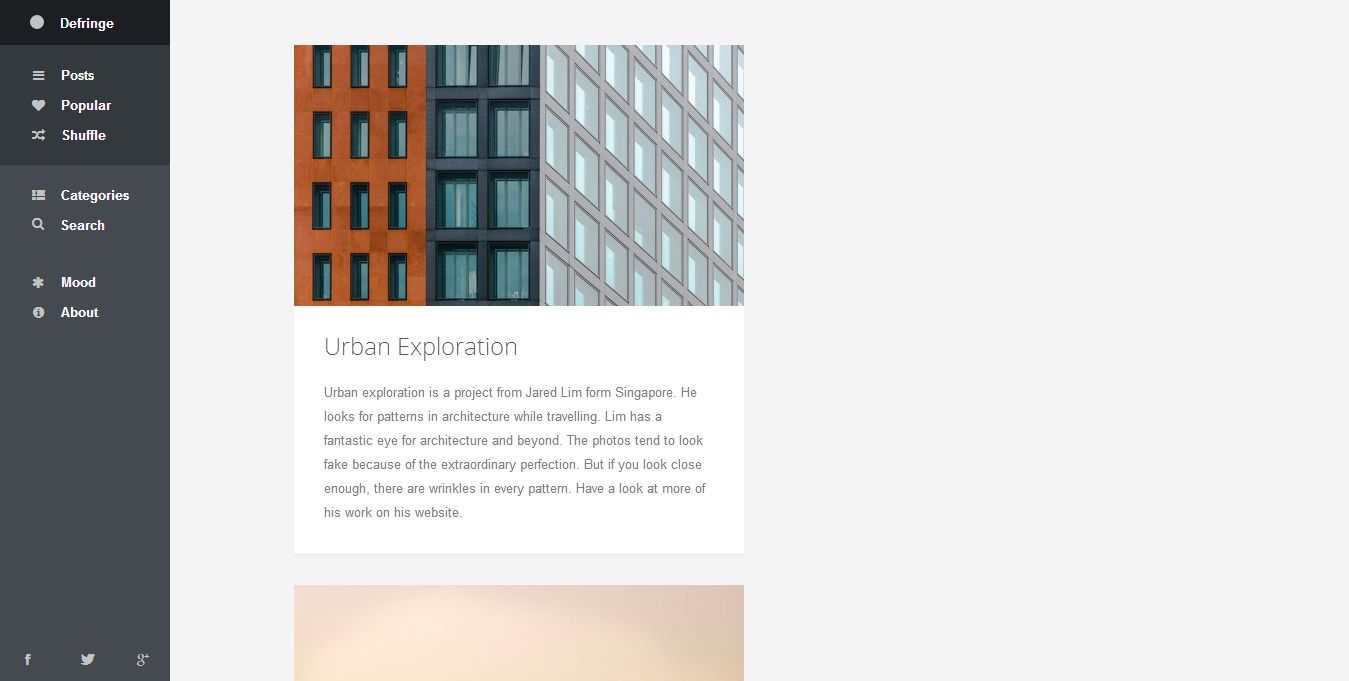
Defringe
Defringe on sivusto, joka yhdistää joukon erilaisia luovia asioita. Näyttää siltä, että on melko vapaata tunnetta siitä, mitä käsitellään, koska ne tarjoavat virkaa asioihin kuten arkkitehtuuriin, valokuvaukseen, muotoiluun ja muuhun. Defringe on reagoiva web-suunnittelu, jolla on mahdollisuus katsella vasemmalla valikolla. Pidän tästä vasemmasta valikosta, koska se käyttää motiiveja musiikkisoittimella, jotta voit päästä ympäri sivustoa. tämä on järkevää, koska toisaalta ei ole muutakaan pääkohtaa kuin erilaisten teosten innoittamana.
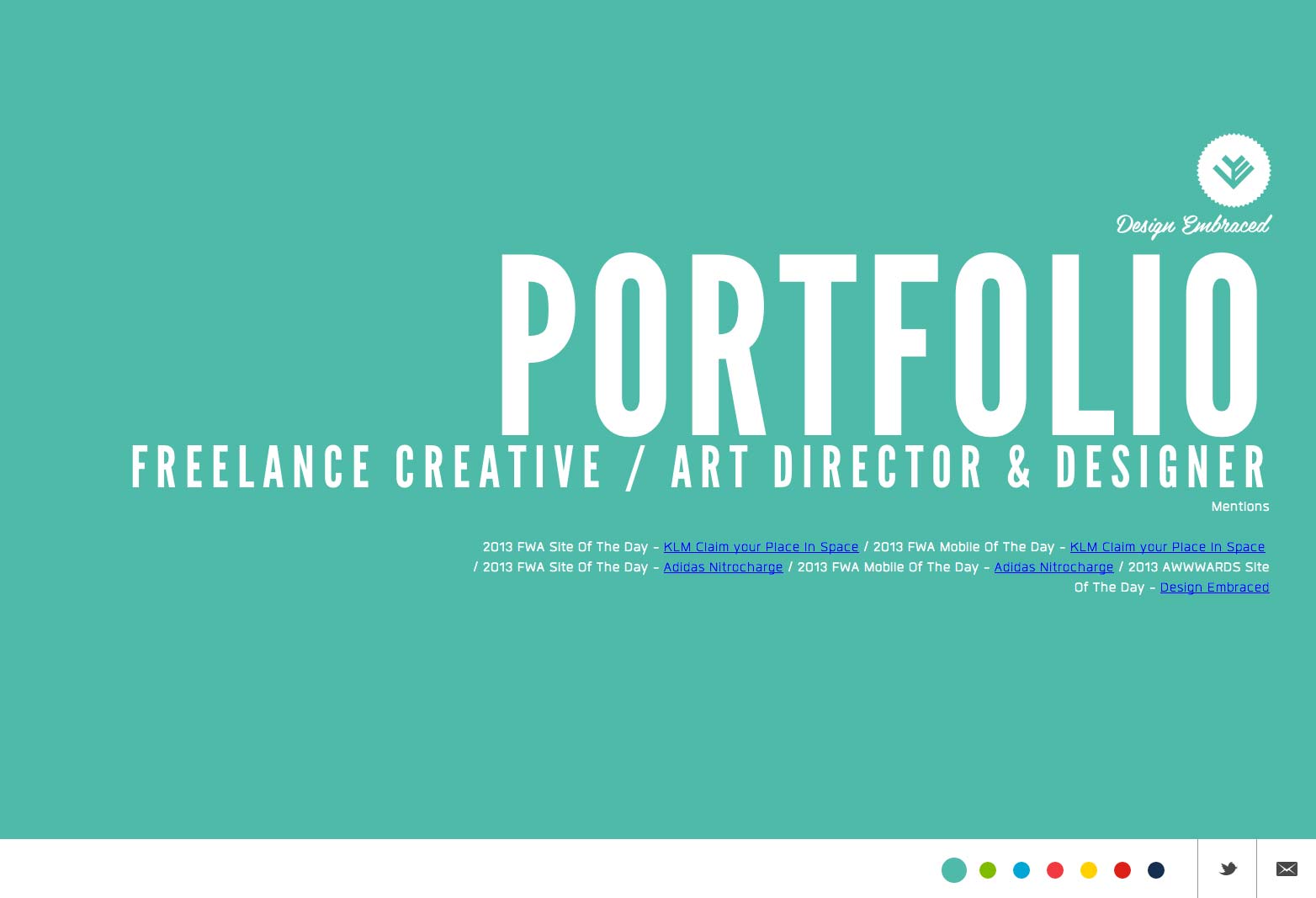
Suunnittelu omaksunut
Design Embraced on taiteen ja luovan johtajan Anthony Goodwinin koti. Hänen navigointimenetelmänsä varten hän käyttää vasenta ja oikeaa navigointipainiketta sekä vierityspyörää, joka on käytettävissä useimmissa tietokonehiirissä. Tämä web-suunnittelu on hieman jännittävää värin ja isojen otsikoiden ansiosta. Työ on edelleen helposti nähtävissä erittäin puhtaassa ympäristössä, joka keskittyy työhön.
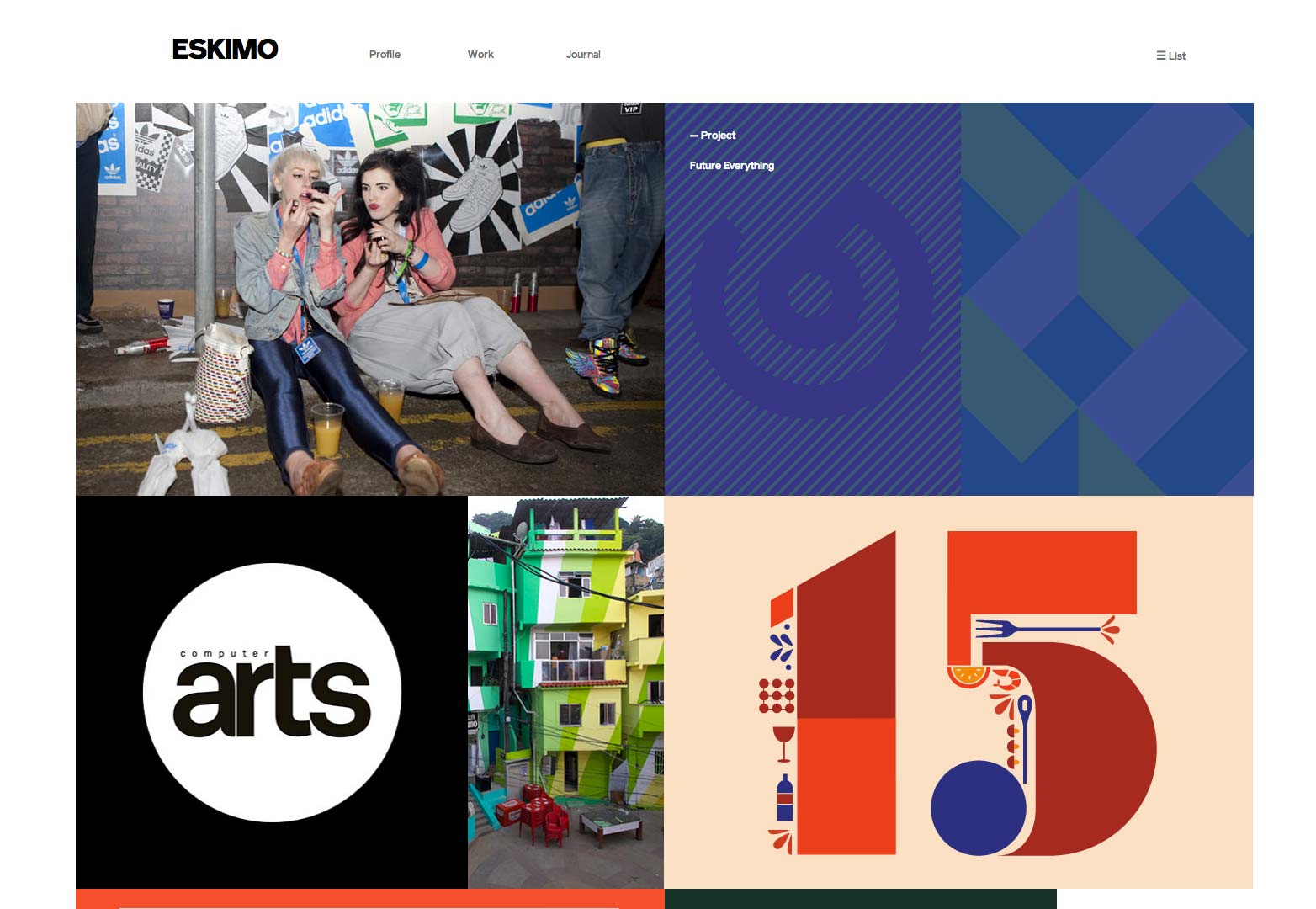
eskimo
Eskimo Creative on Manchesterissa sijaitseva palkittu yritys. Luovana toimijana heidän on oltava jokaisen kokemuksensa mukaista. Online, he tekevät hienoa työtä luovasti esittelemällä työnsä ilman, että menisivät yli laidan. Katsojat tietävät täsmällisesti, miten päästä tutustumaan sivustoon. Tärkeää on siirtyminen sivujen välillä ja siitä, miten se on sileä pikemminkin kuin kuumennusprosessissa. Tämä tekee valtavan eron, kun yrität valittaa jonkun luovaan puoleen.
FS Emeric
Tämä on sivusto, joka on omistettu uuden fontin käyttöönotosta Fontsmithiltä. Fontin sanotaan perustuvan erilaisten tieteenalojen tuleviin tarpeisiin suunnittelussa. Tämän vuoksi sinulla on luova kirjasintyyli, jossa on muutamia vakiotoimintoja fonteissa. Tämä sivusto on erittäin luova ja hieman futuristinen siinä lähestymistavassa. Navigointi on helppoa, mielenkiintoista ja tarjoaa monia hienoja näkemyksiä tämän fontin luomisesta.
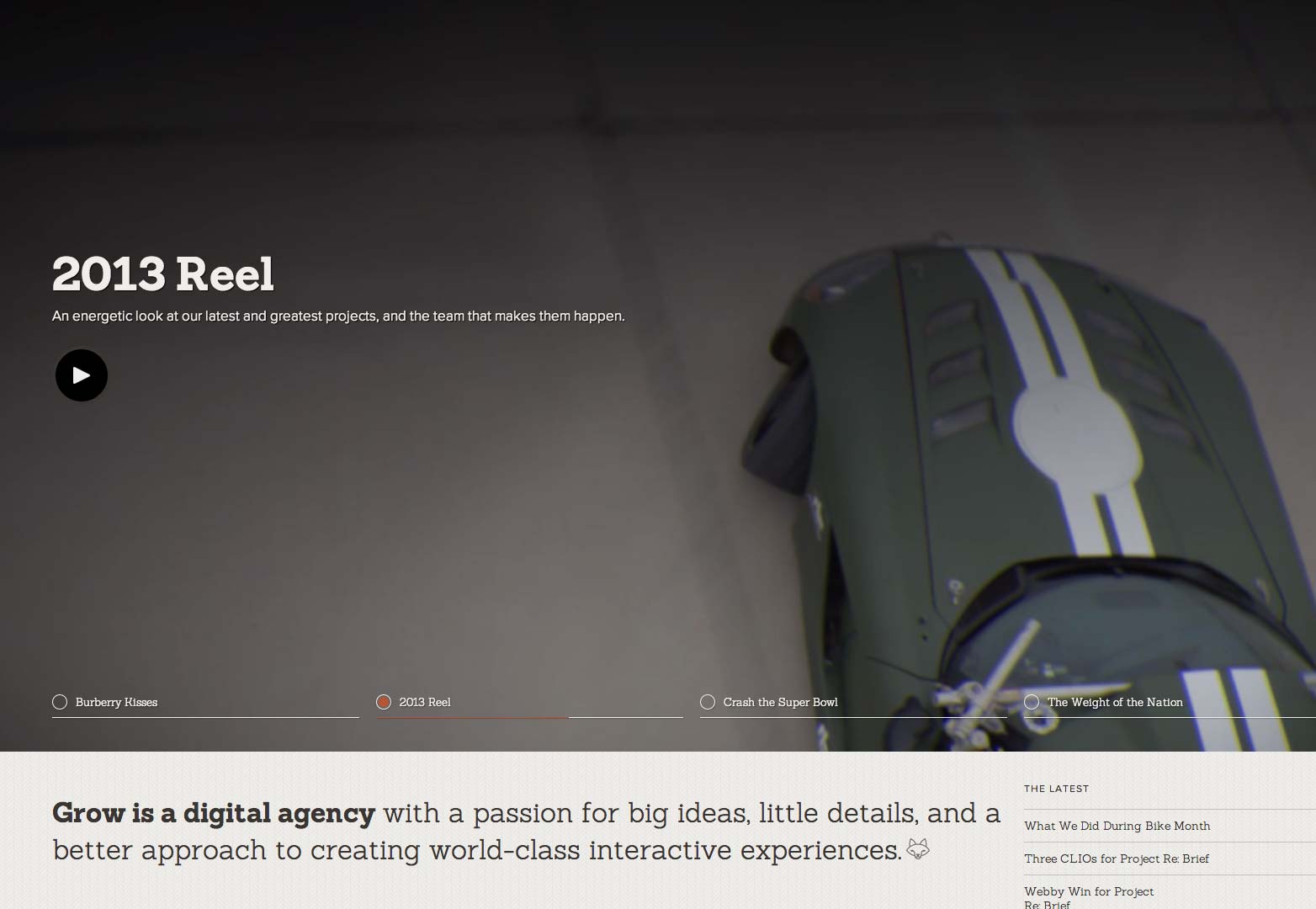
Kasvata interaktiivisuutta
Grow on palkittu digitaalinen toimisto, joka on juurtunut Norfolkissa, joka on intohimo suurille ideoille ja pienille yksityiskohdille. Käyttäjäkokemus Growissa on hämmästyttävä, koska kaikki tuntuu niin liitettyinä. Käytettävissä olevista väreistä ja valokuvista on johdonmukainen tunne, siirtymät ja kehitystyö, jota käytetään tällä sivustolla ja navigointi on helppoa ja aina siellä. Tämä on täydellinen esimerkki hyvin harkitusta sivustosta.
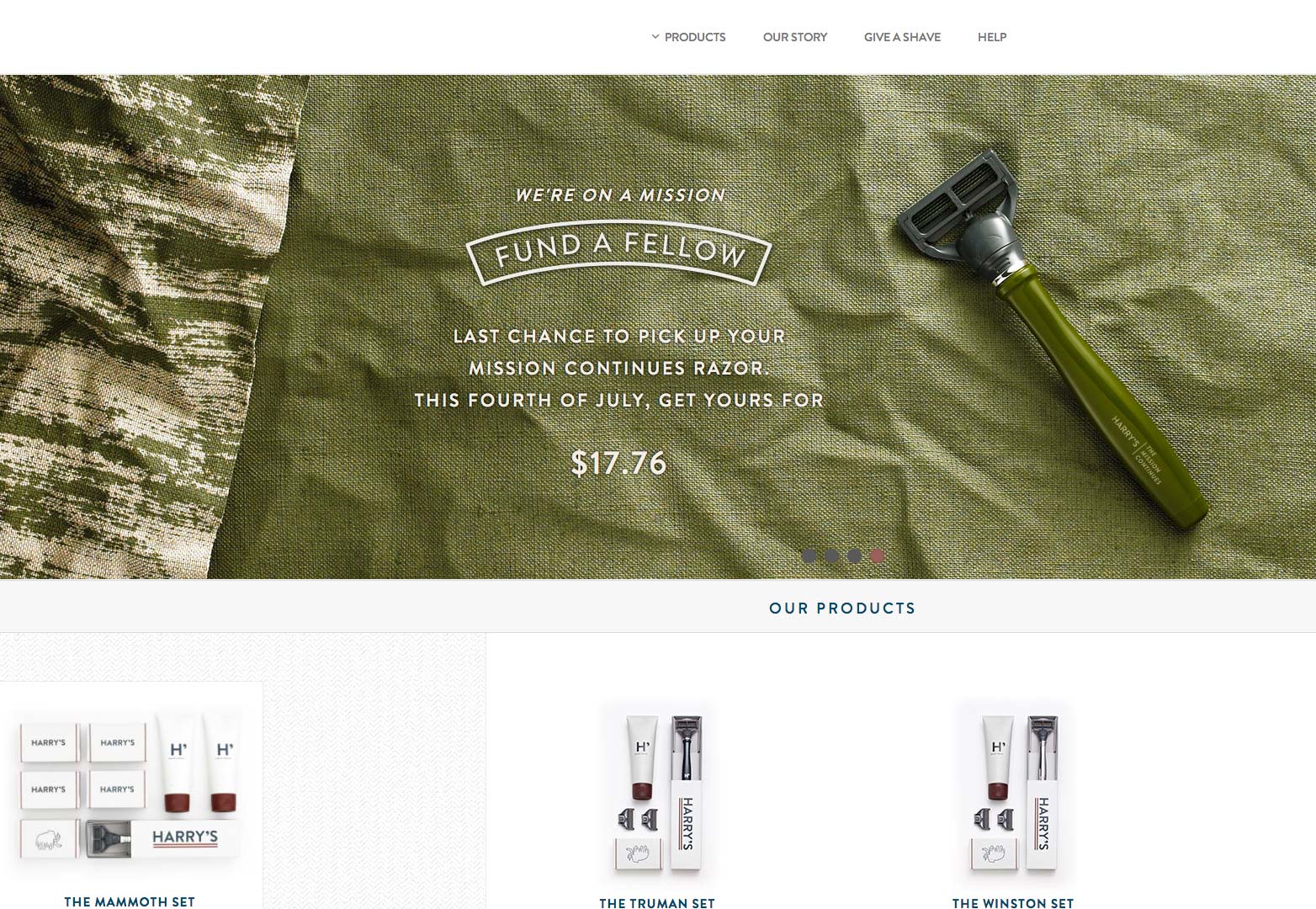
Harryn
Harryn uudet ihmiset tekevät laadukkaita partakoneita kohtuuhintaan. Heillä on ihanan puhdas verkkosivusto, joka keskittyy laatuun ja helppokäyttöisyyteen. Se mikä sai silmänsä oli tuotteen avattavasta valikosta. Sen sijaan, että annan minulle valikon, jossa on vain sanoja, Harryn avulla voimme nähdä tuotteet ja hinnoittelun juuri siellä. Meidän ei tarvitse mennä sähköisen kaupankäynnin sivulle päästäkseen mihin haluamme mennä, sillä se on saatavilla heti.
Herrlich Media
Olen kuullut, että monet ihmiset kaikuvat sitä mieltä, että taide ja muotoilu ylittävät helposti eri kielten luomat rajat. Herrlich Media -verkkosivusto on hieno esimerkki tästä. Koska voit yrittää kääntää sivun rikkoutuneeksi englanniksi, voit silti helposti sanoa, mikä sivuston tarkoitus on, missä sinun on mentävä ja saat hyvän käsityksen siitä, mitä tapahtuu tässä pienessä toimistossa. Käyttökokemus on hauskaa ja täyttävää.
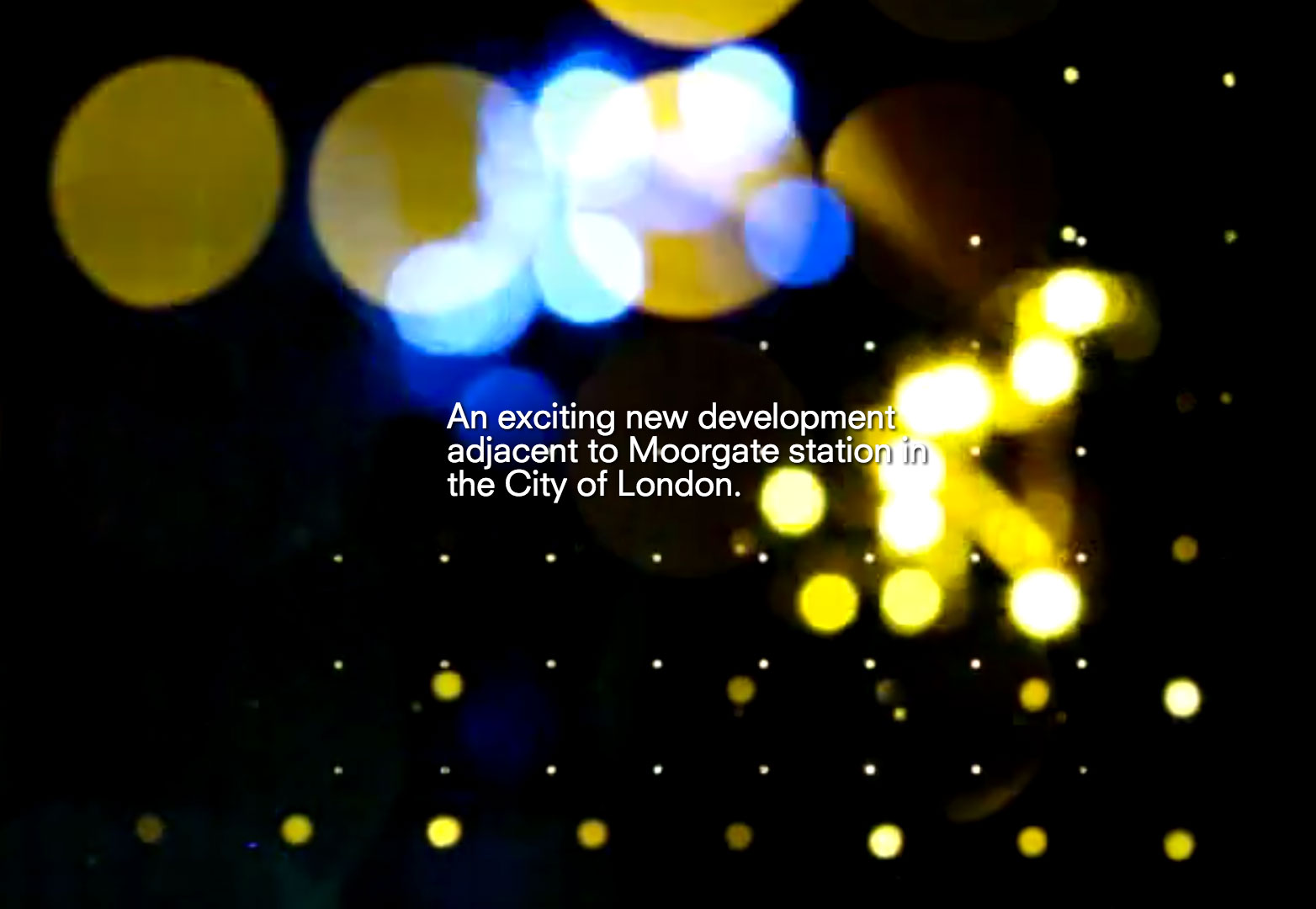
Moorgate Exchange
Ei ole mikään salaisuus, että uskon, että video on web-suunnittelun tulevaisuus, ja tämä on hieno esimerkki siitä, miksi. Tämän kotisivun video luo tunnelman ja kokemuksen jokaiselle henkilölle, joka tulee tämän sivuston käymiseen. Lisäksi, kun pääset sivustoon, ei ole sekaannusta siitä, mitä Moorgate Exchange on; meille kerrotaan heti, mitä se on ja missä se sijaitsee. Jatkaminen sivustolla on yhtä helppoa kuin ylhäältä ja alas -näppäinten painaminen ja kaikki tiedot ovat helposti nähtävissä.
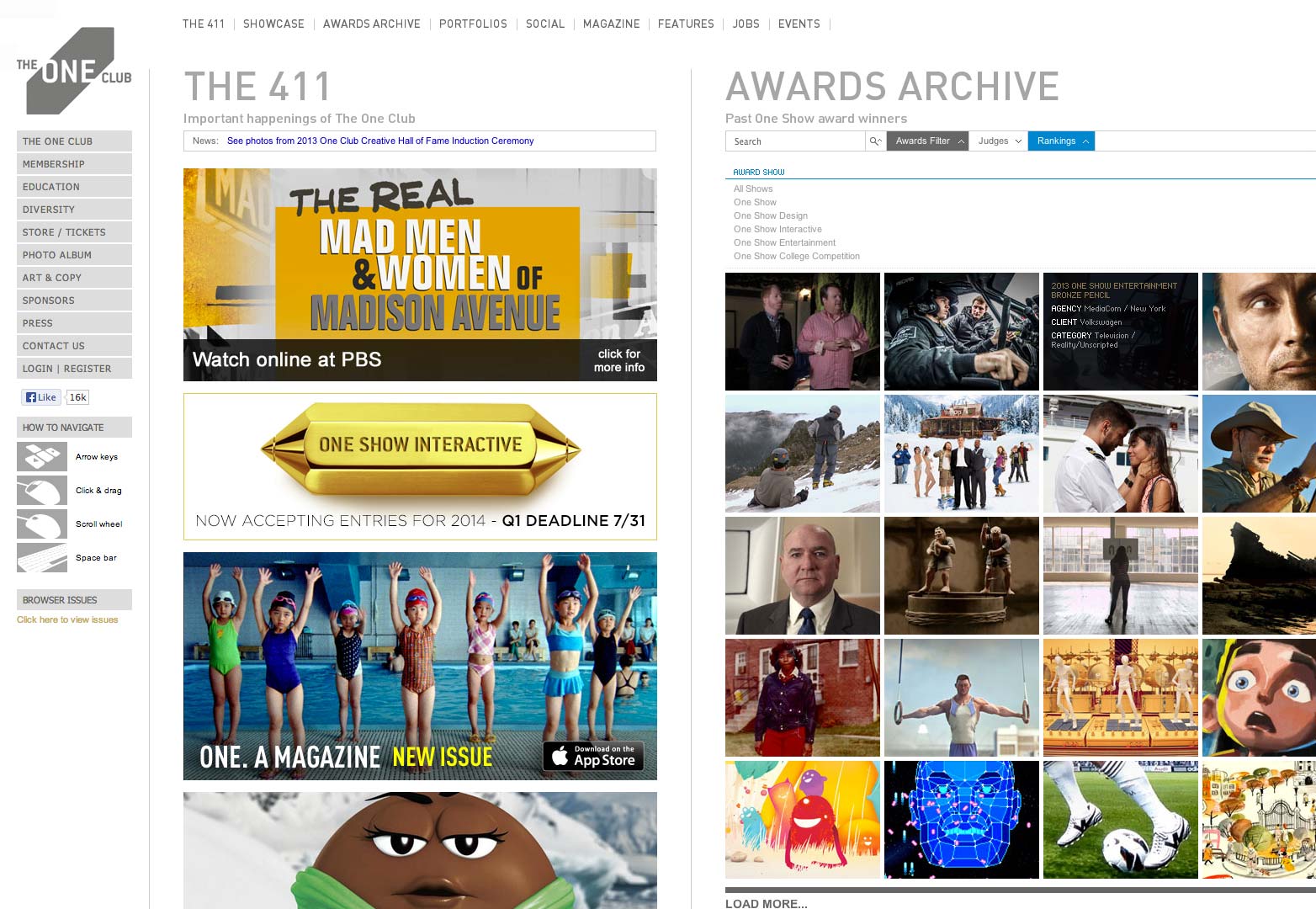
Yksi klubi
One Club on verkkosivusto ja organisaatio, joka palvelee nuoria ammattilaisia mainos- ja luovia areenoille. He työllistävät joitain todella ortodoksisia versioita navigoinnista, lähinnä horisontaalisen vierityksen toteuttamisesta sivulta sivulle. Tämä auttaa luomaan kokemuksen, joka kertoo, että yksi klubi koskee innovaatiota ja mitä seuraavaksi, sen sijaan, mitä kuuma nyt.
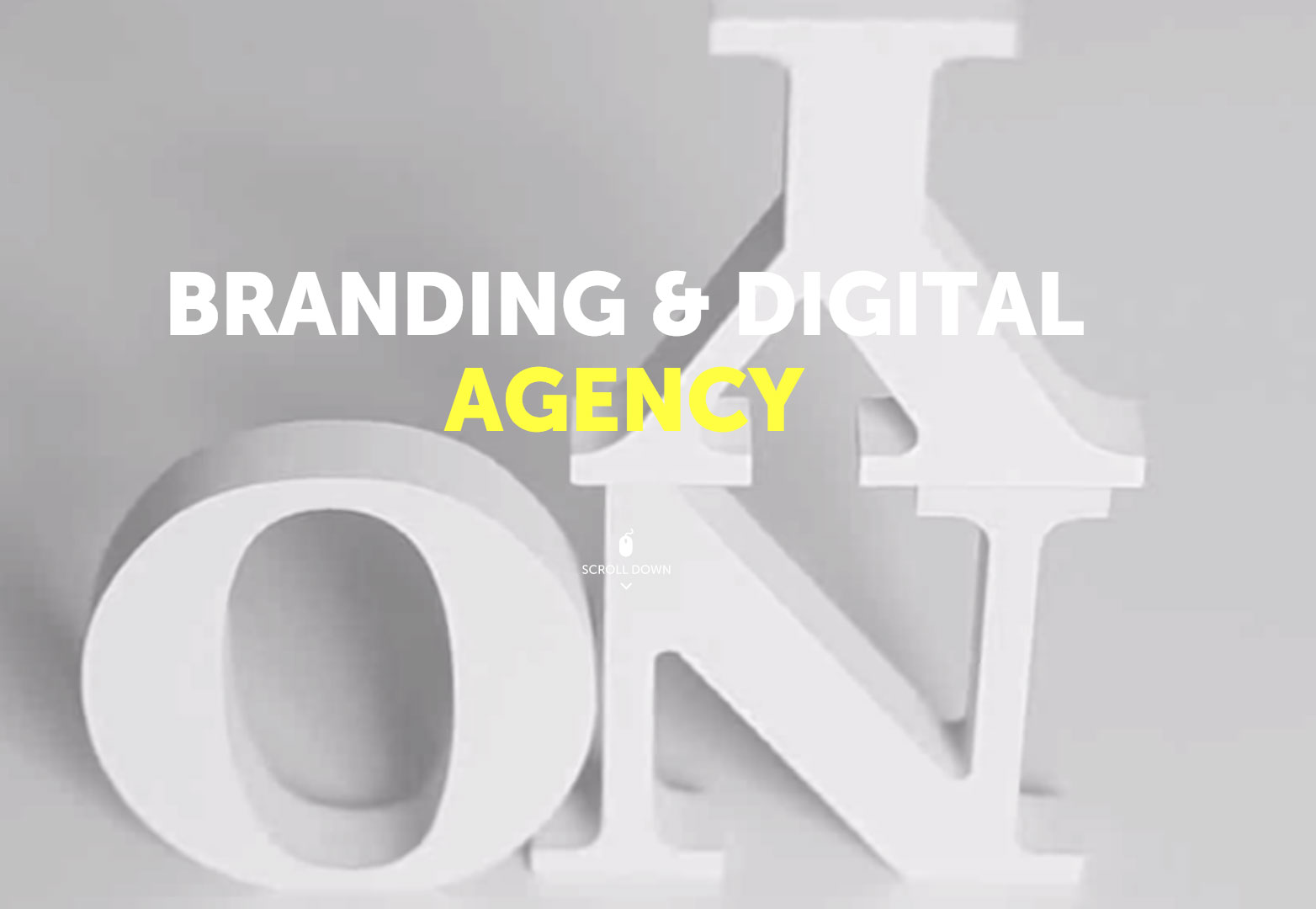
Ony Agency
Ony on venäläinen toimisto, joka yhdistää huippuluokan brändäysosaamisen digitaaliseen kokemukseen. On vaikea uskoa tätä, kun heillä on niin hieno kokemus omalle verkkosivustolleen. Siirtymät ovat sileät, navigointi on helppoa ja ymmärrettävää ja suunnittelutyö on puhdas ja yksinkertainen. Kaikki on järkevää ja yksityiskohtaista ja hyvin suunniteltua.
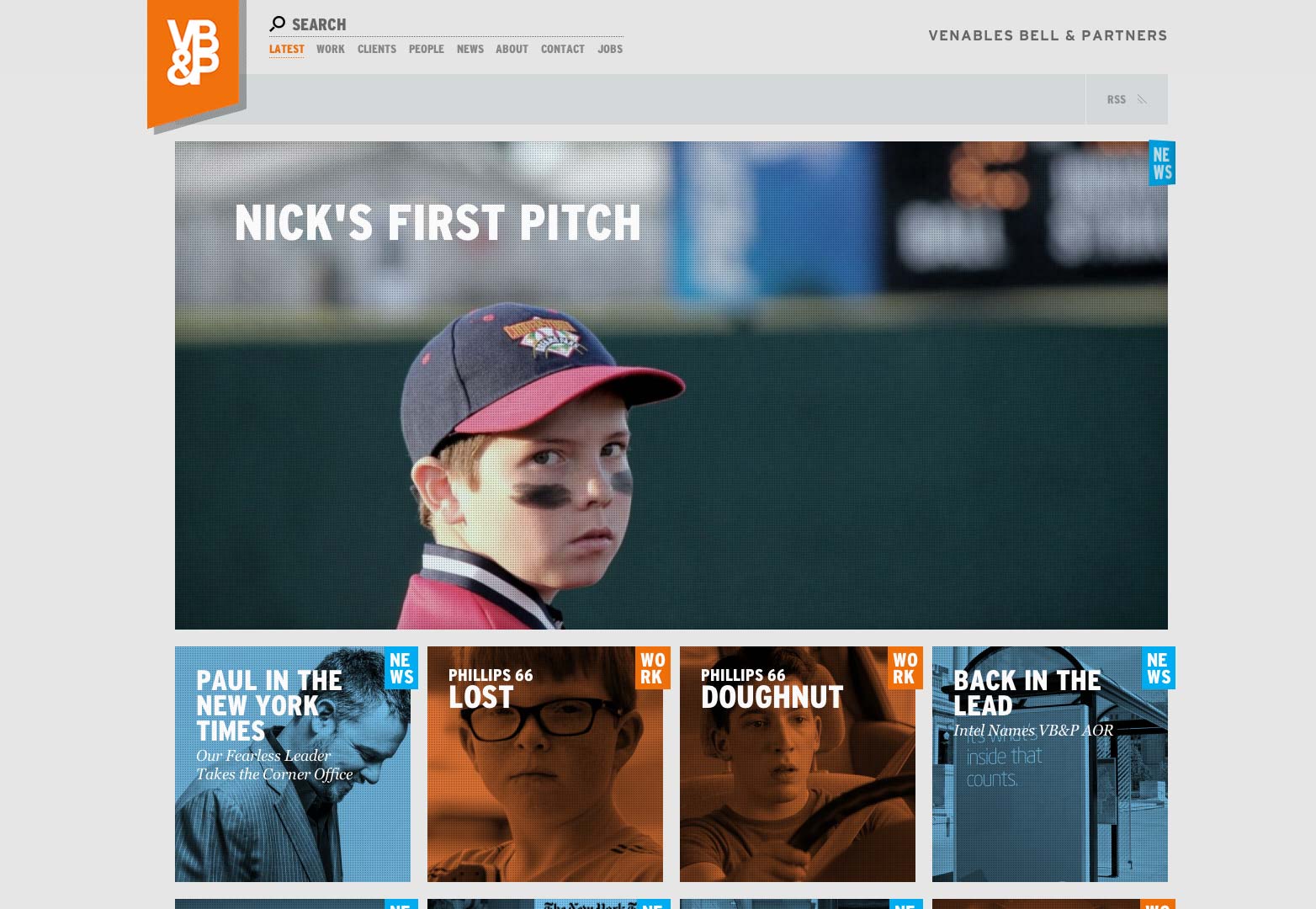
Venables Bell & Partners
Yksinkertaisesti sanottuna, tämä sivusto on hauska vuorovaikutuksessa. On paljon hauskoja hover-tehosteita, vieritysvaikutuksia ja visuaalisia grafiikoita, jotka todella tekevät sivustosta ilo katsella ja jakaa. Venables Bell & Partners on luonut sivuston, jolla on hieno käyttäjäkokemus, jonka ansiosta käyttäjät haluavat jakaa sen ja saada muut osalliset.
johtopäätös
UX on yhtä helppoa kuin online-digitaalisen maailman luominen mahdollisimman inhimilliseksi. Ajattele suosikkisivustoja ja jopa sovelluksia ja mieti, mikä tekee niistä helppokäyttöisiä ja mikä voisi helpottaa niitä. Yritä soveltaa näitä asioita seuraavaan projektiin. Suunnittelu ja kehitys tulevat helposti mukaan, kun todella suunnittelet kauniin kokemuksen luomista etusijalla.
Kumpi näistä sivustoista on suosikkisi? Onko sinulla suosikki UX-rikas sivusto, josta puuttuimme? Kerro meille kommentit.