Flat Design Vs. Skeuomorphism
Näyttää siltä, että hiekassa on ollut viiva. Muutamat rohkeat suunnittelun uraauurtajat ovat kaikki sanoneet, että he ovat julistaneet skeuomorfista muotoilua eilisen uutisiksi ja äänestäneet sen sananlaskun saaresta.
Ovatko me todistamassa suunnittelun käännekohtaa, kun tiedämme sen, vai ovatko nämä mestarit yksinkertaisesti hyppäämällä kuvitteellisia kelkkoja?
Katsotaanpa tarkemmin kahta suurinta tyyliä vuonna 2013 ...
Mikä on tasainen muotoilu?
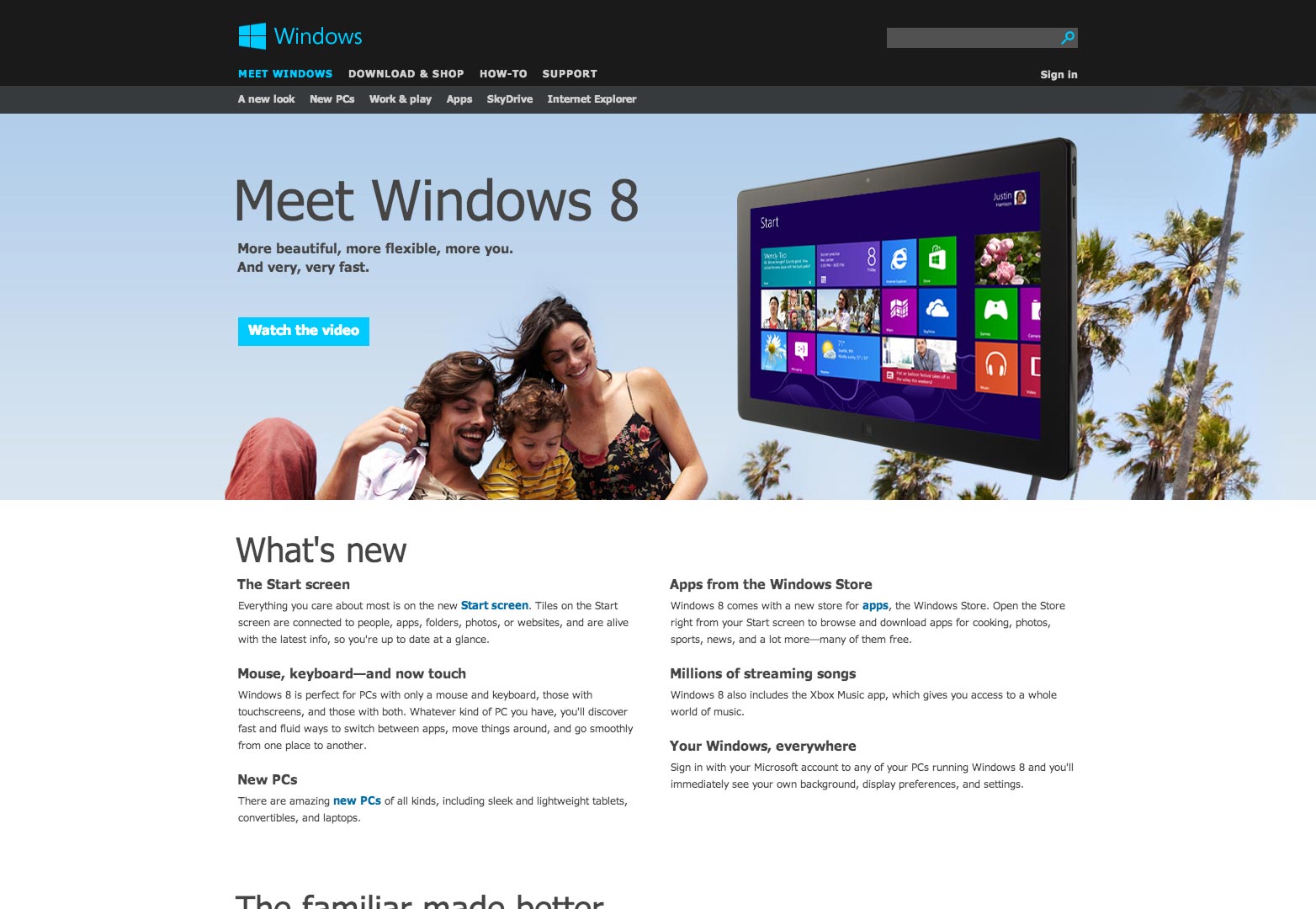
Yksinkertaisesti sanottuna tasainen muotoilu on käyttöliittymän tyyli, joka ei käytä mitään kolmiulotteista realismia. Windows 8 on täydellinen esimerkki, koska se on täysin tasainen.
Litteä muotoilu kannattaa harkita nahkaista nauhaa iPhonenäytön yläosassa Notepad-sovelluksessa tai Reminders-sovelluksessa näkyvät viivoitetut rivit esimerkkeinä skeuomorfismista; ne ovat esimerkkejä ominaisuuksien kääntämisestä yhdestä kurinalaisuudesta toiseen. Tasainen muotoilu ei käytä kaltevuuksia, viisteitä tai varjoja simuloimaan kolmiulotteista muotoilua (koska ruudut ovat kaksiulotteisia).
Microsoftin tasainen muotoilu Windows 8: lle.
Flat design on parhaillaan vallalla vallankumous, jonka web-suunnittelu on odottanut: rehellinen lähestymistapa näytön pohjaiseen suunnitteluun. Litteä muotoilu ei kuitenkaan ole uusi käsite; monet käyttöliittymät ovat käyttäneet tasainen muotoilu esteettinen vuosia, Google nimeä yksi; Facebook nimeä toinen. Onko tämä avain menestykseen? Onko tämä tyyli helppokäyttöisempi ja sen vuoksi parempi?
Eikö skeuomorfismi ole parempaa?
Jos suunnittelutyömme tehtävänä on tehdä teknologiasta käyttäjäystävällinen, miksi emme saa heitä tuntemaan tuttuja? Suunnittelijoina meillä on velvollisuus tehdä rajapinnoista tuntemus kaikille käyttäjille, ei vain kaikkein uusimpia tekijöitä.
Miksi ei tehdä notepadista laillista tyynyä, jos se auttaa keskimääräistä teknistä käyttäjääsi ymmärtämään sovelluksen käsitteen yhdellä silmäyksellä? (Muista, että keskimääräinen teknologian käyttäjä vanhenee ja tekniikat hyödynnetään tällä hetkellä pakottavilla massoilla.)
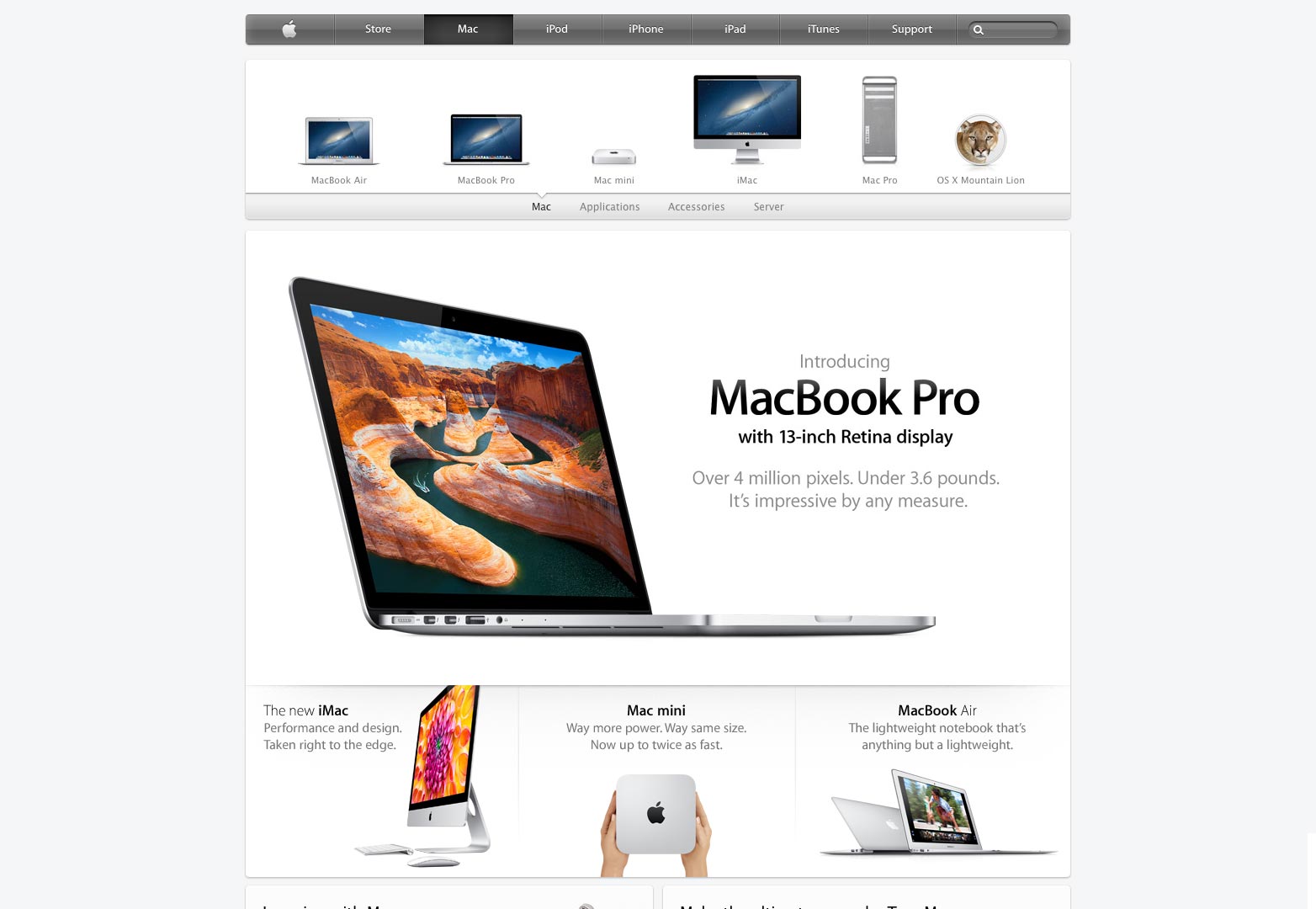
Applen skeuomorfinen muotoilu.
Näiden tuttujen elementtien poistaminen poistaa arvokkaita opetustyökaluja poispäin vähemmän kaltevasta, keskivertokuluttajasta.
Yhteenvetona
Kun istun alas suunnitella käyttöliittymä, kysyn itseltäni, kuka minä palvelen? Joissakin tapauksissa tasainen, tyylikäs ja moderni muotoilu on kunnossa, kuten käyttöliittymä, joka on kehitetty teknisen osaajaprojektin johtajalle, joka etsii hienoa työkalua. Kuitenkin väittää, että tasainen muotoilu on mitä suunnittelun tarpeisiin yleensä on hieman kapea lausunto, joka jättää vähemmän kokeneet käyttäjät katsomaan sivusta. Jotkut käyttäjät tunnistavat vain painikkeen, koska se näyttää olevan sen reaalimaailman vastaava.
Kirjoittamisen ajankohtana on tehty arvokasta tutkimusta, joka koskee tasomaisen suunnittelun ja skeuomorfisen suunnittelun eroavaisuutta. Koska jakautuminen kasvaa molempien koulujen välillä, on mielenkiintoista nähdä, mikä lähestymistapa paljastaa olevansa hyödyllisempi.
Yksi asia on varma: aiotte lukea paljon enemmän keskusteluista lähikuukausina.
Oletko tasainen muotoilijaedustaja? Tuntuuko skeuomorfinen muotoilu auttaa tutustumaan käyttöliittymään? Kerro meille mielipiteesi kommentteihin.